 Znajomość CSS bywa niebezpieczna.
Znajomość CSS bywa niebezpieczna.
A umiejętność dodawania własnych klas może obrócić się przeciwko tobie. Nowa klasa tu, nowa tam i zanim się obejrzysz, twoj staranny dotąd kod CSS zaczyna przypominać bigos.
Dziś o tym, jak opcja .cls z Chrome DevTools zapobiega w nadmiarowej produkcji klas CSS i pomaga dobrze wykorzystać już istniejące.
Potrzebuję nowy efekt. Nie ma sprawy, mówisz, masz!
I już w twoim edytorze CSS ląduje kolejna klasa CSS.

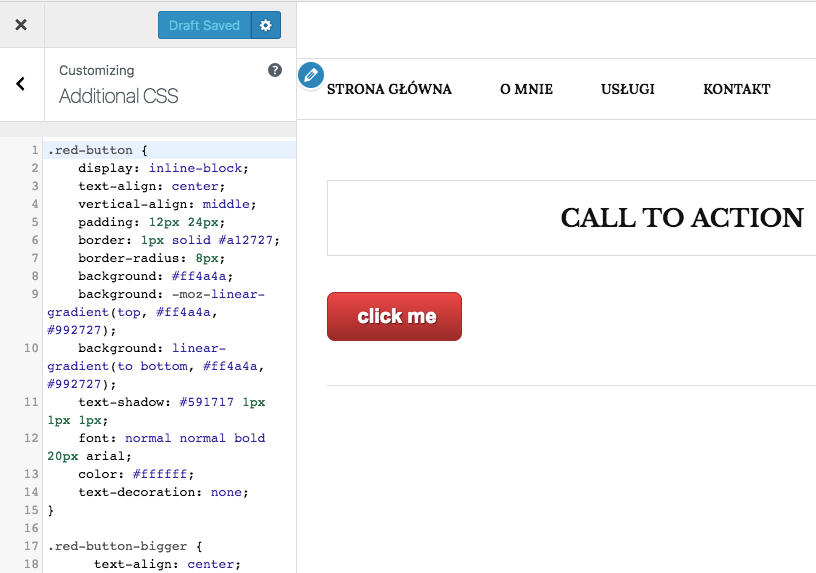
Odkąd w WordPressie mamy możliwość dodawania własnego kodu CSS poprzez panel personalizacji, stało się to jeszcze prostsze. Nawet motyw potomny zaczyna być zbędny.

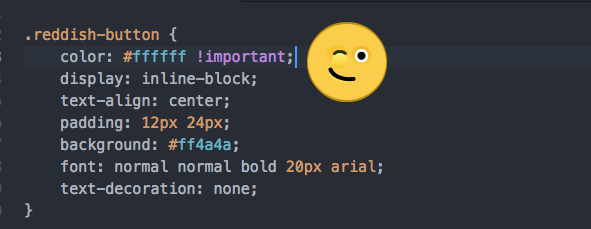
Nowa klasa nie do końca się nas słucha? No problemo! Pewnien CSS-owy VIP z wykrzyknieniem już spieszy na ratunek.

I po kilku rundkach takich hulanek-swawolek, ani się obejrzymy, a już spłodziliśmy nową drużynę piłkarską:
.red-button, .red-button-bigger, .reddish-button, reddish-button-smaller, .red-blue, .red-blue-big, .special-button, .special-button-2, .red-button-with-margins, .red-blue-border
Przykre konsekwencje namnażania klas
- Bałagan w kodzie
- Nadmiarowość kodu
- Brak spójności w designie
- Trudność w zmianie motywu
- Utrudnienie życia pozostałym
To tylko niektóre z konsekwencji nadprodukcji klas. Ta ostania jest szczególnie uciążliwa dla innych osób redagujących treść w tej samej witrynie.
Przykład
Mam dodać coś na stronie…, niech no już będzie ten „call to action”. Więc pierwsze co robię, szukam innego call’a to action w witrynie. Sprawdzam, jakie klasy zostały użyte, aby prosty link zamienił się w efekciarski guzik o podwójnej sile rażenia.
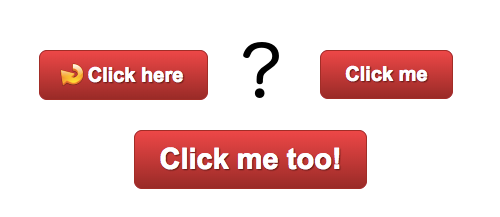
I już już jestem o krok od zaaplikowania tego samego zestawu klas do mojego odnośnika, gdy tu nagle dostrzegam… jakiś drugi call to action. Niby podobny, ale jakiś taki „odmieniony”. I sterowany innym zestawem klas…

Zonk.
Który zestaw klas wybrać? Ten pierwszy czy ten drugi? „Niech zdecyduje większość!”, myślisz i desperacko szukasz trzeciego CTA. I znajdujesz. Przycisk wygląda identycznie jak ten pierwszy. No to klik, klik w Inspect element, żeby skopiować te klasy.
Jednak pech cię nie opuszcza. Mimo że guziczek do złudzenia przypominał ten pierwszy, pod maską widzisz jeszcze inne klasy.
To wszystko przez szefa, niecierpliwego klienta i pośpiech!
Taki bałagan w kodzie można tłumaczyć pośpiechem. Naczelny portalu potrzebował coś na cito, a ty jako naczelny front-endowiec nie miałeś czasu, żeby analizować istniejący kod CSS i sprawdzać, która z istniejących klas się nada.
I przypominać sobie, czy ta klasa nazywała się button-regular, button-small, button-sm, czy może jeszcze inaczej.
A już na pewno nie ma czasu sprawdzać, jak ubranie twojego przycisku w każdą z nich wpłynie na końcowy wygląd twojego CTA.
Jak szybko sprawdzać istniejące klasy
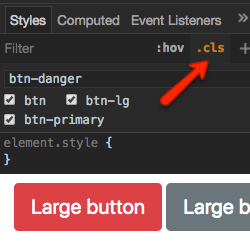
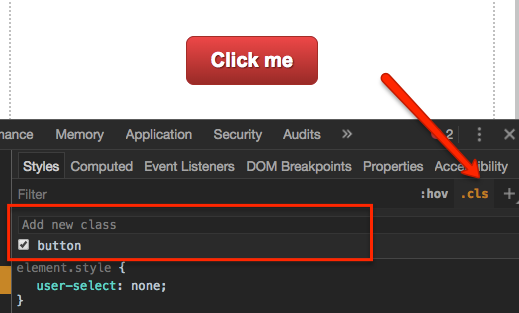
A gdyby tak wykorzystać Chrome DevTools, czyli kliknąć prawym klawiszem w Inspect? I wybrać opcję .cls.

Opcja .cls w Chrome DevTools, umożliwia następujące rzeczy:
- Pozwala wyszukać istniejące klasy CSS zaczynające się od danego ciągu znaków (auto-uzupełnianie w locie).
- Szybko sprawdzić wpływ danej klasy na wygląd elementu.
- Gdy element ma dodanych kilka klas, można włączać i wyłączać poszczególne z nich i obserwować, jak element się zmienia
Dwie pierwsze moce zostały omówione na tym filmiku:
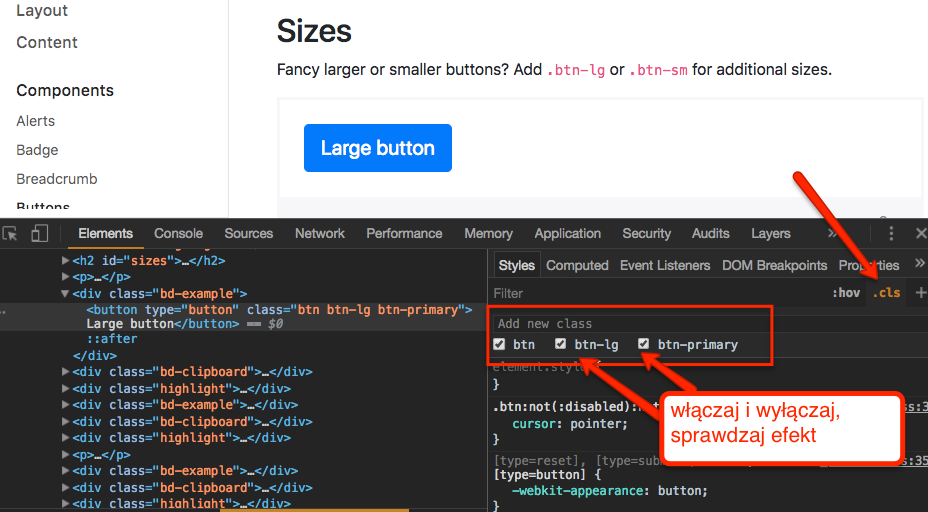
Włączaj i wyłączaj klasy
Jeśli twój element ma zaaplikowanych kilka klas, za pomocą checkboksów ukrytych pod opcją .cls możesz je włączać i wyłączać i w ten sposób szybko sprawdzać, za jaki konkretny efekt odpowiada każda z nich.

Wejdź sobie dla przykładu na stronkę dokumentacji Bootsrapa i pobaw się na dostępnych tam przykładach.
Powodzenia!
Niby niepozorne narzędzie, a jaką ma moc. Używam regularnie przy sprawdzaniu sklepu internetowego.