
Powiem wprost! Na początku byłam wkurzona i bliska spisania go na straty. Ale kiedy dałam mu drugą szansę, mogę powiedzieć zupełnie uczciwie, że motyw Twenty Twenty jest pierwszym domyślnym motywem WordPressa, na którym da się zrobić dobrze wyglądającą stronę www, która nie jest blogiem.
I to bez posiłkowania się page builderem czy innymi wtyczkami.
Wystarczy nowy edytor WordPressa i upgrade do WP 5.3, żeby wykorzystać nowe usprawnienia Gutenberga.
Zapraszam do przeczytania bardzo subiektywnej recenzji motywu Twenty Twenty, która jest wynikiem próby stworzenia prostej stronki na tym motywie. Link do mojego demo też udostępniam.
Moja pierwsza reakcja na Twenty Twenty
Na ten motyw czekałam z niecierpliwością! Właściwie od ponad dwóch lat, kiedy to twórcy core’a WordPressa zapowiedzieli, że w planach prac nad nowym edytorem jest również i nowy domyślny motyw WordPressa przygotowany z myślą o blokach.
Kiedy na coś długo czekasz i pokładasz w tym duże nadzieje, łatwiej się potem rozczarować…
I taka była właśnie moja pierwsza reakcja.
Po niespełna godzinie testowania nowego motywu pomyślałam sobie:
„Autorzy Twenty Twenty chyba nigdy w życiu nie stworzyli prawdziwej strony www…”
Dlaczego?
Bo nie znalazłam nigdzie możliwości wyłączenia tytułu na stronie głównej.
Kiedy przejrzymy pierwszy z brzegu zbiór templatek czy to stworzonych w oparciu o bloki na motywie Astra, czy to na gotowców pod Elementora, to nie znajdziemy ani jednej strony głównej, która zaczynałyby się od gołego tytułu.
A w motywie Twenty Twenty tak niestety jest.
Tytułu strony nie da się wyłączyć i pojawia się on na stronie jako pierwszy, zaraz pod menu. Dopiero pod nim możesz dodawać inne bloki:

I twoja wizja umieszczenia czegoś unikatowego w części „above the fold” odpływa w siną dal…
Co z tego, że teraz w WordPressie do bloku Okładka możemy wstawić piękne tło a na nim umieścić praktycznie wszystko, nawet kolumny i zagnieżdżone grupy bloków, skoro w Twenty Twenty ni jak nie da się pozbyć tytułu strony?
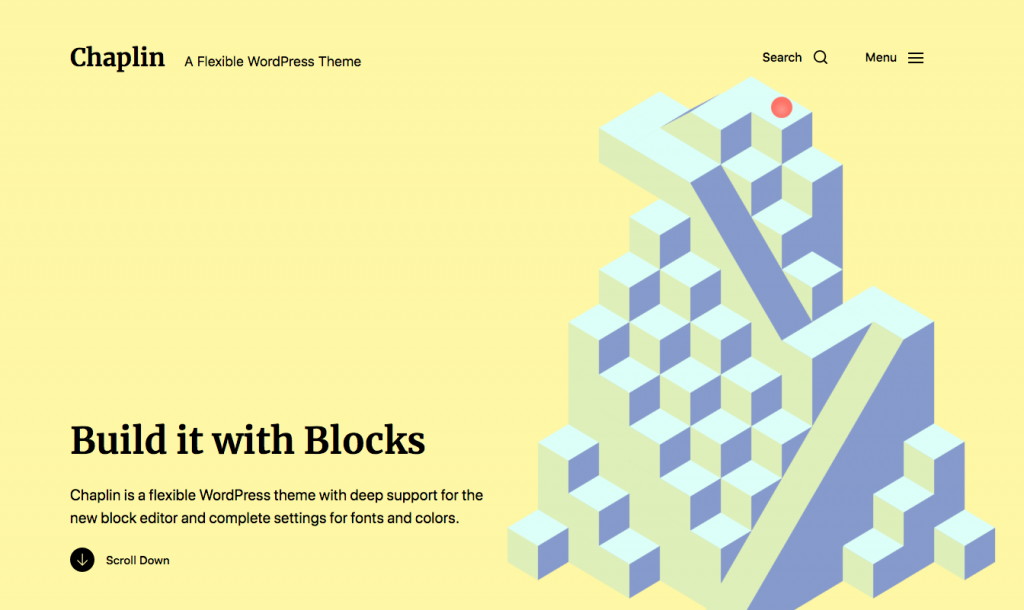
Później doczytałam, że motwy Twenty Twenty wzorowany jest na motywie Chaplin. I to mnie zdziwiło, bo motyw Chaplin w akcji wygląda tak:

Jest różnica, nieprawdaż? Widać ładny obrazek w tle, tytuł strony jest przesunięty ku dołowi i zaraz pod nim krótki opis.
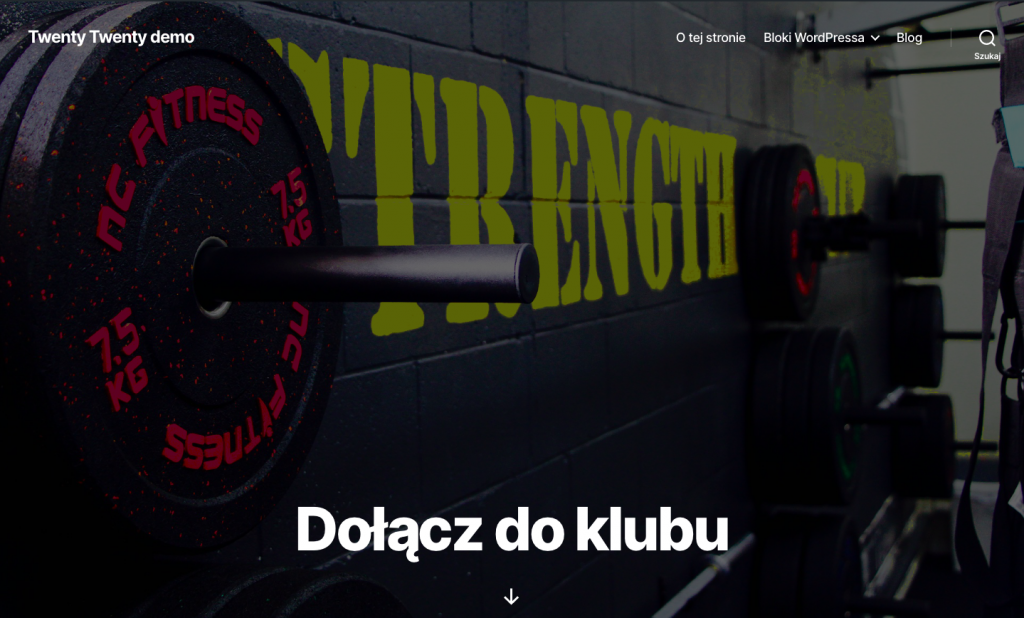
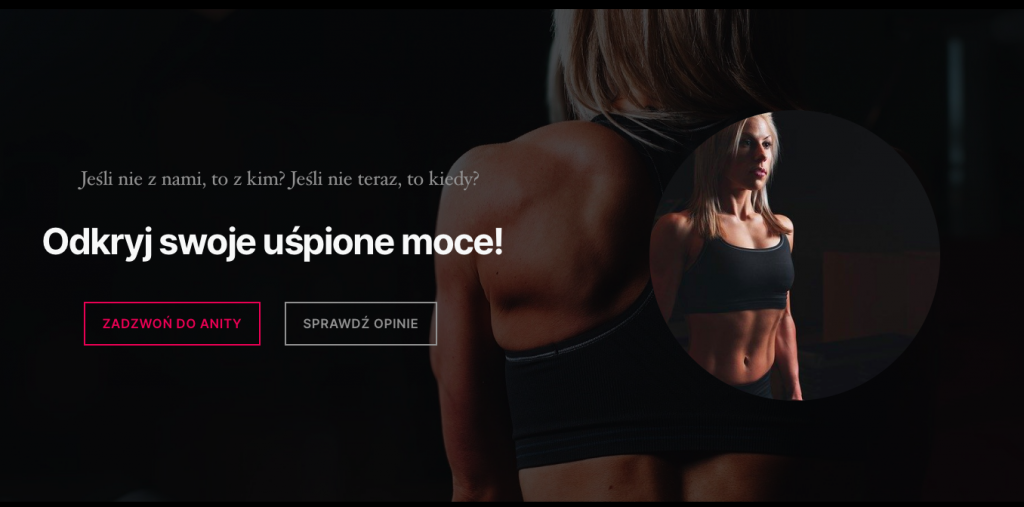
Ostatecznie dokładnie takiego efektu w motywie Twenty Twenty się nie da osiągnać, ale przełączając się na templatkę Szablon z okładką i ustawiając obrazek wyróżniający możemy osiągnąć taki efekt:

Nie jest najgorzej, ale ile zmarnowanego miejsca! I to najważniejszego miejsca w całej witrynie!
Zupełnie nie rozumiem takiego podejścia…
Skoro motyw Twenty Twenty ma być motywem wzorcowym pod strony robione na blokach, to dlaczego na dzień dobry musimy uciekać się do takich sztuczek?
Czyli musisz:
- wpaść na to, że trzeba ustawić obrazek wyróżniający dla strony,
- wpaść na to, że trzeba wybrać szablon Szablon z okładką,
- wpaść na to, że aby ustawić Przeźroczystość nakładki (ang. Overlay Opacity) dla tego obrazka, trzeba udać się do globalnych ustawień motywu (Wygląd -> Dostosuj).

Nie prościej byłoby dodać do każdej ze stron opcję wyłączenia tytułu i pozostawienie użytkownikowi pełnej swobody w oparciu o bloki? Tak jak jest na przykład w motywie Astra?
Tak na marginesie, kiedy zaczęłam googlać temat wyłączania tytułu, okazało się, że nie ja jedna widzę problem.
Automatyczna zamiana kolorów
Jak widać, moje początki z motywem 2020 nie były najlepsze. Ale podczas kolejnego podejścia kilka rzeczy mnie pozytywnie zaskoczyło.
Najpierw w opisie motywu zainteresowało mnie to zdanie:
The colors of all elements on your site are automatically calculated based on the colors you pick (…)
Kolory wszystkich elementów w witrynie są automatycznie wyliczane na podstawie koloru, który wybierzesz (…)
Automatycznie wyliczane? Jak to?
Postanowiłam to sprawdzić.
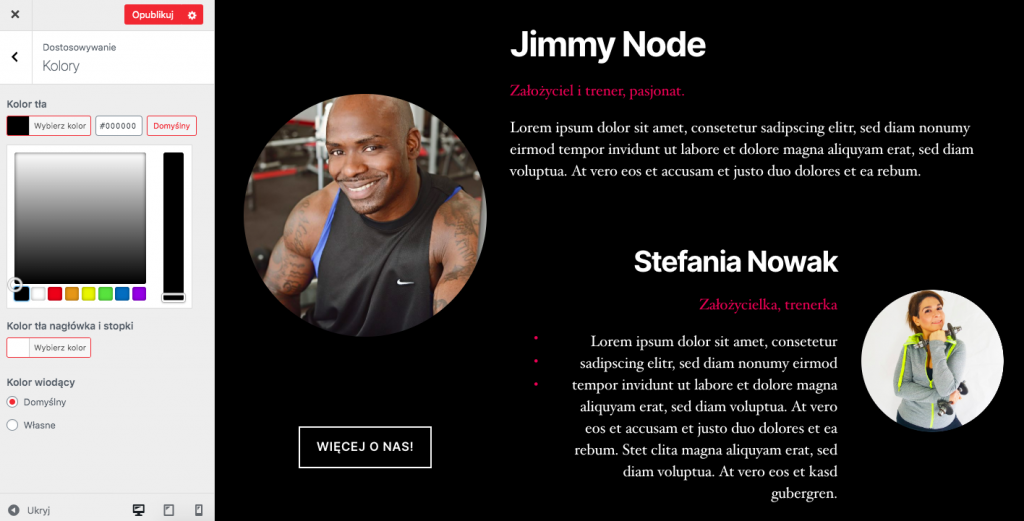
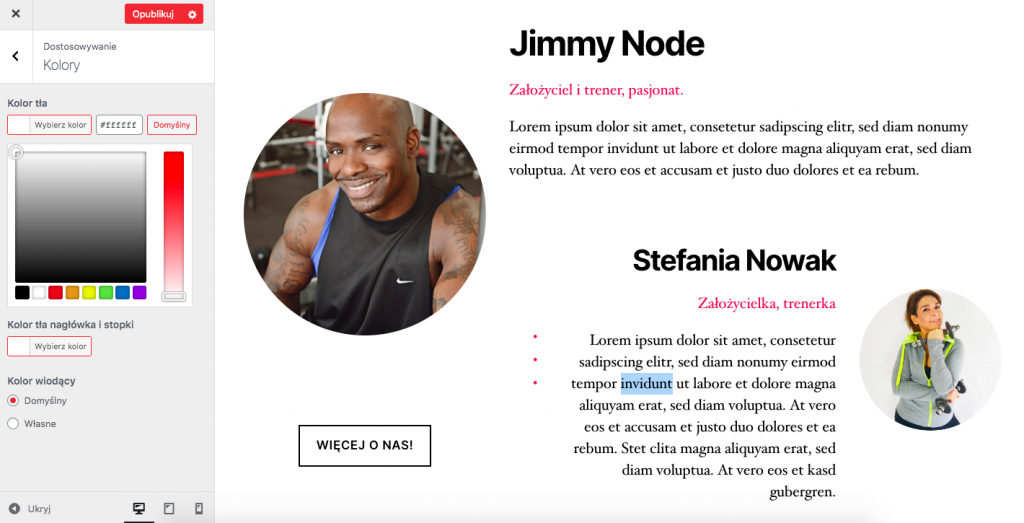
I faktycznie, jakież było moje zdziwienie, kiedy po przełączeniu (w Wygląd -> Dostosuj -> Kolory) tła z białego na czarne okazało się, że kolory w tekstach w moich blokach same się odwróciły!
Czyli nie musiałam wchodzić do każdego z bloków z osobna i zmieniać ręcznie kolorów. Nawet w przyciskach!
Poniżej kilka przykładowych bloków przy włączonym czarnym tle i jak one się automatycznie zmieniają po przełączeniu tła na białe.

Jeden klik i mamy:

Jestem pod wrażeniem, muszę przyznać…
Motyw ma pełne wsparcie pod nowy edytor!
To zdecydowanie na plus. Motwy Twenty Twenty jest jednym z nielicznych motywów na rynku WordPressa, który ma prawdziwe wsparcie pod nowy edytor WordPressa.
Jak to się objawia?
- Style elementów, w tym fonty i kolory itp. podczas edycji w backendzie są takie same jak na froncie. Unikasz ciągłego przełączania między trybem edycji a podglądaniu ostatecznego wyglądu strony.
- Bloki typu okładka, obrazek, galeria, grupa (i kilka innych gdzie to ma sens) można rozciągać na większą i pełną szerokość.
- Motyw posiada własną paletę kolorów dostępną dla bloków, co usprawnia szybkie „kolorowanie” elementów i utrzymanie spójności kolorystycznej.
- Wszystkie podstawowe bloki WordPressa mają starannie zaprojektowane style, poniżej wklejam jak wyglądają bloki typu „Wyróżniony cytat” (ang. pullquote) czy przyciski (ang. button).

Prawda, że przyciski też prezentują się elegancko? Ja lubię takie przezroczystości:

Niedotrzymane obietnice?
A teraz, dla równowagi, znów coś na minus…
W opisie motywu czytamy:
Organizations and businesses have the ability to create dynamic landing pages with endless layouts using the group and column blocks.
Organizacje i firmy mogą tworzyć strony docelowe w przeróżnych układach, na wiele sposobów, wykorzystując bloki „Grupa” oraz „Kolumny” .
Nie wiem, jak autorzy tego opisu rozumieją landing page, ale wyłączenie domyślnego tytułu strony na „landingach” to podstawa…
No tak, powtarzam się i ciągle marudzę o tym wyłączaniu tytułu…
Ale ja naprawdę nie mogę tego przeboleć.
Bo odkąd w WordPressie (wersja 5.3) mamy blok Grupa, możliwość regulacji szerokości kolumn i dodawania dowolnych elementów do bloku Okładka, to na Gutenbergu można naprawdę całkiem fajne efekty wizualne osiągać bez posiłkowania się page builderami.
Efekt końcowy – live demo
A tutaj (przycisk poniżej) można podejrzeć w całości wszystkie wspomniane wyżej efekty.
Jest to stronka fikcyjnego klubu fitness, którą stworzyłam na potrzeby testów tego motywu.
Wpisy blogowe na motywie Twenty Twenty też wyglądają całkiem nieźle, z ciekawym efektem wyrzucania na marines obrazków lub przycisków.
Podsumowując
Uważam, że motyw Twenty Twenty jest naprawdę świetny i autorzy zrobili kawał doskonałej roboty.
W połączeniu z blokami WordPressa, daje nowe możliwości, duże lepsze niż jego poprzednik Twenty Nineteen. Sam edytor blokowy też staje się z wersji na wersję doskonalszy, choć mi osobiście brakuje lepszej kontroli nad blokami pod urządzenia mobilne.
Ale czy Twenty Twenty jest motywem, na który czekaliśmy?
Powiem tak… Dla mnie byłby, gdyby nie te dziadowskie tytuły stron, których nie da się wyłączyć w razie potrzeby…
A Ty co sądzisz o motywie Twenty Twenty?
Trochę nie na temat, ale ma być złośliwie, więc… pasuje: wszyscy piszą o dostosowaniu tego-a-tego motywu do Gutenberga. Ze ojej, bo „wspiera”, WOW! Bloki, wow! Klikać można, wow!
Czekam na czyjś pamiętnik z tworzenia własnego motywu pod tę abominację. Krok po kroku. Bez żadnego „boilerplate” czy jako „child theme”. Wszystkie bloki ostylowane. Na backendzie i na frontendzie. Responsywne, oczywiście.
Pragnę zauważyć, że lwia część freelancerów promujących Gutenberga ma witrynę na obcym motywie i nie użerała się z tym od podstaw.
PS – Jeżeli masz coś własnego, a ja to pominąłem, to proszę mnie publicznie zrugać i uprzejmie wskazać miejsce, gdzie mogę toto zobaczyć. Dziękuję.
Paweł, racja. Takich pamiętników w sieci nie ma. Są szczątkowe, trzeba zbierać info z różnych artykułów i składać w całość samemu. Niżej podzielę się z Tobą kilkoma linkami, które są przydatne, ale, tak jak piszę żaden nie traktuje tematu całościowo:
https://www.elmastudio.de/en/get-your-wordpress-theme-gutenberg-ready/
https://www.billerickson.net/getting-your-theme-ready-for-gutenberg/
https://deliciousbrains.com/preparing-wordpress-themes-gutenberg/
Chciałem się rozpisać, ale obowiązek nagle wzywam, zatem: ostatni link najbardziej wartościowy.
Od razu zostawiam kontr-znalezisko (czuję się, jakbym sam to napisał): https://pluginrepublic.com/gutenberg-deter-average-users-wordpress/
W sumie ten przykład nie wygląda źle. Niewymagające osoby będą zadowolone ze strony z tym motywem. Dla niektórych może to być jednak o wiele bardziej niewystarczające.
Tak, to smutne, że po tylu latach istnienia WordPressa mamy w core motyw, na którym da się robić strony typu wizytówka, które co najwyżej „nie wyglądają źle”…
Dobry przykład użycia wtyczki. 😉
motywu. 😉
Dzięki za komentarza Janusz. Janusz, a Wy w Templatemonster, tworząc nowe motywu robicie teraz coś inaczej odkąd jest Gutenberg? Bardzo mnie to ciekawi, czy zmieniliście jakieś procesy wynikające z faktu, że teraz motyw powinien być dobrze przygotowany pod Gutenberga. Bo okazuje się, że 95% (jak nie więcej) motywów komercyjnych nie ma porządnego wsparcia pod Gutenberga.
Typowy szablon „mobile-first”. Takich będzie coraz więcej. Bardzo przypomina demówki z oficjalnej strony projektu AMP.
Paweł, jakie demo masz na myśli? Rzucisz linkiem? Dzięki!
Właśnie piszę podobny artykuł 🙂 Próbuję zbudować sensowną stronę biznesową na WordPressie 5.3 i motywie Twenty Twenty. I mam identyczne przemyślenia! 🙂 Po raz pierwszy da się zbudować coś sensownego na motywie domyślnym, bez użycia żadnej wtyczki. Ale spodziewałam się czegoś więcej po Twenty Twenty. Tak jak piszesz, przydałaby się opcja wyłączania tytułu, czy po prostu templatka typu blank, która miałaby tylko nagłówek, stopkę i pustą przestrzeń na bloki. Ale poza tym motyw dobrze współpracuje z edytorem blokowym, który już obecnie zaczyna osiągać pewną dojrzałość. Można się kreatywnie pobawić w tworzenie przeróżnych sekcji i zbudować całkiem fajną stronę dla małej firmy.
Hej Magda. A to super, że robisz podobny research. Można to już gdzieś przeczytać? Gdzie? Jestem baaaadzo ciekawa Twoich doświadczeń.
Tak, artykuł jest już dostępny na stronie: https://linuxpl.com/blog/wordpress-5-3-jak-zbudowac-strone-firmowa-na-motywie-twenty-twenty/, a tutaj jest demo strony, którą udało mi się stworzyć: https://webinary.pro-linuxpl.com/twenty-twenty/.
Myślę, że wyszło całkiem spoko, dla małej firmy da się stworzyć spoko stronkę. Szkoda, że w motywie Twenty Twenty nie ma templatki blank, wtedy dałoby się więcej z niego wycisnąć. Ale i tak jest nieźle, i sam edytor blokowy działa już naprawdę przyjemnie.
Wow, to świetne demo Magda. Twój przykład dowodzi, że różne można robić stronki na 2020. Zobacz, Twój i mój przykład na tym samym motywie a tak zupełnie inne, no nie? I to to chodzi. Dzięki! Jak Twój artykuł przeczytam, to też podzielę się wrażeniami.
Nie powiem, ciekawe. Może w końcu przekonam się do tego nowego, nieszczęsnego wordpressa 🙂
Zuza, piszesz „nieszczęsnego” i niestety tym podobne synonimy ostatnio coraz częściej idą w parze ze słowem WordPress, ale ja myślę, ze jeszcze kilka miesięcy i to zacznie się odwracać.
Co racja, to racja… Dlatego cieszę się, że coś tam z CSS’a wiem i wystarczy w edytor CSS dostępny z poziomu „Dostosuj” jedno małe display: hide i po problemie… 😀
Swoją drogą dodam, że jak większość na początku byłam przeciwniczką bloków, ale obecnie je zaczęłam doceniać.
Wiem, że na stronie, do której mają mieć również dostęp mniej doświadczone osoby, po prostu formatuje te bloki w edytorze CSS jak chce, a oni będą z nich po prostu korzystać, a cała strona pozostanie spójna…
Oczywiście pozostaje tylko kwestia nauczenia użytkowników z czym to się je, ale to już inny problem. 😉
Czy z motywu Twenty Twenty można usunąć w stopce tekst „Oparte na WordPressie”?
Również podpinam się pod pytanie.
Marcin, właśnie odpowiedziałam Marcie. Jeśli potrzebujesz więcej szczegółów, daj znać.
Hej Marta, jeśli pytasz, czy można w sensie czy nam wolno, to tak, dlatego, że motyw TwentyTwenty (podobnie jak wszystkie motywy z repozytorium WordPressa jak i sam WP) jest oparty na licencji GPL, która pozwala nam wykonywać dowolne modyfikacje. Jeśli pytasz w sensie, czy się da, to tak da się, ale teraz w zależności od Twojej wiedzy może to być trudne. Jeśli interesuje Cię rozwiązanie proste, ale niezbyt eleganckie, to możesz ukryć tę część za pomocą CSS. W swoim WP, wchodzisz w Wygląd -> Dostosuj -> Dodatkowy CSS i wpisujesz tam następującą regułę:
p.powered-by-wordpress {display: none;
}
Jeśli natomiast chcesz usunąć ten fragment tak na dobre, to trzeba to zrobić modyfikując plik footer.php. Dobre praktyki mówią, że lepiej najpierw utworzyć tzw. motyw potomny, bo jak tego nie zrobisz, to swoją zmianę wykonaną bezpośrednio w pliku footer.php stracisz, gdy zaktualizujesz motyw do nowszej wersji.
Są też wtyczki do usuwania tego rodzaju rzeczy ze stopki, takie jak na przykład https://en-gb.wordpress.org/plugins/remove-footer-credit/ ale ja ich nigdy nie próbowałam.
Bardzo dziękuję. Myślę, że w moim wypadku wystarczy ta prostsza metoda 🙂
Bardzo dziękuję. Wstawiłam podany przez ciebie kod css i rzeczywiście info „powerd by wordpress” zniknęło
Podzielam problem z tytułami. Też bym inaczej rozplanował stronę gdybym mógł je wyłączyć. Moje dzieło na bazie Twenty Twenty: klikweeb.pl
Wow, super wyszło! Jak zrobiłeś te animacje Krzysiek? Użyłeś tylko tych bloków natywnych z WordPressa czy jeszcze jakiś?
Tak. Użyłem tylko bloków Gutenberga. Ale za pomocą prostej wtyczki 🙂 : „Blocks Animation: CSS Animations for Gutenberg Blocks”
Super, nie znałam tej wtyczki. Dzięki Krzysiek!
Jak zrobiles czcionke po prawej (to menu) ?
Witam
Też się podzielę tym, co zrobiłem na motywie TwentyTwenty.
Jeszcze nie skończony projekt, ale już można podejrzeć.
Tytuły rozwiązałem kolorem i wielkością fontów może nie humanitarnie, ale wygląda ok…
Sami zobaczcie x-mal.pl to mój pierwszy projekt na WordPress.
Nie jestem informatykiem, uczę się na bieżąco, na hasło TwentyTwenty zawsze ląduje tutaj.
Więc, w końcu, odważyłem się… napisać 🙂
Pozdrawiam 🙂
Wow! Świetna stronka Krzysztof. Nie sądziłam, że tyle osób już używa Twenty Twenty do praktycznych zastosowań. A jak zrobiłeś te pakiety, że jak się na nie najedzie myszą, to pojawia się taki biały pasek? Zdradzisz?
Naprawdę fajnie to wyszło. A wiesz, że tam gdzie masz ten obrazek z tymi szpilkami damskimi w tle, to możesz nad ten blok typu akapit dodać blok odstęp (i pod niego też)? I wtedy te sekcje nabiorą oddechu. Ja jestem zwolenniczką takich pustych przestrzeni, ale jak kto lubi.
Dziękuje Aga.
Pakiety zrobione wtyczką Smart Slider, tak samo jak górny.
Męczy mnie ta przerwa co opisujesz. Coś tam napewno wstawie 🙂 lub usunę.
Pozdrawiam
Dzięki Krzysztof. Nie wiedziałam, że wtyczka Smart Slider rozwinęła się w kierunku bloków. No proszę. Odnośnie tej przerwy, to mi chodziło o coś innego. Że na tym tekstem „Napisz co potrzebujesz” można wstawić (w ramach bloku Okładka, nie nad nią) blok typu Odstęp i w ten sposób regulować przestrzeń nad tym blokiem tekstu, ale ciągle wewnątrz bloku Okładka. Podobnie jak pokazuję w filmiku https://youtu.be/ptyScIPc3ZU?t=479 (8 minuta).
A Ty teraz chyba piszesz o tej białek przerwie między tymi dwoma dużymi obrazkami. Ona pochodzi z bloku grupa. Co moim zdaniem tutaj się sprawdza to oddzielanie sekcji, które się rozciągają na całą szerokość, sekcjami które się rozciągają tylko na niepełną szerokość, podobnie jak dobrze wizualnie sprawdza się przedzielanie sekcji z ciemnym tłem i jasnym. Zerknij sobie np. tu:
https://www.elegantthemes.com/layouts/business/coffee-shop-home-page/live-demo
albo tu:
https://www.elegantthemes.com/layouts/art-design/interior-design-company-landing-page/live-demo
To są wprawdzie layouty z page buildera Divi, ale oddają o co mi chodzi. To jest właściwie ten efekt, który osiągnąłeś w górnej części swojej strony.
Dziękuję Aga
Już poprawione 🙂 filmik dokładnie wytłumaczył co i jak.
Kolejna nowa funkcja opanowana 🙂
Lub łatwiej, nie dodając kolejnego bloku:
Okładka następnie minimalna wysokość bloku i dopasować wysokość.
Pozdrawiam
Racja! Nie pomyślałam o tym. Fajnie wyszło.
Czy można zmienić czcionkę w tym motywie, jej wielkość, kolor ?
Oczywiście, wielkość i kolor zmieniasz ustawieniach bloku po prawej stronie jak edytujesz tekst. Czcionkę niestety trzeba zaimportować ręcznie – wkleić link do header.
Poszukaj wtyczki Easy Google Fonts
Moim zdaniem to ten motyw jest średni i to nawet bardzo średni ;/
Krzysztof, dzięki za polecenie wtyczki od czcionek – sprawdza się.
Jedno pytanie, czy da sie skrocic pierwszy glowny blok z samej gory? Tzn na przykladzie https://webinary.pro-linuxpl.com/twenty-twenty/ ten napis centrum j.chinskiego i chinskie znaczki zeby byly wyzej a czerwone tlo tez konczylo sie wczesniej? Nie chcialbym w tym miejscu tak duzej czesci strony zajmowac ale powiedzmy 1/3 tego?
Drugie pytanie – czy te komentarze u Ciebie na blogu mozna by zrobic nieco inaczej – zeby np zapamietac np bez reload strony imie i email i przy drugim/trzecim/piatym komentarzu nie wpisywac tego jeszcze raz?
Trzecia sprawa, pozwole sobie napisac tutaj, zadalem to pytanie juz pod filmem na yt, ale napisze jeszcze tutaj:
Jak technicznie (pod spodem, nawet od samego dna czyli od bazy danych/serwera/cache – jesli wiesz) oraz na froncie (sam wp i klikanie strony) zrobic i na czym duza strone oparta w 90% o zdjecia – duze ilosci zdjec z krotkim tekstem glownie. Jakies pomysly? Najchetniej uzytkownik po zalogowaniu moze sam dodawac do swojej galerii zdjecia, moze nimi byc moze zarzadzac w jakims obszarze jak sie da tak zrobic na czesci witryny i chcialbym podkliknowac albo cale albumy albo same pojedyncze zdjecia na mape (niekoniecznie google) miasta zeby pokazywac gdzie to jest:”) Jakies pomysly? Robie 2gą strone w zyciu wiec nie mam za bardzo doswiadczenia z „pracy” 🙂
I czy informuj mnie o odpowiedziach dotyczy kazdego komentarza indywidualnie czy calego wpisu w tym watku?
Dzieki:)
Hej Kamil,
1. Nie da się. To jest tak zrobione na sztywno w motywie TwentyTwenty. Lepiej podobny efekt sobie zrobić samemu za pomocą bloku Okładka i użyć motywu, który pozwala wyłączyć tytuł strony (np. motywu Astra). Wtedy sobie zrobisz taką długość, jak chcesz.
2. Właśnie to zmieniłam, już teraz się da. Dzięki za zwrócenie uwagi na to. To jest opcja wbudowana w WP i każdy motyw, który korzysta ze standardowej funkcji wyświetlania komentarzy ma tą opcję domyślnie. Trzeba ją włączyć w Ustawienia -> Dyskusja -> „Pokaż pole wyboru ciasteczka w komentarzach, umożliwiając zapamiętanie autora komentarzy.”
3. Jeśli chcesz dać userowi możliwość wrzucania zdjęć przez front-end i potem jeszcze pokazywania powiązanego wpisu (tego, do którego wrzucasz tę galerię) na mapie Google, to możesz zrobić to na przykład płatną wtyczką Toolset.
4. Całego wątku (wtyczka którą używam pozwala również wprowadzić rozgraniczenie – i wybrać ewentualnie powiadomienie tylko do Twojego komentarza, ale nie chciałam już tego przekomplikować – i tak jest tyle tych opcji pod komentarzem przez to RODO, że aż za dużo…)
Bardzo ciekawy motyw!
Dzień dobry, mam prostą stronę, do której wykorzystałam motyw „Karuna”. Po ostatniej aktualizacji Word Pressa pojawił mi się motyw Twenty Twenty-Two z zachętą, żeby go wypróbować. Nie jestem informatykiem tylko filologiem i moje problemy z punktu widzenia ekspertów mogą wydać się śmieszne, ale nie znalazłam w motywie funkcji „podgląd na żywo”, co uniemożliwia mi sprawdzenie czy Motyw Twenty Twenty-Two może być przeze mnie wykorzystany. Proszę o odpowiedź dla laika.