
Prawidłowe zarządzanie pustą przestrzenią (ang. white space) jest bardzo ważne w tworzeniu stron internetowych. Kiedy strona www nie wygląda dobrze, ale nie bardzo wiesz, co jest w niej „nie tak”, często odpowiedzią jest właśnie źle dobrana pusta przestrzeń między elementami. Albo jej zupełny brak.
W edytorze blokowym WordPressa zarządzania odstępami jest trudne, bo w podstawowych blokach nie mamy możliwości ustawiania ani marginesów ani tzw. dopełnienia (ang. padding).
Jednak istnieje prosty sposób na dodanie przestrzeni między blokami, tak, żeby nie wyglądały na przyklejone do siebie. Dziś pokazuję jak.
Jak brak przestrzeni wpływa na odbiór strony
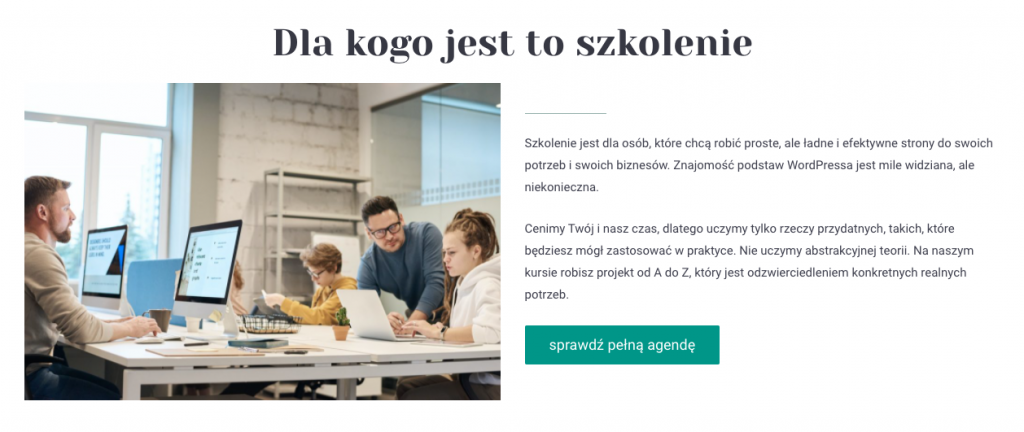
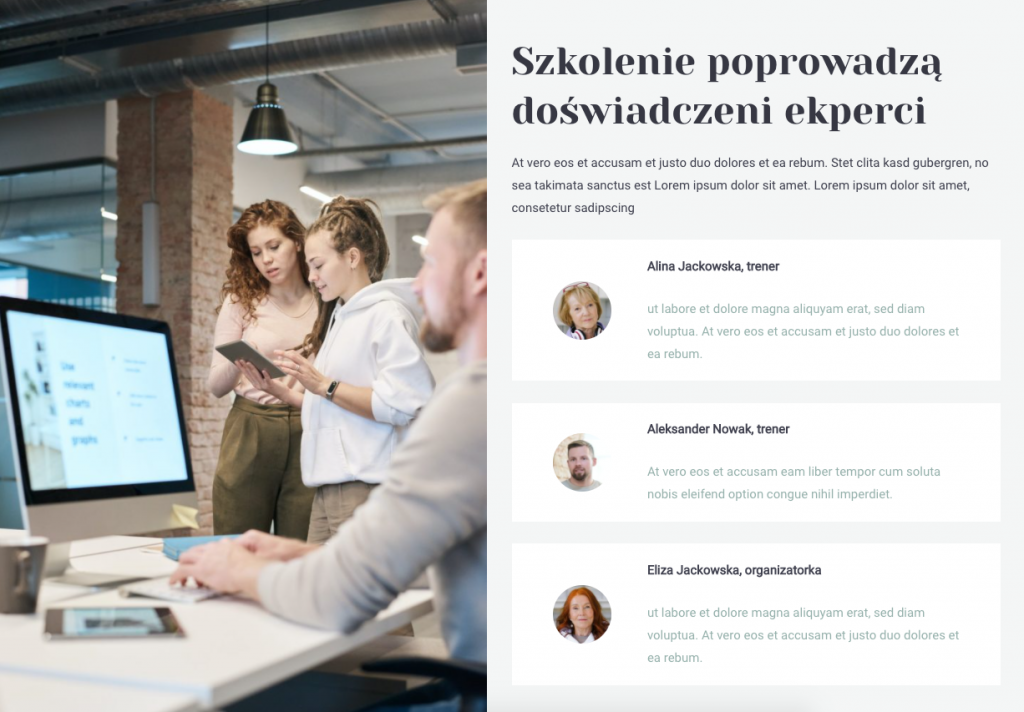
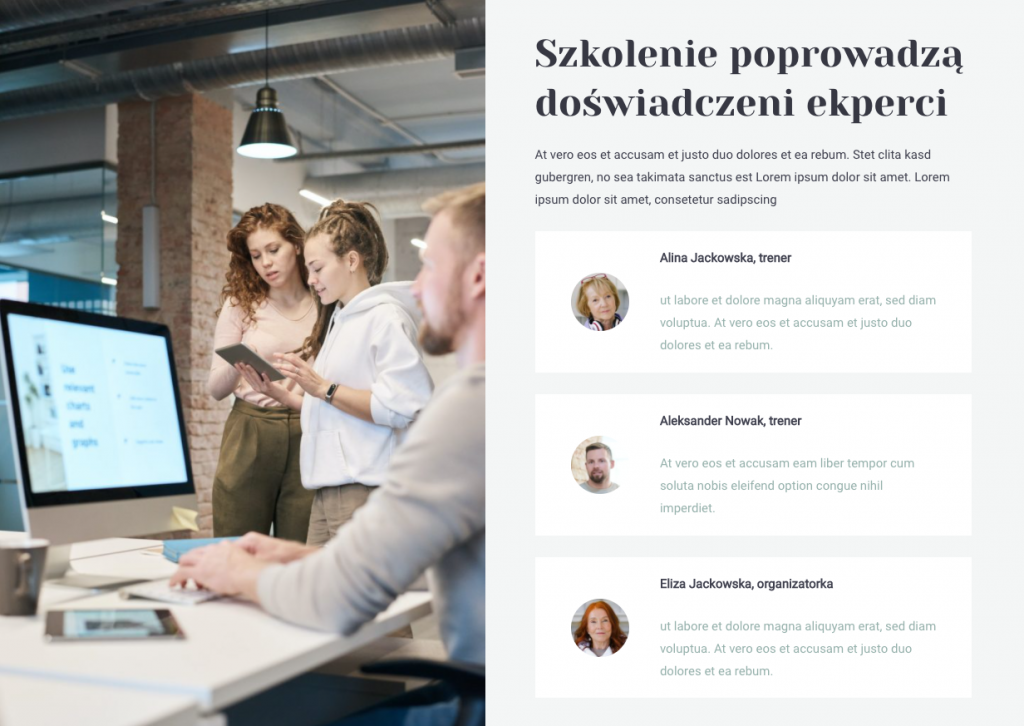
Przyjrzyjmy się kilku przykładom, w których najpierw zaniedbano tzw. pustą przestrzeń (ang. white space) między elementami, a następnie ją zwiększono:




Różnica z pozoru subtelna, ale drugie wersje przekładów dodają lekkości w odbiorze.
Jak dodać przestrzeń z prawej i lewej strony bloków
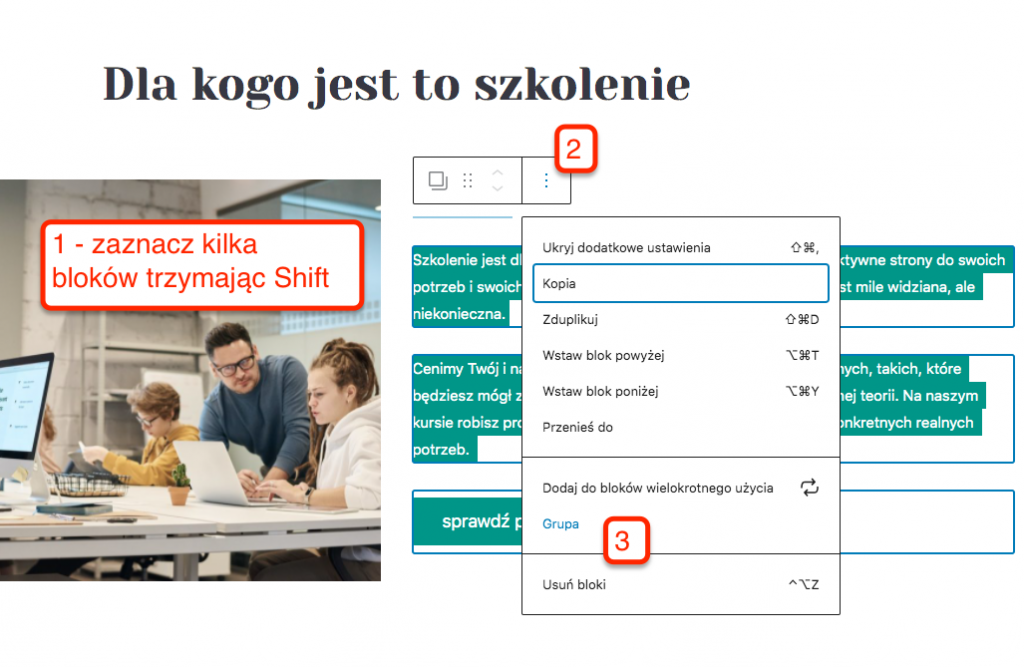
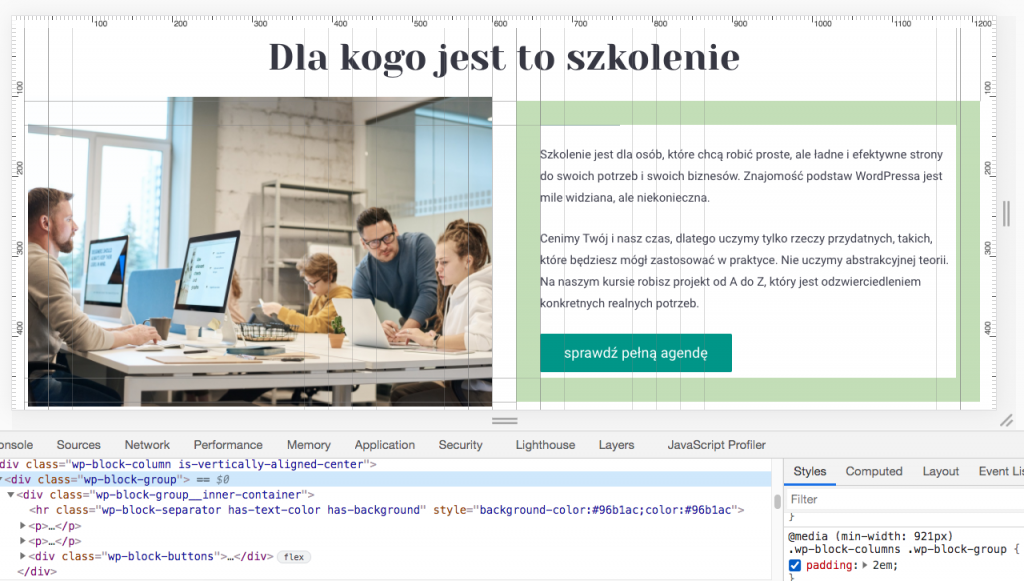
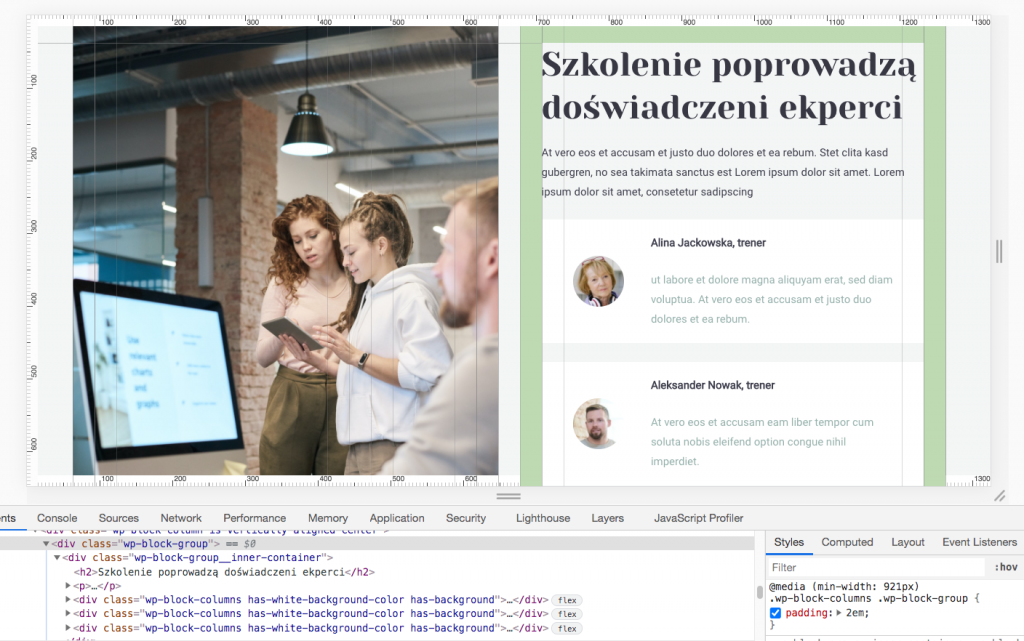
Aby dodać pionowy odstęp między elementami wystarczy zgrupować elementy w blok Grupa.

Blok grupa posiada dodatkowy padding (dopełnienie) i w ten sposób otrzymujemy niejako dodatkową przestrzeń gratis.


Tutaj można zobaczyć stronę z przykładów wyżej
Sztuczkę uzyskiwania dodatkowej przestrzeni poprzez grupowanie bloków często stosowałam również na tej stronie demo, co pokazywałam krok po kroku w tym filmiku.
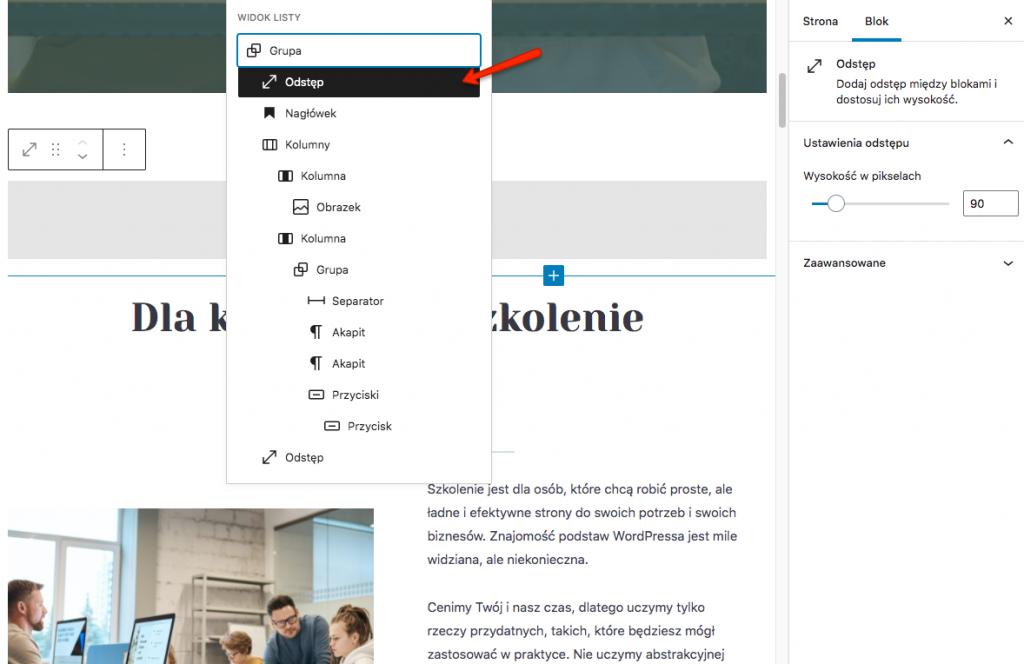
Blok odstęp
Do wprowadzania dodatkowej przestrzeni między blokami przyda się też blok Odstęp. Za pomocą tego bloku dodamy wolną przestrzeń nad lub pod blokami.
Blok Odstęp na stronie demo o szkoleniu użyłam 15 razy.

Bloki z wtyczek dają więcej możliwości
To, co napisałam tutaj o braku kontroli sterowania marginesami i dopełnieniem dotyczy podstawowych bloków udostępnianych przez WordPressa.
Wtyczki, które oferują kolekcje bloków takie jak wtyczka Kadence czy Qubely, takich ograniczeń nie mają. Dlatego, jeśli potrzebujesz pełną kontrolę nad marginesami i dopełnieniem, podobnie jak w page builderach, możesz rozważyć budowanie stron w oparciu o bloki z tego rodzaju wtyczek.
Podsumowanie
Pusta przestrzeń (ang. white space) pełni ważną rolę w projektowaniu stron www. Dzięki niej elementy nie są stłoczone i strona nabiera lekkości w odbiorze.
Kiedy tworzysz strony w WordPressie za pomocą edytora blokowego i bloki, z których korzystasz nie pozwalają na kontrolę marginesów i dopełnienia, grupuj bloki za pomocą bloku Grupa. W ten sposób otrzymasz dodatkową przestrzeń.
Możesz również korzystać z bloku Odstęp do wprowadzenia odstępu nad i pod blokami.
Świetny materiał, jak zwykle można się na tym blogu wiele nauczyć. Właściwie rozmieszczone odstępy na stronie, są bardzo ważne. Wielki brat G. bardzo lubi tropić wszelkie „elementy klikalne zbyt blisko siebie”.
Ot, kolejny bardzo przydatny post i kolejne zagadki rozwiązane 🙂
To wszystko kwestia znajomości CSS. Ja preferuję operowanie w elementorze, ale są inne lepsze rozwiązania jak wp-bakery. Czy uważam, że warto kupować premium. Zdecydowanie nie!
Grzegorz, ja mam mieszane uczucia co do angażowania CSSa w miejscu, gdzie coś projektuje się w sposób wizualny. Bo po jakimś czasie, kiedy już zapomnimy, że użyliśmy CSSa i będziemy próbować rozkminiać dlaczego rzecz X wygląda tak a nie inaczej i szukać odpowiedzi w interfejsie. I ciężko będzie nam dojść jak to działa zanim wpadniemy na pomysł, żeby sprawdzić czy to nie oby jakiś custom CSS był dodany. Mam nadzieję, że rozumiesz o co mi chodzi i nie zamotałam tego za bardzo.
Wow, super dzięki.
Swoją drogą ciekawe, że chyba najbardziej kompetentny blog o wordpressie ma tak standardową templatkę.
Powodzenia
Nobel, dzięki za komplement i że dostrzegasz wartość w tym blogu. Na tym bloku używam motywu Twenty Fifteen (wersję child, czyli nieco zmodyfikowaną) i go uwielbiam z kilku powodów – ma wąski layout i dobrze się czyta długie treści w wąskiej kolumnie. Ma dużego fonta. I ma sidebar 🙂
A mi chodzi o coś odwrotnego 😉 odstępy pionowe między akapitami są za duże i nie wiem, jak je zmniejszyć ..