
„Ku^#$ całe życie na manualu jeździłem a zaraz mam jechać automatem jakieś porady żeby nie zakorkowac pół miasta?” Takie pytanie zadał na Wykopie doświadczony kierowca, któremu nagle przyszło przesiąść się na samochód z automatyczną skrzynią biegów.
Jedna z porad brzmiała „przywiaz sobie buta sznurowka do fotela”. Skuteczniej jednak temat rozwinął niejaki aksal89, wyjaśniając zasadność tego rodzaju manewrów: „lewą nogę położyć na podnóżku i jej stamtąd nie ruszać. Bo jak z przyzwyczajenia j-bniesz lewą nogą w hamulec (myśląc, że to sprzęgło) to na bank ktoś ci się w tył wpakuje”.
Żałuję, że podobnych pytań nie zadają użytkownicy WordPressa, którzy przesiadają się ze starego edytora na nowy. Wówczas od razu wiedziałabym, jaka byłaby moja porada numer jeden.
Porada #1 – nie klikaj, po prostu pisz
Ile ja się tego nasłuchałam: „za dużo klikania w tym Gutenbergu”, „nie idzie się połapać w tych wszystkich blokach”, „aż mnie ręką rozbolała od ciągłego używania myszy”…
A ja się pytam: Ale co wy tam tak klikacie? No wszędzie te plusiki się pojawiają, więc klikamy, bo niby jak inaczej? – słyszę w odpowiedzi.
Nie klikaj, nie musisz.
Najlepiej w ogóle odetnij mysz od komputera. Żeby Cię to klikanie nie korciło, tak jak ta lewa noga przy przejściu na automat…
Po prostu pisz.
Naciśnięcie entera tworzy kolejny akapit. I nie myśl o tym, że to jest blok typu akapit. Bo to, że jest to blok, a nie inny twór, podczas blogowania nie ma większego znaczenia.
Poniżej znajdziesz kilka kolejnych porad, jak wstawiać inne bloki bez dotykania myszy.
Porada #2 – używaj ## do zamiany akapitów w nagłówki
Nagłówki we wpisach na blogu to ważna rzecz. Czytelnik szybciej przyswoi treść, no i Google też nagłówki lubi.
Jeśli w nowym edytorze piszesz ciurkiem, używając tylko entera (patrz porada #1), to WordPress domyślnie tworzy bloki typu akapit. Wpisując hash’e (#) i spację zaraz za, zamieniasz automatycznie akapit w nagłówek odpowiedniego poziomu.
- # i spacja – nagłówek h1
- ## i spacja – nagłówek h2
- ### i spacja – nagłówek h3
- #### i spacja – nagłówek h4
Porada #3 – listy punktowane zrobią się same…
… jeśli nowy akapit zaczniesz od myślnika (zamiana na listę nienumerowaną) lub jedynki z kropką (zamiana na listę numerowaną).
Porada #4 – używaj / (slash’a)
Kiedy kursor miga w nowej linii, kliknij klawisz / (slash).
Zobaczysz wówczas listę bloków. Zacznij pisać nazwę, tego który chcesz wstawić. A potem klepnij enter.
Dla przykładu, jeśli chcesz wstawić obrazek, wpisz z klawiatury /obr
Porada #5 – linki wstawiaj poprzez Ctrl-K (Cmd-K)
Linki też możesz wstawiać bez klikania myszą.
Zaznacz tekst, który ma się stać linkiem (możesz to zrobić za pomocą poziomych strzałek na klawiaturze i klawisza Shift) a następnie kliknij kombinację klawiszy Ctrl-K (Cmd-K na Mac’u).
Porada #6 – obrazki kopiuj z dysku przez proste kopiuj/wklej
Tak, ciężko w to uwierzyć, ale to działa!
Żeby skopiować pojedynczy obrazek z dysku do nowego edytora WordPressa, wystarczy zrobić kopiuj/klej pliku z obrazkiem.
- Zaznacz plik na dysku i wciśnij Ctrl-C
- Wciśnij Ctrl-V w edytorze wpisu lub strony w WordPressie (na Mac’u będą ta skróty klawiaturowe Cmd-C/Cmd-V).
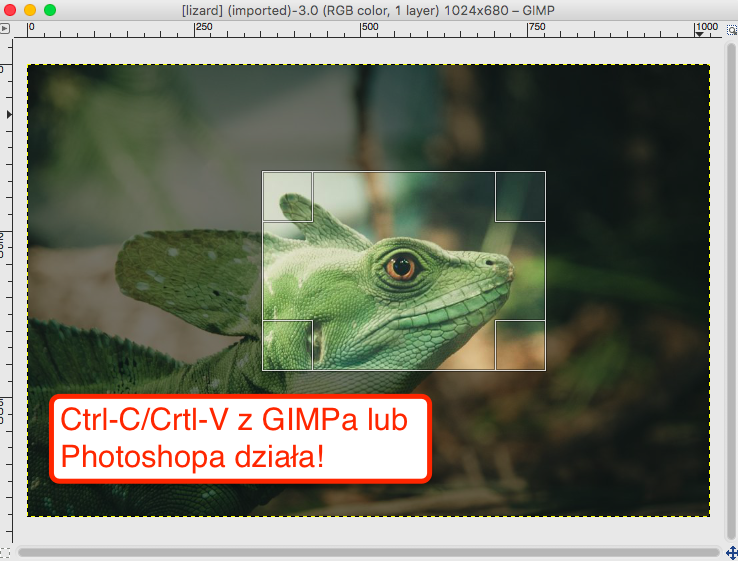
Porada #7 – pamiętaj, że kopiuj/wklej z Photoshopa i GIMPa też działa!
Powiedzmy, że sobie właśnie w Photoshopie elegancko wykadrowałeś oko jaszczurki. Nie musisz nawet zapisywać zmian. Wciskasz Ctrl-C, potem w edytorze WordPress Crtl-V i obrazek z okiem jaszczurki już siedzi w Twoim wpisie.

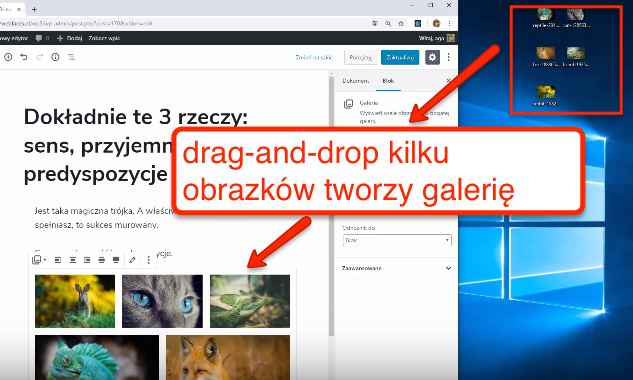
Porada #8 – galerie twórz przeciągając grupę obrazków z dysku
Jeśli zależy Ci na wstawieniu na raz kilku zdjęć, które mają stanowić jakąś spójną całość, zaznacz je wszystkie i metodą drag-and-drop przesuń do edytowanego wpisu. Utworzą galerię.

Nawet jeśli zdjęcia miały różne wysokości WordPress wyświetli je równiutko i elegancko.
Porada #9 – przypnij na górze pasek narzędzi
Domyślnie pasek narzędzi znajduje się bezpośrednio nad blokiem, który edytujesz. Niektórych to irytuje, niektórym przeszkadza, że częściowo przysłania treść znajdującą się tuż nad.
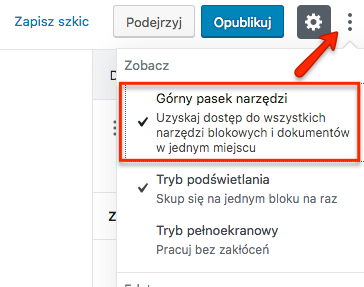
Jest na to rada: przenieś ten pasek na górę i tam go zakotwicz:
- Kliknij w ikonkę trzech pionowych kresek w prawym górnym rogu edytora.
- Zaznacz opcję: Górny pasek narzędzi.

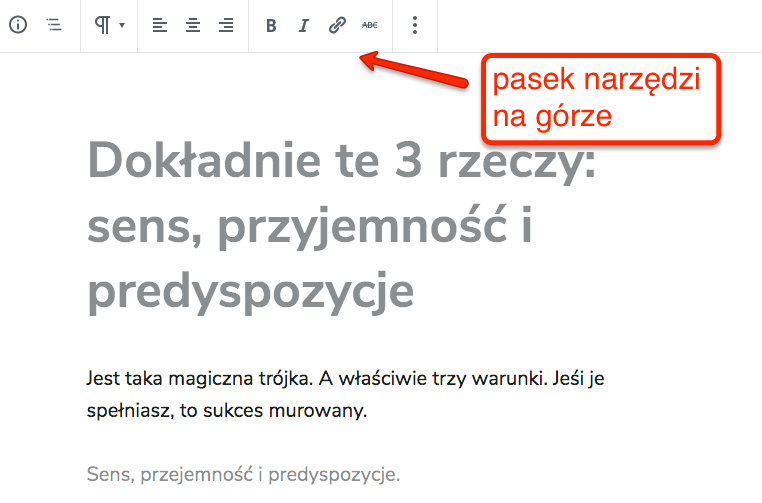
Pasek narzędzi zostanie zakotwiczony na górze edytora:

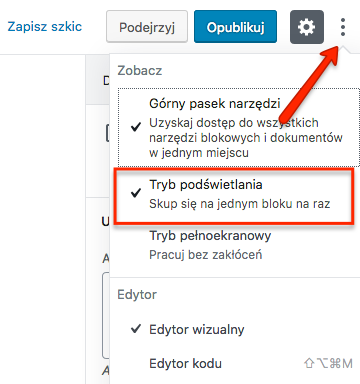
Porada #10 – włącz tryb podświetlania
Na początku jakoś nie było mi spieszno do korzystania z tej opcji, mimo że o niej wiedziałam.
Decyzja o jej wypróbowaniu zapadła moment po tym, gdy podczas pisania w nowym edytorze, powiedziałam do swoich domowników:
„Przestańcie mnie co chwila zagadywać, bo znowu nie pamiętam, w którym miejscu byłam”.
Teraz już nie potrafię się bez niej obejść.
Ta opcja nazywa się „Tryb podświetlania”, chociaż trafniejsza była nazwa „Tryb wyszarzania”, bo po jej włączeniu nastąpi przyciemnienie wszystkich bloków oprócz tego, który właśnie edytujesz.

- Kliknij w ikonkę trzech pionowych kresek w prawym górnym rogu edytora.
- Zaznacz opcję: Tryb podświetlania
Opcja ta przydaje się szczególnie podczas edycji napisanego już tekstu.
Działanie tej opcji w akcji – oraz wszystkich innych przedstawionych tu porad – zobaczysz w tym filmiku:
Porada #11 – pamiętaj, że jest też tryb pełnoekranowy
Celowo nie piszę, korzystaj z trybu pełnoekranowego, bo wiem, że „tryb bez rozproszeń” w starym edytorze też był i jakoś furory nie zrobił. Ale jak kogoś rozpraszają panele boczne, to proszę bardzo:
- Kliknij w ikonkę trzech pionowych kresek w prawym górnym rogu edytora.
- Zaznacz opcję: Tryb pełnoekranowy.
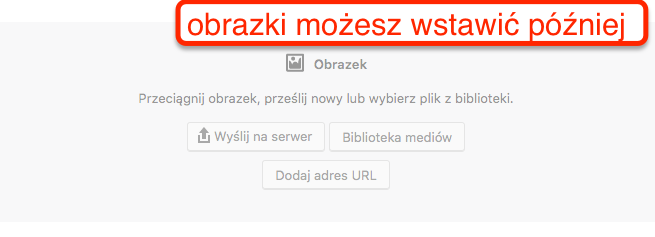
Porada #12 – wstaw blok obrazek, a obrazek dodaj później
Nie wiem, jak Ty, ale ja najpierw piszę tekst na blog, a dopiero na końcu wstawiam obrazki do WordPressa.
Po prostu jak mam wenę do pisania, to nie lubię się wytrącać z tego przyjemnego „flow”, żeby kłopotać się czymś tak przyziemnym jak obrabianie obrazków 😉 Ale z drugiej strony dobrze by było na bieżąco oznaczać miejsce na ilustracje.
Nowy edytor WordPressa w tym pomaga. Możesz wstawić puste bloki obrazkowe, które uzupełnisz później.
W tym celu wstaw bloku typu obrazek, ale nie wstawiaj zdjęcia. Takie miejsce będą widoczne w ten sposób:

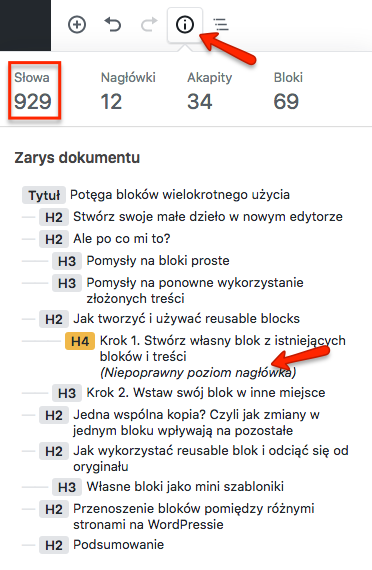
Porada #13 – kontroluj hierarchię nagłówków
To jest jedno z moich ulubionych udogodnień nowego edytora. Klikasz w ikonkę „i” w kółeczku, którą znajdziesz w lewej górnym rogu edytora. I od razu, jak na dłoni, widzisz strukturę swojego dokumentu.
Tutaj sprawdzisz też z ilu słów składa się Twój wpis.
Jeśli pomyliłeś kolejność, WordPress to wykryje i zaznaczy w ten sposób:

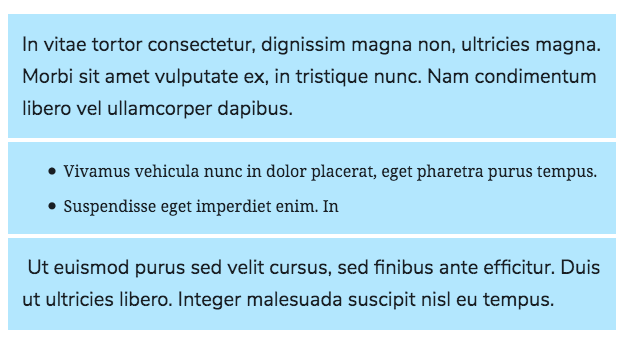
Porada # 14 – grupę bloków zaznaczaj Shiftem
- Kliknij myszą w blok początkowy.
- Przytrzymaj klawisz Shift.
- Kliknij myszą w blok końcowy.
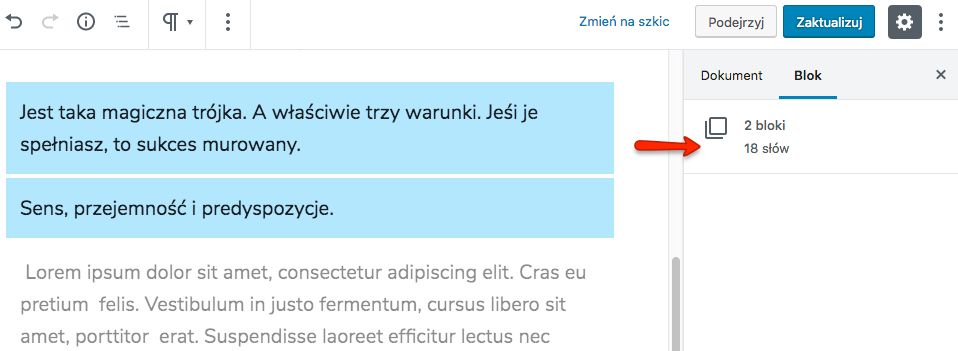
Grupa zaznaczonych bloków podświetli się na niebiesko:

Zaznaczanie grupy bloków przyda Ci się to do:
- Szybkiego usunięcia grupy bloków (klawisz Backspace)
- Zapisania grupy bloków jako bloku wielokrotnego użycia
- Przeniesienia grupy bloków w inne miejsce
- Sprawdzenia, ile słów zajmuje grupa bloków:

Porada #15 – śmiało kopiuj z innych edytorów
Gutenberg bez porównania lepiej radzi sobie z kopiowaniem treści z innych edytorów do WordPressa takich jak Microsoft Word, Google docs, OpenOffice, Pages itp. Odsieje wszystkie niepotrzebne śmieci formatujące.
A jeśli nawet z czymś sobie nie poradzi, to zanim zaczniesz psioczyć na nowy edytor, upewnij się, czy sam zastosowałeś poprawne formatowanie w dokumencie bazowym.
Podsumowując
W nowym edytorze WordPressa treści na blog pisze się naprawdę bardzo dobrze. Tylko trzeba pamiętać o niektórych zasadach, przede wszystkim, żeby nie nadużywać myszy.
Wierzę, że każdy z nas znajdzie swoje sposoby na pokonanie złych nawyków. Bo, jak dowodzi wspominany wątek z wykop.pl, my Polacy, potrafimy być bardzo kreatywni podczas przesiadek na nowe:
„ja jak jeżdżę automatem to lewa nogę zginam pod prawą żeby w razie odruchu, kopnąć się i przypomnieć ze to nie ta”
„Znałem kogoś kto siadał po prostu na lewej nodze.”
A tak po cichu, to liczę, że przyjdzie moment, kiedy wszyscy pokochamy nowy edytor WordPressa, na tyle żeby gorące dyskusje o Gutenbergu podsumować, jak nasz adept z Wykopu, który po przesiadce na automat wrócił do wpisu z podsumowaniem:
„Łoo Panie jak tym się płynie. Nagle zrozumiałem wszystkie memy z nosaczem odnośnie manuala XD Toć to jakieś inżynieryjne średniowiecze. Jak będę teraz kupował auto to tylko w automacie”
Która porada Ci się przydała najbardziej?
Jestem bardzo ciekawa. Ja osobiście bardzo lubię te ## (porada numer 2) i cenię sobie tryb podświetlania (10). A Ty?
Super blog na wordpressie! W razie czego chętnie pomogę w dalszej rozbudowie! Pozdrawiam Turbo Jakub
Jak zawsze wpis jest świetny! Dawno na niego oczekiwałem, bo niestety widzę tylko krytykę Gutenberga. Chociaż w sumie nie jest takim złym.
Zakochałem się w tym wpisie 🙂 @–;–`— dla Autorki
Jako naczelny krzykacz o nadklikalności w Guciu podtrzymuję jednak to co mówiłem na WorduUp Kraków, że albo zna się masę skrótów klawiaturowych, albo jednak się klika.
To wymagający edytor doskonały dla wyczynowców choć męczący dla średniaków, oraz wydaje mi się że fajny dla starterów co klikają.
Jednak informacja że gucio przyjmuje obrazki nawet jako wycięte obiekty w pamięci kompa bez potrzeby zapisywania pliku jest rewelacyjna, to chyba jego najfajniejszy bajer, a na pewno będę go najczęściej używał.
Ciekawe co jeszcze z Markdown-a wdrożyli poza nagłówkami, przypinanie paska i wyszarzenie zaraz będę testował!
Aga dzięki za odkrywanie nieoczywistych możliwości Gucia
Rewelacyjny wpis! <3
Ja byłam bardzo sceptycznie nastawiona do Gutenberga, bo miałam w głowie, że jest page-builderem siejącym inlineowym CSSem wszędzie, gdzie się da, ale przecież Gutenberg nie jest Page Builderem tylko edytorem tekstu.
Wystarczyło, żebym napisała pierwszy wpis i zakochałam się bez pamięci. To jest wygodniejsze niż cokolwiek, w czym kiedykolwiek pisałam. Nawet biorąc pod uwagę, że HTML nie sprawia mi ŻADNEJ trudności.
A dzięki Twojemu wpisowi na pewno oszczędzę kilka kliknięć myszką przy następnym wpisie. Dzięki! 🙂
#2 i #13, a gdzie H1?
H1 jest zarezerwowany na tytuł wpisu.
Niektórzy wręcz wciąż stosują starą szkołę i twierdzą, że H1 powinno być zarezerwowane dla tytułu całej strony (hasła głównego w nagłówku).
Niezależnie od tego, którego wyznania jesteś – używanie H1 ww treści artykułów najpewniej oznacza, że masz coś nie tak z hierarchią nagłówków na stronie.