
Uwaga, uwaga! Już można wypróbować pierwsze Szablony Bloków (z ang. Block Patterns ostatecznie zostały przetłumaczone w polskiej wersji WordPressa jako Wzorce).
Szablony bloków to nic innego jak gotowe kolekcje bloków, które wstawia się do strony za pomocą jednego kliknięcia.
Sporo wtyczek już od dawna oferuje ten mechanizm, a niebawem wchodzi on do WordPressa core’a.
Z tego wpisu dowiesz się:
- Dlaczego szablony bloków to wielka rzeczy, która zrewolucjonizuje WordPressa.
- Zobaczysz przykłady pierwszych szablonów bloków udostępnionych przez ekipę WordPressa.
- Znajdziesz wskazówki, jak już teraz sprawdzić działanie tych szablonów.
- Dowiesz się, jak utworzyć własne szablony bloków:
- gdy jesteś programistą (nawet początkującym)
- gdy nie jesteś programistą
- Znajdziesz kilka pomysłów na utworzenie własnych kolekcji bloków
Block Patterns – brzmi nieco akdemicko, ale to manna z nieba dla końcowych użytkowników
Kiedy 2 miesiące temu pisałam artykuł Jak gotowe układy bloków przyspieszają robienie stron na WordPressie, nie sądziłam, że tak szybko będę mogła zobaczyć pierwsze takie przykłady w samym silniku WordPressa.
W tamtym artykule skupiłam się na wtyczkach, które umożliwiają wstawienie całych, gotowych układów treści do strony. A dziś, proszę, proszę! Ten mechanizm już jest dostępny w samym WordPressie. Co prawa jeszcze nie w wydaniu oficjalnym, ale już można go testować.
Szablony Bloków (aka Wzorce), to gotowe układy treści zbudowane z połączonych ze sobą bloków, które wstawiamy do naszej strony w kilku kliknięciach…
… i które potem może dowolnie przerabiać.
Najprościej będzie to wytłumaczyć na przykładach.
Zatem od razu sprawdźmy, jakie szablony mamy już dziś w zasięgu ręki od twórców WordPressa.
Jak przetestować Szablony Bloków
- Użyj wersji WP 5.5 albo zainstaluj wtyczkę Gutenberg (dzięki tej wtyczce możesz na bieżąco śledzić zmiany w edytorze WP, jeszcze zanim wejdą do wersji oficjalnej)
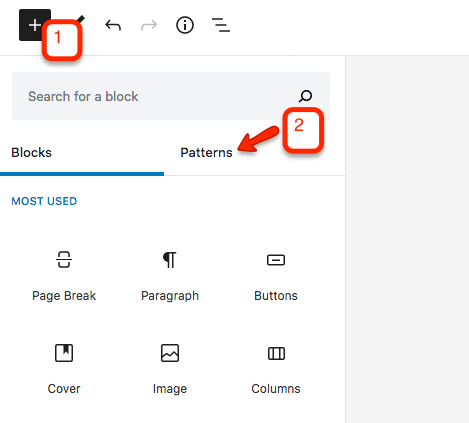
- Załóż nową stronę i kliknij plusik, tak, jakbyś chciał wstawić blok.
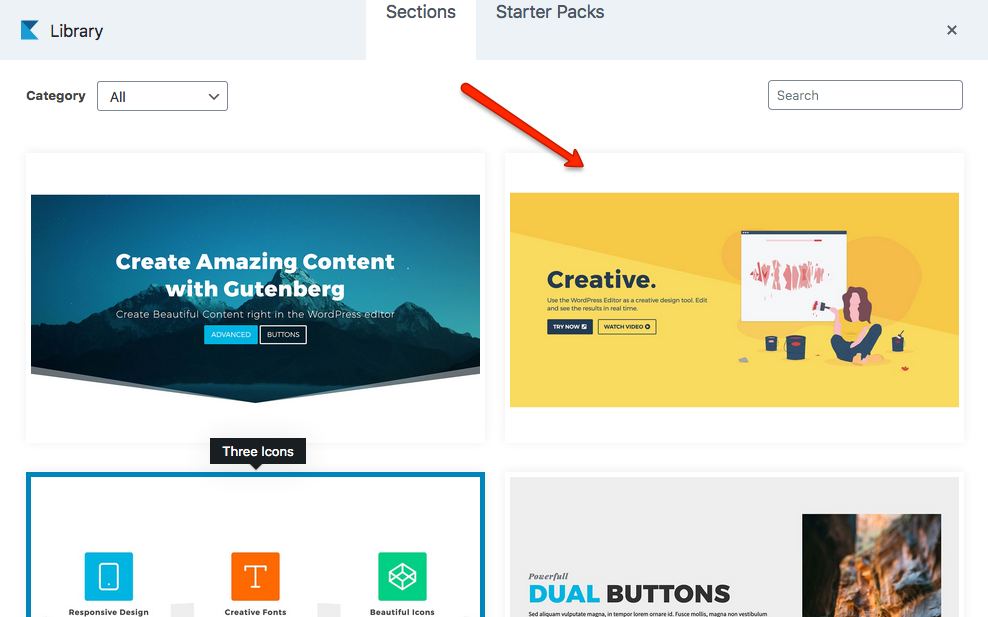
- Przejdź do zakładki Patterns (Wzorce):

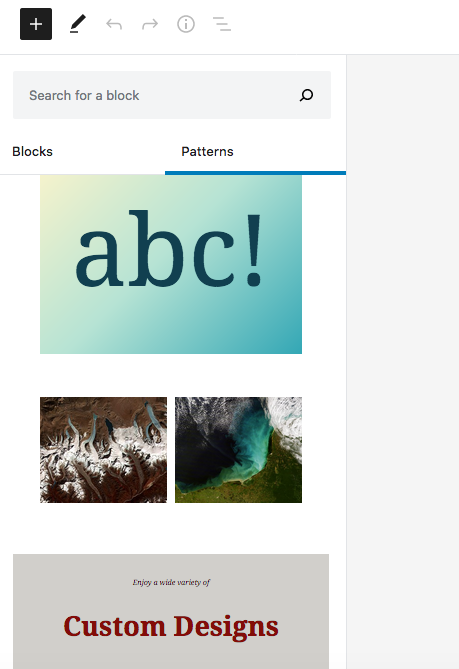
Zobaczysz listę gotowych szablonów:

- Wybierz szablon, który ci się podoba i kliknij w niego.
W momencie kiedy piszę ten artykuł (początek maja 2020), gotowych szablonów jest zaledwie kilka.
Ale nawet tych kilka wystarczy, żeby zrozumieć ideę i potęgę tego mechanizmu.
Co się dzieje po wstawieniu szablonu do wpisu
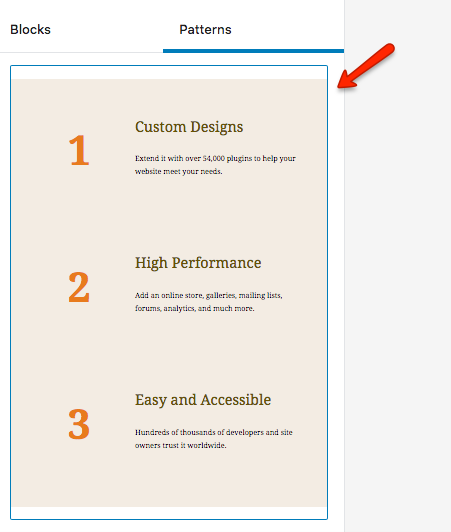
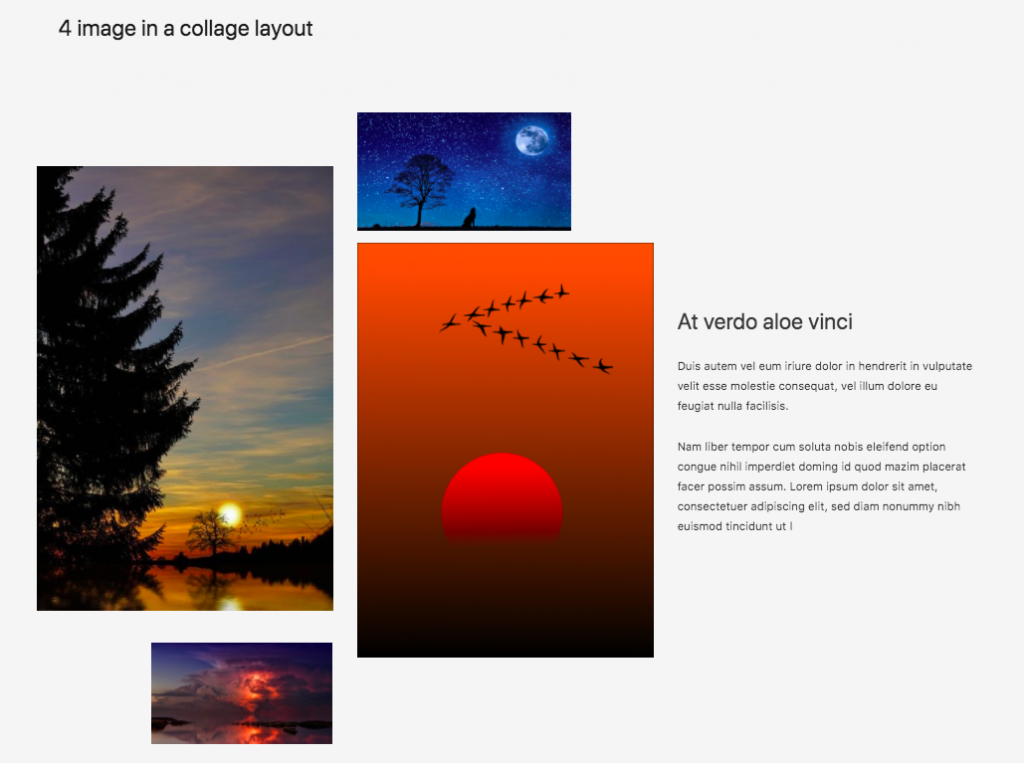
Dla przykładu, wybierzmy sobie ten oto szablon:

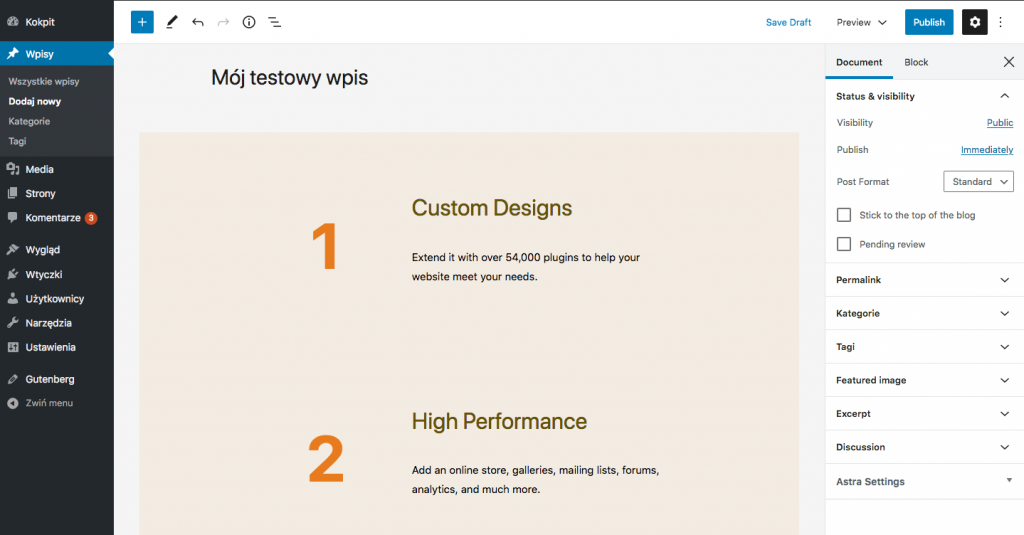
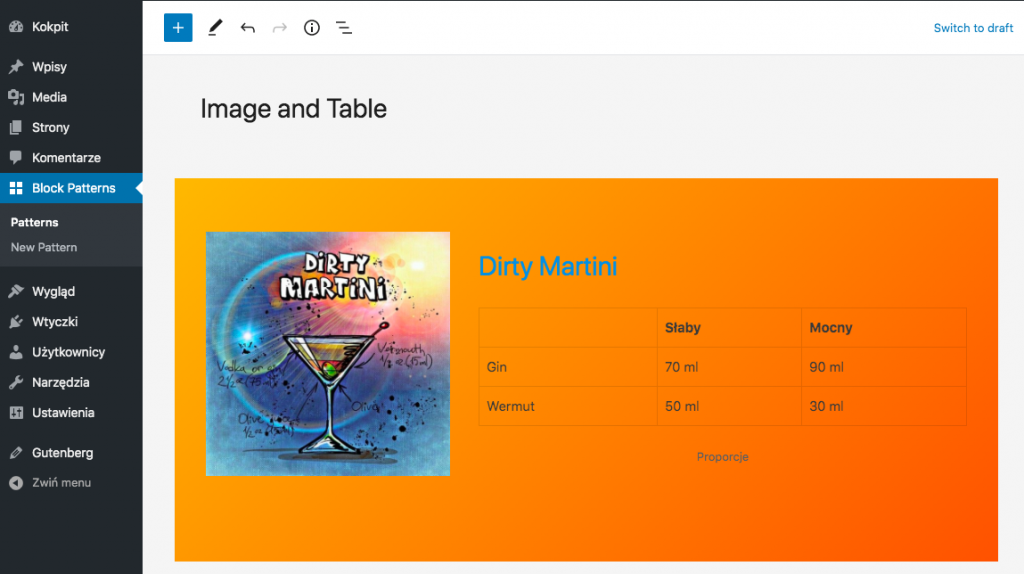
Po wstawieniu szablonu do wpisu lub strony, zobaczymy nową grupę bloków:

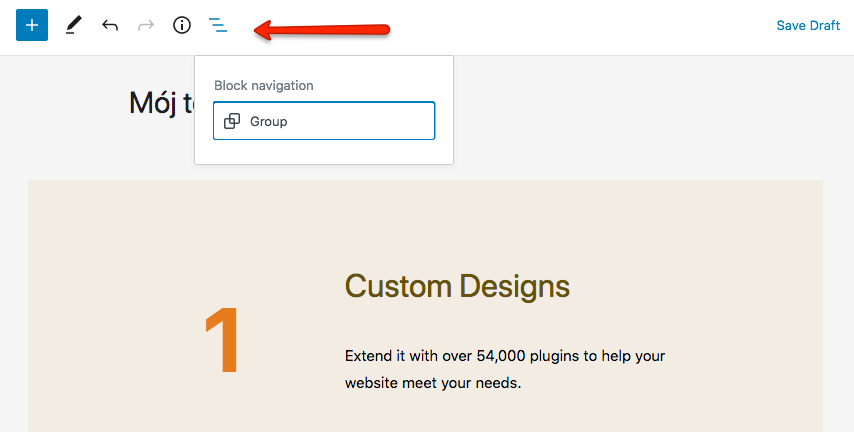
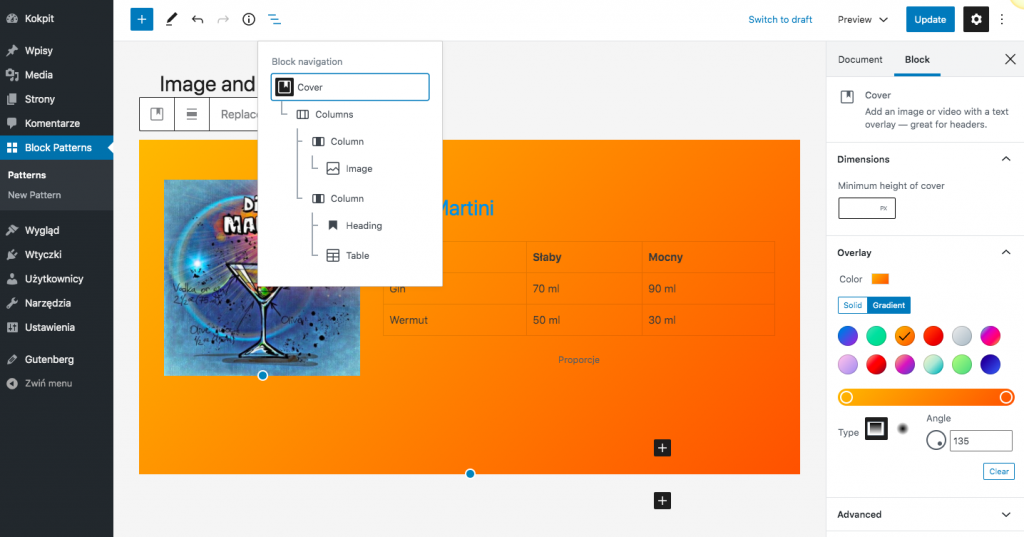
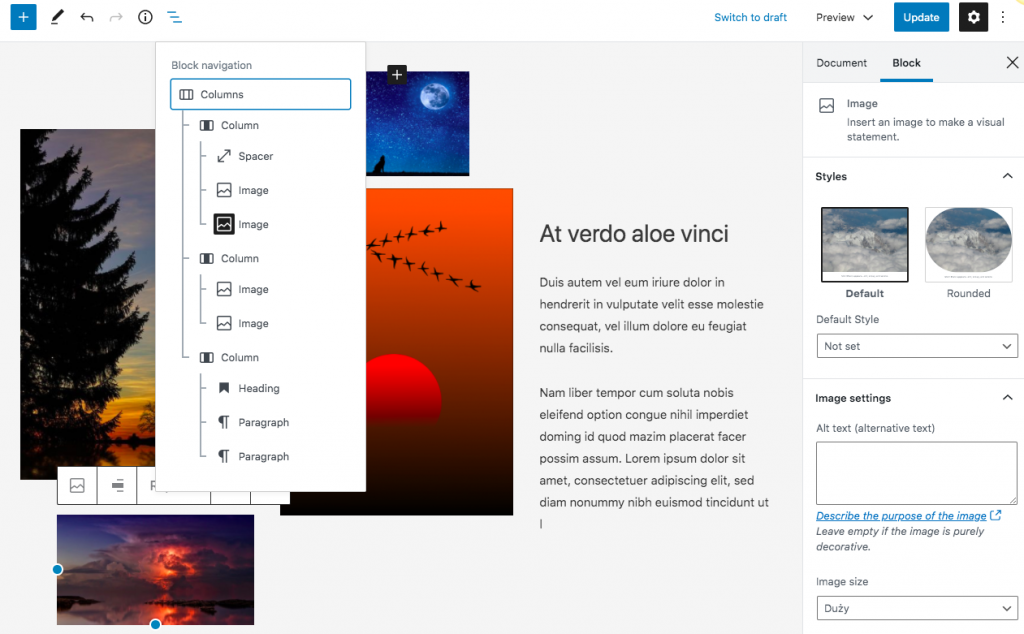
Teraz, gdy klikniemy w prawym górnym rogu na Nawigację bloków, zobaczymy, że w tym przypadku do naszej strony został dodany blok grupa:

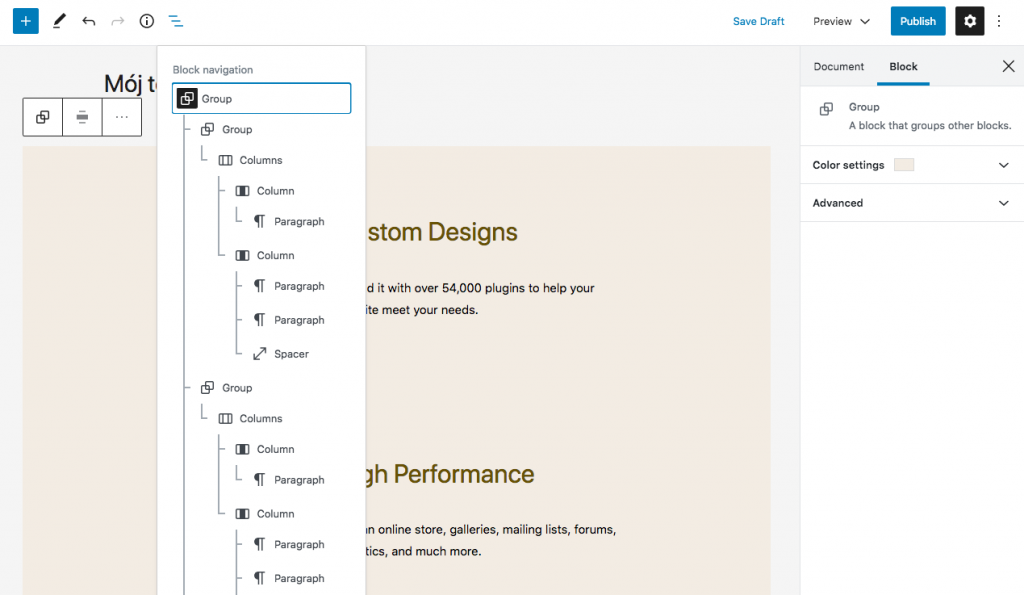
Kiedy teraz, w Nawigacji bloków klikniemy na właśnie wstawiony blok Grupa, zobaczymy wszystkie jego bloki podrzędnej (bloki-dzieci):

I teraz staje się jasne, co tu się wydarzyło.
Otóż wstawienie szablonu to nic innego jak dodanie całej kolekcji bloków, wraz z ustawionymi już kolorami, fontami itp.
Ktoś wykonał robotę za nas.
Teoretycznie, nic nie stoi na przeszkodzie, żebyśmy sami, ręcznie, krok po kroku zbudowali podobny układ od zera bezpośrednio w edytorze. Ale wówczas trzeba by się było nieco napracować i ręcznie wstawić wszystkie te bloki:
- Wstawić blok Grupa
- Wewnątrz niego, wstawić 3 kolejne bloki Grupa
- Wewnątrz każdego z nich wstawić blok Kolumny (lewa kolumna szarsza od prawej)
- Do lewej kolumny wstawić blok Akapit
- Wyśrodkować element
- Ustawić mu wielkość fonta
- Ustawić mu kolor
- Do prawej kolumny wstawić:
- akapit z większym fontem i odpowiednim kolorem
- kolejny akapit z mniejszym fontem
- blok Odstęp
- Do lewej kolumny wstawić blok Akapit
- Wewnątrz każdego z nich wstawić blok Kolumny (lewa kolumna szarsza od prawej)
- Wewnątrz niego, wstawić 3 kolejne bloki Grupa
Prawda, że nieco roboty jest?
A dzięki gotowemu szablonowi, mamy wszystko gotowe w 3 kliknięciach!
Dużo prościej jest wziąć gotowca i dostosować go do własnych potrzeb niż tworzyć wszystko za każdym razem od zera.
(Gdy chcesz wiedzieć, jak stworzyć własny szablon, chwila cierpliwości, zaraz podam przepis i na to)
Potęga gotowych szablonów bloków
Przykłady, które widzimy w WordPressie są bardzo proste i mało efekciarskie.
Jednak sam mechanizm jest bardzo potężny. Kiedy takie szablony zostaną przygotowane z głową (być może z pomocą grafika) stają się potężnym narzędziem do tworzenia stron w ekspresowym tempie.
Zobaczymy nieco ciekawsze przykłady.
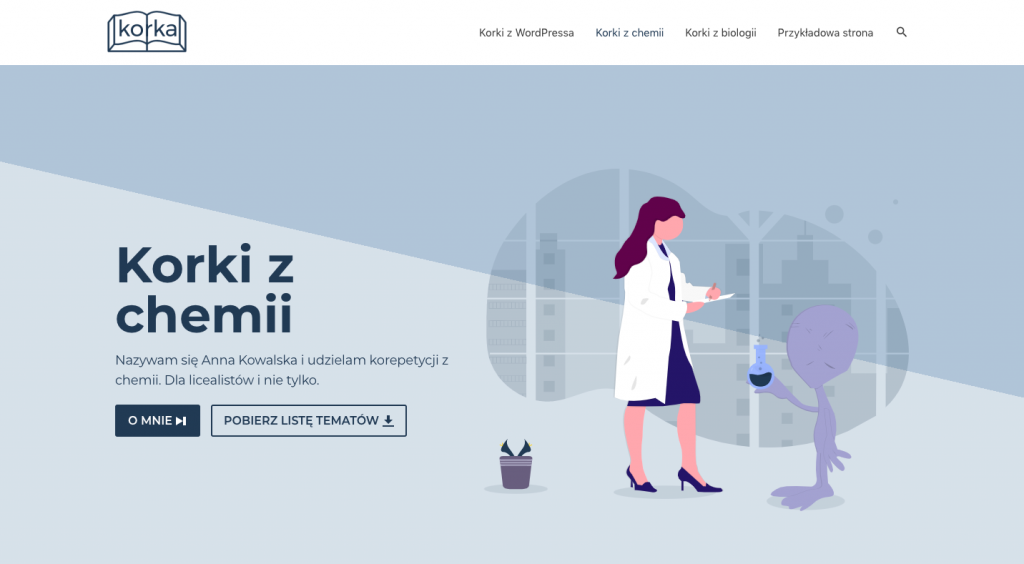
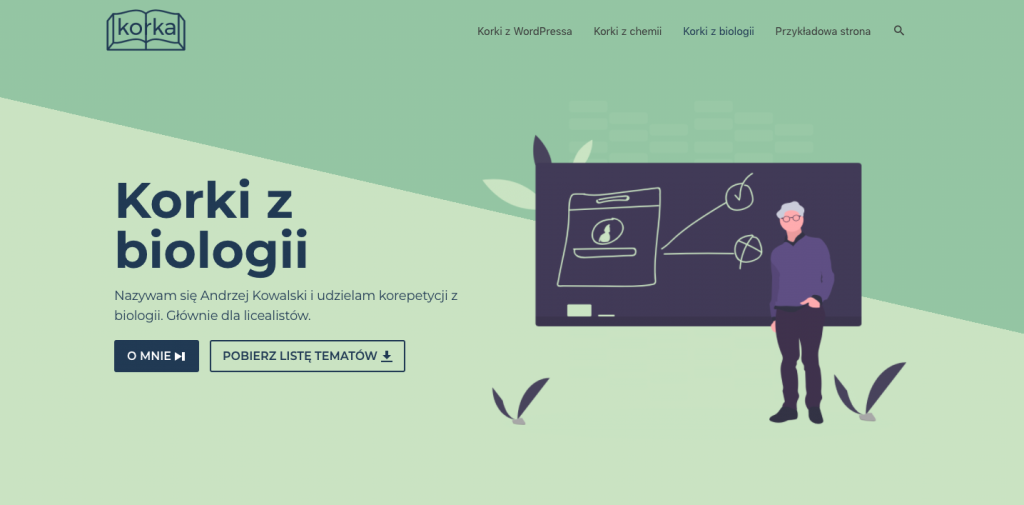
Te dwa obazki niżej to fragmenty strony głównej, która została utworzona w kilkanaście minut za pomocą gotowych szablonów bloków.


Tutaj akurat, bloki te pochodzą z darmowej wtyczki Kadence Blocks.
A sam szablon w oryginale wygląda tak:

W tym filmiku pokazuję krok po krok, jak zrobić całą stronę główną w oparciu takie szablony (i jak przygotować grafiki wektorowe, nawet gdy nie jesteś grafikiem i nie masz narzędzi).
Ale wróćmy jeszcze do szablonów z core’a WordPressa.
Czego jeszcze brakuje w szablonach WordPresswych?
Interfejs WordPressa oferujący szablony jest na razie bardzo prosty.
Oto czego jeszcze mu brakuje:
- Szablony powinny być pogrupowane w kategorie.
- Powinna być wyszukiwarka szablonów.
- Szablony powinny mieć tytuły.
To wszystko mają już szablony tworzone przez wtyczki, tak jak wspominana w przykładach wyżej wtyczka Kadence.
Przyszłość szablonów
Bez wątpienia lista dostępnych szablonów kiedyś rozrośnie się i zamieni w ogromną bibliotekę. Może nawet zostanie utworzone oficjalne repozytorium takich gotowców?
Może kiedyś zamiast motywów użytkownicy WordPess będą przeszukiwać szablony bloków?
Taki rozwój wydarzeń jest bardzo prawdopodobny. Zwróćmy uwagę, że tak właśnie stało się w przypadku page builderów. Dowodem jest choćby portal wpbuilt.co, który oferuje gotowe templatki (prawie 5000!) pod Elementora, Divi i inne page buidery.
A tworzenie własnych szablonów jest naprawdę proste!
Chcesz stworzyć własny szablon bloków?
Jeśli chcesz stworzyć własnych szablon bloków, nic nie stoi na przeszkodzie.
Proces jest dość prosty.
Jeśli jesteś programistą (nawet początkującym)
Żeby utworzyć własny szablon bloków:
- Zbuduj w edytorze WordPressa swoją kolekcję bloków (tak, tak, po prostu klikając na dowolnej stronie).
- Użyj nowe API register_pattern (skorzystaj z dokumentacji WordPressa Block Patterns) i parametrach funkcji:
- podaj nazwę swojego szablonu
- wklej kod HTML’a bloków utworzonych w kroku 1.
Dla przypomnienia, żeby swoją kolekcję bloków skopiować jako kod HTML wystarczy w edytorze WordPressa przełączyć się w Edytor kodu (prawy górny róg – trzy pionowe kropki – Edytor) i skopiować kod do schowka.
Funkcję register_pattern możesz umieścić w pliku functions.php swojego motywu z wykorzystaniem hook’u init, a jeszcze bardziej elegancko byłoby utworzyć własną wtyczkę.
Pamiętaj tylko, że na szablony bloków wciąż są w fazie eksperymentalnej. Chociaż mówi się, że samo API rejestracji bloków nie powinno się już zmienić.
Jeśli nie jesteś programistą
- Zainstaluj i włącz wtyczkę Block Patterns
- Wejdź do sekcji Block Patterns (zobacz obrazk niżej)
- Utwórz własny szablon z dostępnych bloków WordPress, na przykład taki:


- Wejdź w edycję dowolnej strony lub wpisu
- Kliknij w plusik (wstawianie bloku)
- Przełącz się do zakładki Patterns (Szablony)
- Wyszukaj swój szablon na liście
- Wstaw do wpisu/strony
W momencie kiedy piszę ten wpis, w oficjalnej wersji WordPressa (5.4.1) nie ma jeszcze możliwości wstawiania szablonów, więc jeśli chcesz przetestować powyższe kroki, musisz mieć również wtyczkę Gutenberg.
Prawda że proste?
W ten sposób możesz utworzyć sobie własną bibliotekę ciekawych szablonów. Oto jeszcze jeden przykład:

I dla dociekliwych, szczegółowa struktura:

A tak będzies wyglądać lista wszystkich Twoich własnych szablonów:

Kiedy szablony bloków trafią do oficjalnej wersji WordPressa?
Wydanie WordPress 5.5 jest planowane na sierpień 2020. Jeszcze nie wiadomo, czy szablony znajdą się w tej wersji. Z jednej strony jest duża szansa, bo sam mechanizm całkiem sprawnie działa już we wtyczce Gutenberg.
Jednak już nie raz było tak, że ciekawie zapowiadające się rzeczy, które od dawna były dostępne we wtyczce Gutenberg, musiały być przesunięte do kolejnych wydań WordPressa.
W przypadku szablonów, samo API jest proste, ale interfejs użytkownika pozwalający na sprawne przeglądanie tysięcy gotowych szablonów musi być zaplanowany z głową.
Nawet jeśli zmieni się samo API, to i tak nic nie stoi na przeszkodzie, żeby już teraz tworzyć własne grupy bloków. Ta praca na pewno nie pójdzie na marne, bo w ostateczności można je wykorzystać już teraz jako tak zwane bloki ponownego użycia, o których już kiedyś pisałam.
A co Ty myślisz o szablonach bloków?
Podoba Ci się ten pomysł? Widzisz w tym przyszły kierunek rozwoju WordPressa?
Ja uważam, że block patterns to gruba sprawa. O ile samodzielne tworzenie bloków od zera jest bardzo trudne, to w przypadku szablonów sprawa jest dziecinnie prosta, bo z gotowych małych klocków lego budujemy własne okręty.
Nawet jeśli trochę poczekamy na nowe medium, żeby się móc swoją pracą dzielić i korzystać z pomysłów innych, to i tak przyszłość WP zapowiada się interesująco!
> a niebawem wchodzi on do WordPress’a core’a.
heh, akurat dziś mi się śniło, że musiałem komuś wytłumaczyć kiedy się stawia apostrof, a kiedy nie, a dziś widzę Twój wpis 🙂
WordPressa lub WordPress-a, ale nie WordPress’a.
Apostrof stawiamy jeśli literka przed nim ma być niewymawiana (czyli core’a dobrze napisałaś) 🙂 Tak w uproszczeniu.
Ciekawe, jak Twoje sny zinterpretowałby Freud… 🙂 Poprawione!
Elegancko działa! W dobrym kierunku idzie WordPress!
Super sprawa i dobra wiadomość na przyszłość. Ja do tej pory wykorzystywałem ten mechanizm, tylko trochę „manualnie”. Wstawiałem bloki, grupowałem je i całą grupę dodawałem do zapisanych bloków. Na koniec wstawioną grupę przekształcałem na zwykły blok i mogłem już wszystko edytować. Szablony zdecydowanie to uproszczą. 😉
Tomek, ja robię dokładnie tak samo jak piszesz. Tak, w szablonach, w porównaniu z blokami reusaable, o których piszesz, nie trzeba będzie tłumaczyć użytkownikowi, że po wstawieniu bloku ma jeszcze zrobić ten dodatkowy krok i zamienić na normalny blok. Poza tym fajnie będzie przeglądać gotowe kolekcje, jak już wprowadzą kategorie i sensowną wyszukiwarkę.
Pani Agnieszko
Nasza strona zbudowana jest na szablonie i builderze. Jak tak przeglądamy Pani bloga, to nasuwa nam się pytanie – czy warto zrezygnować ze strony zbudowanej na builderze i stworzyć ją od zera na blokach?
Builder jest wygodniejszy dla laików, takich jak my 🙂
Nie warto. Ja bym się trzymała page buildera, przy najmniej przy stronach typu homepage itp. Ale minimalna wiedza na temat bloków jest potrzebna do edycji wpisów (wpisów blogowych, newsów i tego typu rzeczy) – tutaj edytor blogowy jest o wiele wygodniejszy niż page builder.
Dziękujemy za odpowiedź
Pytanie padło, ponieważ ponoć buildery są mało przyjazne pod pozycjonowanie. Opinia jest taka, że generują za dużo zbędnego kodu, który wpływa na szybkość strony…
Coś w tym jest, chociaż to też zależy od page buildera (są lepsze i gorsze pod tym względem). To temat na dłuższą dyskusję (może ją sprowokuję dyskredytowanym wpisem na ten temat? :-),) ale póki co, krótko napiszę o myślę. Zbędny kod to tylko jeden z czynników branych pod uwagę podczas pozycjonowania.
Jeśli ktoś potrafi zrobić na blokach stronę taką jaką potrzebuje marketingowo, to czemu nie. Moim zdaniem będzie to trudne, bo edytor blokowy nie jest jeszcze tak elastyczny jak page buildery (nawet marginesów i paddingów nie da się kontrolować w blokach natywnych). Dla przykładu, ta strona: https://www.hackerparadise.org/trips/ jest zrobiona na Elementorze. Jest piękna, nieprawdaż? Marketingowo świetna. Więc przyciągnie zdecydowanie więcej użytkowników niż nieco szybsza zrobiona na blokach, która nie będzie już tak dobrze wyglądać.
Ale mówimy o blokach z WP. Są jeszcze wtyczki, które dostarczają bloki. I tam już można cuda tworzyć. Więc to nie jest taka prosta sprawa: bloki wersus buildery. Temat o wiele bardziej złożony.
Agnieszko, oj będzie wysyp nowych trendów w tworzeniu szablonów. Za którym pójść ? Im więcej wyboru tym trudniej podjąć decyzję z czego korzystać. Jeśli oczywiście jest się na początku drogi, przygody z WordPressem. Mam więc dylemat czy inwestować w kolejną wtyczkę, bo jaka gwarancja, że będzie długi czas na topie. Mam na myśli ofertę w Appsumo. A to jest link do strony twórców tej wtyczki Qubely. https://www.themeum.com/product/qubely/?ref=semanticlabs
Czy jest to rozszerzenie Gutenberga warte uwagi ? Dla nowicjuszy oczywiście.
Dzięki Agnieszka. Wykorzystaliśmy to fajnie na swojej stronie i wyszło nie najgorzej. Naprawdę bardzo się przydają i wpływają na przejrzystość strony.