 Ten trudny system. Tak na temat WordPressa wypowiedział się jeden z czytelników w komentarzach. Przyznam, że byłam nieco zaskoczona tą wypowiedzią. Tym bardziej, że napisała to osoba z całkiem sporym doświadczeniem w tworzeniu stron www. Mi zawsze towarzyszyło przekonanie, że WordPress jest łatwy. I już miałam ripostować, jednak chwilę się zastanowiłam i… przypomniałam sobie swoje początki z WordPressem. Czytaj dalej Czy WordPress jest trudny? Opinie ekspertów i użytkowników.
Ten trudny system. Tak na temat WordPressa wypowiedział się jeden z czytelników w komentarzach. Przyznam, że byłam nieco zaskoczona tą wypowiedzią. Tym bardziej, że napisała to osoba z całkiem sporym doświadczeniem w tworzeniu stron www. Mi zawsze towarzyszyło przekonanie, że WordPress jest łatwy. I już miałam ripostować, jednak chwilę się zastanowiłam i… przypomniałam sobie swoje początki z WordPressem. Czytaj dalej Czy WordPress jest trudny? Opinie ekspertów i użytkowników.
Tag: blogowanie
Lista grzechów głównych blogujących na WordPressie

Z prezentacją o takim tytule wystąpiłam na marcowym wrocławskim WordUpie. Podobno jak na debiut wyszło całkiem nieźle, chociaż ja zapamiętałam to inaczej. Ale po kolei.
Pewien wprawiony w boju prelegent dał mi kiedyś taką oto radę. Dobrze na samym początku prelekcji wypatrzyć sobie na sali kogoś, kto będzie Cię słuchał z uwagą i na nim będziesz mógł skupić wzrok. Taka osoba da Ci poczucie, że ktoś Cię słucha i podświadomie utwierdzi Cię w tym, że to co robisz, idzie we właściwym kierunku.
Ja sobie taką osobę upatrzyłam już przed wystąpieniem. To ta dziewczyna w brązowej kamizelce, siedząca w rogu (patrz foto niżej).

Bo laptop stał nie tam gdzie chciałam…
A tutaj, na dwie minuty przed prelekcją każą mi stanąć po przeciwnej stronie stołu, bo tylko w takim układzie swobodnie sięga kabel laptopa podłączony do rzutnika. Uparłam się, że jednak chcę mówić z innego miejsca i zaczęło się… Przekładanie sprzętów, przesuwanie krzeseł, a w mojej głowie gonitwa myśli: „Pewnie myślą: jeszcze nie zaczęła, a już wydziwia”. Jednak udało się. Kabel napięty do granic wytrzymałości (cierpliwość publiczności pewnie też), ale stoję tam, gdzie chcę i nawet sięgam do klawiatury. Tylko że…
Plany idą w łeb
Diabli wzięli moje postanowienie o skupieniu wzroku na wsłuchanej we mnie osobie. Bo kiedy zaczęłam mówić, okazało się, że na sali panuje grobowa cisza i wszystkie bez wyjątku oczy są wpatrzone we mnie. Nie bardzo wiem, co było dalej, bo choć słyszałam swój własny głos, to miałam wrażenie, że jestem gdzieś daleko stąd.
Po drugim slajdzie miałam zaplanowane pytanie do widowni. I chyba tylko ta myśl mnie trzymała na miejscu. Wejście w interakcję ze
słuchaczami już na początku jest naprawdę doskonałym sposobem na rozluźnienie! Siebie i innych. Ależ byłam z siebie dumna, że sobie wcześniej tak to właśnie wymyśliłam! Bo potem już poszło.
Prezentacja, czyli slajdy

O co pytali i co mówili słuchacze w trakcie prezentacji
- Głosy w plebiscycie lepszych i gorszych tytułów (slajd 7) były bardzo podzielone.
- Marcin, doświadczony pozycjoner od razu wyczuł, że tytuł jest atrakcyjny inaczej dla czytelnika a inaczej dla google’a.
- Różne osoby trafnie dopowiadały kolejne plusy stosowania śródtytułów na blogu (slajd 50).
- Ktoś słusznie zauważył, że tekst z bloga czyta się inaczej niż z papierowej gazety.
- Ktoś inny dociekał, czy wtyczka Search Regex (slajd 56) wcześniej pokazuje, co podmieni (tak, pokazuje).
- Tomek (przy okazji omawiania slajdu 76) wyliczył zalety wtyczki DISQUS do powiadamiania o komentarzach, którą z powodzeniem stosuje na swoim blogu.
Będziesz oceniany. Czy tego chcesz czy nie.
Po prezentacji usłyszałam
- … że wypadłam bardzo dobrze, jak na swój pierwszy raz.
- Ktoś tam dopowiedział, że nawet lepiej niż niektórzy po dziesiątej swojej prelekcji.
- Kilka osób od razu chciało ode mnie link do prezentacji.
- A Ruda z bloga o emigracji, z którą się poznałam tuż przed wystąpieniem, powiedziała, że bardzo jej się podobało i fajne było to, że przykłady pochodziły z prawdziwych blogów.
Dostałam też:
- kilka cennych porad technicznych od doświadczonych prelegentów, jak np. to, że wyróżnienia na slajdach lepiej robić w inny sposób, bo słaby rzutnik nie radzi sobie z kolorami
- duże brawa na koniec
- a na zakończenie całej części oficjalnej – tę oto koszulkę (za najlepiej poprowadzoną prezentację w opinii fundatora T-shirta).

Następny wrocławski WordUp podobno już w czerwcu.
Kadrowanie zdjęć w WordPressie? Pewnie że się da!

Na początek zagadka. Pamiętasz zadania z dzieciństwa pt. Znajdź 5 szczegółów różniących obrazki? Dziś proponuję podobną zabawę. Niżej pokazane są dwie galerie. Prawie identyczne. Jednak jest coś, co je różni. Niby nieznacznie, lecz uzyskany efekt powoduje, że druga galeria wydaje się bardziej dopracowana.
Czytaj dalej Kadrowanie zdjęć w WordPressie? Pewnie że się da!
Po co mi wiedza o popularności wtyczek do WordPressa

Rzadko reaguję emocjonalnie na blogowe wpisy. A już tym bardziej na artykuły typowo techniczne. Tym razem było jednak inaczej. Dzień jak co dzień. Zaczęłam go od codziennej WordPressowej prasówki, czyli przejrzenia nowości w czytniku RSS. Moją uwagę przykuł wpis „Układ okresowy wtyczek dla WordPressa”, którego zajawkę pokazuję na obrazku niżej.
Czytaj dalej Po co mi wiedza o popularności wtyczek do WordPressa
Ikony wpisów w WordPressie – przykłady ciekawych zastosowań

Niewątpliwą ikoną koszykówki XX wieku był Michael Jordan. Światowe kino lat 50-tych miało swoją ikonę w osobie Marlin Monroe. Również w WordPress mamy ikony. Ikony wpisów. Co za odjechana nazwa!, pomyślałam, kiedy po raz pierwszy poznałam polski odpowiednik „featured image”, czyli reprezentacyjnego zdjęcia wpisu.
Jednak z perspektywy czasu, a raczej doświadczeń pracy z blogami w celu ich lepszego przystosowania do pełnionej funkcji, mogę powiedzieć, że tłumaczenie jest trafione. W istocie, ikony wpisów dobrze dobrane pozwolą Twoim wpisom błyszczeć niczym gwiazdy!
Dziś, pokażę ciekawe zastosowania ikon wpisów w celu skutecznej ekspozycji treści oraz ułatwienia znajdowania informacji na blogu. Wszystkie przykłady będzie można zobaczyć na żywych stronach.
Co to jest ikona wpisu?

Ikona wpisu to zdjęcie wiodące wpisu, ustawiane w specjalnie przeznaczonym w tym celu miejscu. Możliwość dodawania ikony wpisu do artykułu w WordPressie jest cechą motywu. Dlatego w zależności od tego, czy autor motywu przewidział dla niej wsparcie, możesz ten obszar zobaczyć lub nie.
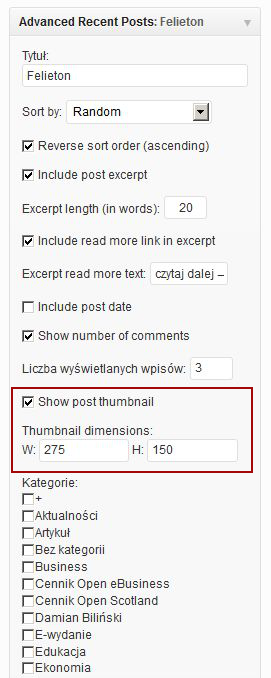
Jeśli w edycji wpisu widzisz obszar o nazwie Ikona wpisu, jak pokazano na rysunku obok, znaczy że Twój motyw wspiera ikony wpisów. Jeśli nie, też nic straconego, ale będziesz musiał do pliku functions.php dodać taką oto linię:
add_theme_support( 'post-thumbnails' );
Ikona wpisu – typowe wykorzystanie
Ikony wpisów wykorzystywane są zazwyczaj po to, żeby zdjęcie wiodące wpisu pojawiło się automatycznie w liście najnowszych artykułów na stronie głównej. Większość motywów tak właśnie działa.
Blog zyska na wykorzystaniu ikon wpisów, pod warunkiem, że dołączone zdjęcia będą atrakcyjne i adekwatne do treści.

Zalety wykorzystania ikon wpisów w tradycyjny sposób:
- strona główna stanie się bardziej przejrzysta i atrakcyjna
- obrazek skupia uwagę czytelnika i zwiększa szanse, że odwiedzający przeczyta wpis
- czytelnik szybciej zapamięta dany wpis
Gorąco zachęcam Cię do ustawiania zdjęć jako ikony wpisów!
Wachlarz zalet ikon wpisów jest znacznie szerszy niż można by przypuszczać. Warto poszukać motywu, który w ciekawy sposób je wykorzystuje, rozbudować w tym celu własny motyw lub po prostu wykorzystać gotowe wtyczki działające w oparciu o ikony wpisów.
Niżej prezentuję 7 ciekawych zastosowań wykorzystania ikon wpisów w WordPressie. Myślę, że zarówno blogujący jak i bardziej zaawansowaniu użytkownicy WordPressa znajdą coś dla siebie.
1. Ikona wpisu we wpisach powiązanych

Jako autor bloga z pewnością chciałbyś przekonać do siebie czytelnika. Czy wiesz, że mnóstwo wejść na blog masz tylko „na chwilę”? Przykładowo, czytelnik trafia na jeden z Twoich wpisów wprost z Google’a i po otrzymaniu odpowiedzi na swoje pytanie, o blogu zapomina.
Jedną z technik sprzyjającą zatrzymaniu czytelnika na blogu, jest prezentacja pod artykułem wpisów powiązanych.
Jeśli używasz ikon wpisów, zrobisz to skuteczniej. Gdy liczy się czas, obraz ma większą siłę oddziaływania niż tekst.
Przykład. Wejdźmy na wpis Margherita z Julią Roberts. Autorka bloga, italomaniaczka, wspomina w nim pizzerię, która zyskała sławę po tym jak nakręcono tam sceny do filmu ze słynną aktorką. Pod wpisem zobaczymy dwa inne zdjęcia apetycznie wyglądających włoskich potraw i jedno z wycieczki na wulkan Wezuwiusz. Dzięki fotkom szanse, że czytelnik dłużej pozostanie na blogu rosną.
Co trzeba zrobić, żeby osiągnąć taki efekt?
- Dla każdego wpisu ustawiaj Ikonę wpisu.
- Zainstaluj i włącz wtyczkę Related Posts Thumbnails.
- Wpisy, które chcesz ze sobą powiązać oznacz tym samym tagiem lub przypisz do tej samej kategorii.
2. Ikona wpisu w skrótach artykułów na pasku bocznym
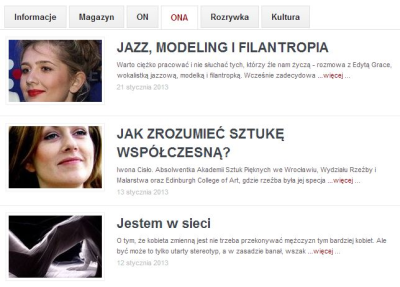
Ikony wpisów świetnie się sprawdzają do prezentacji wybranych artykułów na pasku bocznym. Pierwszorzędnie sprosta temu zadaniu wtyczka Advanced Recent Posts, którą zastosowanie na żywo możemy obejrzeć w portalu informacyjnym openscotland.pl.


Jeśli podział na kategorie wykonamy z głową, za pomocą tej wtyczki będziemy mogli przypomnieć czytelnikowi o ciekawych wpisach napisanych już nawet jakiś czas temu. Przykładowo, możemy założyć kategorię „Polecane” i ją wybrać we wspomnianym widgecie.
Warto zapamiętać! Szansa, że Twój czytelnik zobaczy informację z pasku bocznego jest większa, niż to, że wejdzie na stronę główną! Mnóstwo osób wpada na blog z wyszukiwarek, które „wyrzucają” ich na konkretny artykuł tematyczny. A pasek boczny widać przy każdym artykule.
Co trzeba zrobić, żeby osiągnąć taki efekt?
- Dla każdego wpisu ustawiaj Ikonę wpisu
- Zainstaluj i włącz wtyczkę Advanced Recent Posts
- Ustal sensowny podział na kategorie i dodawaj do nich wpisy. Pamiętaj, że dany wpis można przypisać do wielu kategorii.
Jeśli zainteresował Cię temat wykorzystania ikon wpisów, tym bardziej zachęcam do obejrzenia wspomnianego portalu. Ikony wpisów są tam wykorzystane w wielu innych miejscach, nawet w menu! Najwyraźniej redakcja serwisu wyszła z założenia, że granie obrazem to podstawa w dzisiejszych czasach nastawionych na szybkie podawanie informacji.
3. Ikony wpisu w archiwum bloga
Jeśli blogujesz, zależy Ci pewnie, że Twoje artykuły były polecane wśród znajomych. Mi też zależy. A teraz…
… załóżmy taki scenariusz:
- Kowalski przeczytał kiedyś wpis na Twoim blogu.
- Po miesiącu spotyka się z Iksińskim i w nawiązaniu do prowadzonej rozmowy chce polecić ten artykuł Iksińskiemu. Kowlaski wyciąga smartfona i wchodzi do netu.
- Kowalski za cholerę nie może sobie przypomnieć ani tytułu, ani słów kluczowych, które pozwolą mu wpis szybko znaleźć.
- Zrezygnowany Kowalski wyłącza smarfona.
- Ty tracisz potencjalnego czytelnika w osobie Iksińskiego, bo… nie miałeś na blogu archiwum.
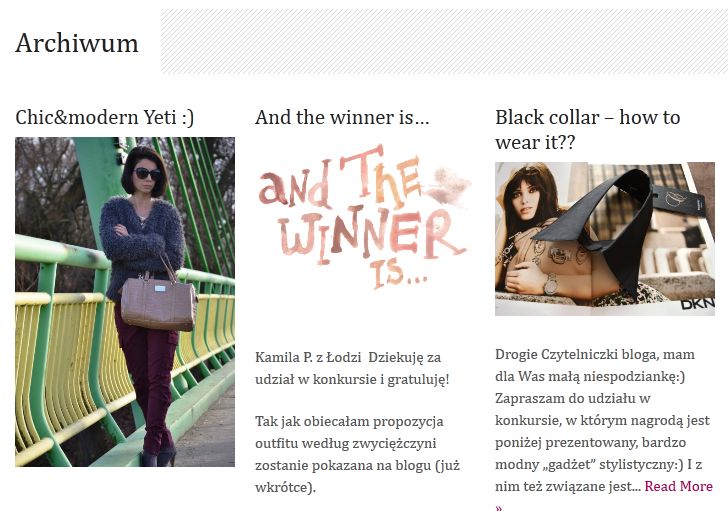
Jeśli na blogu masz Archiwum, szanse, że wpis zostanie polecony rosną. A urosną jeszcze bardziej, gdy archiwum to będzie miało formę obrazków. Archiwum obrazkowe posiada Blog Get Dressed, którego zrzut ekranu pokazuję niżej, a całość zobaczysz klikając w odnośnik bloga.

Jak zrobić archiwum obrazkowe?
- Jeśli używasz gotowego motywu, sprawdź, czy wśród dostępnych dla niego templatek (szablonów do ustawienia w ramach danej strony) znajduje się taka, która pozwala wyświetlić wszystkie wpisy wraz z miniaturkami obrazków.
- Jeśli lubisz korzystać z gotowych wtyczek, wypróbuj w tym celu plugin Image Archives.
- Jeśli potrafisz sam pisać lub modyfikować motywy, do prezentacji obrazków pomocne będzie wykorzystanie funkcji:
4. Ikony wpisu w wynikach wyszukiwania

Ikony wpisów warto również stosować na stronie zwracającej wyniki wyszukiwania. Nie zawsze jest to konieczne, lecz są blogi, na których tego rodzaju manewr znacznie ułatwi życie użytkownikom.
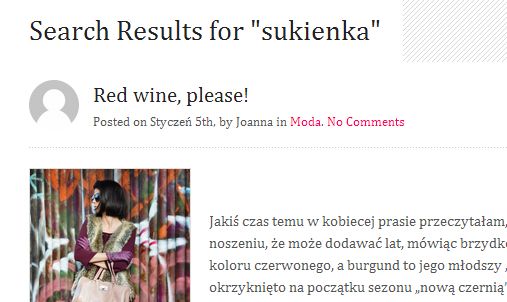
Niech za przykład posłuży nam ponownie Blog Get Dressedd. Powiedzmy, że szukamy wpisu, w którym prezentowany był jakiś konkretny produkt. Np. sukienka. Tytułu wpisu nie pamiętamy. W wyszukiwarkę bloga wpisujemy hasło „sukienka” i dzięki ikonom wpisu dołączonym do wyników wyszukiwania od razu wiemy, o który wpis nam chodzi.
Wyniki działania możemy zobaczyć tutaj.
Jak pokazać obrazki w wynikach wyszukiwania?
- Jeśli kupujesz motyw typu premium, wejdź na stronę demo motywu i sprawdź, jak działa jego wyszukiwarka. Jeżeli w wynikach wyszukiwaniu zobaczysz obrazki, znaczy, że motyw spełnia tę funkcję.
- Jeśli używasz darmowego motywu, dodaj Ikony wpisów do kliku postów i sprawdź, jak wygląda strona z wynikami wyszukiwania.
- Jeśli piszesz lub modyfikujesz motywy samodzielnie, modyfikacji będzie wymagała strona zwracająca wyniki wyszukiwania. O tym, jak utworzyć taką stronę przeczytasz w kodeksie WordPressa Creating a Search Page. Ikony wpisów będziesz mógł wyświetlić na niej za pomocą funkcji the post thumbnail lub pokrewnych, np. wspominanych przy omawianiu punktu dotyczącego archiwum.
5. Ikony wpisu w feedzie RSS
Ikonę wpisu warto dorzucić również do kanałuo nowości, czyli feeda RSS.
Omówmy to na przykładzie. W swoim czytniku RSS (używam Briefa) mam zapisanych kilka ulubionych blogów. Gdy autor wpisu doda nowy artykuł, Firefox, a dokładnie add-on do niego Brief, automatycznie mnie o tym powiadamia.
I załóżmy taki scenariusz:
- Firefoks sygnalizuje, że na jednym z moich ulubionych blogów pojawiło się coś nowego.
- W danym momencie nie mam za bardzo czasu, żeby przeczytać artykuł, więc tylko zerkam – z poziomu czytnika RSS – co nowego tym razem.
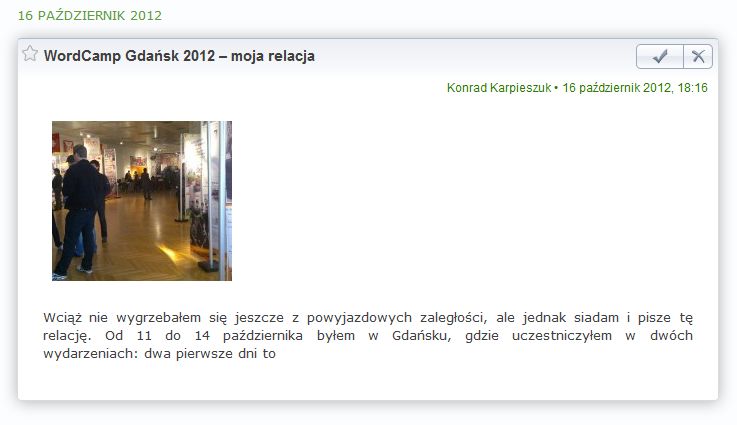
- Blog dev.wpzlecenia.pl to jeden z nielicznych blogów, który do feeda RSS dodaje ikony wpisów. Ale dzięki temu w podglądzie Brief pokazuje mi takie oto zdjęcie (obrazek niżej). To przecież sala na której osobiście byłam! Może we wpisie jest jakieś inne zdjęcie, na którym ja też jestem? No i wchodzę na blog od razu. Okazuje się, że faktycznie jestem na jednym ze zdjęć.

Tak więc jestem żywym dowodem na to, że dodanie odpowiedniej ikony wpisu do feeda RSS opłaca się!
Jak dodać ikonę wpisu do feeda RSS w WordPressie
To proste. Otwórz plik functions.php i na jego końcu dodaj poniższy kod:
function addImagetoRSS($content) {
global $post;
if ( has_post_thumbnail( $post->ID ) ){
$content = '' . get_the_post_thumbnail( $post->ID, 'thumbnail', array( 'style' => 'float:left; margin: 0 15px 10px 0;' ) ) . '' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'addImagetoRSS');
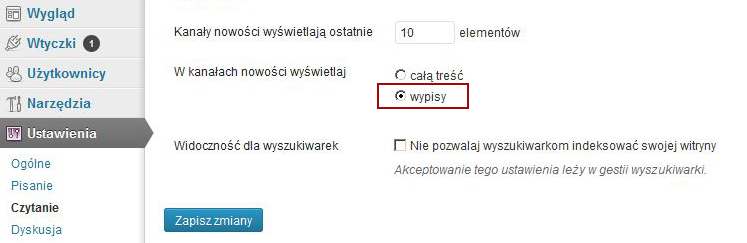
Zwróćmy uwagę, że w przykładzie wykorzystano filtr modyfikujący feed RSS dla wypisów. Czyli przyjęto założenie, że bloger ma zaznaczoną taką oto opcję w Ustawieniach:

Wykorzystanie parametru style pozwoli na oblanie miniatury tekstem i zniwelowanie pustej przestrzeni po prawej stronie, którą widzimy obok zdjęcia z wypisu u Konrada.
6. Ikony wpisu w mailowych powiadomieniach

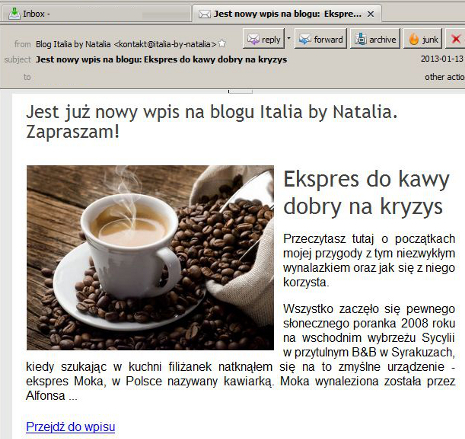
Ikony wpisów wykorzystywane są również przez wtyczkę Wysija w wysłanych na maile newsletterach lub powiadomieniach o nowych wpisach na blogu. O tym jak skonfigurować tą wtyczkę pisałam w tym artykule.
Zapisałam się na powiadomienia o wpisach na wspomnianym już blogu „Italia by Natalia”, dlatego na moją skrzynkę trafiają takie oto maile.
7. Ikony wpisu w rotatorze


Popularne na stronach i blogach rotatory obrazków często implementowane są również w oparciu o Ikony wpisów. Jest to bardzo dobre podejście, gdyż czytelnik przyzwyczajony do wprowadzania zdjęć za pomocą interfejsu ustawiania Ikony wpisu nie musi uczyć się kolejnego mechanizmu zarządzania zdjęciami.
Tutorial jak zaimplementować taki rotator w swoim motywie przedstawiłam w artykule Adaptacja rotatora z WordPressem.
Podsumowanie
Na koniec kilka porad:
- Dla blogujących: wybierając motyw sprawdź, czy wspiera i jak wykorzystuje ikony wpisów. Do wpisów dołączaj atrakcyjne zdjęcia. To inwestycja, która się zwraca.
- Dla twórców motywów: projektując motyw staraj się wykorzystać Ikony wpisów w rożnych miejscach, nie tylko na stronie głównej: w menu, stopce, własnych widgetach, wyszukiwarce. W ten sposób Twój szablon stanie się jeszcze atrakcyjniejszy.
- Dla wszystkich: Przejrzyj repozytorium wtyczek WordPressa pod kątem wykorzystania ikon wpisów w pluginach. Z pewnością znajdziesz tam coś dla siebie, co pozytywnie wpłynie na prezentację treści.
Więcej technicznych informacji na temat Ikon wpisów znajdziemy w Kodeksie WordPressa.
A czy Ty używasz ikon wpisów na swoim blogu? Zgadzasz się z faktem, że siła oddziaływania obrazu potrafi być większa niż tekstu pisanego?
WordPress galeria. Nigdy przedtem nie było to tak proste! Tutorial.
Uwaga! Najnowszy (bo z roku 2021) artykuł na temat tworzenia galerii w WordPress znajdziesz tutaj.

Nareszcie jest! Intuicyjna i w pełni funkcjonalna galeria w WordPressie. Możliwość układania zdjęć w formie galerii w WordPressie była od dawna, lecz dopiero od wersji WP 3.5 zarządzania fotkami stało się proste w obsłudze. Wszystko to dzięki nowemu managerowi mediów, który pozwala na swobodne wykonywanie czynności związanych z dołączaniem, wyszukiwaniem i układaniem zdjęć w galerie.
Dziś pokażę, jak za pomocą nowego interfejsu zarządzania zdjęciami można utworzyć galerię w WordPressie. Szybko, prosto i przyjemnie!
Czytaj dalej WordPress galeria. Nigdy przedtem nie było to tak proste! Tutorial.
Spece od WordPressa – jak oni to robią
Każdy mistrz w swojej dziedzinie zna tajemnice, których strzeże jak ognia. Dlatego nikt nie wie, jak działa algorytm Google’a i tylko nieliczni znają przepis na ciasto Telepizzy. Spece od WordPressa też mają swoje sztuczki, które ułatwiają im pracę i decydują o tym, że są specjalistami w swojej dziedzinie. Tylko że w przeciwieństwie do wyżej wymienionych chętnie się swoją wiedzą dzielą. Na blogach, forach, WordCampach, w książkach.
W dzisiejszym artykule zdradzam kilka sztuczek, które pomogą Ci być jeszcze lepszym specjalistą w WordPressie.
Jak przeprowadzić rewitalizację bloga – część 1: zmiany ogólne

Napisał do mnie pewien bloger, pasjonat świata weba i tematyki SEO z prośbą o wycenę zlecenia zmiany i adaptacji skórki bloga WordPressowego. Zakres zmian wykraczał poza budżet, który klient mógł na modernizację przeznaczyć. Szkoda mi było jednak odrzucić to zlecenie, gdyż blog przejawiał duży, choć ukryty potencjał. Zaproponowałam więc taką oto umowę: podejmę się rewitalizacji tego bloga pod warunkiem, że całość działań opiszemy w formie artykułu na moim blogu. Klient zgodził się, czego efektem jest ten wpis.
Czytaj dalej Jak przeprowadzić rewitalizację bloga – część 1: zmiany ogólne
Jak zwiększyć liczbę komentarzy na blogu w WordPressie

Atrakcyjna galeria handlowa. Dziesiątki stoisk z ciekawym asortymentem. Jestem tu po raz pierwszy, podoba mi się. Z zapałem przeglądam bogatą ofertę poszczególnych sklepów. Gdy opada początkowa euforia uświadamiam sobie, że jednak coś tu nie gra… I powoduje, że czuję się nieufnie. Po chwili już wiem. Mimo godzin szczytu nie spotykam innych klientów. Sprzedawcy niby są, ale też jakby gdzieś się pochowali.
Czytaj dalej Jak zwiększyć liczbę komentarzy na blogu w WordPressie
Dziewczyny WordPressa w Polsce

Pisuję na Polskim Oficjalnym Forum WordPressa. Inne dziewczyny też piszą i pomagają rozwiązywać problemy. Już jakiś czas temu zaobserwowałam ciekawe zjawisko. Bez względu na to, czy nasze odpowiedzi umożliwiają jednoznaczną identyfikację płci (użyte końcówki jak w wyrazie „zrobiłam”) czy nie, użytkownicy forum zdają się mieć pewność, że rozmawiają z mężczyzną.
