
Intuicyjny, łatwy w obsłudze, daje nowe możliwości – takie plusy w nowym edytorze dostrzegają jego zwolennicy. Zbugowany, muli, za dużo klikania – ripostują przeciwnicy.
Ale to tylko niektóre wady i zalety nowego edytora wymieniane przez użytkowników WordPressa.
Przyjrzyjmy się rozszerzonej liście mocnych i słabych stron Gutenberga. Bo tak właśnie nazywa się edytor, który już niebawem stanie się częścią WordPressa 5.0.
Zalety nowego edytora
- Intuicyjny, zwłaszcza dla nowych osób
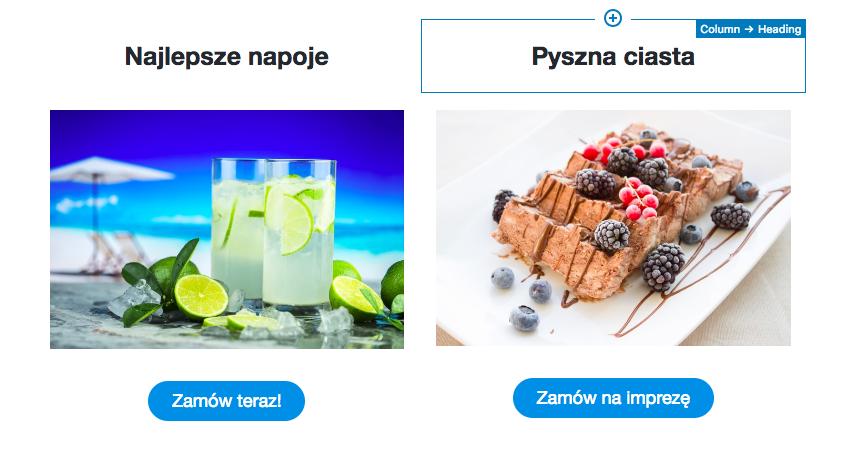
- Tworzenie treści w kolumnach
- Możliwość zagnieżdżania bloków w kolumnach
Na obrazku poniżej widzimy układ dwukolumnowy, gdzie każda z kolumn składa się z trzech bloków: nagłówka, obrazka i przycisku.

- Możliwość przesuwania bloków za pomocą myszy (drag and drop)
- Możliwość kopiowania bloków. Przyda się, gdy zrobiliśmy jakiś bardziej złożony blok, potem tylko podmieniamy treść.
- Możliwość współdzielenia bloku. Zapisujesz blok jako Shared i wykorzystujesz go w wielu miejscach. Aktualizacja jednej kopii zamienia wszystkie wystąpienia.
- Automatyczne tworzenie spisu treści, gdzie nagłówki są klikalnymi odnośnikami (można szybko przeskoczyć do danej części)
- Możliwość uzyskania dodatkowych informacje o dokumencie (np liczba słów, liczba akapitów)
- Proste tworzenie i edycja tabel (jak w Google docs)
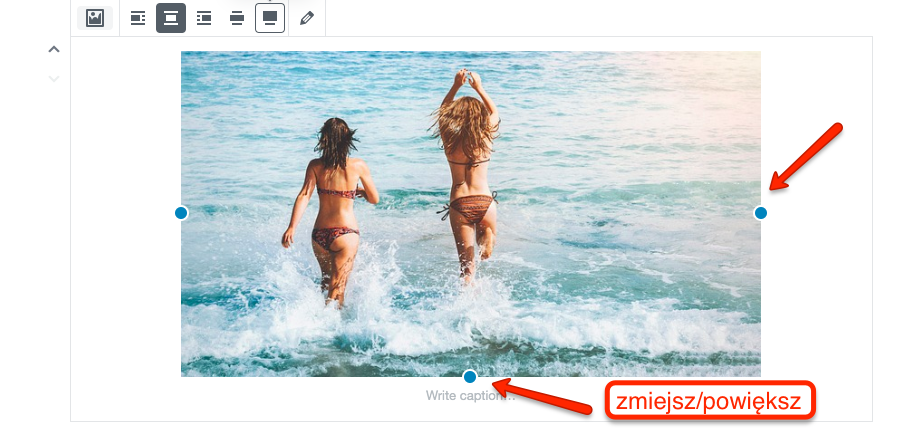
- Zmniejszanie/zwiększanie wstawionych obrazów za pomocą pociągnięć myszy

- Możliwość dodawania obrazków z tekstem umieszczonym na obrazku (cover image)
- Ujednolicenie (standaryzacja) interfejsu. Podobny zestaw ikon i przycisków dla każdego z bloków.
- Najpotrzebniejsze przyciski formatujące dla bloku umieszczone na górze bloku, a więc “pod ręką” – nie trzeba sięgnąć na samą górę dokumentu.
- Wsparcie klawiatury – slash / do dodawania nowych bloków. Wpisanie początkowych liter pozwala na szybkie dodanie bloku.
- Możliwość dodania klasy CSS dla każdego bloku w specjalnym polu (nie trzeba przełączać się w tryb edycji HTML)
- Możliwość rozciągania obrazków na pełną szerokość strony (musi być wsparcie motywu). Daje to ciekawe efekty wizualne.
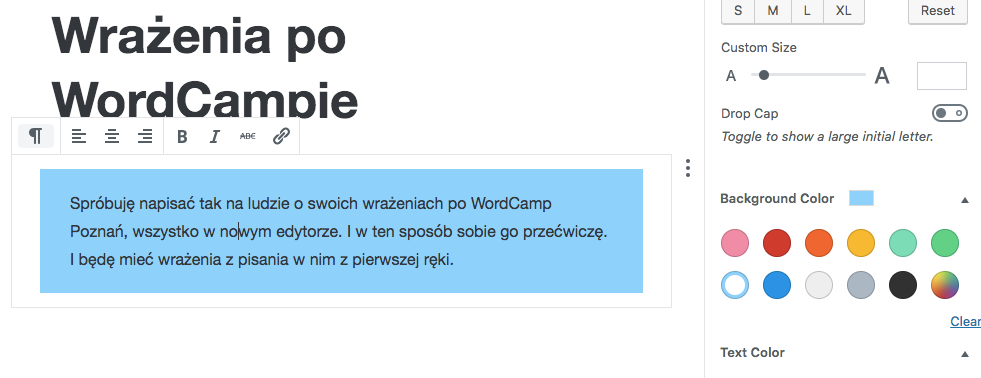
- Możliwość ustawienia koloru tła dla bloków

- Dodawanie ładnych, responsywnych galerii
- Możliwość konwersji między blokami (tam gdzie ma to sens)
- Możliwość wstawiania eleganckich separatorów między blokami
- Jest blok Button (Przycisk). Przyda się do tworzenia tzw. „call to action”.
- Jest blok obrazek-inline (można wprowadzać do tekstu ikonki podobne jak w social media)
- Jest blok page break do podzielenia dłuższego wpisu na podstrony.
- Jest blok Custom HTML. Uciecha dla webdeveloperów.
- Jest blok spacer – łatwo i elegencko ustalimy właściwą przestrzeń między blokami.

- Możliwość ukrycia panelu bocznego podczas pisania (pisanie w trybie bez rozproszeń)
- Automatyczne zapisywanie zmian
- Backend jest odzwierciedleniem front-endu (no może nie do końca, ale prawie)
- Łatwe wyśrodkowywanie elementów, dla których ma to sens: np. dla przycisków, czy obrazków
- Dostosowany do przeklejania treści z innych edytorów (np. Google docs) bez wrzucania niepotrzebnych śmieci
Zalety Gutenberga wychodzące poza kontekst samej edycji treści
- Możliwość tworzenia rozszerzeń (za pom. wtyczek) kontekstowo, na poziomie konkretnych rodzajów bloków (będzie wykorzystane w Yoast SEO)
- Nowy edytor niweluje konieczność instalacji niektórych dodatkowych wtyczek (np. nie musimy instalować już wtyczki do tworzenia tabel, czy page builderów do tworzenia układów kolumnowych)
- Edytor będzie dostępny w corze (silniku) WordPressa, wszyscy inni będą się musieli dostosować.
- Gutenberg wymusi standaryzację tworzenia treści w WordPressie. Do tej pory trzeba było instalować page buildery, a każdy z nich działał inaczej.
- Rozwiązanie oparte o bloki jest architekturą przyszłości. Edytor oparty o bloki to dopiero pierwszy etap.
- Edytor zaimplementowany w oparciu o nowoczesne rozwiązania technologii JavaScript.
- Edytor jest rozwijany jako wtyczka, daje to możliwość testowania zanim wejdzie do WordPressa core’a
- Rozwijany w Open Source, gdzie autorzy szybko reagują na feedback od użytkowników
Wady nowego edytora
- Niestabilność i błędy (z każdym tygodniem jest coraz lepiej)
- Naruszenie kompatybilności wstecznej
- Spora część wtyczek wymaga dostosowania się/przerobienia, szczególnie te, które dodawały swoje przyciski do starego edytora muszą być przerobione na bloki.
- Tworzenie własnych bloków wymaga dużych umiejętności programistycznych
- Dużo klikania (chociaż użycie / (slash’a ma moc!)
- Nie wszystko jest intuicyjne, np. jak usunąć blok typu shared, jak przełączyć się w tryb tekstowy i czy takowy w ogóle istnieje?
- Wpisy z dużą liczbą bloków długo się ładują
- Długi czas oczekiwania na wygenerowanie podglądu, szczególnie gdy mamy dużo treści
- Korzystanie z Gutenberga we wpisach opartych o własne typu postów wymaga ich udostępnienia po REST API (nie będzie działać bez zmiany definicji post type’a)
A tu jeszcze wady i zalety nieoczywiste:
Na plus:
Wejście nowego edytora spowodowało ożywienie w społeczności WordPressa, daje nowe możliwości rozwoju
Na minus:
Obawy typu kto przeszkoli obecnych użytkowników, kto zapłaci za błędy wynikające z przesiadki na nowy edytor WordPressa?
Na plus:
Powstanie dużo nowych ciekawych bloków, zwłaszcza w ramach wtyczek.
Na minus:
Obawa, że zaleje nas morze nowych bloków dodawanych przez wtyczki, ciężko będzie się domyślić, który blok pochodzi z WordPressa, a który z wtyczki
Mój osobisty komentarz do niektórych wad i zalet
Miałam okazję prowadzić warsztaty z Gutenberga najpierw we Wrocławiu, a potem w Poznaniu, w ramach konferencji WordCamp Poznań.
Niezaprzeczalną zaletą jest prostota w obsłudze. Uczestnicy warsztatów w ekspresowym tempie dodawali nowe bloki w nowym edytorze i uczyli się nowych funkcji.
Wady (a może raczej niedopracowania) dostrzeżone przez użytkowników:
-
- Tworzenie treści w kolumnach jest jeszcze niedopracowane (a to jest bardzo wyczekiwana cecha edytora!)
- Kolumny nie są w pełni responsywne. Uczestnicy oczekiwali, że na telefonach kolumny ułożą się w stos, jedna pod drugą, tak jest jest np. w Bootstrapie.
- Markup HTML generowany przez poszczególne bloki jest niespójny przez co trudniejszy w customowej stylizacji.
- Nie wiadomo, jak w łatwy sposób zarządzać przestrzenią wokół bloków.
Jaką wadę lub zaletę dodałbyś do tej listy?
Testowałeś już nowy edytor? Jakie zalety i wady widzisz?
Matt Mullenweg zapytany na WordCamp Europe 2018 o jego ulubioną cechę Gutenberga, powiedział, że podoba mu się kopiowanie z innych edytorów. Mi też. Wreszcie nie trzeba odsiewać ton śmieci po wklejaniu z Google docs.
A Ty co lubisz w nowy edytorze? Albo co Ci się nie podoba?
Podstawową wadą jest problem przeszkolenia właścicieli stron i kompatybilność wsteczna. Zaleta? Page builder prosto od WordPress 🙂
Krótko i na temat. Nie sposób się nie zgodzić. Dzięki za opinię Paweł.
Wczorajsze odkrycie podczas pisania posta. #*$%^@#$
11 krótkich bloków a gucio zdechł. Nie dawał rady zapisać treści, nie generowało się drzewko kategorii, nie zapisywał tagów, nie zmieniał trybu edycji. Zamknięcie okna jedyne co dało to, to że po otwarciu strony na nowo nawet szkicu wpisu nie było 🙁 żeby nie przezorność (skopiowałem sobie treść) bym był pół godziny klepania w plecy.
Z pozytywów to statystyka słów i bloków się tym razem przydała.
Oj, to niedobrze. Szczególnie na tym etapie. Faktycznie można się nieźle wkurzyć. Jeśli więcej użytkowników będzie mieć takie przygody (mi się jeszcze nie zdażyło co prawda), to cienko widzę to planowane wejście do core’a w sierpniu. Myślę, że najbliższe tygodnie będą przełomowe.
Problem wynikł jak miałem otwarte wiele okien i pewnie przeglądarce zbrakło pamięci choć to trochę dziwne by było bo tekst był stosunkowo krótki a mam 32 gigaski. Następnym razem będę musiał to sprawdzić, Kamil miał problem przy zdecydowanie dłuższym tekście (jakieś 300 bloków z tego co pamiętam).
Za to jeszcze jeden wkurzacz mi się objawił :/ Może wiesz czy da się gdzieś wyłączyć podwójne zapytanie o publikację? Kolejne miejsce gdzie trzeba 2 razy klikać 🙁
Cześć,
chciałem podziękować za warsztaty we Wrocławiu. Dzięki temu uświadomiłem sobie w ogóle o tak wielkiej zmianie w WP.
Używam już Gutenberga i bardzo odpowiada mi taka praca z wrzucaną przeze mnie zawartością.
Bloki standaryzują moją pracę. Może to niezupełnie dobre porównanie, ale z nimi jest trochę jak z klawiszami na fortepianie. Ustandaryzowanie instrumentu i dźwięków przez niego wydobywanych pozwala tworzyć przepiękne kompozycje.
Mam nadzieje, że z Gutenbergiem będzie podobnie.
Serdecznie pozdrawiam!
Hej Marcin, już używasz? Wow! Nie spodziewałam się tak podbudowującego komentarza. Cieszę się, że warsztat okazał się pomocny. Przekażę również ten feedback Grzegorzowi. Też pewnie się ucieszy. Odnośnie tego porównania do gry na fortepianie. Dużo w tym racji. Ja właśnie tworzę swoje pierwsze kompozycje. Widzę niedociągnięcia, ale sam fakt, że teraz w WordPessie, bez instalacji wtyczek będzie można robić takie rzeczy jak np. kolumny z obrazkami i treścią na obrazkach mnie ogromie cieszy. Będzie materiał na nowy tutorial niebawem.
Jest to na pewno duży przełom. Bardzo często klienci chcieli mieć bardziej rozbudowaną opcję formatowania treści. Pomijając już jak to się prezentowało na stronie, to jednak uproszczenie pewnych kwestii i rozbudowanie funkcjonalności wielu klientom się spodoba. Niezaprzeczalnym też faktem jest, że wdrożenie się (ich) bardziej początkujących użytkowników będzie wyzwaniem 😉
Trudno się przyzwyczaić dla osób, którzy jeszcze nigdy nie używali Page Builderów. Pracowałem z Elementorem, więc jestem na „tak” Gutenbergowi. 🙂
Moje pierwsze kontakty z nowym edytorem nie należą do najmilszych. Wcale nie było to dla mnie intuicyjne a wręcz frustrujące gdy chciałem coś dodawać i tu musiałem jakieś bloki umieścić. Z czasem pewnie się przyzwyczaję i może docenię elastyczność ale póki co to zmagam się z materią 😉 i więcej frustracji niż przyjemności.