
Blogroll w WordPressie, czyli lista odnośników do innych stron, nie musi być nudny. I wcale nie trzeba instalować wtyczek, żeby go ciekawie zaprezentować. Mechanizm dodawania i klasyfikowania odnośników w WordPressie jest bardzo intuicyjny. A przy tym pomimo prostoty obsługi, niesie za sobą morze możliwości.
Artykuł pokazuje kilka ciekawych zastosowań odnośników w WordPressie. Większość przykładów wymaga znajomości WP jedynie na poziomie użytkowym, jednak i koneserzy WordPressa znajdą też coś dla siebie – za pomocą prostych filtrów dodanych do pliku functions.php można wyczarować całkiem imponujące efekty.
W czym tkwi cały power, czyli przydatna wiedza o odnośnikach w WordPressie
- Odnośniki można dzielić na kategorie
- Dla każdego odnośnika można dodać również:
- Opis
- Obrazek (URL)
- Ocenę (liczba od 0 do 9)
- i kilka innych ciekawych rzeczy…
- Odnośniki można szybko wyświetlić z wykorzystaniem podstawowego widgetu „Odnośniki”
- Na pasek boczny możemy przeciągnąć dowolną liczbę widgetów „Odnośniki”
- W ramach pojedynczego widgetu „Odnośniki” możemy wybrać kategorię odnośników
- Dla każdego widgetu możemy chcieć pokazać inny zestaw informacji (obrazek, nazwa, opis, …)
- [Dla bardziej zaawansowanych użytkowników WP]
Mamy wpływ na wyświetlanie odnośników za pomocą filtra widget_links_args oraz listy argumentów przekazywanych do funkcji wp_list_bookmarks
Znając powyższy zestaw „klocków” możemy wymyślić dziesiątki przeróżnych zastosowań:
Przykład 1: Lista filmików z youtube z ikoną podglądu

W panelu bocznym możemy pokazać odnośniki do filmów z youtube w postaci obrazków.
Jak wyświetlić odnośniki do filmów z youtube’a z ikona podglądu
- W panelu Odnośniki->’Dodaj nowy’ tworzymy nowy odnośnik
- W polu „Nazwa” podajemy nazwę filmiku
- W polu „Adres URL” podajemy adres filmiku na youtube
- Podczas zakładania pierwszego odnośnika, dodajemy również nową kategorię odnośników. Nazywamy ją np. „Te filmy mnie rozbawiły”
- Przydzielamy odnośnik do utworzonej wcześniej kategorii
- W ostatnim obszarze – „Zaawansowane”, w polu „Adres obrazka” podajemy adres miniaturki filmu

Skąd wziąć adres miniaturki filmu? Na stronie youtube z danym filmem, nad ekranem filmu zobaczymy listę rozwijaną wszystkich filmów umieszczonych przez danego użytkownika (zobacz obrazek obok). Rozwijamy ją i odszukujemy filmik, który nas interesuje. Jeśli używamy przeglądarki Firefox (w Chromie jest podobnie) wystarczy najechać myszą na dany obrazek, kliknąć prawym klawiszem i skorzystać z opcji „Kopiuj adres obrazka”. Wówczas do schowka wskoczy nam adres obrazka poglądu filmu, który wystarczy wkleić za pomocą Ctrl-V (Kopiuj) w pole „Adres obrazka” w edycji naszego odnośnika w WordPressie.

Wyświetlenie odnośników w panelu bocznym
- Po dodaniu wszystkich odnośników wchodzimy do Wygląd->Widgety i na panel boczny przeciągamy widget „Odnośniki”
- Wybieramy z listy rozwijanej wcześniej utworzoną kategorię odnośników, a w liście checkboksów zaznaczmy te elementy, które chcemy pokazać (ja wybrałam jedynie „Pokaż obrazek odnośnika”) – zobacz obrazek obok.
Przykład 2: Eleganckie odnośniki do dokumentów

Linki do najważniejszych dokumentów do pobrania też nie muszą być nudne. Przypisanie do każdego z nich ikony nie tylko poprawi ich estetykę i zachęci do pobrania, ale pozwoli rzutem oka ocenić z jakim formatem dokumentu mamy do czynienia: czy jest to pdf, doc czy jeszcze inny rodzaj pliku.
Jak wyświetlić odnośniki do plików z ikonką typu dokumentu
- Wrzucamy do WordPressa ikonki wybranych formatów korzystając z menu Media->Dodaj nowe. W sieci można znaleźć sporo darmowych ikonek dla dokumentów doc, pdf itd.
- Podczas załadunku na serwer ikonek zapamiętujemy URL obrazka (zobacz rysunek niżej)
- Wrzucamy do WordPressa pliki dokumentów korzystając z menu Media->Dodaj nowe
- Podczas załadunku na serwer dokumentów zapamiętujemy URL dokumentu (analogicznie jak zrobiliśmy to dla ikony)
- Wchodzimy w Odnośniki->’Dodaj nowy’ i dla każdego dokumentu tworzymy nowy odnośnik
- W polu „Nazwa” podajemy nazwę dokumentu
- W polu „Adres URL” podajemy adres dokumentu zapamiętany w kroku 4.
- Podczas zakładania pierwszego odnośnika, dodajemy również nową kategorię odnośników. Nazywamy ją np. „Najważniejsze dokumenty”
- Przydzielamy odnośnik do utworzonej wcześniej kategorii
- W ostatnim obszarze – „Zaawansowane”, w polu „Adres obrazka” podajemy adres miniaturki ikony formatu (zapamiętany w kroku 2)

Wyświetlenie odnośników w panelu bocznym
- Po dodaniu wszystkich odnośników wchodzimy do Wygląd->Widgety i na panel boczny przeciągamy widget „Odnośniki”
- Wybieramy z listy rozwijanej wcześniej utworzoną kategorię odnośników, a w liście checkboksów zaznaczmy „Pokaż obrazek odnośnika” oraz „Pokaż nazwę odnośnika”
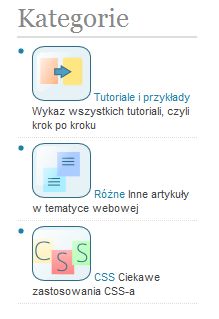
Przykład 3: Wykaz kategorii z ikonami

Jeśli wpisy na swoim blogu masz pogrupowane w ramach kategorii, liczba kategorii jest niewielka i zmienia się bardzo rzadko, to również i kategorie wpisów możesz zaprezentować niesztampowo. Przyciągająca oko ikonka, nazwa i krótki opis wyjaśniający czego kategoria dotyczy na pewno zwiększy szansę ich kliknięcia. Sam link będzie oczywiście odnośnikiem do wpisów danej kategorii.
Jak wyświetlić kategorie bloga z obrazkami
- Wrzucamy do WordPressa ikonki kategorii korzystając z panelu Media->Dodaj nowe
- Podczas załadunku na serwer ikonek zapamiętujemy URL obrazka (zobacz dolny rysunek dla poprzedniego przykładu)
- Wchodzimy w Odnośniki->’Dodaj nowy’ i dla każdej kategorii dokumentu tworzymy nowy odnośnik
- W polu „Nazwa” podajemy nazwę kategorii
- W polu „URL odnośnika” podajemy adres odnośnika do wszystkich wpisów danej kategorii. Przykładowo, na tym blogu wszystkie wpisy z kategorii WordPress mają URL https://webfaces.pl/blog/category/wordpress/
- W polu „Opis” wprowadzamy którą charakterystykę danej kategorii
- Podczas zakładania pierwszego odnośnika, dodajemy również nową kategorię odnośników. Nazywamy ją np. „Kategorie” (nie mylić z kategoriami wpisów)
- Przydzielamy odnośnik do utworzonej wcześniej kategorii
- W ostatnim obszarze – „Zaawansowane”, w polu „Adres obrazka” podajemy adres miniaturki ikony kategorii (zapamiętany w kroku 2)

Wyświetlenie odnośników w panelu bocznym
- Po dodaniu wszystkich odnośników wchodzimy do Wygląd->Widgety i na panel boczny przeciągamy widget „Odnośniki”
- Wybieramy z listy rozwijanej wcześniej utworzoną kategorię odnośników, a w liście checkboksów zaznaczmy „Pokaż obrazek odnośnika”,”Pokaż nazwę odnośnika”, „Pokaż opis odnośnika”
Przykład 4: Wykaz odnośników w ustalonej kolejności

Domyślnie odnośniki wyświetlane są zawsze wg nazw, w kolejności alfabetycznej. Nie zawsze nam to odpowiada. Być może zależy nam, żeby dany odnośnik znalazł się w liście jako pierwszy, a niestety początek jego nazwy rzuca go gdzieś pod koniec wykazu. Jest i rada na to.
Jak wpłynąć na kolejność wyświetlania odnośników w WordPressie
- Wchodzimy w Odnośniki->’Dodaj nowy’ i dodajemy nowy odnośnik
- W polu „Nazwa” podajemy tytuł odnośnika
- W polu „URL odnośnika” podajemy adres odnośnika
- Podczas zakładania pierwszego odnośnika, dodajemy również nową kategorię odnośników. Ja swoją nazwałam „Codex – przydatne linki”
- W obszarze „Zaawansowane” ustalamy Ocenę odnośnika. Im niższa, tym wyżej w liście odnośnik będzie wyświetlony.
- Przydzielamy odnośnik do utworzonej wcześniej kategorii
- Wchodzimy do pliku functions.php naszego motywu i na końcu dodajemy kod:
function widget_links_args_filter($args) {
$args['orderby'] = 'rating';
return $args;
}
add_filter('widget_links_args','widget_links_args_filter');
W linii $args[’orderby’] = 'rating’ powiedzieliśmy WordPressowi, żeby wyświetlił odnośniki w porządku uporządkowanym wg Oceny (którą wcześniej ustawialiśmy). Domyślnie kolejność odnosinków wyświetlana jest w sposób rosnący, czyli najpierw pojawią się wpisy z oceną niższą. Gdybyśmy chcieli wyświetlić je w odwrotnym porządku, do funkcji powinniśmy dodać linię $args[’order’] = 'DESC’;.
Wyświetlenie odnośników w panelu bocznym
- Po dodaniu wszystkich odnośników wchodzimy do Wygląd->Widgety i na panel boczny przeciągamy widget „Odnośniki”
- Wybieramy z listy rozwijanej wcześniej utworzoną kategorię odnośników, a w liście checkboksów zaznaczmy „Pokaż nazwę odnośnika”
Przykład 5: Lista ciekawych, ostatni czytanych artykułów

W tym przykładzie zależy nam, żeby na samej górze pojawiał się zawsze najświeższy (czyli najpóźniej dodany) odnośnik. Może się to przydać, jeśli chcemy, dajmy na to, prowadzić listę odnośników do ciekawych, ostatnio czytanych artykułów. Na samej górze będzie widniał zawsze ostatnio dopisany odnośnik.
Wykorzystamy tu fakt, że podczas dodawania odnośników do WordPressa, każdy z nich dostaje unikalny id. Identyfikatory te nadawane są rosnąco, więc nasze działania sprowadzą się do wyświetlenia odnośników posortowanych wg identyfikatora.
Jak wykorzystać odnośniki w WordPressie do podlinkowania ciekawych, ostatnio czytanych artykułów
- Wchodzimy w Odnośniki->’Dodaj nowy’ i dodajemy nowy odnośnik
- W polu „Nazwa” podajemy tytuł artykułu z innego bloga
- W polu „URL odnośnika” podajemy adres tego artykułu
- w polu „Opis” wpisujemy coś więcej na temat artykułu. Ja po prostu zacytowałam jego fragment.
- Podczas zakładania pierwszego odnośnika, dodajemy również nową kategorię odnośników. Ja swoją nazwałam „Czytałam ostatnio”
- Przydzielamy odnośnik do utworzonej wcześniej kategorii
- Wchodzimy do pliku functions.php naszego motywu i na końcu dodajemy kod:
function widget_links_args_filter($args) {
$args['orderby'] = 'id';
$args['order'] = 'DESC';
return $args;
}
add_filter('widget_links_args','widget_links_args_filter');
Wyświetlenie odnośników w panelu bocznym
- Po dodaniu wszystkich odnośników wchodzimy do Wygląd->Widgety i na panel boczny przeciągamy widget „Odnośniki”
- Wybieramy z listy rozwijanej wcześniej utworzoną kategorię odnośników, a w liście checkboksów zaznaczmy „Pokaż nazwę odnośnika” oraz „Pokaż opis odnośnika”
Przykład 6: Jak wyświetlić opis odnośnika w nowej linii?

Zwykle opis odnośnika zaczyna się tam, gdzie się kończy jego nazwa. Widać to było w poprzednim przykładzie. Jeśli chcemy, aby Opis odnośnika rozpoczynał się od nowej linii, należy oddzielić te elementy znakiem br/.
- Wchodzimy w Odnośniki->’Dodaj nowy’ i dodajemy nowy odnośnik
- W polu „Nazwa” podajemy tytuł odnośnika
- W polu „URL odnośnika” podajemy adres strony, do krórej się będziemy odwoływać
- w polu „Opis” wpisujemy coś więcej na temat danej strony.
- Podczas zakładania pierwszego odnośnika, dodajemy również nową kategorię odnośników. Ja swoją nazwałam „Najlepsze blogi o WP”
- Przydzielamy odnośnik do utworzonej wcześniej kategorii
- Wchodzimy do pliku functions.php naszego motywu i na końcu dodajemy kod:
function widget_links_args_filter($args) {
$args['between'] = '<br />';
return $args;
}
add_filter('widget_links_args','widget_links_args_filter');
Odnośniki wyświetlamy za pomocą widgetu w sposób analogiczny jak w przykładach 1-5.
W argumencie $args[’between’] ustawiliśmy jako wartość znacznik wymuszenia końca linii w HTML. Może w to miejsce wstawić dowolny inny tekst, wówczas to on pojawi nam się jako string rozdzielający Nazwę od Opisu.
Przykład 7: Jak wyświetlić losowo ciekawe artykuły bloga

Za pomocą odnośników możemy wyróżnić najciekawsze artykuły na naszym blogu, opatrując je dodatkowym komentarzem zachęcającym do przeczytania, a następnie – żeby nie zanudzać czytelnika – wyświetlać je pojedynczo, w sposób losowy. Oznacza to, że za każdym razem kiedy ktoś trafi na nasza stronę lub przejdzie na inną podstronę pojawi się inny tekst zachęcający do kliknięcia w artykuł.
Najpierw musimy wprowadzić odnośniki do najciekawszych artykułów:
- Wchodzimy w Odnośniki->’Dodaj nowy’ i dodajemy nowy odnośnik
- W polu „Nazwa” podajemy tytuł odnośnika
- W polu „URL odnośnika” podajemy adres artykułu
- w polu „Opis” wpisujemy jakiś tekst rozwijający dany temat, zachęcający do kliknięcia
- Podczas zakładania pierwszego odnośnika, dodajemy również nową kategorię odnośników. Ja swoją nazwałam „Dowiedz się jak…”
- Przydzielamy odnośnik do utworzonej wcześniej kategorii
- Wchodzimy do pliku functions.php naszego motywu i na końcu dodajemy kod:
function widget_links_args_filter($args) {
$args['limit'] = 1;
$args['orderby'] = 'rand';
return $args;
}
add_filter('widget_links_args','widget_links_args_filter');
Odnośniki wyświetlamy za pomocą widgetu w sposób analogiczny jak w przykładach 1-5.
Uwaga! Parametr limit może się nam przydać we wszystkich tych sytuacjach, kiedy chcemy ograniczyć liczbę wyświetlanych odnośników w WordPressie.
Podsumowanie
Na obrazkach niżej pokazuję:
- jak wyglądałyby ekran Odnośników w WP po wprowadzeniu odnośników z powyższych przykładów (obrazek lewy)
- jak wygląda panel widgetów do prezentacji trzech pierwszych odnośników z przykładów (obrazek prawy)


Odnośniki – więcej informacji
Jeśli zabawa ze sterowaniem sposobami wyświetlania odnośników Ci się spodobała i nabrałaś/-eś apatytu na więcej, to zachęcam do przejrzenia listy parametrów funkcji wp_list_bookmarks w Function Reference w Codeksie. Życzę kreatywnych pomysłów na ich wykorzystanie.
A może Ty też znasz jakiś ciekawy sposób na jeszcze inne wykorzystanie odnośników? Chętnie go poznam, zapraszam do komentowania.
Dzięki!
Nie wiedziałam, że odnośniki są aż tak funkcjonalne. 🙂
Ja też nie. Większość z tych rzeczy zwykle odkrywałam na żywych przykładach, kiedy ktoś coś chciał osiągnąć, a ja miałam doradzić jak to zrobić. A że nie lubię wysługiwać się wtyczkami, to powstał z tego całkiem ładny zbiorek pomysłów 🙂
bardzo ciekawy i szczegółowy art. szczególnie przyda mi się informacja z podpunktu 7 Jak wyświetlić losowo ciekawe artykuły bloga, ponieważ czegoś takiego właśnie szukałem.
Dziękuję za komentarz. Jeśli coś się przyda, tym bardziej mnie to cieszy.
Szymon, zdaje się jest jakaś literówka w adresie Twojej strony. Czy to miało być http://zarabianienablogach.pl/?
Ja muszę się przyznać (ze skruchą), że dopiero niedawno „odkryłam” że można kategoryzować linki 🙂
Dzięki za fajny artykuł!
A wiesz, że ja też długo nie wiedziałam? W ogóle zaczęłam prowadzić dzienniczek „oczywistości w WP, o których nie miałam bladego pojęcia”. Może kiedyś na podstawie tych notatek napiszę jakiś artykulik na blog 🙂
A ja się parę tygodni temu zastanawiałam jak pozmieniać kolejność odnośników. Dzięki za taki art – całkiem ładnie wyczerpuje temat.
pozdrawiam
O, jak miło, że tu zawitałaś. Widzę, że na swoim blogu piszesz nawet o CSSie. Zapowiada się ciekawa lektura.
bardzo fajny, szczegółowy artykół
Pozdrawiam
Dziękuję za komentarz. Ja chyba nie umiem pisać nieszczegółowo 🙂
Bardzo dobry pomysł na takie wykorzystanie blogrolla. Efektownie wygląda (jak dla mnie) motyw z ikonami typów (pdf,word itp).
Dzięki za wartościowy wpis!
Pozdrawiam serdecznie.
Dziękuję za komentarz, tym bardziej, że dzięki niemu dowiedziałam się o istnieniu Twojego bloga. Twój blog trafił nie tylko do mojego czytnika RSS, ale w mój gust.
Bardzo mi miło 😉
Nie spodziewałem się, że można tyle zrobić bez użycia dodatkowych pluginów do WordPressa takich jak chociażby Better Blogroll. Plus za fajnie przedstawiony temat w formie niemalże tutoriala.
Pluginu Better Blogger nie znałam. Dzięki za wspomnienie o nim, sprawdzę, co potrafi.
Dziekuje, udalo mi sie wstawic odnosniki do You Tuba z ikonkami.
Moze wie Pani jak to zrobic by ikonka wcale nie odsyala nas do serwisu YT, tylko „grala film na naszej stronie? Oczywiscie powiekszona do rozmiarow pozwalajacych na oebejrzenie filmu. Tak jak na ponizszej stronie:
http://kotlet.tv/
Można to zrobić za pomocą pluginów, np:
http://wordpress.org/extend/plugins/youtube-widget/
http://wordpress.org/extend/plugins/youtube-sidebar-widget/
Można to zrobić ręcznie, przeciągajac na pasek boczny widget Tekst i wpisując do niego kod pobrany z youtube’a. Wchodzimy na stronę z filmem na youtube, pod filmikiem klikamy w przyciski Udostęnij, a potem w przycisk Umieść i kopiujemy do schowka (Crtl-C) kod, który pojawi się w ramce (będzie to kod który zawiera: iframe width=). Potem ten kod wklejamy do widgetu tekstowego (Crtl-V).
Warto również wcześniej (przed skopiowaniem kodu) na stronie youtube’ ustawić sobie odpowiednią szerokość i wyskokość ramki z filmikiem (żeby potem zmieściła się w pasku bocznym).
wiesz, dobry sposób na dodawanie filmików z youtube do wordpress opisany jest na download net pl – super metoda jeżeli wziąć pod uwage, że zależy nam na szybkim wrzucaniu wielu materiałów na własną stronę.
http://www.download.net.pl/wordpress-jak-dodac-youtube/n/9099/
Nawet nie wyobrazasz sobie jaka jestem wdzieczna. Cala noc siedzialam wczoraj nad szykaniem pluginow do tej „niezmiernie trudnej” operacji, a okazalo sie, ze pracy na minute:))).
Serdecznie dziekuje.
Witam ponownie, mam pytanko.
Zrobiłem swój szablon, w którym wykorzystałem query_posts(); z wyświetleniem pojedynczej strony poprzez podanie jej ID czyli tak:
. Opcja dobra ale przy każdej instalacji szablonu na innym WP jej id się zmienia w zależności od ilości stron dodanych wcześnije itp.
Tutaj pojawia się moje pytanie: czy jest jakaś możliwość, że podczas instalacji szablonu strony będą się tworzyć automatycznie i z taką samą wartością id? Albo może można użyć zamiast page_id=>’nr id’ czegoś w stylu page_title? dzięki czemu po utworzeniu strony będą się wyświetlały mimo, że id się różni?
Mam nadzieję, że dosyć jasno określiłem swój problem;)
Możesz odwołać się do strony/wpisu przez jego nazwę. Przykład i szczegóły znajdziesz tutaj:
http://codex.wordpress.org/Function_Reference/get_page_by_title
Generalnie takie szaszywanie w kodzie szablonu numeru id strony czy wpisu nie jest dobrą praktyką (sam już się zdążyłeś przenokać dlaczego), no chyba że się pisze szablon dedykowany tylko pod jedną, konkretną witrynę (wówczas przy przenoszeniu na inny serwer lepiej przenieść plik z bazą i id’ki się nie zmienią) i wówczas lepiej zastanowić się nad innymi rozwiązaniami (np. użycie templatek).
O, właśnie czegoś takiego szukałem. A odnośnie jeszcze tych innych rozwiązań (templatki) Mogłabyś coś więcej powiedzieć na ten temat? Byłoby super gdyby udało mi się uzyskać efekt taki, że podczas instalacji tworzyłyby się automatycznie strony o podanych nazwach, dzięki czemu mój szablon stałby się uniwersalny do instalacji na wielu stronach.
Dodawaniu miniaturek filmów z YT jest bardzo dobrym sposobem na zwiększenie klikalności 🙂 Pokusiłbym się nawet o stwierdzenie, że miniaturki filmów mają najlepszą klikalność ze wszystkich klikalnych elementów, jakie mogą się znaleźć na stronach www.
He, he, a to ciekawostka! Nie sprawdzałam, ale jestem skłonna w to uwierzyć.
fantastyczna rzecz :). ja właśnie upiększyłam swojego bloga, a jestem zupełnym laikiem. bardzooooo dziękuję. pozdrówki
Mam pytanko. Wstawiam odnośniki na swojej stronie w postaci ikon, logo, oczywiście z przejściem na daną stronę. Interesuje mnie tylko obrazek, więc wyłączyłem wszystkie funkcje pozostawiając tylko obrazek. Ale mój problem polega na tym, że nad każdym logo mam tytuł, którego chciałbym się pozbyć. Jak to zrobić? Chciałbym mieć tylko zdjęcie logo, bez żadnych dodatków, a tu mi na górze ten tytuł wyłazi. Proszę o pomoc
Czy to chodzi o tekst, który się pojawia po najechaniu na obrazek myszą? W jakiej przeglądarce to występuje? W IE?
Jeśli można to zastąpić jakąś inną wtyczką to proszę podpowiedzieć jaką.
Ciekawe 🙂 Być może znajdzie się u mnie na blogu zastosowanie dla którejś z wymienionych opcji 🙂
Dzięki za komentarz. Cieszę się, że dzięki niemu poznałam kolejny ciekawy blog w działce WP. Właśnie go czytam. Pozdrawiam! Aga
Ja mam pytanie odnośnie galerii plików pdf. Chcę na stronie wyświetlić listę darmowych ebooków w postaci pdf’ów. Wgrałem je na serwer i chcę, żeby na stronie były widoczne ich minatury, czyli pierwsze strony. Po kliknięciu w miniaturę, chcę żeby się otwierał cały pdf. Proszę o pomoc jak tego dokonać. Cała idea wstawiania galerii na stronę wydaje mi się na razie jakąś atrapą, bowiem nic się nie dzieje nawet po wgraniu galerii w postaci: [gallery link="file" columns="2"] nie mówiąc już o wyświetlaniu jej zawartości i to w formie miniatur. Proszę o pomoc i to o pomoc dla nie-informatyka, choć sam WP nie jest mi już obcy.
Najpierw trzeba przygotować okładki tych pdf-ów w postaci niewielkich obrazków (jako jpg lub png). Potem całość wykonać wg Przykładu nr 2.
Ja mogę podrzucić jeszcze program do robienia zrzutów ze stron z PDFów 🙂
http://www.coolpdf.com/pdfthumbnail.html
Da się też to na pewno zrobić automatycznie przez odpowiednie funkcje w php
Bardzo dziękuję za wpis o odnośnikach. Postaram się jak najszybciej go wykorzystać na swojej stronie. Pozdrawiam.
Jestem zaskoczony taką funkcjonalnością odnośników – dziękuję za ten tutorial.
Wiesz, ja właściwie też dopiero zbierając wszystko razem podczas pisania tego artykułu zdałam sobie sprawę, że tak dużo można zdziałać z odnośnikami. Dziękuję za komentarz.
1) Co zrobić, by nie było li/ul w odnośnikach (listowanie)
2) Mam dwie kategorie odnośników (banerów), jeden na stopkę, drugi na header, ale chcę by miały rózne ustawienia (inne limity, jeden wszystko, drugi rand etc)
jak odróznić je w function.php? Gdzie podać odwołanie do nazwy (zapytania podobne do SQL z tego co widze)
3) jak napisał Juliusz, jak pozbyć się tytułu kategorii? (wyświetlanie of course)
ad 1) jeśli chodzi o pozbycie się punktatorów, to można to zrobić na poziomie CSS-a. Nie wiem, w jakim kontekście pytasz, co chcesz uzyskać.
ad 2) tak na szybko to nie wiem, ale jak znajdę rozwiązanie, to dopiszę odpowiedź
ad 3) trzeba użyć dwóch parametrów: title_li=” oraz categorize=0, z tą uwagą, że wówczas skutkuje to pozbycie się również otaczającego ul
Mi akurat chodziło o pozbycie się w ogóle punktowania listą, tj chciałem zrobić banerki na poziom, nie pion.
A co do całości, to odpowiedź tkwi tu:
http://codex.wordpress.org/Function_Reference/get_bookmarks
Z tym, że nie jest to już w widgecie (lepiej? gorzej?) a bezpośrednio w kodzie headera i footera.
Pierwszy przykład
1) chodziło mi o pozbycie się ul i li
2) category_name (w get bookmarks)
3) tak, to pomogło, ale faktem zostały te kropeczki i jedno pod drugim…
Ale dzięki get bookmarks, mamy w tablicy wszelkie dane i możemy je do woli edytować, tyle że skutkuje to większa zabawą w samym PHP, stety bądź niestety (ale mamy pełną władzę nad wynikiem)
Może się to komuś kiedyś przyda.
A czy to przeszkadza, że jest to lista? Za pomocą CSS-a listę można przedstawić równie dobrze w poziomie, ukryć punktatory itd,. słowem przestaje to być tradycyjną listą, a plus zostaje taki, że wciąż mamy te elementy zgrupowane.
ad 2) a jednak przydałaby się różna możliwość dla widgetowych odnośników… niestety kod w function domyślnie podaje argumenty do widegtu odnośniki… I nie bardzo widzę jak to rozbić na 2 warianty…
Teraz się zgubiłam. Czyli problem jak potraktować filtrem odnośniki różnych kategorii w odmienny sposób jest nadal aktualny?
Tak tak. To znaczy z poziomu widgetu.
Można jedynie na poziomie kodu, jednakże wtedy muszę w kodzie definiować nazwę kategorii (pisaną z palca)
jak coś, rozbudowane odnośniki:
http://www.mediafire.com/?0pwzrjscimdtybz (podrasowany widget rdzenny)
Przepraszam za zamieszanie, ot myślałem że dam radę ominąć tworzenie własnego widgetu
Aga!
Wprost nie mogę wyjść z Twoich stron! Mój blog jak dotychczas nie ma „etatowych linków”, teraz to naprawię. Blog na WordPress.com ma pewne ograniczenia a ja nie lubię metody „prób i błędów” jeżeli nie mogę naprawić tego co zepsułem.
Twoje artykuły są świetne, zagadnienie wyjaśniasz do końca i precyzyjnie a czytanie to prawdziwa przyjemność!
Pozdrowienie i dobre życzenia stregahan
Ale się cieszę! Takie komentarze najbardziej mnie motywują do rozwoju tego bloga.
A wiesz, że bloga z wordpress.com może sobie wyeksportować na bloga postawionego na wykupionym hostingu? Gdyby kiedyś Ci to przyszło do głowy, to podpowiadam, że jest taka możliwość. Na wordpress.com na się związane ręce, gdy się chce wprowadzać jakieś większe zmiany. Pewnie o tym się już zdążyłeś nie raz przekonać. Pozdrawiam!
Punkt 7 postaram się wykorzystać na jednym z moich blogów. Mam tam autorski szablon i takiej opcji niestety obecnie nie posiada.
Dziękuję za artykuł.
Pozdrawiam,
Krystian
Cieszę się, że wpis się na coś przydał. Musiałam zajrzeć o czym wpisałam w punkcie siódmym, bo już zdążyłam zapomnieć 🙂 A, losowe wyświetlania artykułów. Tak, zgadzam się, to jest fajna sprawa, sama używam czegoś podobnego (sidebar), ale zastosowałam inny mechanizm.
Bardzo fajnie napisane. Zebrane najważniejsze funkcjonalności w jednym artykule. W ogóle ta strona mi się bardzo podoba jako materiał instruktażowy dla pracowników 🙂
Dzięki! W WordPressie w wersji 3.5 odnośników już nie będzie. To znaczy zostaną przeniesione do wtyczki.
A czy można ustawić odnośniki wg kolejności/świeżości wpisów? Przykładowo gdy mam listę blogów i chciałabym jak to jest możliwe np. na bloggerze, aby na górze wyświetlały się te z najnowszymi wpisami.
Hej Zimowa. Przeprasza za późną odpowiedź. Jeśli odnośniki dotyczą zewnętrznych blogów to nie da rady ustawić ich automatycznie wg świeżości wpisów, bo nasz WP o nich nic nie wie.
szkoda. dzięki.
A, tak teraz pomyślałam. Może chodziło Ci o taki efekt jak tu:
http://www.wordpress-polska.pl/
Zjedź prawie na sam dół i zobaczysz tak 3 części z odnośnikami do wpisów z innych blogów (WP Zen, mojego i dev.wpzelcenia.pl)
Tak?
🙂 prawie – musiałabym dla każdego bloga stwarzać oddzielny widget (?). ale na bezrybiu i rak ryba. czy jakoś tak. w takim razie jak to cudo wyczarować?
Piszesz: „W obszarze „Zaawansowane” ustalamy Ocenę odnośnika. Im niższa, tym wyżej w liście odnośnik będzie wyświetlony.” Dokładnie jest odwrotnie. Im wyższa wartość odnośnika tym jest wyżej, na pierwszym miejscu znajdzie się ten z oceną 10. Może to kwestia wersji WordPressa – nie wiem. W każdym razie tak jest na WordPressie, na którym aktualnie działają blogi onetu. Pozdrawiam
Witam. Przenoszę swoję stronę z bloggera na WP i mam pytanie. Jakiej wtyczki urzyć aby w WP osiągnać taki efekt jak w sekcji SLEDZIK BLOGOWY lub EKSPERCI BLOGUJĄ (na dole strony)
http://www.obserwatorgieldowy.pl/
Chodzi mi o listę z odnośnikami do zewnętrznych stron, gdzie dla każdej strony prezentowana jest zajawka ostatniego wpisu na tej stronie. Z gory dziękuję za pomoc
Czy macie jakieś dobre sposoby na zabezpieczanie plików PDF, które umieszczacie na blogu? Chciałbym zabezpieczyć przed edycją. Chyba da się coś takiego zrobić, prawda?
Hej Staszek, co masz konkretnie na myśli pisząc „edycja pdf?”
Witam, czy da się zrobić tego typu odnośniki w ramach menu? Czy musi być odpowiedni motyw na wordpressie? Szukam sposobu, by umieścić je w nagłówku. Jednak tam mogę wstawić tylko obrazek. Myślałam, czy nie da się wstawić obrazka z kilkoma obrazkami (ile stron-zakładek na stronie), jednak po zapisaniu w .jpg linki nie działają, a .pdf nie wczyta…
Dla mnie bardzo ważną kategorią odnośników są kotwice wewnątrz dłuższego artykułu, które prowadzą do jego części.
Można to zrobić przed dodanie kodu html lub ostatnio wtyczką na WP o nazwie Page scroll to Id.
Bardzo ciekawy i przydatny artykuł, jeśli ktoś prowadzi stronę internetową lub blog na WordPressie.
Dziękuje udało mi się zamieścić plik pdf, pozdrawiam