
Już dawno nie zaglądałam do statystyk odwiedzin tego bloga. Właśnie to zrobiłam i oniemiałam: najwięcej wejść z wyszukiwarek jest na hasło „WordPress jak dołączyć plik php”. Nie byłoby w tym może nic szczególnego, w końcu to blog o WordPressie, jednak nie przypominam sobie, żebym w ogóle pisała artykuł na ten właśnie temat.
Wrzucam więc w google’a tę zagadkową frazę i widzę, że:
- link do bloga webfaces wyskakuje na pierwszej pozycji
- fragment tekstu podpowiedzi jest faktycznie zdaniem, którego jestem autorką.
Moja ciekawość jest coraz większa, szybko klikam w wyświetlony link artykułu i wszystko staje się jasne. Okazuje się, że wprawdzie sam wpis dotyczył zupełnie innego tematu, jednak w komentarzu odpowiedziałam czytelnikowi, w jaki właśnie sposób możemy zintegrować swój kod php z WordPressem.
I wtedy pomyślałam, że integracja dowolnego skryptu php z WordPressem to dobry temat na osobny artykuł. I to z wielu powodów.
Cele artykułu:
- pokazać w przejrzystej formie, jak dołączyć własny plik php do WordPressa
- pokazać, jak wykonać w WordPressie stronę z własnym formularzem
- zachęcić do pisania własnych kawałków kodu tych wszystkich pasjonatów WordPressa, którzy zwykle szerokim łukiem omijają php
- zaprezentować kolejne na tym blogu studium przypadku (case study), czyli pokazać krok po kroku, jak coś zrobić w WordPressie na działającym przykładzie
Kiedy zachodzi potrzeba integracji własnego kodu php z WordPressem?
Odpowiedź na to pytanie możemy zawrzeć w jednym zdaniu: gdy chcemy zrobić coś niestandardowego. Np. treść danej podstrony chcemy wyświetlić inaczej niż pozostałe. Będzie to dotyczyło raczej sytuacji, gdy WordPress wykorzystywany jest ogólnie jako CMS, a nie tradycyjny blog.
Przykłady:
- strona generuje odpowiedź na podstawie podanych preferencji użytkownika, wymaga oprogramowania różnych wariantów decyzyjnych – np. kalkulator kosztorysu
- strona wyświetla odpowiedź na podstawie danych wyciąganych z naszej bazy albo pochodzących z bazy zewnętrznej
- znamy php i chcemy własnoręcznie oprogramować jakiś fragment, np. formularz kontaktowy czy inny form
- mamy już gotowy, sprawdzony skrypt w php, pochodzący niekoniecznie z WordPressa, który tym razem chcemy wykorzystać na stronie z WordPressem
Przykład integracji swojego kodu php z WordPressem – strona z własnym formularzem
Jako przykład ilustrujący tytułowe zagadnienie wykonamy stronę, w której użytkownik poda stopień zaawansowania w WordPressie, a skrypt w odpowiedzi wyświetli losowo wybrany artykuł z tego bloga. Działający efekt końcowy można zobaczyć klikając w poniższy link.

W przykładzie wykorzystamy możliwie prosty formularz, żeby skupić się na istocie zagadnienia.
Strona w WordPressie z własnym formularzem w php – kroki
- Krok 1: Założenie własnej templatki – pliku php z odpowiednim nagłówkiem
- Krok 2: Założenie strony w WordPressie i podpięcie do niej templatki
- Krok 3: Oprogramowanie własnego formularza
Krok 1. Założenie własnej templatki – pliku php z odpowiednim nagłówkiem
Na dysku lokalnym zakładamy pusty plik tekstowy, któremu dajemy dowolną nazwę i rozszerzenie php. Np. skrypt-losujacy.php.
Otwieramy plik w edytorze i rozpoczynamy go poniższym fragmentem kodu:
<?php /* Template Name: Maszynka losująca */ ?>
Ważne jest, żeby kod zaczynał się właśnie od tego specyficznego komentarza, koniecznie z frazą Template Name:, po której następuje nazwa naszej templatki. Jako nazwę templatki (szablonu) podałam „maszynka losująca”, ale może to być dowolnie inna nazwa. Ważne, żeby była w jakiś sposób powiązana z tym, do czego służy. Dzięki wstawieniu powyższego komentarza, WordPress rozpozna tak przygotowany plik jako jedną z templatek/szablonów gotowych do podpięcia do strony.
Plik zapisujemy na dysku, a następnie kopiujemy na serwer do katalogu z naszym motywem np. do wp-content/themes/moj-motyw.
Krok 2. Założenie strony w WordPressie i podpięcie do niej templatki

Logujemy się do panelu administracyjnego, zakładamy nową stronę w WordPressie i w panelu bocznym jako szablon wybieramy naszą templatkę, tę którą założyliśmy w kroku 1. Zobacz rysunek obok.
Jeśli przy zakładaniu strony w ogóle nie widzimy tej części w panelu bocznym, znaczy, że WordPress nie widzi naszego pliku php. Najprawdopodobniej niepoprawnie wykonaliśmy któryś z poprzednich kroków.
Jako tytuł zakładanej strony strony w WordPressie wpisujemy dowolną nazwę. Może ona nie mieć nic wspólnego ani z nazwą templatki (szablonu), z którą właśnie ją skojarzyliśmy ani z nazwą pliku php, który wcześniej utworzyliśmy.
Krok 3. Oprogramowanie własnego formularza
Teraz pozostaje nam uzupełnić kod w tak założonym pliku php. Poniżej kod skryptu losującego. Komentarz, co i dlaczego zostało zrobione niżej.
<?php
/*
Template Name: Maszynka losująca
*/
?>
<?php get_header(); ?>
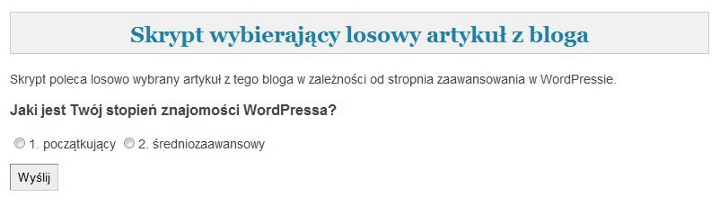
<h2 class="catheader">Skrypt wybierający losowy artykuł z bloga</h2>
<?php
if (!$_POST) { ?>
<p>Skrypt poleca losowo wybrany artykuł z tego bloga w zależności od stropnia zaawansowania w WordPressie.</p>
<form action="" method="POST">
<h3>Jaki jest Twój stopień znajomości WordPressa?</h3>
<input type="radio" id="radio1" name="wybor" value="1" class="radio" />1. początkujący
<input type="radio" id="radio2" name="wybor" value="2" class="radio" />2. średniozaawansowy
<p><input type="submit" id="send_button" value="Wyślij" /></p>
</form>
<?php } else {
$beginers_urls = array("https://webfaces.pl/blog/chmura-tagow-sztampowy-wypelniacz-czy-wzmocnienie-dla-bloga/",
"https://webfaces.pl/blog/odnosniki-w-wordpressie-7-ciekawych-zastosowan/",
"https://webfaces.pl/blog/o-pingbackach-i-trackbackach-niekonwencjonalnie/");
$beginers_titles = array("Jak przetłumaczyć motyw (skórkę) WordPressa - tutorial",
"Odnośniki w WordPressie - 7 ciekawych zastosowań",
"O pingbackach i trackbackach niekonwencjonalnie");
$interm_urls = array("https://webfaces.pl/blog/jak-przetlumaczyc-motyw-skorke-wordpressa-tutorial/",
"https://webfaces.pl/blog/wordpress-jako-cms-konwersja-statycznej-strony-html-do-wordpressa/");
$interm_titles = array("Jak przetłumaczyć motyw (skórkę) WordPressa - tutorial",
"WordPress jako CMS - konwersja statycznej strony HTML do WordPressa");
echo("<p>Wybrałeś poziom " . $_POST["wybor"] . ", być może ten artykuł przypadnie Ci do gustu: </p>");
switch ($_POST["wybor"]) {
case 1:
$random = rand(0,count($beginers_urls)-1);
$link = $beginers_urls[$random];
$title = $beginers_titles[$random];
break;
case 2:
$random = rand(0,count($interm_urls)-1);
$link = $interm_urls[$random];
$title = $interm_titles[$random];
break;
default:
break;
}
?>
<a href="<?php echo $link ?>"><?php echo $title ?></a></p>
<p>Miłej lektury! No, chyba że chcesz wylosować coś innego, wówczas<a href="<?php echo get_permalink( $post->ID ); ?>"> kliknij tutaj »</a></p>
<?php } ?>
<?php get_footer(); ?>
Zrozumieć kod php obsługujący formularz

A teraz kilka słów dlaczego ten kod wygląda tak a nie inaczej, czyli podstawy obsługi formularza w php.
W naszym kodzie możemy wyróżnić 4 części (zobacz rysunek obok):
1. Wyświetlanie header’a
2. Formularz pobierający dane
3. Kod przetwarzający dane pobrane od użytkownika i generujący odpowiedź
4. Wyświetlanie stopki
Część 1. i 4. są stałymi elementami strony, ich zawarcie w skrypcie powoduje, że dana strona wpisuje się w layout pozostałych stron bloga czy witryny WordPressa. Dla różnych motywów wpisanie się w layout strony może wyglądać zupełnie inaczej. Najlepiej jest wykonywać plik php na kopii pliku page.php (ew. pliku index.php), zmieniając kod odpowiedzialny za generowanie głównego kontentu.
Dwa tryby pracy skryptu php obługującego formularz
Kluczową rzeczą w zrozumieniu działania skryptu jest dostrzeżenie, że tak oprogramowana strona działa niejako w dwóch trybach:
- Tryb 1. Strona jest wyświetlana w formie formularza i czeka na uzupełnienie danych przez użytkownika
- Tryb 2. Następuje przetworzenie danych użytkownika i wyświetlana jest odpowiedź.
Z punktu widzenia użytkownika są to niejako dwa zupełnie różne widoki strony:


Zatem, piszemy jeden skrypt php, który wyświetla formularz i jednocześnie go obsługuje! Krótko mówiąc, tworzymy skrypt php, który wysyła odpowiedź sam do siebie. Jest to możliwe poprzez ustawienie pustego ciągu dla atrybutu action. Pokazano to w podświetlonej linii 13 powyższego kodu.
Jak rozpoznać, w którym trybie działa skrypt php?
Skąd skrypt ma wiedzieć, czy 1) strona jest wyświetlana po raz pierwszy (więc musimy pokazać formularz) czy 2) użytkownik wprowadził dane, nacisnął „Wyślij” i należy przetworzyć jego żądanie?
W tym celu posłużymy się specjalną zmienną $_POST (linia 11 w kodzie wyżej). Jest to tablica, w której znajdziemy wszystkie zmienne przekazane do wykonywanego skryptu. A dokładnie, przekazane za pomocą metody POST (taką metodę przekazywania danych wskazaliśmy, również w linii 11, w atrybucie method).
Jeśli zmienna $_POST jest ustawiona na jakąś wartość, to znaczy, że przychodzi żądanie z danymi. Wówczas przetwarzamy odpowiedź. Jeśli zmienna nie jest ustawiona, może to oznaczać, że:
- skrypt został wywołany po raz pierwszy lub
- przyszła odpowiedź bez żadnych danych (użytkownik nic nie wybrał)
W obu powyższych przypadkach (czyli !$_POST) wyświetlamy formularz.
Zrozumienie pozostałej części skryptu…
… nie powinno przysporzyć problemów :-). Informacje o artykułach przechowujemy w tablicach array. Mamy dwie tablice dla artykułów „dla początkujących” (przedrostek beginers) i dwie „dla średniozaawansowanych” (przedrostek interm). W osobnej tablicy przechowujemy informacje o tytułach, w osobnej o odpowiadających im odnośnikach. Ważne, żeby tablice tytułów i odpowiadających im odnośników miały tę samą liczbę elementów.
W zależności od wyboru użytkownika losowany jest numer z zakresu od zera do wielkości odpowiedniej tablicy (funkcja count w php), pomniejszony o 1 (uwzględniamy indeksowanie tablic od zera). Na podstawie wylosowanego numeru wyciągana jest wartość z tablicy odnośników i odpowiadających im tytułów.
Wybór użytkownika podawany za pomocą przycisków „radio” odczytujemy z $_POST[„wybor”]. Zwróćmy uwagę, że w formularzu obu polom radio boksów ustawiliśmy tę właśnie nazwę (name=”wybor”, linie 15, 16 w kodzie wyżej).
Zastosowanie instrukcji switch pozwali nam łatwo rozbudować formularz o kolejne poziomy zaawansowania.
I to już wszystko
Gdyby jakaś część tego tutoriala okazała się dla Ciebie zawiła, niezrozumiała, pytaj śmiało w komentarzach. A może sam(a) często dołączasz swój kod php do WordPressa i przeczytałeś/aś ten wpis tylko z ciekawości? Jeśli tak, to chętnie się dowiem, w jakich przypadkach oprogramowujesz podstrony w WordPressie ręcznie albo integrując gotowy kod php. Zapraszam do komentowania.
Ja u siebie dorzucam PHP w osobnych plikach szablonu, które później wybieram dla konkretnych stron. A mam tego na blogu sporo… (tzn dodatkowego PHP wciśniętego w bezpośrednio w szablonie;)
Ja, po chwili zastanowienia, też mogę stwierdzić, że najczęściej robię podobnie. Zwykle do każdego motywu wpada kilka różnych templatek.
ooo, juz sie bałem, że strona nie żyje 🙂 a dodałem ją do czytnika po ostatnim WordCampie (Agnieszko, pozdrawiam!) i od tego czasu chyba nie było tu nic nowego
Oj, jak miło że tu zajrzałeś, Konrad! Masz rację, słabo było ostatnio z nowymi wpisami, ale mam nadzieję, że będzie lepiej. Mam motywację, bo mimo wszystko oglądalność bloga rośnie, a to znaczy, że ktoś chce to czytać 🙂
Widzę, że Ty nie próżnowałeś, podratowałeś nawet opóźnienie w dostawie polskiego tłumaczenia WP 3.3. I chwała Ci za to!
Dobrze się się tu dopisałeś, bo tym samym dowiedziałam się o istnieniu http://dev.wpzlecenia.pl/. Zupełnie nie rozumiem jak mogłam nie wiedzieć o istnieniu takiej wartościowej strony w działce WP. Zaraz ją dodam do linków o polskich blogach o WP w stopce tego bloga.
Pozdrawiam ciepło!
Dziękuję więc za link 🙂 A strona jest dość nowa, działa od października (ooo, to już pół roku)
Kurcze dobry temat ja od dłuższego czasu szukam prostego formularza który by pobierał dane z tabeli i po wpisaniu przez klienta kodu-klucza wyświetlałby zawartość
np: „status zamówienia: (i tu odpowiedź) przyjęto albo do odbioru itp” ale nigdzie nie moge czegoś podobnego znaleźć, korzystam z cforms ale tam nie ma takiej mozliwośći problem jest także zaciąganie danych z tabeli bo niechce ciągle uaktualniac tabeli bezpośrenio z palca na serwerze tylko z jakiegoś edytorka dostępnego np w panelu redaktora wordpress, w php niestety jestem słaby i tak mój problem się zapętla może wrzucisz tu jakiegoś tutorialka 😀 pozdrawiam.
@Simon, cieszę się, że temat przypadł Ci do gustu. Próbuję rozgryźć to co napisałeś i przyznaję, że się gubię. Napisz może w punktach przykładowy scenariusz do obsłużenia, co ma się dziać, co wpisuje użytkownik, co ma się stać w wyniku tego. Jeszcze raz to co napisałeś tylko innymi słowami, bo się po prostu pogubiłam.
Fajnie przeczytać coś nowego od Ciebie 🙂
U mnie też coś ostatnio słabo z nowymi wpisami, ale się mobilizuję 🙂
Tak mi się jeszcze luźno skojarzyło, że przynajmniej wrzucanie kodu PHP do sidebara jest bajecznie proste z pomocą wtyczki PHP Code Widget.
😀 ok może zbyt zapętliłem postaram się inaczej opisać mój problem,
więc tak powiedzmy że kolega ma serwis elektroniczny i prosił mnie o coś takiego
przychodzi do niego klient oddaje mu do naprawy telewizor i dostaje od niego(tj.kolegi) nr.serwisowy np 123456.
klient idzie do domu i po wpisaniu 123456 w formularz na stronce może sprawdzić czy telewizor jest już gotowy czy nie.
chodzi o to że klient nie musi dzwonić i pytać ani mailować tylko sobie sam sprawdzi (coś a’la nr przesyłki w firmach kurierskich tylko prostsze)
ok to było ogólnie teraz sie rozpisze dokładniej ]:-> ;
generalnie musi być pewnie tabela połączona z formularzem gdzie po wpisaniu 123456 w box na stronie będzie się on odwoływał do jednego z trzech statusów zlecenia(np: „przyjęto na serwis”,”w trakcie serwisu”,”gotowe do odbioru”) i do tego jakiś panel dla serwisanta żeby mógł nadawać status odpowiednio czy telewizor jest naprawiony czy w trakcie naprawy
hmm nie wiem czy jest teraz bardziej zrozumiałe ale zaryzykuje 😉
pozdrawiam
Teraz to super opisałeś. Dzięki. Proszę o „chwilę” cierpliwości, komentarz z możliwymi podejściami do tematu już wkrótce.
1. Musimy dać adminowi (czy innemu użytkownikowi reprezentującego właściciela serwisu) możliwość rejestracji zamówień w systemie (bazie) w postaci:
a) numer zamówienia
b) opis
c) stan (przyjęto na serwis/w trakcie serwisu/gotowe do odbioru)
Najlepiej w tym celu wykorzystać własne typy wpisów w WordPressie. Tworzymy typ pt. Zamówienie i jako jedno z pól do wypełnienia robimy listę rozwijaną z tymi trzema możliwymi stanami. Admin będzie sobie je rejestrował (a potem zmieniał) poprzez panel administracyjny.
2. Robimy stronę z formularzem, w którym klient wpisuje numer zamówienia, a formularz podczas realizacji odwołuje się do zamówień stworzonych w kroku 1. wg pola podanego w formularzu i wypisuje stan.
To jest wariant najprostszy. Dobrze by było w jakiś sposób zabezpieczyć się przed sytuacją, gdy ktokolwiek z osób odwiedzających serwis odgadnie numer zamówienie innego klienta i po jego wpisaniu dostanie informacje, której raczej nie powinien zobaczyć.
Można to zrobić generując losowo numer zamówienia podczas rejestracji nowego zamówienia (wówczas numer będzie trudny do odgadnięcia) albo poprzez obsługę rejestracji się klienta w WP. Tu jest znacznie więcej zabawy.
To tyle tak ogólnie. Jak to zrobić technicznie, to byłoby zdecydowanie za dużo pisania i tłumaczenia jak na komentarz. Przemyślę temat, bo wydaje mi się dobry na osobny artykuł. Wydaje mi się, że jak przeczytasz artykuł o wspomnianych wyżej własnych typach wpisów, to może Ci się uda zrobić to samodzielnie.
Dziękuję za poruszenie ciekawego zagadnienia.
Hej Aguś 😉 zajrzałam 😀
Ja w kwestii formalnej z php 😉
tablica $_POST sama w sobie przechowuje wszystkie zmienne globalne wysłane tą metodą. Jeśli mamy ich więcej, a wyświetlanie formularza lub również innych elementów skryptu uzależnimy od całej tablicy możemy wpaść w pułapkę – nie zajedzie sytuacja że $_POST będzie pusta, mimo, że użytkownik nic nie wybrał w formularzu. W tym wypadku – wysyłamy jedną zmienną formularza (właściwie to dwie, ale o tym później), więc w tablicy mamy jedną zmienną, ale co jeśli chcemy wysłać w formularzu wybór oraz np nick? i wyświetlać formularz tak długo aż pola będą wypełnione?
Powinniśmy uzależnić wyświetlanie formularza od istnienia tej zmiennej, a już bardzo ładnie będzie uzależnienie od zmiennej 'Wyślij’ bo przecież o to nam chodzi 😉 żeby formularz wyświetlał się kiedy nie kliknięto 'wyślij’. Aby się teraz nie rozpisywać – ustawiamy name dla pola submit a zamiast if (!$_POST) co najczesciej będzie fałszem (tablica post będzie wypełniona) powinniśmy uzywać if(!isset($_POST[’wyslij’]))
pozdrawiam serdecznie
Kada
Kada, super, ze zajrzałaś 🙂
Tak, masz rację. Jeśli w formularzu będzie więcej pól, to kod trzeba będzie rozszerzyć. W pierwszej wersji tego artykułu miałam zamiar poprzestać tylko na krokach 1 i 2, krok 3 (z przykładem w php) dodałam, żeby było ciekawiej i długo się zastanawiałam jak to napisać, żeby nie zarzucić nadmiarem informacji, zwłaszcza z php. Stąd wariant formularza możliwie najprostszy, który w tym konkretnym przypadku działa OK.
Teraz po Twoim komentarzu myślę, że takie uproszczenie faktycznie pozostawia kilka znaków zapytania tym, którzy będą chcieli obsłużyć w ten sposób więcej pól formularza, dodać komunikaty obsługi błędów itd. Myślę, że to może być dobry temat na osobny artykuł.
Ja w takich przypadkach robię tak, że wprowadzam do formularze dodatkowe pole ukryte np:
<input type="hidden" name="submitted" value="true"/>i przetwarzania wygląda mniej więcej tak:
$name = (isset($_POST['name'])) ? trim($_POST['name']) : ''; $desc = (isset($_POST['desc'])) ? trim($_POST['desc']) : ''; if (isset($_POST['submitted']) && $name && $desc) { //formularz przysłano, wypełniono wszystkie pola wymagane, zatem możemy go przetwarzać } else if (isset($_POST['submitted'])) { $errmsg = '<p>Nie wprowadzono wszystkich wymaganych wartości. Proszę podać ponownie.</p>'; } ... //wyświetlamy formularzDzięki serdeczne za konstruktywny komentarz.
Ostatnio szukałem takiego rozwiązania, ale niestety nie natrafiłem na ten blog. Musiałem kombinować innymi sposobami 🙂
Świetny blog i świetne porady. Czytam już od godziny i nie mogę się oderwać 🙂
Dzięki za pokrzepiające słówko. Od razu chce mi się pisać kolejne artykuły 🙂
Witaj!
Na naukę nigdy nie jest za późno. Nie znam PHP, więc kodu nie rozumię ale staram się poznawać i jeżeli tylko nie zostanę zbyt wcześnie „powołany” to mam szansę 🙂
Problem mam z instalacją WP (być może z winy Installatron’u na hoscie MZone) i jest to dla mnie wyzwanie, mam nadzieję że sobie poradzę. Dlatego właśnie tu zajrzałem szukając info.
Jestem wdzięczny wszystkim, którzy jak Ty bezinteresownie publikują swoją pracę w sieci -wiele dzięki temu już się nauczyłem. Dziękuję!
Życzę sukcesu i radości tworzenia
Pozdrawiam stregahan
Wiesz, wcale nie trzeba znać php, żeby prowadzić ciekawy blog, również z technicznymi bajerami. Jest tyle ciekawych wtyczek, wystarczy coś dobrego wyszperać i zainstalować.
Nie wiem, ile masz dokładnie lat, sądząc po notce na Twoim blogu musisz być ode mnie dużo starszy, bo ja urodziłam się mniej więcej wtedy gdy Ty zostałeś pilarzem :-). Ale to że mimo wieku idziesz z wyzwaniami czasu (o czymś świadczy choćby prowadzenia bloga) to budzi mój szacunek.
Jak będziesz mieć jakieś problemy z instalacją, to pytaj. Postaram się pomóc w miarę możliwości.
Mam problem. Nie działają mi tablice $_POST i $_GET. Ktoś wie jak to naprawić? WP 3.5
Co to znaczy nie działają? Spróbuj je wyświetlić za pomocą:
i zobacz co w nich masz.
Próbowałem już wszystkiego(print_r tez). Nie działa(nic nie wyswietla).
Do pliku home.php czyli tego co ma się wyswielić na stronie głównej dodałem testowe $_GET i … działa. – wiec problem jest tylko w tym jednym pliku.
Zapytałem też na forum wordpressa http://pl.forums.wordpress.org/topic/szablon-nie-widzi-tablicy-_get?replies=5
Ja nie widzę w tych kodach zmiennej o nazwie action. W ogóle nie widzę żadnego formularza.
Myslałem, że chodzi o nazwę zmiennych dlatego wszystkie action zamienilem na opcja. $_GET są przekazywane w adresie http://mojastrona.com?zmienna1=cos1&zmienna2=cos2 …
Teraz $_GET[’zmienna1′] powinna mieć wartość cos1
A $_GET[’zmienna2′] powinna mieć wartość cos2
Aj, bo Ty używasz GETa, sorry, ja rzuciłam tylko okiem. W takim razie spróbuj może tak: w Ustawienia->Bezpośrednie odnośniki przełącz się na „Domyślny”. Wówczas w jakimkolwiek wpisie nie będziesz wyświetlenie var_dump($_GET) – dodaj sobie to gdzieś do kodu, np. do single.php i wyświetl pojedynczy wpis – powinno pokazać przynajmniej jeden przyjmowany parametr – id strony lub wpisu. Gdy do listy parametrów dodasz kolejne (łączone z &) powinny również wyświetlić się jako wynik funkcji var_dump. Będzie to oznaczać, że zmienna $_GET działa poprawnie.
Jak chcesz sprawdzić działanie $_POST w kontekście formularza na przykładzie, to zrób sobie testowy szablon z kodem jak podałam w tutorialu.
Jak będziesz mieć pewność, że zmienne te działają, to wówczas stopniowo możesz dopasowywać kod do swoich potrzeb.
Właśnie chciałem uniknąć używania ?p=123 jako adres strony. Stronę najpierw robiłem na swoim komputerze i szablon działał(nadal działa). W innych skryptach GET działa. Sprawdzałem POST tez nie działa.
Trochę pomogło, ale to jeszcze nie jest to, czego szukam.-) A co zrobić, jeśli mamy bazę danych w phpmyadmin z rekordami zawierającymi takie informacje jak „imię”, „nazwisko”, „data urodzenia” itd. i chcemy, żeby po wpisaniu w pole tekstowe np. nazwiska, wyświetliły się na stronie wszystkie osoby o danym nazwisku? Mam problem z połączeniem strony z bazą. Jak powinien wyglądać skrypt?
Hej, nie jestem w stanie podać gotowych rozwiązań. Nawet na komentarze odpowiadam z takim zapłonem. Sorry. Może na forum WP spróbujesz?
Przeglądałam jakiś czas temu Twojego bloga i znalazłam mnóstwo wskazówek.
Oczywiście również należę do osób, które googlowały problem ujarzmienia skryptu php w wordpressie i… kiedy nie znalazłam nic interesującego postanowiłam odnaleźć Twojego bloga i przekopać go w nadziei, że „na pewno poruszyłaś ten temat!!” i nie zawiodłam się 🙂
Wielkie dzięki za ten artykuł! 🙂
a jak zrobić, by kodowanie znaków było z worpressa ?
Hej Roberto,
o jakie kodowanie znaków Ci chodzi? utf-8 dla strony?
Widzisz w źródle strony charset=”utf-8″?
Witam,
mam problem ze swoim skrpytem. Mianowicie skrpyt działa jednak gdy wrzuciłem go do wordpressa nie chce działać i nie mam pojęcia czemu prosiłbym o pomoc oto skrpyt:
@mysql_connect(’localhost’, '****’, '****’) or die („Nie można połączyć się z MySQL”);
@mysql_select_db(’****’) or die („Nie można się połączyc z bazą „);
if(isset( $_GET[’action’]))
{
$action = $_GET[’action’];
}
else
{
$action = ”;
}
//jeżeli chcemy wyświetlić lub pobrać plik
if ( ($action == 'view’ || $action == 'dnld’) && isset($_GET[’id’]) )
{
$id = $_GET[’id’];
//pobieranie pliku
$query = „SELECT nazwapliku, typmime, danepliku FROM pliki WHERE id = '$id'”;
$wynik = @mysql_query($query);
if(!$wynik)
{
exit(’Wystapil problem w bazie danych : ’ .mysql_error());
}
$rekord = mysql_fetch_assoc($wynik);
if(!$rekord)
{
exit(’W bazie nie ma pliku o takim identyfikatorze’);
}
$filename = $rekord[’nazwapliku’];
$mimetype = $rekord[’typmime’];
$filedata = $rekord[’danepliku’];
$disposition = 'inline’;
//jezeli checmy pobrac plik
if($action == 'dnld’)
{
$disposition = 'attachment’;
if( strpos($_SERVER[’HTTP_USER_AGENT’], 'MSIE 5′) || strpos($_SERVER[’HTTP_USER_AGENT’], 'Opera 7′))
{
$mimetype = 'application/x-download’;
}
}
// naglowki dla przegladraki
//header(„content-disposition: $disposition; filename=$filename”);
//header(„content-type: $mimetype”);
//header(„content-length: ’ . strlen($filedata)”);
//print $filedata;
//exit();
}
// jezeli usuwamy plik
elseif($action == 'del’ && isset($_GET[’id’]))
{
$id = $_GET[’id’];
//Usuwanie pliku z bazy
$query = „DELETE FROM pliki WHERE id = '$id'”;
$wynik = @mysql_query($query);
if(!$wynik)
{
exit(’Wystąpił błąd w bazie danych’ .mysql_error());
}
//header(’location: ’ . $_SERVER[’PHP_SELF’]);
//exit();
}
//upload pliku
elseif ( isset($_FILES[’upload’] ))
{
if( !is_uploaded_file($_FILES[’upload’][’tmp_name’]))
{
exit(’Niestety nie przesłano żadnego pliku!’);
}
$uploadfile = $_FILES[’upload’][’tmp_name’];
$uploadname = $_FILES[’upload’][’name’];
$uploadtype = $_FILES[’upload’][’type’];
$uploaddesc = $_POST[’desc’];
//Otwieramy plik do odczytu binarnego (’rb’)
$tempfile = fopen($uploadfile, 'rb’);
$filedata = fread($tempfile, filesize($uploadfile));
$filedata = addslashes(htmlspecialchars($filedata));
//dodajemy plik do bazy
$query = „INSERT INTO pliki SET
nazwapliku = '$uploadname’,
typmime = '$uploadtype’,
opispliku = '$uploaddesc’,
danepliku = '$filedata’;”;
//Wykonaj operacje wstawiania.
$wynik = @mysql_query($query);
if(!$wynik)
{
exit(’Wystąpił błąd ze wstawieniem pliku do bazy danych’ .mysql_error());
}
}
//Lista przechowywanych plikow
$query = 'SELECT id, nazwapliku, typmime, opispliku FROM pliki’;
$listaplikow = @mysql_query($query);
if(!$listaplikow)
{
exit(’Wystąpił błąd z bazą danych’ .mysql_error());
}
?>
<form action="”
method=”post” enctype=”multipart/form-data”>
uploaduj plik:
Opis pliku:
Lista plikow ;
Nazwa pliku
Typ
Opis
0) //sa pliki w bazie
{
while ($f = mysql_fetch_array($listaplikow))
{
?>
<a href="action=view&id=”>
[<a href="?action=dnld&id=”
>Pobierz |
<a href="?action=del&id=”
onclick=”return confirm(’Na pewno chcesz usunac ten plik?’);”
>Usun]
Nie ma plikow w bazie danych !
Witam,
rozumiem, ze za pomoca powyzszej instrukcji dodam dodatkowy skrypt na strone (np. zakupiony na allegro skrypt ogloszen). Moim celem jest uruchomienie dodatkowej uslugi na portalu, ktory bazuje na WordPressie. Ogloszenia bylyby dodatkowym punktem w menu glownym.
Pozdrawiam
Witam,
mam problem. Dodałem nowy skrypt do swojej strony, wszystko pięknie działa i wyświetla jednak nie wykonuje mi formularza nawet stosując się do instrukcji w komentarzach. Proszę o pomoc, tutaj czysty kod bez przeróbek:http://wklej.org/id/1714792/
Zrobiłem już nie ważne 😀
na szczęście nigdy nie musiałem nic tam do tego mechanizmu dopisywać 🙂 ale zapisuje art. nigdy nie wiadomo…..
za to ostatnio stworzyłem fajne zestawienie rozszerzeń do tej znakomitej wtyczki CF7, myślę że warto rzucić okiem bo jeszcze do niedawna sam nie wiedziałem że prosto można podpiąć multistep form do CF czy zrobić pola warunkowe, 🙂
Witam serdecznie.
Od kilku dni usiluje postawic wlasny formularz na stronie nie uzywajac zadnych wtyczek.
Do wyboru daty i godziny chcialem uzyc skryptow bazujacych na jquery.
Niestety implementacja skryptu nie dziala jak nalezy.
Ponizej podaje w jaki sposob dolozylem skrypt:
Do wzmianki jest rowniez to, ze w dzedzinie WP & co. jestem poczatkjacym amatorem.
Za pomoc lub wskazowki gdzie pomocy szukac dziekuje juz z gory.
$( function() {
$( „#datepicker” ).datepicker({language: „de”,
weekStart: 1,
startDate: „0d”,
endDate: „+2m”,
calendarWeeks: true,
format: „dd-mm-yyyy”});
} );
$(function() {
$(’#timepicker’).timepicker({show2400: true,
timeFormat: „H:i”,
minTime: „10am”,
maxTime: „7pm”});
});