Wchodzisz na stronę i widzisz ciekawą czcionkę (font). I teraz chciałbyś jak najszybciej sprawdzić, co to za czcionka. Nazwę czcionki można sprawdzić w kilka sekund bez instalowania żadnych programów czy dodatków. Sprawdź jak.
W przeglądarce Chrome:
- Najedź myszą na element, którego czcionkę chcesz sprawdzić (np. tytuł)
- Kliknij prawy klawisz myszy.
- Wybierz Inspect (Zbadaj).
- W panelu po prawej przełącz się w zakładkę Computed.
- Zjedź na sam dół. Powinieneś zobaczyć sekcję Rendered Fonts i nazwa fonta która się tam pojawi, to będzie nazwa czcionki, która została użyta do wyświetlenia danego elementu.

Zobacz kroki na filmiku:
Filmik pokazuje też pewne pułapki opisane niżej.
Sprawdzanie czcionki – pułapki
Pułapka #1 – nie sugeruj się pierwszą czcionką na liście w font-family
W narzędziach DevTools przeglądarki Chrome (czyli to, co się otwiera po kliknięciu Inspect/Zbadaj), w sekcji Computed widzimy, jaką ostatecznie wartość przyjął analizowany element.
Gdy patrzymy na deklarację typu:
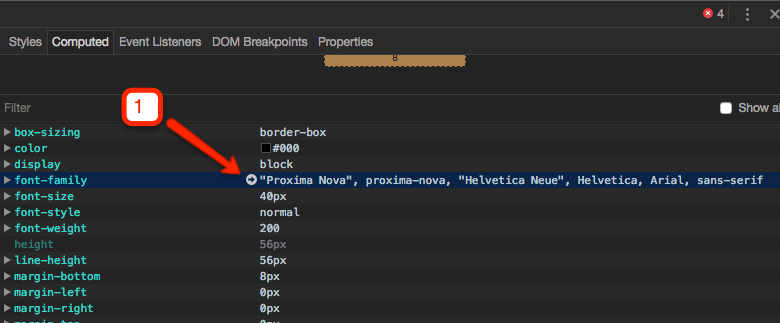
font-family: "Proxima Nova","Helvetica Neue",Helvetica,Arial,sans-serif;
możemy pomyśleć, że została użyta pierwsza czcionka na liście. To błąd.

Może tak być, ale niekoniecznie.
Przeglądarka sprawdza dostępność każdej z czcionek po kolei, od lewej. Jeśli dana czcionka nie zostanie znaleziona, zostanie sprawdzona kolejna.
Gdy czcionka jest pobierana zdalnie, z zasobów sieciowych, jest spora szansa, że pierwsza czcionka na tej liście to rzeczywiście ta czcionka, którą ostatecznie widzimy. Ale kiedy dana czcionka jest niedostępna, sprawdzane jest, czy taką czcionkę mamy lokalnie w naszym systemie.
Fonty dostępne w różnych systemach operacyjnych są różne.
Na przykład, czcioki z rodziny Helvetica są w macOS-ach, a nie ma już ich w Windowsach (no chyba że sobie zainstalujesz sam, no i wcześniej kupisz, bo to droga czcionka). Dlatego w zależności od tego, na jakim systemie operacyjnym oglądamy daną stronę, możemy zobaczyć różną czcionkę, mimo że deklaracja font-family jest ciągle ta sama!
Taki przykład również pokazany jest w powyższym video.
Pułapka #2 – czasami pokazana metoda może nie zadziałać – jak wówczas sprawdzić font?
Zdażyło mi się trafić na przypadek, że pokazana metoda (Inspect->Computed->Rendered fonts) nie pokazuje czcionki.
Wówczas można zastosować następujące obejście:
- W sekcji Computed, kliknij na strzałkę obok deklaracji font-family. Zostaniesz przeniesiony do definicji danej reguły.

- Teraz możesz edytować listę fontów. Usuwaj kolejno od lewej nazwy fontów i obserwuj czy zmiana ta wpływa na wyświetlanie tekstu.

Możesz też przełączyć się ponownie do zakładki Computed i sprawdzić, która czcionka została użyta w dalszej kolejności. Filmik podlinkowany wyżej też zawiera ten przykład.
P.S. Tak właściwie to, co sprawdzamy to nie czcionka, a font. Jeśli ciekawi się różnica między czcionką a fontem, to sprawdź ten wpis w wikipedii, który mówi:
W języku potocznym pojęcie czcionka jest używane niekiedy jako metonimia pojęcia font, który w rzeczywistości jest zestawem czcionek.
Uznałam, że używając słowa „czcionka”, dotrę tym wpisem do większej liczby odbiorców. Jeśli tym samym popełniłam faux pas i uraziłam co poniektórych, to przepraszam.
A Ty jakiej metody używasz do sprawdzenia fonta?
Wiem, że są dodatki do Firefoksa czy Chroma, jak choćby WhatFont, które też bywają pomocne do szybkiego sprawdzenia fonta. Ale nie zawsze możemy mieć możliwość zainstalowania add-ona, dlatego dla mnie metoda z Inspect->Computed->Rendered Fonts sprawdza się najlepiej.
Jaki jest Twój sposób?
Jak sprawdzić gdy w jednym piśmie jest sprzeczność i wprowadzono inne czcionki komputerowe są między nimi niewielkie widoczne gołym okiem różnice wysokości, ale zmieniło to orzeczenie z korzystnego na nie korzystne. Czy jest ktoś, kto to może udowodnić, lub program do tego celu. Za pomoc wysoka nagroda. Lub podanie osoby, do której mogę się zwrócić o pomoc, autorytetu.
Juda Tadeusz.
Dzięki 🙂
Dzięki za wpis, przydał się, okazuje się, że pewne rzeczy są bardzo proste, jak już się człowiek dowie ;]
Pozdrawiam
Bardzo pomocny wpis !
Estetyka jest ważna, ponieważ zwiększa szansę, że internauta przeczyta nasz tekst.
Dziękuję 🙂