Byłam prawie przekonana, że nie da się tego zrobić. Problem umieszczenia stopki tam, gdzie powinna ona być, czyli u dołu strony, zawsze przyprawiał mnie o ból głowy. Tak, można to zrobić przy pomocy JavaScript, jednak nie chciałam polegać na opcji, która może być w przeglądarce wyłączona. Nie chciałam również wprowadzać reguł specyficznych dla różnych przeglądarek. Nawet to rozwiązanie, na które natknęłam się niedawno, nie obyło się bez uwzględniania nieprawidłowego zachowania Internet Explorera.
Definicja problemu
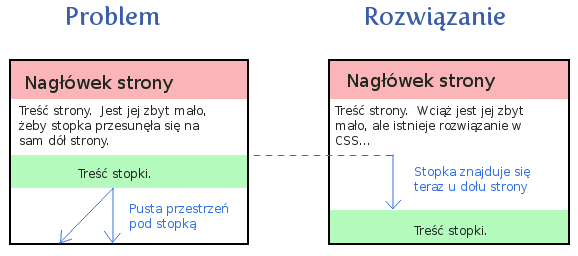
Oto problem, z którym chciałam się zmierzyć:

Problem dotyczy klasycznego układu treści, w którym u góry strony umieszczam nagłówek, u dołu – stópkę, a treść znajduje się pomiędzy tymi elementami.
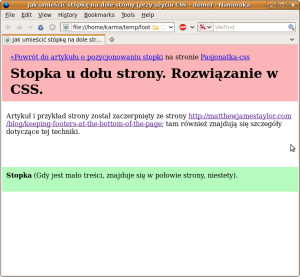
Kiedy treści jest niewiele, stopka widoczna jest tuż pod treścią strony, co nie wygląda zbyt estetycznie: oto przykład strony z małą ilością treści.

CSS
Rozwiązanie okazuje się niezwykle proste.
html, body
Elementy html oraz body mają wyzerowane wartości atrybutów margin i padding oraz – co bardzo ważne – ustaloną wartość atrybutu height na 100%. Dzięki temu możliwe jest ustalenie procentowej wysokości na elemencie container.
html, body {
margin:0;
padding:0;
height:100%;
}
container
Element otaczający (container) posiada ustaloną minimalną wysokość na min-height: 100% , dzięki czemu będzie się on rozciągał na cały obszar okna przeglądarki nawet wówczas, gdy na stronie jest bardzo mało treści. Element ten jest pozycjonowany regułą position: relative, dzięki czemu można wypozycjonować stopkę względem niego.
#container {
min-height:100%;
position:relative;
}
footer
Stópka jest pozycjonowana względem elementu container, który w modelu pudełkowym jest pudełkiem bezpośrednio otaczającym stopkę. Jest to pozycjonowanie (position: absolute). Ustalamy wysokość stopki (height: 60px) oraz jej odległość od dolnej krawędzi pudełka otaczającego (bottom: 0px).
#footer {
position:absolute;
bottom:0;
width:100%;
height:60px; /* Wysokość stopki */
background:#b5fbbd;
}
middle
Na wypadek, gdyby treści znajdującej się wewnątrz pudełka middle jeszcze przybyło, należy zapewnić, że treść nie będzie na stopkę nachodziła, a nawet, że będzie ona odsunięta od górnej krawędzi stopki. Wystarczy więc ustalić padding na wartość większą bądź równą wysokości stopki.
#middle {
padding:10px;
padding-bottom:60px; /* Wysokość stopki */
}
Cały css
Gdy złożymy te reguły razem, otrzymamy dość prosty css:
html, body {
margin:0;
padding:0;
height:100%;
}
#container {
min-height:100%;
position:relative;
}
#header {
background:#fbb5b8;
padding:10px;
}
#middle {
padding:10px;
padding-bottom:60px; /* Wysokość nagłówka */
}
#footer {
position:absolute;
bottom:0;
width:100%;
height:60px; /* Wysokość nagłówka */
background:#b5fbbd;
}
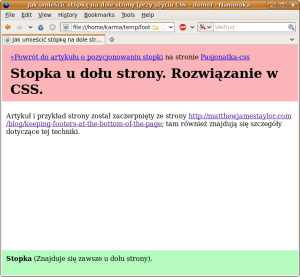
Gotowa strona wygląda następująco: Strona z małą ilością treści i stopką umieszczoną na dole strony

Aktualizacja
Uważny czytelnik zauważy, że obecność elementu <div id=content> nie jest konieczna. Podobny efekt uzyskać można wykorzystując fakt, że element <body> znajduje się wewnątrz elementu <html>. Jeśli zatem ustalimy wysokość elementu <html> na 100%, to wtedy element <body>, którego rozmiar podany w procentach wyznaczany jest na podstawie rozmiaru bloku zawierającego (czyli bloku utworzonego przez element <html>), może mieć ustaloną minimalną wysokość również na 100%. <body> „rozciągnie się” tak, aby zająć obszar nie mniejszy niż 100% elementu <html> (zajmującego 100% wielkości okna przeglądarki).
Uwaga! Rozmiar <body> może zająć więcej miejsca w sytuacji, gdy jego zawartość zajmie więcej, a więc „przeleje” się poza krawędź okna przeglądarki (i pojawią się pionowe paski przewijania). W takim przypadku chcemy, aby stopka nie tkwiła u dołu widocznego obszaru (co stanie się, gdy dla <body> utworzymy regułę height: 100%), lecz pod całą treścią (min-height: 100% zapewnia takie właśnie zachowanie).
Uproszczony CSS
Można więc zastosować poniższy CSS dla elementów <body> i <html>, pamiętając o usunięciu <div id=content> z html-a:
html, body {
margin:0;
padding:0;
}
html {
height: 100%;
}
body {
min-height: 100%;
position:relative;
}
Oto przykład strony, w której rolę elementu <div id=”container”> pełni <body>.
Jeśli jednak dla <body> zamiast min-height: 100% użylibyśmy height: 100%, przy większej ilości tekstu zobaczymy taki efekt.
Źródła
1. Oryginalny artykuł, z którego zaczerpnęłam pomysł:
http://matthewjamestaylor.com/blog/keeping-footers-at-the-bottom-of-the-page
2. Inne rozwiązania – między innymi przy użyciu fragmentu JavaScript-u:
http://www.alistapart.com/d/footers/
Coś dla miłośników CSS
Czy wiesz jak znaleźć nieużywane klasy CSS na stronie? Sprawdź podlinkowany wpis. Znajdziesz też w nim krótki filmik instruktażowy!

Masz calkowita racje. Ze wzgledu na zroznicowanie interpreterow przegladarek, takie proste czynnosci jak wstawienie stopki urastaja do rangi problemu.. TO chore…ale zaznaczam, ta choroba dotyczy glownie IE.
Tak dlugo jak MS bedzie tkwil we wlasnym intelektualnym łanie, hipokryzji i próżnosci, ie nadal bedzie sprawiala problemy
Fajnie ze przedstawiles rozwiazanie. Robie wiele stronek ale zawsze cos spartole przy stopce.. Zaczne zagladac tu regularnie, a zamieszczone rozwiazanie bede traktowal jako pomocny wzor :- )
Pozdrawiam
Dobry.
Co prawda testowałem to tylko na FireFox i Chrome, ale u mnie zadziałało to:
footer {
position: fixed;
bottom: 0;
}
I tylko tyle.
Pozdrawiam.
Fakt, u mnie nawet działa tylko twoja wersja (testowane na chrome) , a sposób z artykułu ni cholery nie działa. Dzięki za wpis Marcin 😉
Super. Nawet nie wiesz jak bardzo mi pomógł Twój wpis 🙂 Pozycjonowanie stopki też przyprawiało mnie o niemały ból głowy. Chyba będę tutaj zaglądał regularnie 😉
Cieszę się, że wpis Ci się przydał. Nie zawsze jednak rozwiązania problemów „przyprawiających o ból głowy” są proste i eleganckie, dlatego warto sprawdzić, czy nie wprowadzamy przypadkiem „ulepszenia”, którego utrzymanie będzie nas później kosztowało sporo czasu 🙂
Zapraszam do częstych odwiedzin naszego bloga – pozdrawiam!
no dobra, ale jesli masz za duzo tekstu to wtedy stopka nachodzi na niego, a tak byc nie powinno, czyli rozwiazanie nie jest dobre
W przykładzie http://kamila.chyla.pl/projekty/footer-example/example2.html nie nachodzi – widoczny jest cały tekst strony (body), a stopka staje się niewidoczna. Natomiast w przykładzie http://kamila.chyla.pl/projekty/footer-example/example3.html, tak jak piszesz, stopka widoczna jest cały czas podczas skalowania okna przeglądarki i „nachodzi” na tekst.
Cóż, wydaje mi się, że trzeba się zastanowić, jakie dokładnie zachowanie byłoby satysfakcjonujące. Sama skłaniam się raczej do refleksji, że pokazanej tutaj techniki nie należy w ogóle używać. Wymaganie, aby stopka była cały czas widoczna u dołu strony, jest ciekawym wyzwaniem teoretycznym, ale to wciąż taki „trik”, którego nie wykorzystałabym raczej w projekcie strony dla klienta.
Odpowiem pytaniem: jak Twoim zdaniem powinno być? Może po prostu powinno być tak, jak się tego spodziewa użytkownik przeglądarki (tj. bez żadnych tego typu trików)? Byłoby to przecież zgodne ze starą, dobrą zasadą projektowania interfejsów użytkownika – z zasadą najmniejszego zaskoczenia 🙂
Pozdrawiam!
Nie lubie jesli ktos mowi „zawsze”, bo znajdzie sie taki, ktory zlamie te regule ;))
najnowsza opera – http://i.imgur.com/BmFJx.jpg
pozdrawiam:]
Bardzo dobry wpis, aby więcej takich.
Nie do końca mnie zadowala to rozwiązanie, ponieważ stopka pokazuje się poza obszarem okna, czyli pojawia się scroll (height)
Problem pojawia się jak tworzymy responsywną stronę- wtedy po zmniejszeniu szerokości treść strony nachodzi nam na footer (tzn. „zlewa się”), ze względu na pozycje absolutną.
Niestety, rozwiązanie przy małej ilości treści posiada wady.
Przy zmniejszeniu wysokości okna i pojawieniu się pionowego paska przewijania, stopka również się przewija.
Zaklajstrujemy to pozycją fixed w miejsce absolutnej 😉
Walczyłem cała niedzielę z tą nieszczęsną stopką i w końcu mi się udało 🙂 Wszystko robiłem wg podanych tutaj informacji, jednak zapomniałem, że używam float w swoich kontenerach i stopka przy większej ilości tekstu pokrywała się z nim. Wystarczyło dodać do #container lub jeśli ktoś woli bez to do body float: left i width: 100% i wszystko ładnie się układa.
Rozwiązanie może być jeszcze prostsze. Jeśli wszystkie elementy w układzie są pływające, stopkę należy zablokować używając polecenia clear:both.
Przykład:
.footer{
clear:both;
width:100%;
float:left;
display:block;}
Wszystko fajnie ale przydała by się informacja gdzie to wstawić. Tak są osoby które tego nie wiedzą.
Dzięki bardzo!
Jasno, przejrzyście i prosto!
Pozdrawiam
Witam,
szukałem właśnie takiego rozwiązania.
Jest początkującą osobą w wp i nie bardzo wiem gdzie powinnienem dodać ten css aby ta stopka nie wyświetlała się na środku erkanu.
do którego pliku powinienen to dodać?
Pozdrawiam.
Oj, modyfikacja w motywie tonie takie proste, bo HTML który trzeba ogarnąć jest rozbity na wiele plików. Jak zaczniesz zmieniać strukturę motywu, który skądś pobrałeś i przyjdzie jego aktualizacja, to zmiany stracisz. A motyw potomny, który zmienia podstawowe pliki motywu to też nie jest dobry pomysł. Najlepiej wybrać motyw, który już to ogrania. Jakiego używasz?
Dzieki za wpis – jak przejdę na strony w kodzie bardzo się przyda 🙂 tymczasem w Wordpresie tak prosto się nie da. Które motywy mają ogarniętą stopkę? Niestety Pinnacle, choć ma sporo możliwości customizacji jest słaby pod tym względem.
Anna, z darmowych motywów najlepszy jest Astra, potem GeneratePress i OceanWP. Nie sprawdzałam stopki, ale jeśli nie mają tego ogarniętego, to bardzo bym się zdziwiła…
Dzięki wielkie :))
Bardzo ciekawe i praktyczne rozwiązanie. Jednak obecnie na większości stron jest na tyle dużo treści (nawet momentami za dużo), że problem taki coraz rzadziej w ogóle występuje. Niemniej przydatny sposób! Pozdrawiam.