Uwaga! Najnowszy (bo z roku 2021) artykuł na temat tworzenia galerii w WordPress znajdziesz tutaj.

Nareszcie jest! Intuicyjna i w pełni funkcjonalna galeria w WordPressie. Możliwość układania zdjęć w formie galerii w WordPressie była od dawna, lecz dopiero od wersji WP 3.5 zarządzania fotkami stało się proste w obsłudze. Wszystko to dzięki nowemu managerowi mediów, który pozwala na swobodne wykonywanie czynności związanych z dołączaniem, wyszukiwaniem i układaniem zdjęć w galerie.
Dziś pokażę, jak za pomocą nowego interfejsu zarządzania zdjęciami można utworzyć galerię w WordPressie. Szybko, prosto i przyjemnie!
Jak dodać galerię do WordPressa
Co będzie potrzebne
- WordPress (wersja 3.5 lub wyższa)
- Zdjęcia (najlepiej przygotuj w jednym katalogu u siebie na dysku)
- Motyw: dowolny
- Opcjonalnie: wtyczka do uzyskania efektu lightbox (szczegóły w końcówce wpisu)
Jaki będzie wynik końcowy
Po przejściu poniższego tutoriala będziesz mógł dołączyć do wpisu lub strony galerię podobną do tej:
Kroki do wykonania
Krok 1. Wybór miejsca na wstawienie galerii

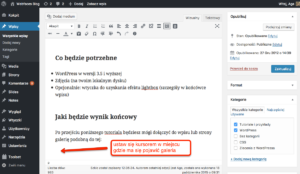
Wejdź w edycję wpisu lub strony. Ustaw się kursorem w tym miejscu, gdzie chcesz dodać galerię.
Krok 2. Dodanie zdjęć do WordPressa

Zdjęcia do galerii możesz dodać z biblioteki mediów WordPressa lub ze swojego dysku. Ja będę dodawać z dysku. W obu przypadkach w tym celu kliknij w przycisk „Dodaj medium”.
Krok 3. Tworzenie galerii w WordPressie i dodawanie zdjęć

Upewnij się, że jesteś w zakładce „Dodaj pliki”
Krok 4. Przesyłanie zdjęć do WordPressa

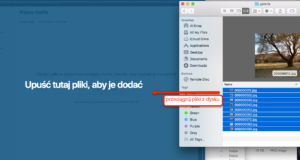
Przeciągnij z dysku wybrane fotki.
Krok 5. Podgląd postępu przesyłania zdjęć do WordPressa

Poczekaj aż pliki zostaną wysłane do WordPressa. Na ekranie jak pokazano obok możesz obserwować na bieżąco postęp podczas ładowania zdjęć.
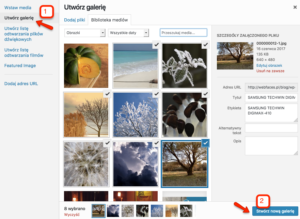
Krok 6. Utworzenie galerii

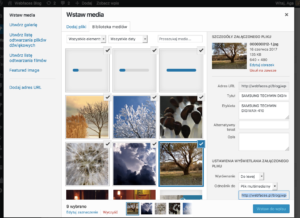
- Z menu po lewej stronie wybierz Utwórz galerię
- Na dole ekranu kliknij Stwórz nową galerię.
Uwaga! Możesz pominąć któryś z wysłanych plików. Możesz dodać też któryś z plików już wcześniej wysłanych do WordPressa. Ja się rozmyśliłam i rezygnuję z dyni.
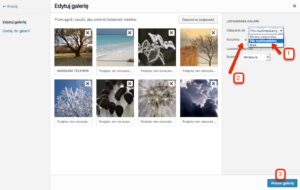
Krok 7. Edycja i wstawienie galerii

a. Wybierz liczbę kolumn z ilu ma się składać galeria. Ja wybieram 4.
b. Ustaw Odnośnik do „Plik mulimedialny”. Dzięki temu w Twojej galerii docelowej kliknięcie w miniaturkę spowoduje otwarcia się zdjęcia w pełnym rozmiarze.
c. Naciśnij „Wstaw galerię”
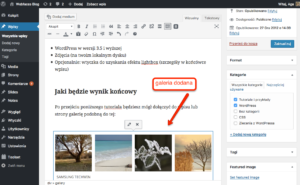
Galeria została dodana.
Krok 8. Podgląd galerii

Zapisz zmiany we wpisie (możesz wstępnie zapisać jako szkic) i już możesz zobaczyć jak wygląda Twoja galeria dla odwiedzających Twoją stronę. W tym celu kliknij „Podejrzy zmiany”. To, jak będą wyglądać miniatury zależy od Twojego motywu (a dokładnie użytych w nim stylów CSS).
U mnie miniaturki mają wymiary 150 na 150 pikseli, gdyż taki rozmiar miniatur mam ustawiony w Ustawienia->Media.
W kolejnych krokach wprowadzimy kilka szlifów. Zmienimy kolejność i dodamy podpisy. Na końcu zadbamy o ciekawy efekt lightbox.
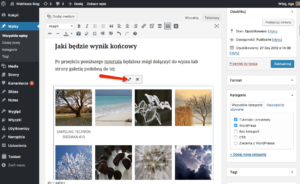
Wprowadzanie zmian do galerii w WordPressie
Zmiany w galerii najwygodniej wprowadzać w edycji wpisu w trybie wizualnym. Kliknij na niebieski obszar pokazany na obrazku obok. W lewym górnym rogu pojawi się miniaturka edycji galerii. Kliknij w nią. W ten sposób będziesz mógł wprowadzić dowolne zmiany do istniejącej już galerii w WordPressie.
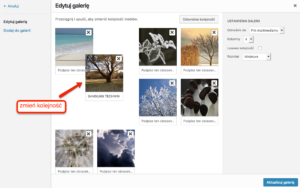
Ja zmienię tylko kolejność i wprowadzę podpisy (celowo nie zrobiłam tego wcześniej, choć była taka możliwość). Ale Ty możesz na tym etapie wprowadzić dowolne zmiany, np. usunąć niektóre ze zdjęć, dodać nowe, itd.
Krok 9. Otwarcie galerii do edycji.

Krok 10. Zmiana kolejności zdjęć w galerii WordPress.

Za pomocą przeciągnięć myszą ustaw zdjęcia w zadowalającej Cię kolejności.
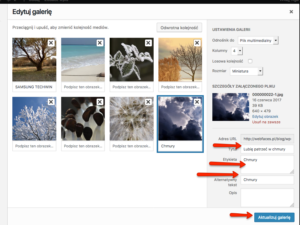
Krok 11. Dodawanie podpisów do zdjęć w WordPressie

Kliknij w wybrane zdjęcie. Po prawej stronie zobaczysz panel, gdzie możesz wprowadzić tytuł zdjęcia, etykietę i tekst alternatywny. Uzupełnienie tych elementów jest bardzo ważne. Pozytywnie wpłynie na indeksowanie Twojej strony w wyszukiwarkach takich jak Google.
Krok 12. Podgląd galerii z podpisami

Zapisz wpis i podejrzyj zmiany.
Tu Agnieszka Bury, autorka bloga. Przepraszam, że Ci przerywam, ale to ważne.
Jeśli samodzielnie opiekujesz się stroną na WordPressie, sprawdź, czy jesteś świadomym użytkownikiem. Ten filmik nakręciłam dlatego, że każdego miesiąca mnóstwo stron na WordPressie pada, tylko dlatego, że ich właściciele są nieświadomi kilku fundamentalnych faktów.
Jak dodać efekt lightbox do galerii WordPressa
Jeżeli galerię wstawiałeś zgodnie z tutorialem, a na blogu nie posiadasz żadnych wtyczek do prezentacji galerii, po kliknięciu w miniaturę zdjęcia w oknie przeglądarki otworzy się „goły” plik ze zdjęciem. Można to tak zostawić, jednak przyznasz, że klikanie strzałki wstecz przeglądarki (w celu powrotu do strony z galerią) nie jest wygodnym sposobem przeglądania zdjęć (co by nie nazwać tego nieporozumieniem).
Aby zdjęcia po powiększeniu prezentowały się bardziej elegancko i co ważniejsze, łatwo było między nimi nawigować, należy zadbać o tzw. efekt lightbox. U mnie w galerii objawia się to otwarciem zdjęcia na środku okna na ciemnym, lekko przezroczystym tle.
Ten i podobne efekty powstają najczęściej w wyniku działania skryptów java script/jQuery.
Żeby dodać efekt lightbox do galerii najlepiej posłużyć się jedną z gotowych wtyczek. Niżej prezentuję kilka przykładów, choć w repozytorium WordPressa znajdziesz ich dużo więcej:
Wtyczki WordPress do uzyskania efektu lightbox dla galerii
- Easy FancyBox. Ja używam tej wtyczki na tej stronie.
- Simple Lightbox
- FooBox Image Lightbox WordPress Plugin
Wskazówka. Pamiętaj, żeby na raz testować tylko jedną wtyczkę typu lightbox. Ich działanie jest podobne, więc mogą wystąpić konflikty między nimi. Dlatego – zanim ostatecznie zdecydujesz się na jedną z nich – bezpieczniej będzie, gdy na czas testów, dezaktywujesz pozostałe.
Co Ty sądzisz o nowym sposobie zarządzania zdjęciami w WordPressie?
Podoba Ci się nowe podejście do obsługi zdjęć? Mnie osobiście bardzo. Jestem zdania, że Next Gen Gallery – najpopularniejsza dotąd wtyczka do galerii WordPressa – odejdzie z tego powodu do lamusa.
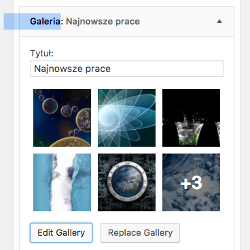
Czy wiesz, że lada dzień będziesz mógł dodać taką galerię jako widget?
Pokazany tu mechanizm wstawiania galerii już od listopada 2017 będzie można użyć też w widgecie! Czyli możesz wstawić galerię do paska bocznego na blogu albo do stopki. W artykule znajdziesz też filmik jak dodać galerię w formie widgetu.










Witam. Mniej związane z tym wpisem ale mam pytanie: jak można zmienić tylko dla jednego postu wartość wyświetlanych komentarzy przy zastosowaniu paginacji? Dla całego serwisu jest powiedzmy 50 wpisów na jedną podstronę z komentarzami, a chciałbym aby dla tylko jednego postu xyz było powiedzmy 10 komentarzy/podstronę.
Pytanie off topic najlepiej wrzucać w komentarze pod
https://webfaces.pl/blog/pomysly-na-tutorial/
Jeśli chcesz potraktować jeden konkretny post indywidualnie, najlepiej posłużyć się funkcją is_single w parametrze podając id wpisu. W kontekście komentarzy – edycja pliku comments.php. Nie jest to jednak eleganckie podejście – robić jakieś hacki dla indywidualnego wpisu…
A da się kadrować zdjęcia przy tworzeniu miniatur? Bo jak widać załączane zdjęcia ne są kwdratami by bez strat zrobić miniaturkę 150*150. Czy da się to jakoś ręcznie ustawiąć? Czy po prostu automat kadruje na środek?
Tak, można. Pisałam o tym w tym artykule:
https://webfaces.pl/blog/zanim-powiesz-tego-nie-da-sie-zrobic/
Tylko zaznacz opcję „Miniatura”.
mi coś do końca działać nie chce. Nie wiem co jest grane 😉
Bobiko, chciałeś tylko tak pomarudzić czy o coś konkretnego zapytać? Bo jak to drugie, to postaw na konkrety właśnie 😉
Wybacz, coś mi ucięło poprzedni komentarz.
Generalnie robię to, co wyżej opisałaś ale kurcze coś przegapiłęm albo coś źle zrobiłem.
Zatem zrobiłem galerię na: http://blog.bobiko.pl/2012/12/lg-2x-p990-recenzja-oficjalnej-v30a/ i wszystkie pliki zdjęcia mają opcję ze linki prowadzą do tzw. pliku multimedialnego. Uruchomiłem też opcję w jetpacku i nic sie nie zmieniło. Ale jeszcze dziś coś przetestuję na localu.
W podglądzie strony u Ciebie nie widzę kodu javasript, który dołącza jetpack i Carousel (powinno być coś w rodzaju var jetpackCarouselStrings =). Spróbuj może tą samą wtyczkę bez jetpacka (podałam jako drugą w zakończeniu). U mnie działają poprawnie obie.
Ale te ikonki co masz na dole wpisu (bo to miała być ta galeria, tak?) nie są galerią – zobacz sobie podgląd źródła strony na mojej galerii, zobaczysz tam znaczniki z klasami np. gallery-item, gallery-icon – u Ciebie tego nie widzę.
W trybie HTML wpisu w miejscu gdzie się dodała galeria powinieneś mieć shortcode gallery, masz taki?
Mam pytanie: jak wykonać taką galerię-mozaikę…?
http://twentytwelvedemo.wordpress.com/2011/07/07/fall-in-luxembourg/#
To się nazywa „Tiled gallery” i jest dostępne w wordpress.com. Ale niedługo pojawi się też w Jetpacku w wersji dla wordpressów self-hosted, trzeba uzbroić się w cierpliwość.
ok, no to czekamy… 🙂
U was też podczas wstawiania mediów na stronie czy w poście zdjecia w bibliotece mediów strasznie długo się ładują?
Ja specjalnie u siebie spowolnienia nie widzę, ale wysyłam na serwer obrazki niezbyt duże (640×480).
Ten sam serwer, baza i pliki. W 3.5 czas oczekiwania na podgląd plików z biblioteki prawie 30s natomiast w 3.4.2 wynosi niecałe 5s. Fakt w 3.5 jest trochę więcej na podglądzie, ale żeby była taka różnica? W obecnie jest trochę ponad 2200 plików graficznych w bibliotece.
Na swoich blogach rzadko korzystam z galerii, ale jestem zakochana w nowym managerze mediów 🙂 Ale klientom coraz częściej mogę już polecić wbudowaną galerię WordPress zamiast wtyczek.
Mam pytanie, po kliknięciu na przycisk podejrzyj (wpisy), zamiast podglądu wpisu opartego na danym szablonie wyświetla mi się ( w przeglądarce) spis zawartości katalogu.Strona jest umieszczona na moim localhost. Jest to pewnie kwestia ustawień samego php.ini lub Apache, może miał ktoś już do czynienia z takim przypadkiem, uprzejmie proszę o pomoc.
Artur, spróbuj:
http://wordpress.org/support/topic/wordpress-displaying-file-list-instead-of-index-page
Niestety httpd.conf ma wpis:
DirectoryIndex index.html
czyli jest OK, a dalej nie działa 🙁
ale dzięki to dobry trop, szukam dalej 🙂
Z tej podpowiedzi wynika, że to nie dobrze że właśnie tak. Powinien być poprzedzony index.php
No tak, teraz działa, dzięki jesteś wielka :), tzn, masz wielki umysł. Przesyłam słodkiego całusa :),
do usłyszenia może na fejsie ?.?
Bez przesady, ja wpisałam tylko w Google „wordpress folders instead of preview”. Za fejsem nie przepadam.
W każdym razie dzięki za pomoc.
Chciałbym mieć coś takiego u siebie…
Dzięki za ten wpis
Do tej pory miałam wcześniejszą wersję WordPressa i edytując stronę miałam możliwośc wyboru edycji tekstowej lub wizualnej. Zaktualizowałam WordPressa do 3.5 i nie mam już tych zakładek. Jak w takim przypadku edytowac istniejącą galerię?
Hej Asia. Tak nie powinno być. Jeśli masz taki efekt, najprawdopodobniej jest to spowodowane działaniem jakieś wtyczki. Co możesz zrobić:
1. Deaktywuj wszystkie wtyczki.
2. Sprawdź, czy przyciski się pojawiły. Moim zdaniem tak się powinno stać.
3. Włączaj z powtrotem do życia wtyczki, ale po jednej i za każdym razem sprawdzaj, czy jej włączenie nie spowodowało zniknięcia przycisków.
W ten sposób wytropisz winowajcę i będziesz niestety musiała z niej zrezygnować, albo poczekać, aż pojawi się jej nowa wersja zgodna z WP 3.5.
Mam tylko 1 wtyczkę Lightbox. Wyrzuciłam ją i wrzuciłam ponownie i nic. Natomiast zwróciłam uwagę na to że jako administrator nie mam tych przycisków, inny użytkownik Editor je ma.
Mam jeszcze jedno pytanie. Czy Edytorowi można włączyc możliwośc edycji Widgetów lub ustawic drugiego administatora (ale jednemu administratorowi ukryc częśc menu a drugiemu nie???)?
Skoro to nie kwestia wtyczki to pewnie motywu, który Pani używa. Przydałby się na chwilę przełączyć na inny motyw, np. Twenty Twelve i zobaczyć, czy przyciski się pojawią. Tylko proszę mieć na uwadze, że zmiana motywu może spowodować konieczność ponownego ustawienia widgetów i podpięcia menu (nie zawsze, ale tak się może zdarzyć).
Jeśli chodzi o role i zakres dzialania, to najlepiej obrazuje to tabelka na dole tej strony:
http://codex.wordpress.org/Roles_and_Capabilities
Albo proszę wypróbować wtyczkę:
http://wordpress.org/extend/plugins/advanced-access-manager/
Jest dość intuicyjna.
W wordpress.com galerię można zrobić podobnie ale brak jest możliwości dodania wtyczki Lightbox – tak mniemam. A może nie umiem jej znaleźć bo gapowaty jestem??? Pani Ago, Pięknie się kłaniam w Nowym Roku – pomyślności wszelakiej życzę.
Dziękuję za miłe słowa, również życzę pomyślności na ten rok. Na wordpress.com na pewno jest dostępny efekt lightboxt w formie gallery carousel, który podałam w jednym z odnośników na dole artykułu.
Bardzo dobrze przedstawiony tutorial. Przejrzysty i dobrze wyjaśniony. Plusem są załączone obrazki, które są dodatkową pomocą.
Szybko skutecznie i prosto. Galeria zrobiona w 5 minut. Grafiki miałem przygotowane wcześniej. Dzięki wielkie i pozdrawiam.
Dzięki za informacje. Nie znam się na robieniu stron, ale na szczęście postawiłem stronę na wordpressie i za pomocą wtyczek można tutaj dokonać niezwykłych zmian wyglądu. Dzięki temu nie muszę za nic płacić. Wystarczy przeczytać kilka tutoriali i sprawa wydaje się być prosta.
Mariusz, jest dokładnie jak piszesz – za pomocą WP można szybko i niewielkiem kosztem postawić efektowną i efektywną stronę.
Mam jedno pytanie. Jak pozbyć się obramowań wokół obrazków?W ustawieniach galerii tego nie ma. W edycji pojedynczych obrazków da się ustawić border na 0px.
Trzeba dodać jakąś regułę niwelującą ramki, która przebije tą:
#gallery-1 img { }
Albo napisać w css tak:
img {border: none !important;}
Ewentualnie można zrobić nadpisanie reguły w pliku style.css danego theme(skórki)
#gallery-1 img {border: none !important;}
To , jakby ktoś nie wiedział.
Dzięki za podsunięcie pomysłu. Jakoś ciemność pomroczna mnie dopadła i nie pomyślałem o tym. 😉
Witam. Zacząłem zabawę z WordPressem i też szukałem możliwości zmiany tego obramowania, interesuje mnie w którym pliku jest ten wpis gallery-1 żebym można go normalnie zmienić bez important?
Darex, nie trzeba dawać important. Wystarczy reguła CSS, która ma wyższy priorytet niż tamta, czyli np. trzeba ją poprzedzić selektorem z identyfikatorem. Nie wiem, na ile czujesz te zasady w CSS? Potrafisz stwierdzić, która z dwóch reguł jest „mocniejsza”?
Dziękuję za bardzo konkretny poradnik. Napewno się przyda przy pracy z WordPressem…Jeszcze raz dziękują
A ja dziękuję za miły komentarz 🙂
Witam pisze w sprawie galerii mam taki problem „Image cannot be loaded. Make sure the path is correct and image exist.” i nie wiem co za bardzo z tym zrobić.
Może macie pomysły czym to może być spowodowane???
Z góry dziękuje za pomoc 🙂
Pozdrawiam Jakub Marchwinski
Jakub, jakiej galerii używasz? Albo jakiej wtyczki?
Nie używam galerii ani wtyczki testuje szablon Goodnews v4.1.1.
Odnośnie Biblioteki Mediów, to mam pytanie – da się w niej jakoś wygodnie podzielić pliki na foldery? Spodobała mi się opcja tworzenia galerii i chciałbym, aby każda galeria miała swój folder. Bo jak idzie wszystko razem, to z czasem robi się tłok i bałagan. Testowo założyłem podkatalogi w [uploads], ale system ich nie widzi. Da się?
Artur, przeczytaj:
http://iworks.pl/2013/01/06/jak-zmienic-polozenie-plikow-galerii-w-wordpress-3-5/
witam, a u mnie gdzieś zginęła możliwość wstawienia kilku kolumn i z kroku 8 b, nie mam takiej możliwości, męczę się wstawiając ale pomyślałem że to coś z fb, które także coś nie działa tak jakbym chciał, może wyłączyć wtyczkę fb i sprawdzić? nie mogę zrobić porządnej galerii dla piesków, jeszcze jakbym wiedział jaki rozmiar najlepiej mieć to byłoby super.
Pozdrawiam
Zginęła? A to ciekawe… Jesteś pewnie, że wszedłeś w ekran edycji galerii identycznie jak pokazany w tutorialu?
Co to znaczy jaki rozmiar najlepiej mieć? Rozmiar czego?
Mam pytanko.. tworze galerie dzięki Twojej pomocy ale zastanawiam się dlaczego jeżeli wchodzę już z osobna na stronkę, wchodzę na galerie i klikam w zdjęcie to nie otwiera mi się ono od razu w (jak to zostało nazwane) oknie przeglądarki jako „goły” plik tylko przenosi mnie w osobną stronke ze zdjęciem i tam znowu musze klinkąc w zdjęcie i dopiero wtedy otwiera mi sie ten „goły” plik.. to zdjęcie na białym tle… mam nadzieje że rozumiesz co mam na mysli.. nie wiem moze ja cos robie nie tak.. albo tak juz powinno byc.. ale wolałabym żeby od razu otwierało sie zdjęcie. prosze o pomoc:)
Sabina, sprawdź, czy w kroku 8 dałaś „plik multimedialny” a nie „strona załącznika”.
tak na pewno dałam plik multimedialny:) skasowałam i zrobiłam od nowa i ciągle to samo.. przenosi mnie przez zdjęcie w inną stronke i dopiero pozniej otwiera zdj na białym tle.. juz nie wiem jak sobie z tym poradzic…
Sabina, a jakiego motywu używasz?
to jest chyba jeden z nowych, chyba nowych:) a jego nazwa to „Simplify” … probowałam nawet z nextgen gallery ale nie chodziła na wszystkich kopach… a zalezy mi zeby kazdy kto wejdzie na stronke miał przejrzystą i ładną galrie.. wiec wrociłam do Twojego sposobu i dalej mi przechodzi w te stronki… a co do wtyczki to nawet jak jej nie było to te zdjecia tak sie otwierały… to ja juz nie wiem co zle robie:)
Witam dopiero się uczę, mam dokładnie tej sam problem który przedstawiła Pani Sabina, jakie jest rozwiązanie ?
Kurcze, coś jednak robicie nie tak. Trzeba w kroku 8 wybrać „Plik miltimedialny”, zaktualizować galerię, a potem zaktualizować wpis. Musi zadziałać. Jeśli nie macie podpiętego efektu lighbox, to po kliknięciu na miniaturę zdjęcia otworzy się samo zdjęcie w powiększeniu w przeglądarce i będzie to poprawne zachowanie. Niepoprawne będzie jak przerzuci na osobną stronę bloga ze zdjęciem.
Dziękuję, niestey robiłam wszytsko tak jak Pani opisała, możlwie ze mój motyw nie ma wgranego lighbox’a. Zainstalowałam wtyczkę simpleviewer i działa, inaczej ale tez przejrzyście 😉 Dziękuję bardzo za odpowiedź, pozdrawiam serdecznie 🙂 !!! Na pewnoe będę korzystać z Pani poradników, sa pomocne ! 😉
A możemy pisać „na ty”? Tak zwykle się na blogach pisze 🙂
Lightbox nie jest częścią motywu, trzeba go doinstalować za pomocą jakiejś wtyczki. Przykłady podałam na końcu wpisu.
Chodzi o to, że jeśli przejdzie się tutorial i nie ma się jeszcze zainstalowanej wtyczki do lighboksa, to po naciśnięciu na miniaturę zdjęcia powinno się otworzyć samo zdjęcie w oknie przeglądarki, jego duża wersja – powinno wyglądać „tak surowo”, nie wiem, jak to wytłumaczyć. Ale powinno to być samo zdjęcie, a nie normlana strona bloga z sidebarem, headerem itp. na której jest zdjęcie. I taki efekt będzie normalny. Jak się doinstaluje wtyczkę lighbox, to wówczas to się zmieni.
Jasne 😉 mam na imię Magda 😉 w takim razie spróbuję zanim powkładam na stronę zdjęcia, dziekuję ! 🙂
Mspace, znalazłam przyczynę. Przeczytaj ten komentarz:
https://webfaces.pl/blog/wordpress-galeria-nigdy-przedtem-nie-bylo-to-tak-proste-tutorial/comment-page-1/#comment-6562
Sabina, na bank jest to kwestia wyboru pola „Odnośnik do:”. Skoro przenosi Cię na stronę załącznika masz tam wybrane „Strona załącznika”, a powinno być „Plik multimedialny”. Musisz tą zmianę zrobić na poziomie edycji galerii, nacisnąć „Aktualizuj galerię”, a potem jeszcze raz „Aktualizuj” na wpisie (stronie).
Wreszcie się za to zabrałam jeszcze raz:) dziękuję bardzo za odpowiedzi:) miałaś racje… dałam edytuj galerie i wtedy zaznaczyłam plik multimedialny zamiast strona załącznika:) teraz działa poprawnie, przy tworzeniu galerii to nic nie dawało,dopiero po stworzeniu i przy edycji trzeba to zaznaczyć jeszcze raz:) zniechęciło mnie to okropnie do pracy nad stronką, ale bardzo się ciesze, że dzisiaj się zmobilizowałam jeszcze raz do tego usiąść i poczytać te komentarze, nawet nie wiedziałam ze są dalsze odpowiedzi:) jak zwykle chaotycznie pisze:) pozdrawiam:)
Sabina, masz rację!!!
Dopiero teraz udało mi się zreplikować ten błąd. Okazuje się, że on się wkradła w wersji WP 3.5.1. Jest już na to założony ticket
http://core.trac.wordpress.org/ticket/23298
i miejmy nadzieję, że zostanie poprawiony w wersji 3.5.2.
Tymczasowe rozwiązanie:
wejść do edycji galerii (jak w kroku 10), wybrać na chwilę Odnośnik do „Strona załącznika” i po chwili znów przełączyć się na „Plik multimedialny”, dać aktualizuje galerię i zapisać zmiany. Sprawdziłam, zadziała.
Dzięki za informację Aga. 🙂 Tak swoją drogą, jak ktoś używa jednej z wtyczek WP Super Cache albo W3TC to radzę zaktualizaować jak najszybciej. http://niebezpiecznik.pl/post/powazny-blad-w-2-popularnych-wtyczkach-do-wordpressa-wp-super-cache-i-w3tc/ Życzę miłej lektury. Pozdrawiam serdecznie.
I ja dziękuję za cenne info!
Spore i precyzyjne opracowanie tematu.
Autor ma talent do robienia tutoriali.
Gratuluję.
Thanks a lot 🙂
Witam. Zaktualizowałam WP i mam problem z dodawaniem zdjęć. Nie mogę dodać pojedynczego zdjęcia do wpisu (ani miniatury, ani innego rozmiaru. Klikam dodaj media i niby pojawia się menu, niby zdjęcia jest dodawane, ale na stronie nic się nie ukazuje,pusto lub wyświetla się błąd. Co można z tym zrobić? Proszę o pomoc. Przy starym WP wszystko chodziło.
pozdrawiam
S.
Sybi, być może masz konflikt z jakąś wtyczką albo coś nawala w motywie. Spróbuj:
a) tymczasowo deaktywować wszystkie wtyczki
lub
b) przełączyć się na moment na inny motyw, np. Twenty Twelve.
Dzięki. Pomogło.
Witam, nie wiem, może to przegapiłem, ale jak udało Ci się zmienić kolor ramki? Po kliknięci na dane zdjęcie, standardowo jest białe, a u Ciebie ramka jest czarna a biały tekst???
Pozdrawiam
Też szukam na to odpowiedzi. W pliku .css zmieniłem z fff na 000 i nic się nie dzieje.
@Lebek, o zmienę jakiego koloru chodzi? Zmianę ramki miniatury czy kolory w lighbox?
Chodzi mi o kolorki lightbox’a. Z białego na czarny tak jak jest to u Ciebie 🙂
Tak jak pisałam pod innym komentarzem, to jest kwestia mojej wtyczki – innej niż ta, której Wy używacie, ale tej mojej nie ma już w repo. Kolory można zmienić samemu. Czasami – jeśli wtyczka na to pozwala – z poziomu panelu, a jak nie, to trzeba zmienić pliki CSS, ale trzeba znać CSS.
Mogłabyś udostępnić nam swoją wtyczkę jeśli to dla Ciebie nie problem?
Jasne: https://webfaces.pl/blog/downloads/lightbox-2.zip
Bardzo dziękuję, anioł-kobieta 😀
Chodzi Ci o kolory w lighboksie (po kliknięciu na powiększenie)? Nic nie zmieniałam, taka wtyczka. Ale tej wtyczki już nie ma w repo.
Za pomocą Nextgen gallery też można fajne efekty uzyskać 🙂
Tak, ja jestem fanką ngg. W ngg najfajniejsze jest to, że można ją szybko dostosować do dowolnego wyglądu.
Właśnie tego szukałem. W szczególności pomogły mi informacje odnośnie efektu lightbox. Nie mogłem tego nigdzie znaleźć dobrze wytłumaczonego. Dzięki!
Witam z uwaga czytam twojt tutoriale mam pewien problem na swojej stronie a mianowicie chcialbym dodac galerie kozystalem z nng ale zupelnie niewiem dlaczego nie dziala mi w niej opcja lightboxa i efektow dziala tylko efekt migawki co moze byc przycztna kozystam z motywu deep focus
Krzysztof, nie jestem w stanie odpowiedzieć na opis konkretnego problemu bez zerknięcia w „bebechy strony”.
Witaj Agnieszko jakie informacje były by potrzebne bys mogła zobaczyć co sie stało?
Może najpierw potwierdź/zaprzecz, czy dobrze rozumiem:
1. wstawiłeś galerię wg tego tutoriala (a nie ngg)
2. dotąd wszystko zagrało
3. spróbowałeś dodać efekt lightbox za pomocą wtyczki
4. jaka to była wtyczka?
wotaj ponownie
Agnieszko generalnie to walcze z motywem DEEP FOCUS kompletmie niewiem dlaczegoo niechce tam zadziałać slider i na jakiej zasadzie zbudowana jest galeria może mogła byś coś zasugwerowac jak to ugryść. Pozdrawiam
Identyczny mam efekt jak Sabina. Nie wiem, czego to jest wina. Ja to akurat zauważyłem na wersji WordPress MU (Multisite). Spróbuję z wtyczką simpleviewer.
Adi, bez zerknięcia na stronę do panelu admina nie jestem w stanie napisać nic więcej niż to co napisałam pod tamtą grupą komentarzy.
Adi, znalazłam przyczynę, przeczytaj ten komentarz:
https://webfaces.pl/blog/wordpress-galeria-nigdy-przedtem-nie-bylo-to-tak-proste-tutorial/comment-page-1/#comment-6562
Witam
Już kiedyś pisałam do Ciebie, moje wątpliwości zostały rozwiane, dziś maa nową prośbę…
Natknęłam się na fajną (według mnie) galerię na pewnej stronie, bardzo przypadła mi do gustu, chciałabym móc ją zastosować – prześlę link, żebys wiedziała o co mi chodzi.
Czy mogłabyś mi podpowiedzieć, jaki pulgin musiałabym zainstalować, żeby uzyskać taki efekt?
Liczę (ponownie) na Twoją pomoc, i z góry dziękuję 🙂
http://www.bwa.info.pl/art63/?pierwsza-galeria,9
Mam pytanie dotyczące sposobu przedstawienia graficznego „instrukcji”. Czy mogłabyś mi powiedzieć jak to jest zrobione? tzn. miniatura zdjęcia z instrukcji po lewej stronie (po kliknięciu się powiększa), a przy niej opis z prawej strony obrazka? Zarządzanie galerią przedstawiłaś naprawdę najprościej jak się da, ale nie widzę u siebie edycji dotyczącej położenia zdjęć – jak zrobię 1 kolumnę to zdjęcie pojawia się na środku, a wtedy opis jest pod spodem. A ja chciałabym tak jak jest u Ciebie w „krok po kroku”. Z góry dziękuję… chyba jednak pójdę spać i wrócę do tego jutro….
Niki, u mnie te pojedyncze fotki pływające do lewej w treści artykułu to nie jest typowa galeria. To są po prostu dodawane pojedyncze zdjęcia, które podczas dodawania usadawiam jako 1. wyrównywane do lewej 2. jako miniatury z 3. odnośnikiem do Pliku multimedialnego (podczas dodawania zdjęcia do wpisu ustawiam te 3 opcje). Mam zainstalowaną wtyczkę do lighboksa, która działa tak, że wszystkie zdjęcia, które są miniaturami do Pliku multimedialnego łączy w jeden ciąg, co sprawia wrażenie, że to jest galeria, ale to nie jest galeria w sensie galerii opisanym w tym wpisie.
BARDZO dziękuję! Godzinami przeglądam blogi i YouTube, ale ciężko na nich znaleźć „podstawy podstaw”. Wszędzie wtyczki, pluginy, wodotryski. A okazuje się, że dużo funkcjonalności jest „wbudowanych” w WP, tylko trzeba wiedzieć w jak i w jakiej kolejności ich użyć 🙂
Mam jeszcze jeden „problem” z innej beczki – stronę buduję na testowym serwerze, bo chciałam potem użyć wtyczki Duplicator. A tutaj dowiaduję się o innej metodzie w wątku „Rozwój nowej strony….”. Czy znasz tą wtyczkę? Który sposób jest wg. Ciebie bezpieczniejszy i łatwiejszy dla osoby początkującej? Strona jest gotowa w połowie i nie wiem co teraz zrobić… A wszystko przez poszukiwania „jak powiększyć zdjęcie po kliknięciu” 🙂 i trafienie na tutaj.
Niestety nie mam doświadczenia z tą wtyczką 🙁
Niki – wtyczki nie znam, ale też jestem początkującym „stawiaczem” WordPressów i metodę z tutoriala Agi mogę z czystym sumieniem polecić – zastosowałem i zadziałała bez problemu. A z wtyczkami bywa różnie, o czym się przekonałem 😉
Aga i Artur G – dzięki wielkie. Człowiek uczy się na własnych błędach całe życie. „Postawiłam” wszystko od początku na nowym serwerze, grzecznie „zmajstrowałam dziecko” i teraz bezpieczne się bawię. Mam nadzieję, że czegoś nie popsuję w etapie końcowym. Jak wszystko wyjdzie to się pochwalę 😉
Fajnie 🙂
Aga, mam pytanie. Wstawiłam galerię i chciałam ją udoskonalić, żeby nie było „gołych zdjęć” wtyczką WP Lightbox 2, którą polecasz. Efekt jest taki, że pojawia mi się coś takiego: http://www.bulgarka.pl/blogobulgarii/dsc04498/
Czy powodem może być to, że wstawiłam za duże zdjęcia? Czy do galerii można wstawiać tylko skompresowane miniutury?
Próbowałam też rozwiązać problem za pomocą rad, które dałaś Sabinie: „wejść do edycji galerii (jak w kroku 10), wybrać na chwilę Odnośnik do „Strona załącznika” i po chwili znów przełączyć się na „Plik multimedialny”, dać aktualizuje galerię i zapisać zmiany.” Ale nadal nie pojawia mi się efekt light boxa. Z góry dziękuję za pomoc.
Pozdrawiam
Magda, to jest efekt, który opisałam w Uwadze do punktu 8. Tam znajdziesz wskazówki jak to poprawić.
Faktycznie trzeba było parę razy pozmieniać, aż załapał 🙂 Teraz tylko muszę zmniejszyć zdjęcia, bo pojawiają się jakieś giganty 🙂 Nie wiem czy to nie będzie off topic, ale wtyczka SEO pokazuje mi, że nie opisałam obrazków we wpisie tagu alt, a ja wstawiając galerię do każdego dołączyłam tekst alternatywny. Czy to może być wina „niedowidzenia” wtyczki SEO czy może jest też błąd w galerii?
Dokładnie. Lepiej zdjęcia wrzucać mniejsze zdjęcia, po co mają zajmować niepotrzebnie tyle miejsca.
Nie wiem co źle robie ale mi wszystko się otwiera w oknie jako pojedyncze zdjęcie.
Krok 8. Przeczytaj uważnie. Pozdrawiam!
Niestety nic to nie zmienia. A mam jeszcze takie pytanie: jak zmienić rozmiar miniaturek w galerii?
Czasami nie zaskoczy, ale mam inny sposób, żeby mieć 100% pewności że zatrybiło.
przełącz się na tryb tekstowy w edytorze i jak masz coś takiego:
[ gallery ids=”123, 456, 567″] to dopisz przez tymi ids link=”file” – to jest właśnie to co nie może zaskoczyć. Jest to błąd w WordPressie, autorzy już o nim wiedzą i w kolejnej wersji będzie to poprawione.
A jak do tej galerii dodać WP Lightbox 2?
A instalacja wtyczki nie wystarcza?
Na motywie Twenty Eleven lightbox w galerii działa a na moich wypocinach nie chce 🙂 Aga masz jakiś pomysł?
Pewnie masz konflikt między wtyczkami.
witam
jak przenieść zdjecia z bliblioteki mediów do galerii 🙂 te w bibliotece obciazaja serwer, a podobno gdy obrazy sa w galerii nie obciazaja serwera (mam juz 100%)
czy jest taki sposób by przenieść to bez ingerencji we wpisy, w których są wykorzystane te zdjęcia? martwie się żeby np. nie znikły zdjecia z wpisów
pozdrawiam
dziekuje
Paulina
Paulina, gdy zdjęcia są w galerii (natywnej, czyli tej wbudowanej w WP), to znaczy że są jednocześnie w bibliotece mediów.
Witam,
gdy wstawiam na stronę .jpg czy każdą inną grafikę wokoło pojawia się ramka. Czy ktoś wie jak ją zlikwidować tak aby grafika „wtapiała się” w tło?
Trzeba dopisać odpowiednią regułę CSS. Dominika, jeśli podeślesz link do strony i wskażesz gdzie jest ten efekt napiszę Ci co masz zrobić dalej.
Witam serdecznie. Mam pytanie odnośnie galerii w katalogu na stronie. Chciałbym umieścić kilka galerii na jednej stronie ale każda w osobnych katalogach. Da się to zrobić ?
Tak, da się. Można to zrobić na różne sposoby. Być może przydałby się na to osobny tutorial, ale spróbuję rozpisać jeden z pomysłów w punktach:
Powiedzmy, że galerię mamy na stronie o nazwie Galeria.
1. Zakładamy podstrony strony galeria (czyli z rodzicem Galeria) – każda podstrona będzie zawierać swoją galerię i robić za a’la katalog/album
2. Na stronie Galeria wstawiamy zdjęcia, z których każde stanie się odnośnikiem do podstrony założonej w punkcie 1.
Mam jeszcze jedno pytanie, odnośnie dzielenia ilości zdjęć. Jak można i czy w ogóle można podzielić zdjęcia na części (np. na stronie mam 300 zdjęć i chciałbym je podzielić np. po 50 wyświetlanych na stronę). Wstawienie „” niczego nie zdziałało.
Witam,
Jak zrobić żeby każda galeria fotek była w osobnym folderze?
No i cisza, raczej nie da się tego osiągnąć. Walczę z tym od tygodnia i nie mogę sobie poradzić.
Hej, przepraszam za milczenie, po prostu nie wyrabiam z czasem w zwiazku z tym, że organizuję WordCampa i wystąpie jako prelegent. Odpowiedź zaraz dopiszę do komentarza wyżej.
Nikt Ciebie nie obwinia 🙂 każdy z nas ma swoje obowiązki i czas wolny tylko i wyłącznie dla siebie. Dzięki z odpowiedź. Odpowiedź jest bardzo celująca w 10-tkę, myślałem ze można zrobić to jakoś inaczej ale po co kombinować i utrudniać sobie życie. jeszcze raz dziękuję i pozdrawiam.
To mój pierwszy komentarz na Twoim blogu – zatem na starcie gratuluję świetnej, bardzo użytecznej a na dodatek doskonale wypozycjonowanej strony :). Sama prowadziłam kiedyś bloga – od lat zaniedbanego. Wtedy interesowałam się WordPressem, SEO – choć wyłącznie amatorsko. Kilka lat temu kobieta z takimi zainteresowaniami to był dość rzadki przypadek – bardzo się cieszę, że teraz to się diametralnie zmieniło :). W tej chwili postanowiłam reanimować swój blog, a dodatkowo uruchomić 2 inne – m.in. dlatego znowu zaczęłam śledzić blogi na temat WordPressa.
Zmiany w WordPressie bardzo mi się podobają – te ostatnie dotyczące tworzenia galerii także. Jednak – niestety – galeria w aktualnej wersji nie działa idealnie pod Operą – a z tej przeglądarki na co dzień korzystam. Zwykle muszę 2 a nawet 3 razy otworzyć ajaxowe okienko galerii, żeby w ogóle móc zaznaczyć zdjęcia. Za pierwszym razem nie pojawia się żadna miniatura (a mam kilka zdjęć na blogu testowym), za drugim razem wgrywają się zdjęcia, ale często nie da się ich zaznaczyć. Dopiero za trzecim razem wszystko działa bez problemów. Jestem ciekawa – czy inni użytkownicy Opery mają ten sam problem?
Magbad, z radością przeczytałam to co napisałaś. Zawsze się cieszę, gdy poznaję kolejne dziewczyny w tej branży. Szkoda, że nie byłaś na WordCampie. Może za rok, albo na którymś z WordUpów się zobaczymy.
Ja nie używam Opery, ale być może coś jest na rzeczy, bo w google znalazłam podobne zapytania. Myślę, że będzie to naprawione w którejś przyszłej wersji WP.
Jak w galerii uzyskac efekt gdzie po kliknieciiu na zdjecie otworzy nam sie dowolna strona. Czyli wlasny adres url. Przy wstawianiu pojedynczego zdjecia jest taka opcja a przy galerii juz nie ;/
@Tom, możesz np. użyć wtyczki WP Gallery Custom Links
Witam! Mam pytanie odnośnie galerii. umieszczam foldery galerii i chciałabym żeby były w takiej kolejności w jakiej ja je dodaje. a one się jakoś „losowo” mieszają. Operowałam już datami, zmieniałam daty, żeby było w takiej kolejności jakiej chce, ale to nic nie dało. Można coś z tym zrobić?
A w jaki sposób „układasz” te foldery na stronie ogólnej? Jeśli w formie zwykłych odnośników obrazkowych, to możesz decydować o kolejności.
Dzień dobry,
świetny poradnik, gratuluję. Ignorant taki jak ja sobie gładko poradził. Mam problem z tagami zdjęć. Do tej pory używam NextGEN Gallery by Photocrati i to fajnie działa, ale wyszukiwarka na mojej stronie nie widzi tagów zdjęć. Spróbowałem teraz stworzyć galerię Corrida w/g powyższego tutorialu i dalej jest tak samo. Poproszę o pomoc.
Hej, a możesz doprecyzować o co chodzi z tymi tagami. W jakim konkretnie celów ich używasz?
Witam , mam pytanie jak stworzyć takie foldery ze zdjęciami http://mabrycampbell.photoshelter.com/gallery-list, jak dodaje galerię zdjęcia są na danej stronie a chodzi mi o takie foldery własnie, kiedy kliknę przekieruje mnie do galerii
z góry dziekuje!
Odpowiedź podawałam w tym komentarzu:, ale zastanowię się, czy nie napisać do tego tutoriala, bo jesteś już 4 osobą, która mnie o to pyta.
Hej Aga, dzięki, ale niewiele mi to pomogło. Chciałabym stworzyć takie odnośniki jak w tym blogu http://mabrycampbell.photoshelter.com/gallery-list, po lewej stronie, to jest ten sam motyw, który wybrałam. Z góry dzięki za jakiekolwiek inne wskazówki!
nie ten link co trzeba wkleiłam , chodzi mi o odnosniki takie jak w tym blogu po lewej stroni http://photosbyshew.wordpress.com/ sorki za zamieszanie
Tam są odnośniki do kategorii wpisów, więc trochę się zgubiłam, co ma to wspólnego z galerią. Naprowadzisz mnie?
Witam
Używam Gallery Carousel Without JetPack. Na niektórych zdjęciach mam możliwość komentowania, a na nie kórych nie. wie ktos może w czym tkwi problem ?? Wszystkie stare zdjęcia które dodałem dawno maja taka możliwość, a nowe ktore dodałem wczoraj nie.
Może trzeba coś w ustawieniach zaznaczyć?
tylko gdzie je znalezc ?
Sprawdź w Ustawienia >> Dyskusja czy masz włączone komentarze (Zezwól na komentowanie nowych artykułów).
Jeżeli tak, to jakaś wtyczka blokuje albo masz coś pokombinowane w samym motywie np. jakiś filtr dodany.
-najlepiej wyłącz wszystkie wtyczki i sprawdź czy problem dla nowo dodawanych nadal występuje …jeżeli nie – włączaj kolejno po jednej i drogą eliminacji dojdziesz do winowajcy.
Jeżeli zaś problem nadal występuje na samym tylko motywie bez żadnych wtyczek, to zmień motyw na jakiś czysty, najlepiej któryś z serii Twenty i sprawdź. Jeżeli będzie ok, to już wiesz, że musisz szukać winowajcy w kodzie motywu.
Ewentualnie możesz próbować „otworzyć” komentarze filtrem, dodając do functions.php taki kawałek kodu http://pastebin.com/UtsNmjS6
dzieki za pomoc,niestety to nie wtyczki,zezwolenie na komentarze też włączone…pewnie coś w kodzie motywu…dodałem jedno nowe zjęcie i nie było opcji komentowania, nastepnie zedytowałem je w ps, zapisałem normalnie do jpg i opcja komentarzy sie pojawiła, zastanawiam sie czy to nie kwestia zapisu tych zdjęć, jak myślisz ? Jest może jakas funkcja żeby otwarte zdjęcie przy scrollowaniu strony na doł nie przmieszczało się za nią tylko zostało na środku ?
Format raczej nie ma znaczenia, tylko pewnie trzeba jeszcze raz zuploadować jeżeli foto było dodawane przy wyłączonych komentarzach. Obejście problemu powinien stanowić wyżej podany kod.
Co do pozycjonowania, to powinno zadziałać dorzucenie czegoś takiego do styli http://pastebin.com/YVKQF0td
oba kody dodać do funcktio.php ?
Jesli tak to w którym miejscu ?
pierwszy kod na komentarze zadziałał i działają bez zarzutu teraz-dziękuję !!!
A ten drugi jak do puncktion.php dodalem to mi sypie całą strone błąd 505.
Ten drugi to style ….czyli do pliku style.css twojego motywu, a nie do pliku functions.php
=GENERAL
=LAYOUT
=HEADER
=MENUS
=POST
=WOOCOMMERCE
=SITEMAP
=CONTACT FORM
=SLIDER
=WP-PAGENAVI
=FOOTER
=WIDGETS
=COMMENTS
=RESPONSIVE
Jeszcze jedno pytanie którym dziale to dodać ?
…w zasadzie bez znaczenia, ale najlepiej dodawać na samiutkim końcu pliku – unikasz przypadkowego nadpisania innymi stylami.
ponownie dzięki za radę 🙂 zadziałało ale znow pojawił się kolejny problem,przy większych zdjęciach,przycisk komentuj jest nie widoczny i nie ma jak w niego kliknąć 🙂 jak są małe to spoko wszystko mozna zrobic, podejrzewam że to też kwestia wielkości monitora, ale może da się jeszcze jakos to dopasować automatycznie ???
Witaj, mam taki problem z kolumnami w swoim WP – ustawiam np. 3 – robi dwie ustawiam np. 5 -robi 4 miejsce jest a mimo to ostatnią miniature przenosi do następnego rzędu. Nigdy tak nie miałem. O co może chodzić ?
Podaj linka do strony, bo dzisiejsze czarodziejskie kule szybko się psują.
http://www.zapraszamydostolu.pl/sylvio/
To kwestia odstępu dla list.
W w motywie, w pliku warp/css/base.css masz:
ul, ol, dl { padding-left: 30px }
-ten padding sprawia, że brakuje miejsca na ostatni element i przeskakuje on do nowej linii.
Możesz więc w stylach wrzucić:
.gallery-item { padding: 0; }
ewentualnie z dyrektywą important
.gallery-item { padding: 0 !important; }
…i powinno grać.
Paweł, kurczę, jesteś taki szybki. Ja jeszcze nie zdążyłam zajrzeć na tę stronę, a Ty już piszesz obejście. Tekst ze psuciem się czarodziejskich kul jest boski. Zawsze mi brakowało takiej dyplomatycznej riposty jeszcze w czasach, gdy pisałam na forum WP.
Ech. Akurat tędy przechodziłem i tak jakoś wyszło 😉
Widzisz, kwestie para(nie)normalne, to właśnie efekt przebywania na forum – tam co chwila ktoś wyskakuje z pytaniem dla jasnowidza. ;p
Jeszcze jedno pytanie: mam Yoast WordPress SEO ustawione w nim jedna z podstron jako głowna i ustawione tam title i decription. A google ciągle pobiera description ze slidów na głownej stronie, dokladnie z drugiego 🙂 Zaznacze że nowe zostały dzisiaj zaindeksowane przez googla
Dzięki Paweł! Dopiero teraz znalazłem czas na to. Obie Twoje sugestie działają poprawnie. Za moich czasów na uczelni na oddziale Inżynierii
Mechanicznej i Informatyki żeby zapchać dziury dla wykładowców uczyli spawania… Ale za to mogę pomóc z multimedów haha 🙂 Pozdr.
Korzystanie z takiego menadżera to jest ułatwienie dość istotne. Dotychczas zabawa we wklejanie mnie totalnie frustrowała.
Witaj,
Dajmy na to – jest sobie wpis, dodaję do niego obrazki, pojawiają się w galerii – i jest super.
Ale… chciałbym dodać do treści wpisu jeszcze jeden obrazek, z tym że nie chcę aby był widoczny w galerii (np: ikona).
Nie chcę korzystać z zewnętrznego hostingu (nie wiadomo czy będzie działał czy nie itd).
Czy jest jakiś sposób na dodanie obrazka zatem aby można było go dodać do wpisu ale nie był widoczny w galerii innych zdjęć przy tym wpisie…?
Będę wdzięczny za wskazówki 🙂
Hej Wordhea,
tak jest to możliwe. Po prostu wstaw galerię i ustaw się kursorem za galerią w miejscu gdzie ma być zdjęcie. Jeśli ciężko będzie Ci postawić kursor za galerią, to przełącz się na chwilę w tryb wizualny. Zobacz te obrazki:
https://webfaces.pl/blog/wp-content/uploads/2013/12/galeria-i-zdjecie-wizualny.jpg
https://webfaces.pl/blog/wp-content/uploads/2013/12/galeria-i-zdjecie-tekstowy.jpg
Witaj
Masz bardzo fajny i wartościowy blog. Twój przystępny i przejrzysty sposób pisania jest bardzo pomocny i nie „męczy umysłu” 🙂
Wordpresem zajmuje się od dwóch miesięcy, sporo udało mi się przez ten czas nauczyc i zrobic,w przyszłości chce rozwijac się zawodowo w Wordpresie, ale poki co mam jednak pewien problem, z wtyczykami. Pracuje na Twenty Eleven, na localhost, przeszedłem cały artykuł i w praktyce wszystko działa – zdjęcia są na stronie. Niestety na trzy wtyczki do których link podałaś u dołu art. działa u mnie tylko carousel-without-jetpack.0.6. Pozostałe dwie po instalacji i włączeniu nie daję pożądanego efektu, nic się nie zmiania. Możesz mnie jakoś naprowadzic?
Jak podglądałem firebagiem wstawione zdjęcia, to w kodzie <a… wprowadzało zmiany po instalacji tych dwóch wtyczek ale nie było żadnych efektów
Ps. Jakie sa inne wtyczki które można byłoby potestowac?
Sławek, dzięki.
Inwestycja w WP to bardzo dobra inwestycja. Byłam na WordCamp Europe i widzę, jak świat się kręci wokół WordPressa.
Wracając do Twojego problemu. Najlepiej żebyś miał konto gdzieś na zdalnym serwerze do testów. W linuxpl.com konto można kupić za niecało 50zł na rok, a domeny nie musisz kupować, wystarczy że sobie zrobisz odpowiednie mapowianie w pliku hosts, jak pisałam w tym artykule
https://webfaces.pl/blog/rozwoj-nowej-strony-na-wordpressie-gdy-stara-dziala-w-tej-samej-domenie/
Czasami coś nie chodzi na localhoście, ale tutaj raczej nie widzę związku. Może masz konflikty z innymi wtyczkami? Wyłącz pozostałe i sprawdź.
Te wtyczki są bardzo popularne, nie powinno być z nimi problemu. Podejrzewam jakiś konflikt z jQuery.
Dzięki Aga za wskazanie kierunku
Myśle, że na dniach założe konto na serwie, bo coś nie mogę ruszyc do przodu…
Tak jak podejrzewałaś mieałem w sekcji head troche kodu odnośnie jQuery, jak skasowałem to wtyczka WP Lightbox 2 zaczęła działac, reszta bez zmian
Wtyczki mam narazie tylko te, które podałas w tym arcie, więc między nimi konfliktów nie mam
Coś cieżko mi idzie…
Ponownie wrzuciłęm kod jQuery,poprawiony, bo zależało mi na zmianiających się zdjęciach w sliderze
<script type="text/javascript" src="/js/jquery-1.10.2.min.js” charset=”UTF-8″>
<script type="text/javascript" src="/js/jquerycycle.js” charset=”UTF-8″>
$(’#tylnezdjecie’).cycle({
fx: 'fade’,
speed: 1700,
timeout: 4500
});
…i znowu galeria stanęła…niestety…
Hej.
Mam pytanie odnośnie tworzenia galerii. Korzystam z WordPressa 3.81. Po przeczytaniu Twojego wpisu wszystko jest jasne i klarowne jak to zrobić jednakże w tej zakładce – dodaj media nie ma u mnie przycisku dodaj galerię. Może wiesz dlaczego? Będę bardzo wdzięczna za odpowiedź.
Czy da się zmienić domyślne ustawienia : kolumny i plik multimedialny.
Zawsze tworząc galerię ustawiam „plik multimedialny” i 5 kolumn.
Gdzie ustawić domyślne parametry ?
Muszę przyznać, że od paru lat tworzę proste stronki i dopiero teraz uświadomiłem sobie w jak prosty sposób można stworzyć galerię w WorPressie – bez potrzeby instalacji dodatkowych wtyczek. Robiłem to dotychczas metodą wstawiania zdjęć do tabeli. Dzięki za ciekawy materiał. Uczymy się całe życie.
Witam,
Szukam wtyczki która umożliwi mi prezentacje zdjęć tak jak simple lightbox, ale nie będzie pozwalała przeglądającemu zapisać zdjęcie lokalnie. Generalnie chciałbym żeby działała jak wtyczka uruchamiająca pokaz z galerii na tej stronie.
Zauważyłem, że na tej stronie w przykładach wykorzystywany jest NextGen gallery – w której nie udało mi się uzyskać tego efektu oraz Lightbox 2. Niestety tego drugiego nie mogę nigdzie znaleźć, jest tylko WP Lightbox 2, a ten niestety umozliwia zapisanie zdjecia lokalnie.
Może ktoś zna wtyczkę która to umożliwia? Potrzebuję czegoś małego i lekkiego bez zaawansowanych funkcji tworzenia galerii itp.
Tak naprawdę, to link do zdjęcia zawsze widać, choćby w podglądzie źródła strony. Spróbuj wtyczkę
https://wordpress.org/plugins/easy-fancybox/
Jak ona działa możesz zobaczy na przykład tutaj:
http://www.p61.pl/mali-badacze-przyrody/
Super tutorial. Mam pytanie: u mnie wychodzi jakiś problem. Zainstalowałem sobie wtyczkę „Content Tooltip” /tutaj strona wtyczki: http://codenegar.com/wordpress-content-tooltip-plugin/ i teraz każda galeria, jaką próbuję zainstalować, a ściślej efekt jquery, czy lightbox nie działa. Albo nie działa efekt lightbox, albo content tooltip, w zależności, co zainstaluje, tzn jaką wtyczkę.
Czy jest na to jakiś sposób?
Przepraszam, mam jeszcze jedno pytanie. Na stronie jest np. kilka, kilkanaście fotek, które we wpisie tworzą taką, nazwijmy to, małą galerię. Ale w tekście też mam np. jedno zdjęcie i w momencie wyświetlania galerii wyświetlają się wszystkie zdjęcia, tj te z galerii i te wstawione w tekście. Jak na to poradzić?
🙂 sam odpowiem sobie, przepraszam za zamieszanie. Zainstalowałem Auto ThickBox Plus i wszystko działa.
Pozdrawiam 🙂
Dzięki tego szukałem od pewnego czasu 🙂
Właśnie takiego artykułu szukałem.
Wszystko opisanie przejrzyście bez zbędnych udziwnień. Sposób podany na tej witrynie wypróbowałem u mnie na stronie http://pawel-kolos.pl/portfolio i wszystko działa bez zarzutu.
Wplecenie Twoich rad do mojego bloga o nowinkach technicznych zajęło mi może z 5 min! Wszystkim gorąco polecam
Kurcze, że ja dopiero teraz trafiłem na Twojego bloga 😉 Pamiętam ile się męczyłem z galerią na swoim pierwszym blogu. Poradnik jak to by powiedział imć Zagłoba – „miodny”
Witam,
Z góry przepraszam, za być może błahe pytanie, ale nie ukrywam, że jestem początkująca w temacie WordPressa i bardzo liczę na pomoc.
Mianowicie chodzi o to, że mam na swojej stronie galerię zdjęć i już od pewnego czasu rozrosła się dość mocno. Jednorazowo na stronie wyświetla się ponad 100 zdjęć (miniaturek). Chciałabym jednak, abym mogła to jakoś podzielić i określić ilość np. 50 zdjęć na stronę, a pod spodem odnośnik do kolejnej strony z kolejnymi zdjęciami.
Jest szansa na pomoc? 🙂
Witam.
Wtyczka dla galerii – świetna sprawa, dziękuję, ale mam inne pytanie:
Jak pojedyncze, „gołe” zdjęcie wyświetlić na środku strony, a nie w górnym lewym rogu…???
W którym pliku trzeba to zmienić?
Z góry dzięki
Pozdrawiam
jak wstawiam galerię składającą się z 4 lub więcej kolumn to miniaturki układają się bez ładu i składu – co z tym zrobić?
Faktycznie w tej chwili obsługa galerii w WP jest tak intuicyjna, że poradzi sobie z tym nawet początkująca osoba.
Cześć
Mam pytanie w temacie wałkowanym powyżej – nie działa galeria z obrazkami dodanymi jako plik multimedialny/lightbox/ids itp.
Wiesz może czemu nie działa normalnie galeria na statycznej stronie (fotki dodane do galerii jako plik multimedialny otwierają się jako zdjęcie na całą stronę, czyli tematy wałkowane powyżej), ale we wpisach blogu działają… prawidłowo 🙂
WordPress aktualny, lightbox w ustawieniach tematu (pinboard) włączony. Żadnych innych problemów. Galeria w blogu działa a ta sama galeria dodana do strony nie działa:
[gallery link="file" ids="118,117,110,114,112,111,113,116,115"]
Witam,
Mam NextGEN Gallery w wersji 2.0.77.3 i nie wiem jak poprawić odstępy między obrazkami.
W tej chwili odstępy między rzędami są jednakowe.
Proszę o wskazówki.
Z góry dziękuję za pomoc
Witam,
Niedawno temu założyłam stronę na WordPress’ie. Chciałam zainstalować tą galerię, ale w ogóle mi nie działa. Nawet podpisy pod miniaturkami mi nie działają 🙁 Prosiłabym, aby jeśli ktoś kto się na tym zna i ma czas mi pomógł, bo bardzo mi zależy. Dzięki z góry, bo naprawdę nie wiem co robię źle. Przy instalowaniu wtyczki nr 2 wyświetla mi się, że zablokowane ze względu bezpieczeństwa – co to może znaczyć?
Trzy wtyczki zaproponowane na stronie powodują konflikt z wtyczką facebook. Masz jakieś pomysł jak temu zaradzić?
Biega o wtyczkę typu „lightbox” ?
Jeżeli tak, to sprawdź Responsive Lightbox by dFactory …ewentualnie Easy FancyBox, Simple Lightbox, WP Featherlight.
Hi mam problem z miniaturkami galerii. Niby są 'od górnie’ ustawione ale i tak robią się różnej wielkości. Gdy jestem w miejscu edytuj strone to wszystkie są równiutkie, a jak już wejdzie się na strone to nie jest tak pięknie : (
http://topwanted.pl/o-nas/realizacje/desperados/
Tak w telefgraficznym skrócie. Spradź proszę, co masz ustawione w Ustawienia->Media. Najprawdopodobniej przy polu „Rozmiar miniatury” masz zaznaczoną opcję ” Przytnij miniaturę do podanych wymiarów (domyślnie miniatury są proporcjonalne”. Spróbuj zrobić taki test:
1. Odnzacz t pole (usuń „ptaszka”)
2. Wejdź do wpisu z galerią (nic się nie zmieni, bo Twoje zdjęcia już wcześnie zostały załadowane do WP) i dodaj nowy obrazek do galerii z dysku, który ma inne wymiary niż pozostałe. Zapisz galerię i wpis. Ty, razem zdjęcie powinno się pokazać w szerokości jak pozostałe.
hii miałam tak jak napisałaś, ale zmiana niestety nie pomogła. Zależy mi by wszystkie zdjęcia (czy w pionie czy w poziomie) były w galerii wyświetlone w postaci takich samych miniaturek. Dopiero jak się 'kliknie’ na zdjęcie to się otwiera w pełnym rozmiarze i wtedy wiadomo, że pionowe i poziome będą wyglądać inaczej. Może w tym szablonie brak czegoś w css…bo już nie mam pojęcia.
Masz jeszcze jakiś pomysł? Może brak czegoś w css szablonu.. już nie mam pojęcia : (
mam pytanie co do szablonu galerii, mój temat ma dostępny gallery flo – ale z wszystkich działa tylko domyślny szablon pozostałe „rozjeżdżają się”
być może Twój motyw używa zupełnie innego podejścia do tworzenia gelarii niz tu opisany. Podaj proszę link do motywu, będzie mi łatwiej się wypowiedzieć. I link do strony z galerią, o ile to możliwe.
strona to http://www.zagrabski.com.pl, motyw http://themeforest.net/item/core-minimalist-photography-portfolio/240185
Na głównej stronie mam slider, jeżeli którąś z galerii ustawie jako slider to wyświetla ona ten główny z czołówki. Jeżeli ustawię któryś z innych szablonów kolumny 2,3,4 „rozjeżdża” się cała galeria…
Link do strony nie działa, ale obawiam się, że i tak niewiele bym pomogła, bo ten motyw używa najprawdopodobniej jakiegoś własnego pomysłu na galerię, który może się mieć nijak do tej galerii natywnej w WordPressie opisanej w artykule. Może spróbuj napisać do ich supportu. Wiem, że Polacy często obawiają się korzystać z anglojęzycznego supportu ze względu na język, ale to naprawdę nie jest żaden problem i supportowcy zwykle i tak załapią o co chodzi.
dziękuje za pomoc, okazało się że to problemy z serwerem, powoli strona nabiera ogłady.
pozdrawiam
http://www.zagrabski.com.pl
Witaj,bardzo pomocna jest Twoja strona-wiedza do pozazdroszczenia.Chciałabym prosic Ciebie o pomoc w temacie w którym masz ogromna wiedzę.
Tworze wlasnie bloga z ciastami.Mam juz większość tego co mi jest potrzebne opracowane.W blogu po prawej mam umieszczone widget najnowsze wpisy (sa to ciasta) chcialabym by po prawej razem z nazwa ciasta wyswietlilo mi sie malutkie zdjęcie. gdy dodaję wpis razem z obrazkiem wyrozniajacym,ten obrazek wyswietla mi sie jedynie na stronie wpisu.Czy wiesz moze jak to zrobic?Bylabym Ci bardzo wdzieczna za odpowiedz.Pozdrawiam
Hej Karolina, spróbuj jakąś wtyczkę typu:
https://wordpress.org/plugins/recent-posts-widget-with-thumbnails/
Bardzo mi się podoba , kiedyś też coś takiego robiłem, a teraz nie mam na to czasu.
Witam
Bardzo pomocny artykuł. Zastanawiam się jednak nad problemem ilości zdjęć jakie zamierzam umieścić na moim przyszłym fotoblogu. Czy istnieje jakiś sposób aby zamiast zapisywać zdjęcia bezpośrednio na serwerze z wordpressem korzystać z linków do zewnętrznych serwerów (Google Dysk itp). Wiem, że można zapisać na blogu pojedynczy link do konkretnego zdjęcia w sieci. Mi jednak chodzi o wskazanie całego katalogu z zewnętrznego ftp aby potem tworzyć galerie z wybranych zdjęć.
Z góry dziękuję i pozdrawiam
Dziękuję za tak pomocny artykuł!
Mam jeszcze pytanie. Jak zrobić, aby zdjęcia zalazły się obok tekstu a nie pod czy nad nim? Chodzi głównie o pionowe kadry obok których chciałabym aby był widoczny tekst.
Pozdrawiam 🙂
nawet początkujący to zrozumie 🙂
dobre usprawnienie dla początkujących
Witam,
a jak edytować galerię.
Chciałabym np za jakiś czas dodać 2 zdjęcia do istniejącej galerii
Odkopuję wątek.
Hej Aga 🙂
Bardzo przydatne porady. Przejrzyście napisane. Posiadasz dużą wiedzę w temacie WordPressa, dlatego odważę się zapytać. Myślę, że Ty jako jedyna będziesz w stanie mi pomoc.
Na moje stronie galeria wygląda zawsze tak samo źle 😉
Po włączaniu różnych wtyczek nic się nie zmienia. Zdjęcia (miniaturki) nie dopasowują się do jednego rozmiaru (na urządzeniach mobilnych nie ma tego problemu). Chciałabym, aby galeria wyglądała po prostu schludnie.
Tu są zrzuty mojego ekranu (jakich wtyczek próbowałam używać):
https://zapodaj.net/58a6949f91b7f.jpg.html
https://zapodaj.net/43541b23142da.jpg.html
a tu link do mojej niedopracowanej strony:
http://nataliaperyga.pl/
Motyw, jakiego używam, to „FRAMES”
Nie wiem, co mam zrobić. Bardzo proszę Cię o poradę.
P.S. Może powinnaś zacząć udzielać szkoleń z WP? 🙂
Pozdrawiam serdecznie i czekam na odpowiedź.
Witam. Prowadzę stronę na wordpress. Posiadam również galerię nexgen. Mam krótkie pytanie. Jak nazywa się efekt pokazu zdjęć tutaj u pani i gdzie go można pobrać? Prezentuje się super. Co do pani materiałów są czytelne i naprawdę pomocne. Pozdrawiam Piotr K.
Witam
A jaka jest dobra wtyczka z galerią gdzie będę mógł pod każde zdjęcie hiperłącze podłączyć? Niestety w tej o której Pani napisała, nie ma takiej możliwości.
A jakiego rodzaju hiperłącze to miałby by być? Dokąd prowadzić?
Witam. A jak dodać atrybut „title” do zdjęć ?
Dodam od siebie, że w sytuacji, gdy tworzymy motyw od samego początku, to nie mamy domyślnego stylowania dla galerii. Trzeba sobie skopiować kod z któregoś motywu WordPress. Inaczej miniatury przykładowo nie ułożą się obok siebie itd.
Cenne porady, dziękuję!
Witam. W tytule jest błąd powinno być „nigdy tak trudne”.
OK może nie umiem nie potrafię itd. Wtedy ukłon i wielkie przepraszam. Jednak siedzę już bardzo długo, tydzień to długo? TAK. Jesli nie mogę zrobić prostej jak w innych cmsach rzeczy. Otóż zdjęcia mam na FTP na którym jest wordpress. Pytanie teraz, jak zaimportować je do albumu? Lub dodawać je do albumu? Z FTPa? Tak jak ma się to w np. Jomli Drupalu Fision i innych cmsach? Tam zwyczajnie wchodząc do np. galeria i jest -dodaj z- klik i jest z kompa klik FTPa. A w wordpressie mam już tydzien z główy? Czy na prawdę nie widzę czegoś? Czy zwyczajnie nigdy przedtem nie było to tak trudne?
Największe nieporozumienie WP to takie, że nie można sobie wgrać zdjęć do galerii i posortować ich po nazwie. Sortuje zawsze po tylko sobie znanym i nadanym według uznania ID. Wgrałem 460 zdjęć z nazwą plik_xxxx.jpg, gdzie xxxx to kolejno numery zdjęć od 0001 do 0460. Wrzucam w galerię, a on sobie robi swoje ID i nie mozna tego ustawić według nazwy w galerii…
Racja. Patryk, masz 460 zdjeć w galerii? To strasznie dużo. Nie lepiej podzielić to na albumy? Wówczas możesz tym drag and dropem poukładać jak chcesz. Kto ogląda 460 zdjęć na raz? Nie to, że mam coś przeciw, zaciekawiłeś mnie. Ja zwykle wymiękam przy 30-tym zdjęciu….
Za żadne skarby nie mogę dodać zdjęć na stronę. Próbowałem już chyba 10 wtyczek i nic. Obecnie męczę TZ Plus Gallery, dodałem zdjęcia do Albumu na Googlach, dodałem googleID i ID albumu, ale za chiny ludowe nie wyświetla mi dodanego albumu. WordPress zaktualizowany do najnowszej wersji, proszę o pomoc.
Hej. A próbowałeś metodą z tego wpisu? Na którym kroku konkretnie się zblokowałeś?
Tutaj jest opisany sposób jak dodać galerię ze zdjęć dodanych na serwer, ale ja szukam sposobu na dodanie zdjęć z Google Zdjęcia, tak jak kiedyś dodawało się fotki z albumów Picasa. Niby to dziecinnie proste, bo instaluje się wtyczkę, linkuje z kontem Google przez Google ID i wrzuca ID Albumu. Wszystko robię zgodnie z opisem, ale nie wyświetla mi dodanego albumu, tak jakby Google ID było złe, czy ID albumu.
Agnieszko,
mam problem – u nas w WordPress była do tej pory galria- zakładka: dodaj galerię- ja raczej raczkuję i zawsze szykując wpis -klikałam na dodaj galerię i teraz włączyłma program i dziwne bo zniknęła zakładka gallery add – no i obejrzałam to co piszesz o tworzeniu galerii…i zastosowała poszczególne kroki – jednak nie ma w wyborze tego jak maja sie pojawiać zdjęcia- – jest: odnośnik do; liczba kolumn; losowa kolejność; rozmiar; – nie ma Typ- i tu jest problem bo zawsze mielismy ustawiny pokaz slajdów a teraz nie ma tego 🙁 / i jeszcze szukjąc galerii okazło sie, że nie mam zdjeć w Media-ie ma tam publikowanych wcześniej galerii-nie wiem gdzie szukać tych zdjeć…i jeszcze na stornie zdjecia były zawsze w kolumnach a teraz wszystkie poprzednie wpisy (dodawane jezcze jak była zakładka -dodaj galerię- poakzuja sie w jednej długiej kolumnie. Agnieszko mozęsz mi pomóc?? Pozdrawiam serdecnzie,
Bożena –
Hej Bożena. Jeśli nie widzisz podstawowych opcji to najprawdopodobniej jakaś wtyczka wchodzi w konflikt albo coś nie tak jest z danym motywem. W takich wypadkach najlepiej wyłączyć na chwilę wszystkie wtyczki i zobaczyć czy problem zniknął. Jeśli tak, to potem trzeba włączać je pojedynczo, żeby znaleźć wtyczkę-winowajcę. Jeśli wyłączenie wtyczek nie pomoże to jeszcze przydałoby się na moment przełączyć motyw na inny (np. na Twenty Seventeen), żeby wiedzieć, czy to nie wina motywu. Aby wiedzieć gdzie szukać zdjęć, to najlepiej w przeglądarce Chrome najedź na wybrane zdjęcie, kliknij prawy klawisz myszy, wybierz Inspect i podejrzyj sobie ścieżkę. Będziesz wówczas wiedzieć gdzie jest zdjęcie.
Cześć Agnieszko,
Być może będziesz umiała mi podpowiedzieć. Używam wtyczki NextGen Gallery, a chcę zrobić konkurs fotograficzny. Chciałabym, aby userzy na stronie mogli dodawać zdjęcia do mojej galerii. W Galeria/pozostałe opcje/role imożliwości mam zaznaczone:
Użyj przycisku TinyMCE / Zakładki wgrywania: Contest Gallery User
Dodaj galerię / Wgraj zdjęcia: Contest Gallery User
Co powinnam jeszcze zrobić, aby użytkownik mógł wgrać zdjęcia? Na stronie galerii nie pokazuje mi się żadny przycika TinyMCE, ani żadna zakładka wgrywania. Co powinnam zrobić, aby ją dodać?
Poza tym mam też zainstalowaną wtyczkę NextGen Gallery Voting, mam zrobione ustawienia, ale i tak nie mogą userzy głosować. Też muszę zrobić coś więcej niż tylko pozaznaczać określone opcje?
Hej Marta, przykro mi a nie mogę pomóc w temacie extGen Gallery. Ostatnio kiedy używałam wtyczki NextGen Gallery to były wieki temu. Jeśli chcesz zrobić konkurs i chcesz, aby userzy dodawali zdjęcia, to możesz rozważyć wtyczki, które pozwalają na dodawanie wpisów z front-endu poprzez formularze.
Jestem świeżo upieczonym użytkownikiem WordPressa. Tworze stronę biblioteki szkolnej. Szukając wtyczki do stworzenia galerii, przypadkowo trafiłam na Twój blog i… zostałam przy tej wbudowanej w szablon WordPressa.
Mam jednak pytanie: czy można ją jakoś wyśrodkować na stronie?
I przy okazji…
Na swojej stronie chciałabym też umieścić pokaz slajdów. Skorzystałam z wtyczki Cyclone Slider. Wolałabym jednak, żeby pokaz slajdów uruchamiał się po wyborze takiej opcji, a nie automatycznie. Można to jakoś ustawić, ewentualnie dokonać jakichś niewielkich zmian w kodzie?
Będę wdzięczna za jakieś wskazówki.
Zależy jak rozumiesz wyśrodkowanie na stronie. Czy pojedyncze zdjęcia czy całość Najlepiej jakbyś podała link do strony to wtedy łatwiej będzie sprawdzić, czy wystarczy na przykład dodać jakiś prosty CSS.
Odnośnie drugiego pytania, powinno się dać, ja nie za pomocą opcji to jakiejś prostej zmiany w kodzie. Ja bym najpierw poszukała w opcjach, potem w dokumentacji tego slidera.
Stronę mam jeszcze na localhost, więc nie mam jak pokazać. A co do wyśrodkowania – chodzi o cała galerię względem strony.
W opcjach slidera nie widzę niestety takiej możliwości (to znaczy ja nie widzę). Można go jedynie zatrzymać po najechaniu myszką na slajd.
Odnośnie wyśrodkowanie niewiele mogę poradzić nie mając dostępu do żywej strony. Tak ogólnie mówiąc możesz wrzucić ja też w jakiś contener, który jest wyśrodkowany. A odnośnie slidera – a googlałać temat? Pewnie ktoś się juz zetknął z tym tematem.
Mam 2 problemy z galerią, których nie umiem rozwiązać – może Ty się spotkałaś z czymś takim 🙂
1) Wszystkie kroki z powyższego tutoriala działają, jednak lightbox działa na stronie tylko z poziomu admina. Osobom odwiedzającym stronę zdjęcia wciąż otwierają się w nowym oknie i trzeba się cofać by wrócić do artykułu…
2) Mimo ustawienia, że miniatury mają się pokazywać w kwadracie, wciąż pionowe zdjęcia są pionowe, a poziome są poziome. Czysto wizualny problem, ale galeria przez to brzydko wygląda
1. Być może jest konflikt z jakąś wtyczką. Możesz na moment wyłączyć inne i sprawdzić czy to pomogło.
2. Sprawdź co masz w Wygląd->Media dla miniatur i czy rzeczywiście wybierasz miniaturki podczas zakładania galerii.
Ciężko ocenić jakikolwiek problem bez dostępu do front-endu strony.
A powiedz Aga jak w przypadku gdy masz mało miejsca na hostingu i chcesz dodać galerię np z ilością 100 zdjęć? Jestem ciekaw czy można obecnie zaimportować zdjęcia z google flick lub innej platformy? Pozdrawiam
witam
A ja mam pytanie czy jezeli na stronie mam kilka galerii i miedzy nimi wystepuja bloki tekstu, to jak zrobic, zeby efekt lighbox traktowal kazda galerie jako osobny set zdjec, a nie w slide show wyswietlal zdjecia z wszystkich galerii na danej stronie. Idealnie byloby gdyby we wtyczce lightbox byla opcja wylaczania petli, czyli po ostatnim zdjeciu z danej galeri wyskakiwalo sie ze slajd show i po przeczytaniu bloku tekstu za nia swiadomie wejsc do kolejnej galerii.
pozdrawiam Seb@
Tak, niektóre wtyczki powinny mieć taką opcję (grupowania), musiałbyś posprawdzać różne.
http://mrperfect.pl/index.php/galeria/ czy ktoś mi pomoże
co mam dodać żeby zdjęcia w galerii otwierały mi się jeden za drugim, a nie tak jak jest teraz? Mam zrobione tym sposobem jaki jest opisany na blogu.
Aga, musisz jeszcze doinstalować jakąś wtyczkę typu lightbox.
Znasz jakieś? Da się tak zrobić żeby zadziałało na tym?
Witam.
Mam galerię wykonaną tak jak zostało to opisane w tym blogu. Używam wtyczki FooBox i w zakresie lightbox wszystko działa prawidłowo. Nie potrafię jednak w żaden sposób wyrównać podpisu pod miniaturką zdjęcia. Zastanawiam się czy to nie jest przypadkiem uwarunkowane motywem, którego używam (Rams)? Jakaś podpowiedź jak sobie z tym poradzić?
Chodzi o wpis: http://www.tstech.pl/wakacje/2015/09/11/norwegia-2015/
Dzięki za artykuł, szukałam wtyczki pozwalającej na przesuwanie pomiędzy zdjęciami – ładnie i klarownie wszystko opisałaś 🙂
Ja mam problem z tym, że te zdjęci na podglądzie są mikroskopijne. W edytorze są zwykłej dużej wielkości a jak wchodzę w opcje „podejrzyj zmiany” to są miniaturkami. Nie mam pojęcia co robię nie tak. Czytałam wiele wpisów na ten temat i w każdym jest to samo.
Fajny artykuł. Mam pytanie – z poziomu biblioteki zdjęć gdzie są wgrane zdjęcia widzę opcję – „zdjęcie wgrane do” – i tu można przypisać zdjęcie do danego wpisu (opcja załącz/odłącz). Jakie to ma techniczne znaczenie? Czy wszystkie zdjęcia powinny być przypisane do danego wpisu z poziomu biblioteki zdjęć? Bo przecież i tak są przypisane z poziomu wpisu.