
W nowym edytorze WordPressa każdy blok, lub nawet grupę bloków wypełnionych treścią można zapisać w puli bloków do ponownego wykorzystania.
Otwiera to zupełnie nowe możliwości, jakich nie było w starym edytorze WordPressa. Sprawdź, jak działa ten mechanizm i jakie są praktyczne zastosowania reusable blocks.
Stwórz swoje małe dzieło w nowym edytorze
Przepis jest prosty:
- Stwórz własny blok z istniejących bloków.
- Zapisz swoje małe dzieło w puli bloków wielokrotnego użycia.
- Wykorzystaj zapisany blok w wielu miejscach. Na blogu, na stronie. Możesz nawet tworzyć własne „szabloniki” do wypełnienia, a także przenosić swoje bloki między różnymi witrynami!
Zero dodatkowych wtyczek. Zero kodowania. Czysty WordPress.
To synonimy: bloki wielokrotnego użycia = reusable blocks = zapisane bloki
Ale po co mi to?
Rozumiem, zanim zainwestujesz czas w zgłębianie jakiś nowych abstrakcji (bo reusable blocks to nowa rzecz w WordPressie), chciałbyś wiedzieć dlaczego warto.
Generalnie są dwa powody, żeby zainteresować się blokami wielokrotnego użycia:
- Oszczędzisz czas, kiedy masz potrzebę użycia tych samych (lub podobnych treści) w wielu miejscach na stronie. Zwłaszcza, kiedy bardzo się napracowałeś.
- Możesz stworzyć sobie coś w rodzaju własnej biblioteczki mini-templatek. Tworzenie kolejnych stron w WordPressie pójdzie wtedy szybciej.
Pomysły na bloki proste
- Fragment zachęcający do pobrania pdfa (okładka, przycisk, krótki opis)
- 3 najciekawsze artykuły z Twojego bloga
- Galeria zdjęć
- Natatka bio o konkretnej osobie (np. O Tobie)
- Blok “Gdzie nas znaleźć”, który zawiera adres, wskazówki dojazdu i mapę Google

Pomysły na ponowne wykorzystanie złożonych treści
- Landing page zbudowany z bloków (np. zachęcający do zapisów na webinar)
- Strona prezentująca jeden z Twoich nowych produktów
Generalnie wszystkie te treści, które w WordPressie tworzysz wielokrotnie są dobrym materiałem na reusable blocks.
Więcej praktycznych zastosowań zobaczysz w filmiku:
Jak tworzyć i używać reusable blocks
Krok 1. Stwórz własny blok z istniejących bloków i treści
Reusable blocks tworzymy z bloków które są już dodane w treści strony.
Jeśli chcesz utworzyć blok z kilku bloków, zaznacz je przytrzymując klawisz Shift na klawiaturze
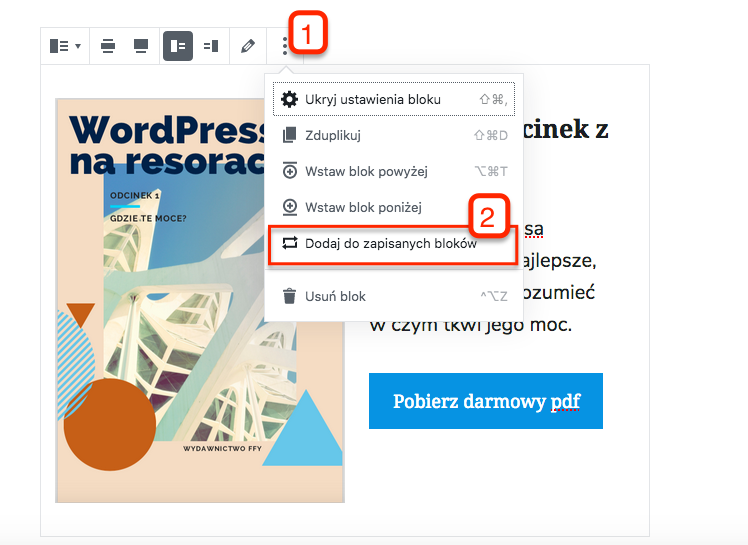
- Kliknij w trzy pionowe kropki.
- Wybierz “Dodaj do zapisanych bloków”
- W polu Podpis podaj nazwę swojego bloku. Wybierz taką, która szybko pozwoli Ci się zorientować, co danych blok reprezentuje.

Twój blok został zapisany w puli bloków do wielokrotnego użycia.
Wszystkie bloki możesz zobaczyć wykonując następujące kroki:
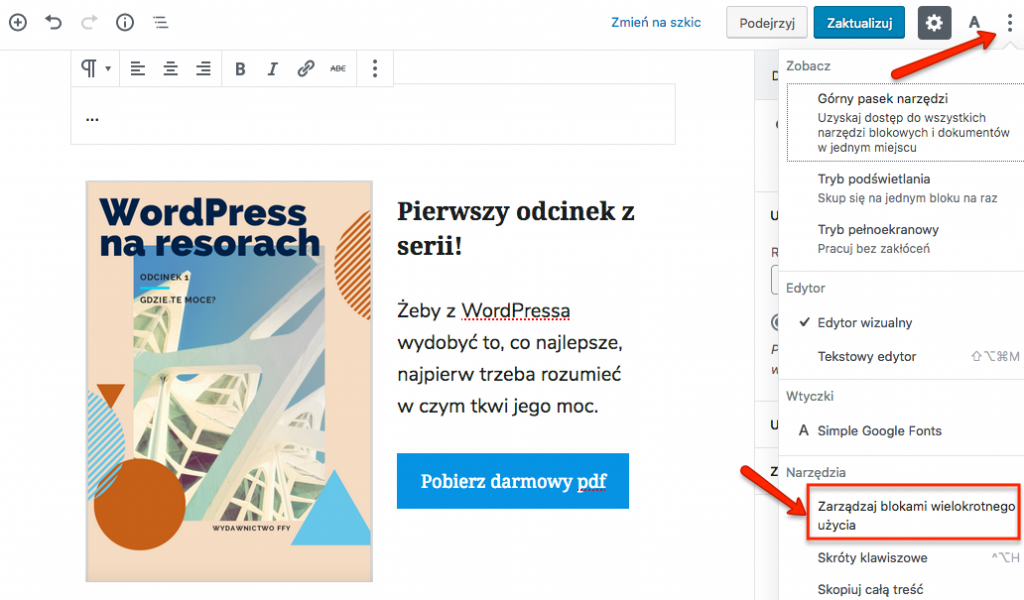
- W edycji strony/wpisu kliknij w trzy pionowe kropki w prawym górnym rogu edytora.
- Wybierz “Zarządzaj blokami wielokrotnego użycia”.

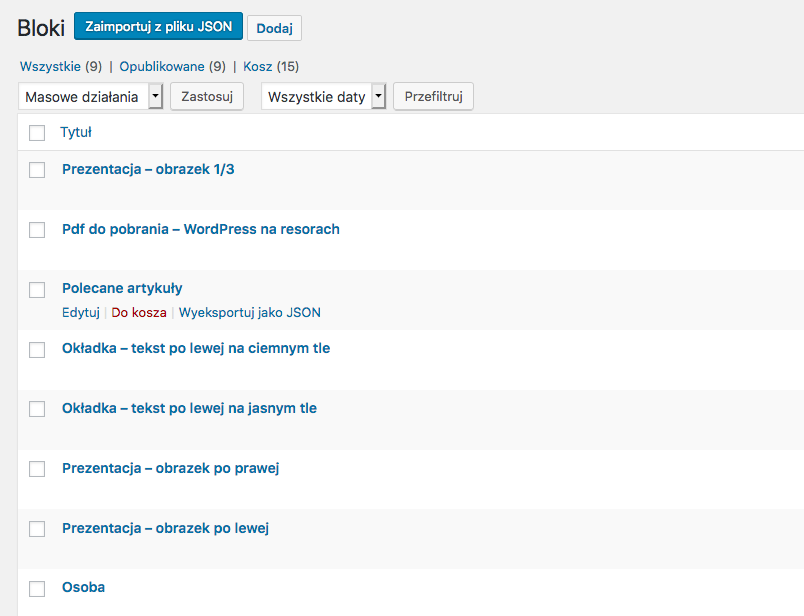
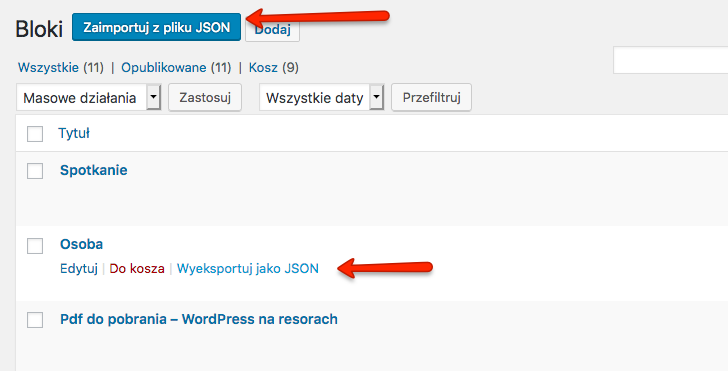
Ekran wszystkich zapisanych bloków będzie wyglądać mniej więcej tak:

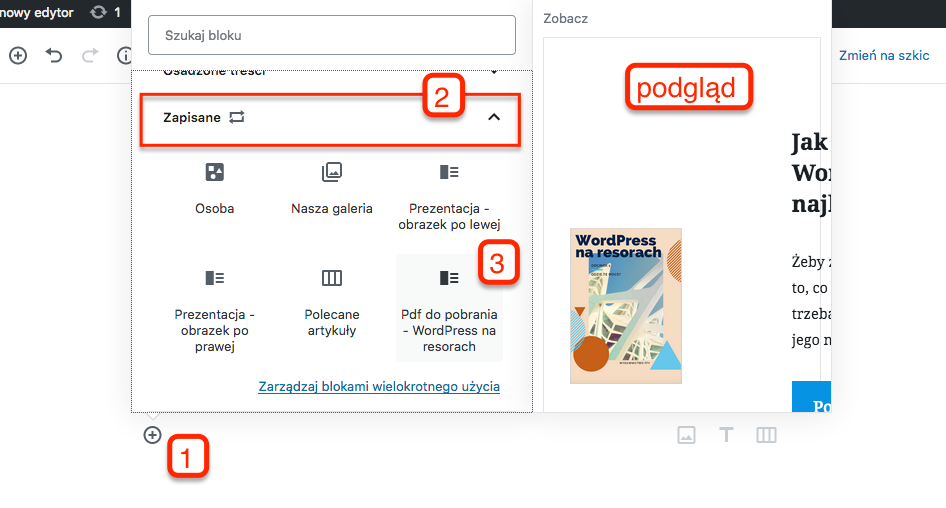
Krok 2. Wstaw swój blok w inne miejsce
- Wejdź na stronę lub wpis, gdzie chcesz ponownie wykorzystać dany blok.
- Kliknij ikonkę plus.
- Przejdź do sekcji Zapisane bloki.
- Znajdź swój blok i wstaw go.
Wskazówka: Po najechaniu myszą na dany blok zobaczysz jego podgląd po prawej stronie.

Jedna wspólna kopia? Czyli jak zmiany w jednym bloku wpływają na pozostałe
Zmiany wykonane w danym bloku wielokrotnego użycia zostaną odzwierciedlone we wszystkich miejscach, gdzie jest wykorzystany.
Czyli jeśli masz blok z notką o autorze jakiegoś artykułu i zmieniłeś w nich jakiś tekst, np. “Specjalista od 9 lat” na “9 lat doświadczenia w branży”, to robisz tę zmianę w jednym miejscu. W takim przypadku ma to sens.
Czasami jednak, chcemy podobne bloki edytować niezależnie.
Jak wykorzystać reusable blok i odciąć się od oryginału
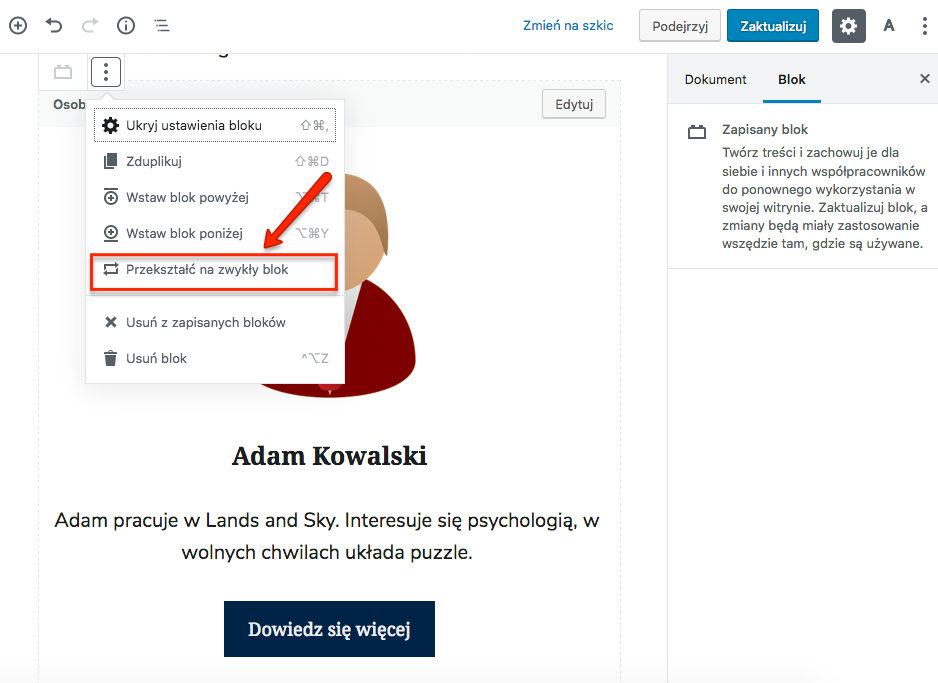
Jeśli po wstawieniu bloku reusable chcemy wprowadzić zmiany niezależne od pozostałych bloków opartych o ten sam blok, należy wykonać następujące kroki:
- Wstaw blok wielokrotnego użycia.
- Kliknij w trzy pionowe kropki.
- Wybierz opcję Przekształć na zwykły blok.

Od tej pory wszystkie zmiany jakie wykonasz we wstawionym bloku nie będą miały nic wspólnego z oryginałem.
Mówiąc kolokwialnie, wykorzystałeś atrakcyjny blok i go rzuciłeś.
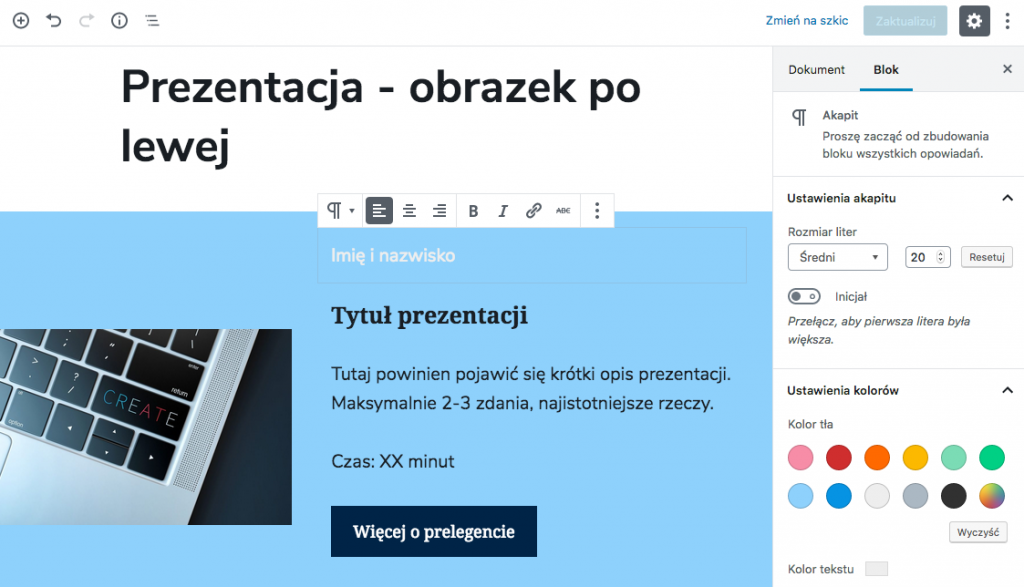
Własne bloki jako mini szabloniki
Dzięki tej właściwości możesz tworzyć coś w rodzaju mini-templatek, które można podmieniać dowolną, niezależną od oryginału treści, np. prezentacja. Szczegóły w filmiku wyżej.

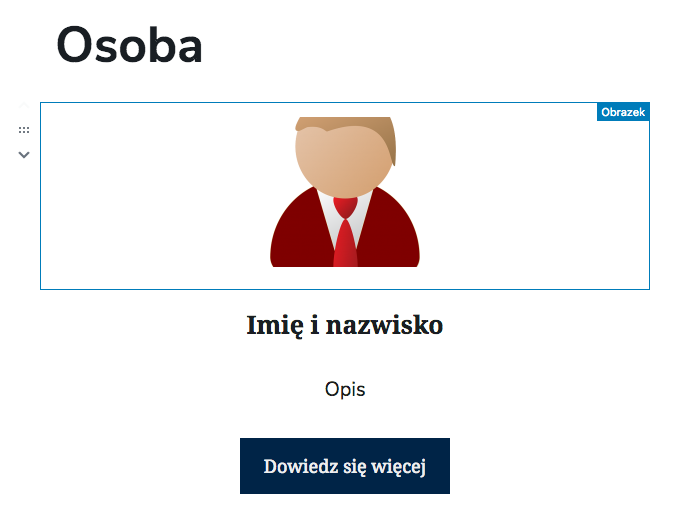
I jeszcze jeden przykład.
Blok składający się z kilku bloków zapisaliśmy jako blok ponownego wykorzystania pod nazwą Osoba.
Od teraz możemy używać go jako szablonik wszędzie tam gdzie chcemy wstawić krótką informację o danej osobie w formie: zdjęcia, opisu i linku i nie chcemy za każdym razem powtarzać tego samego formatowania ręcznie.

“Wada” (a raczej naturalna konsekwencja) odcinania się od oryginału jest taka, że gdyby naszła Cię chęć zmiany czegoś, na przykład koloru tła w wielu miejscach, będziesz musiał robić to na piechotę dla każdego użycia.
Przenoszenie bloków pomiędzy różnymi stronami na WordPressie
Bloki wielokrotnego użycia możesz przenosić między różnymi stronami WordPressa.
Jak to zrobić:
Na stronie/witrynie A:
- Odwiedź listę bloków wielokrotnego użycia (trzy kropki w prawym górnym rogu edytowanej strony, Zarządzaj blokami wielokrotnego użycia)
- Wybierz dany blok i kliknij opcję Wyeksportuj jako JSON.
Na stronie/witrynie B:
- Odwiedź listę bloków wielokrotnego użycia
- Kliknij w niebieski przycisk na górze strony: Zaimportuj z pliku JSON.

Ta opcja może Ci się przydać, gdy utworzyłeś jakąś ciekawą podstronę lub zestaw własnych bloczków w jednej witrynie, a teraz chcesz podobny efekt wykorzystać na innej stronie.
Podsumowanie
W nowym edytorze WordPressa można tworzyć tzw. reusable blocks. Pozwalają one wykorzystać te same lub podobne treści w wielu miejscach na stronie i tworzyć coś w rodzaju własnych mini-templatek.
- Blok wielokrotnego użycia można utworzyć z pojedynczego bloku lub grupy bloków.
- Blok wielokrotnego użycia można wstawić wszędzie tam, gdzie możemy wstawić zwykły blok.
- Zmiany wykonane w bloku reusable zostaną odzwierciedlone we wszystkich jego wystąpieniach
- Aby edytować blok niezależnie od oryginału, należy użyć opcji “Edytuj niezależnie”.
- Takie bloki można przenosić między stronami na WordPressie za pomocą pliku JSON. Jest to mechanizm oferowany przez WordPressa 5.0+
Czyli to taki Gutenbergowy odpowiednik shortcode-ów?
Przydało by się coś w formie „dynamicznych” bloków wielokrotnego użycia. Coś na zasadzie, iż „szablon” i stylowane pobierane jest z bloku, ale treść można zmieniać dowolnie.
PS. Czy w blokach, można używać jakich zmiennych? Np. tytuł strony/wpisu gdzie został umieszczony?
Wydaje mi się, że to już kwestie wymagające definiowania własnych bloków, czy to ręcznie czy przez ACF Blocks…
Hej, dzięki za to info. Będę musiał trochę z tym pokombinować bo nawet nie wiedziałem o tej funkcjonalności. Jeszcze się uczę. Może uda mi się wykorzystać to do stworzenia jakiegoś fajnego elementu na stronie 🙂
Bawię się tym od paru dni i jest mega! Tyle czasu można zaoszczędzić. Teraz pozostaje pytanie czy przesiąść się całkowicie z page buildera, ale wydaje mi się, że tak.
Używam i jest rewelacyjne. Na każdej tworzonej stronie dodaję blok Kadence, do którego wstawiam trzy kropki … Później jeśli chcę wyświetlić własną reklamę na moich stronach to zmieniam ten jeden blok i zmieniają się wszystkie moje strony. Druga rzecz to używam tych bloków do tworzenia uniwersalnych treści, które są takie same na wszystkich stronach. To znaczy jeśli mam na stronie jakąkolwiek treść w bloku, która wiem, że może zostać powielona to zawsze tworzę ją jako uniwersalne. Nie muszę w ten sposób wracać do edycji poprzednich stron. Dla mnie rozwiązanie po prostu genialne (Elementor też to ma ale w wersji pro a tu jest za free).
Wow, mega ciekawy case. Dzięki za podzielenie się. Naprawdę fajnie usłyszeć, że ktoś to używa.
Nie jestem fanem blokowych rozwiązań, bo mogą wpłynąć negatywnie na ostateczny kod, ale może czas się przełamać.