
Opcja Inspect w przeglądarce Chrome pozwala na szybkie sprawdzenie jakie reguły CSS odpowiadają za wygląd wskazanego elementu. Jednak nie zawsze od razu widzimy tę właściwą regułę.
Czasami wiemy jakiej konkretnej właściwości (color, margin-bottom) lub wartości (#fff, auto) szukamy, i chcielibyśmy przefiltrować panel stylów właśnie z ich wykorzystaniem.
Sprawdź jak przeszukiwać panel stylów. Jest też filmik z przykładami!
Opcja Inspect nie zawsze pokazuje nam regułę, której się spodziewamy
Zwykle, żeby zobaczyć jakie style CSS decydują o wyglądzie danego elementu, wystarczy kilka kliknięć. W przeglądarce Chrome najeżdżasz na wybrany element, klikasz prawy klawisz myszy i wybierasz opcję Inspect. W okienku po prawej stronie zobaczysz zastosowane reguły CSS: ustawienie koloru, wielkości fonta, marginesów itd.
Nie zawsze jednak reguła, której się spodziewasz zobaczyć, będzie łatwa do wypatrzenia. Sprawdź przykład na filmiku, gdzie znalezienie – wydawałoby się prostej – reguły, odpowiedzialnej za ustawienie koloru podkreślenia tutułu wprowadza w niemałą konsternację!
Jak zatem przeszukiwać style w Inspektorze Chrome’a (Developer Tools)? Ctrl-F?
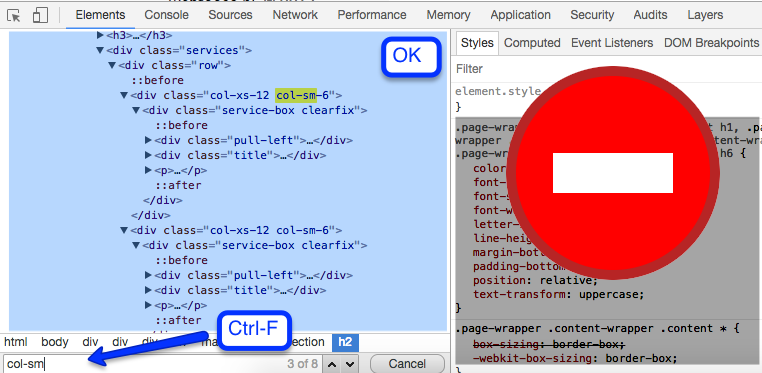
Czy Ctrl-F zadziała w przeszukiwaniu reguł CSS?
Nie, nie zadziała.
Jeśli analizujesz wygląd danego elementu HTML-owego za pomocą opcji Inspect, funkcja przeszukiwania pod klawiszami Control-F działa jedynie w lewym panelu, tam gdzie widzisz markup HTML-owy. Pamiętaj, żeby wcześniej kliknąć w ten panel, w przeciwnym razie odpalisz standardowe przeszukiwanie po stronie.
Prawego panelu (Styles) nie da się przeszukać za pomocą standardowego wyszukiwania i kombinacji klawiszy Ctrl-F (Cmd-F na makach).

Przeszukiwanie reguł CSS za pomocą opcji Filter
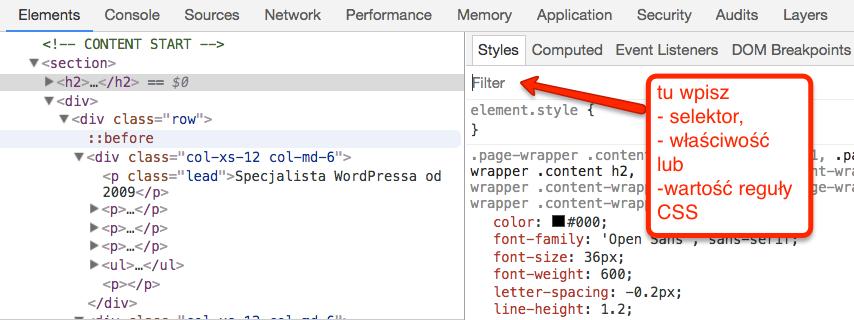
Żeby przeszukać prawy panel – Styles (Style), należy użyć opcji filtrowania. W przeglądarce Chrome opcja ta jest ledwo widoczna (w momencie pisania tego posta używam Chrome w wersji 60.0.3…) i kryje się w polu Filter (które w ogóle nie wygląda jak klikalne pole).

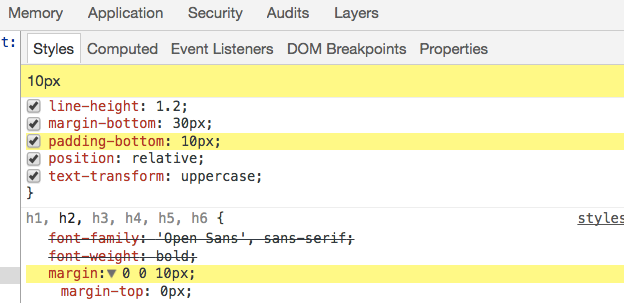
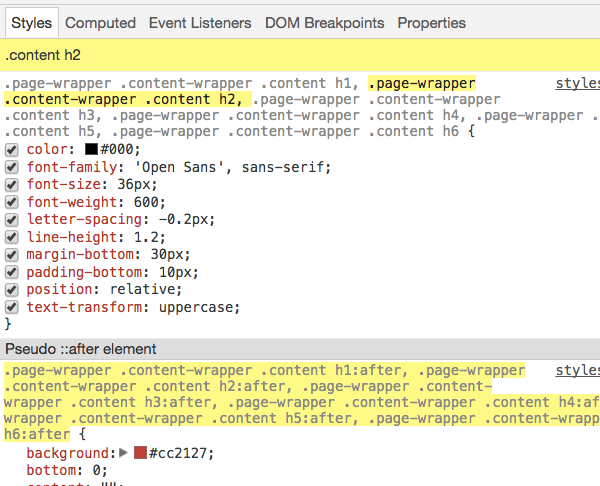
Deklaracje pasujące do wpisanego ciągu zostaną podświetlone na żółto.

Co można wpisać w pole Filter

W przeszukiwaniu sekcji Styles możemy użyć:
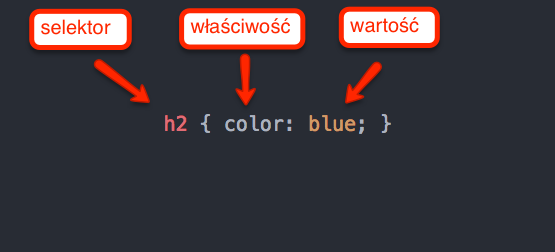
- selektora
- właściwość
- wartość
Jeśli nie pamiętasz, co jest czym w CSS, mini ściąga wyżej.
Przeszukiwanie po selektorze
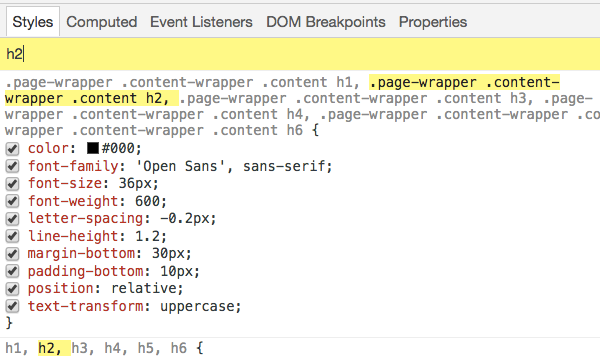
Możesz filtrować po selektorze. Może to być zarówno prosty selektor, np. h2 jak i bardziej złożony, np. selektor potomka .content h2

Przeszukiwanie po właściwości (bez dwukropka!)
Możesz też szukać według właściwość, czyli tym co w regule CSS stoi przed dwukropkiem. Np: color, margin-bottom, font-family, font-size itd. Nie wpisuj dwukropka!

Przeszukiwanie po wartości
Możesz też szukać według konkretnej wartości. Np. wartości koloru: blue, rozmiaru fonta: 36px itd.

Co jeszcze warto wiedzieć o filtrowaniu
Nie wpisuj pełnej deklaracji (właściwości w połączeniu z wartością)
Wpisanie do filtra pełnej deklaracji, czyli np.: color: blue nie zadziała, nawet jeśli dokładnie taka reguła została zastosowana do elementu.

Można używać spacji
Jak najbardziej można używać spacji. Czyli do filtra możesz spokojnie wpisać:
- .content h2
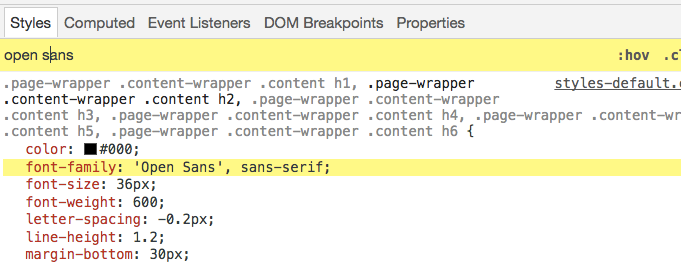
- Open Sans

Mały i wielkie litery są bez znaczenia
Wpisanie do filtra dowolnego z poniższych ciągów zakończy się tym samym efektem.
- open sans
- Open Sans
- Open sans

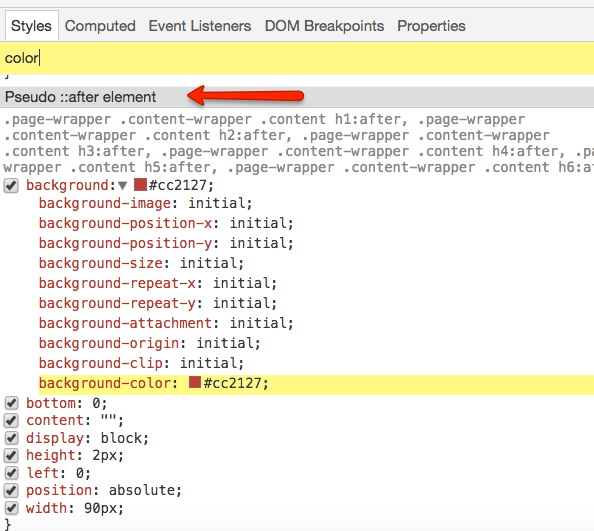
Właściwości skrócone – inteligentne wyszukiwanie
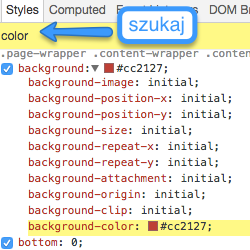
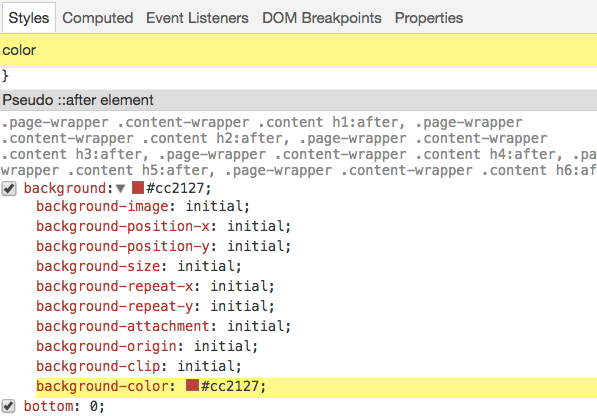
Właściwości skróconych (ang. shorthand properties) czyli właściwości CSS, które pozwalają ustawić kilka właściwości naraz, np. background (background-image, background-color, background-position, ..) albo border (border-width, border-style, border-color) są inteligentnie przeszukiwane!
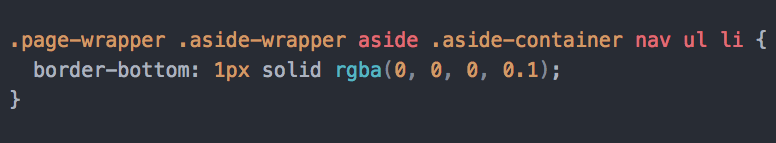
Na przykład, jeśli w twoim pliku CSS była zapisana reguła w następujący sposób:

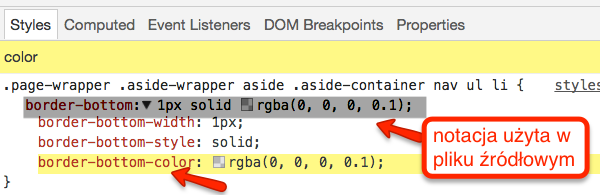
a ty w wyszukiwanie wpiszesz color, to reguła ta zostanie uwzględniona w wynikach wyszukiwania, mimo że słówko color nie występuje w niej jawnie!

Uwaga na pseudo elementy!
Jeśli w panelu po lewej, w części z HTML-em, jesteś ustawiony na selektorze elementu (np. h2), a stylizacja na poziomie CSSa odbyła się za pomocą skojarzonego z nim tzw. pseudo elementu (przykład w filmiku wyżej), to reguły te będą zebrane na samym końcu sekcji Styles.
Warto o tym pamiętać i po skorzystaniu z filtra przeskrolować ekran do samego dołu.
Więcej o pseudo elementach i tego typu pułapkach na filmiku wyżej.

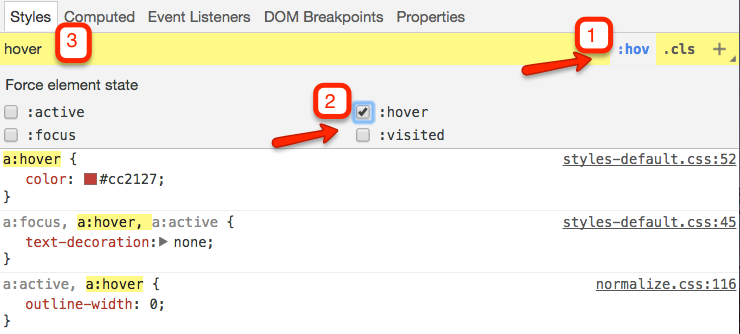
Szukanie po selektorze :hover – zaznacz opcję :hov -> :hover!
Uwaga! Jeśli do filtra wpiszesz hover i nie zobaczysz nic w wynikach wyszukiwania, mimo że tego się spodziewałeś, upewnij się, że zaznaczyłeś opcję :hov i potem stan :hover – sprawdź obrazk niżej. Bez tego przeszukiwanie reguł po selektorze hover nie przyniesie efektu.

Filtrowanie sekcji Styles w Inspektorze – nie zapomnij
Pamiętaj! To co przeszukujesz w panelu Styles dotyczy reguł CSS, które zostały zastosowane do elementu, który właśnie analizujesz (jest aktywny w lewym panelu).
Przeszukiwanie CSS-a po całym pliku (a nawet wielu plikach) w Chrome Developers Toolset też jest możliwe, ale to już temat na osobny wpis…
Nigdy nigdzie nikt nie prezentował się jak można było w wordpressie zmienić tło treści opisane zamiast białe.
Hej Grzegorz, co to znaczy tło „opisane”? Chętnie coś doradzę, ale muszę najpierw zrozumieć co chcesz osiągnąć.