 WordPress 5.0 jest już dostępny i ma nowy edytor. Chciałam sprawdzić, czy w nowym edytorze WordPressa da się zbudować stronę, która wygląda w miarę przyzwoicie.
WordPress 5.0 jest już dostępny i ma nowy edytor. Chciałam sprawdzić, czy w nowym edytorze WordPressa da się zbudować stronę, która wygląda w miarę przyzwoicie.
Utworzyłam stronę dla fikcyjnej firmy. Zobacz przykład strony głównej, opartej w całości na Gutenbergu. Mam też filmik, jak to robić to samemu krok po kroku.
Przykładowa strona w nowym edytorze WordPressa 5.0
Przyjęłam takie założenia:
- użyję motywu, który ma pełne wsparcie pod Gutenberga (żeby można było rozciągać niektóre elementy na pełną szerokość)
- nie używać CSSa
- nie używać żadnych wtyczek, czyli tylko to, co daje nam sam edytor i goły WordPress
Powstała taka oto strona – kliknij w link poniżej, żeby zobaczyć przykład.
Jak zbudowana jest ta strona
Strona wykorzystuje darmowy motyw Atomic Blocks. Wybrałam ten motyw, bo ma pełne wsparcie dla Gutenberga.
Ale potem przyłączyłam się na kilka innych motywów, z pełnym wsparciem na Gutenberga lub nie i wszędzie strona wyglądała dość dobrze.
Na motywie Twenty Ninteen strona ta wygląda bardzo podobnie.
A teraz kilka słów co w niej znajdziemy:
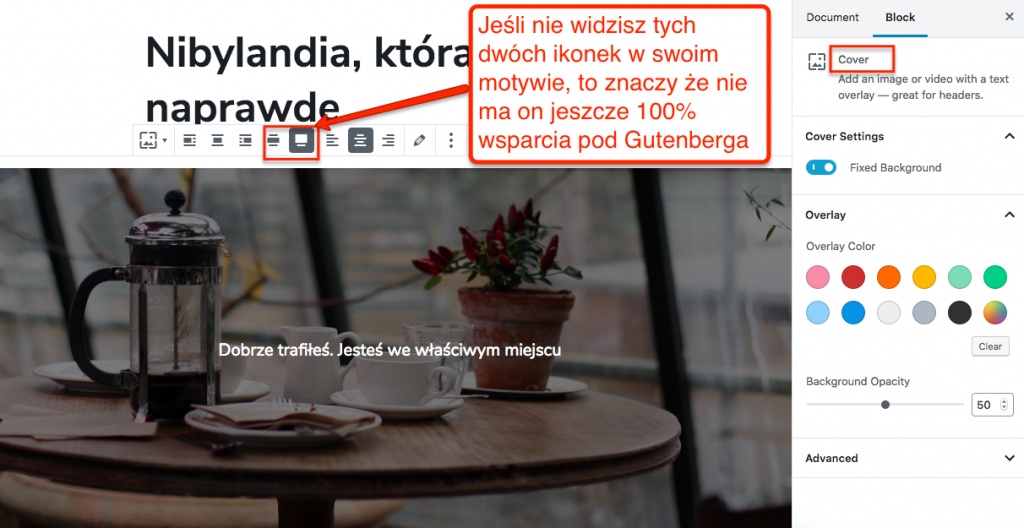
Obrazek Cover
Zaczęłam od dodania bloku Cover. Jest to obrazek z podpisem, który umieszcza się na obrazku.
I tu od razu przydało się rozciąganie na pełną szerokość strony. Ale jeśli Twój motyw nie ma wsparcia pod Gutenberga, to ikonek rozciągających obrazki niestety nie zobaczysz.

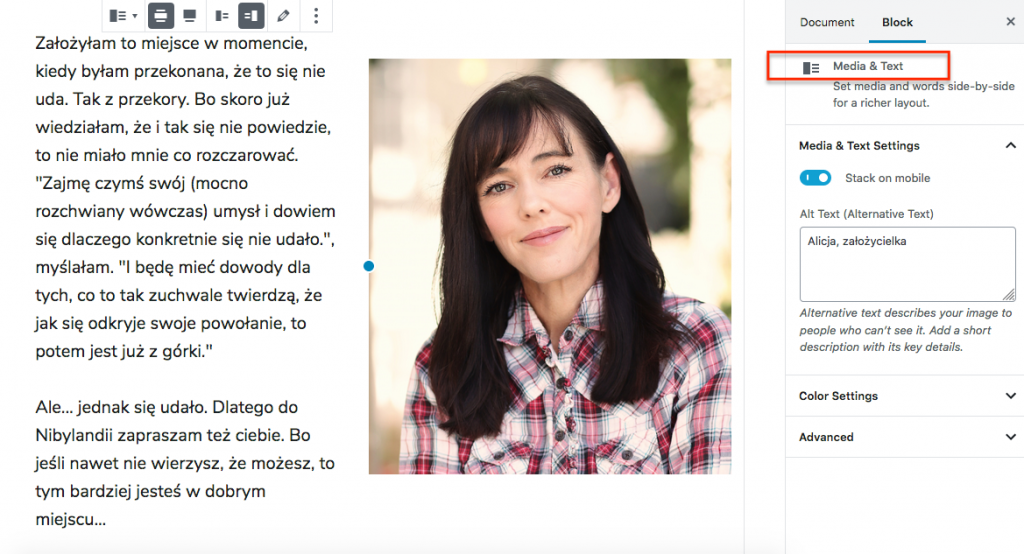
Blok Media & Text
Kolejnym elementem jest blok Media & Text. Tutaj brakowało mi możliwości dodania podpisu pod obrazek, ale generalnie z tego bloku korzysta się znacznie sprawniej w Gutenbergu, niż z bloku Kolumny.

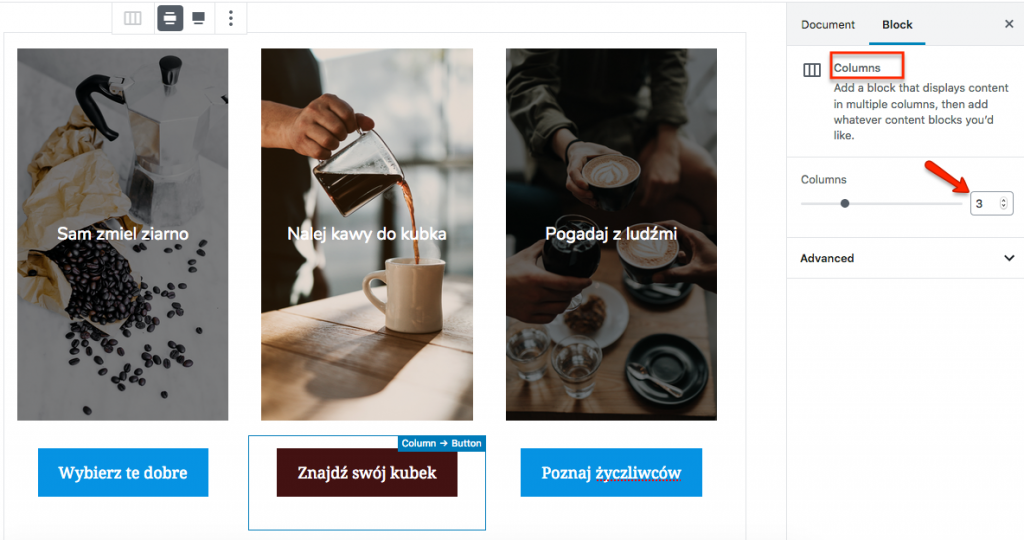
Układy kolumnowe w nowym edytorze WordPressa
Z innych ciekawszych elementów w nowym WordPressie są układy kolumnowe, choć myślę, że tutaj jeszcze trochę pracy przed ekipą Gutenberga będzie. O tym za chwilę.
Poniżej układ 3-kolumnowy, gdzie każda kolumna składa się z dwóch bloków, wyżej jest obrazek Cover a niżej blok typu Button (przycisk).

Z kolumnami miałam ten problem, że ciężko dostać się do właściwości bloku dla kolumny. A trzeba to zrobić, żeby zwiększyć liczbę kolumn z domyślnych dwóch na trzy. Musiałam robić sztuczkę typu: ustaw się na poprzednim bloku, a potem wciśnij klawisz tab.

Jeśli kolumny chcemy rozciągnąć na pełną szerokość strony, to motyw też musi dodać specjalne wsparcie, o czym wspominałam wcześniej w przypadku dodawania obrazka Cover. Inaczej ikonek rozciągających nie zobaczymy.
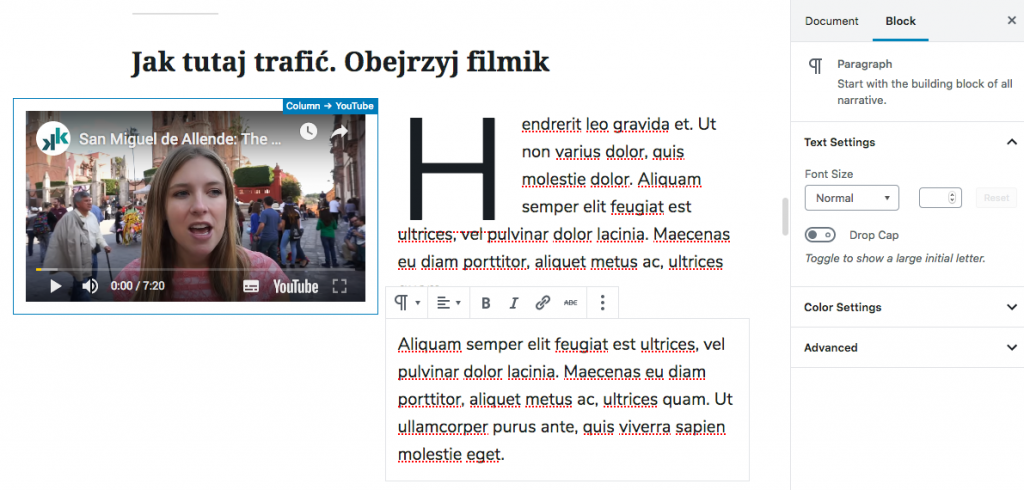
Filmik z YouTube
Filmik z YouTuba też można wstawić w jedną z kolumn:

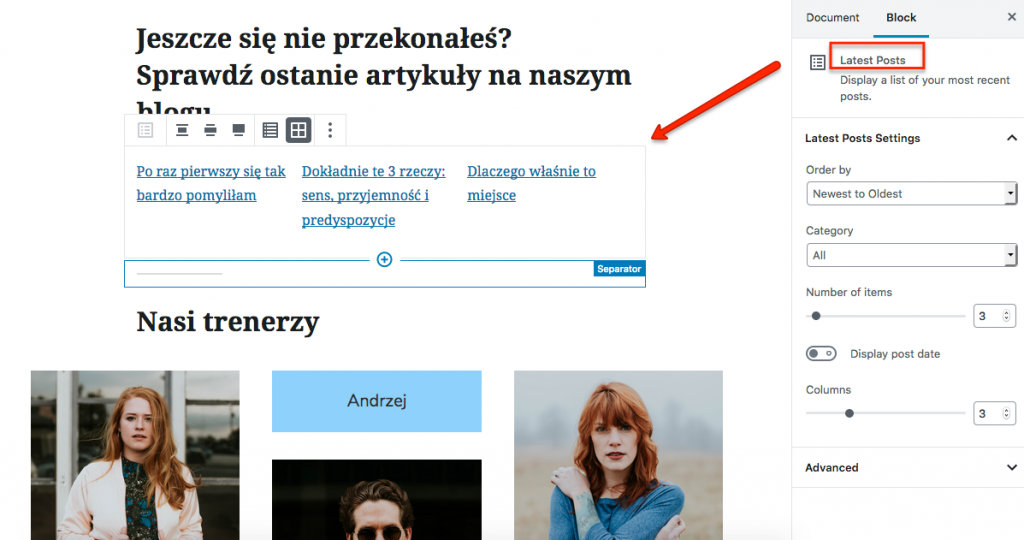
Ostatnie wpisy z bloga
Fajnie, że można wstawiać ostatnie wpisy z bloga w formie bloku. Wpisy można wyświetlić liniowo, jeden link pod drugim, ale ja wybrałam wersję grid.

Bloki Media & Text – szachownica
Potem kilka raz wykorzystałam blok Media & Text, ale ustawiałam obrazek raz po prawej, raz po lewej, żeby uzyskać efekt szachownicy.
Przydaje się też użycie opcji Drop Cap w bloku typu akapit (paragraf), żeby powiększyć pierwszą literę.

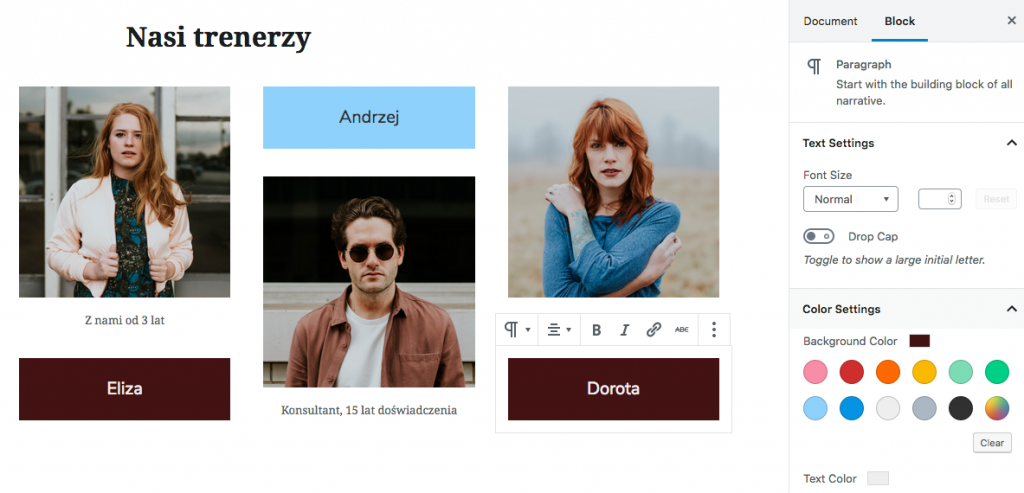
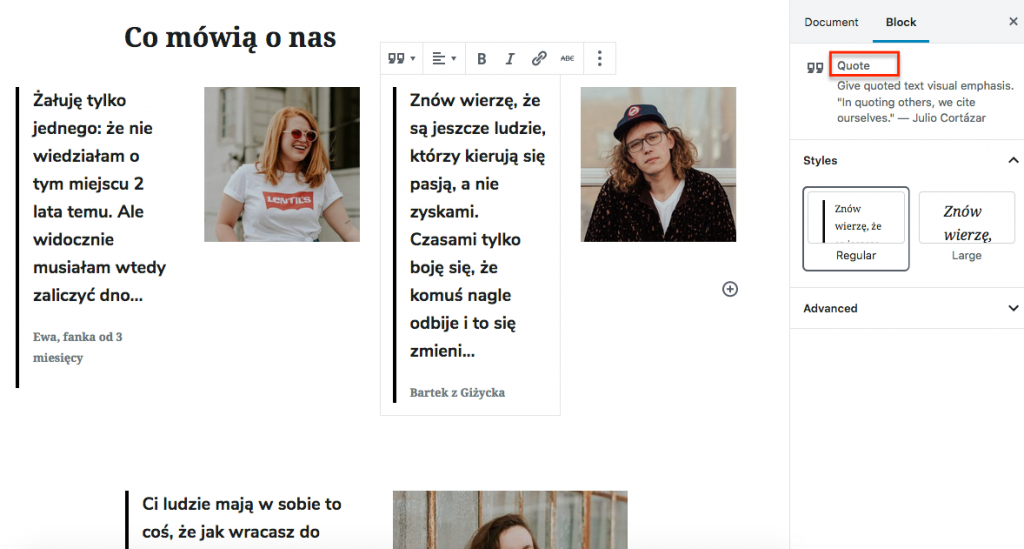
Cytaty w kolumnach w połączeniu z obrazkami
Ciekawy efekt można też uzyskać w układzie 4-kolumnowym wstawiając naprzemiennie blok typu cytat i zwykły obrazek:

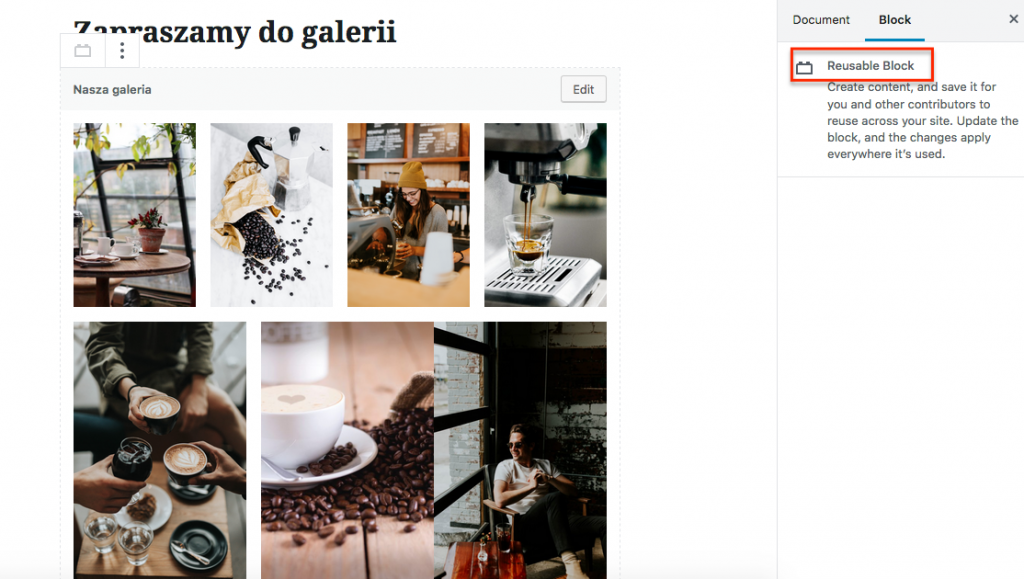
A na koniec dodałam galerię. To akurat jest bardzo proste i intuicyjne. Na koniec przekształciłam galerię w blok do ponownego użycia (Reusable block), żeby można tę samą galerię wstawiać w kilka innych miejsc na stronie.

Jak zrobić taką stronę w nowym edytorze – filmik
Nowy edytor jest w miarę intuicyjny, ale nie wszystko jest oczywiste. Na przykład, jak wstawić układ 3-kolumnowy.
Na filmiku pokazuję krok po kroku, jak można samemu zbudować taką stronę.
Ogólne wrażenia
Taką stronę robi się bardzo szybko, jak się już nabierze trochę wprawy.
Żeby odtworzyć stronę z przykładu potrzebowałam około 30 minut (filmik trwa krócej, bo poprzycinałam zbędne pauzy i dodałam przyspieszenie w paru miejscach, żeby nie przynudzać).
Co pomaga w budowaniu stron na Gutenbergu:
- kopiowanie bloków (i tylko podmienianie treści)
- używania klawisza / (slash) do wstawiania bloków (zamiast naciskanie myszą znaku +)
- wiedza, który motyw ma wsparcie dla rozciągania bloków (obrazki i kolumny) na pełną szerokość. Dla przykładu nowy motyw WordPress, Twenty Ninteen ma
Uważny obserwator z pewnością dostrzeże kilka defektów w takiej stronie.
Stronom tworzonym w Gutenbergu daleko jeszcze do pięknych stron budowanych w page builderach, ale z pewnością można już teraz w nowym edytorze wyklikać coś znacznie ciekawszego, jeśli chodzi o układ stron (podział na sekcje i kolumny) niż we wcześniejszych wersjach WordPressa.
A czy Ty już używasz nowego edytora?
Jak wrażenia?
Cześć Aga, ale fajnie, że zrobiłaś takie demo!
Ja używam Gutenberga od jakiegoś czasu, w niektórych projektach, iwrażenia mam dobre. Ale ja jestem mały miki i jeszcze nie wiem, co to znaczy prawdziwa deweloperka WordPressa, więc dla mniej jako początkującej, Gutenberg jest ciekawym rozwiązaniem, które pozwoli mi nie korzystać z page builderów, kiedy potrzebuję zrobić stronę w ciągu weekendu (no zobaczymy). Szczególnie się przyglądam reusable blocks, które może, może dadzą radę zastąpić custom post type. Serdeczności!
Cześć Kasia,
to ciekawe, co piszesz, bo to się pokrywa mniej więcej z obserwacjami ekipy Gutenberga, że dla początkujących osób (chociaż po zajrzeniu na Twój blog nie nazwałabym Cię początkującą) faktycznie Gutenberg jest obiecującym rozwiązaniem. No i ciekawa teoria z tymi reusable block, które miałaby zastąpić custom post types.
Z tego co widzę po twoim demo, to mi się nie podoba fakt, iż tekst nie może opłynąć jakiegoś bloku. Co szczególnie widać na przykładzie z YT. Gdzie dla pola txt są w jednej kolumnie i dopiero pod kolumnami możesz dać cały (pełnej szerokości) blok tekstu. Ale nie zachowasz ciągłości tego tekstu.
SpeX, opływanie bloków można robić. Tylko to trochę nieintuicyjne faktycznie. Trzeba tak: dodajesz tekst (blok typu Akpit/Paragraph), pod nim obrazek, obrazek wyrównujesz do prawej/lewej ikonką, a potem ten blok co był na nim przesuwasz (np. strzałką) w dół i wówczas obrazek się obleje tym tekstem.
Hej,
a ja mam takie pytano: wszystko fajnie w tym nowym edytorze tylko jak dodać tam własne przyciski?
Mam kilka własnych shortcodów i teraz chciałbym aby się wstawiały automatycznie po kliknięciu w daną ikonkę. Da się to jakoś połączyć z Gutnebergiem?
Pozdro 🙂
Idea jest taka, żeby shortcody przerabiać na bloki. Czyli jak jesteś devem, to musiłabyś się nauczyć, jak tworzyć własne bloki w Gutenbergu. Wbrew pozorom nie jest to taka prosta sprawa.
czyli bariera jest wyższa i musi znać np. Reacta.
Hej,
zainspirowany Twoim blogiem, webinarem i nowym edytorem postanowiłem odświeżyć swoją stronę www i „pobawić się” Gutenbergiem. Jako że jestem dość świeży w WP mam prośbę o pomoc i wskazówkę jak utworzyć górne menu, takie jak masz na przykładowej stronie? dziękuję
Hej,
menu tworzymy w Wygląd -> Menu, potem trzeba jeszcze przejść do zakładki Zarządzaj rozmieszczeniem i przypisać je do odpowiedniego położenia/miejsca, bo nasz motyw może oferować więcej niż jedno położenie menu, np. jedno wyżej, a drugi niżej. Nie chcę pisać bardziej szczegółowo, żeby nie psuć Ci zabawy. Jakbyś potrzebował zrobić menu wielopoziomowe, to po prostu myszą musisz poprzesuwać kilka elementów nieco w głąb podczas jego tworzenia (ku środkowi).
Fajnie napisany poradnik dla osoby początkującej – czyli takiej jak ja 🙂 Przeczytałem na szybko na razie i z chęcią jeszcze raz wrócę do tego wpisu, bo myślałem o założeniu bloga 🙂 A stronka, którą zrobiłaś prezentuje się całkiem fajnie 🙂
Łukasz, według mnie nowy edytor śmiało można używać na stronach typu blog. Do budowy stron wizytówkowych, tutaj trzeba się jeszcze sporo nagimnastykować, żeby uzyskać ciekawe efekty. No chyba że się skorzysta z wtyczek takich jak Kadence Blocks lub CoBlocks które pozwalają na pełną kontrolę kolumn, marginesów, fontów itp. Ale wtedy znów wiążemy się z konkretną wtyczką…
i teraz przychodzi klient i jest litania zmian i poprawek które może zmienić przecież sam w edytorze, a jeżeli nie wie jak to wysadzi content w kosmos, 😉 dlatego tworząc na ACF mamy tą zaletę że nie wysadzi nam layoutu strony w kosmos co najwyżej nie wgra zdjęcia czy nagłówka, tekstu ale układ będzie się trzymał. Tu widzę masę problemów – zbyt duża edycja dla klienta który jest laikiem.
@hauer mateusz: Taką samą przypadłość zauważyłem w każdym innym PageBuilderze. Łatwe i szybkie są dla osoby tworzącej stronę, ale osoba edytująca może szybko i łatwo zepsuć cały wygląd 🙂 Myślę, że tutaj trudno jest znaleźć złoty środek, albo wyedukować osobę obsługującą stronę i nauczyć ja obsługi pagebuildera, albo tak jak piszesz dać sztywne ramy za pomocą Custom Post Type i Custom Fields. Jeżeli jednak koncepcja często się takiej osobie zmienia to z ACF też jest zabawa bo trzeba w kółko przerabiać, albo ostylowywać sposób wyświetlania.
@aga: Ja też zacząłem zabawę na poważnie z nowym edytorem, … ale nie wybrałem Gutenberga tylko Elementor też wymagał przyzwyczajenia i dużo poklikania bo ma bardzo dużo opcji, ale po zarwanej nocy i pierwszej stronie dla klienta już wiem dlaczego jest taki popularny.
LGe, zgadzam się z tym co napisałeś. Są plusy i minusy każdego z podejść.
Tak, też śledzę rozwój Elementora i widzę jak Elementor rośnie w siłę. Gutenberg przy nim wygląda ubogo. Szkoda, że coś co jest z zasady dodatkiem do WP wyznaczyło nowy trend i przez wielu jest utożsamianych z WordPressem.
Otóż to Mateusz! I dlatego rozwiązania trzeba wybierać pod klienta, jego możliwości i ograniczenia. Zaczęcie projektu nad stroną od uczciwego wywiadu z klientem, to podstawa dalszych sukcesów.
Witam, jestem zupełnym nowicjuszem w wordpressie. Zainteresowałem się twoim opisem, ale zaraz znalazłem problem. Używasz edytora, w którym jest blok o nazwie Columns (natomiast jast blok Tabela, którego nie widzę u Ciebie) Wybacz ale ja takiej pozycji nie mam w moim worpressie 5.1. Wgrałem wtyczkę Gutenberg, ale to nie zmieniło sytuacji. Czy jesteś w stanie objasnić mnie w tej sprawie?
Krzysztof, spróbuj wyszukać bloku o polskiej nazwie Kolumny. Ja używałam angielskiego interfejsu i może to Cie zmyliło. Kliknij enter w edytorze, postaw / i napisz Kol i powinien pojawić się ten blok.
Tak, to zadziałało, dziękuję. Chciałbym z Tobą kontynuować rozmowę o twojej stronie, jeśli to możliwe. Mój plan jest taki: czytam podręcznik HTML i CSS i małe projekty stron z tej książki chcę realizować także na wordpressie. Czy sądzisz ,że będę miał duży problem, żeby zrobić duplikat w wordpressie małej stronki jak w linku http://www.htmlandcssbook.com/code-samples/chapter-13/min-width-max-width.html ? Z góry dziękuję za odpowiedź.
Hej Krzysztof,
a jaki jest Twój cel czytania tego podręcznika do HTML i CSS? Chętnie pociągnę wątek z Twojego pytania (mogę nawet napisać więcej do Ciebie na priv, jak chcesz), ale próbuję najpierw zrozumieć Twoje cele.
Dziękuję za twoją odpowiedź, otóż zanim jeszcze zabrałem się za naukę wordpressa przeczytałem kilka rad ogólnych, które mniej więcej można streścić tak : do swobodnego poruszania się w wordpressie potrzebna jest znajomość właśnie HTML, CSS nie wspominając o php (np. Thor Daniel Hedelgren- Podręcznik WordPressa). Ponadto natknąłem się na pewien krytyczny opis wykonywania stron w wordpressie. Jeżeli chcesz na to spojrzeć to proszę bardzo https://clivio.pl/budowa-strony-na-wordpress-szablon-gotowy-czy-autorski/ . Jestem inżynierem elektronikiem, który dotychczas sporo czasu poświęcał automatyce, maszynom. Teraz chcę się zorientować w informatyce i właściwie zacząłem od nauki Java. Ale stwierdziłem,że lepszą zabawę będę miał jeżeli wejdę w programowanie webowe.
Witam. Cieszę się, że mogłam znaleźć blog gdzie jest obszerniejszy opis o Gutenbergu.
Mam zrobiony blog w WP przez firmę ale teraz chcę już sama dalej obsługiwać go.
Proszę, pokaż jak można formatować tekst w Gutenbergu?
Chodzi mi o kolory, fonty, wielkość czcionki ect ale dla jednego słowa, a nie całego akapitu. Zależy mi na wyeksponowaniu jednego lub trzech słów w zdaniu.
Jak można zmienić powyższe formaty tekstu dla nagłówków?
Pozdrawiam.
Posiadam motyw GeneratePress Premium. Czy on posiada pełne wsparcie edytora Gutenberga? Nigdzie nie mogę znaleźć na ten temat informacji. 🙁
Widzę na forum GP, że są jakieś problemy, ale jeżeli masz wersję PREMIUM do najlepiej zapytać u źródła na forum lub bezpośrednio wysłać zapytanie.
https://generatepress.com/support/
https://generatepress.com/contact/
Monika, ja nie spotkałam się z jakimiś grubszymi problemami i udało mi się stworzyć layout gdzie część bloków rozciąga się na pełną szerokość strony (co w wielu motywach nie jest niestety jeszcze możliwe), więc według mnie można założyć, że motyw GeneratePress (nawet w darmowej wersji) dobrze współdziała z nowych edytorem.
Cześć,
Super, że trafiłam na bardziej konkretny wpis o gutenbergu, ja mimo wszystko wolę pozostać przy klasycznym edytorze tekstu. Chociaż może kieydś się przestawię 🙂
Ja przy instalacji nowej instancji WP pierwsze co robię to dezaktywuję Gutenberga. Mocno mi nie leży jego UI. Myślę, że dla klientów którzy od czasu do czasu coś edytują na własnych stronach jest trochę przesycony. Ciekawe, czy kiedyś Gutenberg „zabije” builder 🙂
W poprzednim edytorze bez problemu zrobiłem galerię filmów.
Teraz nie potrafię sobie z tym poradzić. W ogóle nie mogę tego wpisu edytować, podmienić pojedyncze pliki .mp4.
P.H. a co rozumiesz przez galerię filmów? Jaki efekt chcesz osiągnąć?
W końcu przejrzysty i konkretny wpis na temat WP 5.0. Dzięki śliczne!
Bardzo pomocny wpis. Ja również długo główkowałam nad tym jak zrobić więcej niż dwie kolumny np. w zakładce blog. Po kilku próbach i błędach udało się. Jednak czasem jak wstawiam nowy artykuł, to będąc zalogowanym na wp wyświetla się on w zakładce, a jak się wyloguje to już się nie pokazuje. Kombinowałam aż w końcu doszłam, ze trzeba odświeżyć ogólne ustawienia wyświetlania ilości kolumn w „wygląd–>dostosuj–>blog–>Archives Layout”. 😉
Wp 5.0 przyniósł wiele ciekawych i dobrych zmian. Ja też bardzo szybko przeszyłem do tej wersji.
Cześć! Od paru dni próbuję wstawić swój pierwszy wpis na bloga opartego na motywie Ashe. Mam problem z funkcją Drop Cap (inicjał). Mimo, że ta funkcja nie jest ustawiona na wielką literę, tworzy się taka w podglądzie wpisu (nie jest widoczna przy tworzeniu wpisu tylko po jego opublikowaniu i na podglądzie). Jeśli ustawię funkcję na wielką literę, widać ją przy tworzeniu wpisu a na podglądzie jest jeszcze większa. Nie chcę mieć wielkiej litery w żadnym wpisie. Mam nadzieję, że mi pomożesz bo sądząc po twoim blogu możesz się na tym znać.
Część anana. Wejdź w Dostosuj -> Strona blogu i w sekcji Post Elements wyłącz (odhacz) Pokaż Kapsle.
Jesteś GENIALNA!!! Przepraszam, że dopiero teraz odpisuję, ale czekając na Twoją odpowiedź, próbowałam poradzić sobie inaczej. Wyszło na to, że nie jestem taka mądra, więc zrobiłam tak jak sugerujesz. Twój sposób okazał się idealny, a w dodatku taki prosty. Bardzo mi pomogłaś, bo w internecie nie mogłam znaleźć nic na ten temat. Dziękuję i serdecznie pozdrawiam 🙂