 Czasami nasza witryna czy motyw WordPressa ładuje ogromny plik CSS, a my korzystamy zaledwie z kilku podstawowych klas. Cała reszta niepotrzebnie zajmuje miejsce na serwerze, a ładowanie zbyt dużego pliku stylów spowalnia wczytywanie naszej strony.
Czasami nasza witryna czy motyw WordPressa ładuje ogromny plik CSS, a my korzystamy zaledwie z kilku podstawowych klas. Cała reszta niepotrzebnie zajmuje miejsce na serwerze, a ładowanie zbyt dużego pliku stylów spowalnia wczytywanie naszej strony.
Warto pozbyć się niewykorzystywanych klas. W wykryciu nieużywanych klas i innych reguł CSS pomoże nam panel Coverage pakietu Developer Tools wbudowany w przeglądarkę Chrome.
Sprawdź, jak tego używać.
Jak wykryć nieużywane reguły CSS na danej stronie – krok po kroku
W przeglądarce Chrome:
- Wejdź na stronę, którą chcesz przeanalizować.
- Kliknij w dowolnym miejscu prawy przycisk myszy i wybierz Inspect. W ten sposób uruchomiłeś pakiet narzędzi Chrome Developer Tools
- Naciśnij kombinację klawiszy Ctrl-Shift-P (Cmd-Shift-P na macu)
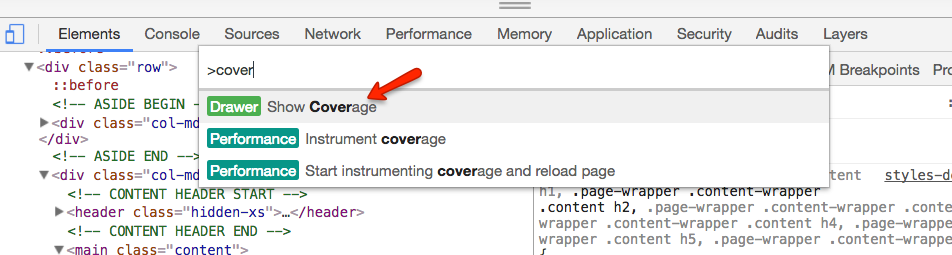
- W konsoli, która się otworzy, wpisz Coverage.
- Wybierz Drawer Show Coverage:
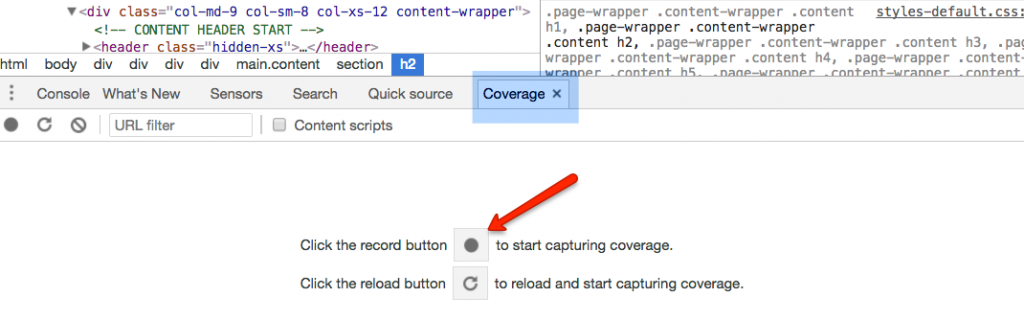
- Kliknij przycisk record (kółko):
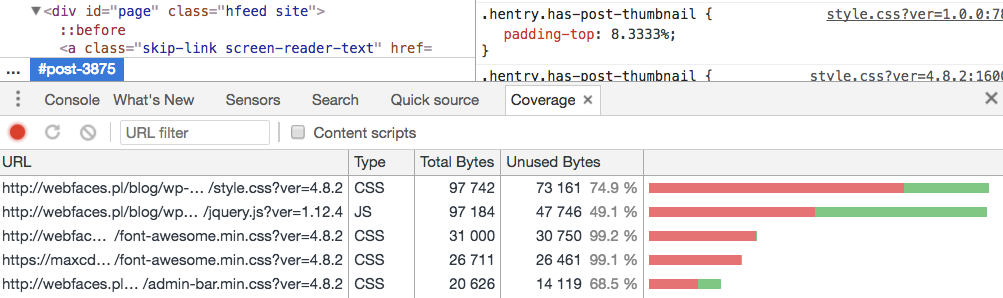
Powinieneś zobaczyć ekran podobny do tego:

- Po lewej stronie widzisz pliki CSS i JavaScript zaczytywane przez tę stronę.
- Po prawej stronie widzisz czerwono-zielone paski:
- na czerwono zaznaczono procent nieużywanego kodu
- na zielono – procent kodu, który jest w użyciu.
Nas interesują tylko pliki CSS, więc możesz kliknąć na kolumnę Type, aby pliki CSS zobaczyć w pierwszej kolejności.
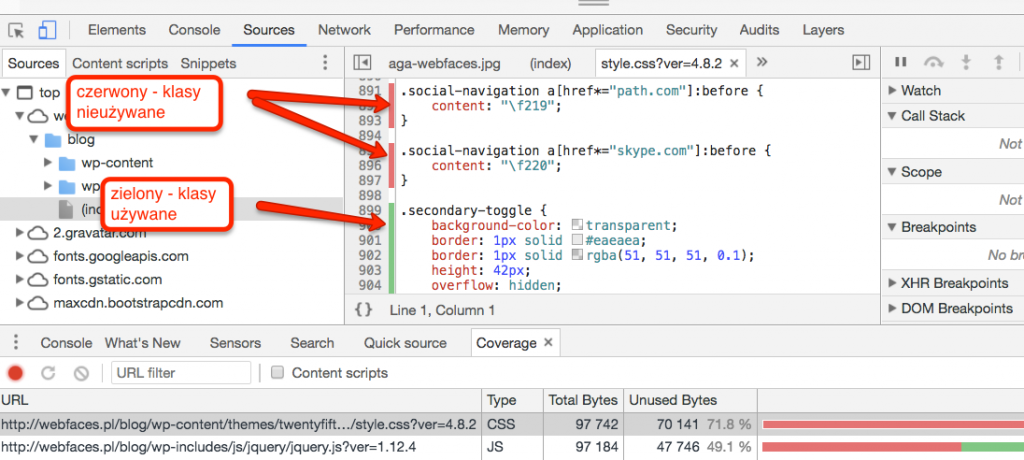
- Wybierz interesujący cię plik CSS, klikając na jego ścieżkę w pierwszej kolumnie (URL).
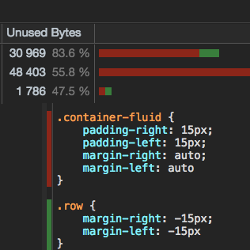
W panelu wyżej zobaczysz ponownie kolory czerwony i zielony, tym razem w formie pasków pionowych (zobacz obrazek). Czerwone paski pionowe pokazują linie, zawierające kod nie wykorzystany przez daną stronę. Zielone – reguły CSS, które są w użyciu.

I teraz już wiadomo, definicje których klas CSS są wykorzystywane, a które nie. Dzięki temu łatwo wyłapać pliki niepotrzebnie obciążające stronę, a potem je „odchudzić” (jak to robić , to temat na osobny wpis).
Na co należy zwrócić uwagę
- Pamiętaj, że narzędzie Coverage przeglądarki Chrome analizuje pojedynczą stronę, tę na której jesteś. Oznacza to, że dana klasa może nie być używana na konkretnej podstronie, ale za to może być potrzebna na innej. Zobacz przykład z wykorzystaniem tabel pokazany na filmiku w minucie 5:17
- Najlepiej przyjrzeć się plikom CSS ładującym duże biblioteki, takie jest Bootstrap czy Font Awesome.
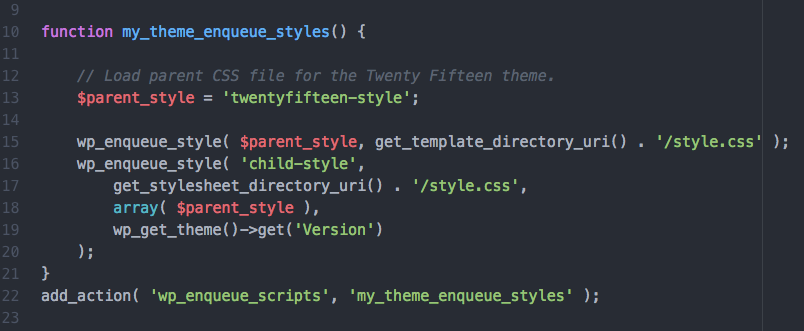
- Jeśli na liście Coverage nie widzisz pliku style.css ze swojego motywu, upewnij się, że plik CSS jest dołączany do twojej strony WordPressowej za pomocą funkcji wp_enqueue_style
Uwaga: Jeśli korzystasz z motywu potomnego, pamiętaj, że używanie dyrektywy @import do wczytania pliku stylów rodzica już nie jest zalecane. Pliki CSS rodzica i motywu potomnego dołączone za pomocą funkcji wp_enqueue_style, wczytują się szybciej, gdyż nowsze przeglądarki potrafią zrównoleglić ten proces.

Twój sposób na wyszukiwanie nieużywanych klas?
A może ty znasz jakiś inny sposób na wyszukiwanie nieużywanych klas?


Sprawdzę swoją stronę. Dzięki!
W sumie fajny patent na ułatwienie sobie pracy przy robieniu prostych Landing Page opartych o BS bez ręcznego wycinania niepotrzebnego kodu 🙂
A już szczególnie przydatny kiedy buduje się je pod jakiś system do automatyzacji marketingu pokroju SM.
Wielkie dzięki.
Hej Jarek, chodzi ci o to, że roboczo robisz sobie taki landing page przy załadowanym Bootstrapie, potem sprawdzasz, które klasy są na zielono i ostatecznie tylko ich używasz?
Ja osobiście używam jeszcze „CSS Used” przydaje się do tego też celu – pokazuje kod, który jest używany na stronie lub elemencie.
Tak, jednak trzeba trochę wprawy, aby z takich narzędzi korzystać w odpowiedni sposób 🙂 Jednakże jeżeli klient chce mieć Landing Page, który otwiera się w pół sekundy, ładnie wygląda i działa – to gra warta świeczki oraz pieniędzy za „Optymalizacje serwisu” 🙂
Hej. Polecam obejrzeć film Agnieszki zawarty w tym poście. Znacznie ułatwia zrozumienie sprawy.
Ze swojej strony jako współautor narzędzia Pulno mogę polecić metodę na przyspieszenie działań ze zmniejszaniem CSS. Uruchomienie audytu strony w Pulno wiąże się ze sprawdzeniem CSS na stronie. Domyślnie sprawdzany jest CSS strony głównej, ale można uruchomić tzw. pełną analizę podstrony , która sprawdzi CSS na wybranej podstronie . Polecam uruchomienie pełnej analizy na każdym typie strony – głównej, produktowej, listingach, kontakcie. Taki proces przygotuje, zmniejszony o nieużywany kod, plik CSS . Mamy wtedy 2 pieczenie na 1 ogniu – zmniejszony CSS oraz połączenie kodu z różnych CSS w jeden plik. Dotychczasowe testy pokazywały poprawe PageSpeed Google w granicach 20-25 punktów. Program jest darmowy do 200 podstron.
Witam, jeśli wiemy już który css jest niepotrzebny, a pochodzi on z stylów różnych pluginów to jak usunąć te style, aby przy okazji aktualizacji tych pluginów style te nie zostały ponownie dodane?
Przede wszystkim, bardzo przystępnie napisany post. Mam jednak pytanie, ponieważ interesuje mnie pójście krok dalej w temacie optymalizacji CSS, czy udało się rozwinąć ten temat zgodnie z deklaracją cyt. „I teraz już wiadomo, definicje których klas CSS są wykorzystywane, a które nie. Dzięki temu łatwo wyłapać pliki niepotrzebnie obciążające stronę, a potem je „odchudzić” (jak to robić , to temat na osobny wpis).”? Jeśli tak to byłbym wdzięczny za wskazanie posta kontynuującego. Pozdrawiam Robert
Super to opracowałaś. Tym bardziej, że nie jest łatwo na takim poziomi optymalizować stronę. Ja niestety mam bloggera na blogspot (za dużo problemów z przenoszeniem na WP i 301) i o ile ma swoje zalety np. w optymalizacji obrazów, to takie edycje to już naprawdę ciężko się robi, szczególnie że dużo jest ładowane z innych domen. W ostateczności przejdę na jakiś inny szablon, ale jeszcze próbuję walczyć z tym co mam, bo sporo tam zostało zmodyfikowane, a z nowym cała „zabawa” od nowa.