Dużo w sieci szumu o tym, czy wtyczki będą dalej działać tak, jak działały, gdy wejdzie WordPress 5.0 i nowy edytor zwany Gutenbergiem.
A co z motywami? Czy twój motyw będzie działać z WordPressem 5.0 tak jak do tej pory? I co to właściwie znaczy, że motyw jest kompatybilny z Gutenbergiem?
Co się zmieni, gdy WordPress 5.0 ujrzy światło dzienne?
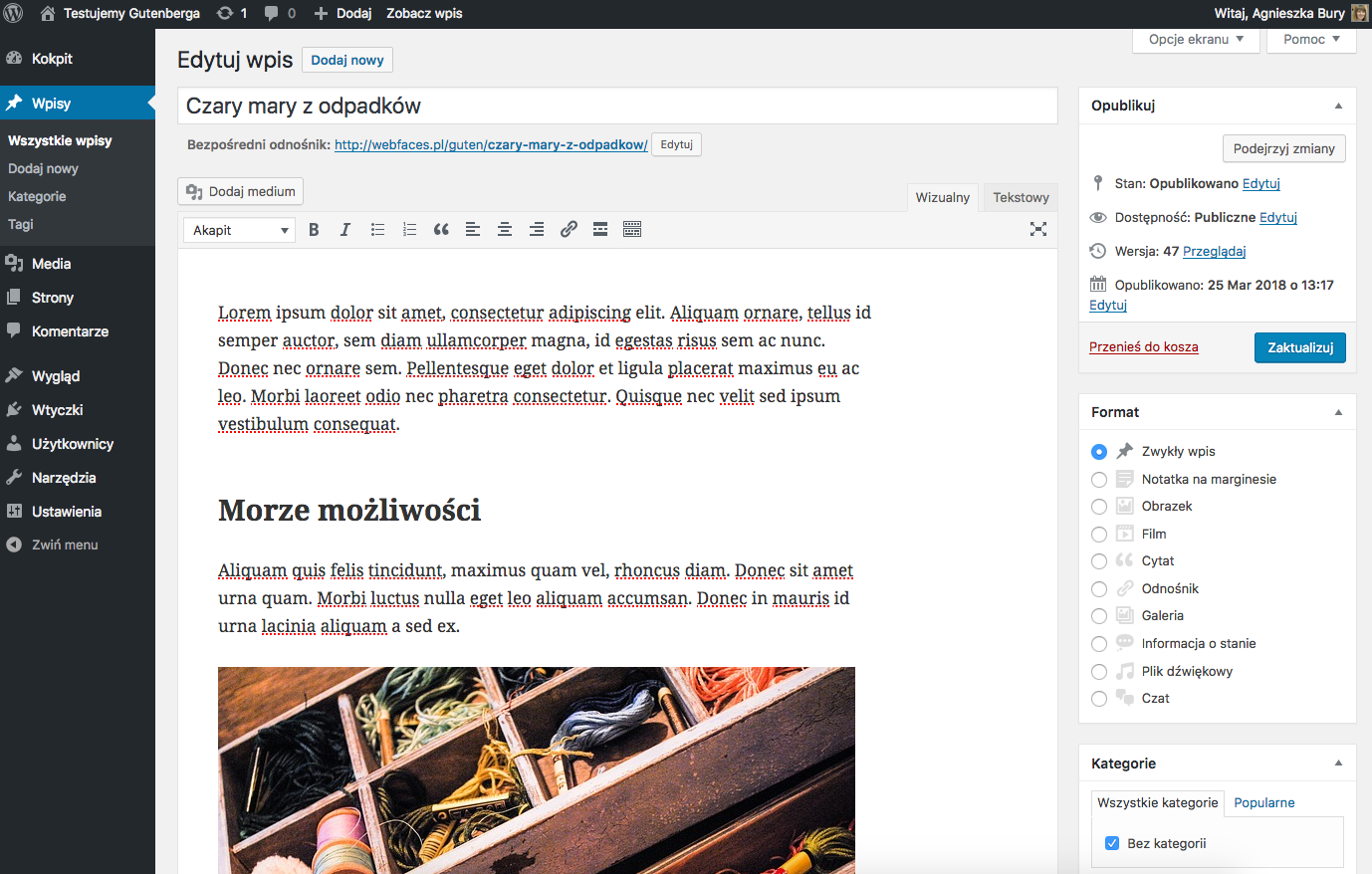
Wpis w klasycznym edytorze (1)
Tak wygląda wpis w klasycznym edytorze WordPressa.

Wpis w nowym edytorze (2)
Tak będzie wyglądać ten wpis, gdy otworzony go do edycji w WordPressie 5.0.

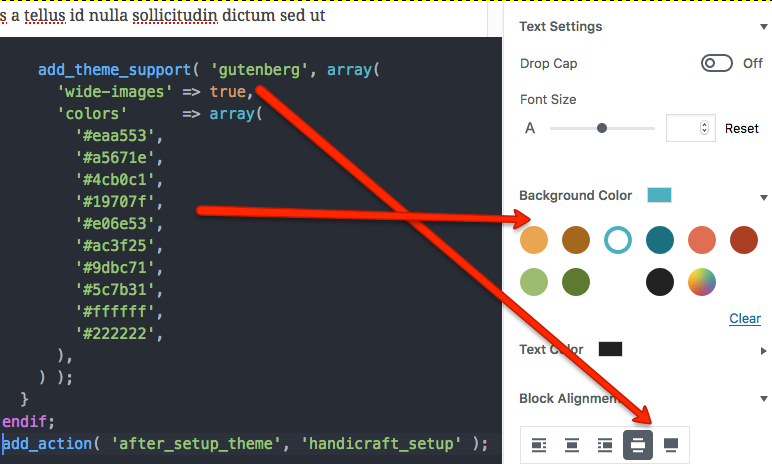
Wpis w nowym edytorze, gdy używamy motywu ze wsparciem pod Gutenberga (3)
A tak będzie wyglądać ten sam wpis, gdy otworzymy go do edycji w WordPressie 5.0 gdy używamy motywu, który jest w pełni przygotowany na Gutenberga.

Czym się różni (2) od (3)?
Następującymi cechami, które czynią motyw gotowy na Gutenbegra:
- (3) używa stałej, z góry zdefiniowanej, palety kolorów.
- (3) To co widzisz na back-endzie odzwierciedla to co zobaczysz na front-endzie (zwróć uwagę, że kolory nagłówków są zielone na back-endzie).
- Szerokość niektórych elementów, w przykładzie wyżej – galerii obrazków – „wychodzi” poza stałą szerokość pozostałych bloków.
Dzieje się tak dlatego, że twórcy motywu przygotowali ten motyw pod Gutenberga, czyli nowy edytor WordPressa.
Jaki to motyw? Jak wygląda na front-endzie? Skąd go można pobrać i przetestować? Wszystkie odpowiedzi znajdziesz w filmiku.
W drugiej części filmiku wyjaśniam również, w jaki sposób przygotować motyw pod Gutenberga z poziomu kodu. To dla tych, którzy samodzielnie tworzą lub dostosowują motywy pod potrzeby klientów.
Aktualizacja (rok 2019): Poniższy obrazek jest poglądowy. Wsparcie motywu pod Gutenberga zmieniło się zanim Gutenberg trafił do oficjalnego WordPressa i aktualny kod, który należy dodać znajdziesz w Block Editor Handling -> Theme Support

Z nagrania dowiesz się również dlaczego wykorzystanie funkcji add_theme_support z parametrami editor-color-palette i align-wide nie wystarczy i jakiego rodzaju trick w CSS będziesz musiał użyć.
Czy jest ryzyko, że mój motyw nie będzie działać z Gutenbergiem?
Jest, ale niewielkie. Jeśli autor twojego motywu nie zrobił nic, żeby ten motyw przygotować pod nowy edytor WordPressa, to w dalszym ciągu większość rzeczy będzie działać.
Co najwyżej nie wykorzystasz wszystkich możliwości jakie wprowadza Gutenberg, choćby takich jak rozciąganie wybranych bloków na pełną szerokość strony.
Zwróć uwagę, że w nowym edytorze zniknie pasek przycisków na górze strony:

Jeśli Twój motyw dodawał do tego paska własne przyciski (na przykład jakieś shortcode’y) to ich w Gutenbergu już nie zobaczysz.

Nigdy nie używałem „wizualnego” edytora treści WordPressa – jedyne co potrafił to rozpieprzyć cały układ strony/wpisu.
Czy Gutenberg zlikwiduje „tekstowy” edytor treści i czy nadal będzie można nie używać Gutenberga tak jak poprzedniego „wizualnego” edytora treści?
Wolałbym to wiedzieć zanim moja strona padnie z powodu niewspółpracującego z Gutenbergiem motywu – a motyw ten nie jest od dawna i nie będzie aktualizowany przez autorów (a mnie się podoba i żadnego innego, podobnego – na którego mógłbym się przesiąść – nie znalazłem)
Hej. Świetne spostrzeżenie i jeszcze lepsze pytanie. Zgaduję, że jesteś web-developerem skoro używasz tekstowego edytora. Ja często też się na niego przełączam.
Tak, Gutenberg zlikwiduje tekstowy edytor, to znaczy taki jaki znamy teraz. W Gutenbergu będzie się można przełączyć na tryb tekstowy, zwany Code Editor, który będzie wyglądać inaczej niż teraz, zerknij tu:
https://webfaces.pl/blog/wp-content/uploads/2018/03/code-edytor.png
a najlepiej zainstaluj sobie wtyczkę Gutenberg i wejdź w Gutenberg -> Demo (poniżej Ustawień w WP) i zobaczy jak to wygląda.
Nie wiem czym jestem 😉 Po prostu pewnego razu doszedłem do wniosku, że skleroza przychodzi z wiekiem i dobrze by było zapisać historie swych podróży. Poszukałem po necie – jak to zrobić, wyszedł mi WordPress a później już jakoś poszło. W międzyczasie parę razy miałem chęć przeniesienia się na inne systemy ale… wyszło na to, że Wortpress jest najlepszy. Niestety nie mam czasu (na razie) zająć się nim „od wewnątrz” ale może i na to przyjdzie czas jak mój ulubiony motyw przestanie działać. Na razie zastanawiam się nad kwestią tego czegoś na „G”, i kwestią takiej potrzeby przy bazie subskrybentów na poziomie 10 osób, a ponieważ blog jest z założenia niekomercyjny to kontakty z prawnikami raczej odpadają.
A wracając do tematu – jak można SKUTECZNIE zrezygnować z tej „nowości” (Gutenberga) bez rezygnacji z bloga i aktualizacji WordPressa?
Szczerze mówiąc – edytor typu wizualnego nie jest mi do niczego potrzebny – a wprost przeciwnie === poprawa rozjechanej stronie po przypadkowym naciśnięciu zakładki [Wizualny] zajmuje często więcej czasu niż jej wpisanie od nowa (żart 😉 – ale i tak jest to za dużo czasu jak na moje potrzeby!)
To coś na „G” to jest „pain in the a…” dla blogerów i będzie jeszcze większy gdy wejdzie coś na „R”. Ale odpowiadając na Twoje pytanie. Tak, można. Musisz zainstalować wtyczkę „Classic Editor”. Ale dobra wiadomość jest taka, że Gutenberga wprowadzają między innymi jako rozwiązanie Twojego problemu – żeby user nie musiał się przełączać między trybami i tylko skupił się na szybkim i efektowym tworzeniu treści. Więc może się do Gutenberga z czasem przekonasz.
„…user nie musiał się przełączać między trybami i tylko skupił się na szybkim i efektowym tworzeniu treści. ”
Szybkie tworzenie treści można sobie zrobić w Notatniku i nie jest do tego potrzebne żadne przełączanie się pomiędzy trybami. To coś teoretycznie powinno formatować treść a nie ją tworzyć. A to coś nawet nie tworzy formatowania tylko rozpieprza przygotowaną treść i za każdym razem trzeba od nowa budować strukturę strony.
I teraz proszę odpowiedz mi jak to coś zachowa się przy edycji któregokolwiek z 300 wpisów gdy każdy z nich ma taką sama strukturę a tekst jest tylko wlewany w stronę (jest przygotowywany w Notepad++) a w WordPressie dodawane są jedynie linki i naklejki. Tak wygląda początek każdego wpisu (jest to struktura stała i nie blokowa):
****************
[caption id="" align="alignleft" width="115" caption="na zachodzie"][popup url=”https://…” height=”400″ width=”750″ alt=”galeria Google+”] [/popup][/caption] {to była naklejka a teraz będzie}tekst…. i może kolejna naklejka
******************* efekty możesz obejrzeć na stronie – http://www.eryniawtrasie.eu *************
i nie jest mi potrzebny do przygotowania strony/wpisu żaden udziwniacz! A te wszystkie „niby” cudowne możliwości są wodotryskami a nie narzędziem.
Przy okazji: czy znasz może z imienia i nazwiska tego (….) który wymyślił ten projekt?
Stare treści będą Ci działać, ale takich shortodów w Gutenbergu już nie wstawisz. W ogóle to w Gutenbergu się odchodzi od shortcodów.
No to albo zrezygnuję z aktualizacji albo z WordPressa – dla mnie ważne jest to co ja chcę widzieć na stronie a nie to co mi jakiś (#^#$$#) pozwala robić. Jednym słowem sprawdza się powiedzenie: „ułatwienia degenerują” a zaczynają się od degeneratów którzy chcą żeby było łatwiej!
Wygląda na to, że wszystkie blogi wyglądać będą tak samo, „aby było wygodniej” – po co myśleć, po co dawać coś z siebie? parę klieknięć i mam „Nowe” – takie same jak wszystkie małpy w stadzie
Od którego to numeru mam zapomnieć o aktualizacjach? 5.0?
Tak, zmiany mają wejść od WP 5.0. Blogi nie będą wyglądać tak samo, bo wygląda na front-endzie nadal jest będzie determinowany motywem i stylami CSS. Nie musisz od razu rezygnować z aktualizacji WP. Możesz zainstalować wtyczkę Classic Editor, która Ci Gutenberga wyłączy i wówczas działać po staremu.
Właśnie zainstalowałem wtyczkę „G…” (to nie opis punktu lecz odchodu) i po paru chwilach (ponoć w życiu 5 sekund kontaktu decyduje o tym czy kogoś polubimy) doszedłem do kilku wniosków:
1. ktoś musiał udowodnić (sobie) że jest najmądrzejszy i coś zrobi
2. coś zrobił
3. to coś jest „G..”(tenberga?) warte ale ładnie wygląda i będzie się tym można pochwalić
4. to że, w porównaniu do poprzednich rozwiązań, tylko utrudnia życie oferując w zamian parę do niczego nie przydatnych wodotrysków dla snobów to już nie jego sprawa
5. na dodatek nie działa (w pełni) – nie daje się wygenerować podglądu, to znaczy ładnie mieli ale nie mam czasu sprawdzać czy strona z kilkudziesięcioma linijkami HTML odświeży się w końcu po godzinie.
6. już tę wtyczkę wyrzucam! i tylko będę myślał jak wyciąć to „G” z Wersji 5. WordPressa
Generalna ocena? -3 (trója za głupi pomysł, minus za wykonanie)
A zmartwię Cię, jeśli powiem, że ten nowy edytor to dopiero pierwszy etap tego projektu? Docelowo będzie się tworzyć całe layouty stron za pomocą bloków. Jak Cię ciekawi, to wyślę Ci filmik, na którym zobaczysz przymiarki do tego.
W okresie przejściowym dasz radę z wtyczką Classic Editor, która Ci Gutenberga zblokuje, ale na dłuższą metę, będziesz musiał z Panem Gutenbergiem się polubić. Wszyscy użytkownicy WP chcąc nie chcąc są częścią eko systemu i trzeba iść z prądem. Już twórcy największych wtyczek działają prężnie, żeby przestawić się na bloki. Z biegiem czasu ciążko będzie utrzymać kompatybilność z klasycznym edytorem, bo to będzie dla wielu autorów wtyczek oznaczało podwójną robotę.
Był kiedyś program Ventura Publisher – (patrząc po zdjęciu – jak byłaś w przedszkolu). Służył jako świetny kreator stron (DTP) i był bardzo popularny. Był w pełni tekstowy i można w nim było wyczyniać cuda nie widząc nawet jak strona będzie końcowo wyglądać. „strasznie” skomplikowany układ wielu plików był według niewiadomokogo uznany za fuj. A później Corel kupił prawa do programu i dodał „nowości” likwidujące część tekstową. Efekt – nikt już dziś nie wie co to Ventura Publisher.
Mam wrażenie, że aby to „G” nie zlikwidowało mi bloga (motyw nie jest i nie będzie uaktualniany) będę zmuszony do nieuaktualniania WordPressa do wersji 5. i następnych. W ten piękny sposób WordPress zlikwiduje bezpieczeństwo na moim blogu.
A co do filmiku to chętnie zobaczę – adres masz w podpisie.
A co z shortode, jak teraz będzie można wstawić np formularz lub inny element wykorzystujący shortcode do wpisu lub strony?
Czy będzie inny sposób rozszerzania działania edytora np o własne opcje(tak jak wcześniej dodając własne przyciski)?
Kasia, w takim przypadku autor wtyczki musi dostarczyć blok, który będzie robić to samo co dotychczas robił shortcode. Tu znajdziesz przykład.
Tak, ale teraz trzeba będzie tworzyć własne bloki w JavaScript.
Pani Agnieszko, dziękuję za cykl postów poświęconych Gutenbergowi! Mam związane z nim pytanie. Czy jeśli stworzenie postu przy użyciu wtyczki Gutenberg nie powoduje rozwalenia układu strony i wszystko wygląda jak należy, to można uznać, że motyw jest przystosowany do wprowadzenia tego edytora w WP 5.0?
Tak, pod tym względem tak. Tak właściwie to większość motywów będzie nadal działać jak działała, co najwyżej nie wykorzystają w pełni możliwości oferowanych przez nowy edytor jak np. rozciąganie obrazków na pełną szerokość strony podczas gdy inne elementy są węższe.
Dziękuję za odpowiedź. 😉 Pozwolę sobie zapytać o jeszcze jedną rzecz. Gdy piszę w Gutenbergu nowy post i np. nadać ręcznie konkretnemu akapitowi (oznaczonemu jako 'Paragraph’) jakąś klasę, klikam 3 kropki obok (’More Options’) oraz 'Edit as HTML’, wpisuję klasę i gdy przenoszę kursor poza akapit, pojawia się komunikat 'This block appears to have been modified externally’ i dwa przyciski — 'Convert to Blocks’ (po kliknięciu którego nic się nie zmienia, nadana klasa znika) oraz 'Edit as HTML’ — kiedy kliknę ten drugi, pojawia się 'An unknown error occurred’. Ja coś robię nie tak, czy to błąd wtyczki?
No to właśnie zainstalowałem to Gu(w)…tenberga i tak jak przewidywałem rozpieprzyło mi to cały kilkusetstronnicowy projekt. Cała witryna opiera się na wpisach w postaci treści okraszonej wejściami do albumów poprzez popup (dodatkowe okienka). I dopóki nie spróbuję edytować strony to wszystko gra jednak jej edycja (nawet sam zapis) pod tym Gu(w)…tenbergowatym edytorem niszczy wszystko. Proszę porównać:
https://www.eryniawtrasie.eu/29558 (nie wiem jak długo będzie ten przykład działać bo wracam do
i
https://www.eryniawtrasie.eu/9751
Dla pokazania <> i że każdy kretyn będzie sobie mógł blokami…, rozpieprzono całą filozofię dobrze działającego systemu.
Oczywiście „selfikowi idioci” będą szczęśliwi….
ja wracam do starej wersji WordPressa i rezygnuję z aktualizacji.
uzupełnienie poprzedniego wpisu (udało mi się wrócić na stronie „Kutaisi…” do poprawnego wpisu) który wyglądał tak
****html****
[caption id="" align="alignleft" width="105" caption="Kutaisi"][popup url=”https://picasaweb.google.com/104148098181914788065/Kutaisi” height=”400″ width=”750″ alt=”galeria Picasa”][/popup][/caption]
***end****
Po zapisie w Gu(w)…tenbergu wygląda tak:
******html1*********
[caption id="" align="alignleft" width="105" caption="Kutaisi"][/popup][/caption]
*** end***
Takich popupów mam ponad 600!
– udało mi się zainstalować klasyczny edytor i mam nadzieję, że kolejne 'zmiany’ (na gorsze) w WordPressie nie zniszczą mojej strony.
Zdrowych i wesołych świąt!
jak widzę mój poprzedni wpis – odrobinę bardziej emocjonalny nie pojawił się na stronie – gratuluje cenzury!
Twój poprzedni wpis czekał na moderację, bo zawierał linki. Inne idą bez moderacji.