 Projekt Gutenberg wprowadza zupełnie nowy edytor treści do WordPressa i tym samym oznacza ogromne zmiany dla wszystkich użytkowników tej platformy.
Projekt Gutenberg wprowadza zupełnie nowy edytor treści do WordPressa i tym samym oznacza ogromne zmiany dla wszystkich użytkowników tej platformy.
W artykule i towarzyszącym nagraniu video wyjaśniam, jak działa nowy edytor oraz odpowiadam na najczęściej zadawane pytania.
Spis treści
- Co to jest edytor Gutenberg
- W jakim celu powstaje
- Kiedy będzie dostępny i skąd go już teraz pobrać
- Jak działa
- Najczęściej zadawane pytania i odpowiedzi (FAQ)
- Opinie społeczności WordPressa
- Implikacje dla twórców motywów i wtyczek.
Co to jest Gutenberg
Jest to nazwa nowego, nadchodzący edytora WordPressa, w którym treści dodaje się w formie bloczków. Dzięki temu edycja treści ma być bardzo intuicyjna i pozwolić na budowanie pięknych wpisów i stron praktycznie każdemu użytkownikowi, a nie tylko specom technicznych.
Gutenberg jest jednocześnie nazwą projektu, pod którą rozwijany jest ten edytor.
Cel powstania Gutenberga
Dlaczego powstał ten projekt? Otóż jego twórcy, z Mattem Mullenvegiem na czele, chcą aby w WordPressie dodawanie tzw. rich contentu czyli treści bogatych w obrazki, filmy, cytaty, tabele, udostępnienia z social media itd. było proste i przyjemne. Absolutnie dla każdego.
Nazwa projektu też nie jest przypadkowa. Tak jak niegdyś wynalezienie czcionki przez Gutenberga zrewolucjonizowało świat książek i czytelnictwa, tak teraz autorzy projektu liczą, że ten edytor zapoczątkuje nową erę dla WordPressa i pozwoli konkurować mu z intuicyjnym juz w tej chwili site builderami takimi jak Squarespace czy Wix.
Kiedy będzie dostępny i skąd go już teraz pobrać
Oficjalne wydanie nowego edytora planowane jest wraz z WordPressem 5.0. W momencie powstawania tego wpisu obowiązuje wersja WordPress 4.8. Kiedy dokładnie wersja 5.0 doczeka się wydania, jeszcze nie wiadomo.
Wiadomo natomiast, że wraz z wypuszczeniem WP 5.0 nowy edytor będzie dostępny już jak edytor domyślny.
Skąd pobrać edytor do testów
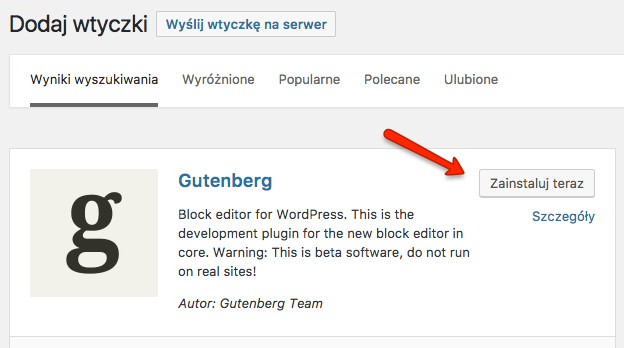
Już w tej chwili nowy edytor jest w obiegu, ale na razie tylko w formie wtyczki, można go zatem testować. Najlepiej zrobić to w witrynie testowej, bo wciąż ma sporo błędów. Pobieramy wtyczkę z repozytorium WordPressa i włączamy.

Jak działa nowy edytor
Po instalacji wtyczki edytor możemy testować na dwa sposoby:

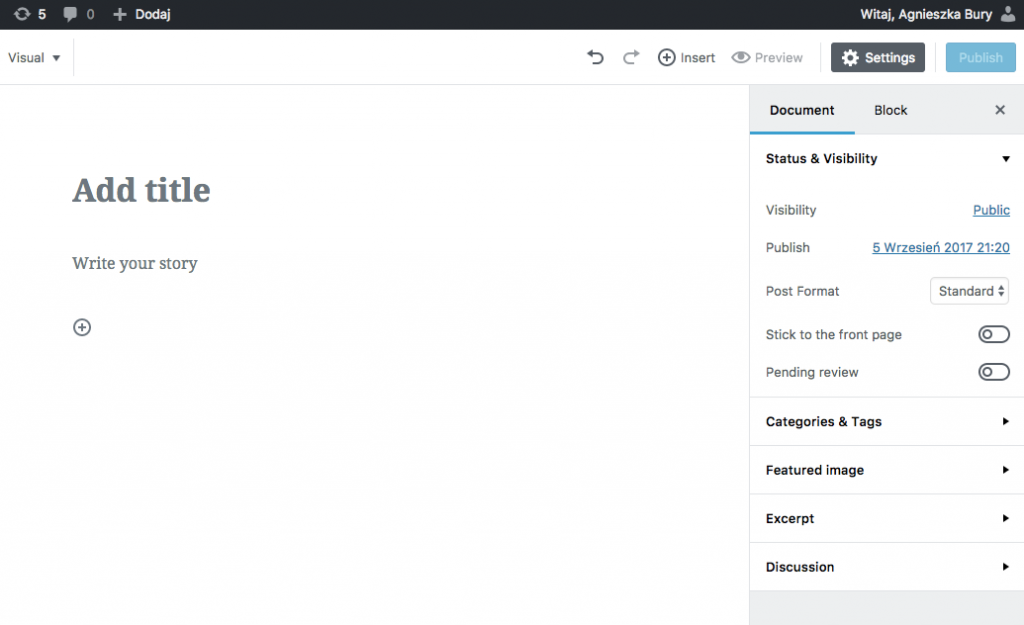
- Dodać nowy wpis i zacząć testowanie od pustej strony
- Wejść w przykładowy wpis demonstracyjny i zobaczyć z jakich bloków został utworzony

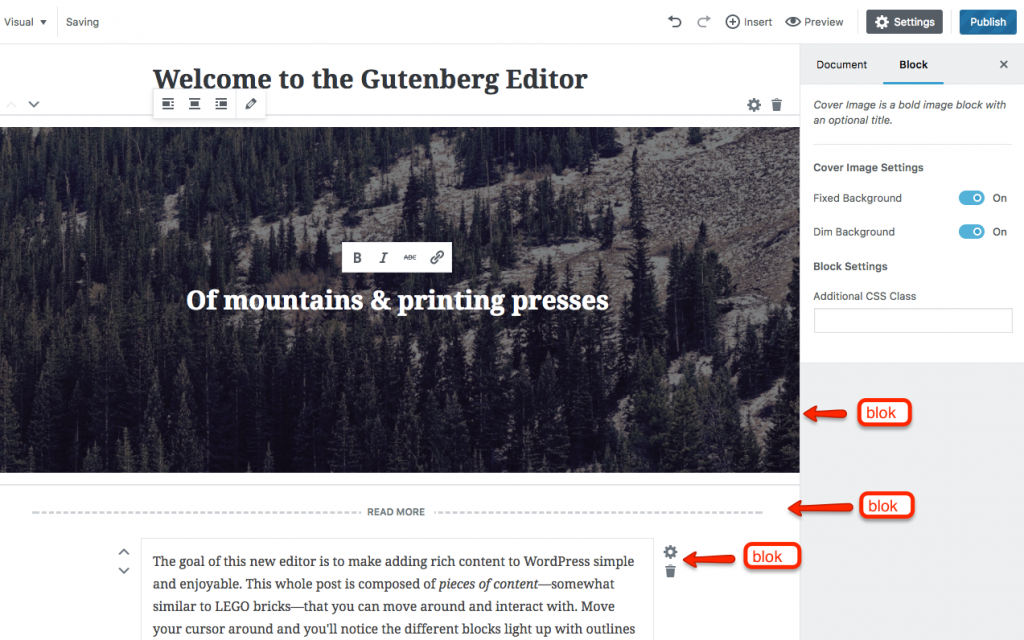
Każdy z dodawanych elementów jest określonego rodzaju blokiem.

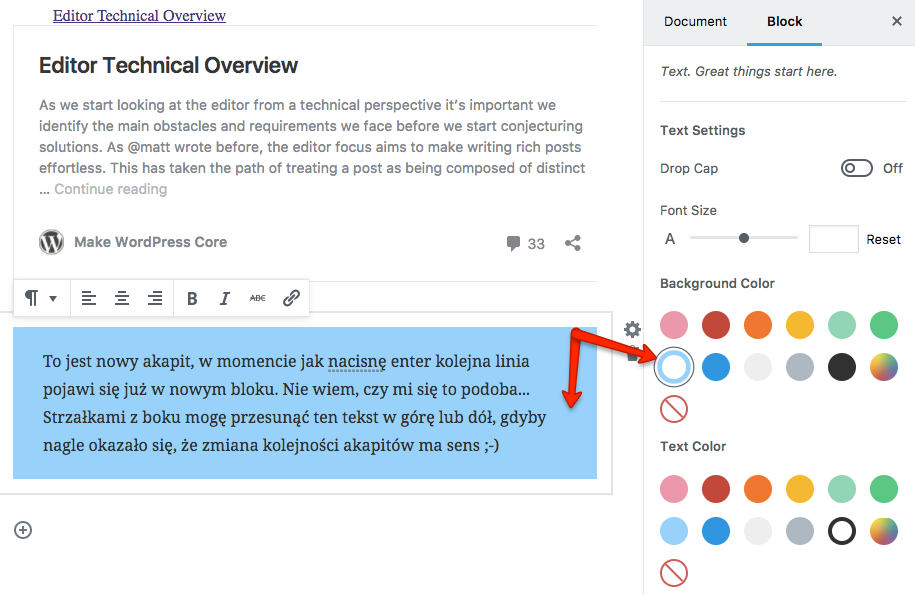
Każda nowa linijka tekstu po wciśnięciu entera automatycznie staje się nowym blokiem. Blok tekstu, który można przesuwać w górę lub w dół za pomocą strzałek.
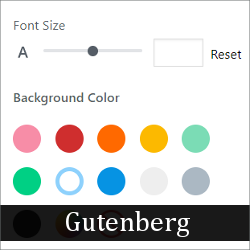
Blok tekstowy można szybko pokolorować, zmienić mu koler, czy to tła czy samego tekstu. Możemy też za pomocą suwaka kontrolować wielkość fonta.

Blok tekstowy możemy tez dosunąć do prawej i lewej strony i w ten sposób imitować układy dwukolumnowe. Do układów dwu- i wielokolumnowych wrócimy w dalszej części wpisu.
Jakiego rodzaju bloczki są dostępne
Obrazki
W łatwy sposób można nie tylko wstawiać obrazki, ale też edytować ich podpisy.

Powiększanie i pomniejszanie obrazków też jest intuicyjne. Chwytamy za prawy dolny róg i ciągniemy myszą w głąb obrazka.
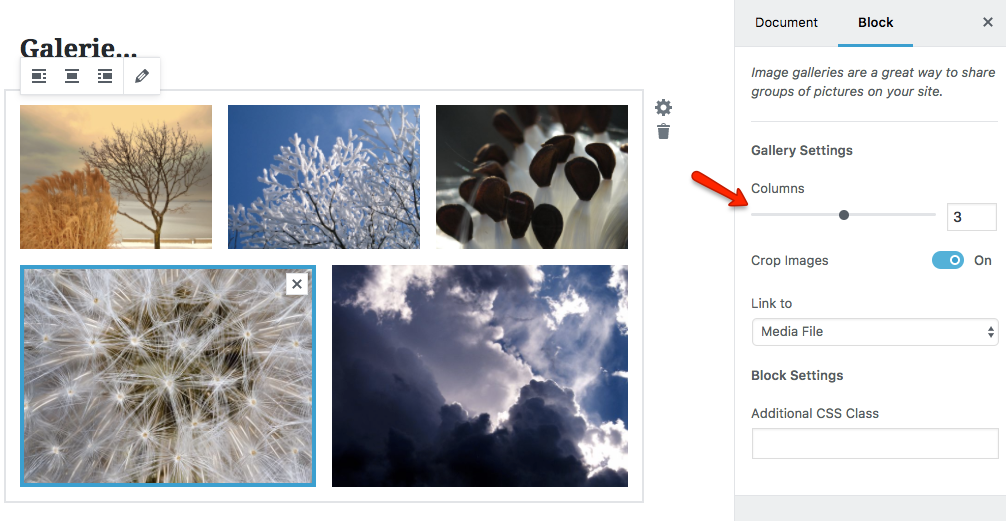
Tworzenie galerii też jest o wile proste. Można szybko tworzyć i edytować piękne wielokolumnowe galerie.
A suwaczkiem kontrolować liczbę kolumn. Wszystkie obrazki nam się automatycznie układają w elegancki layout.

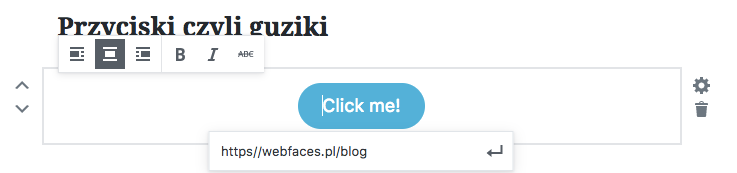
Przyciski
Można łatwo guziki. To z pewnością ucieszy fanów wszelkiego rodzaju landing page’y czy call to actions.

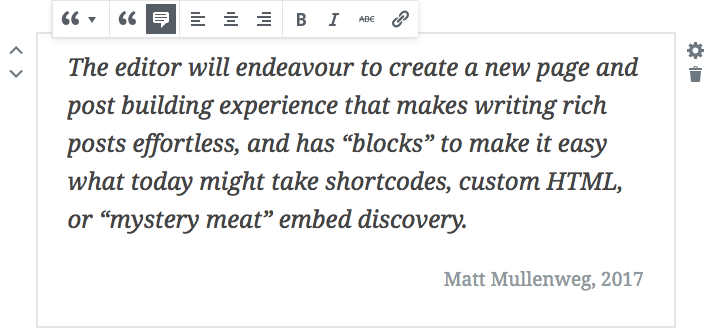
Cytaty

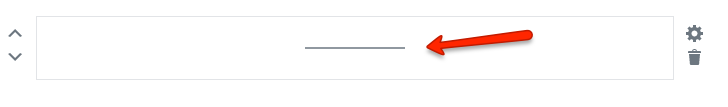
Separatory

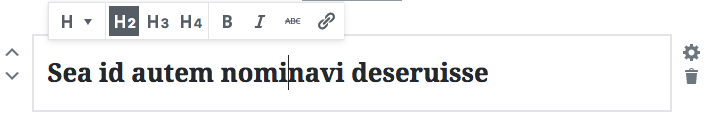
Nagłówki

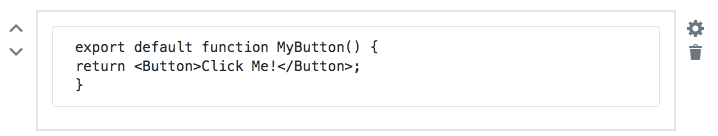
Kod

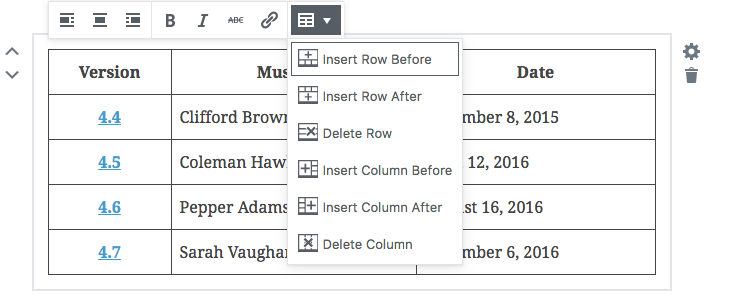
Tabelki

Social media

Osadzanie wpisów z innych stron, blogów lub własnego bloga
Inne ciekawe funkcje
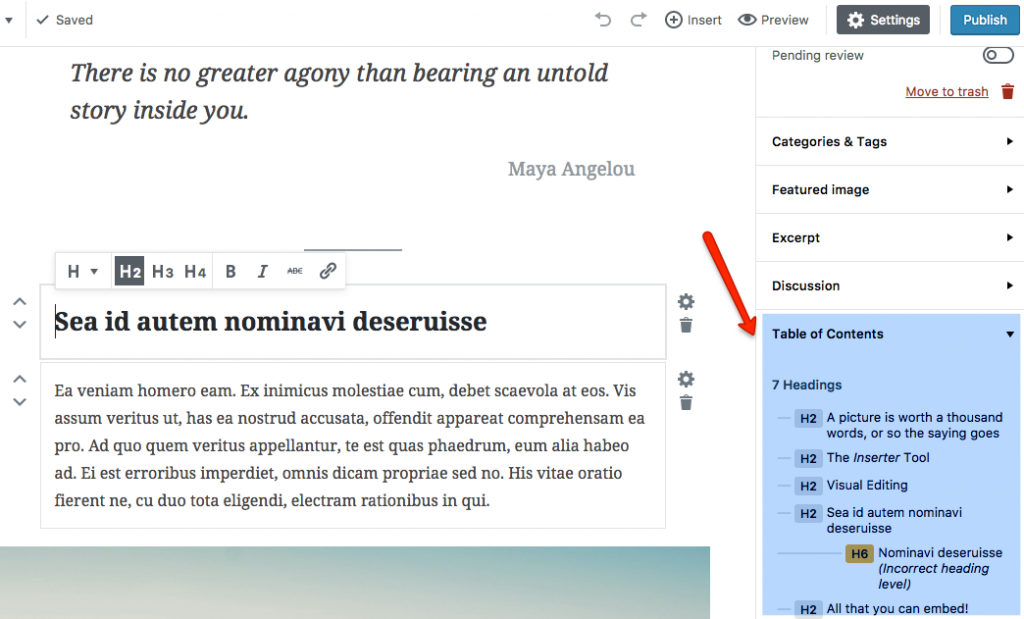
Automatyczne generowanie spisu treści
Spis treści tworzy się automatycznie na podstawie hierarchii nagłówków i jest dostępny w panelu po prawej w zakładce Document.

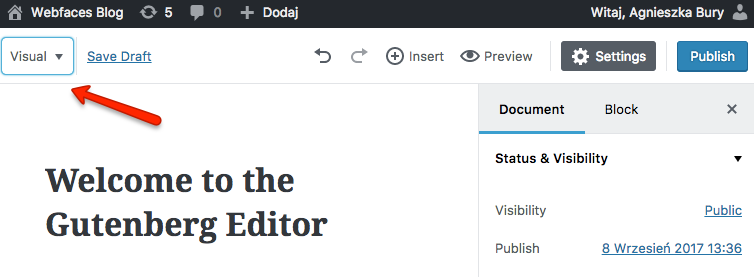
Przełączanie w tryb tekstowy
W lewym górnym rogu znajdziemy opcję umożliwiającą przełączanie się między trybem wizualnym a tekstowym.

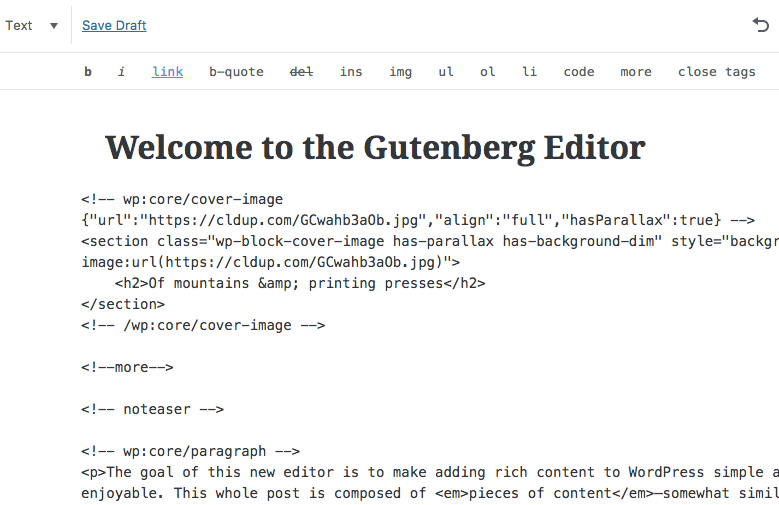
Tak wygląda wpis demonstracyjny po przełączeniu w tryb tekstowy:

Opinie – co o nowym edytorze WordPressa sądzi społeczność WordPressowa?
Po przejrzeniu dyskusji w sieci, mam wrażenie że projekt nie został przyjęty zbyt entuzjastycznie. Wręcz przeciwnie – budzi sporo kontrowersji. Większość komentarzy, które czytałam jest negatywnych.
Choć z drugiej strony ten opór wydaje się być zrozumiały, i jest cechą charakterystyczną dla każdego rewolucyjnego projektu, nie tylko branży IT.
Po prostu lubimy swoje stare przyzwyczajenia i jako homo sapiens niechętnie opuszczamy swoją strefę komfortu czego by nie dotyczyła.
Ale przyjrzymy się, czego się najbardziej obawiają użytkownicy WordPressa.
Najczęściej zadawane pytania i odpowiedzi (FAQ)
Czy to jest edytor front-endowy?
Nie. Nie, nadal edytujemy na backendzie, a wygląd na front-endzie kontrolujemy za pomocą opcji podglądu. Nie trzeba natomiast zapisywać co chwilę zmian, to się dzieje automatycznie na bieżąco. Na koniec musimy kliknąć „Opublikuj”, żeby zobacz wpis na stronie.
Czy to jest edytor typu drag-and-drop (przesuń i upuść)?
Nie, a raczej jeszcze nie. W tym kierunku to zmierza.
Czy można tworzyć układy wielokolumnowe?
I tu podobnie. Teraz jeszcze nie, a będzie można to robić w przyszłości. Są też takie plany. Póki co można imitować dwie kolumny z tekstem lub wielokolumnowe obrazki (galerie). No i oczywiście działa standardowe oblewanie obrazka tekstem.
Czy będzie można tworzyć własne bloki treści?
Tak. I autorzy projektu do tego gorąco zachęcają. I również w tworzeniu nowych bloków widza główny kierunek rozwoju wtyczek. Potwierdza to jaka odpowiedź jak pada na pytanie pokrewne:
W jaki sposób wtyczki WordPressowe mogą rozszerzać funkcjonalność Gutenberga?
Ano wlaśnie przez dodawanie nowych bloków.
A jesli jestesmy juz przy tworcach wtyczek. Kolejne często zadawane pytanie to:
Czy twórcy pluginów mają się obawiać, że wraz z wprowadzeniem Gutenberga ich wtyczki staną się automatyczne przestarzałe?
I tutaj odpowiedź od autorów projektu jest a gatunku „dyplomatycznych”. Liderzy projektu wyjaśniają, że celem Gutenberga nie jest wyeliminowanie kogokolwiek z biznesu wokolo WordProssowego. Wręcz przeciwnie, chodzi o to, zeby WordPress ewoluował w taki sposób, aby cały ten WordPressowy ekosystem rósł w siłę. I więcej firm, głównie małych i średnich przedsiębiorstw mogło swobodnie korzystać z WordPressa.
The goal of Gutenberg is not to put anyone out of business. It is to evolve WordPress so there’s more business to be had in the future.
Bo – jak podkreślają autorzy – w tym nowym podejściu nie chodzi tylko o udostępnienie rich contentu. Meta celem jest rozwój WordPressa jako platformy.
Autorzy podkreślają, że zdają sobie sprawę iż jest to ogromna zmiana. Ale jednocześnie sądzą ze to też ogromne możliwości dla rozwoju wtyczek. Twierdzą, ze najprawdopodobniej WP wprowadzi tylko podstawowe bloki dodawania treści i zostawi tym samym sporo przestrzeni na rozwój pluginów typu premium, które będą dostarczy szyte na miare bloki, czy to poprzez ulepszania istniejących czy dodawanie nowych.
Czy będzie opcja niekorzystania z Gutenberga?
To przewrotne pytanie pada dość często w przeróżnych dyskusjach. Tak jakby użytkownicy bronili sie rekami i nogami przed nowym podejściem. Co odpowiadają twórcy projektu?
Oferują dwie opcje:
- Zawsze będzie można wykorzystać tzw blok “Classic Text”, który praktycznie jest obecnym edytorem tyle że owiniętym w bloczek.
- Jest wysoce prawdopodobne ze w repozytorium WordPressa pojawi sie wtyczka ktora – uwaga uwaga- umożliwi zastąpienie edytora Gutenberg tym dobrze nam znanym – i jak okazuje się właśnie teraz! – wręcz uwielbiam klasycznym edytorem!
Dlaczego powinienem używać nowego edytora zaraz po wydaniu
Zwróćmy uwagę, że pytanie to nie brzmi, czy powinienem używać nowego edytora, ale dlaczego to robić. Innymi słowy jest nieco tendencyjne i narzuca pewien kierunek.
Dlaczego ten kierunek wydaje się być jedynym słusznym? Twórcy projektu są zdania, że operowanie na blokach stanie się głównym sposobem w jaki użytkownicy beda myśleć podczas tworzeniu treści w przyszłości. Mają nadzieję, ze użytkownicy zaczną dostrzegać funkcjonalność tego uniwersalnego podejścia, które otwiera okno na tworzenie zróżnicowanych layoutów dla stron i wpisów każdemu.
Więcej pytań na https://github.com/WordPress/gutenberg/blob/master/docs/faq.md.
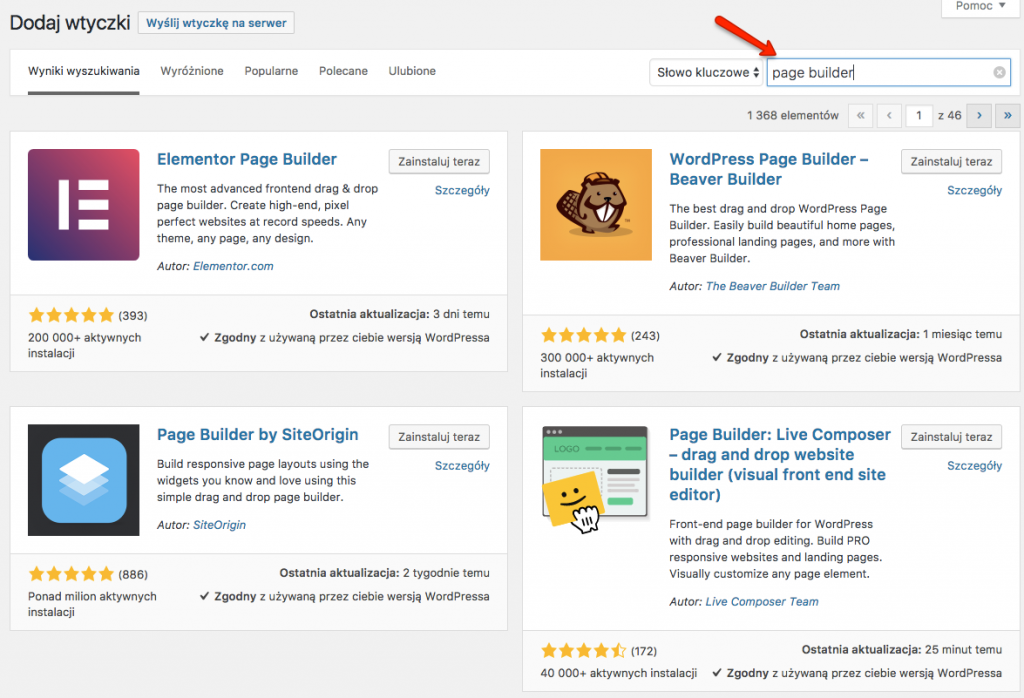
Czy nowy edytor WordPressa wyeliminuje Page Buildery?
Nie ma takiego pytania na oficjalnej liście FAQ. Ale z racji, że w repozytorium WordPressa jest mnóstwo wtyczek oferujących Page Buildery (lub je udoskonalające), pozwolę sobie wyrazić swoją osobistą opinię.

A więc jaka przyszłość czeka Page Buildery w związku z pojawieniem się nowego edytora?
Mam dwie teorie na ten temat.
Pierwsza to taka, że tak, kiedyś tak, ale nie stanie się to od razu. Być może Page buildery z czasem wymrą, ale będzie to śmierć powolna i przez to że rozciągnięta w czasie, nie taka straszna. Wszyscy zdążymy się już z tym pogodzić i do tego przyzwyczaić.
Zwróćmy uwagę, że Page Buildery powstały właśnie jako odpowiedź na to, że w samym WordPressie nie było możliwości tworzenia ładnych layoutów ot tak „at hoc”.
Druga moja teoria jest taka, że wprawdzie Page Buildery nie wymrą, ale będą musiały przejść metamorfozę i tak się przekształcić, żeby dopasować do obowiązujących standardów.
Nie oszukujmy się, w końcu to funkcjonalność core’a WordPressa decyduje o tym co jest standardem, czy to się nam to podoba czy nie.
Zwróćmy też uwagę, ze my patrzymy na nadchodzące zmiany z punktu widzenia starych użytkowników.
Tych nowych, którzy zetkną się z WP po raz pierwszy, nie przekona żadna argumentacja w stylu: to wygląda/ działa tak a tak, bo kiedyś… coś tam… w odległej galaktyce, przeszłości, gdy żyły dinozaury…
Kto wiem, być może dla nowych użytkowników składanie stron z bloków będzie czymś tak naturalnym jak oddychanie powietrzem…
A co ty sądzisz na temat nowego edytora?
Podobają ci się nadchodzące zmiany czy raczej niepokoją? Czekam na wszelkie opinie.
Wygłąda fajnie. Ciekawo czy uzyska popularność? 🙂
Też mnie to ciekawi. Myślę, że to już się dzieje i nie będzie odwrotu… Ale czas pokaże!
Mam nadzieję, że twórcy Visual Composer-a już pracują nad tym, aby ich produkt też był z nim kompatybilny.
Szkoda by było w końcu nie móc używać setek świetnych rozwiązań rozszerzających możliwości VC.
Zbyszek, myślę, że zdecydowanie tak.
Juz w innym miejscu wspominałem, że śle się dzieje w świecie WP. Grupka osób podejmuje dziwne decyzje, olewając całkowicie opinię społeczności.
Gutenberg może i fajny jest, ale jako ciekawostka i opcja, nie jako podstawowe i natywne narzędzie.
Sprzeciw jest spory i słusznie, bo problemów z Guciem jest cała masa …i kwestia przyzwyczajeń nie jest akurat największym.
Gorzej, że Guciu jest w powijakach – nie ma chyba dobrze przemyslanej wizji tego narzędzia, nie czerpie się wzorów z obecnych już na rynku, a chwalonych rozwiązań. Po prostu wciska się teraz na siłę takiego potworka, żeby tylko wyrwać kawałeczek rynku page builderów – użytkownik, szerzej społeczność się tutaj nie liczą.
Wystarczy chwilę się tym pobawić i widać jak bardo jest ograniczony i toporny. Brak zagnieżdżania bloków (tzn. czasem coś się uda, ale to bardziej kwestia przypadku), brak wielu opcji formatowania, brak drag&dropa, brak grida – powodzenia w dodaniu 3 albo 4 obrazków obok siebie, nie można zagnieżdżać list, wstawianie szortów to porażka – w dodatku shortcode też jest samodzielnym blokiem, obecnie nawet chyba nie można sobie zmienić koloru czy tła tekstu – jedynie globalnie dla całego bloku. Oczywiście mozna mieć nadzieję, że z czasem coś dodadzą, poprawią etc.
Ale dalej, nie ma możliwości zmiany permalinka, no i chyba dalej nie wiadomo, co z metaboxami. Ktoś korzysta np. z Yoasta, ACFa etc.? – no to powodzenia.
A na koniec sobie pomyśleć – ile wtyczek trzeba by przepisać i jak to zrobic by miało ręce i nogi (zwłaszcza przy brakach planu i dokumentacji), oraz było wygodne w użyciu?
Cos mi sie wydaje, że to kolejny krok zmierzający do fragmentacji systemu, zamiast do jego konsolidacji. Wielu po prostu nie będzie aktualizowało WP, albo będą kastrować z Gucia – już jest zdaje sie wtyczka „Glutenberg Free”.
Obecne buildery też raczej sie nie znikną i pójda podobną drogą kastracji/podmiany.
Paweł, dzięki ogromne za taki szczegółowy komentarz! Trochę mnie zaskoczyłeś aż tak czarną wizją. Pozwól, że się odniosę do poniektórych twoich komentarzy.
“Już w innym miejscu wspominałem”
A zdradzisz gdzie? Chętnie zerknę na tamtą dyskusję.
“Grupka osób podejmuje dziwne decyzje, olewając całkowicie opinię społeczności.” Może i grupka, ale to nie jest „jakaś tam” grupka. To są ludzie, którzy tworzą core WordPressa, a na czele stoi człowiek, który ma oczy szeroko otwarte i dostrzega, że sława WordPressa nie jest dana raz na zawsze i przy obecnej konkurencji może pozostać w tyle, jeśli nie podejmie się jakiś radykalnych kroków. Oczywiście w perspektywie X lat.
“nie czerpie się wzorów z obecnych już na rynku, a chwalonych rozwiązań.” Jakie rozwiązania masz na myśli? Rzucisz przykładem?
“Po prostu wciska się teraz na siłę takiego potworka, żeby tylko wyrwać kawałeczek rynku page builderów “ Masz na myśli rozwiązania konkurujące z WP jako platformą?
“Brak zagnieżdżania bloków” No tu masz rację, ale może to się z czasem rozwinie.
“brak wielu opcji formatowania, “ – na przykład?
“brak drag&dropa, brak grida” to będzie, ale później.
“powodzenia w dodaniu 3 albo 4 obrazków obok siebie,” to robisz za pomocą galerii.
“nie można zagnieżdżać list” – można
“wstawianie szortów to porażka” – dlaczego?
“obecnie nawet chyba nie można sobie zmienić koloru czy tła tekstu – jedynie globalnie dla całego bloku” – nie bardzo rozumiem dlaczego część bloku miałaby być innego koloru…
“Ktoś korzysta np. z Yoasta, ACFa etc.?” W FAQ wyjaśniają: We expect to have a dedicated „advanced” area at the bottom of the editor. It’s not yet implemented, we are tracking it here: https://github.com/WordPress/gutenberg/issues/952
Ja tam myślę, że nie będzie tak strasznie, ale na pewno „będzie się działo”.
„A zdradzisz gdzie? Chętnie zerknę na tamtą dyskusję.”
-Na wpzenie zdaje się.
„Może i grupka, ale to nie jest 'jakaś tam’ grupka …”
-Nie chodzi o ludzi, ale o sposób podejmowania decyzji – ten jest niejasny i dyskusyjny, a raczej bezdyskusyjny (taki autorytaryzm w pigułce).
Polecam lekturę https://wptavern.com/wordpress-plugin-directory-redesign-why-so-many-people-feel-their-feedback-was-ignored wraz z komentarzami – rzuca odrobinkę światła na problem.
„Jakie rozwiązania masz na myśli? Rzucisz przykładem?”
-Z najbardziej chwalonych Elementor, SiteOrigin i Beaver. Swoich zagorzałych fanów ma też builder z Divi, czy VC.
Dobra, kwestia gustu – tutaj jest własny pomysł, trochę tego, trochę tamtego ale inaczej. Rozłazi się, jest mniej funkcjonalne – można zwalić na chorobę wieku dziecięcego, w przyszłości może rozbudują i poprawią -jasne.
Nie bardzo jednak czaję idei tej rewolucji.
> jeszcze nie ma, a już jest wciskany na siłę core jako zastępstwo. Dlaczego nie dopracować na spokojnie w formie wtyczki, dać ludziom poużywać, zebrać feedback i potem się zastanawiać co dalej? Skąd ten pośpiech, przymus i dlaczego Matt ostatnio chce się wymiksować z zasady 80%?
> dlaczego zamiast, a nie obok i dlaczego na zadku, a nie na froncie? To bardziej edytor wizualny z wciśniętymi na siłę bloczkami – na froncie do edycji na żywo miał by rację bytu, rozwiązywał by nawet kilka problemów. Na zadku raczej nie rozwiązuje, a tworzy kolejne – takie zamienił stryjek siekierkę na kijek.
„Masz na myśli rozwiązania konkurujące z WP jako platformą?”
-Ja właściwie nie wiem co mam myśleć, bo na dobrą sprawę sam Matt się mota w uzasadnieniu takiej decyzji. Niby idzie o .com i konkurowanie m.in. z wixem, niby potem przekonuje, że o to nie chodzi.
„brak wielu opcji formatowania – na przykład?”
-Długo by wszystko wymieniać. Brak kontroli nad wymiarami, brak marginesów, odstepów, tła, bordera itd. Brak identyfikatora, czasem jest klasa – choć i tak nie wszędzie, brak miejsca na customowe style.
„No tu masz rację, ale może to się z czasem rozwinie.”
„to będzie, ale później”
-Może będzie, może nie będzie, kiedy i w jakiej formie.
Dużo tych może, kiedyś, później.
„to robisz za pomocą galerii”
-właśnie, obejście problemu w stylu: nie mamy okien, proszę sobie powstawiać zamiast nich drzwi.
To i to można otworzyć, więc PRAWIE to samo, ALE… (tutaj można nawymieniać sporo powodów, dlaczego galeria może się nie nadać)
„nie można zagnieżdżać list -można”
-Fakt, przepraszam, tutaj akurat moje niedopatrzenie.
„wstawianie szortów to porażka – dlaczego?”
-Można tylko jako samodzielny blok, bez możliwości jakiegokolwiek formatowania. Nie można wstawiać w innych blokach, chyba tylko z wyjątkiem bloku tekstowego – ale tylko z palca w trybie tekstowym.
„nie bardzo rozumiem dlaczego część bloku miałaby być innego koloru”
-Ala ma brązowego kota i taki ma kaprys. Wstawia wiec paragraf, zaznacza kota i chce go zrobić na brąż – bęc, cały paragraf jest brązowy, a ona chciała tylko kota. Z listą, cytatem czy tabelką to samo, a nawet mniej, bo tam nawet globalnie nie pokolorujesz. Jedyne co można, to pogrubić, pochylić, przekreślić albo podlinkować i tyle.
Natomiast głębiej jest ukryte coś takiego jak Blok Tekstu, który jest właściwie zwykłym html’em wstawionym bez blokowej nadbudówki.
W nim już zastosowana jest kontrolka mce z pełniejszym, 2-wierszowym, zwiniętym przybornikiem i tam się da więcej, można wstawić nagłówek, listę czy cytat, da się kolorki zmieniać, wstawiać znaki z tablicy, cofać akcje etc. Dlaczego tu się da, a tam się nie da? Po co dwa paragrafy i dlaczego domyślnym blokiem jest ten wykastrowany?
Ale żeby nie było za fajnie, w bloku tekstowym nie wstawi się fotki czy galerii, chyba ze w trybie tekstowym. Kontrolki i zachowanie mediów są identyczne z tymi dotychczasowymi, a odmienne od tych „ublokowionych”.
„W FAQ wyjaśniają: We expect to have a dedicated…”
-wiem, w skrócie: jeszcze nie ma konkretów, myślimy, później.
„Ja tam myślę, że nie będzie tak strasznie, ale na pewno 'będzie się działo’ ”
-Uff, sobie ponarzekałem trochę i mi ulżyło ;p Ale wolał bym przemyślaną ewolucję niż przeprowadzaną w pospiechu, bez planu i poza głowami wszystkich rewolucję. 🙂
Hej Paweł, dzięki za rzetelny komentarz, jestem pod wrażeniem. Widzę też, że już dogłębnie przeanalizowałeś szczególiki. Ja tam mam nadzieję, że z czasem opinia społeczności WP będzie nadawała kierunek rozwoju edytora. Ja osobiście bym wolała ograniczyć opcje formatowania użytkownikowi końcowemu (włączając w to kontrolę marginesów), bo ja się da za dużo możliwości, to z ładnie zaprojektowanej strony bazowej userzy potrafią zrobić niezłe potworki. Ale kolumny są konieczne, i masz rację, obrazki powinny być pod tym względem też uwzględnione, nie tylko w formie galerii.
Odnośnie pośpiechu. Czytałeś ostatnie newsy? Będzie jednak obsuwa w czasie, bo muszą przepisać Gutenberga używając innej biblioteki. Chociaż to dopiero zacznie się pośpiech. A jeszcze propos pośpiechu. To jest chyba takie amerykańskie podejście – zróbmy coś co działa, wypuśćmy i potem będziemy ulepszać.
Pozdrawiam serdecznie! Dzięki raz jeszcze za solidną opinię w temacie.
To taki niewielki wycinek myśli nieuczesanych na podstawie długotrwałych obserwacji świata i zaledwie kilku chwil obcowania z samą wtyczką.
Chciałem jedynie zwrócić uwagę na wielowymiarowość zagadnienia, duży zakres oddziaływania i mnogość problemów i konsekwencji ….a trochę dałem się uwieść konwencji artykułu i wciągnąć w dyskusję o „guziczkach”.
Chyba więc muszę się ugryźć w język, bo znowu mógł bym odpłynąć w kwestii ograniczeń formatowania 🙂
Tu jest materiału na kilka sporych artykułów, formuła komentarzy nie pozwala jednak zbytnio na poruszenie i rozwinięcie wszystkich kwestii.
Trzymam rękę na pulsie i ostatnie newsy nie sa dla mnie żadnym zaskoczeniem, a wątku licencji już celowo nawet nie podnosiłem.
Podsumuję go tylko -przykład pięknej katastrofy i taka „zemsta faraona” – dająca czas na opamietanie, przemyślenie i wyciągnięcie odpowiednich wniosków – czy odrobią lekcję, czas pokaże (choć dotychczasowy kierunek i tendencje nie napawają zbytnim optymizmem).
Z tym amerykańskim podejściem masz sporo racji, ono już funkcjonuje w WP pod postacią iteracji. Taka prowizorka i droga na skróty, która czesto jest równią pochyłą. Przykład dał np. MS ubijając w podobny sposób swój system mobilny. Tak że tego ….był bym ostrożny z rewolucjami w takim wydaniu. 😉
(…) „myśli nieuczesanych”, które sobie bardzo cenię. Dziękuję za kolejny ciekawy komentarz. Teraz właśnie twórcy projektu będą mogli się wykazać, czy dotychczasowe działania okażą się katastrofą. Jeśli ekipa sprosta wyzwaniu i przepisze projekt w oparciu o inną bibliotekę w miarę szybko, a zachowując dotychczasowe założenia projektu, to będzie o nich naprawdę dobrze świadczyć.
Hej, Mam pytanie czy da się zmienić domyślny kolor tekstu bloków Gutenberg? Chodzi mi o to, że w temacie, którego używam domyślny kolor tekstu to ciemno szary i wygląda to mało czytelnie na stronie. Chciałbym żeby był czarny ale muszę zmieniać kolor tekstu każdego bloku z osobna i zajmuje mi to sporo czasu. Wiesz może tak to ustawić globalnie?
W takim przypadku to bym użyła CSS-a (może wstawić reguły w Wygląd -> Dostosuj, o ile się wie co. Chrome dev tools zwykle są pomocne dla początkujących, sorry jeśli piszę o rzeczach zbyt oczywistych dla Ciebie ale nie wiem, jaki głeboko siedzisz w temacie)
Dzięki za artykuł
Bardzo miło się go słuchało.
Hej mam pytanie czy używasz page bildera, jeśli tak to jakiego. Chodzi mi o to żeby potencjalny klient mógł sobie sam edytować, bo teraz jak jest coś skomplikowanego to już jest problem.
Hej Radek. Z page builderów trochę się bawiłam Elementorem. Motyw Enfold ma też wbudowany świetny page builder.
Po pierwsze dzięki Aga za prezentację w formię filmiku i opisu. Mam jedno pytanie – umknęło mi zarówno na filmiku jak i w tekście – jak dojść/znaleźć to w jaki sposób wstawić np. separator kreski? Nie wchodząc w szczegóły techniczne – zresztą zapewne bardzo wartościowych powyżej prowadzonych – dyskusji technicznych chyba wiem skąd ten opór. Opór, bez przysłowiowego owijania w bawełnę, bierze się ze strachu przed tym, że każdy – dziecko w przedszkolu czy senior w domu pogodnej jesieni – jeśli tylko poczuje taka nieprzemożną ochotę coś przekazać światu będzie to mógł zrobić szybko bez choćby kropli wiedzy frontenda, a będzie to wyglądało profesjonalnie. Dodatkowo treści te będą dostępne każdemu internaucie z możliwością komentowania o ile autor zechce bez potrzeby posiadania konta w jakimś social media.
To zapewne odbierze kawałek chleba nam frontendom jeśli patrzyć pesymistycznie, ale jeśli być niepoprawnym optymistą stanie się kolejnym wyzwaniem dla frontendowców z dużą empatią i chęcią pomagania każdemu bez uprzedzeń. Bycie frontendowcem stanie się zawodem z misją nie tylko zarabiania pieniędzy, które są bardzo ważne. Trzeba będzie edukować i poprawiać strony niezgodne np. z polityką Web Accessibility oraz uwrażliwiać potencjalnych twórców na innych z różnymi niedomaganiami dla których internet to bardzo często wielkie okno na świat.
A odnośnie słów które wcześniej padły cyt.: ” … zróbmy coś co działa, wypuśćmy i potem będziemy ulepszać” to polecam poczytać na temat Kaizen. Wprawdzie to Japońskie słowo, ale pomysł pochodzi od Amerykanów. Jeśli twórcy tej wtyczki zachowają w myśli i sercu to słowo oraz Japoński zapał to wtyczka ta odniesie sukces.
Wybaczcie potencjalni czytelnicy mojego komentarza, że taki mało techniczny. Jednak swoje odczucia i wizje umiarkowanego optymisty również chciałem wyrazić.
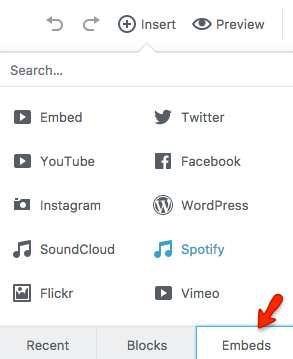
Hej Przemek, dzięki za ciekawy komentarz! Najpierw odpowiem na pytanie „jak i w tekście – jak dojść/znaleźć to w jaki sposób wstawić np. separator kreski?” a potem skomentuję osobno resztę. Klikasz plusik, przełączasz się na Bloki i szukasz odpowiedniego bloku – zerknij proszę na ten ekran.
Przemek, masz sporo racji. W miniony czwartek miałam prezentację o WordPressie i Gutenbergu na wrocławskim WordUpie i w czasie dyskusji (i tych bezpośrednio po i potem w kuluarach) padły podobne spostrzeżenia. Prezentacja miała podtytuł „o co tyle szumu” i starałam się pokazać kto dokładnie generuje ten szum i z czego on wynika.
Okazuje się, że przedstawicieli różnych specjalizacji WordPressa różnych rzeczy się obawiają. Twórcy stron boją się, że strony klientów przestaną działać i nie będzie, kto miał zapłacić za naprawy. Twórcy pluginów boją się, że nie zdążą zaadoptować swoich pluginów do nowych zmian i przez to też przestaną działać. W końcu twórcy page builderów, boją się, że ich biznesu mogą osłabnąć skoro tak, jak zauważyłeś praktycznie każdy będzie mógł tworzyć ładne layouty bez instalacji żadnych dodatków. Teraz właśnie to użytkownicy page builderów już reprezentują tą nową klasę użytkowników WordPressa. Często są to osoby, które nie wiedzą, jak działa CSS, ale nauczyły się tego czy innego page buildera (np. Divi, Elementora, Beavier Buildera – to chyba te najpopularniejsze) i tworzą za ich pomocą naprawdę ładnie wyglądające strony.
Ale wciąż będzie praca dla prawdziwych specjalistów od WordPressa. Po prostu dziś znacznie łatwiej zrobić stronę typu wizytówka nie mając jakieś porządnej wiedzy, ale z kolei rynek WP podniósł poprzeczkę wyżej i dzisiaj na WordPressie robi się bardziej ambitne strony typu membership, classifieds (directory), e-commerce, strony oparte o relacja typu wiele-do-wielu i tutaj niestety nawet najwspanialszy page builder czy edytor nie wystarczy.
Kaizen było mi obce, właśnie sprawdziłam co to za filozofia. Dzięki za podzielenie się.
Dzięki za wyczerpującą odpowiedź Aga
W Wordpresie każdy znajdzie coś dla siebie. Z roku na rok WordPress jest coraz bardziej przyjazny dla osób „nietechnicznych” – i dobrze, a strony bardziej złożone i tak będą musiały być realizowane przez osoby bardziej zaawansowane.
Zgadza się. Bardzo trafione podsumowanie!
PS Agnieszka masz radiowy głos 🙂 Rzetelnie podchodzisz do materiałów na YT, fajnie się to słucha i ogląda.
Radiowy głos – takiego komplementu to jeszcze nie usłyszałam, dzięki. Wczoraj, jak nagrywałam filmik o nowościach w WP 4.9, to starałam się mówić jeszcze wyraźniej. Nagrywanie to zupełnie nowa działka dla mnie, ciągle się uczę i takie komentarze naprawdę podnoszą na duchu. Dzięki Waldi.
Wielkie dzięki za ten wpis i video, bardzo przyjemnie się Ciebie słucha 🙂 Gutenberg zapowiada się niezwykle ciekawie i jeśli tylko będzie rozwijany i będą na bieżąco eliminowane różne bugi, to myślę, że naszych klientów czeka fajna zabawa z WordPressem. Niestety na chwilę obecną posługiwanie się panelem jest dla wielu osób nie zaznajomionych dobrze z WordPressem jeszcze momentami frustrujące.
Po przeczytaniu z powodu mego skrzywienia zawodowego zastanawiam się tylko czy aby twórcy tego nowego środowiska pomyśleli o użytkownikach z niepełnosprawnościami. Jak mianowicie będzie się to środowisko obsługiwało z czytnikami ekranu. Swoją drogą warto by zbadać czy osoby niewidome tworząc treści także myślą o nich strukturami takimi jak osoby widzące, a jeśli jest inaczej, to na ile te sposoby myślenia są wzajemnie przekładalne.
Tak, kwestie accessibility są traktowane serio – zerknij choćby na dolną część tej strony:
https://make.wordpress.org/core/2018/03/02/whats-new-in-gutenberg-2nd-march/
choć jeszcze jest sporo do zrobienie w tym temacie:
https://make.wordpress.org/accessibility/2018/03/28/accessibility-of-gutenberg-the-state-of-play/
Od dłuższego czasu szukam motywacji, by wreszcie nauczyć się poważnie korzystać z wordpressa i nadać sensowny wygląd mojej pisaninie na tej platformie. Dziękuję za motywację. Teraz nie pozostaje mi nic innego, jak przestudiowanie tematu i napisanie tekstu dla portalu http://www.tyfloswiat.pl gdzie jestem redaktorem. Jako, że jestem raczej humanistycznej niż komputerowej oreintacji już czuję, że będzie bolało, ale ostatecznie do dentysty też chodzimy regularnie z powodów zdroworozsądkowych. Rozwój edytora zamierzam śledzić, bo zze wpisu zrozumiałem, że być może nawet tacy jak ja webowi ignoranci dzięki niemu stworzą kiedyś interesujące treści, a że jestem niewidomy, to kto wie, może i do testów dostępnościowych kiedyś przyłożę rękę.
Jesteś niewidomy? To teraz mnie zaskoczyłeś. Podobnie jak zaskoczyła mnie i wszystkich innych fanów WordPress ta osoba na WordCamp Europe:
https://webfaces.pl/blog/wordcamp-europe-blizej-swiata-blizej-matta/#niespodzianka
Jeśli znasz angielski, to pewnie możesz sam przyczynić się do polepszenia nowego edytora pod kątem accessibility. Zainstaluj wtyczkę Gutenberg na jakieś stronie testowej i wypróbuj. Gorąco zachęcam.
ok. Spróbuję. A uprawiając odrobinkę prywaty zapraszam do obejrzenia okropnie wyglądającego, ale może wartego poczytania http://www.sp9qlo.wordpress.com
Pierwsze wrażenie super… ale od razu zacząłem edytować domyślny post. Pod nagłówkiem powitalnym ( Welcome to the Gutenberg Editor) jest domyślne zdjęcie gór i jest to kontener „cover”. Mogę wstawić na te miejsce zdjęcie ze swojej biblioteki i wtedy będzie tej samej wielkości, ale przy każdej próbie wstawienia innego bloku „cover” nie da się rozciągnąć fotki już na tę samą szerokość.
Czy to ja czegoś nie zauważyłem czy to jest tak po prostu zrobione na pokaz?
Mariusz, to zależy od motywu. Jeśli motyw jest dostosowany pod Gutenberga, możesz ten obrazek rozciągnąć po całości. Jeśli nie jest, tak opcja (i ikonka) znika. Motyw Atomic Blocks jest więc na nim możesz sobie to sprawdzić dla przykładu.
literówkę masz
„Blok tekstowy można szybko pokolorować, zmienić mu koler,”
Przy ostatniej aktualizacji WP zamiast „starego” edytora pojawił mi się ten cały Guttenberg, ale dla mnie to kompletna porażka. Godzinę myślałem jak w tym edytować opublikowaną wcześniej stronę i po godzinie musiałem sobie odpuścić, bo nie jestem w stanie tego pokonać . Jeżeli nie będę mógł wrócić do starego edytora to zastanawiam się czy w ogóle nie zrezygnuję z WP. Argument że Gutenberg był stworzony dla laików jest nietrafiony, bo ja nie jestem żadnym informatykiem a z PageBuildera korzystało mi się wyśmienicie. Jak dla mnie ten Gutenberg to kompletna porażka .
Witam mam problem ze zmianą koloru obramowania w stanie Hover :
Read More Link – Border Hover Color
zmieniam kolor ale po najechaniu na pole ramka się nie zmienia .
Jak mogę to naprawić ?
Póki co edytor nie do użytkowania. Błędy uniemożliwiają sprawne pisanie. Przy wstawianiu literki ą podkreśla się cały tekst. Po testach póki co zostaję przy starym. Za dużo niewiadomych i niedoróbek.
Paweł, może te błędy jakiś konflikt u Ciebie na stronie tylko? Ja korzystam już kilka miesięcy i z czymś takim się nie spotkałam.