WordPress 5.0 zbliża się wielkimi krokami. Będzie on zawierać nowy edytor treści – Gutenberg. Wiążąca data wdrożenia nie jest jeszcze znana, ale warto już dziś przygotować się na tę wielką zmianę, żeby zaoszczędzić sobie przykrych niespodzianek w przyszłości.
Z tego wpisu dowiesz się:
- Co się stanie z twoimi dotychczasowymi wpisami i podstronami po wdrożeniu WordPressa 5.0 i Gutenberga.
- Co może przestać działać na twojej stronie w WordPressie po wejściu nowego edytora.
- Jak już teraz możesz sprawdzić, czy twoja strona i wtyczki na niej zainstalowane będą kompatybilne z Gutenbergiem.
Czy Gutenberg rozwali moją stronę na WordPressie?
To pytanie zadaje sobie dziś tysiące użytkowników WordPressa. Przeciwnicy Gutenberga obawiają się takiego oto scenariusza:
- Wychodzi WordPress 5.0 wraz z nowym edytorem.
- Właściciel strony klika „Zaktualizuj WordPressa”.
- WordPress się aktualizuje poprawnie, ale połowa strony nie działa:
- Dotychczasowe wpisy i podstrony są rozwalone na front-endzie.
- W back-endzie zniknęła połowa przycisków i nie można kontynuować edycji treści jak dotychczas.
- Co krok napotykamy się na jakieś warningi i komunikaty z błędami, z którymi nie wiadomo co zrobić.
- Większość zainstalowanych wtyczek przestała działać, a my nie mamy pojęcia, które konkretnie i co sprawdzać.
- Trzeba konwertować pod nowe edytor dotychczasowe wpisy.
- Nie wiadomo, jak tworzyć treści w nowym edytorze.
- Nie mam żadnej możliwości kontynuacji pracy po staremu bez gruntownej przebudowy strony.
Oczywiście lista wyobrażeń, co może pójść nie tak, u niektórych pesymistów jest znacznie dłuższa, ale ta wyżej podsumowuje typowe obawy.
A teraz prawdopodobieństwo spełnienia się powyższych niepokojów:
- Znikome.
- Spore, wprost proporcjonalne do ilości zainstalowanych wtyczek, które dodają własne przyciski do dotychczasowego edytora. Szczególnie jeśli ich autorzy nie zrobili nic, żeby przygotować się na Gutenberga.
- Znikome.
- Znikome.
- Nie ma takiej potrzeby, choć można.
- Bez obaw. W nowym edytorze właśnie o to chodzi, że ma być intuicyjny dla laika. Problem może być tylko z wtyczkami, które są niekompatybilne z Gutenbergiem.
- Znikome.
A teraz nieco więcej szczegółów. I praktyczne przykłady.
Po pierwsze spokój, po drugie wiedza
Niepokój, który narasta wokół nowego edytora wynika w głównej mierze z niewiedzy, co tak naprawdę wydarzy się na stronie WordPressowej po wdrożeniu Gutenberga.
Co możesz zrobić już, żeby spać spokojnie:
- Zrozumieć, jakie obszary zostaną dotknięte zmianami. Będziesz wiedzieć na czym się skupić, a czym się nie przejmować.
- Zrobić kopię strony i zainstalować wtyczkę Gutenberg. Zobaczyć, co się zmieniło.
- Zrobić listę używanych przez ciebie wtyczek, których działanie się zmieni po wejściu Gutenberga i dowiedzieć się, jak autorzy przygotowali się do zmiany. Tworzenie treści w Gutenbergu odbywa się za pomocą bloków. Musisz wiedzieć, jak uzyskać dotychczasowy efekt za pomocą nowych klocków. Bo część starych zniknie.
- Subskrybować ten blog (przez RSS lub Newsletter). Temat Gutenberga śledzę na bieżąco i wszystkie wpisy powiązane znajdziesz pod tagiem Gutenberg.
Zacznijmy od podstaw, czyli zrozumienia, co się w ogóle stanie po wejściu Gutenberga do core’a WordPress.
Jak będą wyglądać stare wpisy po otwarciu w nowym edytorze?
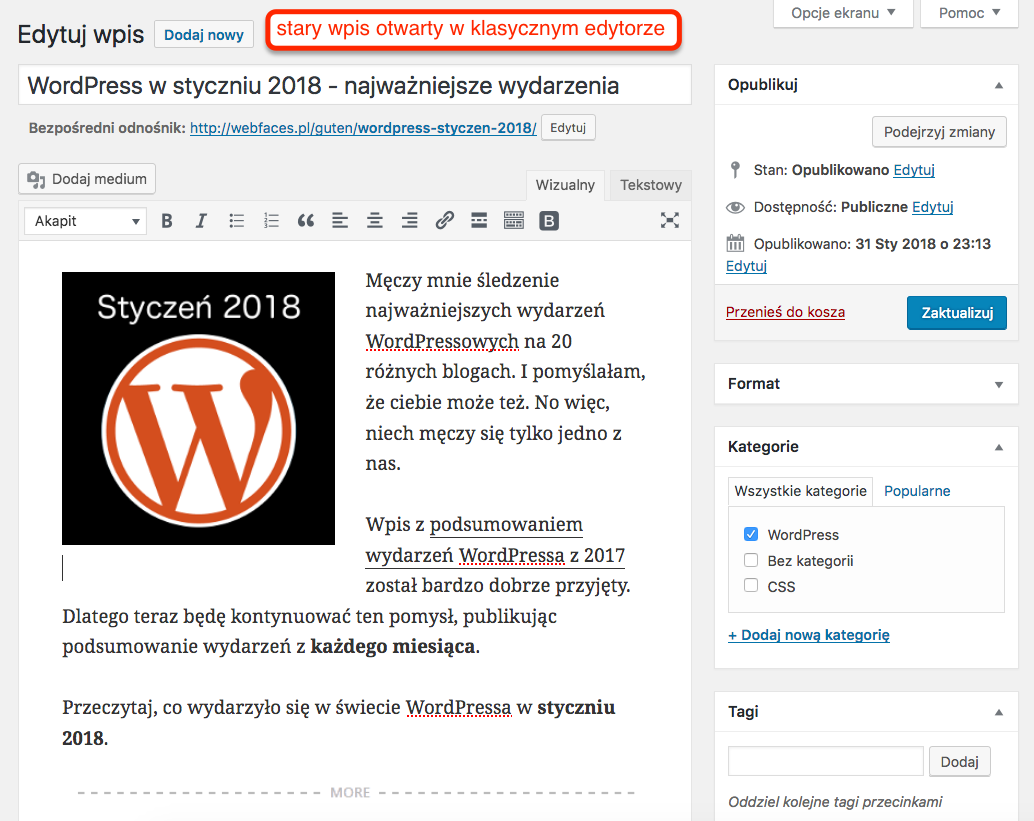
Na zrzutach z ekranu niżej widzimy dwie wersje tego samego wpisu. Prezentowany wpis był napisany w starym, klasycznym edytorze i dotychczas wyglądał tak:

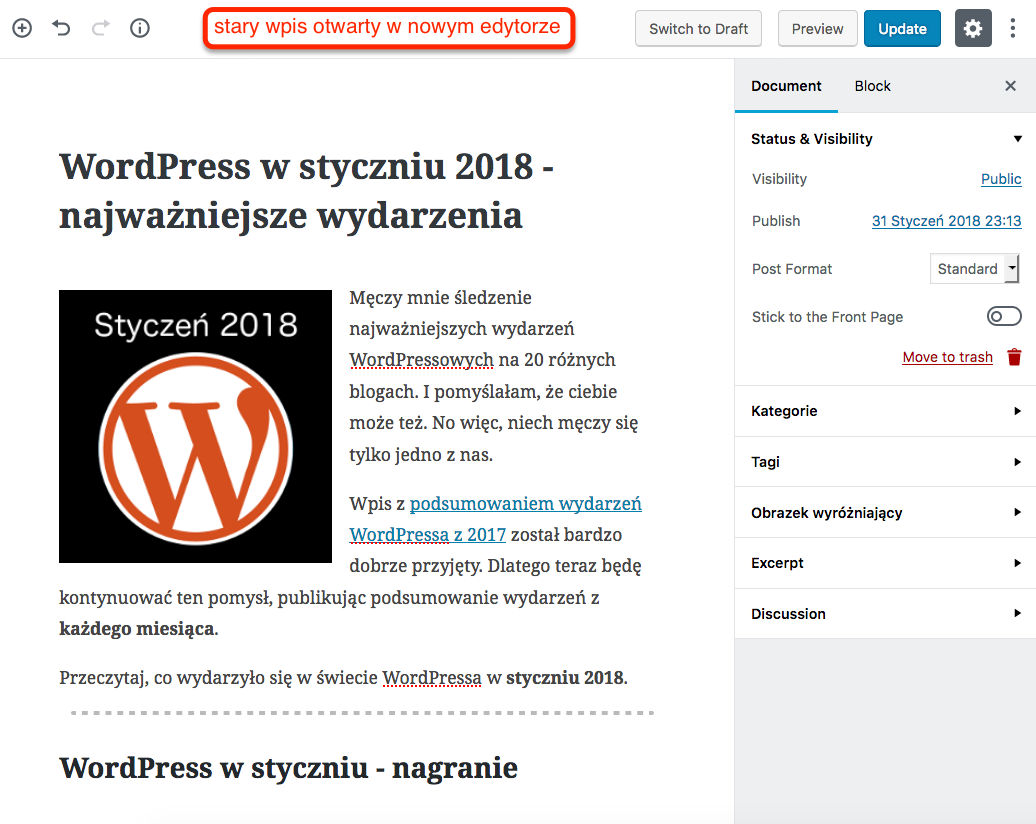
Teraz otwieramy ten „stary” wpis w nowym edytorze – Gutenberg. I będzie on wyglądać tak:

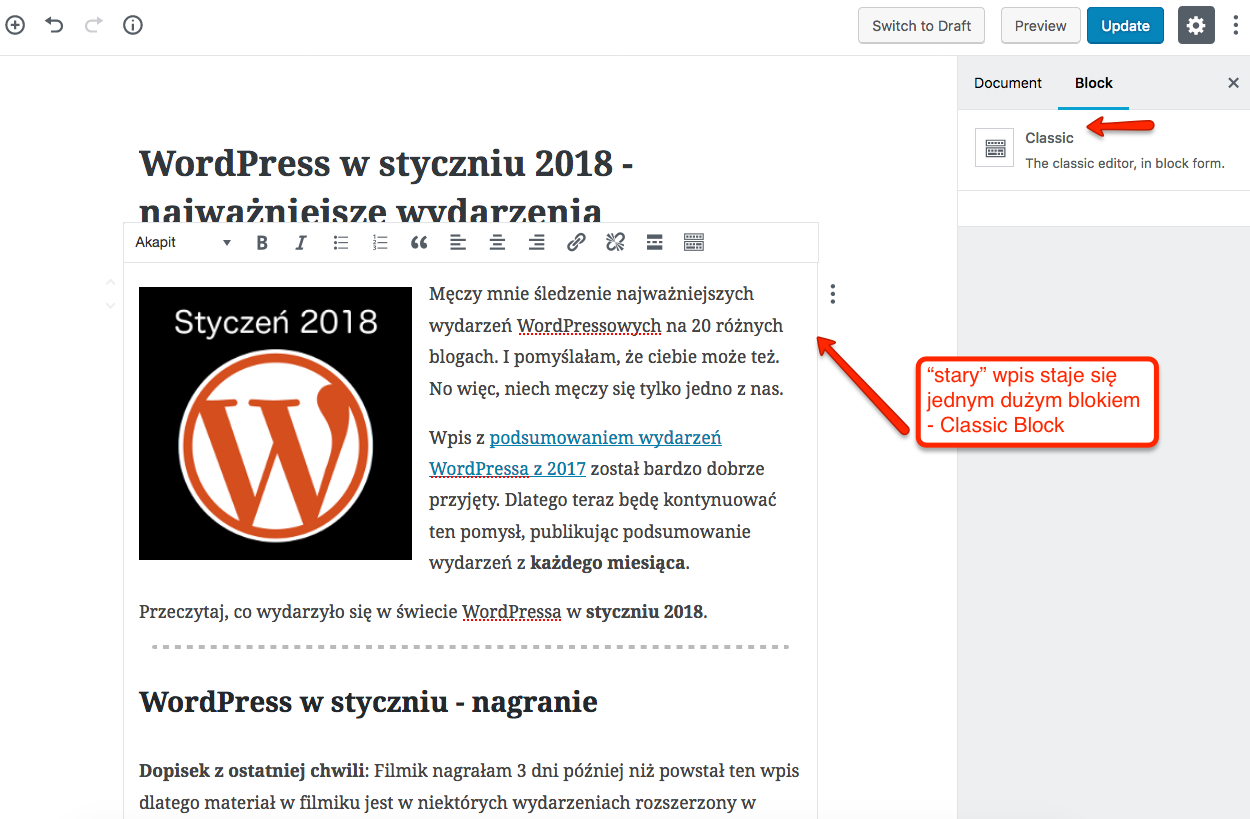
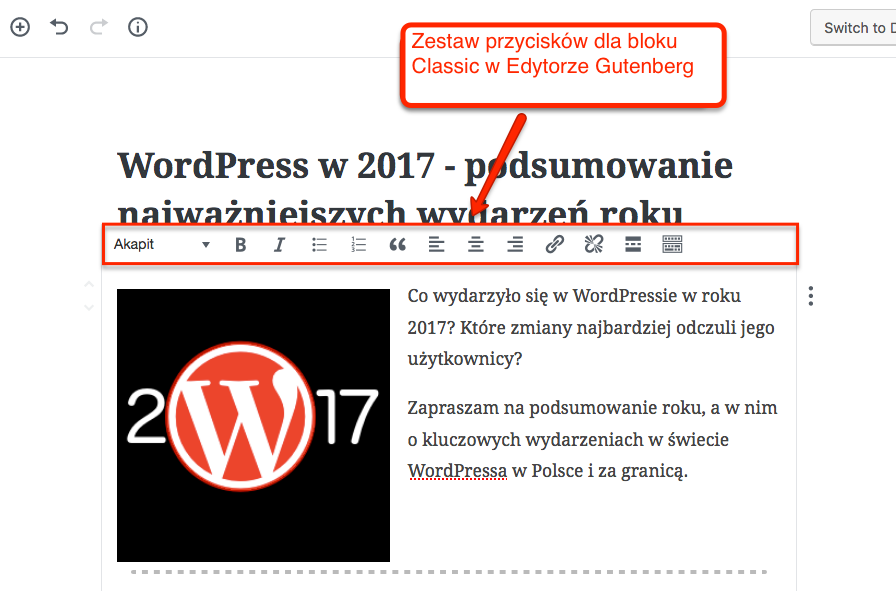
Jak widać nic nie wyparowało, wpis wygląda niemal identycznie. A to dlatego, że cała treść starego wpisu po otwarciu w nowym edytorze trafia do jednego bloku, który nazywa się Classic Block:

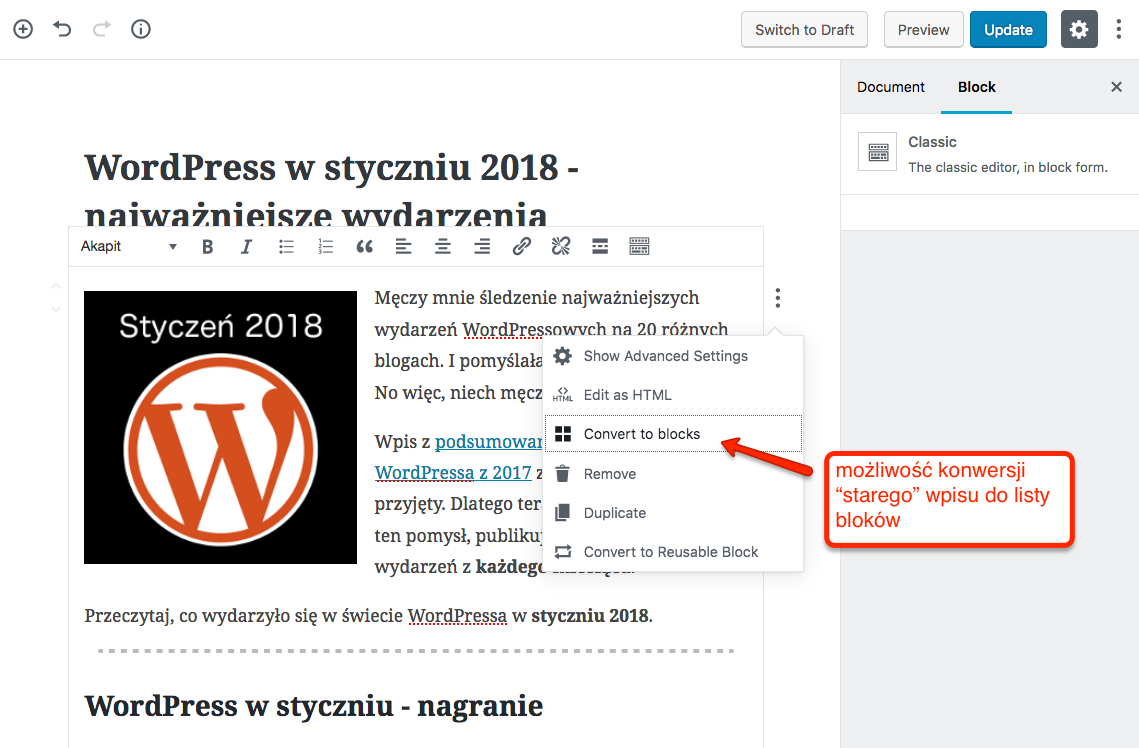
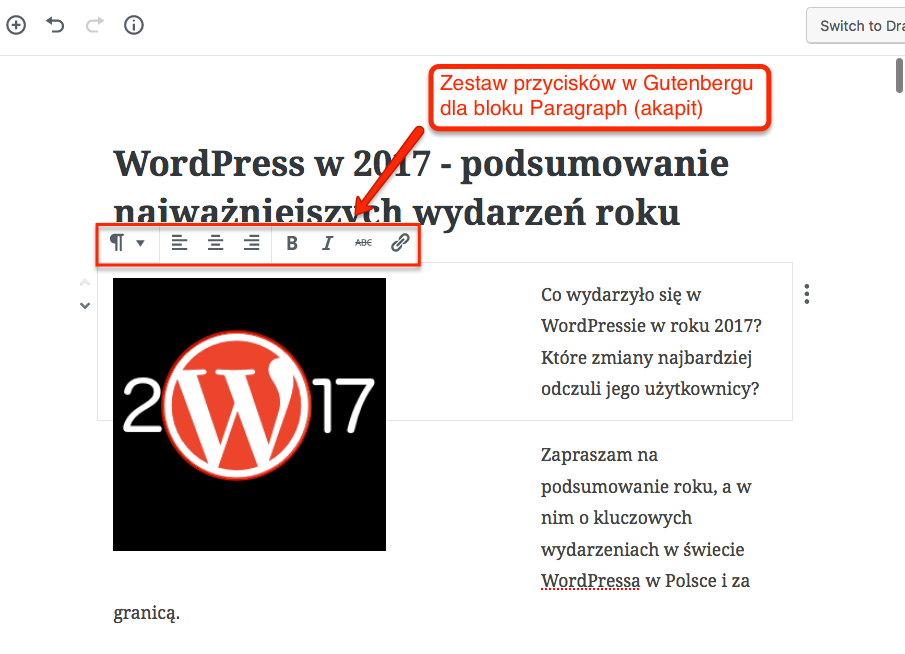
Użytkownik ma możliwość przekonwertowania go na serię bloków:

Wówczas każdy obrazek, nagłówek, embedowany filmik trafi do osobnego, dedykowanego bloku.
Konwersja taka jest opcjonalna i osobiście nie widzę żadnego sensu w konwertowaniu starych wpisów na bloki. W przypadku stron, owszem, ale tylko wtedy gdy często je edytujemy i chcemy korzystać z dobrodziejstw nowego podejścia.
Czy zmieni się wygląd dotychczasowych wpisów na front-endzie?
Ogólnie rzecz biorąc, wygląd treści na front-endzie w większości przypadków pozostanie ten sam, nawet jeśli twórcy wtyczek nie zrobili nic, żeby wpierać Gutenberga.
Przynajmniej na to wskazują testy, które wykonałam. Sprawdziła kilka nawet bardzo karkołomnych stron, w tym strony-patchworki, oparte na motywach-potworkach, page builderach i setkach shortcodów.
W moich przykładach front-end pozostał bez zmian. Dzieje się tak dlatego, że dotychczasowa zawartość treści wpisu/strony pozostaje nienaruszona. Zostaje jedynie wrzucona do jednego dużego blogu Classic blok.
Ale uwaga!
To że front-end będzie wyglądać dobrze, to tylko połowa sukcesu.
Po przełączeniu na nowy edytor może zniknąć kilka dotychczasowych przycisków, które miałeś wcześniej swoim klasycznym edytorze. I teraz powaga sytuacji sprowadza się do tego, jak istotną rolę odgrywał dany przycisk.
Co przestanie działać w edytorze wpisu
Pasek ze standardowymi kontrolkami edytora TinyMCE (dotychczasowego edytora) wygląda tak:

W świecie idealnym, w którym na swojej stronie WordPressa nie masz żadnej wtyczki, każdy z tych przycisków otrzyma odpowiednik w nowym edytorze albo zamiennik w postaci bloku.


Oznacza to, że wszystko, co byłeś w stanie zrobić w dotychczasowym edytorze WordPressa, będziesz mógł zrobić w Gutenbergu, tyle że łatwiej i przyjemniej.
Problem polega na tym, że mnóstwo wtyczek dodaje jakieś swoje przyciski do tego paska. Jeśli autorzy wtyczki nie zadbali o kompatybilność z nowym edytorem, po przełączeniu na Gutenberga wszystkie te dodatkowe przyciski znikną!
A zatem sprawdzanie, czy strona będzie działać po staremu po przełączeniu się na Gutenberga, należy rozpocząć od wyłapania dodatkowych przycisków w starym edytorze i identyfikacji wtyczki z której one pochodzą.
Przykład
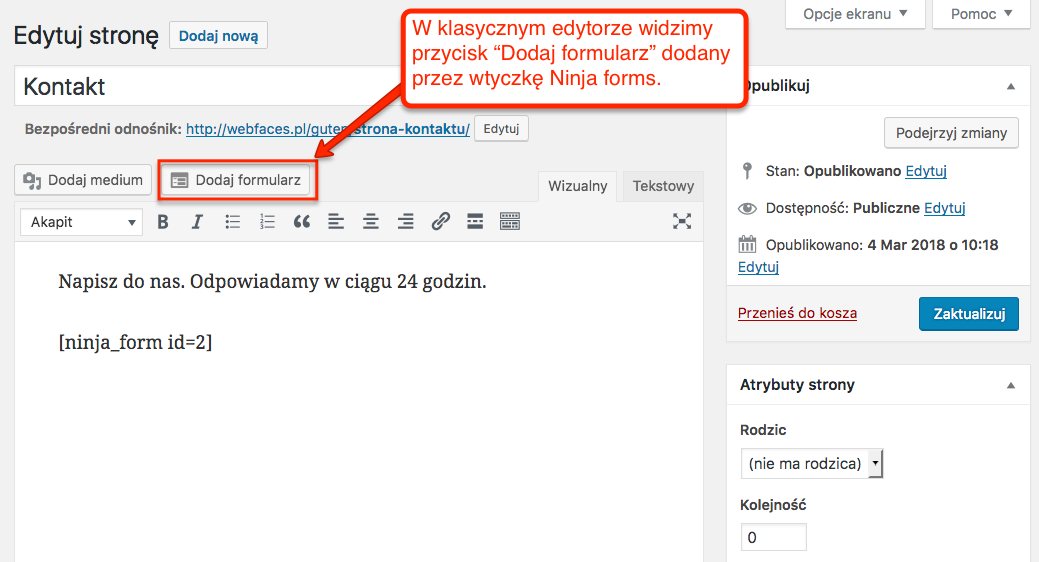
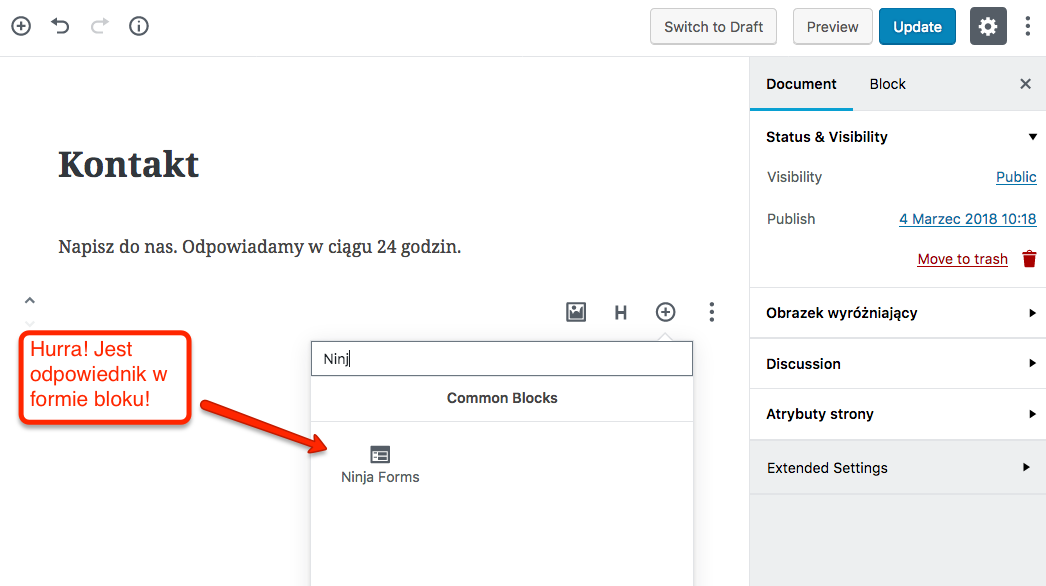
Oto podstrona Kontakt otwarta w klasycznym edytorze.
Widzimy przycisk Dodaj formularz. Pochodzi on z wtyczki Ninja form.

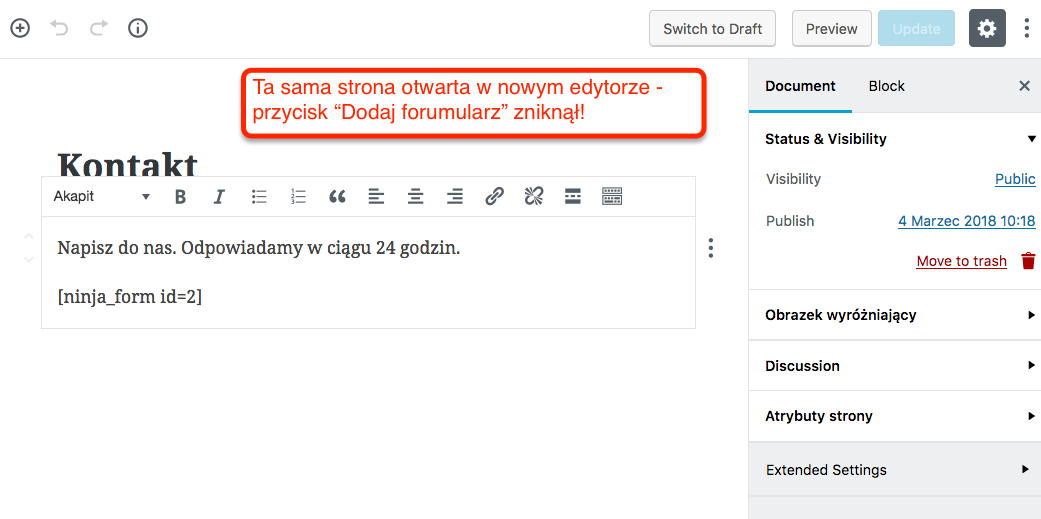
I teraz otwieramy ten sam wpis w Gutenbergu:

Jak widać przycisk Dodaj formularz zniknął!
Strona wyświetlona na front-endzie wyświetli formularz prawidłowo, ale jeśli właściciel strony będzie chciał wstawić jakiś inny formularz, to już nie ma dotychczasowej możliwości, bo starego przycisku nie zobaczy.
Więc pierwsze, co musisz sprawdzić to to, czy autorzy wtyczki przygotowali odpowiednik w postaci bloku.
W przypadku wtyczki Ninja Forms okazuje się, że tak!

Więc w przypadku Ninja Forms możesz spać spokojnie. Wystarczy, że osobie zarządzającej stroną powiesz, że teraz do wstawiania formularzy ma użyć bloku zamiast przycisku.
Przykład wtyczki, która nie jest (jeszcze) przygotowana na Gutenberga
Uwaga! To co czytasz poniżej to stan na moment tworzenia tego wpisu, czyli 3 marca 2018. Wiem, że autorzy wtyczek pełną parą pracują na kompatybilnością pod Gutenberga i w każdej chwili może się to zmienić.
Załóżmy, że na swojej stronie używasz page buildera Elementor.
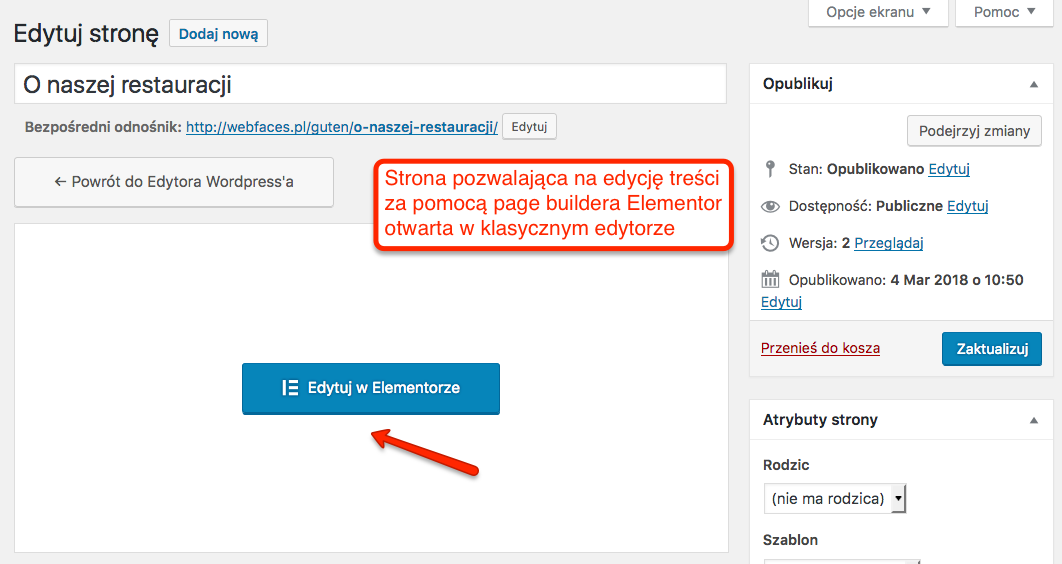
Tak wygląda strona w klasycznym edytorze. Widzimy ogromny przycisk Edytuj w Elementorze.

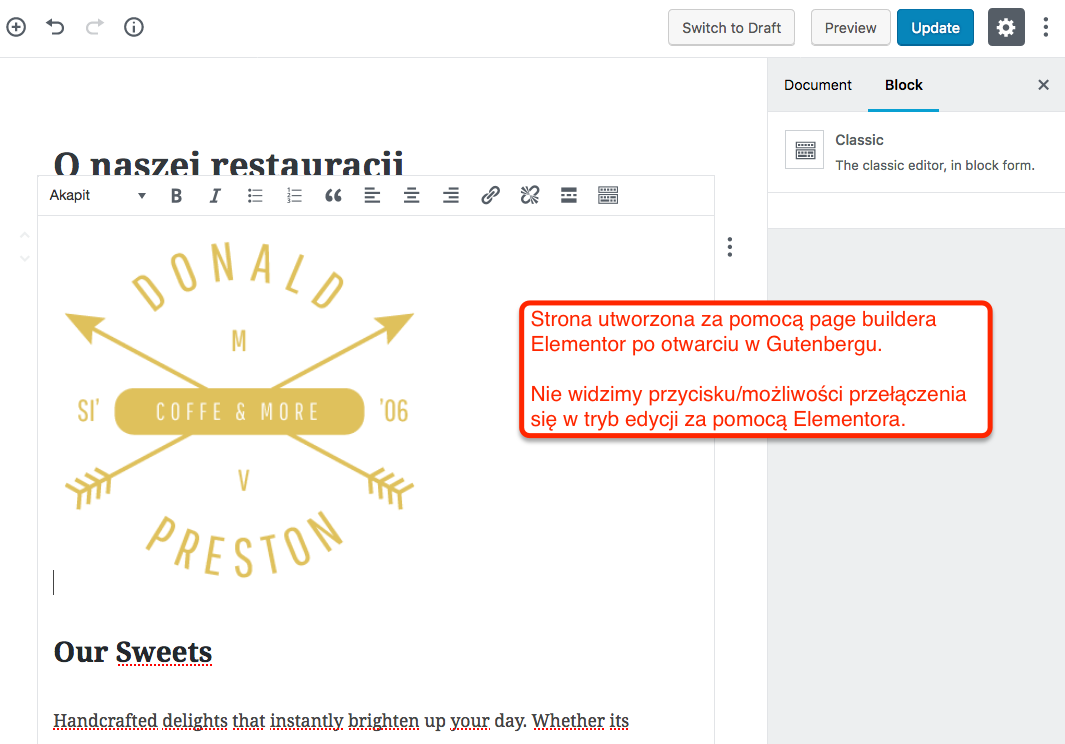
Zobaczymy teraz, co się stanie z podstroną, której treść jest utworzona w Elementorze po tym, jak otworzymy tę stronę w edytorze Gutenberg.

Front-end będzie wyglądać bez zmian, ale w back-endzie użytkownik nie widzi przycisku Edytuj w Elementorze, a zatem nie ma pojęcia, jak edytować taką stronę po staremu, czyli za pomocą Elementora.
Co możesz w takiej sytuacji zrobić?
- Poszukać informację o kompatybilności z Gutenbergiem danej wtyczki.
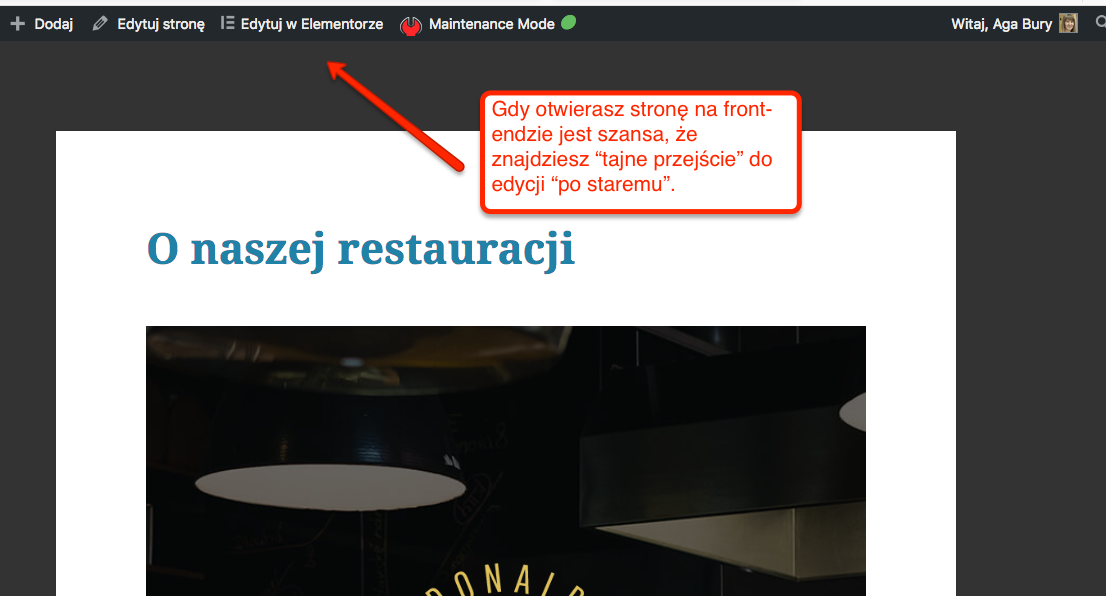
- W przypadku page builderów sprawdź, czy możesz się dostać do edycji wpisu z front-endu.
- Otworzyć stronę w klasycznym edytorze.
Ad #1. W przypadku page buildera Elementor, na ten moment, znalazłam taką oto informację:

Ad #2. Gdy stronę zbudowaną w Elementorze odwiedzimy na front-endzie, zobaczymy możliwość wejść w edycję za pomocją Elementora:

Ad #3. Na chwilę obecną jest możliwość otwarcia każdego wpisu w klasycznym edytorze, nawet gdy edytor Gutenberg jest edytorem domyślnym. O tym cały poniższy punkt.
Klasyczny edytor nie zniknie
Po wejściu Gutenberga klasyczny edytor (znany także jako TinyMCE) nie wyparuje. Ciągle będzie dostępny.
Możliwość otwarcia wpisu w nowym edytorze lub starym
Uwaga! To co opisuję poniżej, to działanie nowego edytora Gutenberg obecnie, czyli w momencie, gdy dostępny jest tylko w formie wtyczki. Nie wiem, czy dokładnie taka funkcjonalność zostanie zachowana po wdrożeniu do core’a WordPressa.
Póki co, użytkownik ma wybór. Każdą podstronę i wpis możesz otworzyć w nowym edytorze lub klasycznym.
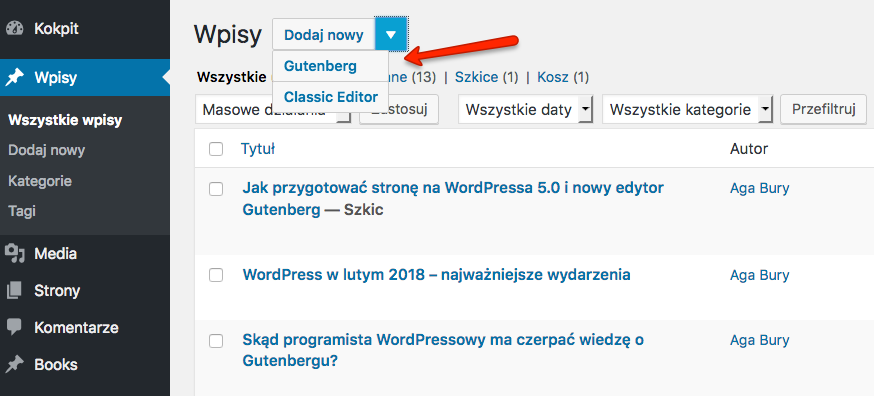
Gdy klikniesz na wpis, domyślnie otworzy się on w nowym edytorze, Gutenbergu.
Ale gdy najedziesz myszą na wpis, to dostajesz również możliwość otwarcia w klasycznym edytorze.

Podobnie ma się rzecz z dodawaniem nowych wpisów. Domyślnie, nowy wpis otworzy się w Gutenbergu, ale jest też możliwość otwarcia w TinyMCE (klasycznym edytorze).

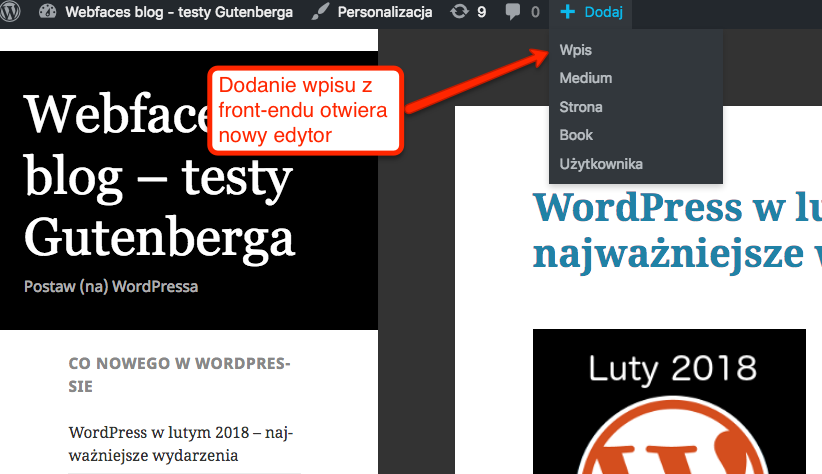
Gdy tworzysz nowy wpis bezpośrednio z front-endu, otworzy się on w nowym edytorze.

Jak śledzić kompatybilność wtyczek z Gutenbergiem
Na stronie plugincompat.danielbachhuber.com możesz śledzić kompatybilność wtyczek pochodzących z repozytorium WordPressa pod wsparcie dla Gutenberga.
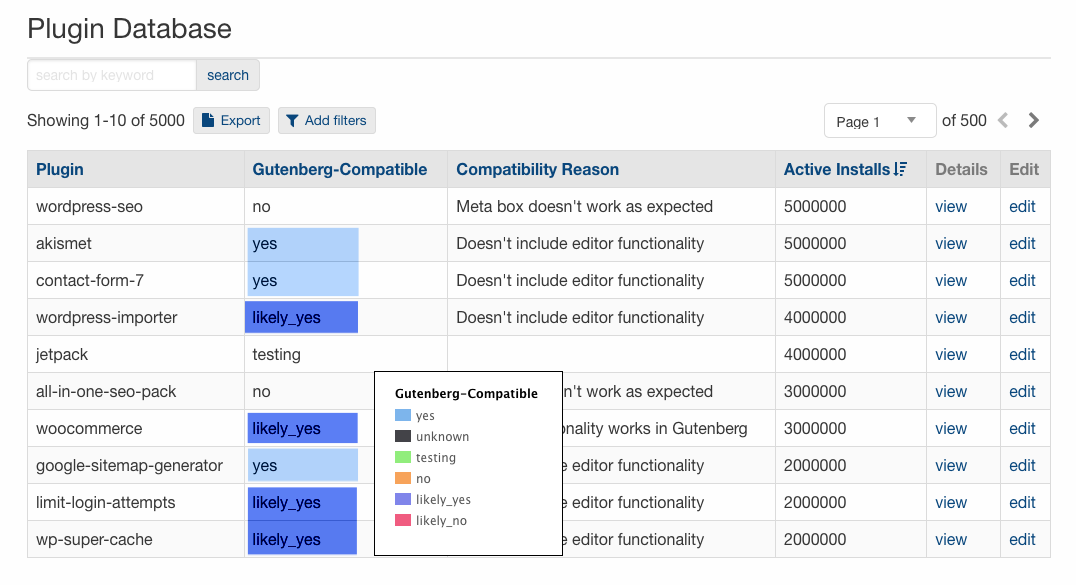
Zobaczymy tam taką oto tabelę:

Jak widać sporo najpopularniejszych wtyczek jest zgodnych z Gutenbergiem, a to z tego powodu, że mają one niewiele wspólnego z edytorem wpisów. Jak chociażby wtyczka Akismet czy wtyczki cache’ujące.
Ta tabelka będzie się zmieniać w najbliższych miesiącach. Przykładowo, wtyczka nr 1 na tej liście, to słynny plugin Yoast SEO. Zaznaczona jest jako niekompatybilna, ale ekipa Yoasta ostro działa, żeby ich wtyczka była gotowa na działanie z Gutenbergiem. Sam Yoast miesięc temu powiedział w wywiadzie, że za około 6 tygodni powinni być gotowi z pierwszą wersją działającą pod Gutenberga.
Ty też możesz pomóc sprawdzać wtyczki, czy są zgodne z Gutenbergiem, rejestrując się na wspomnianej stronie.
Zasadniczo, wtyczkę uważa się za kompatybilną z Gutenbergiem, gdy spełnione są dwa warunki:
- Użytkownik WordPressa jest w stanie wykonać w nowym edytorze tę samą czynność, co był wstanie zrobić dotychczas. Na przykład, jeśli wtyczka zawiera przycisk „Dodaj formularz”, można ją uznać za kompatybilną z Gutenbergiem, jeśli umożliwia wykonanie tego samego za pomocą bloku. Tak jak w omówionym wyżej przykładzie z formularzami Ninja forms.
- Nie pojawiają się żadne (rzucające się) błędy, kiedy wtyczka działa wraz z Gutenbergiem.
A jak ty się przygotowujesz na Gutenberga?
Sprawdzasz już swoje strony lub strony, którymi się opiekujesz pod zgodność z nowym edytorem? A może z tego wpisu dowiedziałeś się o temacie po raz pierwszy i męczy cię jakieś kwestia? Pytaj śmiało!
Podziel się wrażeniami. To gorący temat i wszyscy skorzystamy na wymianie doświadczeń.

CZeść, trochę pytanie z innej beczki 😉
Czy da się dodać opis w kategorii, ale taki dodatkowy opis, który wyświetlać się będzie pod kategorią, tzn. pod wpisami danej kategorii ?
pozdrawiam
Tak, da się. Interesuje cię rozwiązanie programistyczne czy za pomocą wtyczki?
Najlepiej jakaś wtyczka 🙂 Poproszę 🙂
Przypominam się 🙂 jaka wtyczka? będę wdzięczny 😉
A sprawdzałeś wpisać coś w pole opis pod kategorią – zobacz ten zrzut z ekranu: https://webfaces.pl/blog/wp-content/uploads/2018/03/opis.png
Bo na 4 losowych motywach to działa od razu. Jaki motyw używasz?
Tak, tylko opis pojawia się nad wpisami. Chciałbym zostawić opis nad wpisami, ale móc dodatkowo napisać dłuższy opis pod wpisem do każdej kategorii.
Jest to możliwe za pomocą płatnej wtyczki Toolset Views. Mogę wyjaśnić szczegóły i nawet nagrać filmik jak to zrobić, ale nie wiem, czy interesuje Cię wtyczka płatna (pakiet Toolset, który zawiera tę wtyczkę i jeszcze kilka innych kosztuje $69). Nie znalazłam bezpłatnego odpowiednika.
Nie podpasował mi gutenberg (za dużo klikania) więc z niechęcią go przyjmę i w jak najpóźniejszym czasie 🙂
Wróżę że w tej chwili będzie wiele zamieszania z nim i z wtyczkami. Nie wiadomo gdzie będą się pojawiały błędy tak jest zawsze kiedy do czegoś świeżo wdrożonego, jeszcze nie okrzepniętego dorabiasz też coś w wersji beta. Lepiej przeczekać do zimy na starym edytorze. Prawdziwy problem jednak chyba będzie w motywowtyczkach gdzie część rzeczy jest zabita na stałe w kodzie tego się tak łatwo jak wtyczki nie wymieni 🙁
Za dużo klikania? To mnie teraz zaskoczyłeś… A co Ty tam klikasz Arku i kiedy dokładnie? Bo ja praktycznie nie używam myszy (chyba że do przeciągnięcia obrazków z dysku).
Jak się nim bawiłem (w okolicach Twojego pierwszego wpisu o gutenbergu) to pomiędzy napisanymi akapitami przechodziłem klikając je, bo skoro edytor zaczynał i kończył się na bieżącym akapicie to trzeba było kliknąć w inny akapit żeby go edytować. Ale nie pamiętam czy przechodzenie kursorem nie działało czy nie wpadłem na to że może działać (zakładam ze teraz działa). Tak więc zapamiętałem go jako mocno klikalny edytor ale gdzie był błąd w nim czy we mnie to po prawdzie nie pamiętam 🙂
A to może dlatego Arku. Teraz ładnie to działa. Mi osobiście bardzo podoba się / – widzisz podpowiedź bloków. Team G. dba o accessibility i będzie dostępny pełen zestaw skrótów klawiaturowych, część już działa. Więcej o tym tutaj.
OD rana mam problemy z Gutenbergiem
> nie można wyświetlić bloku z powodu wystąpienia błędu
a sam blok to typowy pierwszy paragraf wprowadzajacy do tekstu.
dobra juz sam odpowiedziałem. sprawdzić konsole w przeglądarce – w moim przypadku nawaliła wtyczka advanced gutenberg 😉