
Niewątpliwą ikoną koszykówki XX wieku był Michael Jordan. Światowe kino lat 50-tych miało swoją ikonę w osobie Marlin Monroe. Również w WordPress mamy ikony. Ikony wpisów. Co za odjechana nazwa!, pomyślałam, kiedy po raz pierwszy poznałam polski odpowiednik „featured image”, czyli reprezentacyjnego zdjęcia wpisu.
Jednak z perspektywy czasu, a raczej doświadczeń pracy z blogami w celu ich lepszego przystosowania do pełnionej funkcji, mogę powiedzieć, że tłumaczenie jest trafione. W istocie, ikony wpisów dobrze dobrane pozwolą Twoim wpisom błyszczeć niczym gwiazdy!
Dziś, pokażę ciekawe zastosowania ikon wpisów w celu skutecznej ekspozycji treści oraz ułatwienia znajdowania informacji na blogu. Wszystkie przykłady będzie można zobaczyć na żywych stronach.
Co to jest ikona wpisu?

Ikona wpisu to zdjęcie wiodące wpisu, ustawiane w specjalnie przeznaczonym w tym celu miejscu. Możliwość dodawania ikony wpisu do artykułu w WordPressie jest cechą motywu. Dlatego w zależności od tego, czy autor motywu przewidział dla niej wsparcie, możesz ten obszar zobaczyć lub nie.
Jeśli w edycji wpisu widzisz obszar o nazwie Ikona wpisu, jak pokazano na rysunku obok, znaczy że Twój motyw wspiera ikony wpisów. Jeśli nie, też nic straconego, ale będziesz musiał do pliku functions.php dodać taką oto linię:
add_theme_support( 'post-thumbnails' );
Ikona wpisu – typowe wykorzystanie
Ikony wpisów wykorzystywane są zazwyczaj po to, żeby zdjęcie wiodące wpisu pojawiło się automatycznie w liście najnowszych artykułów na stronie głównej. Większość motywów tak właśnie działa.
Blog zyska na wykorzystaniu ikon wpisów, pod warunkiem, że dołączone zdjęcia będą atrakcyjne i adekwatne do treści.

Zalety wykorzystania ikon wpisów w tradycyjny sposób:
- strona główna stanie się bardziej przejrzysta i atrakcyjna
- obrazek skupia uwagę czytelnika i zwiększa szanse, że odwiedzający przeczyta wpis
- czytelnik szybciej zapamięta dany wpis
Gorąco zachęcam Cię do ustawiania zdjęć jako ikony wpisów!
Wachlarz zalet ikon wpisów jest znacznie szerszy niż można by przypuszczać. Warto poszukać motywu, który w ciekawy sposób je wykorzystuje, rozbudować w tym celu własny motyw lub po prostu wykorzystać gotowe wtyczki działające w oparciu o ikony wpisów.
Niżej prezentuję 7 ciekawych zastosowań wykorzystania ikon wpisów w WordPressie. Myślę, że zarówno blogujący jak i bardziej zaawansowaniu użytkownicy WordPressa znajdą coś dla siebie.
1. Ikona wpisu we wpisach powiązanych

Jako autor bloga z pewnością chciałbyś przekonać do siebie czytelnika. Czy wiesz, że mnóstwo wejść na blog masz tylko „na chwilę”? Przykładowo, czytelnik trafia na jeden z Twoich wpisów wprost z Google’a i po otrzymaniu odpowiedzi na swoje pytanie, o blogu zapomina.
Jedną z technik sprzyjającą zatrzymaniu czytelnika na blogu, jest prezentacja pod artykułem wpisów powiązanych.
Jeśli używasz ikon wpisów, zrobisz to skuteczniej. Gdy liczy się czas, obraz ma większą siłę oddziaływania niż tekst.
Przykład. Wejdźmy na wpis Margherita z Julią Roberts. Autorka bloga, italomaniaczka, wspomina w nim pizzerię, która zyskała sławę po tym jak nakręcono tam sceny do filmu ze słynną aktorką. Pod wpisem zobaczymy dwa inne zdjęcia apetycznie wyglądających włoskich potraw i jedno z wycieczki na wulkan Wezuwiusz. Dzięki fotkom szanse, że czytelnik dłużej pozostanie na blogu rosną.
Co trzeba zrobić, żeby osiągnąć taki efekt?
- Dla każdego wpisu ustawiaj Ikonę wpisu.
- Zainstaluj i włącz wtyczkę Related Posts Thumbnails.
- Wpisy, które chcesz ze sobą powiązać oznacz tym samym tagiem lub przypisz do tej samej kategorii.
2. Ikona wpisu w skrótach artykułów na pasku bocznym
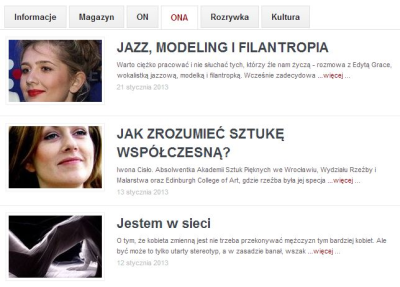
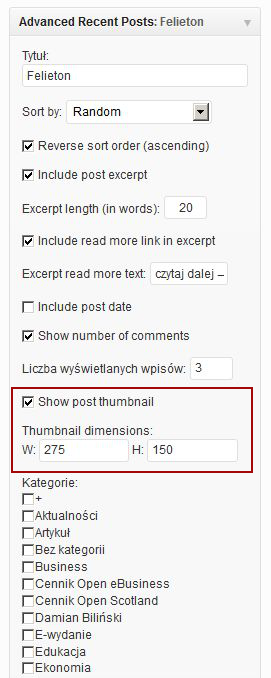
Ikony wpisów świetnie się sprawdzają do prezentacji wybranych artykułów na pasku bocznym. Pierwszorzędnie sprosta temu zadaniu wtyczka Advanced Recent Posts, którą zastosowanie na żywo możemy obejrzeć w portalu informacyjnym openscotland.pl.


Jeśli podział na kategorie wykonamy z głową, za pomocą tej wtyczki będziemy mogli przypomnieć czytelnikowi o ciekawych wpisach napisanych już nawet jakiś czas temu. Przykładowo, możemy założyć kategorię „Polecane” i ją wybrać we wspomnianym widgecie.
Warto zapamiętać! Szansa, że Twój czytelnik zobaczy informację z pasku bocznego jest większa, niż to, że wejdzie na stronę główną! Mnóstwo osób wpada na blog z wyszukiwarek, które „wyrzucają” ich na konkretny artykuł tematyczny. A pasek boczny widać przy każdym artykule.
Co trzeba zrobić, żeby osiągnąć taki efekt?
- Dla każdego wpisu ustawiaj Ikonę wpisu
- Zainstaluj i włącz wtyczkę Advanced Recent Posts
- Ustal sensowny podział na kategorie i dodawaj do nich wpisy. Pamiętaj, że dany wpis można przypisać do wielu kategorii.
Jeśli zainteresował Cię temat wykorzystania ikon wpisów, tym bardziej zachęcam do obejrzenia wspomnianego portalu. Ikony wpisów są tam wykorzystane w wielu innych miejscach, nawet w menu! Najwyraźniej redakcja serwisu wyszła z założenia, że granie obrazem to podstawa w dzisiejszych czasach nastawionych na szybkie podawanie informacji.
3. Ikony wpisu w archiwum bloga
Jeśli blogujesz, zależy Ci pewnie, że Twoje artykuły były polecane wśród znajomych. Mi też zależy. A teraz…
… załóżmy taki scenariusz:
- Kowalski przeczytał kiedyś wpis na Twoim blogu.
- Po miesiącu spotyka się z Iksińskim i w nawiązaniu do prowadzonej rozmowy chce polecić ten artykuł Iksińskiemu. Kowlaski wyciąga smartfona i wchodzi do netu.
- Kowalski za cholerę nie może sobie przypomnieć ani tytułu, ani słów kluczowych, które pozwolą mu wpis szybko znaleźć.
- Zrezygnowany Kowalski wyłącza smarfona.
- Ty tracisz potencjalnego czytelnika w osobie Iksińskiego, bo… nie miałeś na blogu archiwum.
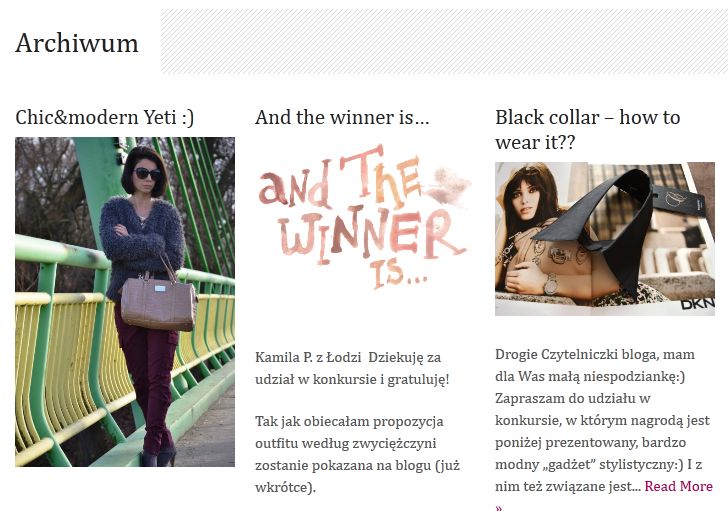
Jeśli na blogu masz Archiwum, szanse, że wpis zostanie polecony rosną. A urosną jeszcze bardziej, gdy archiwum to będzie miało formę obrazków. Archiwum obrazkowe posiada Blog Get Dressed, którego zrzut ekranu pokazuję niżej, a całość zobaczysz klikając w odnośnik bloga.

Jak zrobić archiwum obrazkowe?
- Jeśli używasz gotowego motywu, sprawdź, czy wśród dostępnych dla niego templatek (szablonów do ustawienia w ramach danej strony) znajduje się taka, która pozwala wyświetlić wszystkie wpisy wraz z miniaturkami obrazków.
- Jeśli lubisz korzystać z gotowych wtyczek, wypróbuj w tym celu plugin Image Archives.
- Jeśli potrafisz sam pisać lub modyfikować motywy, do prezentacji obrazków pomocne będzie wykorzystanie funkcji:
4. Ikony wpisu w wynikach wyszukiwania

Ikony wpisów warto również stosować na stronie zwracającej wyniki wyszukiwania. Nie zawsze jest to konieczne, lecz są blogi, na których tego rodzaju manewr znacznie ułatwi życie użytkownikom.
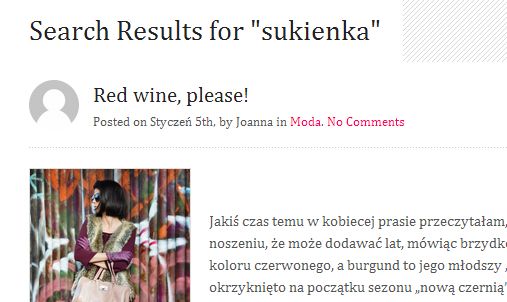
Niech za przykład posłuży nam ponownie Blog Get Dressedd. Powiedzmy, że szukamy wpisu, w którym prezentowany był jakiś konkretny produkt. Np. sukienka. Tytułu wpisu nie pamiętamy. W wyszukiwarkę bloga wpisujemy hasło „sukienka” i dzięki ikonom wpisu dołączonym do wyników wyszukiwania od razu wiemy, o który wpis nam chodzi.
Wyniki działania możemy zobaczyć tutaj.
Jak pokazać obrazki w wynikach wyszukiwania?
- Jeśli kupujesz motyw typu premium, wejdź na stronę demo motywu i sprawdź, jak działa jego wyszukiwarka. Jeżeli w wynikach wyszukiwaniu zobaczysz obrazki, znaczy, że motyw spełnia tę funkcję.
- Jeśli używasz darmowego motywu, dodaj Ikony wpisów do kliku postów i sprawdź, jak wygląda strona z wynikami wyszukiwania.
- Jeśli piszesz lub modyfikujesz motywy samodzielnie, modyfikacji będzie wymagała strona zwracająca wyniki wyszukiwania. O tym, jak utworzyć taką stronę przeczytasz w kodeksie WordPressa Creating a Search Page. Ikony wpisów będziesz mógł wyświetlić na niej za pomocą funkcji the post thumbnail lub pokrewnych, np. wspominanych przy omawianiu punktu dotyczącego archiwum.
5. Ikony wpisu w feedzie RSS
Ikonę wpisu warto dorzucić również do kanałuo nowości, czyli feeda RSS.
Omówmy to na przykładzie. W swoim czytniku RSS (używam Briefa) mam zapisanych kilka ulubionych blogów. Gdy autor wpisu doda nowy artykuł, Firefox, a dokładnie add-on do niego Brief, automatycznie mnie o tym powiadamia.
I załóżmy taki scenariusz:
- Firefoks sygnalizuje, że na jednym z moich ulubionych blogów pojawiło się coś nowego.
- W danym momencie nie mam za bardzo czasu, żeby przeczytać artykuł, więc tylko zerkam – z poziomu czytnika RSS – co nowego tym razem.
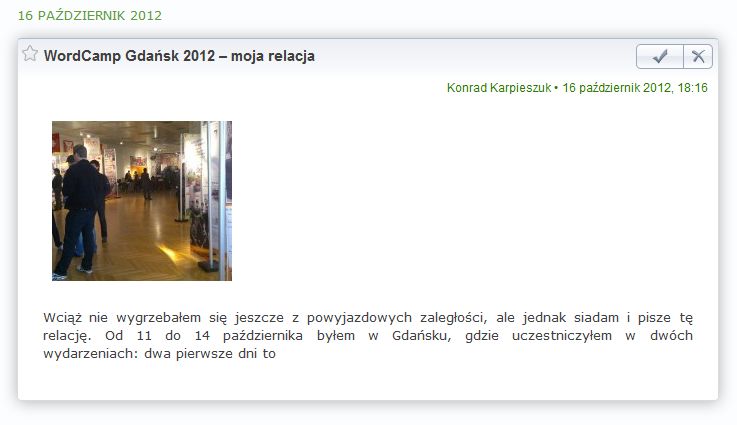
- Blog dev.wpzlecenia.pl to jeden z nielicznych blogów, który do feeda RSS dodaje ikony wpisów. Ale dzięki temu w podglądzie Brief pokazuje mi takie oto zdjęcie (obrazek niżej). To przecież sala na której osobiście byłam! Może we wpisie jest jakieś inne zdjęcie, na którym ja też jestem? No i wchodzę na blog od razu. Okazuje się, że faktycznie jestem na jednym ze zdjęć.

Tak więc jestem żywym dowodem na to, że dodanie odpowiedniej ikony wpisu do feeda RSS opłaca się!
Jak dodać ikonę wpisu do feeda RSS w WordPressie
To proste. Otwórz plik functions.php i na jego końcu dodaj poniższy kod:
function addImagetoRSS($content) {
global $post;
if ( has_post_thumbnail( $post->ID ) ){
$content = '' . get_the_post_thumbnail( $post->ID, 'thumbnail', array( 'style' => 'float:left; margin: 0 15px 10px 0;' ) ) . '' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'addImagetoRSS');
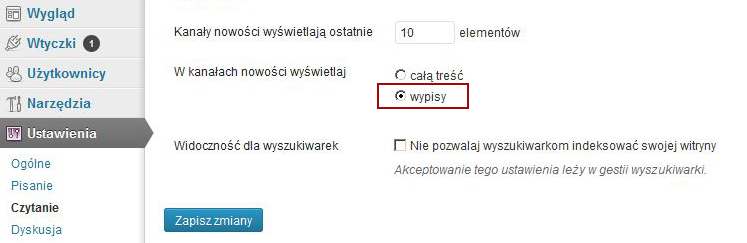
Zwróćmy uwagę, że w przykładzie wykorzystano filtr modyfikujący feed RSS dla wypisów. Czyli przyjęto założenie, że bloger ma zaznaczoną taką oto opcję w Ustawieniach:

Wykorzystanie parametru style pozwoli na oblanie miniatury tekstem i zniwelowanie pustej przestrzeni po prawej stronie, którą widzimy obok zdjęcia z wypisu u Konrada.
6. Ikony wpisu w mailowych powiadomieniach

Ikony wpisów wykorzystywane są również przez wtyczkę Wysija w wysłanych na maile newsletterach lub powiadomieniach o nowych wpisach na blogu. O tym jak skonfigurować tą wtyczkę pisałam w tym artykule.
Zapisałam się na powiadomienia o wpisach na wspomnianym już blogu „Italia by Natalia”, dlatego na moją skrzynkę trafiają takie oto maile.
7. Ikony wpisu w rotatorze


Popularne na stronach i blogach rotatory obrazków często implementowane są również w oparciu o Ikony wpisów. Jest to bardzo dobre podejście, gdyż czytelnik przyzwyczajony do wprowadzania zdjęć za pomocą interfejsu ustawiania Ikony wpisu nie musi uczyć się kolejnego mechanizmu zarządzania zdjęciami.
Tutorial jak zaimplementować taki rotator w swoim motywie przedstawiłam w artykule Adaptacja rotatora z WordPressem.
Podsumowanie
Na koniec kilka porad:
- Dla blogujących: wybierając motyw sprawdź, czy wspiera i jak wykorzystuje ikony wpisów. Do wpisów dołączaj atrakcyjne zdjęcia. To inwestycja, która się zwraca.
- Dla twórców motywów: projektując motyw staraj się wykorzystać Ikony wpisów w rożnych miejscach, nie tylko na stronie głównej: w menu, stopce, własnych widgetach, wyszukiwarce. W ten sposób Twój szablon stanie się jeszcze atrakcyjniejszy.
- Dla wszystkich: Przejrzyj repozytorium wtyczek WordPressa pod kątem wykorzystania ikon wpisów w pluginach. Z pewnością znajdziesz tam coś dla siebie, co pozytywnie wpłynie na prezentację treści.
Więcej technicznych informacji na temat Ikon wpisów znajdziemy w Kodeksie WordPressa.
A czy Ty używasz ikon wpisów na swoim blogu? Zgadzasz się z faktem, że siła oddziaływania obrazu potrafi być większa niż tekstu pisanego?
Ikony wpisów fajna sprawa, na jednym moim blogu, gdzie używam darmowego szablonu, przerobiłem ikony we wpisach i na stronie głównej o 180 stopni, dla lepszego wyglądu bloga.
Na innym blogu zaś wywaliłem ikony we wpisach na rzecz reklam.
Parę dni temu znalazłem płatny szablon który do przesady wykorzystuję opisywaną przez Ciebie opcję 😉
Max Mag
Jeśli masz na myśli blog podpięty do Twojego nicka, to faktycznie ikony dobrze pełnią na nim swoją rolę. Jeśli chodzi o wyrzucanie ikon na rzecz reklam. Wiem, że to jest niby miejsce najbardziej podatne na kliknięcia, ale mnie to podejście nie przekonuje. Zresztą zależy od tematyki bloga. Dla niektórych atrakcyjne blogów ikony wpisu w tym miejscu są niezastąpione.
Dzięki za namiar na Max Maga, chociaż link chyba jest błędny, ale wygoogle’ałam sobie. Motyw ciekawy i responsywny, dla zleceń dotyczących portalików newsowych będzie jak znalazł.
Nie, to nie ten blog;) Spójrz teraz pod mój nick, puki co szału niem ma, ale blog jest w trakcie modernizacji.
Co do Max Mag, klikam w link i umie działa 🙂
Wow, Wymiatacz24.pl wyglądają faktycznie ekstra! Idealny przykład, żeby pokazać rolę ikon wpisów.
Max Mag jest dobrze podpięty, miałam pecha i trafiłam na moment, kiedy coś tam nie działało.
Bo w piórka obrosnę 😛 Oryginalnie szablon wyglądał tak:
GamesWorld.
Ale jeszcze dużo pracy przede mną, głównie treść wpisów.
A jak sprawdzić jakiej wielkości ikony wpisu można podpiać?
I jak sobie poradzić z ikonami o różnych proporcjach, przykładowo na Open-Scothland masz kwadratowe i prostokątne ikony wpisów.
To bardzo dobre pytanie. Mnie samą kiedyś to męczyło. Na pomoc przychodzi funkcja set_post_thumbnail_size.
Robisz tak:
1. Do WP ładujesz jak zwykle obrazki prostokątne np. o standardowych proporcjach z cyfrówki 4:3
2. dodajesz do pliku functions.php inny wymiar dla wyświetlania ikon wpisów, powiedzmy, że chcesz, żeby pokazywały się w formie kwadratów, np:
set_post_thumbnail_size( 100, 100, true );
true – oznacza twardy crop (bez tego nie powstanie Ci kwadrat, jedynie 100 pikseli WP przyjąłby dla szerokości a wysokość ustawiłby proporcjonalnie)
3. I teraz jeśli wyświetlisz ikony za pomocą funkcji the_post_thumbnail(), to zobaczysz kwadraty 100×100. A jeżeli wyświetlisz (np. w innym miejscu za pomocą funkcji the_post_thumbnail(’thumbnail’), the_post_thumbnail(’medium’), the_post_thumbnail(’large’), the_post_thumbnail(’full’) to Ci się wyświetlą w formie prostokątów zgodnie z wymiarach jakie masz podane w Ustawienia->Media.
Gdybyś w wielu innych miejscach chciał mieć więcej niestandardowych wymiarów, to możesz też zarejestrować w functions.php własną nazwę z odpowiednimi wymiarami np. add_image_size( 'homepage-thumb’, 220, 180, true ) i potem ją wywoływać tak: the_post_thumbnail(’homepage-thumb’);
Więcej na ten temat poczytasz w linku który podałam na początku komentarza oraz tu:
http://codex.wordpress.org/Function_Reference/add_image_size
P.S. Nie wiem, czy nie przydałby się do tego osobny artykuł w formie tutoraila…
A do szybkiego ustawiania ikon wpisów (choć w WP 3.5 jest to i tak szybsze niż wcześniej) polecam wtyczkę Drag & Drop Featured Image ( http://wordpress.org/extend/plugins/drag-drop-featured-image/ ).
Dzięki niej prościej się już nie da – przeciągamy z komputera zdjęcie/obraz na odpowiednie pole w edytorze wpisu/strony i ikona jest ustawiona 🙂
No to mi z nieba spadłeś w z tą wtyczką. Bo ja już kilka razy odruchowo ciągnęłam obrazki bezpośrednio do edytora i zastanawiałam się, kiedy to wprowadzą jako standard do WP. Wtyczkę z przyjemnością sprawdzę.
@SpeX
Zaglądasz do single.php lub loop-single.php i szukasz the_post_thumbnail(…) i patrzysz jaka jest nazwa między nawiasami. thumbnail/medium/large to są domyślne wielkości ustawiane w Kokpit -> Ustawienia -> Media
A jak jakaś inna nazwa to zaglądasz do functions.php i szukasz add_image_size z tą nazwą i patrzysz jaką tam autor skórki podał wielkość.
Opcja najprostsza robisz test publikując próbny tekst ;D
Mati, widzę, że czujesz bluesa. @SpeX chodziło zdaje się o to, jak zrobić, że raz mieć tak, a w innym miejscu inaczej. Więc bez użycia add_image_size, o którym wspominasz w drugim akapicie się nie obejdzie. Ja się trochę rozpisałam w odpowiedzi pod komentarzem @SpeX zanim przeczytałam Twój komentarz. Zgadzam się z Tobą, że najlepiej to sobie protestować.
Obejdzie się 😛 Zdjęcia można skalować w css, nadając różną classę dla poszczególnych ikon. Zrobiłem tak na wymiataczach 😉
Jeśli użyjemy do tego gotowych funkcji WP mamy pewność, że załadowane obrazki są od razu przycięte do wymiarów, na których nam zależy, czyli ładuje się od razu obrazek o potrzebnych, a nie nadmiarowych wymiarach. Czyli jeśli potrzebna jest tylko miniatura, nie ma sensu wymuszać na przeglądarce ładowania większego obrazka niż potrzeba, a pokazywać (np. za pomocą CSS) mniejszego.
Dla wpisów robię grafikę o rozmiarach 565x185px, tak mam też ustawione w css. Dla strony głównej mam ustawione 260x84px w css, gdzie wp skaluje je do rozmiaru 300×98. Więc tragedii nie ma.
Mi chodziło o sam element kadrowania. Bo mogę sobie przygotować grafikę pod np 220×180, ale jak gdzieś potrzebne będzie mi np 150×150 (220×180 -resize-> 183×150) to nie mam kontroli gdzie zostaną ucięte te 33 pixele.
Skalując zdjęcie w CSS, grafika nie zostanie obcięta, tylko czasami dziwnie rozciągnięta 😉
W dowolnej chwili możesz wyedytować dowolny obrazek i ustawić dowolny kadr. Pisałam Ci jak to zrobić w odpowiedzi pod innym artykułem:
https://webfaces.pl/blog/wordpress-galeria-nigdy-przedtem-nie-bylo-to-tak-proste-tutorial/#comment-3037
Czytałeś?
Bardzo lubię miniaturki. Przyciągają uwagę. Wszystkie punkty z tej listy są dobre i większość znam. Natomiast numeru z miniaturkami w RSS nie znałem i nawet nie przypuszczałem, że takie cudo można zrobić 🙂 Oczywiście już dodałem kod i zobaczę jak to będzie działać.
Dziękuję za jakże ciekawą podpowiedź.
Paweł, sprawdziłam u Ciebie na blogu, wyszło pierwszorzędnie!
Proste i przydatne przykłady, bardzo spodobał mi się przykład 2 i 4, a jaki to da efekt zobaczymy analizując ruch na swoim blogu po zastosowaniu tych sztuczek, ja na pewno spróbuję 🙂
Piotr, czy masz na myśli bloga podpiętego pod Twojego nicka? widze, że w wyszukiwaniach faktycznie działa i super, ale nie wiedzę widgetu na sidebarze…
Tak, ale również na innych, zmiana w sidebarze jest w planach.
Cześć Aga,
ikony wpisu – czyli Featured Image to bardzo fajna sprawa, jeżeli szablon wykorzystuje je w 100%. Jeżeli ustawimy FI to potem pojawiają się wszędzie – w proponowanych postach, w RSS itd. Osobiście zawsze robię własne FI – dzięki temu wyglądają jeszcze lepiej.
PS. Aga mogła byś zajrzeć na http://smart-life.pl dziś zauważyłem, że na stronie głównej nie wgrywa się zawartość – choć wczoraj wszystko było dobrze. Zmieniałam motyw , wyłączałem wtyczki – nie wiem co jest nie tak. Dzięki.
Pozdrawiam.
Jarek
Jarek, pewnie coś z zawartością, skoro inne podstrony chodzą dobrze. Jak wyłączysz style to widać, że coś tam pod spodem jest, więc pewnie na poziomie stylów dostaje „niewidoczność”. Ciężko mi powiedzieć nie mając dostępu. Tak w ciemno, co Ci mogę doradzić: ja bym weszła w edycję strony głównej, usunęła wszystko i po kawałku wklejała na nowo, patrząc, który element powoduje błędy.
Dzięki Aga,
przywróciłem backup. Nie zmieniałem nic od wczoraj – myślisz, że ingerencja z zewnątrz jest prawdopodobna?
Pozdrawiam.
Nie wykluczone, kiedyś miałam podobny przypadek, opisałam go tu:
https://webfaces.pl/blog/zlecenia-z-wordpressa-studium-przypadkow-z-zycia-wzietych/
ale tam strona się urywała, a u Ciebie w podglądzie źródła wszystko było aż do końca, tylko że jakieś ustawienia (może CSS) powodowały, że elementy te były niewidoczne.
Problemy prawdopodobnie spowodował szkodliwy szablon, w którym AV wykrył złośliwy kod. Trzeba je sprawdzać lub korzystać tylko z pewnych.
Pozdrawiam.
Świetny opis zastosowań „ikony wpisu”.
Może ktoś jest zorientowany co zrobić aby wordpressowa „ikona wpisu” była odczytywana przez blogrolla na blogspot.com (blogger)?
Witam…
A co potrzeba aby zbudować tytułową stronę naszego bloga tylko ze zdjęć miniaturek
o określonej wielkości np. 200x200px ?
Dopowiem tylko…
Chodzi mi oto aby utworzyć galerie zdjęć np. 5 kolumn po 7 zdjęć w rzędzie..
Karol, a czym mają być te miniaturki? Odnośnikami do wpisów? A może o ma być tylko galeria? Czyli, innymi słowy, co ma się dziać po kliknięciu miniaturki?
Chce aby zdjęcie było odnośnikiem do wpisu.
coś w tym stylu 🙂 http://www.123klan.com/blog
Nie wiem, jaki jest Twój poziom zaawanasowania w WP, dlatego napiszę ogólnie.
Można to rozwiązać np. tak:
Trzeba by utworzyć templatkę (szablon) dla strony głównej, taki który wyświetla w pętli x ostatnich wpisów bloga wraz z Ikonami wpisów (ale bez contentu, czyli bez the_content(). Ikonki zrobić odnośnikami do wpisów.
Jeśli chcesz na sztywno mieć podział na 5 kolumn, to w pętli dajesz dodatkowo warunek modulo 5 i wówczas zaczynasz nowy wiesz (lub nowego diva’a, zależy jak sobie to zorganizujesz na poziomie CSS).
Potem trzeba by utworzyć stronę główną jako stronę (nie wpis) w WP, podpiąć do niej ten szablon, a na końcu u Ustawienia->Pisanie wybrać, że ostatnie wpisy pokazują właśnie tę stronę.
Jak nie programujesz, to możesz też zrobić normalną stronę i do niej dołączyć galerię, ale podczas wstawiania galerii każde ze zdjęć uczynić odnośnikiem do wybranego wpisu. Tylko że wówczas taka galeria będzie na sztywno.
Możesz też poszukać gotowego szablonu, który takie coś umożliwia. Wśród płatnych motywów jest mnóstwo motywów fotograficznych, które mniej więcej tak działają.
„…możesz też zrobić normalną stronę i do niej dołączyć galerię, ale podczas wstawiania galerii każde ze zdjęć uczynić odnośnikiem do wybranego wpisu…”
To jest rozwiązanie które mnie najbardziej interesuje, tylko, że wtyczek do galerii jest aż nad to, i nie mam jeszcze na tyle rozeznania która z galerii by się do takiego celu nadawała.
A czytałeś ten wpis:
https://webfaces.pl/blog/wordpress-galeria-nigdy-przedtem-nie-bylo-to-tak-proste-tutorial/
więc jak przeprowadzić instalacje nowej wersji wordpress bez utraty danych, wtyczek, ustawień itp. ?
Nic nie powinno się stracić przy instancji nowej wersji WP.
Rewelacyjna stronka. Tylko mam problem-jak zrobić by w tych ikonkach-wpis nr2 był kolor i napisy w środku? Ja u siebie kombinuje i nie widze opcji zrobienia czegoś takiego…Raczej się nie znam na tym,dopiero co zaczęłam się tego uczyć.
Charmante, masz rację. Nie da się tego zrobić za pomocą opcji. Ja to zrobiłam zmieniając style w CSS. Znasz CSS?
Niestety nie,dopiero zaczęłam się tego wszystkiego uczyć,kiedyś myślałam,że to nie dla mnie,ale to jest wciągające i zapewne chciałabym się bardziej w tym temacie zagłębić.
Żeby szybko zrozumieć czym jest CSS wejdź sobie na stronkę:
https://webfaces.pl/blog/
W kolumnie „Select a design” masz odnośniki do innych „skórek CSS”. Chodzi o to, że każdy z tych stron ma identyczną strukturę HTML, a sterując samym CSS-em zmieniamy jej wygląd.
Dzięki,na pewno tam zajrzę 🙂
Ważne jest to, że ikona wpisu zostaje użyta jako obrazek przy poście przy publikacji danego artykułu na Facebooku, G+ i Twitterze gdy używa się wtyczek do automatycznej publikacji(np. NextScripts: Social Networks Auto-Poster)
Trafna i ważna uwaga! Dzięki, nie pomyślałam o tym, ale tak właśnie jest.
Widzę, że jestem grubo do tyłu z tematu miniaturek. Używam do podstawowej funkcji „zajawki obrazkowej”, ale większości prezentowanych tutaj nie znalem. Bardzo kreatywne podejście do tematu. Dzięki!
Chyba na blogu zostanę na dłużej. Czeka mnie sporo pracy z moim blogiem. Mam nadzieję, że część tych opcji uda mi się dodać do mojej darmowej skórki. Czas tam troszkę pozmieniać, może i zainteresowanie wzrośnie.
Weszłam na Twój blog i widzę, że mamy wiele wspólnego. Czy Ty jesteś z Wrocławia? Jeśli tak, to może zobaczymy się na urodzinach WordPressa pod koniec maja?
Dzięki Agnieszko. Znowu dzięki Tobie dowiedziałem się jak w pełni wykorzystać możliwości WordPressa. U mnie z grafiką jeszcze jest słabo, a wolę zabrać się za programowanie niż tworzenie i wyszukiwanie odpowiednich obrazków. Może jak nawiążę współpracę z dobrym grafikiem, to pomoże mi z obrazkami na moim blogu. Oddaję się dalszej lekturze na Twoim blogu.
witam, otwieram portal oparty na WP i mam problem z miniatura przy nowym wpisie na stronie głównej, raz ma rozmiar 200×200 px a raz 200×132 px ????
Jak i gdzie mogę to zmienić, ustawienia WP nic nie dały???
To może zależeć również od budowy motywu, który używasz.
No niestety, dzisiaj sam tekst nie wystarczy. Żyjemy w społeczeństwie obrazkowym i blog musi mieć co najmniej formułę czasopisma ilustrowanego, żeby cieszyć oko 😉
Dokładnie. Dlatego mój następny wpis będzie mieć mnóstwo ilustracji.
Dzień dobry,
bardzo dobry wpis, ale nie rozwiązuje mojego problemu. Otóż do niedawna miałem motyw, który po dodaniu zdjęcia wpisu poprzez opcję „Ustaw ikonę wpisu”, umieszczał to zdjęcie także we wpisie, jako ilustrujące go. Było to bardzo wygodne, bowiem wpis ze zdjęciem, kiedy się w niego wejdzie wygląda wg mnie atrakcyjniej. Teraz zmieniłem motyw na inny. Mimo, że obsługuje on opcję „Ustaw ikonę wpisu”, to jednak nie wyświetla mi zdjęcia wewnątrz konkretnych wpisów. Jak sobie z tym poradzić? Jest jakaś wtyczka?
Z góry dziękuję za pomoc.
Michał
Hej,
jest tak dokładnie jak piszesz: jeden motyw to robi, inny nie, słowem zależy od motywu. Nie znam wtyczki, która to załatwia, może spróbować samemu dodać kawałek kodu do pliku single.php motywu. Nie wiem, czy lubisz grzebać w bebechach.
jw.
….albo można do functions.php dorzucić po prostu taki kawałeczek http://pastebin.com/Rwb5V0Zt
Rozwiązanie Pawła (nie sprawdzałam) jest nawet wygodniejsze niż modyfikacja single.php, bo po prostu wstawiasz ten kod na końcu pliku functions.php i nie musisz szukać miejsca, gdzie go wstawić.
Bardzo dziękuję za odpowiedź. Spróbuję i dam znać 🙂
Bardzo dziękuję za wskazówkę. Wypróbuję i dam znać.
Witaj,
niestety nie działa to jak należy. Po pierwsze na stronie głównej zdublowało mi zdjęcie wpisu. Przy każdym wpisie pojawiają się dokładnie dwa takie same zdjęcia jedno pod drugim. Po drugie, jak wejdę do wpisu, to w niektórych jest tylko miniaturka, a w niektórych normalnie wyświetla zdjęcie. Ech… Co tu zrobić? Masz może jeszcze jakiś pomysł?
Michał
Cóż, jak wspomniała na początku Aga – wszystko zależy od konkretnego motywu.
Można spróbować ograniczyć działanie powyższego filtra zmieniając warunek
z if(has_post_thumbnail()) na if(has_post_thumbnail() && is_single())
Co do rozmiaru, to można przekazać w wywołaniu funkcji the_post_thumbnail w opcjonalnym parametrze – więcej tutaj https://codex.wordpress.org/Function_Reference/the_post_thumbnail …ewentualnie na koniec dopieścić już stylami css.
Jeżeli zaś nadal z jakiegoś powodu powyższy sposób nie będzie odpowiadał, to pozostaje tylko bezpośrednia modyfikacja w plikach motywu. Przy czym nie jest do końca powiedziane, że musi to być akurat plik single.php
Hej!
Właśnie jestem na początku drogi blogowania.
Mam pytanie odnośnie ikony wpisu, bo będę ją stosował, a mianowicie:
Czy można ustawić ikonę wpisu tak, aby zdjęcie wyświetlało się pod tytułem wpisu, a nie nad?
Zależało by mi na tym, żeby wpierw był widoczny tytuł. Wcześniej po prostu wklejałem zdjęcia do wpisu.
Pozdrawiam i dzięki
Witaj Agnieszko,
dopiero kształtuję blog/portal, ale odnosząc się do powyższego tutoriala, który otworzył mi trochę oczy na kwestię ikon wpisów oraz znacząco pomógł, mam pytanie:
Czy jest możliwość uruchomienia ikony wpisu wybranej kategorii, która byłaby dynamicznym obrazkiem „karki kalendarza”, w której pojawiałaby się dzień i nazwa miesiąca (ewentualnie rok) publikacji w lewym górnym rogu przed tytułem? W momencie publikacji byłaby to „dzisiejsza” data.
Mam posty, które działać mają jako kartka kalendarza – codzienna publikacja wpisu, który oczywiście zapisany jest wcześniej na liście wpisów z zadaną datą publikacji.
Wiem, że mogę tworzyć z szablonu takie obrazki z data publikacji, ale czy nie dało by się tego zautomatyzować?
Pozdrawiam, Sylwester
cześć. Jestem laikiem w sprawach wordpressa, ale mam pytanie dotyczące ikony wpisu. Otóż ostatnio wgrałam nowy motyw Photo Grid i nie wiem dlaczego, ale miniaturka jest zniekształcona, dopiero gdy wejdzie się w post zdjęcie jest dobrze wyświetlone. Czy coś zrobiłam źle? Myślałam, że ustawiając ikonę wpisu automatycznie dopasowuje się ono do rozmairów miniatury. Co powinnam zrobić?
Przepraszam dopiero się uczę i próbuję stworzyć stronę, więc moje pytania mogą być dla Pani irytujące. Ale bardzo proszę o pomoc.
1. Szukałam wtyczki Advanced Recent Posts, czy może byc pod inną nazwą?
2. Jeśli mam już szablon z gotowymi ikonami z oryginalnym wpisem jak mogę sprawić by zamiast szablonowych wyświetlały się moje wpisy?
Z góry bardzo dziękuję za odp. I dziękuję za fajnego i przydatnego bloga.
Witam.
Mam pewien problem z moją stroną. Dokładam do wpisów obrazek wyróżniający, ale on zmienia się w niektórych wpisach (nie we wszystkich) w obrazek nagłówka. Chciałbym, żeby obrazek nagłówka był stały, a obrazek wyróżniający jest mi potrzebny np. do publikowania wpisów na facebooku… Co mogę zrobić żeby to odwrócić?
Pozdrawiam