
Tutorial pokazuje, krok po kroku, jak wykonać stronę w wielu językach opartą na WordPress bez instalacji żadnych wtyczek/pluginów.
Cel:
Przygotowanie WordPress’a do wyświetlania witryny w 3 językach:
- polskim
- angielskim
- niemieckim
Wymagania:
- WordPress w wersji 3.0 lub wyższej
Kroki:
- Przełączyć WordPress-a w tryb multisite
- Założyć osobne witryny dla różnych wersji językowych w postaci katalogów en/de/..
- Wykonać i podpiąć do strony menu umożliwiające przełączanie się pomiędzy wersjami językowymi
1. Przełączenie WordPress-a w tryb multisite

1.1. W wp-config.php nad linią /* To wszystko, zakończ edycję w tym miejscu! Miłego blogowania! */ dodać:
define('WP_ALLOW_MULTISITE', true);

1.2. Jeśli było się zalogowanym, wylogować się. Zalogować się do panelu administracyjnego jako administrator. Wejść w Narzędzia. Zobaczymy nową pozycję w tym menu o nazwie Sieć. Kliknąć w nią.

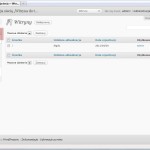
1.3. Podczas ustalania postaci prezentacji adresów witryn sieci wybrać Podkatalogi (zobacz obrazek). Kliknąć Zainstaluj.

1.4. Włączyć sieć, w tym celu wykonać kroki, które zostaną wyświetlone na ekranie, będą to:
a) Utworzyć katalog blogs.dir w katalogu wp-content
b) Dodać wskazane instrukcje do pliku wp-config.php (przekleić je z okienka wyświetlonego przez WordPress w punkcie 2 – patrz obrazek obok)
c) Dodać wskazane instrukcje do pliku .htaccess (przekleić je z okienka wyświetlonego przez WordPress w punkcie 3 – patrz obrazek obok). Jeżeli na serwerze nie mieliśmy dotychczas pliku .htaccess należy go utworzyć.
d) Przelogować się

1.5. Jeśli włączenie sieci (punkt 1.4) wykonaliśmy poprawnie, po ponownym zalogowaniu powinniśmy zobaczyć nową pozycję w menu górnym o nazwie „Administracja siecią” (zobacz obrazek obok). Uwaga: dla WordPressa w wersji 3.0 będzie to nowa sekcja po prawej stronie o nawie Superadmin.
Wchodzimy w sekcję po prawej stronie Ustawienia->Ustawienia (dla WordPress 3.0 będzie to Superadmin -> Opcje). Zobacz obrazek obok.

1.6. Będąc w sekcji Ustawienia zjechać na dół, w części „Ustawienia wysyłania na serwer” zaznaczyć Obrazki, Filmy, Muzyka. Domyślny język ustawić na Polski. W części „Ustawienia menu” zaznaczyć Wtyczki.
Uwaga: powyższe opcje będzie można w dowolnej chwili zmienić. Nie mają one wpływu na przygotowanie witryny pod obsługę wielu wersji językowych, lecz wykonanie ich teraz zaoszczędzi w przyszłości zagadek pt. „Gdzie się podział przycisk wstawiania obrazków”.
2. Założenie osobnych witryn dla różnych wersji językowych w postaci katalogów en/de/.. :

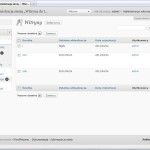
2.1. Z menu po lewej wybieramy sekcję Witryny->Witryny (dla WordPress 3.0 będzie to Superadmin -> Witryny). Zobaczymy jedną witrynę (o identyfikatorze 1) – jest to nasza dotychczasowa witryna. Nie będziemy zmieniać ustawień dla niej, co oznacza, że będzie dostępna tak jak dotychczas (z katalogu głównego instalacji WordPressa). Będzie reprezentować główny język naszego portalu, w naszym przypadku: polski.

2.2. a) W panelu Witryny kliknąć przycisk na górze „Dodaj nową”
b) Na ekranie „Dodaj nową witrynę” w polu Adres witryny podać nazwę katalogu – en
c) w polu Tytuł witryny podać jej tytuł – np. english
d) podać email administratora
e) kliknąć przycisk „Dodaj witrynę”

2.3. Gdy najedziemy myszą na Ścieżkę witryny (patrz obrazek) zobaczymy różne opcje, wybrać Odwiedź i można już zobaczyć, jak prezentuje się w sieci właśnie utworzona witryna. W celu jej edycji (dodania wpisów, stron przetłumaczonych na język obcy) należy wejść w opcję Kokpit, wybieraną z tego samego menu, co opcja „Odwiedź”.
Uwaga: W przypadku, kiedy w naszej instalacji WordPressa mieliśmy dostępnych więcej niż 1 motyw, może się okazać, że nowododane witryny mają ustawiony inny motyw niż witryna główna. Aby go zmienić należy wejść w Kokpit danej witryny i włączyć odpowiedni motyw w menu Wygląd->Motywy.

2.4. W celu dodania kolejnej witryny, dla języka niemieckiego – należy wykonać kroki analogiczne jak dla języka angielskiego. Po wprowadzeniu nowej witryny panel Witryny powinien wyglądać analogicznie do pokazanego na obrazku obok.
3. Wykonanie i podpięcie do strony menu umożliwiającego przełączanie się pomiędzy wersjami językowymi
3.1. Do pliku header.php (wp-content/themes/twoj-aktywny-motyw/header.php) dodajemy kod, który wyświetli menu przełączania wersji językowych, zwykle będzie w linii następującej po < id=”header”>
<?php global $wpdb; $current_lang = $wpdb->blogid; //get current blog id
?>
<ul id="lang-switcher"><?php
echo('
<a ' . (($current_lang == 1) ? 'class="current"' : '') . ' href="' . get_blog_option(1, 'siteurl') .'>'. "\n");
echo('
<a ' . (($current_lang == 2) ? 'class="current"' : '') . ' href="' . get_blog_option(2, 'siteurl') .'">'. "\n");
echo('
<a ' . (($current_lang == 3) ? 'class="current"' : '') . ' href="' . get_blog_option(3, 'siteurl') .'">'. "\n");
?></ul>
gdzie:
$wpdb->blogid – identyfikator aktywnej witryny
get_blog_option(1, ‘siteurl’) – funkcja zwraca pełny adres URL witryny o wskazanym identyfikatorze (w tym przypadku dla 1)
stałe: 1, 2, 3 – identyfikatory witryn odczytane z ekranu Superadmin->Witryny (patrz obrazek do punktu 2.4)
Obecność warunku
(($current_lang == 1) ? 'class="current"' : '')
spowoduje pojawienie się klasy current w wygenerowanej pozycji <>, w przypadku jeśli bieżącą witryną jest witryna o wskazanym identyfikatorze. Dzięki obecności tej klasy będzie można zaznaczyć aktywną witrynę językową.
Powyższy kod php wygeneruje HTML-a w postaci:
3.2. Do pliku style.css wstawimy reguły, które wyświetlą menu w pożądany sposób – w naszym przykładzie menu znajdzie się w prawej części strony, jego kolejne pozycje będą wyświetlone w jednej linii: jedna za drugą w niewielkich odstępach, z podkreśloną aktywną witryną językową:

ul#lang-switcher {
float: right;
list-style-type: none;
}
ul#lang-switcher li {
float: left;
margin-right: 10px;
padding-right: 10px;
}
ul#lang-switcher li a {
color: #e3e3e3;
}
ul#lang-switcher a.current {
text-decoration: underline;
}
To już wszystko. Komentarze i pytania mile widziane.
Witajcie. Punkt 1.1 w wersji wordpressa 3.1 juz nie co innaczej wyglada. Jeszcze nie wiem jak ale jak juz bede to wiedzial sprobuje to tutaj opisac. Puki co czekam na wszelkie sugestie odnosnie zrobienia wersji jezykowej.
Zgadza się, WordPress 3.1 przyniósł zmiany w interfejsie zarządzania witrynami. Idea wprawdzie pozostaje ta sama, ale tutorial wymaga odświeżenia. Zatem już wkrótce przygotuję zmiany, tak aby można było przejść ten proces krok po kroku również w wersji 3.1 i wyżej.
Witaj, mam problem, zrobiłem wszystko wg. poradnika, jednak kiedy klikam odwiedź stronę, pokazuje mi, że nie ma takiej strony. Jako przykład strona główna to nazwa.pl, strona angielska en.nazwa.pl i taki problem powstaje. Co mogłem zrobić źle?
Artykuł został uaktualniony pod wersję WordPressa 3.1. Podmienione zostały również zrzuty ekranów (aktualne pochodzą z instalacji WordPress 3.1). W miejscach gdzie występują różnice w stosunku do WordPressa 3.0 w treści artykułu umieszczono informacje, jak wykonać dany krok również w wersji 3.0.
Pytanie laika, rozumiem że w ten sposób tworzę sobię np. angielską wersję strony, w której muszę uzupełnić teksty. Np. jak piszę posta w wersji polskiej to potem tego samego posta mogę napisać po angielsku na stronie w wersji obcojęzycznej ? Czy np. wtyczka nextgen gallery, skonfigurowana na stronie w wersji polskiej, wymaga ponownego konfigurowania i tworzenia galerii (i ładowania na serwer ponownie zdjęć) od zera na stronie angielskiej?
Czy jest możliwość skorzystania z pomocy kogoś chętnego (odpłatnie) w celu przeprowadzenia powyższej operacji na niewielkim blogu? Zacząłem sam ale obawiam się, że dojde do punktu w którym coś zepsuję i nie będę umiał tego naprawić.
Dokładnie tak, strona w wersji angielskiej będzie widziana identycznie jak w wersji polskiej, niejako kopia. Treść każdego wpisu, każdej strony trzeba wprowadzić po raz drugi w wersji obcojęzycznej.
NextGEN Gallery jest tutaj największym bólem. Tak, ponownie trzeba ładować zdjęcia. Temat ten był już niejednokrotnie poruszany na anglojęzycznym oficjalnym forum WordPressa i być może autor NextGEN wprowadzi pożądane modyfikacje…
Jeśli chodzi o pomoc. Zachęcam do samodzielnego spróbowania i zgłaszania wszystkich wątpliwości tutaj, w komentarzach, postaram się na bieżąco pomóc, a przy okazji wyjdzie, co jeszcze wymaga doszlifowania w tym tutorialu.
To spróbuję, dziś zrobię kopie bezpieczeństwa i zacznę grzebać. Tylko, że ja to robię z blogiem który stoi już dwa lata i ma trochę treści Wczoraj w kroku 1.2, nie miałem możliwości wyboru między katalogami i subdomenami. Potem po kroku 1.4, dostałem herzklekotów, po przelogowaniu się padła mi cała struktura linków, podstrony z „404”, zdjęcia zniknęły itd. A ja się słabo na tym znam. Więc wróciłem do początku.
Ale dziś spróbuję. 😀
Cieszę się, że próbujesz. Piszesz, że nie było możliwości między katalogami i subdomenami. A jaki był komunikat po wejściu w „Sieć?” Co było widoczne zamiast pytania o katalogi i subdomeny?
Masz w swoim blogu plik .htaccesss?
Mogę zrobić backup dopiero po 23 🙂
W ogóle nie pojawia się krok 1.3, od razu jestem w 1.4.
Dobra przejechałem do pkt 3, wszystko poszło sprawnie, tylko że teraz witryna /en/ jest taka -> http://kula.ndl.pl/en/
Wygląda dobrze, wszystkie URL-e zawierają odwołanie do katalogu “en”. Jeśli uaktywnisz wtyczkę NextGEN Gallery na witrynie w wersji angielskiej i założysz na nowo galerię, to trzeba będzie zmodyfikować wpisy [ singlepic id=1208 w=564 h=400 float=left ]. Podobnie z innymi wtyczkami. Sprawdź czy są włączone dla witryny angielskiej. Chyba że Ty widzisz, że coś jeszcze nie gra? Co konkretnie?
No i trzeba gdzieś wstawić przełącznik językowy, ale to na końcu, jak już wszystko będzie działać.
Poza tą galerią jest w porządku. Dla mnie najprościej by było gdyby galeria była wspólna dla obu wersji strony tzn, link typu singlepic id=1208, kierował do jednego zdjęcia i dawał ten sam rezultat na obu wersjach. Czy nie mozna podobnego efektu (posiadania dwóch identycznych galerii ) osiągnąć eksportując ją z wersji pl i importując na witrynie en?
Z innych rzeczy, dotychczasowa wtyczka google sitemaps nie obsługuje sieci witryn. I czy wtyczkę count per day można w jakiś sposób ustawić tak by liczyła sumę odwiedzin obu witryn łącznie a nie każdej z osobna?
Doskonały pomysł podsunąłeś z tym importem/exportem. Sama na to nie wpadłam, ale przed chwilą to testowo zrobiłam i wszystko śmiga. Dzięki serdeczne!
A wiec, żeby przenieść galerię NextGEN Gallery pod inne witryny trzeba wykonać:
Co do pluginów, to się nie wypowiadam, bo ich nie używam. Ale do statystyk idealne są google analytics, tam masz wszystko: i dla całości witryny, i dla poszczególnych podstron.
Metoda prostsza 🙂 wykonana doświadczalnie, a zaoszczędzimy i czasu i miejsca na serwerze.
1. Nie tworzymy żadnych katalogów, zdjęć nie ruszamy
2. teraz trzeba zrobić export tabel z bazy. Najlepiej przez phpAdmin. Odszukać tabele:
wp_ngg_gallery
wp-ngg_pictures
wp_ngg_gallery
wejść do każdej z nich z osobna i wykonać export do pliku sql
3. Otwieramy każdą tabelę edytorem i robimy zamień (np. zamień „wp_ngg_gallery” na „wp_2_ngg_gallery”)
I finito, galeria działa a linkowanie prowadzi do zdjęć w dotychczasowej strukturze plików. Nie trzeba ich kopiować. 😀
Gdy dołożymy zdjęć do galerii powtórzyć kroki od 2 do 3.
Chyba duzo prościej i oszczędniej?
Genialne!
A najfajniejsze jest to, że tym podsunąłeś mi kolejny pomysł na docelowe rozwiązanie.
Nie trzeba nic exportować/importować, nie trzeba kopiować żadnych plików ze zdjęciami. Ale wymagana jest jedna drobna modyfikacja w pliku
/wp-content/plugins/nextgen-gallery/nggallery.php
Linie:
Zamieniamy na:
W ten sposób wszystkie witryny będą pracowały na jednej, tej samej kopii galerii. Czyli jeśli zrobi się zmiany w galerii w jakiejkolwiek witrynie, zmiany będą widoczne w pozostałych witrynach. Sprawdziłam.
Działa 🙂 No to już nie przebiję tego. Ale dokładnie o taką funkcjonalność galerii mi chodziło.
Tylko tak na przyszłość, jak ktoś już ma tak jak ja stronę z galerią, to rozumiem że jako krok pierwszy musi raz eksportować/zaimportować bazy, a potem już tylko modyfikacja w .php i będzie ok?
Dziś wieczorem walka z przełącznikiem.
Nie, nie trzeba wykonywać żadnych importów/eksportów, nawet na początku.
Jeśli ktoś ma już galerię w witrynie podstawowej i przed założeniem kolejnych wprowadził zmiany tych prefiksów w pliku nggallery.php (jak w komentarzu wyżej), to po założeniu kolejnej witryny wystarczy, że w niej aktywuje wtyczkę NextGEN Gallery i zaraz po tym jak wejdzie w galerie (Galaria->Zarządzaj galerią) to zobaczy komplet galerii i zdjęć z witryny podstawowej.
Zmiana prefiksów w pliku nggallery.php spowodowała, że wtyczka NextGEN Gallery aktywowana na dowolnej witrynie ani nie tworzy, ani nie odwołuje się się do swoich kopii tabel (wp_x_ngg_album, wp_x_ngg_gallery, wp_x_ngg_pictures) , lecz działa na wspólnej kopii tabel:
wp_ngg_album
wp_ngg_gallery
wp_ngg_pictures
Jak ktoś już założył kolejną witrynę, a dopiero potem wprowadził do pliku nngallery.php zmiany tych prefiksów, to różnica będzie taka, że tabele wp_x_ngg_album, wp_x_ngg_gallery, wp_x_ngg_pictures w bazie MySQL powstały, ale potem i tak są niewykorzystywane.
Niestety, opisany tu sposób (modyfikacji prefiksów w pliku ngallery.php) ma to tę wadę, że jeśli podczas wyświetlania zdjęć korzystamy z opisów wprowadzonych przez NextGEN Gallery, to podpisy te będą dla wszystkich witryn te same 🙁 Podobnie rzecz dotyczy tekstów alternatywnych.
Idealnie by było, gdyby autor wtyczki umożliwił działanie na tej samej kopii zdjęć w ramach wszystkich witryn, ale dał możliwość indywidualnego przechowywania opisów, alt-ów, tagów…
Właśnie dziś natknąłem się na problem z ngg, którego rozwiązać nie potrafię. Kiedy w ngg tworzy się galerię, to by zdjęcia wyświetlały się na danej stronie, używa się „create new page” i ta strona pojawia się w „galery page link to”. Ngg strony indetyfikuje w/g ich id. Gdy zrobiłem export i następnie import stron do witryny en. Strony zarówno na witrynie pl jak i en maiły to samo id. Więc i galeria linkowała prawidłowo do strony o danym id np. „1541”, która w wersji pl to było
http://kula.ndl.pl/galeria/2011-2/agility-kwiecien-2011/
a w en
http://kula.ndl.pl/en/gallery/2011-2/agility-kwiecien-2011/
Teraz gdy już zacząłem samemu dodawać wpisy i strony, posypało mi się własnie id stron, gdyż nowo utworzone strony nie moga mieć tego samego ID. Więc np strona jakieś galerii w pl ma id 1600 a w en 1601. I tu zgrzyt bo w ngg gallery w opcji „page link to” mogę wybrać tylko jedną stronę (jedno id) więc albo działa w pl albo w en.
Czy jest sposób by to ominąć?
Żeby galeria wyświetliła się na danej stronie, nie trzeba jej z daną stroną łączyć w sposób, który opisałeś (choć taki jest najwygodniejszy). Można założyć stronę samemu (Dodaj stronę), wejść w edycję i z palca wpisać [ nngallery id=1600]. Natomiast są przypadki, kiedy opisane przez Ciebie połączenie (skojarzenie strony z galerią) jest konieczne, bo na jego podstawie templatka szuka id strony przypisanej do danej galerii (chodzi o możliwość wykorzystania zmiennej $gallery->pageid). Ale i na to jest sposób (plugin NextGEN Custom Fields). Czy w Twoim przypadku zakładanie strony manualnie i wpisanie samemu short codu galerii nie działa?
Mam problem, żeby to wytłumaczyć. Shortcode mi działa jest ok. Dałem przykład działający, teraz przykład niedziałający :
http://kula.ndl.pl/galeria/2011-2/
http://kula.ndl.pl/en/gallery/2011-2/
Spróbuj w witrynie en wejść w galerie kampinos. Nie da się pownieważ. W ustawieniach Galerii Kampinos wspólnych przecież dla obu witryn, jest opcja „page link to” jesli wybiorę tam stronę kampinos w wersji PL, to „odepnę”: kampinos w EN (i na odwrót).
A czy jeśli odlinkujesz tą stronę (dla „Page Link to:” ustaw „Not linked”) to galeria przestanie działać?
Jak odlinkuję, to nie działa w ogóle.
To spróbujemy to zrobić inaczej, tylko muszę wiedzieć, jak Ty to masz zorganizowane. A w jaki sposób wyświetlasz zbiór galerii na tej stronie: http://kula.ndl.pl/en/gallery/2011-2/?
[album id=6 template=compact]
Używając albumu, jak chcesz zajrzeć od środka to nie ma problemu nic tajnego tam nie mam 🙂
Dzięki, właśnie o to mi chodziło. W templatce album-compact.php jest użyte pole $gallery->pagelink, które korzysta z tego połączenia i dlatego u Ciebie łączenie strony z galerią jest niezbędne. Ale temu też można zaradzić instalując wspominany przeze mnie plugin do dodatkowych pól. Przetestuję i dam znać.
1. Instalacja i aktywacja pluginu NextGEN Custom Fields (wystarczy na witrynie dla en)
2. Na witrynie en wchodzisz w NGG Custom Fields->Setup Fields, wybierasz Image Custom Fields i dodajesz pole o nazwie en_alt, zaznaczasz, że ma być dla wszystkich galerii, Field Typem: Text Input
To pole może Ci się przyda do tekstów alternatywnych po angielsku. Ten krok trzeba zrobić, bo inaczej kolejny nie zadziała! Zanim do tego doszłam spędziłam nad tym kilka godzin, ale pisze o tym nawet sam autor na stronie tego pluginu.
3. Na witrynie en wchodzisz w NGG Custom Fields->Setup Fields wybierasz Gallery Custom Fields i dodajesz pole pagelink – to będzie nasz łącznik między stronami a galerią.
4. Wchodzisz w zarządzanie galerią, tą, którą chcesz przypiąć do jakiejś strony w wersji en i poniżej przycisku „Add page” zobaczysz właśnie dodane pole o nazwie pagelink. Wpisz tam id strony, która będzie wyświetlać galerię w wersji en. Oczywiście wcześniej tą stronę musisz dodać ręcznie i w niej wpisać odpowiedni short code np. [nngallery id=1600]
5. Wchodzisz do źródła wp-content/plugins/nextgen-gallery/view/album-compact.php
i za linią:
dodajesz:
gdzie w miejsce 2 wpisz id Twojej witryny w wersji en
Ten kod powoduje, że pod zmienną $gallery->pagelink zostanie przypisany URL strony, z którą właśnie skojarzyliśmy daną galerię i dzięki temu klikając na album nastąpi przejście do właściwej strony z galerią.
Mistrzostwo :), muszę sobie wydrukować 😉
Zrobiłem przełącznik, działa cacy. Poradnik przetestowany.
Jak zrobić żeby to menu było tak ze dwa razy większe i z flagami, bo tak to ledwo widać.
Super, że się udało.
Stylizację menu robimy na poziomie pliku style.css. Żeby powiększyć czcionkę można dopisać regułę:
ul#lang-switcher { font-size: 150%; }Żeby dodać flagi trzeba:
– wrzucić na serwer obrazki flag, np. do katalogu img (w katalogu motywu)
– miejsca gdzie teraz mamy polski i english (header.php) zastąpić odpowiednio:
<img src="<?php bloginfo('template_directory'); ?>/img/pl_flag.png" alt="pl" /> <img src="<?php bloginfo('template_directory'); ?>/img/en_flag.png" alt="en" />Korzystając z powyższego tutoriala bardzo zresztą czytelnego udało mi się zrealizować cała wielojęzyczną witrynę właśnie do momentu wstawienia flag jako odnośników.
W momencie gdy wstawiłam poniższy kod
<img src="/img/pl_flag.png” alt=”pl” />
(oczywiście uprzednio kopiujac obrazki flag do odpowiedniego folderu)zamiast strony pokazuje się „biała strona”
W czym może tkwić problem?
W stronach opartych o WP nie można używać względnych ścieżek (jak w przykładzie wyżej przy próbie odwołania do obrazka). Hardkodować pełnej nazwy domeny też nie polecam, zatem najlepiej zrobić to tak:
<img src="<?php bloginfo('template_directory'); ?>/img/pl_flag.png" alt="pl" />No właśnie dokładnie w ten sposób to zrobiłam, źle przekopiowałam kod do mojego wcześniejszego zapytania- zrobiłam dokładnie kropka w kropeczkę wg Twojej instrukcji- i wciąż biała strona. Robię to na locolhoscie ale to chyba nie w tym tkwi problemem. Cała reszta działa w pełni poprawnie- zwłaszcza że jest to prosta implementacja witryny w trzech językach, aktualnie bez jakichkolwiek wtyczek. A błąd pojawia się od samego początku.
dokładny kod:
echo('<a href="' . get_blog_option(1, 'siteurl') .'" rel="nofollow"><img src="/img/pl.png" alt="pl" /></a>'. "n"); echo('<a href="' . get_blog_option(2, 'siteurl') .'" rel="nofollow">english</a>'. "n"); echo('<a href="' . get_blog_option(3, 'siteurl') .'" rel="nofollow">deutsch</a>'. "n");Ogólnie, to Twój kod jest poprawny. Jeśli masz białą stronę błąd pewnie tkwi gdzieś indziej, na pewno nie w tym kawałku.
Jednak obrazek z flagą Ci się nie wyświetli, dopóki nie użyjesz pełnej ścieżki do obrazka za pomocą funkcji bloginfo(’template_directory’) jak pisałam wyżej.
Żeby wstawiać u mnie w komentarzach kawałek kodu php trzeba go wpisać między znaczniki [php] oraz [/php]
Użyłam funkcji bloginfo(‘template_directory’), sprawdziłam nawet samo jej dzialanie czy poprawnie wyświetla scieżkę i wszystko jest poprawnie. No trudno, może uda mi się to jeszcze zrobić albo znaleźć przyczyne czemu nie działa. Dziękuję w każdy razie:)
Problem był w zapętlaniu się kodu php w sobie. wywołanie kodu php w ramach nawiasu echo() się kłóciło. Nie orientuję sie bardzo w kodzie php aczkolwiek zrobiłam to następująco i w końcu działa:
<?php echo('<li><a ' . (($current_lang == 3) ? 'class="current"' : '') . ' href="' . get_blog_option(3, 'siteurl') .'">');?>Zamieszczam gdyby ktoś miał podobny problem
Mam podobny problem z dodaniem flag. Też mi się wyświetla biała strona z błędem. Czy mogła byś przepisać całą linię, bowiem chyba nie skopiowała Ci się cała. Nie do końca rozumiem, o co Ci chodzi z nawiasem echo(). Oto mój kod:
<?php
1 | echo('<img src="/images/polski.gif” alt=”pl” />’. „n”);
2 | echo(’<img src="/images/english.gif” alt=”en” />’. „n”);
?>
Już mam odpowiedź. Powinno być:
echo(’’. „n”);
Powinna być funkcja get_bloginfo, która zwraca url, a nie sama bloginfo, która zwraca i natychmiast wypisuje.
Masz rację, powinno być get_bloginfo. Dziękuję za uwagę i czujność.
Witam. Czy w związku z powyższym mógłbym zobaczyć całą linijkę kodu, która powinna być wklejona zamiast
echo('<li><a ' . (($current_lang == 1) ? 'class="current"' : '') . ' href="' . get_blog_option(1, 'siteurl') .'">polski</a></li>'. "n");Odpwowiedź dla Sławka:
echo('<li><a ' . (($current_lang == 1) ? 'class="current"' : '') . ' href="' . get_blog_option(1, 'siteurl') .'"><img src="' . get_bloginfo('template_directory') . '/imgages/pl_flag.png" alt="pl" /></a></li>'. "n");Dzięki za odpowiedź. Ja wkleiłem coś takiego:
echo('<li><a ' . (($current_lang == 1) ? 'class="current"' : '') . ' href="' . get_blog_option(1, 'siteurl') .'"><a href="http://wp4.intergrupa.pl/"><img src="http://wp4.intergrupa.pl/wp-content/uploads/2012/01/pl_flag.jpg" alt="polski" /></a></a></li>'. "n");i działa
Ekstra wszystko działa tip top z przełącznikiem, na razie go nie mam bo jeszcze treść nie gotowa. No i tu mam mały klops i proszę o radę.
Dziś jak co dzień, tłumaczyłem sobie kolejne podstrony, poprawiałem linkowanie (wtyczką broken link checker) tak by linki z witryny en prowadziły na strony witryny en a nie pl. I tu się zklopisło. WordPress w wersji en, wyświetla jako główną stronę pojedyńczy wpis blogu. Przycisk „home” kieruje tylko do tego postu. Zmiana w opcjach „czytania” na stronę statyczną nic nie daję, i dalej kierowani jesteśmy na ten jeden nieszczęsny wpis. Jak go skasuję, to wtedy mam błąd „nie znalezionio”. Nie wiem co zepsułem….
http://kula.ndl.pl/en/2011/05/04/puppies1/
nawet jak się usunie wszystko po en i tak dalej z uporem maniaka kieruje do tego postu.
A boże już zrobiłem inna wtyczką to psuła, 😀 to teraz jaki poradnik ? Bo cos bym jeszcze pogrzebał.
No fajnie, że się udało. A jakie tematy na tutoriale by Cię ciekawiły?
Hmm ja to tak z własnego podwórka.
1. Związane z tematem, „sitemap” dla witryn wielojęzycznych. Dotychczasowa wtyczka nie obsługuje sieci.
2. Może nawet ogólnie ustawienie bloga tak by był google-friendly, w tym indeksowanie przez googla zdjęć z nextgengallery.
3. Optymalizacja witryny pod kątem prędkości ładowania.
4. Wstyd się przyznać, nie wiem do czego służą i jak działają pingbacki i trakbacki. 😀
5. Może jakieś polecane przez Ciebie rozwiązania i wtyczki? np. to co masz na dole „pozostaw link do artykułu z Twojego bloga”
Muszę przyznać, że bardzo ciekawy wykaz! Dzięki. Żeby nie mieszać tematów, założyłam osobną stronę na pomysły na tutoriale. Byłoby super, gdybyś tam wpisał ponownie te zgłoszone tematy. Na niektóre z nich odpowiem od ręki, w ramach komentarzy do tej strony:
https://webfaces.pl/blog/pomysly-na-tutorial/
U mnie wszystko działa. Z początku miałem problemy przy edycji pliku na serwerze gdyż używalem total commandera ktory wszystko psół. radze trzymac sie z dala od total commandera i używać innych klientow ftp.
Moja strona: http://www.shemoans.pl
Dzieki Aga za wsparcie 🙂
Gratulacje! Weszłam na stronkę, klasa! Nic tak nie uskrzydla i motywuje do tworzenia kolejnych tutoriali, jak efekty widoczne na „żywych” stronach innych osób.
Hej, bardzo fajny opis. Jestem laikiem i właśnie takiego tutorialu potrzebowałem. Tylko mam jeden problem. Krok po kroku niby wszystko poszło ok, ale utworzyłem adres http://en.galeria-tekstow.pl- przy podglądzie włącza się błąd wczytywania strony. Czy wiesz co mogło pójść nie tak?
Widzę, że wszystko poszło dobrze. Strona w wersji angielskiej jest widoczna pod adresem: http://galeria-tekstow.pl/en/ .
Tak udało się 🙂 Skasowałem pliki wordpressa i zainstalowałem jeszcze raz. Błąd był najprawdopodobniej spowodowany błędem w .htaccess. Puki co wszystko idzie zgodnie z planem. Dzięki 🙂
Aga, świetny tutorial, dla osób chcących uniknąć stosowania wtyczki. Ja jednak z uwagi na brak czasu wolę zastosować wtyczkę. Niedługo będę testować WPML. Podoba mi się jak jej twórcy rozwiązali mozliwość dodawania wersji językowych.
Stosowałaś już ta wtyczkę?
Justyna, cieszę się, że tutorial się podoba.
Jeśli chodzi o WPML. Wtyczka jest bardzo profesjonalna. I posiada również wsparcie dla plików po/mo. Kiedyś ją testowałam, ale koniec końców nie zastosowałam w żadnym projekcie dla klienta, główne powody:
1. zbyt dużo wskazówek musiałabym dawać dla klienta, co w jaki sposób tłumaczyć za jej pomocą plus edycja ustawień – to dodatkowy kawał roboty dla mnie, którą średnio lubię. Dużo łatwiej powiedzieć klientowi: zaloguj się na witrynę w wersji ang. i wszystko rób tak samo jak w polskiej wersji, tylko po angielsku (dlatego wolę WordPress Multisite)
2. zbyt dużo ustawień trzeba wykonać „na dzień dobry”, jako administrator. Jeśli się przez to raz przejdzie, potem jest już z górki, ale zawsze to jakaś dodatkowa praca do wykonania
3. wtyczka przestała być darmową:
http://wpml.org/2011/02/wpml-is-becoming-a-commercial-product/
Na wstępie gratuluję bloga 🙂
Skorzystałem na jednej z wykonywanych stron z tego poradnika na witrynę wielojęzyczną, działa:)
Mam pytanie: czy jest możliwość ustawienia przełącznika języków tak, aby zmiana języka za każdym razem nie przenosiła mnie na stronę główną? Chciałbym żebym pozostawał na stronie, na której zmieniłem język. Mówiąc prościej: jestem na podstronie KONTAKT, zmieniam język na angielski, po zmianie pozostaję na angielskiej wersji podstrony KONTAKT. W tym momencie przenosi mnie (i nic dziwnego) na stronę główną wersji EN.
Jak miło usłyszeć, że kolejnej osobie udało się z powodzeniem przejść przez tutorial.
Odpowiadając na Twoje pytanie: nie, ma ma takiej możliwości. W WordPress Multisite witryny traktowane są zupełnie niezależnie, nie istnieje nigdzie powiązanie między contact(en)-kontakt(pl) itd.
Na początku też to mi przeszkadzało, do momentu gdy zdałam sobie sprawę, że w sieci całe mnóstwo witryn tak działa, m.in. tych na Drupalu. Gdyby Ci jednak zależało na takim przełączaniu między witrynami, to niezbędne jednak będzie skorzystanie z wtyczek, one właśnie tak działają, ale to pewnie wiesz.
A przy okazji, jak jest w Joomli pod tym względem? Widzę, że znasz ten CMS.
Cześć wszystkim. Tutorial przebyłem bez większych problemów – Wielkie dzięki :). Jedyne czego nie mogę dokonać to dodać flag. I tutaj kieruje pytanie do Agi. Mój kod w header.php wygląda tak:
http://www.wrzuc.to/9vHkhS.wt
Niestety nie bardzo wiem gdzie umieścić kod z flagami 🙁
Fajnie, że się udało. Zawsze mnie cieszą takie wieści. Jones, chętnie Ci pomogę gdzie wstawić kod z przełącznikami, jednak sam plik header.php to za mało. Idealnie by było, gdybyś podał link do strony. Jak chcesz, możesz wysłać mi go na maila (adres znajdziesz na stronie https://webfaces.pl)
Witam serdecznie a co zrobić gdy nie widać w panelu administratora zakładki sieci?
Upewnić się, czy deklaracji
define('WP_ALLOW_MULTISITE', true);wstawionej do wp-config.php w ramach 1. kroku wprowadzono właściwy zapis apostrofów i nie popełniono innej literówki.
miałem wstawione to do pliku i się nie pokazywało przez pierwszych parę razy później zadziałało teraz mam problem gdy już ustawię podkatalogi dopiszę do configu i .htaccess wiersze z kodem wyskakuje mi błąd – Ostrzeżenie: Wykryto istniejącą sieć witryn opartych na WordPressie.Proszę przejść przez wszystkie etapy konfiguracji. W celu utworzenia nowej sieci konieczne będzie wyczyszczenie lub usunięcie tabel sieci z bazy danych. Nie wiem co mam uczynić w tej kwestii szukałem na google lecz niczego nie doczytałem bądź nie zrozumiałem 😐 mógłbym prosić o pomoc ? 🙂
Chyba nie pozostaje nic innego, jak „odinstalować” sieć, jak to zrobić, przeczytasz np. w tym tutorialu:
http://blog.ashfame.com/2010/07/remove-wordpress-multisite-data/
A potem zainstalować ponownie.
Ok, udało się działa 😉 lecz mam problem w domena.pl/rok/mc/d/tytuł <- tak powinno być aby wyświetliło prawidłowo aktualność jednak z niewiadomych mi przyczyn( w EN działa) nie działa to prawidłowo w ustawieniach bezpośrednich przed /rok/mc/d/tytul pokazuje mi się blog/rok/mc/d/tytul 😐 i nie wiem jak się tego pozbyć 🙂 proszę o pomoc
bezpośrednie odnośniki*
dziwne, męczyłem się z tym z godzinę czasu a tu nagle po napisaniu komentarza nagle zaczyna działać…
mimo wszystko w razie czego proszę o odpowiedź bo jak mam za każdym razem liczyć na litość ze strony WP ;| hehe
Super, już się bałam, że się zniechęcisz przez zawirowania na początku.
Może Cię zaskoczę, ale to jest prawidłowo. Takie było zamierzenie autorów, żeby zapobiec konfliktom, kiedy ktoś nazwałby zwykłą stronę (page) tak samo jak jeden z katalogów językowych (np. en). Wówczas nie wiadomo by było, czy URL w postaci domena.pl/en jest stroną główną witryny w j. angielskim, czy podstroną w witrynie głównej o nazwie „en”. Oczywiście w instalacji opartej na poddomenach „blog” w URL-u się nie pojawi.
Jednak zgadzam się z tym, że taki dodatkowy „przedrostek” przeszkadza i sama go zawsze usuwam. Możesz to zrobić wchodząc a Administrację Siecią, wejść w Edycję witryny podstawowej, następnie w zakładkę Ustawienia i zmienić pole „Permalink Structure”.
Innymi słowy wchodzisz w domena.pl/wp-admin/network/site-settings.php?id=1
gdzie pod id wpisujesz id swojej podstawowej witryny.
Dziękuję za pomoc Agnieszko 🙂 super artykuł z wszystkim już sobie poradziłem 🙂
Agnieszko co powiedziałabyś na wykorzystanie powyższego zastosowania Multi-Language do projektu portalu internetowego? nie obrazuje mi się to dlatego pytam z ciekawości 🙂
Nie zrozumiałam pytania. Możesz uszczegółowić?
Odświeżę temat licząc na to, że ktoś tu zagląda czasem 😉
Zrobiłem wszystko wg instrukcji i strona na multilang działa, ale.. bezpośrednie odnośniki na witrynie głównej zawierają index.php w adresie i za chiny nie mogę się go pozbyć – w polu edycji odnosnikow adres wygląda tak: adres.com/blog/index.php/%category%/%postname%/
na drugiej witrynie gdzie jest już przedrostek /en index.php nie występuje (adres.com/en/%category%/%postname%/
Może masz jakiś pomysł jak to poprawić by index.php się nie wyświetlał?
chodzi mi o to jak widzisz użycie powyższego zastosowania Multi-Language np przy projektowaniu portalu internetowego na skale globalną ? 🙂 Jestem grafikiem ale lubię się w takie programistyczne tematy zagłębiać interesuje mnie to i ciekaw jestem jaki rezultat byłby przy zastosowaniu ML 🙂
Jesteś grafikiem, ale widać, że świetnie sobie radzisz w webmasterowaniu ogólnie.
Tysiące ludzi na całym świecie używają WordPress MultiSite. Niektórzy do wersji językowych, inni do zarządzania kilkoma różnymi witrynami z jednego miejsca. Jest nawet forum anglojęzyczne tylko o WordPress MultiSite: http://wordpress.org/support/forum/multisite. Można tam znaleźć wątki, które świadczą o tym, że ludzie tego używają w bardzo dużych portalach.
Ja stosuję zawsze to podejście przy realizacji projektów dla firm, które prezentują treść w wielu językach i dobrze się to sprawdza. Można ustawić interfejs w danym języku i np. kiedy firma ma siedzibę w różnych miejscach Europy, to dajmy na to Francuzi, będą uzupełniać swoją część widząc cały panel admina po francusku, a Brytyjczycy po angielsku. Żadną wtyczką tego się nie osiągnie. O tym piszę w artykule pokrewnym:
https://webfaces.pl/blog/jak-przelaczac-jezyki-wordpressa-wwitrynach-wielojezycznych/
Dziękuję robię co mogę by zdobywać coraz to więcej wiedzy z zakresu programowania, również dziękuję za podanie przydatnych adresów www kierujących do artykułów 🙂 na pewno przeczytam 🙂
Łączysz ML ze sklepem www?
czy korzystasz z WP do budowania sklepu internetowego?
właśnie jestem przy projekcie w którym połączyć mam LM oraz shop jednakże nie chciałbym stawiać klienta w trudnej sytuacji podając mu dwa odmienne systemy CMS do nauki. Dla laika jedno to dużo dwa to już ogrom.
Nie, nigdy jeszcze nie używałam WP do realizacji e-sklepu, ale zainteresowałam się ostatnio wtyczką tradematik, która to umożliwia. Jej autor (swoją drogą bardzo sympatyczny człowiek – widziałam jego wystąpienie na youtubie na ubiegłorocznym WordCampie, jest też autorem takiej broszury o WordPressie, którą można kupić w Empiku, może widziałeś) prowadzi blog i tam też znajdziesz więcej na ten temat tej wtyczki: http://muzungu.pl/tag/tradematik/.
Wtyczka nie cieszy się popularnością ze strony potencjalnych klientów jak i klientów czytałem na temat tej wtyczki czy wp-sprzedawcy myślę że nie jest to dobry pomysł na zakup tej wtyczki.
Dzięki za info. A wiadomo konkretnie dlaczego i co inni polecają jako alternatywę w tym temacie?
Agnieszko ogólnie brak wsparcia, dużo ręcznej zabawy podczas dodawania produktów, wystarczy wejść na stronę i poczytać czy w komentarzach czy na forum wordpressa..
Znalazłem alternatywę ale nie wiem czy jest dobre a na pewno nie jest w PL wersji językowej link: http://transferuj.pl/ zaś wtyczka którą udostępniają dla wordpressa znajduję się tutaj ( jest za darmo ) oparta jest na znanej myślę wtyczce wp-ecommerce link: http://wordpress.org/extend/plugins/wp-e-commerce/
Dzięki za info o tym, że transferuj.pl poszerzyło swoją ofertę o integrację z WP i e-commerce. Chociaż widzę, że ten ich moduł jest młodziutki – wydany w sierpniu 2011.
link do wtyczki transferuj: http://transferuj.pl/integracja-w-sklepach.html
Witam
U mnie wp pokazuje w zakładce uruchamianie sieci, że sieć jest uruchomiona natomiast nie ma zakładki witryny ani nigdzie nie ma możliwości wpisania tych stalych 1;2;3 (pl,en,fr) punkt 2.4 tutoriala.. Jak by ktoś mogł pomóc jak to uruchomić.
Tutorial był pisany pod WP w wersji 3.1, Ty pewnie używasz nowszej. Tam nico inaczej to wygląda (chodzi o rozmieszczenie opcji), chociaż idea jest ta sama. Musisz w prawym górnym rogu kliknąć w „Jak się masz …”, po rozwinięciu wybrać „Administracja siecią”. Dalej już pewnie sobie poradzisz.
Dziękuję za zwrócenie uwagi na ten problem, pewnie tutorial wymaga odświeżenia pod najnowszą wersję WP.
Witam,
wszystko poszlo ok, tylko nie dziala przejscie na ang wersje, mianowicie jak klikne w english
przekierowuje na polska wersje, przycisk polski dziala, w ktorym miejscu zrobilem blad??
adres mojej strony
http://www.magazynatrakcje.pl
Jak nazwałeś katalogi dla poszczególnych języków? en? de? URL http://magazynatrakcje.pl/en/ nie działa. W podglądzie źródła w liście dla przełączania języków też nie widać URL-i dla english i deutsch (href jest puste).
nazwalem eh.
Pod adresem http://magazynatrakcje.pl/eh/ rzeczywiście coś jest. A jaki identyfikator ma ta witryna?
Właśnie w tym problem że nie wiem jak sprawdzić id tej wutryny, gdzie się to sprawdza??
Ok już wiem, rzeczywiście ID tej strony to 6, zmieniłem i wszystko pięknie działa, dziękuje:)
Witam!
Mam problem z krokiem 2:
Czy folder np. 'en’ muszę sam utworzyć, czy tworzony jest on automatycznie podczas zakładania nowej witryny?
Czy pliki trzeba samemu wgrać do tego folderu? Jeżeli tak to które?
Piotr
Utworzy się sam (oczywiście dotyczy to przypadku, gdy wybrano opcję oparcia witryn o foldery a nie o poddomeny). Ale to będzie folder wirtualny – nie znajdziesz go nigdzie fizycznie na serwerze, ale pojawi się jako część URLa.
A czy folder „blogs.dir”, który trzeba utworzyć w wp-content (krok 1.4a) musi mieć dokładnie taką nazwę, czy ta nazwa może być inna?
Musi mieć dokładnie taką nazwę. Do takiej nazwy się odwołują core’owe pliki WordPressa.
Już jest ok 🙂
Zaraz po instalacji (wersja z folderami) w bazie danych jest 11 tabel i mają one przedrostek 'wp_’.
Po dodaniu kolejnej witryny WP tworzy w bazie danych 9 nowych tabel z przedrostkami 'wp_2_’, dla następnej witryny 'wp_3_’ itd.
Pozdrawiam i dziękuję za pomoc!
Dzięki za tutorial. Moja strona działa a raczej działała na trzech językach dopóki nie zechciałem zmienić motywu (na szerszy). Zmieniłem go i znikły mi wszystkie języki oprócz polskiego, na którym zamontowałem motyw. Wcześniej zamontowałem ten sam motyw na wszystkich językach ale system nie chciał mi przyjąć, więc zamontowałem na polskim i wszystkie inne znikły z kokpitu a linki językowe znikły ze strony. Chyba dlatego, że motyw nie ma „support’u” trybu multisite. Co powinienem zrobić, żeby wrócić z powrotem? Nie mam pomysłu. Proszę o pomoc. Z góry dzięki.
Po wgraniu nowego motywu trzeba wejść w „Administrację siecią” (prawy górny róg, lista rozwijana pod „Jak się masz…”), następnie po lewej w Motywy i dla wybranego motywu kliknąć w „Włącz w całej sieci”. Dopiero potem należy wejść w Kokpit każdej witryny językowej i aktywować dla niej dany motyw (Wygląd->Motywy->Włącz). Dopiero wówczas po wpisaniu odpowiedniego URLa w przeglądarce np. mojastronka.pl/en zobaczymy stronę w nowej szacie graficznej (danego motywu) i w danej wersji językowej.
Przyciski do przełączania języków dodawaliśmy (w ramach tego tutoriala) w pliku header.php danego motywu, więc nowy motyw ich nie będzie widział. Musimy zatem umieścić przełączniki (punkt 3 tutoriala) w pliku header.php nowego motywu.
Mam problem z „przyciskami” które mają przełączać na strony w poszczególnych językach. Na poprzednim motywie wszystko pięknie działąło ale jak teraz mam moty wygenerowany przez artisteer to mi nie chce działać :/
Już sobie poradziłem
Mam problem z serwerem po zainstalowaniu wersji dwujęzykowej, tj. polskiej i angielskiej. Dodałem wersję z „en” na początku: http://en.interpromed.pl i podczas próby przejścia na stronę angielską w panelu admina pojawia się napis:
Uwaga! Wystąpił problem podczas aktualizacji sieci „http://en.interpromed.pl”. Twój serwer może nie móc połączyć się z witrynami tej sieci. Wiadomość o błędzie: Couldn’t resolve host 'en.interpromed.pl’
Wyświetlając stronę w przeglądarce i próbując wchodzić na stronę angielską wyskakuje napis „Nie odnaleziono serwera”.
Nie spotkałam się z takim błędem, ale podaję linka do wątku na forum, gdzie ktoś miał podobne objawy i jakoś z tego wybrnął:
http://wordpress.org/support/topic/wp-http-error-couldnt-resolve-host
Tam nie znalazłem odpowiedzi. A czy jest jakiś sposób żeby odinstalować witrynę wielojęzyczną czy muszę odinstalować całego WP? Chcę wrócić do wyboru rozszerzenia EN jako podstrony zamiast subdomeny. Chcę jeszcze raz od nowa wgrać całość.
Tu znajdziesz wskazówki jak „odinstalować” WordPress Multiste:
http://blog.ashfame.com/2010/07/remove-wordpress-multisite-data/
Dziękuję, już miałem odinstalować, ale jeszcze wpadłem na pomysł dodania w serwerze subdomeny pod nazwą „en” i udało się. Tylko musiałem poczekać kilka godzin na odświeżenie nowej domeny w serwerze. Na dodatek administrator serwera skierował domenę na public_html, tj. tam gdzie jest wordpress i bingo! Wersja angielska już działa.
Witam
Zrobilem wszystko tak jak jest opisane w instruckji i pojawia mi sie blad tego typu ze jak daje w „Witryny” na opcje „Kokpit” przerzuca mnie do pustej strony. Nie wiem zabardzo jak dodac nowe strony do tych multisitow, wiec jak ktos moze pomoc, bylbym bardzo wdzieczny.
Natomiast drugi problem polega na tym ze na innym serverze nie moge przejsc kroku 1.4c
Po wpisaniu komend do .htaccess otrzymuje komunikat:
————————-
Internal Server Error
The server encountered an internal error or misconfiguration and was unable to complete your request.
Please contact the server administrator, xxx@xxx.pl and inform them of the time the error occurred, and anything you might have done that may have caused the error.
More information about this error may be available in the server error log.
Apache/2.2.17 (Ubuntu) Server at http://www.xxxx.xxxx Port xx
——————–
A czy jak wpiszesz w przeglądarkę adres Twojej strony z odwołaniem do wersji językowej (czyli np. http://costamcostam.pl/en) to coś widzisz?
Jeśli chodzi o drugi błąd, to może ten artykuł będzie pomocny:
http://www.bloggingtips.com/2009/07/05/fix-wordpress-internal-server-error/
http://jinxyadesigning.cba.pl/wp/eng/
tutaj jest wersja eng i tak jak pisalem wyswietla mi sie poprostu pusta strona i wlasnie nie wiem czy poprostu cos zle zrobilem podczas instalacji czy poprostu nie potrafie dodac odpowiednio strony ;p
http://jinxyadesigning.cba.pl/wp/
tutaj link do glownej strony
Raczej jakieś niedopatrzenie podczas instalacji, a dokładnie .htaccess. Gdy próbujemy się logować do wersji eng:
http://jinxyadesigning.cba.pl/wp/eng/wp-login.php
dostajemy komunikat:
Przepraszamy, błąd serwera. Prawdopodobnie w pliku .htaccess użyto błędnej opcji.
Tak myślę, co by Ci tu doradzić:
1 sposób) Możesz odinstalować to co zrobiłeś (tu są wskazówki) i spróbować jeszcze raz.
2 sposób) Dobrze by było, gdybyś gdzieś na innym serwerze (choćby na darmowych kontach np. cba) spróbował zrobić to samo i jeśli się uda, podejrzeć wówczas prawidłowy plik .htaccess i porównać ze swoim
Jest jeszcze taka ewentualność, że błąd leży po stronie konfiguracji serwera u Twojego hostingodawcy.
Dzieki wielkie za szybka odpowiedz, biore sie do testowania i pisze niedlugo rezultaty 🙂
Witam,
Zrobilem juz cala strone firmowa oparta na wordpressie, jednak po jej ukonczeniu okazalo sie ze klient chce strone w 3 wersjach jezykowych. Czu latwo da sie to zrobic, jesli strona jest juz postawiona? Czy powyzszy tutek wystarczy?
Pozdrawiam
Tak, jak najbardziej. Sama tak robiłam mnóstwo razy. Właściwie etap z przełączaniem na języki zawsze zostawał na koniec. Gdybym mogła coś doradzić, jeśli robisz to pierwszy raz, to przećwicz może gdzieś „na boku”, żeby nie rozłożyć działającej strony klienta.
hehe, w sumie na boku nie mam gdzie tego robic, jest to moja druga strona na WP. Na ile WordPress robi to automatycznie? Na poczatku myslalem ze potrzeba robic 3 cmsy przez te wersje jezykowe.
Możesz postawić WP na darmowym hostingu, np. w cba. Nie powinno być problemów z przejściem tutoriala, bo WP o wszystkim po kolei informuje, ale jak widać z powyższych komentarzy nie każdemu się to udało za pierwszym razem, więc lepiej przetrenować gdzieś z biku.
dodam jeszcze ze korzystam z wersji 3.2.1, na ile jest roznic z tutoriala co do najnowszej wersji?
Niewiele, na pewno się zorientujesz. Idea jest ta sama, tylko dostęp do niektórych opcji jest w nieco innych miejscach. Swoją drogę to będę musiała zaktualizować ten tutorial do najnowszej wersji WP. Dzięki za zwrócenie uwagi.
Witam. Bardzo przydatny i łatwy tutorial.
Mam pytanie odnośnie przełączania języków na stronie. Czy istnieje możliwość żeby np. z strony podstrony było przekierowanie na tę samą podstronę w innym języku? np. http://zaulek.pirsi.pl/zabiegi-lecznicze/balneoterapia/ i po kliknięciu we flagę
przekierowanie do http://zaulek.pirsi.pl/de/zabiegi-lecznicze/balneoterapia/
Domyślnie po kliknięciu we flagę jest przekierowanie na stronę głowną http://zaulek.pirsi.pl/de/
(Strona jest w trakcie tłumaczenia na język niemiecki i póki co jest po polsku).
Podrawiam.
Dzięki za miłe słówko. Niestety za pomocą tego podejścia nie da się osiągnąć funkcjonalności, o którą pytasz. Jeśli Ci na tym zależy, może wypróbuj jakąś wtyczkę, np. qtranslate.
Problem rozwiązany. Połączyłem Twój tutorial i wtyczkę Transposh, dzięki temu mam automatyczne przekierowanie do odpowiedniej strony.
A to ciekawe. Ale jeśli wykorzystałeś wtyczkę, to nie bardzo rozumiem jaki jest sens tworzyć osobne witryny?
Wtyczki używam tylko do tworzenia przekierowań na stronę niemiecką, bo te tłumaczenie jest bardzo słabe.
Dzięki za wyjaśnienie. A jak ustawiasz te przekierowania? Dla każdej podstrony/wpisu czy jakoś globalnie?
Dzięki wielkie za ten tutorial. Okazał się bardzo sprytny i przydatny.
Chciałbym tylko napomknąć jaki problem napotkałem podczas instalacji „sieci”. Problem polegał na tym, że nie mogłem wybrać postaci prezentacji adresów (punkt 1.3.) jako katalogi (mogłem tylko jako domeny). Rozwiązanie tego problemu znajduje się tutaj: http://zeo.my/force-wordpress-network-to-use-sub-directories/
Pozdrawiam
Dziękuję za komentarz, podzielenie się doświadczeniem i linkiem.
Chyba skorzystam z wtyczki bo trochę to czasochłonne a ja mam trzy dni
Mam problem z wtyczkami. Mam 9 zainstalowanych w administratorze sieci, natomiast na witrynach są tylko po 4. Do tej pory mimo to, nie były widoczne w witrynach w menu Wtyczki. Nie martwił mnie ich brak w menu, bo działały na witrynach. Natomiast teraz zainstalowałem nową wtyczkę w administratorze, ale ta nie dość, że również nie jest widoczna na witrynach, to na dodatek wygląda na to, że nie została mimo wszystko zainstalowana bo nie działa na żadnej witrynie. Jak ją mogę uaktywnić? Przy okazji, czy taki stan rzeczy jest do przyjęcia, że wtyczki są w nadrzędnym administratorze, a nie ma ich widocznych w witrynach?
A włączyłeś wcześniej daną wtyczkę jako w całej sieci? Robi się to z poziomu zarządzania witrynami – przy każdej wtyczce zobaczysz opcję „Włącz w całej sieci”.
Tak, zrobiłem to. Ale to nie było przyczyną. Właśnie niedawno znalazłem błąd w pliku .htaccess. Nie potraktowałem dosłownie zalecenia podmiany całej zawartości wpisu .htaccess, tylko zamiast podmienić, dodałem tekst przez co miałem konflikt. Po całkowitej podmianie, wszystko się zreperowało.
Dobry wieczór lub raczej dzień dobry.
Mam problem ze wstawieniem flag.
Wywala błąd:
Parse error: syntax error, unexpected T_STRING
Na PHP znam się średnio i już dobre dwie godziny spędziłem nad głowieniem się nad tym.
Kod wygląda następująco:
echo(’<img src="/images/pl_flag.png” alt=”pl” />’. „n”);
Zapewne jakiś apostrof lub przecinek mi umknął. Proszę o pomoc i z góry dziękuję 🙂
Podaję działający kod (przed chwilą sprawdziłam) to wstawiania flag:
echo('<li><a ' . (($current_lang == 1) ? 'class="current"' : '') . ' href="' . get_blog_option(1, 'siteurl') .'"><img src="' . get_bloginfo('template_directory') . '/imgages/pl_flag.png" alt="pl" /></a></li>'. "n");Pani Agnieszko, dziękuję bardzo. Doceniam to, że dzieli się Pani swoją wiedzą.
Jednakże przy okazji wdrażania stron w wielu językach napotkałem kilka utrudnień związanych z elementami osadzonymi bezpośrednio w kodzie. np.: w footer.php mam na stałe osadzony element h1 o treści apartamenty i pokoje. Czy istnieje możliwość aby na stronach w języku angielskim było dajmy na to apartaments & rooms?
Początkowo podchodząc do tego tematu wydawało mi się że każda z wersji językowych będzie miała odrębny katalog (en, de) i że będzie możliwość łatwej zamiany takich stałych elementów, jednak z powyższych postów dowiedziałem się, że byłem w błędzie i że katalogi te są wirtualne.
Dziękuję z góry za odpowiedź i pozdrawiam
Dziękuję za miłe słowa.
Można temu zaradzić uprzednio dostosowując swój kod do tzw. internacjonalizacji, czyli pisząc go w ten sposób, żeby frazy mogły być przetłumaczone na dowolny język bez ingerencji w kod w plikach php.
Proszę zerknąć na ten artykuł:
https://webfaces.pl/blog/jak-przelaczac-jezyki-wordpressa-wwitrynach-wielojezycznych/
Znajdziesz tam kod, który jest przygotowany na dostosowanie do dowolnego języka. chodzi o frazę „Nie znaleziono”. W skrócie chodzi o to, żeby wszystkie miejsce, które mogą brzmieć różnie w różnych językach zapisywać za pomocą odpowiednich funkcji (rozpoczynających się od _e).
Trzeba przygotować również odpowiednie pliki z tłuczeniem. Na ten temat można więcej przeczytać w artykule
https://webfaces.pl/blog/jak-przetlumaczyc-motyw-skorke-wordpressa-tutorial/
W ten sposób przygotowuje się motywu do tłumaczenia.
Dobry wieczór, Pani Agnieszko, zainstalowałem PoEdit i ku mojemu utrapieniu nie widzę nigdzie miejsca gdzie mogę dodać własne frazy do tłumaczenia… Czy w tym pliku można działać tylko na tych zastanych frazach? Korzystam z gotowego pliku .po z motywu Thematic.
Raz jeszcze proszę o pomoc 🙂
Ujmę rzecz inaczej: jak utworzyć własne tłumaczenia. Mam na myśli:
element h1 o treści Apartamenty i pokoje w angielskiej wersji ma się zamienić na Apartaments and rooms.
Rozumiem kod który ma to wygenerować ale nie rozumiem gdzie i jak mam to swoje tłumaczenie zapisać, gdyż ten PoEdit nie ma opcji dodania własnych par (tłumaczenie i fraza)
chyba się poddam…
Trzeba zrobić tak:
a następnie otworzyć plik pl_PL.po dla tego motywu w programie poedit (lokalnie na dysku, zakładam, ze motyw mamy skopiowany na dysk)
Skonfigurować program poedit (Katalog->Ustawienia) wg zasad pokazanych tutorialu https://webfaces.pl/blog/jak-przetlumaczyc-motyw-skorke-wordpressa-tutorial/, w taki sposób, żeby ścieżka prowadziła do katalogu z plikami php motywu (można podać ścieżkę względną lub bezwzględna do miejsca na dysku gdzie jest zgrany motyw), a w zakładce „Slowa kluczowe” podać _e oraz __ (podwójne podkreślenie). Następnie naciskamy Katalog->Aktualizuj ze źródeł. Poedit znajdzie sobie wszystkie linie z frazami, których jeszcze nie zna, w tym nową frazę „rooms”. Wówczas one pojawią się w głównym oknie i będzie można podać polskie odpowiedniki a następnie zapisać plik pl_PL.po, co skutkuje również zmianą pliku pl_PL.mo. Te dwa pliki (po_PL.po i pl_PL.po) przenosimy na serwer.
Oczywiście sam WP musi być dostosowany do działania w różnych językach. Gdy WP będzie ustawiony na angielski, to zaciągnie sobie oryginał, a gdy na polski, to polskie tłumaczenia. O tym jak przełączać język w witrynach wielojęzycznych pisałam tu:
https://webfaces.pl/blog/jak-przelaczac-jezyki-wordpressa-wwitrynach-wielojezycznych/
Just briliant!
Pani Agnieszko, raz jeszcze dziękuję. Pomoc z Pani strony jest nieoceniona.
Bez tych tutoriali jako nowicjusz w wordpress’ie nie osiągnąłbym zamierzonych rezultatów.
Dziękuję
Czyli się udało? Super!
Dobry wieczór.
To znów ja. Mam pytanie: jeśli dla motywu thematic posiadam motyw potomny o nazwie apartamenty, to gdzie muszą się znależć pliki .mo i .po? W katalogu languages motywu rodzica, motywu potomnego czy w wp-content/languages? Kiedy robię to z poziomu motywu potomnego zasysa mi nową frazę ale przy okazji kasuje wszystkie których nie znalazł akurat w tym motywie, a które są raczej potrzebne. Mimo że stronę angielską mam ustawioną na angielski to i tak nie zmienia napisów. W ogóle coś mi nie chce to ruszyć… 🙁
Dzień dobry Pani Agnieszko,
W jaki sposób przygotować tłumaczenia dla motywu potomnego? Jak musi wyglądać struktura katalogów i jakich zmian dokonać w kodzie, żeby to pliki motywu potomnego były tłumaczone.
Jak już pisałem wcześniej działam na motywie Thematic natomiast motywem potomnym jest motyw apartamenty. Wydaje mi się, że zrobiłem wszystko jak było napisane tyle tylko, że tłumaczenie wcale nie działa.
Chyba zrobię wszystko na około i na sztywno poustawiam szablony dla każdego języka.
Jeśli nie byłoby to dla Pani problemem raz jeszcze proszę o pomoc i z góry dziękuję.
Dzień dobry,
muszę przyznać, że wziął Pan na siebie ambitne zadanie: witryna wielojęzyczna to raz, własne frazy w źródłach to dwa, wykorzystanie motywu potomnego trzy. 🙂
Jest i sposób na motywy potomne.
Jeśli w motywie potomnym w źródłach występują frazy zależne od języka, a nie było ich w źródłach motywu-rodzica, to trzeba zrobić tak:
1. w katalogu z motywem potomnym utworzyć katalog languages
2. założyć w nim plik pl_PL.po (albo skopiować ten z rodzica)
3. skonfigurować ścieżki w poedit dla tego pliku tak, aby zaciągał on źródła zarówno rodzica jak i swoje
4. Uaktualnić frazy (Katalog->Uaktualnij ze źródeł)
W tym momencie plik pl_PL.po w motywie potomnym zostanie powiększony o frazy użyte w motywie potomnym
5. w katalogu z motywem potomnym założyć plik functions.php (jeśli jeszcze nie mamy) i dodać do niego:
W ten sposób informujemy go, że tłumaczeń ma szukać w katalogu motywu potomnego, a nie jak dotychczas w katalogu rodzica.
Oczywiście w linii load_theme_textdomain w miejscu snowblind podaje Pan ciąg charakterystyczny dla swojego motywu.
Hmm czas to zweryfikuje 🙂
mam taki problem:
w kroku w którym widac dodane witryny widnieje w tabeli w pierwszej kolumnie tytuł domena a nie tak jak na przykładzie ścieżka a dodatkowo w czasie dodawania witryny w adresie jaki tworzę wpisując nazwe atalogu en – wychodzi mi adres domeny en.migalmarine.com zamiast katalogu migalmarine.com/en.
prosze o pomoc bo nie mam pojęcia co zmienić (albo co zrobiłem źle żeby) uruchomić prawidłowo wordpresa w wielu językach
dodam że po przeprowadzonych czynnościach katalog EN jes pusty.
WordPress powinien się Ciebie zapytać czy chcesz zakładać w postaci katalogów czy poddomen. To pytanie nie pada w przypadku, gdy już WordPressa (tradycyjną wersję) masz zainstalowanego w podkatalogu. A u Ciebie jest jeszcze coś innego, bo z tego co piszesz, instalacja zrobiła się w poddomenie. Jesteś pewien, że zrobiłeś wszystko zgodnie z wytycznymi? Założyłeś katalog blog.dir? W WordPress Multisite fizycznie nie powinno być czegoś takiego jak katalog en (katalogi są niejako wirtualne). Skąd on się wziął u Ciebie?
Dzięki za artykuł Aga 😉
Mam taka zagwozdke w WP 331. Gdy zmienie locale dodatkowej strony na de_DE na przyklad, jezyk panelu tej strony rowniez sie zmienia na DE. Znacie sposob, aby panel pozostal w PL?
Szukam tematu od godziny ponad i zadnych tropow 🙁
Nie znam, na szybko wyguglałam coś takiego (chodzi o ostatni wpis):
http://wordpress.org/support/topic/different-language-for-admin-panel-and-front-site
Jakby Ci się udało znaleźć sensowne rozwiązanie albo zadział trop z powyższego linku, daj proszę znać.
Chyba szukamy dalej 🙂 Trop chyba mało aktualny już jest.
Na pewno dam znać, jeśli znajdę.
Dzięki, pozdrowionka.
Udało mi się utworzyć dodatkową stronę wg. powyższego opisu, natoamiast mam inny problem. Jest ona „pusta” wygląda jak nowa intalacja – czy jest możliwość szybkiego skopiowania wszystkiego z pierwszej strony (wpisów, stron, menu, itp) i tylko edytowanie i zmienianie treści? Z góry dzięki za szybką odpowiedź.
Cieszę się, że się udało. Jeśli chodzi „o skopiowanie” zawartości. Teoretycznie jest to możliwe np. z poziomu phpMyAdmin w ramach eksportu/importu tabel, ale ja bym nie ryzykowała. Chwila nieuwagi i możemy w łatwo stracić integralność danych.
Poza tym, kiedy zakładamy strony, wpisy, tworzą się automatycznie odnośniki zgodne z tytułem strony. Gdybyśmy przenieśli stare strony będziemy musieli ręcznie zmieniać każdy z nich, a normalnie WP robi to za nas.
I przy okazji polecam ciekawy artykuł na automatyczne wypełnianie WP treścią.
Witam.
Próbuję zrobić stronę dla firmy logistycznej w trzech językach. Niestety po dodaniu do polskiej wersji pozostałych dwu ( niem. i ang.) nie działa mi na tych wersjach skalowanie zdjęć. Dodaję zdjęcie do wpisu jako ikonę i nie wyświetla się ona. Na polskiej wersji działa to bezproblemowo. Czy zna ktoś sposób na naprawienie tej sytuacji ?
To na pewno kwestia ustawień. Próbowałeś szukać w ustawieniach poszczególnych witryn?
Timthumb odpowiedzialny za przeskalowywanie zdjęć działa tylko na pierwotnej witrynie a na kolejnych wersjach językowych jakby przeskalowywał zdjęcia ale nie umieszczał ich już na stronie ( przynajmniej tak mi się wydaje, że tu tkwi problem)
Jakiego motywu używasz? Żeby ikona wpisu została wyświetlona należy użyć funkcji the_post_thumbnail(). Czy taka funkcja użyta jest w danej templatce motywu, na bazie którego wyświetlana jest witryna ang. lub niem.?
Używam templatki newline zakupionej na stronie themeforest. Możesz zobaczyć stronę pod adresem: http://wp4.intergrupa.pl/.
Ładna stronka. Jeśli templatka jest płatna, to nie mogę zobaczyć kodów źródłowych. Tak myślę, co by tu Ci doradzić…
Może jeszcze raz po kolei:
1. Na polskiej (bazowej) witrynie nie musiałeś nic ręcznie włączać, żeby ikony wpisu się poprawnie ładowały i wyświetlały, tak?
2. Na pozostałych wersjach witryny, przy włączonym tym samym motywie (i tych samych pluginach) ikony wpisy się ładują na serwer, ale już nie wyświetlają na stronie po zapisaniu strony, tak?
Dokładnie. Być może przyczyna leży w kodzie php timthumba, który to timthumb wie jakie ma przeskalować zdjęcie ale gubi się jesli chodzi o wysłanie go na witrynę poprzedzoną prefiksem en, de itp. Jestem laikiem w tym względzie i tak sobie spekuluję.
Żeby się przekonać, czy problem leży w czymś specyficznym od motywu, najlepiej chwilowo przełączyć motyw na inny, ale musiałby to być taki, który wyświetla ikony wpisu. Ja zwykle robię tak, że mam kopię testową WP na innym serwerze i przy różnego rodzaju dziwnych zachowaniach sprawdzam, czy to samo dzieje się na drugiej wersji (wtedy wiem, co jest zależne od serwera, hostingu itp.) i często również przy przełączeniu na inny motyw.
Witam!
Bardzo przydatny tutoraial…
Niestety mam duży problem,a bardzo jeszcze się słabo znam na administrowaniu,zaginęły mi linki.
Po tym jak zrobiłam wszystko krok po kroku działają tylko strony z językami,a całe menu to error 404.Co mogłam zrobić źle?I jak mogłabym to naprawić? Na razie strona jest na serwerze lokalnym.
Bardzo prosze o odpowiedź,
Pozdrawaim.
Jeśli to Twoja pierwsza próba z WordPressem Multisite, to sugerowałabym test na serwerze zdalnym. Można postawić darmowe konto np. na hostingu cba i tam popróbować.
Zgodnie z opisem wykonałam co trzeba ale jest mały problem jak próbuje ”odwidzic” stronę (pkt 2.3 opisu to wyskakuje błąd) ze nie widzi serwer. Była też informacja o jakimś haśle że przyjdzie na email który podaliśmy w pkt 2.2. i nic nie przyszło. Proszę o pomoc.
Bardzo proszę o podesłanie oryginalnego komunikatu błędu (najlepiej na zasadzie copy-paste, żeby nie wkradły się literówki).
Witam, tutorial dobry, szkoda ze nie zawsze uwzględnia wszystkie wersje wordpressa (w mojeje np. nie ma opcji przycisków do wysyłanych plików – wordpress 3.3.2)
Ale nie o tym miałem napisać – czy istnieje prostszy sposób na zautomatyzowane wypisywanie dostępnych witryn (języków), niż pobieranie ich listy z jakiejś tabeli. Głównie chodzi o to, ze jak klient doda sobie w panelu za jakiś czas jakiś język, to żeby nie musiał ręcznie edytować headera, tylko żeby wp (i mój select) ładnie to wychwycił i dodał nową opcje na witrynie.
z góry dzięki za odp, pozdr
Z tymi przyciskami to coś nie tak. One muszą być. W wersji 3.3.2 na pewno są.
Jeśli chodzi o możliwość dodawania linków do kolejnych witryn bez modyfikacji headera, to można utworzyć menu i dodawać odnośniki w ramach Wygląd->Menu. Nie wiem, na jakim poziomie jesteś zaawansowany w WP i czy taka informacja Ci wystarczy.
Myślę, że sam sam doszedłem do dobrego rozwiązania, bo dane dot. języków i serwisów są w tabelce blogs. Wystarczył więc prosty select w nagłówku i gdy klient doda sobie jakiś język w przyszłości, będzie miał go w opcjach od razu na głównej.
A z przyciskami to nie wiem, chyba i tak mi się nie przydadzą.
No to super. A pisałeś surowego selecta czy użyłeś wbudowanych funkcji WordPressowych?
Czy jeśli przy instalacji przez przypadek wybrałem subdomeny zamiast podkatalogów, jest jeszcze możliwość powrotu i zmiany tej opcji?
Niestety nie. Trzeba „odinstalować” i zainstalować ponownie. Wiesz jak „odinstalować”?
udało mi się odpalić bez konieczności reinstalacji 🙂
To super, a co konkretnie musiałeś zrobić, żeby to odkręcić?
jak wygląda ścieżka FTP do utworzonego folderu en, szukam tych plików nowej witryny i nie moge znaleźć…
Nie znajdziesz. To foldery są niejako wirtualne. Jedyne, co możesz znaleźć to w podkatalog blogs.dir w wp-content, w którym będą tworzone foldery np. po załadowaniu zdjęć.
Dlaczego w tytule artykułu jest „bez wtyczek”? Tzn., że multisite stwarza jakieś problemy przy ich instalacji / działaniu? Dopiero od wczoraj działam na wordpressie i chcę zrobić stronę wielojęzyczną. Przy tym prawdopodobnie niektóre wtyczki mi się przydadzą…
„Bez wtyczek” czyli jak przystosować WP do kilku wersji językowych inaczej niż za pomocą instalacji wtyczki tłumaczeniowej, czyli napisanej specjalnie do tego celu.
W jaki sposób mogę zrobić rysunki flag obok wyboru języka tak jak na rysunku na początku turtoriala.
Szymon, spróbuj skorzystać z rozwiązania, które podawałam w komentarzach:
https://webfaces.pl/blog/witryna-wielojezyczna-oparta-na-wordpress-bez-wtyczek-tutorial/comment-page-1/#comment-382
Witam
Mój wpis nic nie wnosi do tego artykułu ale nie mogłem się powstrzymać przed napisaniem dwóch słów „Aga dziękuję”.
Nie miałem okazji jeszcze robić strony WP w kilku językach ( w moim przypadku trzy ) i szukałem czegoś takiego właśnie a nie pluginów.Bezproblemowo mi to poszło na WP 3.4.2, są małe zmiany w położeniu danych opcji ale myślę ze każdy powinien sobie poradzić z tym a wystarczy czytać wszystko co się wyświetla.Bardzo przydatny i dobry tutorial a konfiguracja dalszych stron językowych znakomita, każda strona może wyglądać inaczej, rewelacja i podziękowania dla Agi.
Hej!
Mam taki problem – wszystko zrobiłam jak zostało opisane w tutorialu i na innej stronie to się udało ale na http://www.prometei.pl niestety nie. Zatrzymałam się na pkt. 1.4, ponieważ pomimo tego , że wszystko zrobiłam tak jak trzeba nie pojawia mi się w ustawieniach 'ustawienia sieci’. Co mogłam zorbić źle?
Hej Magda, czy problem jeszcze jest aktualny? Nie zawsze mogę odpowiadać na bieżąco. Na bank wystarczy wpis do wp-config.php. Może nie do tego pliku robisz wpis?
Witam! Mam pewien problem i może pomożesz mi go rozwiązać 😉 Otóż dla jednej z moich stron zrobiłem dokładnie to, co jest opisane w Twoim tutorialu i wszystko działa jest ok. Oprócz jednej rzeczy: mianowicie w angielskiej wersji mojej strony nie ma mozliwości dodawnia widgetów i pojawił się „stały” sidebar. Teoretycznie próbowałem użyć edytora, ale nic to nie zmieniło. Byłbym super-bardzo-wdzięczny za niewielką poradę 😉 Pozdrawiam!
Mihau, tak w ciemno to nie jestem w stanie wiele pomóc. Ale podejrzewam, że kwestia braku widgetów nie ma nic wspólnego z instalacją multisite. Być może trzeba je od nowa ustawić w motywie. Może trzeba coś włączyć, skonfigurować. W wątpliwych przypadkach ja zawsze przełączam się na motyw domyślny (Twenty Eleven) i patrzę czy coś się zmieniło. Jeśli coś działa poprawnie w Twenty Eleven, a normalnie nie, to jest to na bank kwestia danego motywu.
Wielkie dzięki za odpowiedź! Właśnie przed chwilą doszedłem do rozwiązania. Oczywiście masz rację, to tylko i wyłącznie kwestia motywu (no i braku pomyślunku 🙂 Swoją drogą, będę zaglądał tutaj częściej.
cześć pomóż mi proszę mam taki problem…
zrobiłem wszystko jak jest opisane ale w końcowym wyniku jest tak że mam na stronie wybór polski i angielski ale style.css nie czyta mi tego kodu który rozmieszcza i mam to wykropkowane przed chwilą doszedłem że w stylach miałem dodane „@import url(’css/reset.css’);” po usunięciu tego na stronie angielskiej jest wszystko ok style.css są czytane a w stronie polskiej jest to dalej bez tego rozmieszczenia zmiany koloru i wykropkowane… po prostu mi tego nie czyta… 🙁
Już raz miałam podobny problem u klienta. Wina leżała po stronie konfiguracji konta hostingowego, plik .httaccess był jest czytany we właściwy sposób. Objawy u Ciebie wskazują na podobny problem. Trzeba się zwrócić do adminów o ustawienie AllowOverride FileInfo Options w pliku apache’a httpd.conf. No chyba że sam adminujesz kontem, to możesz sobie to ustawić.
dzięki za pomoc na pewno w przyszłości mi to pomoże 🙂 a ten problem rozwiązał się sam bardziej lub mniej dziwnie po prostu przyszedłem parę godzin później i wszystko już działało 🙂
pozdrawiam!
Witam serdecznie,
wordpress w wersji multisite działa extra! Dzieki za super tutka! Mam tylko jeden problem. Na stronie mam dwie witryny: jedna to wersja polska, druga wersja angielska (na katalogach). W panelu administracyjnym po przejściu do witryny w wersji angielskiej cały panel zmienia się na język angielski, a chce żeby strona była po angielsku a panel dalej po polsku.
Czy istnieje możliwość ustawienia języka dla panelu administracyjnego danej witryny na dowolny język? W tym przypadku aby wersja angielska nadal funkcjonowała z panelem administracyjnym po polsku.
Również witam serdecznie,
cieszę się, że udało się przejść przez tutka.
Możesz to zrobić, instalując plugin WP Native Dashboard. Instalujesz go z poziomu zarządzania witrynami, aktywujesz go też z tego poziomu, a potem wchodzisz na witrynę w języku angielskim, i z menu po lewej wybierasz Ustawienia->Native Dashboard i tam w opcjach zaznaczasz „extend Backend Admin Bar with a language quick selector” i zapisujesz zmiany. Na górze na belce pojawi Ci się wówczas możliwość wyboru języka dashboardu (czyli backendu) dla tej strony. Wybierasz polski, a witryna na frontendzie będzie Ci się pokazywać nadal po angielsku. Napiszę o tym tutka, bo jesteś już którąś kolejną osobą która o to pyta.
Mam kolejny problem (oczywiście poprzedni okazał się błahostką i już nawet nie wiem jak sobie z tym poradziłam), który widać na pierwszy rzut jak tylko wejdzie sie na stronę http://www.prometei.pl a później na wersję ang …. nie wiem dlaczegowysypuje się tak strona – gorzej, bo nie mogę się zalogować na ta strone z pozycji superadmina. Czy ktoś może mi pomóc…
Magda, nie łapię w czym rzecz 🙁 Jak się wysypuje?
czy taki adres jest poprawny http://prometei.pl/eng/ ? nie powinien być http://prometei.pl/en/ ?
Z technicznego punktu widzenia nie ma to znaczenia. En jest krótsze i częściej stosowane. Możesz nazwać witrynę zupełnie dowolnie, nawet english.
Miałam na myśli to, że strona Magdy prometei.pl/eng nie hula ale prometei.pl/en działa i nawet wp-admin się odpala :)Musiała coś pochrzanić w headerze, tak myślę. Ja natomiast męczę Twojego tutka i szukałam rozwiązania w komentarzach. Mam podobny problem co Kalamazoo w komentarzu z 28-11-2011 at 3:09. Utworzyłam już subdomeny na serwerze teraz czekam na admina 🙂 Mam nadzieję, że się uda. Jak to nie przejdzie spróbuję na katalogach. A, i tutek bardzo przydatny. Pozdrawiam
I jak, udało się?
🙂 niestety nie. Chciałam usunąć multisite i wywaliłam sobie bazę, po czym się wkurzyłam i zainstalowałam osobne wordpressy na oddzielnych subdomenach. Klient zadowolony. Wszystko chodzi cacy tylko wtyczka sitemap dalej nie odpowiada 😀 Będę mieć więcej czasu to spróbuję u siebie bo jak mówi powiedzenie: szewc bez butów chodzi. Dzięki za zainteresowanie. Będę częściej zaglądać na Twojego bloga
Najważniejsze, że klient zadowolony. Wiesz, ja kiedyś tez miałam takiego co chciał języki na osobnych WordPressach. Sama wolę jak jest jednak MultiSite, bo wtedy wszystkie zmiany i aktualizację robi się tylko raz.
Dzięki za miłe słówko odnośnie bloga, zapraszam 🙂
witam!
od razu zaznaczę, że jestem zupełnie zielony.. utknąłem na 1.4 punkcie. nie mam pliku .htaccess na serwerze, a po utworzeniu wraz z intrukcjami wp, które mam tam wkleić po wylogowaniu dostaje komunikat 'Przepraszamy, błąd serwera. Prawdopodobnie w pliku .htaccess użyto błędnej opcji.’ zamiast strony. Ten plik po utworzeniu powinien zawierać inny instrukcje? wybacz jeśli jestem aż za dużym laikiem..;P
z góry dziękuję i pozdrawiam!
Grzesiek, czy problem jest jeszcze aktualny?
Jesli pliku .htaccess nie ma na serwerze, to zostanie on automatycznie utworzony gdy zmienisz sobie formę wyświetlania linków (Ustawienia->Bezpośrednie odnośniki).
witam, instalowalem Multisite na home.pl, niestety po konfiguracji i ponownym zalogowaiu nie widac sieci, jakis pomysl?
To znaczy nie widzisz tego co jest w kroku 1.4?
Nie widze tego co w 1.5
„1.5. Jeśli włączenie sieci (punkt 1.4) wykonaliśmy poprawnie”
ale nie wiem gdzie mozna popelnic blad przeciez to jest tylko przeklejenie kodu
A może widzisz, tylko masz inną wersję WordPressa i u Ciebie inaczej to wygląda? Rozejrzyj się po menu, porozwijaj opcje z górnego paska. Ja pisałam ten tutorial dawno i wówczas WP wygladał inaczej.
😉
taki zielony w WP to nie jestem 😉
Nie pojawia sie siec (Network Admin)
a jedynie komunikat w Narzedzia>Uruchamianie sieci:
Ostrzeżenie: Wykryto istniejącą sieć witryn opartych na WordPressie.
Napisalem do Home.pl, moze oni pomoga.
Jak dostane odpowiedz to sie podziele, bo z home.pl i WP sa czeste problemy 🙁
Ja instalowałam multisite w home.pl i nie było z tym problemów. Jeszcze raz sprawdz te 3 kroki (katalog blogs.dir, dopisanie do wp-config i htaccess).
Witam
Mam problem z zakładaniem osobnych witryn dla różnych wersji językowych w postaci katalogów. Po stworzeniu nowej witryny w ogóle nie wyświetla mi motywu, mam tylko treść uszeregowaną w kolumnie pionowej, na białym tle. Posiadam wp w wersji 3.5. Nie wiem gdzie jest błąd, nie mogę się doszukać, proszę o pomoc. Pozdrawiam
Jamal, Twój WP nie widzi CSS’a. Tak jak pisałam Macinowi wyżej w komentarzach (przeklejam):
Już raz miałam podobny problem u klienta. Wina leżała po stronie konfiguracji konta hostingowego, plik .htaccess był jest czytany we właściwy sposób. Objawy u Ciebie wskazują na podobny problem. Trzeba się zwrócić do adminów o ustawienie AllowOverride FileInfo Options w pliku apache’a httpd.conf. No chyba że sam adminujesz kontem, to możesz sobie to ustawić.
A Marcin napisał, że problem sam się rozwiązał po paru godzinach.
Witam
Dziękuję Aga za odpowiedź.
Odnośnie tej funkcji wysłałem email do administratora. Jednak jeszcze jedna opcja nie działa. Otóż będąc zalogowanym w wp-admin i wybierając z menu „Moje strony” nową utworzoną witrynę i próbując wejść w jej panel administracyjny odsyła mnie pod link:
http://www.mojastrona.cos/de/wp-admin/
i wyświetla komunikat, że jest to nieprawidłowe przekierowanie. Teoretycznie zgadza się, gdyż jest to wirtualny adres, ale praktycznie to nie mogę zarządzać postami, ani zawartością tej strony.
Hej, czy problem jest jeszcze aktualny? Gdzieś mi się zawieruszył ten komentarz i dopiero teraz go zauważyłam.
Faktycznie tak nie powinno być. Adres, który podajesz powinien przekierować na ekran logowania do witryny de.
A chodzenie po witrynie de z poziomu panelu działa poprawnie? W .htaccess masz poprawne wpisy? Katalog blogs.dir istnieje?
W wp-config też wszystko jak należy?
Witam
Wracając do tematu, to okazało się, że błąd tkwił oczywiście w pliku .htaccess. Niezbędne wiersze przy instalacji multisite należało podmienić w pliku .htaccess, ja natomiast je wkleiłem. Dziecinny błąd wynikający z niedoczytania. Po re- edycji wszystko zaczęło działać jak należy 🙂
Jeszcze raz dzięki za odpowiedź i pozdrawiam.
A czy ten skrypt ma taka funkcjonalność tzn. powiedzmy, że jestem na jakiejś podstronie na stronie i chcę przełączyć język i czy to menu wczyta mi automatycznie równoległa podstrone w innym języku czy otworzy strone główna w wybranym języku? PZDR
Nie ma. W tym celu lepiej będzie zastosować wtyczkę WPML lub Polylang. Wtyczka WPML jest płatna, chyba że o instancję poprosisz kogoś, kto posiada już licencję i robi Ci to na zlecenie – wówczas Ty nic nie płacisz. Ja takie wariant stosuję dla swoich klientów. Polylang jest wtyczką darmową.
Aga – jak wygląda kwestia tego rozwiązania które proponujesz względem SEO. Jestem w tej kwestii laikiem, ale przymierzam się do budowy większego serwisu który miałby posiadać co najmniej pięć wersji językowych. Mój pozycjoner wspominał coś ostatnio o problemie duplikacji – że to kluczowy wskaźnik. Jednak nie potrafił odpowiedzieć na pytanie czy stworzenie różnych wersji językowych nie zachwieje widocznością całego systemu w wyszukiwarce? Z góry dzięki za odpowiedź.
Marcin, ja specem od SEO nie jestem, ale w oparciu o tę metodę dostosowałam tę witrynę:
http://hotelkazimierski.pl
do j.angielksiego i tam pozycjonowanie dobrze się sprawdziło. Dajmy na to po wpisaniu w Google:
kazimierz dolny hotel spa
strona wysoko wyskakuje, nawet mimo tego, że sam hotel nie jest w kazimierzu, lecz w okolicach i ma dużą konkurencję
Witaj Aga,
Mam taki problem, że po edycji wp-config.php i .htaccess mam 500 internal error. I za chiny nie mogę tego przejść masz jakiś pomysł
Piotr, może to kwestia uprawnień u Ciebie?
http://www.webhost.pl/blad-500-internal-server-error.html
Cześć
Muszę zrobić tłumaczenia paru strona na WP i chciałem pokierować się tym artykułem, ale wygląda na to, że w nowym WP trochę inaczej uruchamia sieć.
1.
Przede wszystkim przy uruchamianiu sieci wp komunikuje:
„Zalecamy zmianę ustawienia siteurl (adresu URL witryny) na nazwafirmy.com”
Czyli chodzi pewnie o usunięcie przedrostka www czy http://. Jednak przy próbie takiej zmiany otrzymuję komunikat:
„Wprowadzony adres witryny nie wydaje się być prawidłowym adresem URL. Proszę wprowadzić prawidłowy adres URL.”
Co z tym fantem zrobić?
2.
Pod komunikatem o tym, że zaleca się zmienić nzawę witryny jest kolejny:
„Ponieważ Twoja instalacja WordPressa nie jest nowa, adresy witryn Twojej sieci muszą mieć postać subdomen. Główna witryna instalacji o odnośnikach w postaci podkatalogów będzie musiała użyć zmodyfikowanego formatu bezpośrednich odnośników, co prawdopodobnie spowoduje, że stare odnośniki przestaną działać.”
Czyli wygląda na to, że nie mogę założyć wersji językowych w katalogach (nigdzie nie ma takiej opcji).
A może ten drugi problem wynika z pkt 1ego? Tylko jak zmienić nazwę witryny skoro WordPress skutecznie mi to uniemożliwia…
3.
Czy może z moimi WordPressami jest coś nie tak? Czy jeśli tworzysz tłumaczenia stron na ostatniej wersji WordPressa proces instalacji sieci i podkatalogów wygląda u Ciebie tak jak w tym tutorialu? Jeśli masz te same komunikaty to jak sobie z nimi radzisz?
Będę ogromnie wdzięczny choćby za kilka wskazówek!
Pozdrawiam i dziękuję po raz kolejny za ogrom wiedzy jaką się dzielisz.
Andrzej
Andrzej, jeśli masz wiele stron do tłumaczenia, to lepiej będzie użyć wtyczki płatnej WPML. Licencja pozwala na wykorzystanie jej na dowolnej liczbie stron klientów. Ja ten artykuł pisałam już dawno, teraz jestem zdania, że WPML jest o wiele wygodniejszy dla końcowego użytkownika.
A jak nie chcesz płacić, to przetestuj wtyczkę polylang.
Dziękuję za odpowiedź.
Ogólnie w międzyczasie rozwiązałem już większość problemów z siecią (jeszcze nie zacząłem tłumaczyć). Ale okazało się, że sieć na podkatalogach można włączyć tylko kiedy WordPress jest zainstalowany krócej niż miesiąc (wg Codex).
A podczas zmiany adresu witryny nie wpisałem chyba http://, tylko od razu nazwę domeny.pl.
Co do WPML – która wersja myślisz, że była by wystarczająca do tłumaczeń paru małych stron firmowych z kilkoma zakładkami każda? Ta za 29 czy 79$?
Pozdrawiam
A podeślesz namiar na źródło tego, nie chce mi się wierzyć…
Jeśli chodzi o WPML. Z tego co kojarzę, tylko ta rozszerzona licencja pozwala na instalację na dowolnej liczbie witryn, ja w każdym razie ją sobie kupiłam.
Proszę bardzo 🙂
http://codex.wordpress.org/Before_You_Create_A_Network#WordPress_Settings_Requirements
Też nie mogłem uwierzyć, ale sprawdziłem u siebie i faktycznie. Nie wiem czy dokładnie musi być miesiąc ale na świeżej instalce zadziałało na starszej już nie. Co ciekawe nie udało się też na świeżej instalce do której zaimportowałem dane ze starszej strony, która miała na pewno dłużej niż miesiąc. Czyli możliwe, że nie tylko WordPress musi być świeżo zainstalowany, ale nie można importować starszych wpisów.
„You cannot choose Sub-directory Install (for a path-based network) if your existing WordPress installation has been set up for more than a month, due to issues with existing permalinks. (This problem will be fixed in a future version. See Switching network types for more information.)”
Będę ogromnie wdzięczny choćby za kilka wskazówek!
Pozdrawiam i dziękuję po raz kolejny za ogrom wiedzy jaką się dzielisz.
Andrzej
(powyższego tekstu nie mogłem wprowadzić w 1szym komentarzu gdyż miałem komunikat o tym że jest już taki komentarz..?)
Witam,
mi te flagi działają jedynie jak jestem na polskiej stronie przy angielskiej pojawia sie w url przedrostek en i przestaja sie wyswietlac, masz jakies rozwiaznie?
można było od razu w artykule porządnie opisać jak dodać flagi
Jeśli pytasz w nawiązaniu do tego komentarza, to utwórz katalog w motywie o nazwie en i wkopiuj do niego drugi raz te obrazki.
Cześć,
Czy ten sposób będzie współpracował z wtyczką wp-ecommerce? Chce zrobić sklep wielojęzykowy, no i zastanawiam się jak to zrobić.
Dzięki 😉
Nie testowałam w takiej kombinacji, ale idea jest taka, że w przedstawionym podejściu tworzysz nijako osobną witrynę, więc to jest mniej więcej tak, jakbyś miała dwa osobne WordPressy.
Na pewno z wp-ecommerce działa płatna wtyczka do tłumaczenia WPML, więc może lepiej w nią zainwestować.
O WPML wiem, wiem. Ale za nim wydam tą kasę, szukam innych rozwiązań.
Co do mojego pomysł, podejrzewam że może by i to działało ale produkty by trzeba od nowa dodawać dla każdego języka z osobna. W sumie zamiast multisite można wgrać do kilku katalogów pliki WP, w bazie dać różne prefiksy dla poszczególnych języków i na to samo wyjdzie 😛
Ogólnie do obsługi kilku języków używam wtyczki qtranslate, niestety jej możliwości kończą się na samym wordpressie. Wtyczek już nie obsługuje i tutaj jest mój problem 😛
Nie, to nie jest to samo, co wgrania do kilku katalogów osobnych WP. Przykładowe różnice:
– aktualizacje WP robisz tylko raz
– instalacje i aktualizacje wtyczek robisz tylko raz
– instalacje i aktualizacje motywu robisz tylko raz
– utrzymujesz jeden login zamiast x itp. itd.
Wypróbuj jeszcze wtyczkę polylang
http://dev.wpzlecenia.pl/2013/01/jak-zrobic-wielojezykowa-witryne-w-wordpressie-wtyczka-polylang/
Używam u siebie w projekcie wtyczkę polylang, zapewne tak jak inne, mocno obciąża wordpress-a. Strona ładuje się o wiele dłużej, niż w wersji multisite. Zresztą multisite jest do czego innego, a nie do wersji językowych, ale to już inna bajka.
W załączeniu wynik testu: http://oi40.tinypic.com/343qm95.jpg
Ja osobiście do tłumaczeń używam WPML. Próbowałeś?
Hm, masz racje. A co do wtyczki, zaraz przetestuje ją. Wynikami się podzielę z Tobą. Dzięki 😉
Ps.
Fajnie z kimś pogadać, kto też ogarnia ten system 😀
Po pierwszych testach, mogę stwierdzić, że wtyczka polylang, współpracuje elegancko z wp-ecommerce w wersji 3.8.9.5 😉
Świetnie, dzięki za feedback!
Dzień dobry.
Właśnie próbuje wykonać powyżej wymienione czynności, niby wszystko się pojawiło. Na to miast nie mogę wejść do kokpitu dodanych języków. Pojawia się komunikat o zapętleniu odnośników.
WP 3.5.1, w czym może tkwić problem?
Dziękuję.
Nie wiem, czy problem jest aktualny, bo z dużym opóźnieniem odpowiadam. A mógłbyś podać treść komunikatu w oryginalnym brzmieniu?
Zrobiłem wszystko od nowa na nowej instalacji WP. Wszystko zadziałało poprawnie. Teraz kolejny krok, uruchomić to wszystko na hostingu. Aby się udało!
Dziękuję.
Wszystko działało na lokalnym serwerze.
Jak zrobiłem na hostingu, znów pojawił się ten sam komunikat:
Ta strona internetowa zawiera pętlę przekierowań
Strona internetowa http://perfect-lubin.pl/ru/wp-admin/ spowodowała zbyt wiele przekierowań. W rozwiązaniu problemu może pomóc usunięcie plików cookie tej witryny lub zezwolenie na pliki cookie innych firm. Jeśli to nie pomoże, prawdopodobnie jest to błąd konfiguracji serwera, a nie problem z komputerem.
Oto kilka propozycji:
• Ponownie załaduj tę stronę internetową później.
• Więcej informacji na temat tego problemu.
Błąd 310 (net::ERR_TOO_MANY_REDIRECTS): Zbyt wiele przekierowań.
Czy możecie coś podpowiedzieć?
Dziękuję.
Problem został rozwiązany
Możesz napisać jak rozwiązałeś ten problem?
Plik .htaccess który został wygenerowany przez Web serwer, domyślnie zawierał reguły przekierowań dla Joomla.
Po zainstalowaniu sieci sajtów i modyfikacji reguł WordPress pojawiał się wcześniej podany komunikat.
Reguły Joomla zostali wyłączony i wszystko zahulało. Teraz wszystko śmiga i nareszcie mam to, czego potrzebowałem.
Witam. Wydaje mi się, że zrobiłem prawidłowo wszystko krok po kroku; niestety u mnie to linkowanie działa „pozornie”, pomimo widocznej zmiany adresu na pasku, po wyborze języka, nie wczytuje całej strony, dopiero po ręcznym odświeżeniu „załapuje” ten link; może jak sama spojrzysz będzie to bardziej zrozumiałe, niż moje niejasne tłumaczenie http://hussar.eu/
ok. problem przeskoczony
Dzięki za info zwrotne.
Po włączeniu – define(’WP_ALLOW_MULTISITE’, true);
W menu nie pojawił się punkt Sieć. Z czym to może być związano? Na nowej instalacji WP wszystko śmiga.
Sprawdź, czy cudzysłów jest odpowiedni (oba górne pojedyncze), nie mam innego pomysłu.
Zmieniłem użytkownika na bazie MySQL i wszystko zadziałało.
Jak wyśrodkować na stronie – punkt 3.2? Dostosowuję stronę także do urządzeń mobilnych i średnio to wygląda, gdy jest po prawej lub lewej stronie :/
Mateusz, to kwestia CSS-a. Poszperaj o metodach środkowania div’ów i wybierz dla siebie metodę odpowiednią.
Hej!
Zawiesiłem się na kroku 2.3 – po utworzeniu wersji en strony klikam visit i dostaję błąd 404 Not Found. Wszystko mam na localhoscie i w podkatalogu, ścieżki wyglądają tak:
www/strona/ – polska
www/strona/en/ – angielska
Co może być nie tak?
Poradziłem już sobie. W wamp serwerze trzeba było włączyć moduł rewrite_module 🙂
hmm, na jednym blogu (świeżym nowym) działa idealnie a na drugim gdy próbuję wejsc w ustawienia sieci, czy też w zakladkę „sites” mam taki oto błąd:
Fatal error: Call to undefined function wp_get_current_user() in /xxxxxxxxxxxxxxxxxxxxxxxx/wp-includes/capabilities.php on line 1281
Dzień dobry, mam pytanie do Agi: po modyfikacji pliku /wp-content/plugins/nextgen-gallery/nggallery.php i wymianie wpisu na:
$wpdb->nggpictures = ‚wp_’ . ‚ngg_pictures’;
$wpdb->nggallery = ‚wp_’ . ‚ngg_gallery’;
$wpdb->nggalbum = ‚wp_’ . ‚ngg_album’;
nie mogę dodać nowej galerii, ale w katalogu blogs.dir powstaje nowy katalog
Nie udało mi sie rozwiązać tego problemu, natomiast w bardzo prosty sposób uzyskałem przelączniki stron. Pomijamy wpisy do head.php i cvs.php, whrywamy wtyczkę Language Bar Flags i przy odpowiednich flagach językowym wpisujemy właściwe adresy, i tak przy brytyjskiej fotofilmreklama.pl/en/, przy polskiej po prostu fotofilmreklama.pl
Dzięki za podpowiedź. Nie znałam tej wtyczki.
Wacek, przepraszam, że tak późno odpowiadam, ostatnio kiepsko u mnie z czasem. Ja już zrezygnowałam z opisanego tu podejścia do witryn wielojęzykowych na rzecz wtyczki WMPL.
Zmiany w plikach ngg nie są wskazane – stracisz je przy pierwszej aktualizacji tego pluginu.
I jeszcze jedno pytanie: jak można zainstalować strone w języku szwedzkim?
Ściągnąłem wordpressa szwedzkiego i podmieniłem na serwerze.
Dobrze że sobie poradziłeś, ale nie trzeba tego robić. Przeczytaj pytanie 12 i odpowiedź do niego w tym wpisie:
https://webfaces.pl/blog/50-pytan-z-wordpressa-nie-byles-na-urodzinach-sprawdz-swoja-wiedze
Witam
Jak przy tym typie stron wielojęzykowych ustawić aby menu administracyjne zawsze było w języku polskim niezależnie od języka strony ?
https://webfaces.pl/blog/panel-administracyjny-wordpressa-w-wybranym-jezyku/
Z tego, co wiem pod pozycjonowanie lepiej na subdomenach niż na katalogach obcojęzyczne wersje strony www zakładać. To nie tylko się tyczy wordpressa, lecz jest ogólną regułą. Ja tak mam postawionych 5 wersji językowych: angielską, niemiecką, francuską, rosyjską i chorwacką. Największy problem był z cyrylicą, ale macho-programista go rozwiązał i pole adresu wersji rosyjskiej wyświetla się w tym właśnie alfabecie.
Daniel, dzięki za wskazówkę!
Witam,
a ja mam dziwny problem na WordPressie 3.5.1 – po skopiowaniu wymaganego tekstu do wp-config (sprawdzana poprawność kilkakrotnie) dostaję komunikat „błąd połączenia z bazą danych”. Po usunięciu wklejonych linijek
=====
define(’MULTISITE’, true);
define(’SUBDOMAIN_INSTALL’, false);
define(’DOMAIN_CURRENT_SITE’, 'apla-krosno.pl’);
define(’PATH_CURRENT_SITE’, '/’);
define(’SITE_ID_CURRENT_SITE’, 1);
define(’BLOG_ID_CURRENT_SITE’, 1);
=====
wszystko wraca do normy. Plik .htaccess poprawiony i to nie on powoduje problem.
Andrzej, a masz tam linię?:
define('MULTISITE', true);Tak, mam tę linię. WP wygenerował mi to co w pierwszym poście podałem między ==== i to wkleiłem do wp-config
To ja już nie mam więcej pomysłu. Znalazłam podobny wątek na forum i właśnie brak tej linii był przyczyną tego błędu:
http://wordpress.org/support/topic/installing-multisite-yields-error-establishing-database-connection-error
Wiesz, na wszelki wypadek się upewnij raz jeszcze, bo Ci ludzie piszą, że też niby wkleili, a potem to wcięło 🙂
Upewniałem się kilka razy i sprawdzałe poprawność składni. Zrobiłem na razie na qTranslate choć rozwiązanie, które podałaś wydaje się być bardziej eleganckie.
Pewnie spróbuję jeszcze na jakiejś testowej stronie pokombinować. Nie udało się na razie ale muszę przyznać, że bardzo ciekawie i czytelnie opisujesz problem i rozwiązanie. Dziękuję za chęć pomocy. Pozdrawiam
Ja do wersji językowych używam wtyczki o nazwie WPML, ale jest to płatna wtyczka. Jak robię strony dla klientów, to klient już za nią nie płaci, bo pozwala mi na to rozszerzona wersja licencji. WPML jest najlepszą wtyczką. Zaraz potem jest http://wordpress.org/plugins/polylang/ – ona jest darmowa i lepsza od qTranslate.
Pozdrawiam!
Aga
WPML widziałem i faktycznie bardzo dobra. Tylko w moim przypadku (rozbudowa strony dla znajomego) nie było sensu kupowania tej wtyczki. qTranslate spełniło moje oczekiwania. Przyglądnę się jeszcze tej wtyczce polylang. W czym wg Ciebie jest lepsza od qtranslate?
Jeśli qTranslate spełnia Twoje oczekiwania i wszystko gra, to nie zaprzątaj sobie głowy.
Ale jeśli tylko będziesz miał z nim jakieś problemy, dziwne błędy, to znaczy że to nie z Tobą jest coś nie tak, tylko z tą wtyczką 🙂 I wtedy od razu przejdź na polylang.
Na razie nie sypie błędami ale jak tylko się zacznie coś dziać to dzięki Twoim spostrzeżeniom nie wybiorę się do lekarz tylko wymienię wtyczkę 🙂 Dziękuję.
Witam,
Może zacznę od tego że jestem początkujący – to ułatwi komunikację. Starałem się wszystko wykonać dokładnie wg. wskazówek. niestety nie udały mi się 2 rzeczy:
1. Po przejściu na inny język wyskakuje 404 page not found – podobnie jak u Kamila wyżej. Nie mogę sobie z tym poradzić. W kokpicie również po wyborze witryny innej niż ta podstawowa wyskakuje 404.
2. Wkleiłem kod do pliku style.css wybranego szablonu ale układ listy języków się nie zmienił.
Proszę o pomoc 🙂
Bogusz, hej.
Przepraszam za późną odpowiedź. Problem jest jeszcze aktualny? Jaki jest adres Twojej witryny?
Witam, mam problem z zamienieniem switcherów, na wersje graficzną.
<?php
echo('polish’. „”);
?>
zmieniam na
====================
<?php
echo('’. „”);
?>
=============
Wygenerowany błąd:
Parse error: syntax error, unexpected T_STRING in C:vXampphtdocswordpresswp-contentthemesstudioindex.php on line 9
Z
#<?php
#echo('Polish’. „”);
#?>
Na:
==========
#<?php
#echo('’. „”);
#?>
W takim razie wysyłam link kodu
http://power90.webd.pl/icon.txt
powyższe 2 można skasować.
Pracuje na wersji wp 3.7.1
Hej Lave, ja pisałam ten tutorial dawno. Teraz łatwiej menu zrobić poprzez podanie URL-i w menu jako własne odnośniki, dodatkowo możesz dodać tam własną klasę (wiesz jak?) i wówczas gdzięki niej wybrać wersję bieżącą.
Spróbuj też wtyczek które znacznie upraszają pracę z WP Multisite na językach:
http://wordpress.org/plugins/multisite-language-switcher/
http://wordpress.org/plugins/multilingual-press/
one też daję przełącznik jezykowy z automatu
Dziękuje za szybką odpowiedź, a nie da się jakoś właśnie w ten sposób co ja próbowałem?
Bo tak w sumie troch zabawy z tym będzie.
Lave, czy Twój problem z kodem jest jeszcze aktualny? Przepraszam, wcześnie nie miałam czasu, żeby napisać. Kod wklejaj miedzy znaczniki [php]Twoj kod php[/php]
Witaj,
Mam podobny problem jak Siergiej, po przejściu na kokpit stron w innych językach niż podstawowy pojawia się w Chrome: „Ta strona internetowa zawiera pętlę przekierowań” a w IE informacja, że nie można wyświetlić strony. Wygenerowane przez WP kody dla wp-config i htaccess są następujące:
wp-config:
define(’MULTISITE’, true);
define(’SUBDOMAIN_INSTALL’, false);
define(’DOMAIN_CURRENT_SITE’, '127.0.0.1′);
define(’PATH_CURRENT_SITE’, '/wordpress/’);
define(’SITE_ID_CURRENT_SITE’, 1);
define(’BLOG_ID_CURRENT_SITE’, 1);
htaccess:
RewriteEngine On
RewriteBase /wordpress/
RewriteRule ^index.php$ – [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ – [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*.php)$ $2 [L]
RewriteRule . index.php [L]
Witam,
świetny tutorial. Mój serwis jest już prawie całkowicie wielojęzyczny:) Mam jednak problem, gdyż jeden wyraz „więcej” znajduje się w front-page.php i całkowicie nie wiem jak to ugryźć. Będę wdzięczny za każdą pomoc.
nie wiem czy dobrze rozumiem, słowo w szablonie nie chce się tłumaczyć?
użyj kodu php
<?php _e('tekst do tłumaczenia','nazwa szablonu');?>a następnie przepuść szablon przez program poedit.
To jeszcze jedno ważne pytanie. Jak ustawić tłumaczenie samego motywu na różne wersje językowe? Bo szczerze mówiąc wszędzie mam polskie?
użyj kodu php
<?php _e('tekst do tłumaczenia','nazwa szablonu');?>do tłumaczenia szablonu
a następnie przepuść szablon przez program poedit.
Witam.
Postąpiłem zgodnie z tutorialem. Po wszystkim na liście witryn kliknąłem „Odwiedź” na wersję angielską – błąd 404. Odświeżyłem wersję polską – błąd 404…
Innymi słowy – strona zniknęła.
Niestety nie wiem nawet o co zapytać, bo jak pisałem, postępowałem zgodnie z instrukcją i do samego końca wszystko szło dobrze.
Wersja WP, to 3.7.1
w pliku wp-config.php dodaj kod
// Enable WP_DEBUG mode define('WP_DEBUG', true); // Enable Debug logging to the /wp-content/debug.log file define('WP_DEBUG_LOG', true); // Disable display of errors and warnings define('WP_DEBUG_DISPLAY', false); @ini_set('display_errors',0); // Use dev versions of core JS and CSS files (only needed if you are modifying these core files) define('SCRIPT_DEBUG', true);i utwórz plik debug.log, wgraj go do wp-content i nadaj mu prawa 777 inaczej chmod.
w pliku znajdziesz wszystkie błędy systemu.
Witam
mam problem z krokiem 3, czyli z przełączaniem między stronami. Mam zrobioną wersję polską i angielską, wyświetlają się tak, jak planowałam, wszystko jest OK, ale nie wyświetla mi się samo przełączanie mimo, że zrobiłam wszystko zgodnie z opisem. Oczywiście da się to obejść, ale chcę spróbować Twoim sposobem.
Pozdrawiam,
Dorotqa
Czy ktoś mógłby mi pomóc? Mam stronę „multisite network” w dwóch językach. Nie mogę od pewnego czasu wejść w managera witryn. Próbując wybrać opcję „Manage Sites” wyskakuje komunikat: „Nie posiadasz wystarczających uprawnień, by wejść na tę stronę.”
Próbowałem usuwać nawet cały katalog „Languages” bo czytałem, że on może robić problem, ale nic to nie dało. Czy ktoś zna jakieś rozwiązanie?
Witam,
Watek trochę stary ale pozwolę sobie go odświeżyć. Wpadłem na twój wpis bo robiłem dokładnie tak Jak ty tłumaczenie w oparciu o multisite. Niestety napotkałem jeden problem.
Może po kolei:
– Zainstalowałem MultiSite
– Pod domeną główną jest blog po polsku a dodatkowo utworzone zostały witryny /rus i /uk dla języka rosyjskiego i ukraińskiego
– Za pomocą wtyczki Codestylling localization przetłumaczyłem szablon odpowiednio na polski/ rosyjski i ukraiński
Pytanie teraz co zrobić by szablon w wersji rosyjskiej był pod /rus a ukraińskiej pod /uk. Polska wersja bez problemu wyświetla się na domenie głównej.
Krótko mówiąc, czy znasz jakiś sposób na zastosowanie różnych tłumaczeń motywu w sieci?
U mnie pomogło takie rozwiązanie:
https://webfaces.pl/blog/jak-przelaczac-jezyki-wordpressa-wwitrynach-wielojezycznych/
+
https://webfaces.pl/blog/panel-administracyjny-wordpressa-w-wybranym-jezyku/
Wszystkie linki są z tej witryny
Suuuuuper 🙂 Nie wpadłem na to hehe 🙂
Witam,
planuje stronę dwujęzyczną… – PL i EN (zakładając, że zawartość będzie się różnić, wskazane jest wykorzystanie MultiSite na katalogach albo subdomenach). Chciałbym, aby klient wchodzący na stronę był AUTOMATYCZNIE przekierowywany na dany język.
Proszę o sugestię rozwiązania. (w zależności od czego ustawiać język strony: IP kraju czy języka przeglądarki a może jeszcze czegoś innego).
Wtyczka WPML ma taką możliwość, ale lepiej tego nie ustawiaj. Robiąc automatyczne przekierowania utrudniasz botom indeksującym indeksację witryny. Oto zalecenie Google’a: „To make all of your site’s content more crawlable, avoid automatic redirections based on the user’s perceived language. These redirections could prevent users (and search engines) from viewing all the versions of your site.” Więcej tu:
http://googlewebmastercentral.blogspot.com/2010/03/working-with-multilingual-websites.html
Super poradnik, wszystko ładnie śmiga, tylko teraz kwestia przekierowywania. Po kliknieciu na dana flage przenosi na strone główną. Jak zrobić aby prznosiło do postu-odpowiednika na drugiej witrynie? Natrafiłem na komentarz w którymk toś rozwiązał to za pomocą wtyczki Transposh. Nie bardzo wiem jak się za to zabrać, tym bardziej że ta wtyczka totalnie miesza mi na stronie i głupieje co jest w jakim języku. Pozdrawiam
Od jakiegoś czasu nie mogę używać funkcji „Manage Sites”. Za każdym razem wyskakuje informacja „Nie posiadasz wystarczających uprawnień, by wejść na tę stronę.” Co może być przyczyną?
czy ktos mi to pomoze zrobic?
potrzebuje strony w jezyku wloskim
polskim i angielskim
i menu w jezyku polskim najlepiej….
a sklep czy wtyczka tez bedzie zmieniac jezyk ?
help,)
Witam!
Mam zrobiony miltisite WP, ponieważ potrzebuję stronę PL/RU. Na stronie nie pojawił się przełącznik językowy.
W związku z powyższym, czy może Pan podpowiedzieć jak zainstalować widoczny przełącznik językowy PL/RU na stronie? Jak na razie przełączam za pomocą wpisanych linków.
Do wglądu podaję adres strony
http://ru-tlumaczeniarosyjskie.pl/
Nie jestem w stanie rozwiązać ten problem. Czy mógłby Pan pomóc?
Będę bardzo wdzięczna za odpowiedź.
Hej – bardzo fajny artykul. Probuje przestawic moja stronke na dwujezyczna ale miedzy innymi brakuje mi w czesci niemieckiej w kokpicie punktu w menu – „Linki”. Gdzie lezy blad? Dziekuje z gory za pomoc. Ola
Witam,
mam problem ponieważ po skonfigurowaniu 3 języków wszytko działa ok. oprócz jednej rzecz, po przejściu na główną stronę w języku polskim nie wyświetla mi się możliwość wyboru języka a na stronie w języku niemieckim i angielskim mam do wyboru… jak mogę to naprawić sorry jestem początkujący
Hej. Już się podjarałem, że zrobie wszystko wg opisu, a tu na trzecim kroku zonk: „Ponieważ Twoja instalacja WordPressa nie jest nowa, adresy witryn Twojej sieci muszą mieć postać subdomen. Główna witryna instalacji o odnośnikach w postaci podkatalogów będzie musiała użyć zmodyfikowanego formatu bezpośrednich odnośników, co prawdopodobnie spowoduje, że stare odnośniki przestaną działać.”
Idzie to jakoś ominąć, by dalej iść wg Twojej instrukcji ?
Bart
Ja doszedłem do pt3
Mam WordPres 4.2.4 z Twenty Eleven Theme i nigdzie w heder.php nie widzę <div id=”header”>
<?php
/**
* Header template for the theme
*
* Displays all of the section and everything up till .
*
* @package WordPress
* @subpackage Twenty_Eleven
* @since Twenty Eleven 1.0
*/
?>
<html id="ie6" >
<html id="ie7" >
<html id="ie8" >
<html >
<!–
<meta charset="” />
<?php
// Print the tag based on what is being viewed.
global $page, $paged;
wp_title( '|’, true, 'right’ );
// Add the blog name.
bloginfo( 'name’ );
// Add the blog description for the home/front page.
$site_description = get_bloginfo( 'description’, 'display’ );
if ( $site_description && ( is_home() || is_front_page() ) )
echo ” | $site_description”;
// Add a page number if necessary:
if ( ( $paged >= 2 || $page >= 2 ) && ! is_404() )
echo esc_html( ’ | ’ . sprintf( __( 'Page %s’, 'twentyeleven’ ), max( $paged, $page ) ) );
?>
<link rel="stylesheet" type="text/css" media="all" href="” />
<link rel="pingback" href="” />
<script src="/js/html5.js” type=”text/javascript”>
<?php
/*
* We add some JavaScript to pages with the comment form
* to support sites with threaded comments (when in use).
*/
if ( is_singular() && get_option( 'thread_comments' ) )
wp_enqueue_script( 'comment-reply' );
/*
* Always have wp_head() just before the closing
* tag of your theme, or you will break many plugins, which
* generally use this hook to add elements to such
* as styles, scripts, and meta tags.
*/
wp_head();
?>
<body >
<a href="” rel=”home”>
<a href="”>
ID ) &&
( /* $src, $width, $height */ $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), array( $header_image_width, $header_image_width ) ) ) &&
$image[1] >= $header_image_width ) :
// Houston, we have a new header image!
echo get_the_post_thumbnail( $post->ID, 'post-thumbnail’ );
else :
// Compatibility with versions of WordPress prior to 3.4.
if ( function_exists( 'get_custom_header’ ) ) {
$header_image_width = get_custom_header()->width;
$header_image_height = get_custom_header()->height;
} else {
$header_image_width = HEADER_IMAGE_WIDTH;
$header_image_height = HEADER_IMAGE_HEIGHT;
}
?>
<img src="” width=”” height=”” alt=”” />
<div class="only-search with-image”>
'primary’ ) ); ?>
to wszystko co ja mam w header.php
Mariusz
Jestem zupełnym laikiem jeśli chodzi o te sprawy, ale muszę postawić sobie stronę na wordpress.com. Czy powyższa instrukcja pomoże mi w stworzeniu dwujęzycznej strony tak bym mogła mieć przełącznik na pierwszej otwierającej się stronie?
Hej Aga, niestety nie. WordPress.com rządzi się zupełnie innymi prawami. Nie wiem, czy tam w ogóle da się robić strony wielojęzyczne, chyba nie.
Witaj, bardzo spodobał mi się ten wpis, bo właśnie zamierzam wprowadzić u siebie wersję po angielsku. Mam najnowszy WordPress.
Czy to powinno działać też pod 4.3.1? Czy jest szansa, że będzie uaktualnienie tego wpisu?
Bardzo proszę o wskazówki
Tak, wpis jest stary, ale sam sposób powinien wciąż działać. Nie planuję na razie uaktualnić tego wpisu gdyż dzisiaj gdybym miała robić stronę wielojęzyczną użyłabym wtyczki WPML – łatwiej jest zarządzać wpisami niż z podejściem multisite.
A wiec w najblizszym czasie zamierzam ruszyc z roznymi pracami w ogrodzie, a jedna z nich na pewno bedzie wykonanie w nim chodnikow, takich aby wolno bylo spacerowac tam dowolnie. W zwiazku z tym mam do Was pytanie, ktory material bedzie optymalny, aby je wylozyc. W sieci trafilam na fajna oferte firmy, ktora proponuje w sprzedazy cos takiego jak plyty granitowe chodnikowe .Z tego co mi wiadomo, jest to wystarczajaco odporny budulec, a przy tym mozna wybierac z kilku wariantow kolorystycznych. Jak uwazacie, bedzie odpowiedni do ogrodu?
Widzę że tu komuś 3 czerwca coś się mocno pokiełbasiło z tym pytaniem : D 😀 😀
Mam osobiście pytanie bo w tym miesiącu tego roku wypróbowałem wg Twojego tutoriala Multisite i powstał problem przy konfiguracji krok 1.2 i koniec bo nie loguje mnie do PA. Musiałem wrócić z oboma plikami i wp-config i .htaccess d ostanu przed modyfikacją… Podczas logowania bowiem znika mi w ogóle /admin w pasku adresowym i uruchamia się sama strona. Co może być powodem? Wykonałem wszystko tak jak napisane tu na stronie oraz wg instrukcji samej wtyczki.
Chciałem też zapytać czy przy zastosowaniu tej wtyczki można potem użyć inną zagraniczną domenę tak by po uruchomieniu strony z .pl otwierała się polska strona a .com angielska?
Witam 🙂 temat mi jest znany robiłem już to kilka razy i to bez problemu do dzisiaj. Po zainstalowaniu świeżej wersji wordpressa chciałem przełączyć go w tryb multisite. Po wykonaniu pkt 1.1 do 1.4 po wylogowaniu już nie mogę się ponownie zalogować pomimo prawidłowego loginu i hasła. Czy ktoś miał taki problem ? Jako sobie z nim poradzić ?
Dodam tyle, że jak pozbędę się tych kilku liniejek: define(’MULTISITE’, true);
define(’SUBDOMAIN_INSTALL’, false);
define(’DOMAIN_CURRENT_SITE’, 'karcz.info’);
define(’PATH_CURRENT_SITE’, '/’);
define(’SITE_ID_CURRENT_SITE’, 1);
define(’BLOG_ID_CURRENT_SITE’, 1);
z pliku wp-config.php to ponownie mogę się zalogować.
Jakieś pomysły co to może być ?
Okazało się, że po prostu trzeba wyczyścić dane przeglądarki. Pozdrawiam.
Dziękuję bardzo mi pomógł ten artykuł 🙂 w nowszych wersjach wordpress są delikatne różnice na + pozdrawiam 🙂
Hey, mam problem.Probowalam zrobic witryne wielojezyczna. Cos pomieszalam, tak ze teraz nawet zalogowac sie nie moge do WordPressa. Jest tylko taki text: define(’MULTISITE’, true); define(’SUBDOMAIN_INSTALL’, false); define(’DOMAIN_CURRENT_SITE’…..itd.
Czy wiesz jak to rozwiazac?
Jestem dopiero od kilku miesiecy w WordPress, wiec jesszcze amatorka.
W podpunkcie 3.1 kodu nie widać.
Witam,
Z racji tego, że od czasu napisania artykułu trochę czasu już minęło mam pytanie wracające do podstaw – na chwilę obecną jakiej metody / wtyczki najlepiej użyć, żeby stworzyć wersję językową strony na subdomenie.
witam,
dziękuję za instrukcję – bardzo pomocna 🙂 o ile multisite zrobiłam w miarę bez problemu to napotkałam problem na etapie dodawania nowej witryny w sieci witryn. Dodałam sobie witrynę jako subdomenę (chciałam zrobić sobie wersję angielską strony), gdyż w podkatalogu nie mogłam przeprowadzić instalacji MULTISITE. Stworzyłam subdomenę na serwerze, założyłam witrynę w WP i ustawiłam adres URL subdomeny, ale nie działa mi ta witryna – nie mam pojęcia dlaczego ;/? Z WP mam do czynienia od 2 miesięcy, więc jestem kompletnym laikiem. Czy trzeba coś dodatkowo jeszcze ustawiać, żeby ta subdomena zadziałała? Jak zrobić, żeby na subdomenie wyświetlała się zawartość strony z domeny głównej i żeby sobie ręcznie tylko zmienić tekst przetłumaczony?Czy to wymaga wgrania od nowa Motywu, bo mam Monstroida kupionego i nie uzyskalam od nich jednoznacznej informacji czy subdomena jest traktowana jako nowa strona czy nie?
jeśli chcesz zaklęcia miłosnego silny rzucający, skontaktuj się z tym rzucającym zaklęcie miłosne, może ci pomóc Jacobman41@outlook.com
Witam,
czy istnieje możliwość podpięcia pod każdą wersję językową innego tła strony (pop-under)? i … czy można tak zrobić przy automatycznym tłumaczeniu google (np. GTranslate)?
Hej Piotr, wpis, pod którym zostawiłeś komentarz jest bardzo stary i nie wiem, cz dziś ktoś jeszcze robi strony wielojęzyczne bez wtyczek, ale odpowiadając na Twoje pytanie, najlepiej by było znaleźć w kodzie HTML strony czy inne wersje językowe mają jakąś dodatkową klasę CSSową dokładaną z automatu i jeśli tak to ustawić inne tło w CSS w oparciu o tę klasę. Albo oprzeć się o tzw. lang attribute: tu masz przykład: https://wpml.org/forums/topic/change-background-image-on-different-languages/
dzieki, tak myslalem, ze przez WPML cos da sie wymyslec 😉
Dziękuję za przystępne wyjaśnienie!