 Znajomość CSS bywa niebezpieczna.
Znajomość CSS bywa niebezpieczna.
A umiejętność dodawania własnych klas może obrócić się przeciwko tobie. Nowa klasa tu, nowa tam i zanim się obejrzysz, twoj staranny dotąd kod CSS zaczyna przypominać bigos.
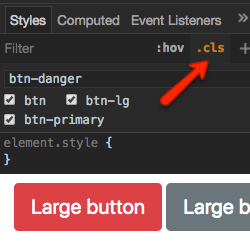
Dziś o tym, jak opcja .cls z Chrome DevTools zapobiega w nadmiarowej produkcji klas CSS i pomaga dobrze wykorzystać już istniejące.
Czytaj dalej Jak ta klasa CSS zmieni wygląd mojej strony? Moc opcji .cls

 Gdy na stronie w WordPressie zaczynają się dziać cuda, a użytkownik twierdzi, że on nic nie zrobił, nie zakładaj, że kłamie.
Gdy na stronie w WordPressie zaczynają się dziać cuda, a użytkownik twierdzi, że on nic nie zrobił, nie zakładaj, że kłamie.



 Wow! Ale super efekt! Jak oni to zrobili? Myślisz, kiedy oglądasz ciekawą stronę internetową. I szybko klikasz w „Inspect”, aby podpatrzeć technikę, jaka została użyta.
Wow! Ale super efekt! Jak oni to zrobili? Myślisz, kiedy oglądasz ciekawą stronę internetową. I szybko klikasz w „Inspect”, aby podpatrzeć technikę, jaka została użyta.