
Trzęsienie ziemi w świecie WordPressa nastąpiło w grudniu 2018. Wówczas został wydany WordPress 5.0 zawierający nowy edytor treści.
Edytor miał być rewolucyjny i na zawsze odmienić sposób tworzenia stron na WordPressie. Reakcje powitalne oburzonych użytkowników świadczyły o kierunku odwrotnym: oto stajemy się świadkami początku końca najpopularniejszego system CMS na świecie.
Jest lipiec 2019. Siedem miesięcy później.
Dobry moment, aby ponownie spojrzeć na świat nowego WordPressa.
Warto. Kurz już opadł, a na horyzoncie widać sporo interesujących rzeczy.
Grudzień 2018 – globalne poruszenie
Cofnijmy się jeszcze na moment do grudnia 2018.
Tak więc WordPress 5.0 pojawia się na stronach zwykłych ludzi, a wraz z nim setki nieprzychylnych komentarzy od zagubionych i rozczarowanych użytkowników:

Wielu sięga po wtyczkę Classic Editor, która przywraca stary edytor.
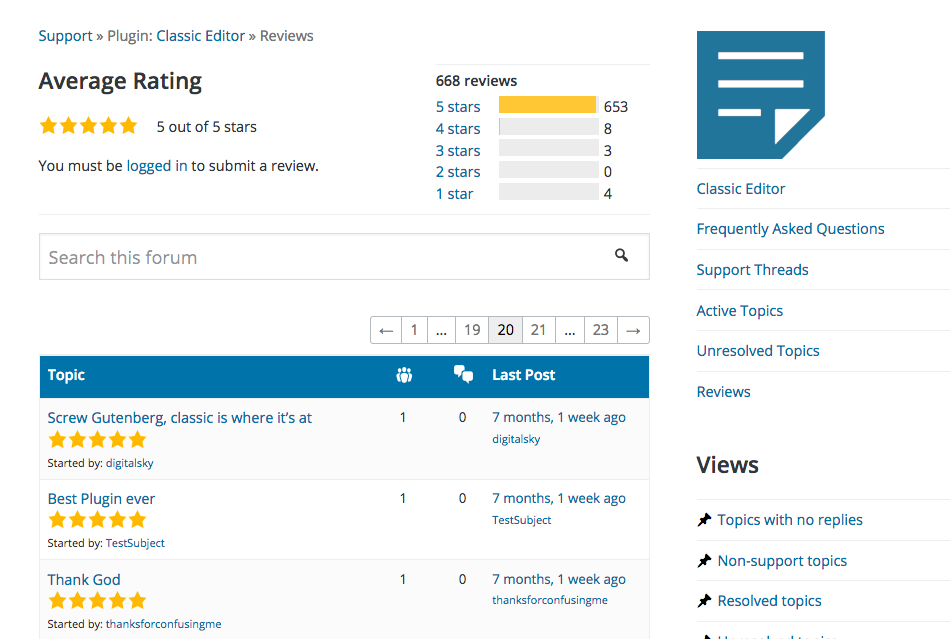
Po około miesiącu wtyczka Classic Editor ma już około 2 milionów aktywnych instalacji. W kolejnym, liczba ta sięgnie 3 milionów.
Użytkownicy chętnie dają jej pięciogwiazdkowe noty i pozytywne komentarze:

Luty 2019
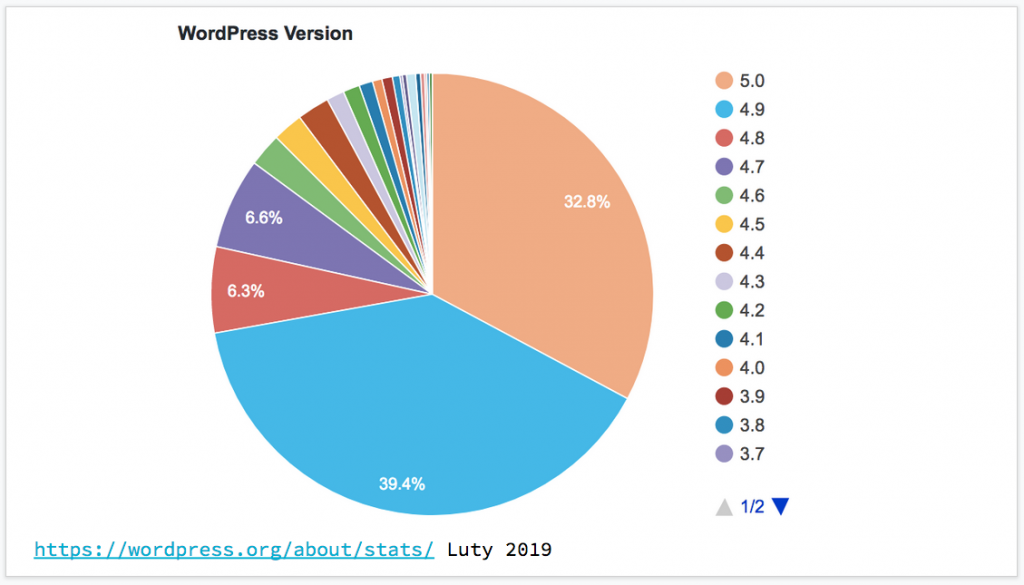
Kiedy w lutym przygotowuję prezentację na temat Gutenberga na WordUp w Krakowie, zamieszczam w niej taki oto slajd:

Zatem, na początku roku 2019, wśród zainstalowanych WordPressów, już 1/3 używa wersji 5.0.
Jeśli wierzyć innym statystykom z tego samego okresu (zobacz obrazek niżej), sam WordPress 5.0 w lutym 2019 był pobrany 32 miliony razy. W tym świetle, 3 miliony fanów wtyczki Edytor Klasyczny wydają się tylko niewielką częścią.

Lipiec 2019
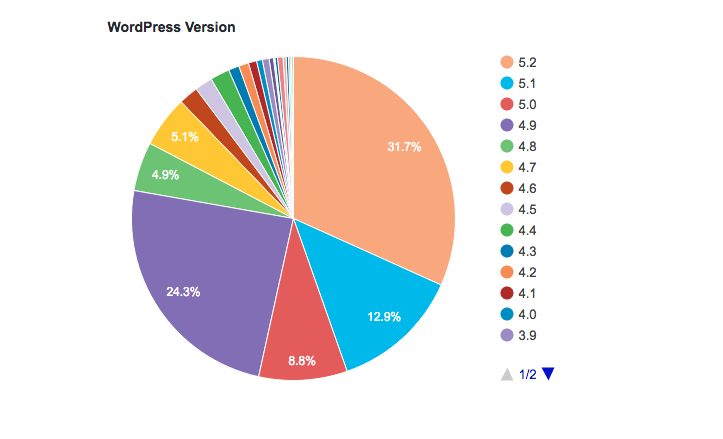
A tak wyglądają statystyki z wordpress.org po 7 miesiącach od wejścia nowego edytora, stan 13 lipca 2019.

Prosta matematyka:
31.7% (wersja 5.2) + 12.9% (wersja 5.1) + 8.8% (wersja 5.0) = 53.4%
i już widać, że
dziś ponad połowa użytkowników WordPressa korzysta z WP w wersji 5.0+, czyli tych wersji, które mają wbudowany nowy edytor.
Wtyczka Classic Editor ma dziś (lipiec 2019) 5 milionów aktywnych instalacji.
Ale patrząc na trend, tendencja jest zdecydowanie spadkowa:

Matt Mullenweg, na WordCamp Europe w Berlinie ogłosił, że każdego dnia powstaje 150 000 wpisów w nowym edytorze.
A zatem mamy wystarczająco dużo dowodów na to, że WordPress żyje, a spodziewany Armagedon mimo wszystko nie nastąpił.
Co więcej, okazuje się, że twórcy wtyczek i motywów dostali potężnego kopa motywacyjnego do rozwoju.
Powstają wtyczki oferujące kolekcje bloków
W przeciągu ostatnich miesięcy pojawiło się sporo zupełnie nowych wtyczek do WordPressa oferujących kolekcje bloków usprawniających tworzenie stron.
Z każdym miesiącem rośnie nie tylko liczba pobrań tych wtyczek, ale i liczba oferowanych przez nie bloków.
Oto kilka najpopularniejszych, darmowych:
| Nazwa wtyczki | Liczba instalacji (dane z lipca 2019) | Liczba bloków | Ocena |
| Ultimate Addons for Gutenberg oraz przykładowe strony | 100,000 | 20 | 4.9 |
| Kadence Blocks | 30,000 | 10 | 5.0 |
| Atomic Blocks | 20,000 | 22 | 4.5 |
| Stackable | 10,000 | 23 | 4.9 |
| Gutenberg Blocks by Otter | 10,000 | 11 | 4.8 |
| Advanced Gutenberg | 10,000 | 18 | 4.5 |
| CoBlocks | 6,000 | 23 | 4,7 |
| Premium Blocks for Gutenberg | 4,000 | 12 | 5.0 |
| Editor Blocks for Gutenberg | 2,000 | 12 | 5.0 |
| Advanced Gutenberg Blocks | 2,000 | 14 | 4.3 |
| Getwid Blocks | 1,000 | 29 | 4.3 |
| Ghost Kit | 1,000 | 19 | 5.0 |
| Gutenberg Blocks Plugin – Ultimate Blocks | 1,000 | 18 | 5.0 |
| Caxton | 1,000 | 11 | 4.4 |
| Snow Monkey Blocks | 1,000 | 44 | 5.0 |
Wtyczki te doskonale pokazują, jakie nowe możliwości otworzył edytor bloków.
Tworzenie całych układów treści z ciekawymi efektami wizualnymi, będące dotychczas domeną page builderów czy motywów premium, jest teraz dostępne na wyciągnięcie ręki dla każdego użytkownika.
Wystarczy wejść we Wtyczki -> Dodaj nową, wyszukać odpowiednią wtyczkę i po instalacji korzystać z bloków jak z klocków lego.
Zerknijmy na kilka przykładów.



WordPress 5.2 wprowadza Menedżera Bloków
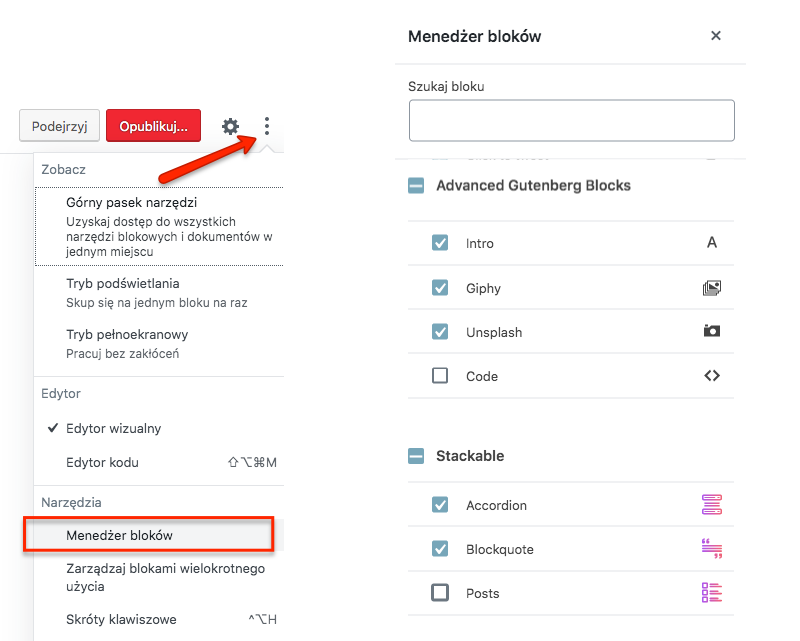
Od maja 2019, korzystanie z kolekcji bloków stało się jeszcze prostsze dzięki Menedżerowi Bloków, który dostępny jest z każdym WordPressem 5.2+.
Załóżmy, że podoba Cię się wtyczka Advanced Gutenberg Blocks, ale brakuje Ci w niej bloków Accordion i Blockquote. Bloki te natomiast oferuje inna wtyczka, Stackable.
Instalujesz obie wtyczki i wyłączasz wszystkie niepotrzebne Ci bloki w Managerze Bloków:

Istniejące wtyczki zastępują shortcody blokami
Coraz więcej wtyczek oferuje bloki jako alternatywę dla shortcodów.
Oto przykłady.
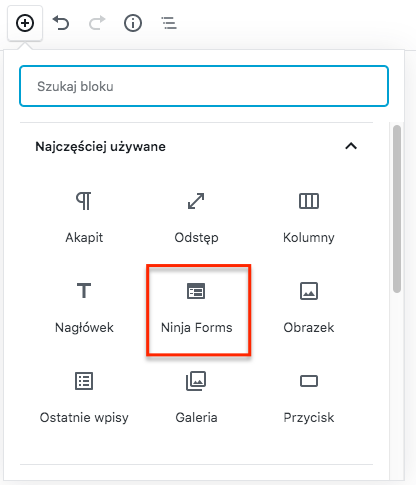
Ninja Forms
Wtyczka Ninja Forms dodała blok Ninja Forms, który jest odpowiednikiem shortcodu [ninja_form id=xxx]

Nowy blok pozwala umieścić formularz Ninja Forms w dowolnym miejscu w ramach strony czy wpisu.
Block Downloads od twórców Easy Digital Downloads
Twórcy wtyczki Easy Digital Downloads stworzyli blok Downloads, który pozwala wyświetlić produkty do pobrania w formie grida. Blok ten jest dostępny jako osobna wtyczka.
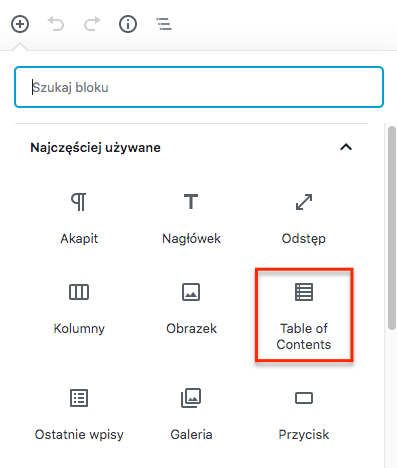
Blok Table of Contents (spis treści)
Autorzy wtyczki LuckyWP Table of Contents dodali blok Table of Contents, którego można użyć zamiast shortcodu [lwptoc] i który generuje automatycznie spis treści na podstawie hierarchii nagłówków wpisu lub strony.

Istniejące wtyczki wprowadzają udogodnienia w formie bloków
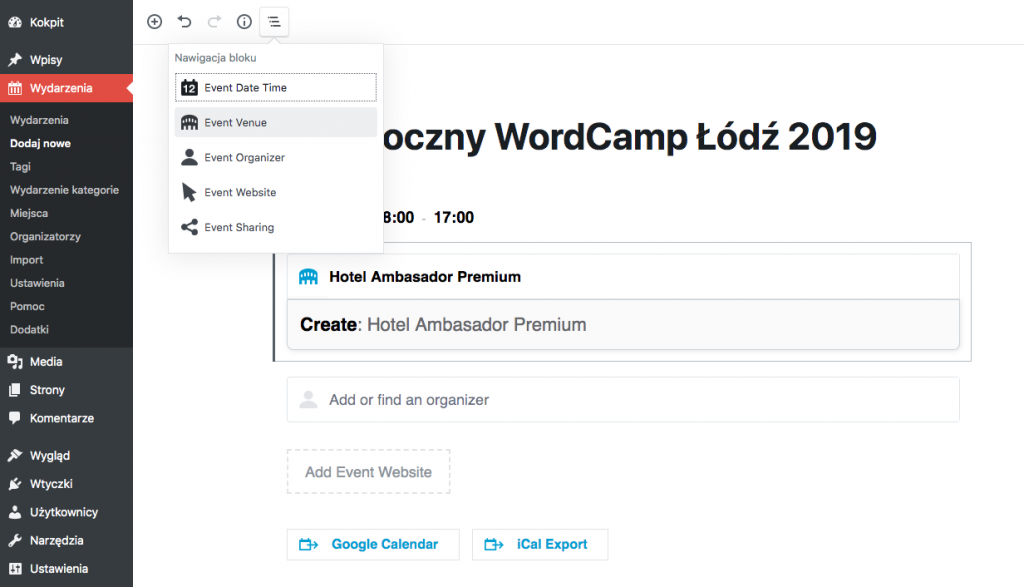
Events Calendar
Popularna wtyczka The Events Calendar umożliwia edycję wydarzeń w oparciu o bloki.
Takie podejście wnosi dużą elastyczność dla użytkownika, który takie wydarzenia tworzy lub edytuje. Teraz może nie tylko zmieniać kolejność bloków związanych z prezentowaniem informacji powiązanych z danym eventem (Event Date Time,Event Venue, Event Organizer itd), ale również przeplatać te bloki z wszelkimi innymi blokami.

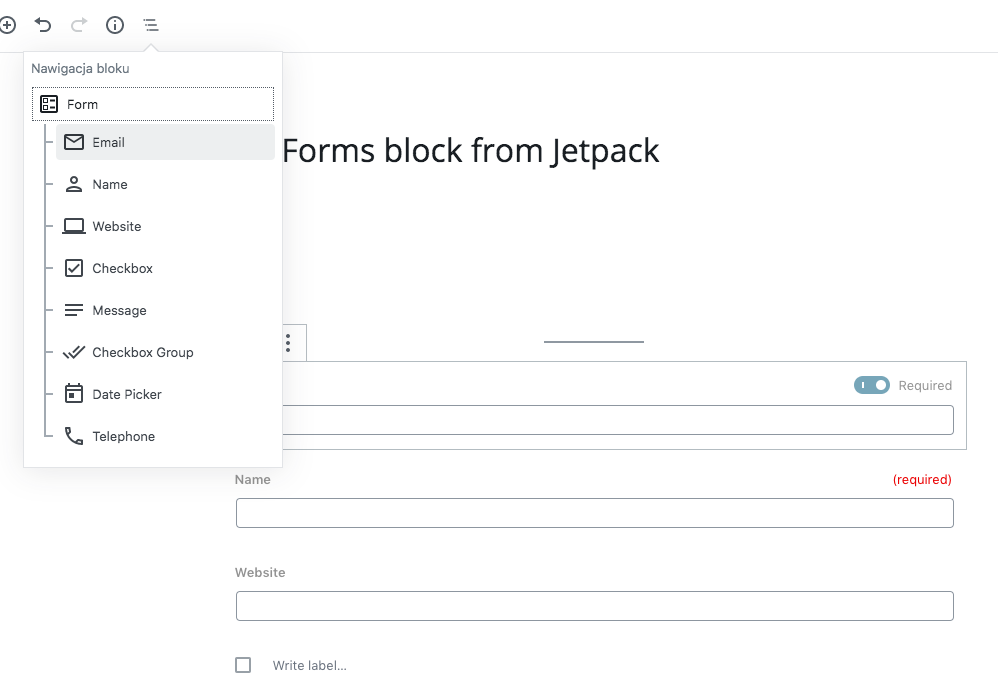
Blok Forms z wtyczki Jetpack
Wtyczka Jetpack wprowadziła blok Forms, który umożliwia elastyczną budowę zawartości formularza kontaktowego za pomocą zagnieżdżonych bloków.
Użytkownik ma do dyspozycji zarówno bloki, które są przeznaczone do użycia tylko w obrębie tego formularza (zobacz obrazek niżej), ale może również dodawać inne bloki.

Powstają wtyczki wspierające tworzenie własnych bloków
Twórcy wtyczki ACF, do wersji Pro (płatnej) dodali potężny framework pozwalający na tworzenie własnych bloków, które mogą wykorzystywać custom fields.
Tworzenie własnych bloków w uproszczony sposób umożliwiają również darmowe wtyczki Lazy blocks oraz Block Lab.
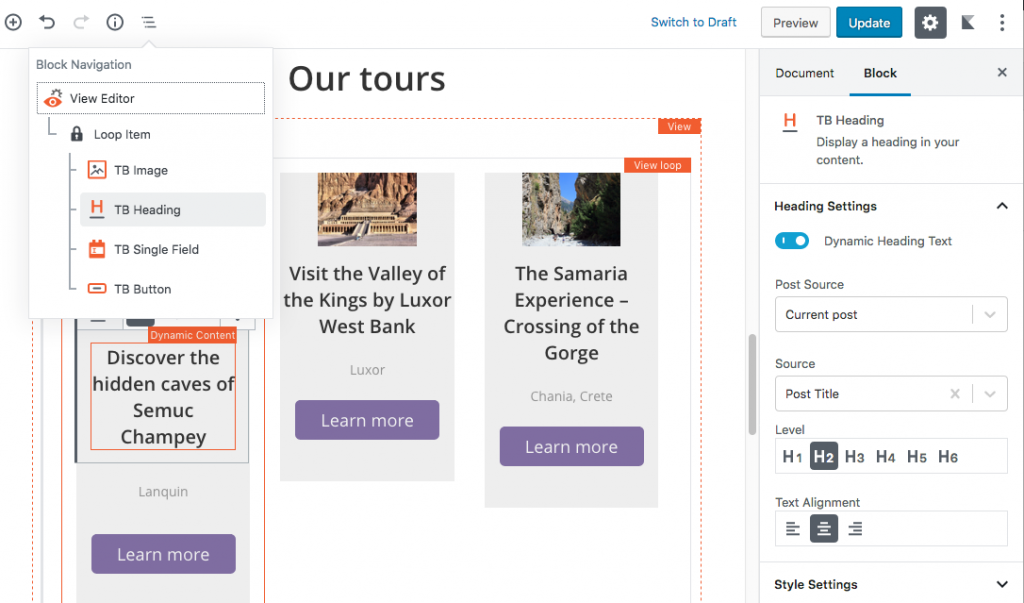
Fani wtyczek Toolset dostali możliwość budowania własnych bloków dynamicznych, dla custom post types z wykorzystaniem custom fields zupełnie bez ingerencji w jakikolwiek kod.
Przykładowo, możesz zbudować w oparciu o bloki Toolseta własne “query”, które wyświetli 3 ostatnie wpisy z custom post type’a Wycieczka i który będzie zawierać custom field’y charakteryzujące tę wycieczkę. Wszystkie elementy ułożysz, tak jak chcesz:

Ponadto powstają również wtyczki oferujące gotowe do wstawiania na stronę templatki składające się z bloków.
Przykładem takiej wtyczki jest darmowy plugin Gutenberg Block Templates.
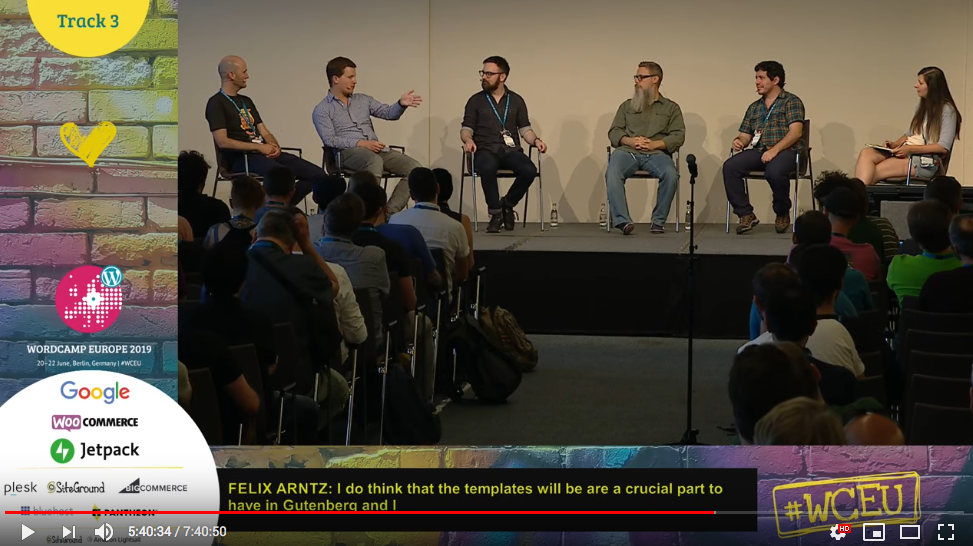
Na WordCamp Europe 2019, podczas panelu dyskusyjnego na temat rozwoju Gutenberga, zaproszeniu goście byli zgodni co do tego, że tworzenie templatek bloków jest koniecznym kierunkiem rozwoju nowego edytora.

Patrząc na sukces wiodących Page Builderów oraz motywów z top 5 Themeforesta’a to właśnie obecność wszelkiej maści “gotowców” przyczyniła się do popularności tych rozwiązań.
Motywy dodają wsparcie pod Gutenberga
Coraz więcej motywów dodaje pełne wsparcie pod Gutenberga.
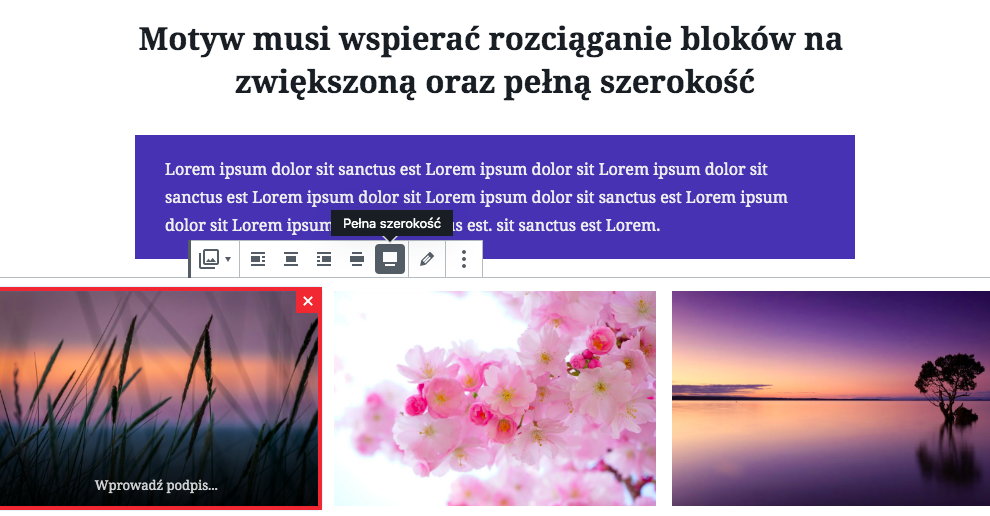
Motyw z pełnym wsparciem pod Gutenberga powinien umożliwić tworzenie stron na pełnej szerokości i prawidłowe rozciąganie bloków na zwiększoną (ang. wide) i pełną szerokość.

Oto kilka darmowych motywów WordPressa, które zapewniają pełne wsparcie pod nowy edytor:
- Astra
- Atomic Blocks
- Chaplin
- Editor Blocks
- GeneratePress
- Getwid Base
- Stackable
- Twenty Nineteen
Na themforest pojawił się nowy tag: Gutenberg. Już 257 motywów używa tego tagu.
Ciężko powiedzieć, jak autorzy tych motywów rozumieją to oznakowanie i czy rzeczywiście wszystkie one oferują wsparcie dla rozciągania bloków na zwiększoną szerokość.
Moje doświadczenie pokazuje, że póki co jedynie niewielka liczba motywów to robi, ale sam fakt, że tag Gutenberg jest już wykorzystywany jako wabik marketingowy, też wiele znaczy.
Podsumowując
WordPress w „nowej odsłonie” żyje, a zdecydowana większość jego użytkowników korzysta już z nowego edytora.
Wtyczki powoli rozwijają się w kierunku bloków, motywy zdają się podchodzić do tematu z większą rezerwą.
Osobiście uważam, że dużą przeszkodą w powolnej adaptacji nowego edytora jest wysoki próg wejścia w świat bloków zarówno dla użytkowników końcowych jak i programistów.
Ci pierwsi nie wiedzą jak z nich korzystać. Ci drudzy, jak je tworzyć.
Na to wszystko potrzeba zapału, cierpliwości i czasu. O zapał niezwykle trudno, kiedy zmiana przyszła niespodziewanie i została odgórnie narzucona.
A czas kosztuje najwięcej.
Życzę nam wszystkim, żebyśmy mimo wszystko go znaleźli, bo WordPress na blokach to już pewny kierunek rozwoju WordPressa.
Wszystko ładnie i cacy, niestety wyłączanie bloków w managerze nie powoduje pozbycia się dodatkowych plików wstawianych w nagłówek przez wtyczki udostępniające bloki :/ Chyba jedyne co daje manager to przejrzystość przy wybieraniu bloków podczas edycji – wygodne to, ale jak dla mnie za mało.
Używanie wielu wtyczek oferujących dodatkowe bloki powoduje że strona robi się ciężka. Pomimo że używasz tylko jeden blok z danej wtyczki na danej stronie, albo wcale go w danym poście nie używasz pliki do jego obsługi są ładowane.
Przykładowo wyłączony w menedżerze bloków cały Ghostkit, nie używany ani razu na stronie a w nagłówku 12 plików do zaciągnięcia (3 css i 9 javascript) 🙁
Gutenberg to dobra droga, przyjmijmy optymistycznie że wyszli z wersji beta i osiągnęli wersję RC, ale nadal jeszcze pięta tkwi na progu i wiele trzeba poprawić.
Tak, masz racje Arku, też myślałam o tymh. A sprawdzałeś może jak bardzo strona się spowalnia? 9 plików JS to faktycznie dużo. Może to stać się dodatkowym kryterium wybory wtyczki X a nie Y jeśli chodzi o kolekcje bloków i wtedy to, że wiele z nich powiela podobne bloki zaczęło by mieć sens.
W planach jest repozytoriów bloków, takich jakby jedno-blokowych wtyczek, które umożliwią instalację bloku „on the fly”, bezpośrednio przy wjego stawianiu. Mówił o tym Matt na WCEU 2019. Może przy tego rodzaju blokach dodatkowe skrypty ograniczą się do niezbędnego minimum?
Nie mierzyłem czasów, bo te wtyczki mam tylko na testowym serwerze, ale w prezce mam slajd (nr 20) mówiący że 3 Mb z 4 Mb ładowanych ogółem zajmuje 19 cssów i 25 js-ów od obsługi bloków.
W sumie to pod Twoim natchnieniem je zainstalowałem i zrobiłem prezkę https://www.slideshare.net/bibliotekarz/landing-page-prosto-z-gutenberga-145967618 jest tam widoczne kilka informacji. Niestety ta prezka była przygotowana do wygłaszania a nie jako materiał poglądowy i bez gadania traci 90% mocy.
Taki pomiar spowolnienia jest bardzo indywidualny bo zbyt wiele wiele zależy od środowiska w którym się odbywa. Przy HTTP 1.1 będą zupełnie różne wyniki niż przy HTTP 2.0 tak samo jeśli jest zainstalowana jedna taka wtyczka lub kilka. IMHO nie da się wyników przenieść bezpośrednio na inne serwisy ale świadomość że 3/4 transferu to obsługa raptem kilku bloków daje do myślenia.
Przytaczam przerysowany przykład bo nikt ogarnięty nie będzie pchał ileś tam wtyczek od bloków w jednego „bloga”, ale na pewno trafi się kilku zdolniachów co zrobią na produkcji sajgon 🙂
Arek, świetna jest ta Twoja prezentacja, solidne przygotowanie z Twojej strony i sporo mięcha. Bardzo mi się też podoba, że na początku tak dobrze podsumowałeś wszystkie ważne cechy landing page. Nawet z samych slajdów dużo wywnioskowałam, bo znam kontekst. Teraz pod wpływem tej prezentacji już mi się nasuwa kilka ciekawych pomysłów na kolejne wpisy/research. Dzięki raz jeszcze za podzielenie się, nawet jeśli pod kątem wydajnościowym taki landing na G. wyszedł jak wyszedł.
To w takim razie czym zrobic strone, zeby nie ladowala duzo zbednych rzeczy? 🙂 Nie wydaje mi sie, zeby taki np elementor na Astrze nie ladowal zbednych rzeczy 🙂 ? Ale ja pisze z poziomu poczatkujacego, i pytam serio – zaraz bede robil dwie stronki, jeden blok, druga strona pod zdjecia muzeum i googluje czego uzyc.
Do muzeum, czy też prezentowania kolekcji rozważ system Omeka. Nie jest tak przyjazny i popularny jak WordPress ale jest dedykowany takim zasobom i ma niesamowite wtyczki. Posiada wiele możliwości niespotykanych w wtyczkach WordPressa np. indeksuje treść pdf jeśli mają warstwę tekstową, obsługa Dublin Core, OAI-PMH jako serwer i jako zbieracz, import z Zotero, …
Na dzień dobry ma wyszukiwanie z operatorami i możliwością określenia zakresu przeszukiwania. Mówiąc krótko jest do tego stworzony i lepszy niż WordPress. Owszem prawdopodobnie zbudujesz na WordPressie coś o podobnych możliwościach ale władujesz w niego masę kasy i czasu.
Głównym jego problemem (ćwiczyłem dogłębnie w 2017) był brak dostosowania dla niepełnosprawnych (ale żeby w WordPress był zgodny z WCAG też potrzebujesz coś więcej niż wtyczkę i typowy motyw) i nie każdy hosting daje dostęp php-cli (co mogli poprawić) który jest potrzebny.
Artur, poczytalem troche i znalazlem nawet jak chce zeby moja strona wyglada. Czy znacie jakies podobne motywy na wp? Cudowne to i ma mooje zalozenia:>
https://clevelandhistorical.org/
Powiedz mi jak rozwiązałeś problem dla niewidzacych?
Projekt z omeką upadł.
Po scrapingu siermiężnej bazy danych i jej zaimportowaniu do omeki uruchomiłem katalog książek mówionych które biblioteka dostała od stowarzyszenia. Niestety nie przebrnąłem kwestii praw autorskich do opisów książek. Rozmowy ze stowarzyszeniem nie dały efektów więc go nie wystawiłem na świat i nie szedłem dalej w stronę dorzeźbiania jego wyglądu i funkcjonalności pod niewidomych. A szkoda bo niewidomi (grupa docelowa tych książek) tej bazy co istnieje nie mają jak używać.
Problem jest tylko taki, że za niedługo wtyczka klasyczny Edytor nie będzie wspierana, a nie należy zapominać, że przez chwilę po wprowadzeniu Guttenberga globalnie na hiszpańskiej wersji wordpress.com testowano Elementor jako podstawowy edytor u % użytkowników.
Z jednej strony zalecam klientom, aby się przyzwyczajali i skoro to ich pierwsze podejście do WordPress’a to przecież jest odpowiedni blok „klasyczny”.
Z drugiej strony – nie jestem pewien przyszłości Guttenberga w ogóle.
Nie zapominajmy o tym, że każda taka wtyczka z blokami to… dodatkowa wtyczka – mogli zrobić jakiś import json czy coś, a nie instalowanie po kilkadziesiąt wtyczek, aby zbudować bardziej zaawansowany blog firmowy.
Ostatecznie można te bloki z tych wtyczek wyciągać, ale… czy jest sens – skoro pozbywamy się przy tym aktualizacji tych bloków?
Myślę, że bardzo na Gutenbergu skorzystał Elementor. A w hiszpańskim internecie powstają prześmiewcze piosenki o tym, że Gutt to „testy, a nie strona”. (link jeżeli pozwolisz z „moim” tłumaczeniem: https://www.youtube.com/watch?v=OnbfLRY93rw ) – możesz dodać jak ci się spodoba do wpisu na rozluźnienie.
Jakub, fantastyczna robota z polską wersją tej piosenki. Nie znałam oryginału, nie znam hiszpańskiego i gdyby nie Twoja wersja, to bym przegapiła jeden z lepszych teledysków WordPressowych. Obejrzałam dwa razy i momentami, aż płakałam ze śmiechu. Goście nieźle czują blues’a i świat WordPressa, prawdziwy majstersztyk. Ogromne dzięki za przygotowanie tej polskiej wersji i podzielenie się linkiem.
Filmik w oryginale wypuścili zaraz po wejściu Gutenberga do core’a WP i wtedy faktycznie można powiedzieć, że nowy edytor był bardziej w fazie testów niż nadawał się do produkcji, ale z każdym miesiącem jest coraz lepiej, choć wciąż jeszcze daleko, żeby można go używać bez wspierania się dodatkowymi wtyczkami.
Pozwól, że odniosę się do kilku Twoich spostrzeżeń.
1. Skąd wiesz, że Elementor był testowany w hiszpańskiej wersji wordpress.com? Wiadomo jaki był cel tych testów? Może po to, żeby podpatrzeć kilka fajnych pomysłów do zaaplikowania w Gutenbergu? A może po to, żeby zrozumieć, gdzie są największe „usability issues” w G. na zasadzie porównaniu dwóch rozwiązań.
2. Moim zdaniem dobrze, że zachęcasz klientów, żeby się przyzwyczajali i pokazujesz im alternatywy (blok klasyczny). Korzystanie z bloków ma naprawdę dużo zalet w porównaniu ze starym edytorem, jak choćby obsługa „głupiej” galerii. Mówiłam o tym w tej prezentacji.
3. Jakub, piszesz, że nie jesteś pewien przyszłości Gutenberga. Ciekawa jestem, dlaczego tak myślisz. Moim zdaniem klamka zapadła i nie ma już odwrotu.
4. Wtyczka Edytor Klasyczny ma być w obiegu tak długo jak to będzie konieczne.
5. Tak, zgadzam się z tobą w 100%, że dodatkowe bloki spoza core’a WordPressa, to dodatkowa wtyczka. Dlatego teraz moim zdaniem zacznie się coś w rodzaju wyścigu pomiędzy Twórcami wtyczek proponujących kolekcje bloków, żeby zapodać taki zestaw bloków, który pokryje 80%-90% zapotrzebowań użytkowników.
6. Jeśli chodzi o import json. Mechanizm natywny w WP juz jest (zapisywanie bloków jako resuable, pisałam o tym w tym wpisie), ale Tobie pewnie chodzi to, żeby można było zrobić taki export i żeby te bloki działały bez obecności wtyczki? Ale tak jak dalej piszesz, czy jest sens, bo potem nie można ich już edytować.
7.Ciekawe spostrzeżenie, że Elementor skorzystał na Gutenbergu. Tak… coś na zasadzie wybicia się poprzez ogromny kontrast. Ale to jest moim zdaniem tylko tymczasowe. Tak, Elementor rządzi i bije na głowę Gutenberga, nawet jeśli porównać go z najlepszą wtyczkę oferującą kolekcję bloków (np. Kadence, coBlocks, bloki od autorów motywu Astra), ale machina gutenbergowa już ruszyła – teraz autorzy wszystkich innych wtyczek będą się w pierwszej kolejności dostosowywać do wymogów WordPress’a core’a, a nie Elementora czy innego page buildera.
To zajmie dużo czasu, ale kiedyś nastąpi. Zobacz, ile prezentacji o Gutenbergu jest w grafikach największych WordCampów takich jak WCEU czy WC w USA. Jedziesz na taką konferencję jako autor wtyczki i wracasz przekonany, że cały świat idzie w tym kierunku.
Dzięki raz jeszcze za ciekawy komentarz i linka do youtube’a (mega!)
Jestem na imprezie rodzinnej więc nie mogę w pełni odnieść się do wszystkiego (obiecuje nadrobić).
Oto zrzut ekranu Hiszpańskiej wersji podczas testów:
https://jaworowi.cz/wp-content/uploads/2019/07/wordpress-com-elem.png
Oto Twitt Matta, w którym niektórzy blogerzy dopatrują się „podlizywania się”:
https://twitter.com/photomatt/status/1071050621762060288
Jak znajdę oryginalny hiszpański tekst skąd mam ten zrzut podrzucę 🙂
8 miesiecy powydaniu, a ja dokladnie wczoraj meczylem sie z bledami przez ktore tresc bloku nie wyswietlala sie w ogole na stronie 🙂 Standardowy blok ze standardowej czystej instalacji wordpressa 🙂
developersko nadal jest fatalnie
Czy to prawda, że wtyczka Classic Editor będzie wspierana tylko do 2022 roku?
Prawda.
https://make.wordpress.org/core/2018/11/07/classic-editor-plugin-support-window/
Ciekawe jak by te statystyki zawarte we wpisie wyglądały gdyby każdy wiedział o CMS ClassicPress.
Radek, a wiesz, że myślałam, żeby zawrzeć tu jakieś statystyki odnośnie ClassicPressa. Ale nie znalazłam, żadnych sensownych danych oprócz tego: https://forums.classicpress.net/t/how-many-cp-installs/1186. W ogóle mam wrażenie, że ten projekt słabo się rozwija.
5M aktywnych instalacji? 5M +, po kliknięciu w zaawansowane wyświetlenia, mamy na chwilę obecną 12 701 367 pobrań.
Osobiście jestem wrogie wszelkiej maści edytorów wizualnych, na klasyku korzystam tylko z opcji tekstowej.
Twój wpis dodatkowo zniechęcił mnie do Gutenberga 😉
Chcecie mieć fajerwerki na stronie, to motyw potomny i robicie czego dusza zapragnie. Niestety twórcy WP chcą ułatwić tworzenie „ładnych” stron osobom nietechnicznym, co się odpija na wydajności samego CMS.
@Jakub Jaworowicz
Dzięki za nutkę, mało co monitora nie oplułem ze śmiechu 😉
@Radek z Mielca
Dzięki za link, obadam w wolnym czasie 🙂
@Krzysztof Krajewski, zgadza się, że liczba downloadów jest dużo większa, ale zauważ, że na ten licznik składają się pobrania wynikające z aktualizacji wtyczki do nowszej wersji, więc o popularności pluginu więcej mówi nam liczba aktywnych instalacji.
Piszesz Krzysiek, że korzystasz tylko z opcji tekstowej w edytorze klasycznym, więc pewnie śmigasz w HTML-u. Chociaż ciekawi mnie jak robisz stronę główną dla klientów. ACFem?
Zgadzam się z Twoim spostrzeżeniem, że ekipa WP chce ułatwić tworzenie ładnych stron osobom nietechnicznymi fakt, że to może się odbić się na wydajności, ale zauważasz, że to i tak się stało już dużo wcześniej i „zadbały” o to page buildery. Więc teraz jest przynajmniej ten plus, że mamy takiego page buildera w corze (albo póki co namiastkę page buildera).
A gdzie ja napisałem, że świadczę jakieś usługi dla klientów? 😉
ACF fajna sprawa, aczkolwiek w najnowszym projekcie postanowiłem samemu podłubać w kodzie, w końcu i tak robiłem szablon od podstaw 🙂
Tworzenie metaboxów nie jest jakoś skomplikowane i obeszło się bez ACF 🙂
Co do page buliderów, twórcy WordPress-a mogli zostawić klasyczny edytor w core, w końcu Gutenberg istnieje również w formie wtyczki. Wiec jak ktoś lubi wizualne edytory, to taki wynalazek może sobie zainstalować. No ale przecież wtedy taki Gutek nie miałby szans z konkurencją, więc Twórcy w pakowali go na siłę w rdzeń WP…
Tak śmigam w html, css – w końcu to podstawa podstaw jeśli chodzi o budowę stron internetowych, nawet na CMS-ach.
@Krzysztof Krajewski, no racja, nigdzie nie napisałeś, ze robisz strony dla klientów, w sumie nie wiem, czemu tak założyłam. Więc teraz tym bardziej rozumiem, dlaczego Gutenberga omijasz szerokim łukiem, tym bardziej jak znasz HTMLa i CSSa.
To co piszesz, że mogli zostawić Gutka jako wtyczkę, to obserwacja setek jak nie tysięcy użytkowników WP, ale wówczas, tak jak słusznie zauważyłeś, Gutenberg nie miał by się szansy obronić.
Dam Gutenbergowi drugą szansę. Przyzwyczajenia niestety robią swoje, ale trzeba się otwierać na nowe!
Ja się nie mogłem do tego przekonać. Ale dzięki temu wpisowy, na który trafiłem przypadkiem zupełnym, chyba zacznę testować te bloki szerzej 🙂