
Jak szybko zmienić kolor elementu na stronie, na taki jak ma inny element? Użyj Color Picker w przeglądarce Chrome.
Nie musisz niczego instalować! Ta metoda pozwala na sprawne testowanie kolorów na twojej stronie.
Sprawdź, jak to zrobić krok po kroku.
Cel: zmień kolor wybranego elementu na stronie na pasujący do innego elementu

Powiedzmy, że chcemy zmienić kolor tytułów widgetów tego bloga z szarego na niebieski – taki, jaki mają tytuły wpisów (patrz obrazek).
Szybka metoda: wykorzystaj Color Picker z Chrome
Przeglądarka Chrome ma wbudowany (nie musisz nic instalować!) pakiet narzędzi developerskich Developer Tools.

Znajdziesz w nim też Color Picker.
Narzędzie to udostępnia lupkę, za pomocą której możesz szybko „podkraść” kolor innego elementu ze strony i zaaplikować go do wskazanego elementu.
Gorąco zachęcam cię do zabawy tym narzędziem! Pozwala ono szybko przetestować dopasowanie kolorów, nawet do koloru ze zdjęć (sprawdź filmik wyżej).
Zmiana koloru z wykorzystaniem Color Pickera
W przeglądarce Chrome:
- Najedź myszą na element, którego kolor chcesz zmienić. W moim przykładzie jest to tytuł widgetu – „Najnowsze wpisy”.
- Kliknij prawy klawisz myszy, wybierz Inspect.

- W panelu po prawej, w zakładce Styles, znajdź regułę CSS odpowiedzialną za kolor twojego elementu. Wskazówka: szukaj jednej z poniższych właściwości:
- background-color
- background
- color
Reguła nie może być przekreślona.
Wskazówka: Jeśli nie jesteś pewien, czy wybrałeś właściwą regułę, kliknij w jej wartość (cyferki), wpisz „red” i zobacz, czy pożądany element zmienił kolor na czerwony.
Na filmiku wyżej jest to pokazane w minucie 1:15.
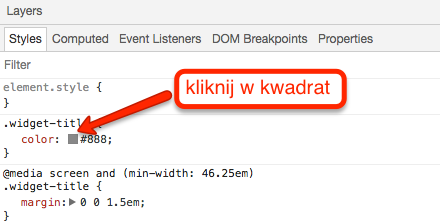
- Kliknij myszą w kwadrat przy cyferkach z kolorem.

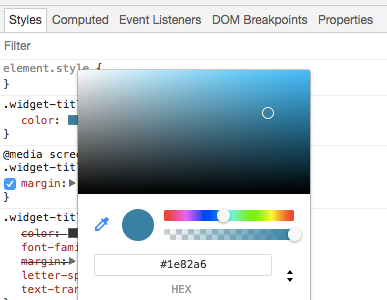
Uruchomiłeś Color Picker.
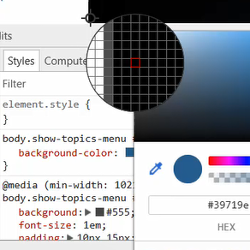
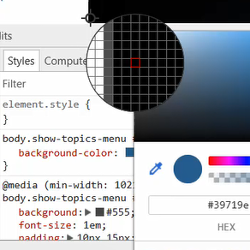
- Przesuwaj myszą po stronie, powinieneś zobaczyć lupkę.
- Najedź lupką na element, którego kolor chcesz „podkraść”. Upewnij się, że wybrany kolor jest w środku lupki (w czerwonym kwadracie).
- Kliknij lewy przycisk myszy, żeby zaaplikować kolor z lupki do twojego elementu.

Uwaga: Dotychczasowe kroki służyły jedynie do testowania kolorów na poziomie twojej przeglądarki.
Jeśli jesteś zadowolony z efektu, możesz teraz wykonać zmianę w sposób trwały na serwerze.
Edycja CSS na serwerze – szybka ścieżka
Obecnie sporo motywów WordPressa pozwala modyfikować CSS w sposób bezpieczny z poziomu panelu admina, w Personalizacji.
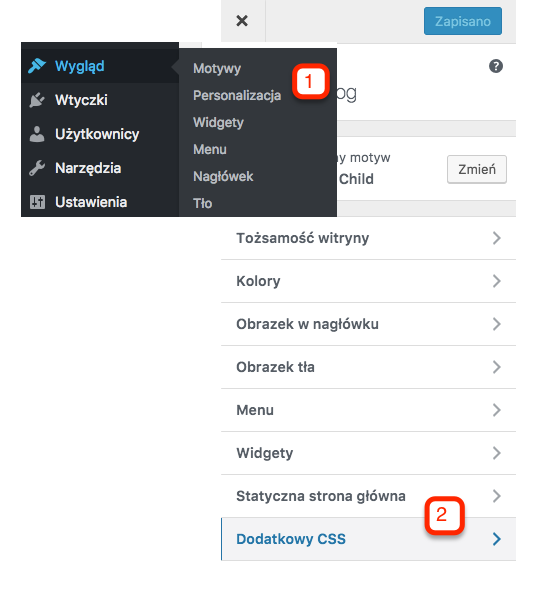
- Sprawdź, czy twój motyw ma opcję: Wygląd->Personalizuj->Dodatkowy CSS

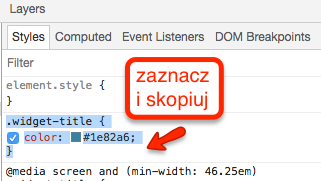
- W narzędziu Chrome Developer Tools (czyli tam gdzie korzystałeś z Color Pickera) zaznacz regułę z nowym kolorem i skopiuj ją do schowka (Crtl-C). Na filmiku pokazane w minucie 4:05

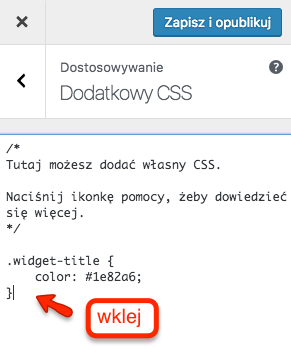
- Wklej regułę do otwartego edytora CSS.

Jeśli poprawnie skopiowałeś całą regułę, „przebije” ona oryginalną regułę CSS w Twoim motywie i wybrany element powinien zmienić kolor.
- Zapisz zmiany.
Inne możliwości edycji CSS
Jeśli twój motyw WordPressowy nie umożliwia edycji CSS na poziomie personalizacji, skorzystaj z innej metody, np:
- Użyj innego edytora CSS, np. z wtyczki Simple Custom CSS.
- Dodaj regułę do pliku style.css w twoim motywie potomnym.
Od autora
Color Picker z pakietu Chrome DevTools to tylko promil w morzu możliwości jakie daje to narzędzie.
Narzędzie Developer Tools jest ciągle wzbogacane przez twórców przeglądarki Chrome i według wielu web developerów już w tej chwili przebija swoją konkurencję – Firebuga.

Osobiście jestem zauroczona Chrome Developer Tools i dlatego zdecydowałam się kontynuować tę serię w playlliście pt. Za co kocham Chrome DevTools.
Ten wpis jest czwartym w serii. Mam apetyt na więcej, a Ty?
Bardzo wygodne rozwiązanie. Na pewno przetestuję. 😉
Bez color pickera ani rusz przy frontendzie:)
Super! Dzięki za bardzo przydatną instrukcję 😉 Wybór kolorów jest trudny, nie zawsze wszystkim pasuje. Ważne, aby wybrać ton, który będzie zadowalający.