
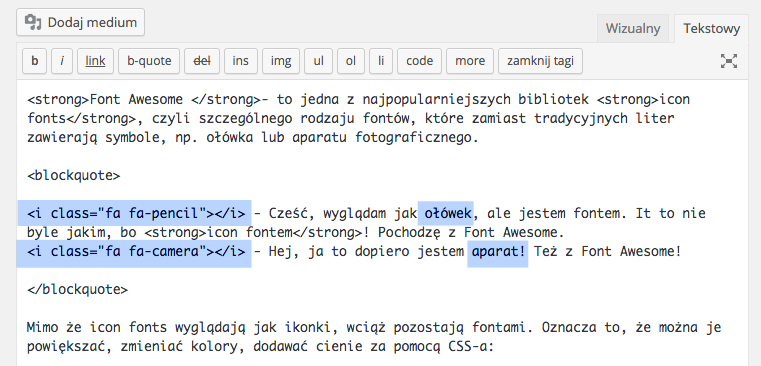
Font Awesome – to jedna z najpopularniejszych bibliotek icon fonts, czyli szczególnego rodzaju fontów, które zamiast tradycyjnych liter zawierają symbole. Ot choćby ołówka lub aparatu fotograficznego.
– Cześć, wyglądam jak ołówek, ale jestem fontem. It to nie byle jakim, bo icon fontem! Pochodzę z Font Awesome.
– Hej, ja to dopiero jestem aparat! Też z Font Awesome!
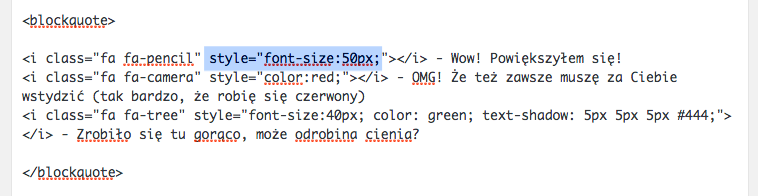
Mimo że icon fonts wyglądają jak ikonki, wciąż pozostają fontami. Oznacza to, że można je powiększać, zmieniać kolory, dodawać cienie za pomocą CSS-a:
– Wow! Powiększyłem się!
– OMG! Że też zawsze muszę za Ciebie wstydzić (tak bardzo, że aż robię się czerwony)
– Zrobiło się tu gorąco, może odrobina cienia?
Jak to działa?
Jak to się stało, że ołówek z przykładu nagle się powiększył, a aparat zaczerwienił? No i w ogóle skąd ci goście się tu wzięli?
Sprawa jest prostsza niż mogłoby się wydawać. Wystarczy skorzystać z kilku gotowych class CSS:

A skoro to są fonty, to powiększanie tym razem na pewno zadziała. Co więcej, zabieg ten jest darmowy i sprowadza się do dodania prostego CSS-a:

Ale skąd wziąć te klasy?
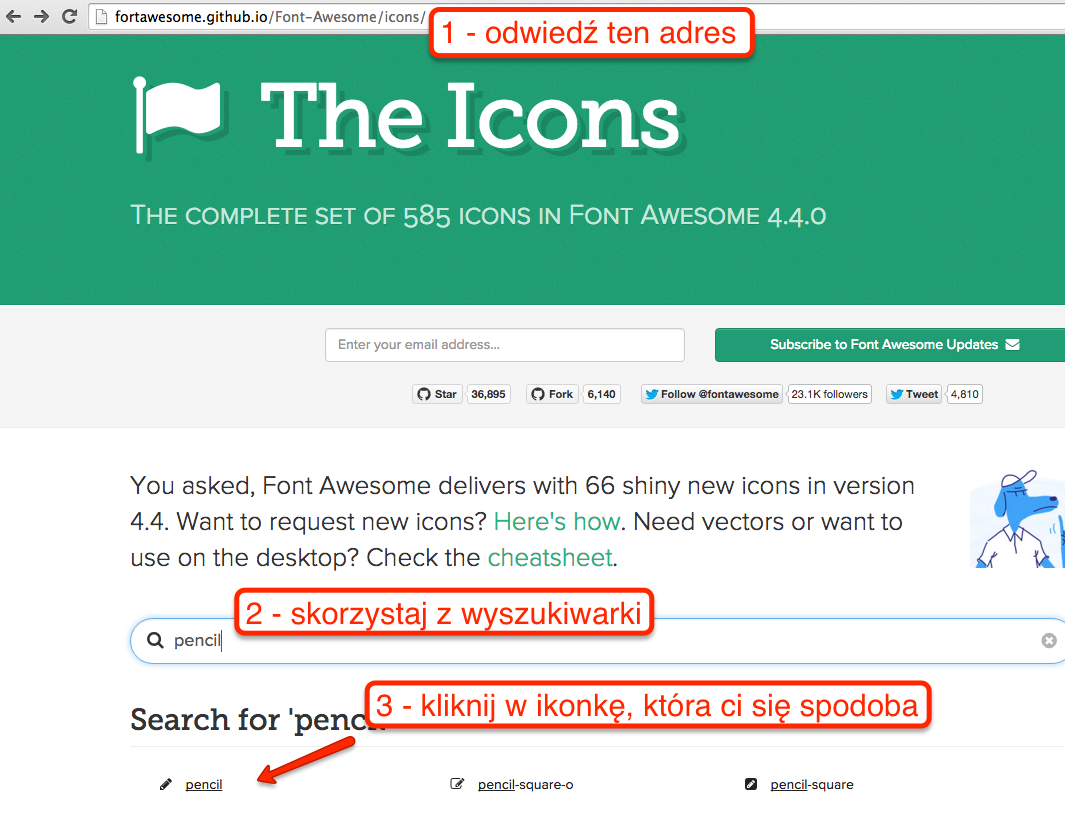
Te magiczne klasy wyszukujemy na stronie fortawesome.github.io/Font-Awesome/icons/

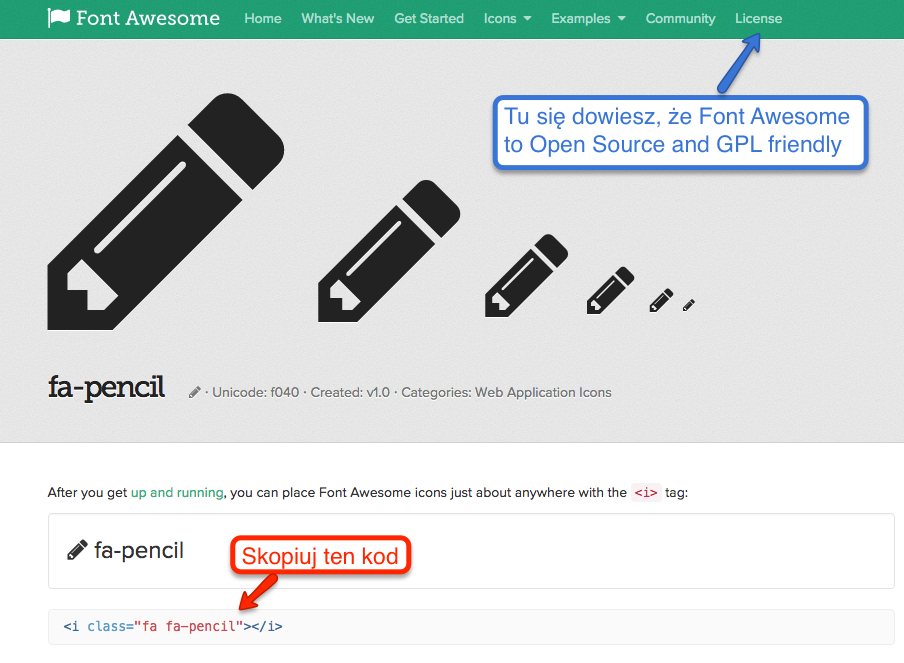
Gdy klikniesz w ikonkę pencil pokaże ci się duuuuży ołówek, a właściwie to w kilku rozmiarach. Ale to na czym musisz się skupić, to kod HTML na dole strony:

Byłem, zobaczyłem, wstawiłem. No i d… blada, nie działa!
Przekopiowanie samego kodu nie wystarczy. Bo niby skąd twój WordPress ma wiedzieć, że klasa fa-pencil ma renderować magiczny ołówek?
Każda klasa CSS, żeby zadziałać, musi być gdzieś zdefiniowana. Nie żebyś od razu to ty musiał odwalać czarną robotę. Dobrzy ludzie upraszają świat dla Ciebie. I to za darmo.

Definicje tych klas znajdziesz w paczce zip na stronie głównej Font Awesome.
Uwaga, nie musisz downloadować tego pliku, żeby zmusić Twojego WordPressa do obsługi Font Awesome.
Istnieje wygodniejszy sposób.
Jak dodać CSS z Font Awesome do strony w WordPressie?
- Wejdź na fortawesome.github.io/Font-Awesome/get-started
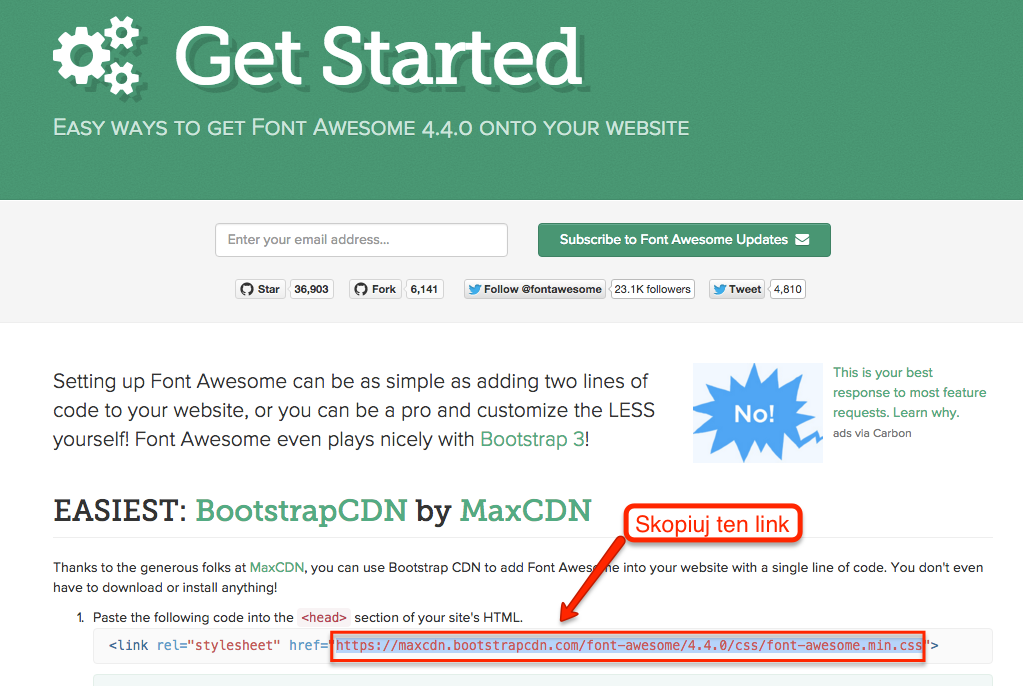
- W sekcji zatytułowanej „EASIEST: BootstrapCDN by MaxCDN” znajdziesz kod HTML do wklejenia na stronę. Ale uwaga! Zewnętrzne pliki CSS-owe wstawia się do WordPressa nieco inaczej, dlatego my skorzystamy tylko z samego adresu pliku CSS. Skopiuj go do schowka.
- Teraz wystarczy użyć podany adres jako argument funkcji wp_enqueue_style, za pomocą której dołączamy zewnętrzne pliki CSS do WordPressa. Do pliku functions.php twojego motywu dodaj:
function additional_css_scripts() { //Load Font Awesome wp_enqueue_style( 'fontawesome','https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css'); } add_action( 'wp_enqueue_scripts', 'additional_css_scripts' );
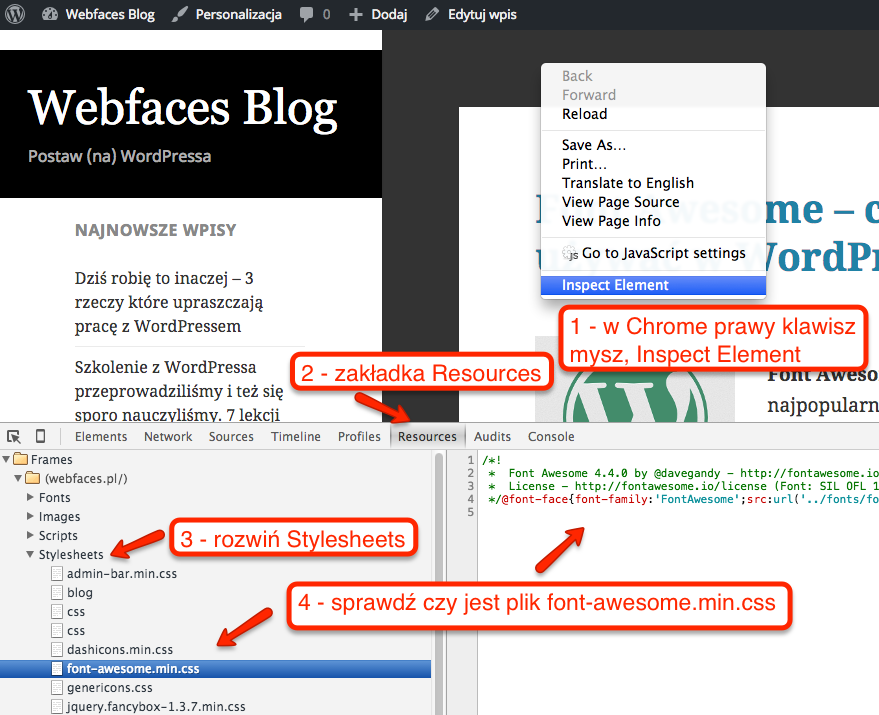
Jak sprawdzić czy plik CSS został poprawnie dodany do Twojej strony
W przeglądarce Chrome, sprawdzenie czy plik CSS dla Font Awesome dołączył się jak należy, zajmie dosłownie chwilkę. Służy do tego zakładka Resources:

Plik font-awesome.min.css obecny, więc wszystko gra. No to teraz możesz się bawić do woli.
A może wolisz zabawę z Font Awesome na sucho?
Jeśli przeraża Cię cała ta procedura z dodawaniem pliku CSS do functions.php, a mimo wszystko fonty z Font Awesome cię zaintrygowały, mam i coś dla Ciebie.
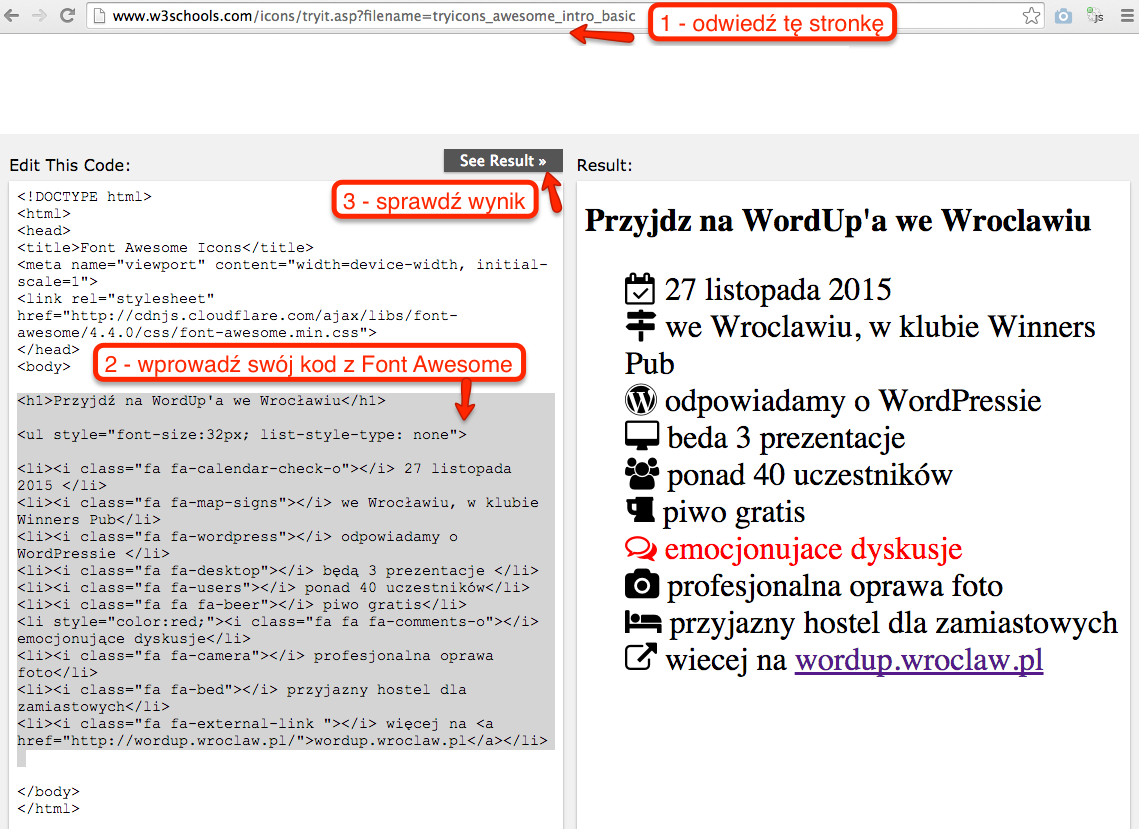
Na stronie www.w3schools.com możesz testować icon fonts z Font Awesome.
- Kliknij w ten link www.w3schools.com/icons/tryit.asp?filename=tryicons_awesome_intro_basic
- HTML w części body zamineń na poniższy:
<h1>Przyjdź na WordUp'a we Wrocławiu</h1> <ul style="font-size:32px; list-style-type: none"> <li><i class="fa fa-calendar-check-o"></i> 27 listopada 2015 </li> <li><i class="fa fa-map-signs"></i> we Wrocławiu, w klubie Winners Pub</li> <li><i class="fa fa-wordpress"></i> odpowiadamy o WordPressie </li> <li><i class="fa fa-desktop"></i> będą 3 prezentacje </li> <li><i class="fa fa-users"></i> ponad 40 uczestników</li> <li><i class="fa fa fa-beer"></i> piwo gratis</li> <li style="color:red;"><i class="fa fa fa-comments-o"></i> emocjonujące dyskusje</li> <li><i class="fa fa-camera"></i> profesjonalna oprawa foto</li> <li><i class="fa fa-bed"></i> przyjazny hostel dla zamiastowych</li> <li><i class="fa fa-external-link "></i> więcej na <a href="http://wordup.wroclaw.pl/">wordup.wroclaw.pl</a></li> </ul>
- Kliknij w przycisk See Result
Oto graficzne podsumowanie powyższych kroków:

Zastosowania
Myślę, że kreatywnym webmasterom nie zabraknie pomysłów na ciekawe wykorzystanie Font Awesome.
Kilka przykładów:
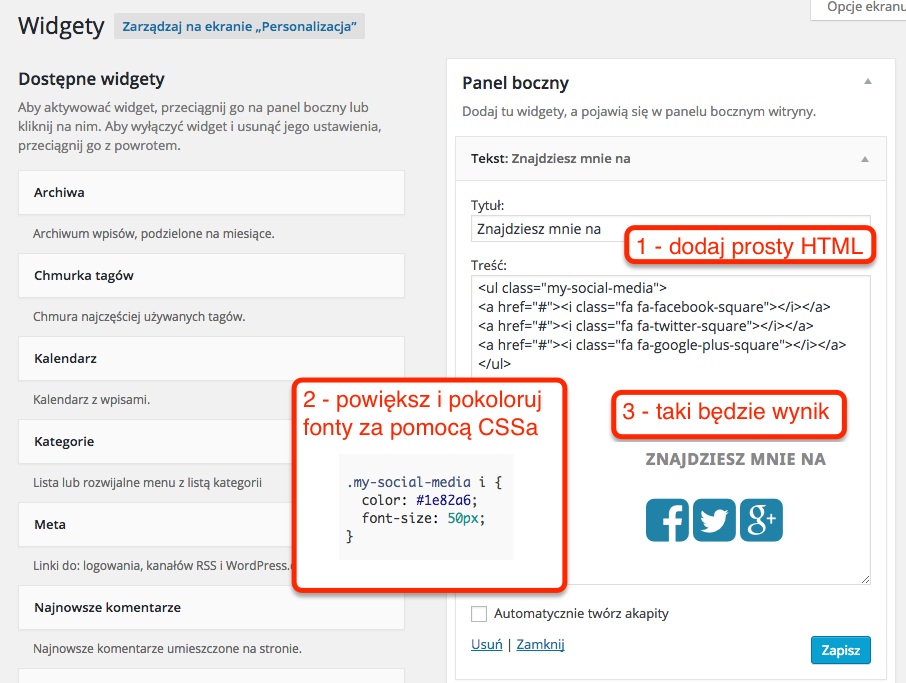
Wykorzystanie Font Awesome w widgecie

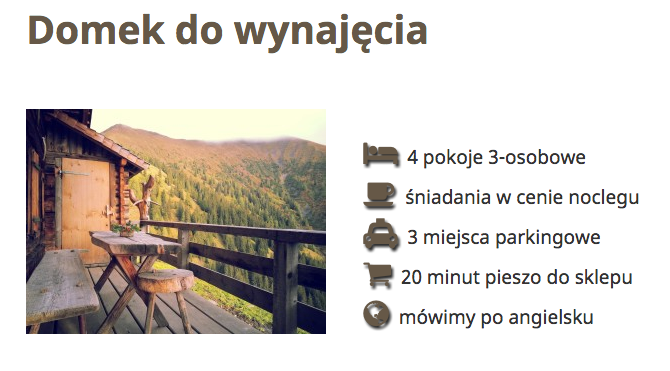
Wykorzystanie Font Awesome dla stronki oferującej wynajem domków

Ciekawostka. Icon Fonts w WordPressie
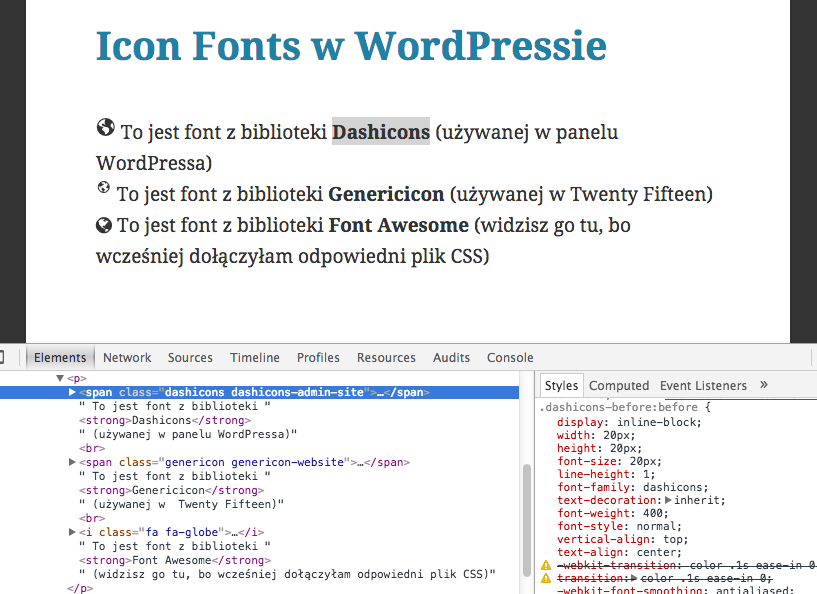
Sam WordPress również korzysta z Icon Fonts, ale innych niż Font Awesome:
- w panelu admina zobacz fonty z Dashicons
- jeśli używasz motywu Twenty Fifteen znajdziesz tam Genericicons – fonty stworzone przez Automattic

Twoje doświadczenie z Font Awesome
A czy Ty korzystałeś kiedyś z Font Awesome? Jeśli tak, to zdradzisz konkretnie do czego?

Ja z tym WordUpem nie żartowałam. Przypominam się ponownie, przy okazji sprawdzę czy Font Awesome działają też w komenatrzach. Biorę kod z wpisu i wklejam ponownie:
Przyjdź na WordUp’a we Wrocławiu
Dobra, zadziałało, tylko wyrzuciałam powiększanie.
Szczerze, dla nie html-owców oraz osób, które nie chcą korzystać z zewnętrznych generatorów kodu, to przydała by się do tego jakaś wtyczka – dodająca odpowiedni przycisk w edytorze. Gdzie oprócz wyboru odpowiedniej ikony, będzie można ją łatwo ostylować.
Wiesz, też tak pomyślałam, jak pisałam ten artykuł i nawet zaczęłam sprawdzać wtyczki w tym temacie, ale ostatecznie nie zdecydowałam się na zarekomendowanie żadnej z nich bo one miały zawsze coś ponad i zaciemniały istotę Font Awesome: że to jest tak proste.
W zasadzie najtrudniejszym elementem w ręcznym oragnięciu Font Awesome w WP jest dołączenie tego pliku CSS, bo reszta się sprowadza do prostych styli CSS i wkopiowaniu gotowego HTML-a.
Owszem, jednak pojawia się drobny problem – osoby, które wszystko robią wtyczkami mają potem problemy z obsługą i rozwiązywaniem problemów. Ja od własnego bloga stałem się WP-DEV’em i to tylko dlatego, że uparcie dążyłem do celu „jak to działa” i „dlaczego to nie działa”. Z jednej strony fajnie bo mam takich klientów dość sporo, ale naprawdę kiedy wchodzę na WordPressa czasami i widzę, że proste rzeczy, które można załatwić 5-10 linijkami kodu (dostępnego w necie) zastępuje się wielkimi kombajnami i takich kombajnów jest 20-30 na jednej stronie to trochę smutek i dziw, że strona dobrze chodzi.
Tak, też uważam, że jak się zdąży temat samemu, to się zawsze rozwija, nawet jeśli nie uda nam się znaleźć zadowalającego rozwiązania. Odnośnie prolemów, która da się rozwiązać za pomoca tych kilku linijek kodu, fajna by była taka stronka które by pokazywała takie zestawienie jak rozwiązać coś za pomocą wtyczki i obok alternatywę w postaci kodu.
Jest takich sporo jednak nie w Polsce. Wystarczy wpisać „COŚ without plugin WordPress” u mnie na blogu też będzie niebawem takich wpisów kilka 🙂
Nigdy nie używałem, ale wygląda fajnie 😉 Więc trzeba spróbować.
Widzę, że masz podlikowaną stronę templatemonster.com. Twórcy motywów coraz częściej dołączają Font Awesome do swoich motywów, widać klienci lubię Font Awesome. Na Theme Forest jest nawet specjalny tag na Font Awesome: http://themeforest.net/tags/font%20awesome
Bardzo przydatny artykuł! Wielkie dzięki 🙂
Hey ale używanie inline CSS nie jest dobrym pomysłem 🙂
Hej Piotr, masz rację. Dlatego w części z zastosowaniami (przykład z widgetem) CSS inline już nie zobaczysz. W pozostałych przypadkach zdecydowałam się na CSS inline, żeby nie komplikować zbytnio tekstu i skupić się na sednie tematu. Myślę, że jak ktoś potrafi dodać zewnętrzy plik CSS za pomocą funkcji wp_enqueue_style to doskonale czuje dobra praktyki stosowania CSSa.
Bardzo mnie to zainteresowało. Fajna zabawa 🙂
Bardzo ciekawy pomysł, podoba mi się. Dużym plusem jest też łopatologiczne wytłumaczenie tematu, nawet ktoś nieobeznany zbytnio z kodem może się pobawić 🙂
Właśnie o to mi chodziło, żeby artykuł był lekko strawny. Widać się udało, dzięki!
Nie słyszałam jeszcze o tym, a wygląda na fajny pomysł. Przy najbliższej okazji na pewno wypróbuje! Co do wtyczki – faktycznie nie wszystkie działają jak trzeba i czasem lepiej niektóre rzeczy zrobić ręcznie, jeden z komentujących wyżej miał rację.
I jak teraz dodał Mateusz, zawsze się można w ten sposób rozwinąć.
Przyznam, że przez jakiś czas miałem mieszane uczucia, jeśli chodzi o Font Awesome. Ktoś mi powiedział, że niepotrzebnie spowalniają stronę, ale okazało się, że nic takiego nie miało miejsca. Strona, na której testowałem FA działała (na moje oko) nawet nieco lepiej. Osobiście więc, choć nie jestem wielkim specjalistom od projektowania stron, mogę się tylko pozytywnie wypowiadać na temat FA.
Dzięki za ten artykuł – to podstawy, ale takie wpisy przydają mi się do odświeżania wiadomości i dowiadywania się nowych rzeczy, które wcześniej przegapiłem.
Dzięki za podzielenie się swoim doświadczeniem, no i cieszę się, że wpis przydał się do odświeżenie wiadomości.
Świetny artykuł, można byłoby jeszcze dodać opis dodawania iconek poprzez sam css (before, after itp.), wstawiając je przed dane elementy jak np. link
a:before {
font-family: FontAwesome;
content: „\f095”;
}
fajne, dzięki
świetny artykuł 🙂
Fajnie wygląda, na pewno miłe dla oka odbiorcy. Chociaż zabawy przy tym trochę jest. 🙂
Świetny poradnik! Super, że krok po kroku
Super, przydatny wpis 😉 prowadze blog na wordpresie i kolekcjonuje takie ciekawostki 😉 podoba mi sie, ze wszystko tak dokladnie tlumaczysz.
Najfajniejsze dla mnie jest to ze można wykorzystać to w widgecie
Może ktoś podpowie jak zrobić, żeby po wstawieniu:
a:before {
font-family: FontAwesome;
content: „\f08e”;
display: inline-block;
padding-right: 3px;
vertical-align: middle;
}
FontAwesome dodawało tylko do linków z artykułu?
Bardzo fajny artykuł, ja wykorzystuje od jakiegoś czasu już Font Awesome na swoich stronach i jestem jak najbardziej zadowolony. FA bardzo łatwo wdrożyć na dowolnej stronie niezależenie od cms-a na jakim została postawiona.
Te ikonki wyświetlają się również na smartfonach?
Mam duży ruch mobilny i nie chcę żeby użytkownicy widzieli jakieś błędy.
Wygląda fajnie, ale jak na obecną chwilę dla mnie za dużo z tym pracy i nauki, może kiedyś wrócę do tego postu.
ja zawsze klikam w „kciuk w górę” innych ikon nie znam 🙂
Sam korzystam z font-awesome, jest bardzo pomocne, podczas tworzenia stron.
Super, jeśli masz jakąś stronkę gdzie użyłeś font-awesome, to rzuć linkiem.
A ja mam pytanie. Jak wstawić ikonki Font Awesome czyli dla przykładu w pliku class-wp-widget-recent-posts.php tak aby po wstawieniu do sidebaru widżetu „Najnowsze wpisy” wraz z tytułami wyświetlane były ikonki?
np.:
.widget_recent_entries ul li::before {
display: inline-block;
font-weight: 900;
font-family: „Font Awesome 5 Free”; content: „\f2f6”;
-webkit-font-smoothing: antialiased;
}
Do pliku class-wp-widget-recent-posts.php ten kod się nie nadaje a w stylu CSS dla motywu CoverNews nie działa.
1. nigdy nie grzeb w plikach WP, od tego masz motyw lub wtyczki
2. to wrzucasz w style css, nie w pliki php – czyli np. w Personalizacja >> Dodatkowy CSS, albo w pliku style.css motywu potomnego
3. w powyższym kodzie musisz sobie zmienić ten fikuśny cudzysłów drukarski na zwykły. Te drukarskie ładnie wyglądają ale w kodzie nie działają
4. CoverNews ma nieco inne formatowanie i sie trochę sypie, lepiej zmienić mu na: .widget_recent_entries ul>li a::before {
i dorzuć: margin-right: 5px;
Jak najbardziej opisany wyżej sposób działa.
Okey. Już dałem radę i kod wygląda tak jakby ktoś potrzebował:
.widget_recent_comments li a,
.widget_pages li a,
.widget_archive li a,
.widget_meta li a,
.widget_categories li,
.widget_nav_menu li a,
.widget_recent_entries li a::before {
/*border-bottom: 1px solid #35373c;*/
padding-bottom: 10px;
font-size: 17px;
margin-right: 5px;
display: inline;
font-weight: 900;
font-family: 'Font Awesome 5 Free’; content: '\f2f6′;
-webkit-font-smoothing: antialiased;
position: relative;
width: 100%;
}
Fajny poradnik, lubię te ikonki. Jednak zabierają trochę punktów w google insights, wiem że dużo osób to olewa, ale ja jestem pedantem jeżeli chodzi o takie szczegóły i wole ich nie używać 😉
Font-awesome możesz hostować również na swojej stronie i wtedy wynik w page speed powinien być lepszy 😉