 Dzwoni telefon. „Mam do pani takie pytanie. Mnie to przerasta, a pani pewnie będzie wiedzieć od razu, dlatego pozwoliłem sobie zadzwonić. Na stronie głównej mam rotator, ale nie wiem, jak podmienić w nim zdjęcia.” Temat nie wydawał się trudny, więc zalogowałam się do WordPressa klienta z telefonem przy uchu.
Dzwoni telefon. „Mam do pani takie pytanie. Mnie to przerasta, a pani pewnie będzie wiedzieć od razu, dlatego pozwoliłem sobie zadzwonić. Na stronie głównej mam rotator, ale nie wiem, jak podmienić w nim zdjęcia.” Temat nie wydawał się trudny, więc zalogowałam się do WordPressa klienta z telefonem przy uchu.
Byłam przekonana, że praktycznie w czasie rzeczywistym udzielę odpowiedzi. No bo jakaż wielka filozofia może się kryć za rotatorem? Trafiłam jednak na… nazwijmy to opór materii.
Jak rozgryźć obcy rotator czyli pomysły na początek
Sposobów implementacji rotatora w WordPressie jest dużo, postanowiłam więc sprawdzić:
- czy na stronie głównej nie jest wywoływany jakiś shortcode dla rotatora
- czy strona główna nie jest oparta o dedykowaną templatkę przypisaną jako Szablon, która taki rotator wyświetla
- czy w panelu WP nie widać jakiejś dedykowanej sekcji dla rotatora (np. custom post types)
- czy rotator nie jest konfigurowany i wypełniany zdjęciami w Opcjach Motywu
- czy zdjęcia do rotatora nie są pamiętane jako własne pola (custom post fields) pod edytorem strony
- czy rotator w witrynie to sprawka jakiejś zewnętrznej wtyczki
Jakież było mojej zdziwienie, gdy po szybkim przejrzeniu powyższych możliwości, nie znalazłam ani wywołania rotatora, a zdjęć. A przecież one na stronie głównej klienta rotowały, więc skądś się musiały tam wziąć! Głupio mi było nadal trzymać klienta na telefonie, więc się rozłączyłam, tłumacząc, że szybciej będzie mi rozpoznać temat mają do dyspozycji dwie ręce.
Od czego zacząć poszukiwania?
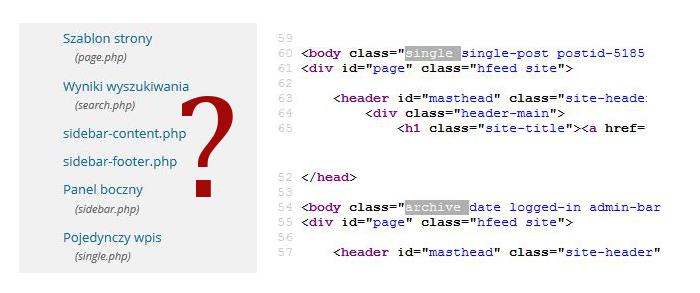
Postanowiłam, że zajrzę do kodów źródłowych motywu. No dobrze, ale gdy motyw składa się z dziesiątek plików php, skąd mamy wiedzieć, od którego pliku zacząć analizę? Gdy się ma nieco rozeznania, jak działa szablon WordPressa, można wyłowić kilku kandydatów spośród podstawowych plików (patrz lewa część obrazka niżej).

Niektórzy sprawdzają też klasy wygenerowane dla tagu body i na ich podstawie potrafią dopasować odpowiedni plik php (zobacz prawa część rysunku wyżej). Jednak nie wszyscy autorzy motywów pamiętają by użyć funkcji body_class, która takie klasy wygeneruje.
Idealnie by było, gdyby sam WordPress nam powiedział, jakiego pliku php użył do wygenerowania tej właśnie podstrony.
No i tak się składa, że może nam powiedzieć. Ale nie sam od siebie tylko za pomocą specjalnej wtyczki.
What the file? Jaki to plik w WordPressie?
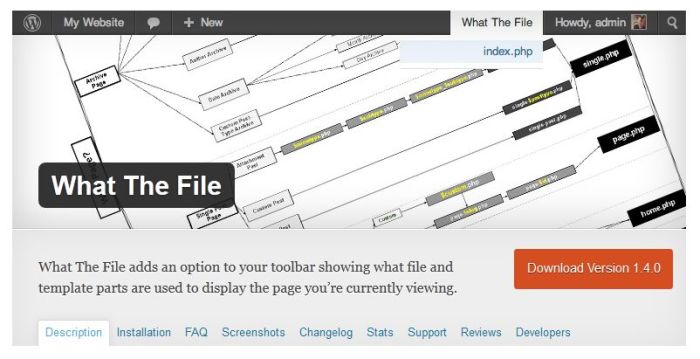
Wtyczka What the file pokaże Ci, który z plików php odpowiada za wygenerowanie danej strony.

Jak działa wtyczka What the file
Instalujesz i uruchamiasz wtyczkę. Gdy zaczniesz chodzić po stronach Twojego bloga, będąc zalogowanym do WordPressa, na górnym pasku admina zobaczysz sekcję „What the file”. Po najechaniu myszą w to miejsce, wyświetli Ci się informacja o pliku, który odpowiada za wygenerowanie danej strony.
Przykład 1
To przykład z mojego bloga. Wchodzę na pojedynczy wpis i widzę, że za jego działanie odpowiada plik single.php motywu, którego używam.

Teraz możemy już skorzystać z narzędzia typu Firebug lub funkcji „Zbadaj element” w przeglądarce Chrome, które pomogą nam w namierzeniu konkretnego elementu strony (np. tutułu wpisu).
Więcej o Firebugu pisałam w artykule 7 technik, które ułatwią życie programiście WordPressa.
Przykład 2
A oto przykład nieco bardzo złożony.
Odwiedzamy pojedynczy wpis z bloga opartego na motywie Twenty Fourteen. Wprawdzie za wygenerowanie widoku pojedynczego wpisu odpowiada plik single.php, to jednak po wejściu w jego edycję (zobacz kolejny obrazek niżej) okaże się, że nie znajdziemy tam funkcji odpowiedzialnych za wyświetlanie podstawowych elementów strony, jak choćby wyświetlenie tytułu wpisu czy jego zawartości.
Dzieje się tak dlatego, że plik single.php motywu Twenty Fourteen do wyświetlania treści wykorzystuje WordPressową funkcję get template part. Mówiąc w sporym uproszczeniu, takie podejście pozwala na wykorzystanie tego samego blogu kodu w wielu miejscach motywu.
Wtyczka What the file jest taka mądra, że pokaże nam informację o obu plikach „zamieszanych” w wygenerowanie tej strony:

A oto jak wygląda to z poziomu kodu źródłowego pliku single.php

… i jego partnera – pliku content.php:

W jaki sposób wtyczka What the file rozwiązała mój problem
Wracając do problemu opisanego na początku artykułu.
Po zainstalowaniu wtyczki „What the file” okazało się, że za wygenerowanie strony głównej w motywie klienta odpowiada plik front-page.php. Przyznaję, wcześniej zupełnie o nim nie pomyślałam, może dlatego, że rzadko się go spotyka.
Po wejściu do kodu źródłowego pliku front-page.php okazało się, że:
- obsługa rotatora była zahardkodowana w kodzie źródłowym
- rotator działał tak, że wybierał zdjęcia ustawione jako Ikony wpisów dla wpisów przydzielonych do kategorii Slider.
W sumie po jakiś 7 minutach analizy (łącznie z instalacją wtyczki) oddzwoniłam do klienta z odpowiedzią.
A Ty jak sobie radzisz z analizą problemów w WordPressie?
Też używasz wtyczki What the file? A może znasz inne, ciekawe podejścia, które pomagają Ci analizować kod czy tropić błędy w WordPressie?
Osobiście szukam takich rzeczy na piechotę 😉 Tj traktuje dany element firebugiem i szukam po plikach 🙂 Alternatywnie googluje szablon i szukam czy ktoś innym nie miał takiego problemu, dużo o samym szablonie może powiedzieć jego producent 🙂
Homoklikus, wiesz co? Ja kiedyś też tak robiłam, że zaczynałam od Firebuga, a potem masowy search po klikach. Wtyczką robi za nas część roboty, tym bardziej, jeśli wyniki wyszukiwania zwracają więcej niż jeden plik.
Hej Aga 🙂 To może i mnie pomożesz. Wtyczka what the file pokazuje mi, że interesujący mnie fragment footera znajduje się w pliku index.php . Tymczasem przeszukuję na serwerze wszystkie pliki index.php i wkażdym są tylko wywołania funkcji w żadnym nie ma tego tekstu który wyświetla się po wybraniu funkcji zbadaj w chrome. Może ten motyw jest tworzony dynamicznie tylko jak dokopać się do tego właściwego kodu? Wiem co mam wyedytować i mogę to wyedytować w chrome ale nie wiem w którym pliku się to znajduje. Przekopałem większość plików i próbowałem wyszukać tę frazę notepad++ ale nie znalazł takiej frazy w żadnym z plików.
Jaki to motyw?
Genesis
Funkcje dot. stopki ( m.in. odnośnie copyright, credits etc. ) są zdefiniowane w lib\structure\footer.php.
Ale całość jest dobrze ofiltrowana, więc nawet nie trzeba tego pliku ruszać by coś w stopce zmienić.
W dokumentacji Genesisa są gotowe snippety https://my.studiopress.com/documentation/snippets/footer/
Dzięki Paweł 🙂 To cenna wskazówka. Jednak ja nad tą typową stopką z Genesis chciałem dodać ikonę z linkiem. I o ile w html i css poradziłbym sobie bez problemu o tyle kompletnie nie wiem jak to zrobić tutaj.
Coś w ten deseń https://pastebin.com/drGMYLr4
-powinno wstrzelić kod w footerze, przed copyrightem.
Zamiast akcji „genesis_footer” możesz użyć też wcześniejszej „genesis_before_footer”. odpalona z priorytetem 10 pod widgetami.
…ojć. Ocenzurowało końcówkę komentarza wypaczając sens zdania.
Dla „genesis_before_footer priorytet mniejszy od 10 wstrzeli kod nad widgetami stopki, zaś większy od 10 pod widgetami (czyli pomiędzy widgetami a copyrightem).
Dziękuję Paweł 🙂 Zaraz potestuję.
No Dzięki wielkie, Paweł 🙂 Zostałeś właśnie moim nowym guru 🙂 Znajdziesz 5 min dla mnie na priv? Podpowiedziałbyś mi jeszcze jedną rzecz?
Normalnie kiedyś miałem taki problem na jednym blogu, że dodałem reklamę z afiliantcom a za pół roku nie mogłem jej odnaleźć bo była dodana w edytorze.
Jedna linijka skryptu a tyle szukania.
Teraz będzie łatwiej 🙂
Otóż to! 🙂
A pomożesz mi? Bo nawet tym sposobem nie mogę rozwiązać problemu.
Efekt:
Chcę by na stronie głównej (w loop) dla wpisów typu video zamiast osadzonego playera pojawiała się ikona wpisu.
Szablon: Tempera (z repo)
strona- mój blog, kgalat.pl
Co już sam zrobiłem:
1) Dodałem miniaturę wpisu:
W pliki content-video.php
<?php the_content( __( 'Continue reading →’, 'tempera’ ) ); ?>
” . __( 'Pages:’, 'tempera’ ) . ”, 'after’ => ” ) ); ?>
zaraz po DIV dodałem , w wyniku czego mam ikonę wpisu.
Ale nie umiem usunąć playera, nie mam pojęcia gdzie jest on osadzany w kodzie :/
SpeX, w Twoim przypadku filmik youtube jest częścią contentu (użyta jest funkcja the_content, która wyświetla wszystko co masz w treści postu, w tym osadzony filmik youtube).
Żeby się tego pozbyć trzeba by użyć filtra dla the_content, który wytnie link do youtube. Pewnie jakieś wyrażenie regularne by się przydało.
W katalogu szablonu: grep „fraza klucz” * -rl. Frazę wygrzebuje z kodu i to mi daje listę plików, gdzie występuje.
Grep jest niezastąpiony, ale co gdy nie wiemy jakieś frazy szukać? 🙂
Jak „nie wiemy”? Kod źródłowy zawsze czegoś dostarczy 😉
O… To jest taka wtyczka. A ja się męczyłam i przeszukiwałam pliki Windows Grep.
Wtyczka jak najbardziej przydatna, sam też mogę polecić, bo można dzięki niej sporo czasu zaoszczędzić. Ja miałem niedawno podobną przygodę. Klient miał wypasiony motyw premium ze sliderem na stronie głównej i chciał po prostu go podlinkować. Namęczyłem się z dodaniem odpowiednich linków w plikach PHP slidera, po czym modyfikując coś innego przez przypadek znalazłem w panelu admina zakładkę z możliwością dodania linków w prosty i szybki sposób, bez potrzeby grzebania w kodzie 😉
Ciekawe wskazówki. Też się z tym męczyłem. Ale w końcu sie udało. Dzięki
Krótko, ale konkretnie.
A jednak warto. Wystarczy poszperać chwilę w internecie by dotrzeć do interesujących treści. Podoba mi się. Lubię to. Chętnie podzielę się z innymi informacją na temat tego bloga. To mogą być również ich ulubione historie.
A ja szukam i szukam i nie mogę znaleźć- jak zmienić wyświetlanie atrybutu Tytuł dla menu (po najechaniu myszką)? Pokazuje mi wartość z pola „Etykieta nawigacji”, nie „Tytuł”, choćbym nie wiem co robił. Chcę albo wyłączyć całkiem (title dla menu) albo zmienić ręcznie, albo już nie wiem co. Szukałem jak mogłem i nie wiem, gdzie to znaleźć. Wielkie dzięki za pomoc! Zmiana z poziomu kokpitu (etykieta nawigacji = tytuł) odpada.
Ja korzystam właśnie zawsze z firebuga jest to dla mnie najłatwiejsze rozwiązanie.
Bardzo ciekawa wtyczka do zastosowania, bo jak do tej pory szukałem na piechotę co czasami zajmowało sporo cennego czasu. Teraz zaoszczędzony czas można będzie efektywniej wykorzystać.
Musze tutaj częściej zaglądać 😉
Ciekawa informacja o wtyczce, ja zwykle ratowałem się właśnie firebugiem, ale chętnie wypróbuję
nie miałem zielonego pojęcia że to w ogóle możliwe 🙂 zawsze szukałem na piechotę
bardzo interesująca wtyczkę, dzięki której zaoszczędzę czas, niestety 🙁 do tej pory na piechotę to robiłem
Alleluja 🙂 świetną wtyczka!
Zawsze szukałem Firebug + search po plikach i traciłem masę czasu.
Dziękuję!
Dzięki. Przydatne to, bo często miewam problemy z tego typu rzeczami. Pozdrawiam 🙂
Bardzo się cieszę, że ktoś zadał sobie tyle trudu i opracował tak szczegółowy case study. Dzięki wielkie.
Jeżeli chodzi o poszukiwanie kawałka kodu w wielu plikach, to edytor Notepad++ posiada taką fajną funkcję, że pozwala na wyszukiwanie danej frazy we wszystkich otwartych plikach. Oczywiście nie tyczy się to tylko WordPressa, ale również własnych skryptów, jest to całkiem pomocne gdy mamy 100 plików i nie pamiętamy gdzie znajduje się konkretny element lub po prostu gdy nie jesteśmy programistami na tyle obeznanymi, by wiedzieć gdzie taki element powinniśmy szukać.
Hej Daniel, tak, dokładnie. Czasami też z tego korzystam. Podobnie Total Commander i opcja Alt-F7 plus pole Find text.
Pieknie! Tego szukalem. Dzieki za info 🙂
Hej, widzę, że dużo tu mądrych ludzi :). Mam problem w szablonie tempera w wordpress na sliderze ze zdjęciami są pola z tekstem. Wszystko da się zmienić z panelu administratora np.: kolor tego pola, wielkość, ale niestety pole to jest również przezroczyste lub z gradientem, a ja chcę, żeby było mniej przezroczyste lub nieprzezroczyste. W edytorze próbowałam już wszystkich opcji i nadal nie umiem tego zmienić. Może ktoś mnie naprowadzi. Znam html i css, ale php niestety nie.
A podasz link do strony? Jak to się mówi, z pustego i Salomon nie naleje…
Acha i jeszcze wpisy z kategorii pojawiają mi się na stronie głównej, a ja nie chcę, żeby tak było. Zainstalowałam wtyczkę Simply Exclude ale nie wiem co dokładnie w niej skonfigurować, bo nie wyświetlają mi się wszystkie jej opcje. Dziękuję z odpowiedź.
Prawdę mówiąc temat bardzo mnie zainteresował – dotychczas nie miałem wielu styczności z WP, ale z tych nielicznych doświadczeń pamiętam czas spędzony na szukaniu Firebugiem odpowiedniego pliku. Taka wtyczka wydaje się być więc bardzo interesująca, szczególnie w przypadku mocno zmodyfikowanych szablonów.
Super narzędzie,do tej pory prosilem o pomoc znajomego bardziej obeznanego.Ale ile można prosić,zwlaszcza jak niektore sprawy są naprawde dosyć proste.Teraz po zastosowaniu tej wtyczki przynajmniej część problemów bedę mógł sam rozwiazać :)Pozdrawiam.
Bardzo przydatne informacje, nieraz szukałem potrzebnego pliku w swoich zbiorach. WordPress jest bardzo dobrym narzędziem, ale czasami naprawdę potrafi uprzykrzyć życie użytkownikom. Dzięki wielkie za takie artykuły!
Niejednokrotnie borykam się z tym problemem, szczególnie w szablonach płatnych. Nie ukrywam, że informacje w tym artykule są idealne, ale nie można zapomnieć, że właśnie w płatnych szablonach jest brak szablonowości 🙂
Wow. to ja za każdym razem szukam w każdym pliku gdzie co jest, a tutaj tak wspaniała wtyczka. Nigdy bym nie pomyślał, że może taka być, a jednak jest! Super. Wielkie dzięki!
Najczęściej to mam cały szablon na dysku, sprawdzam źródło, kopiuję poszukiwany kod i przez Total Commandera przeszukuję pliki. Sprawdzona i szybka metoda. Czasem pojawia się mały problem, jak dany kod jest w kilku miejscach, ale wtedy krótka analiza kodu i można spokojnie dojść o co chodzi.
Dobre, też zawsze firebugiem, muszę to sprawdzić, dzięki!
Wtyczka fajna ale mimo jej zainstalowania wciąż nie mogę odnaleźć pliku w WordPressie. Adres strony: http://staravenue.pl/ . Strona dotyczy wynajmu apartamentów. Na stronie głównej znajduje się sekcja „Luksusowe apartamenty” z trzema apartamentami. Gdy najedzie się kursorem na zdjęcie apartamentu to pojawia się na nim cena. Chciałbym usunąć tą opcję tak aby cena się nie ukazywała. Jednak nie wiem z jakiego pliku jest ona inicjowana. Zainstalowałem wtyczkę What The file. Ona wskazuje, że strona jest inicjowana z pliku home-template.php. Żadnego innego pliku nie wskazuje. Jednak w tym pliku nie jestem w stanie dokonać tej zmiany. Mogę jedynie usunąć całą tą sekcję a nie o to mi chodzi. Najwyraźniej jest to inicjowane z innego pliku. Szukam na piechotę ale bezskutecznie. Nie bardzo wiem jak sobie z tym poradzić. Czy jest jeszcze jakiś inny sposób na wyszukiwanie plików w WordPressie, bo wtyczka o której wspomniałem chyba nie zawsze załatwia sprawę:).Będę wdzięczny za pomoc. Pozdrawiam
Możesz ściągnąć motyw na dysk i wyszukać wystąpienia danego tekstu.
Dziękuję! Rady pomogły mi zaoszczędzić czas 🙂
Hej 🙂 Mam pytanie…zaczynam dopiero przygodę z WordPressem i mam problem ze znalezieniem miejsca pliku źródłowego. Będę wdzięczna za każdą pomoc.
To podaj jakiego motywu używasz i co konkretnie chcesz znaleźć.
Hej. Używam Oblique. I chciałam zainstalować wtyczkę FB. Wiem, że musze u=zyskany kod wstawić do pliku źródłowego na mojej stronie.
Dzięki Aga za podpowiedź z What-s the file. Przydaje się do podobnie jak wtyczka loco translator. Obie pomagają odszukać to czego się szuka, bo każdy motyw jest trochę inaczej zbudowany.