
WordPress 5.9 zostanie wydany pod koniec stycznia 2022.
Jest to przełomowe wydanie, bo zawiera w sobie nowy motyw Twenty Twenty-Two – pierwszy motyw domyślny WordPressa, oparty na koncepcji Full Site Editing.
Ale to 9 innych nowości powoduje, że nie mogę się doczekać WordPressa 5.9. Na przykładach wyjaśniam, których konkretnie.
#1 Usprawnienia w Widoku listy
WordPress 5.9 przynosi szereg usprawnień do tzw. Widoku listy.
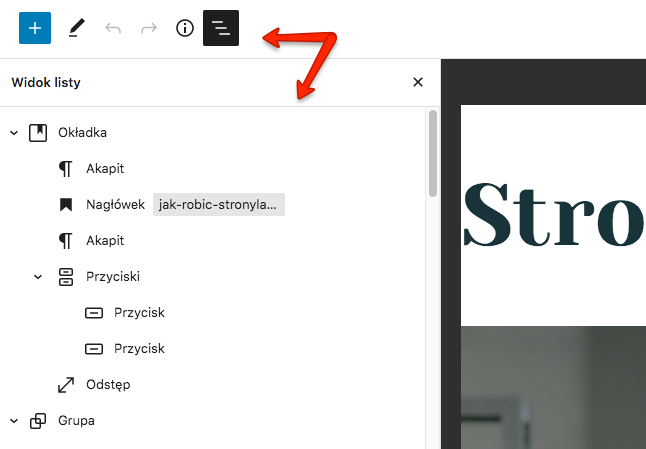
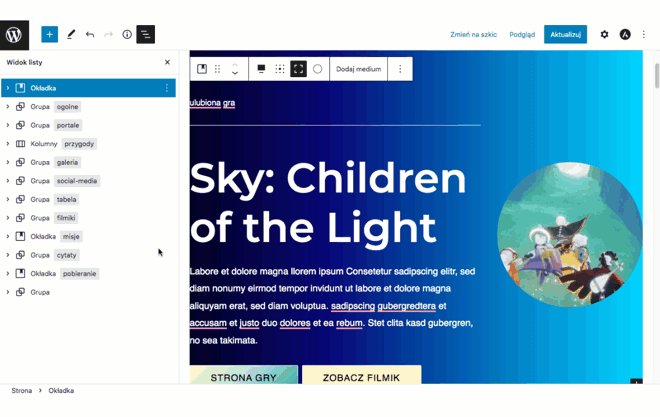
Dla przypomnienia, Widok listy kryje się pod ikonką trzech poziomych kresek i zawiera spis bloków, z których zbudowana jest edytowana strona:

Usprawnienia w tej części spowodują, że o wiele sprawniej będzie można poruszać się w gąszczu bloków i tworzyć strony w edytorze blokowym WordPressa.
Przyjrzyjmy się nowościom z bliska:
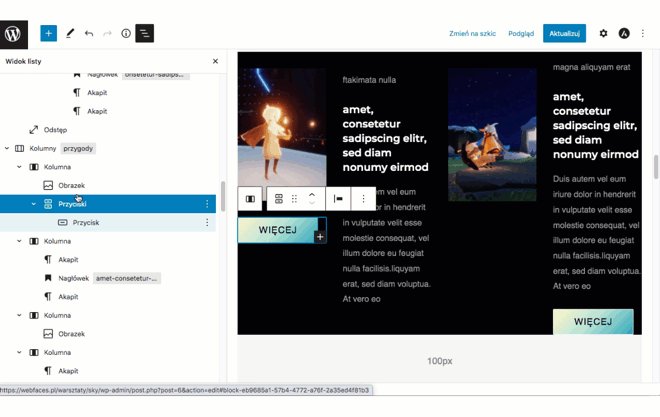
#1a Drag and drop w Widoku listy

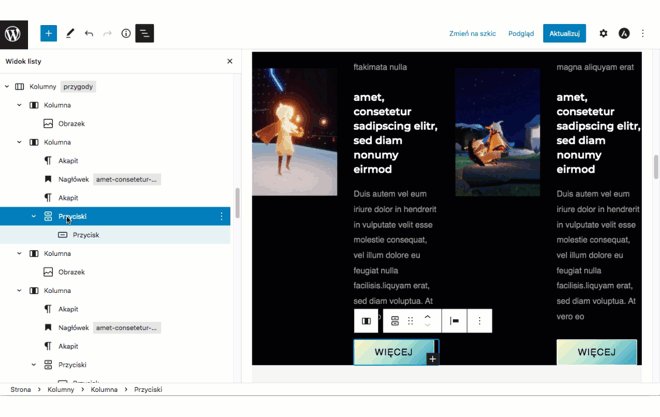
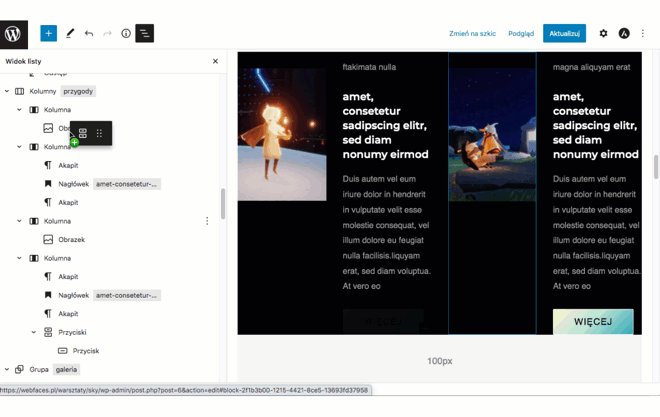
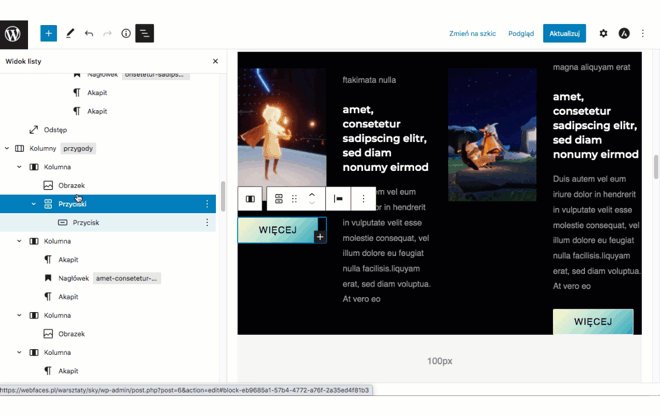
Teraz będzie można zmieniać położenie bloków za pomocą przeciągnięć myszy bezpośrednio w Widoku listy. Jest to o niebo wygodniejsze niż przesuwanie bloków bezpośrednio w edytorze strony.
Właśnie ze względu na to usprawnienie zamierzam wykonać aktualizację moich stron do WordPressa 5.9, jak tylko pojawi się oficjalne wydanie.
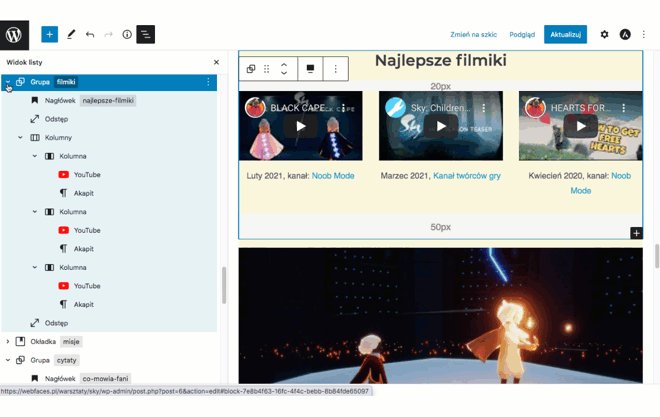
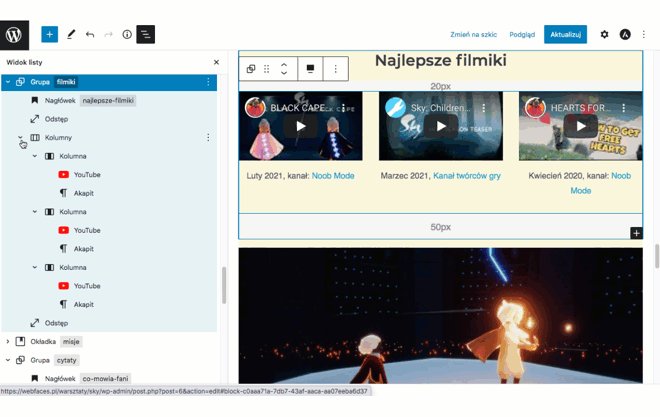
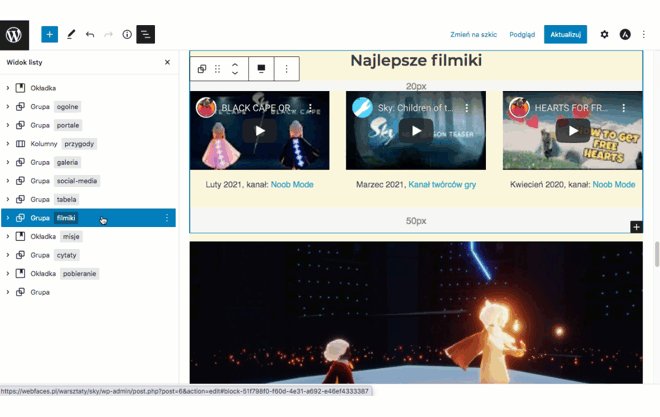
#1b Zwijanie i rozwijanie bloków zagnieżdżonych w Widoku listy

Od WP 5.9 przy każdym bloku, który zawiera w sobie bloki zagnieżdżone zobaczymy strzałeczkę, za pomocą której można zamykać i otwierać daną grupę.
Dzięki temu będziemy mogli „pozwijać” skomplikowane bloki, żeby nie rozpraszać się szczegółami podczas korzystania z tej listy. Przy okazji taka „pozwijana” lista stanie się znacznie krótsza i przewijanie góra/dół nie będzie pochłaniać tyle czasu.
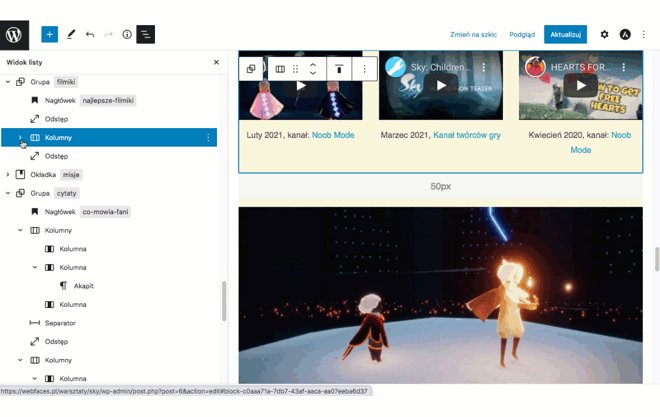
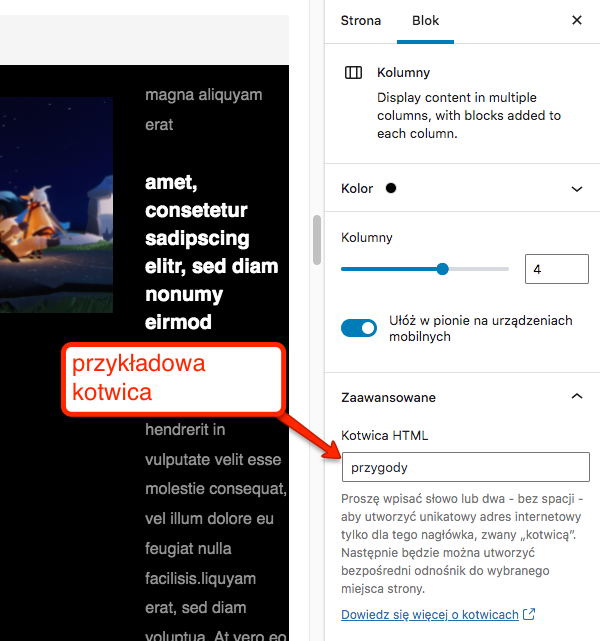
#1c Wyświetlanie kotwic w Widoku listy
Już od dawna do każdego bloku w można dodawać tzw. Kotwicę HTML. Robimy to w sekcji Zaawansowane:

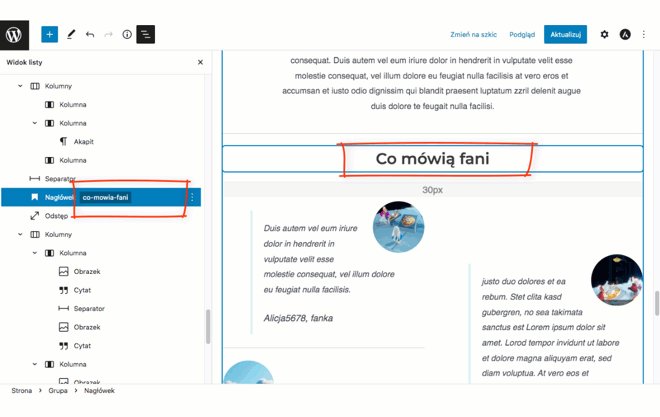
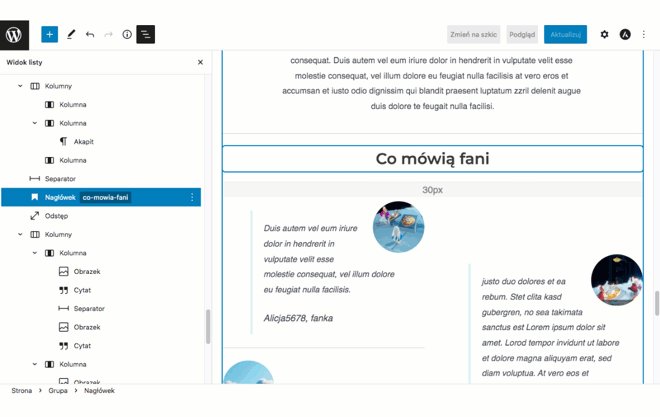
Od WordPressa 5.9 kotwice dodane dla bloków będą się wyświetlać również w Widoku listy zaraz za nazwą bloku:

Zwróćmy uwagę, że możemy wprowadzać kotwice niekoniecznie po to, żeby potem móc linkować do poszczególnych sekcji.
Kotwice mogą teraz pełnić rolę etykiet i pomóc nam szybciej zorientować się, co dana sekcja reprezentuje.
#1d Automatyczne dodawanie kotwic do nagłówków
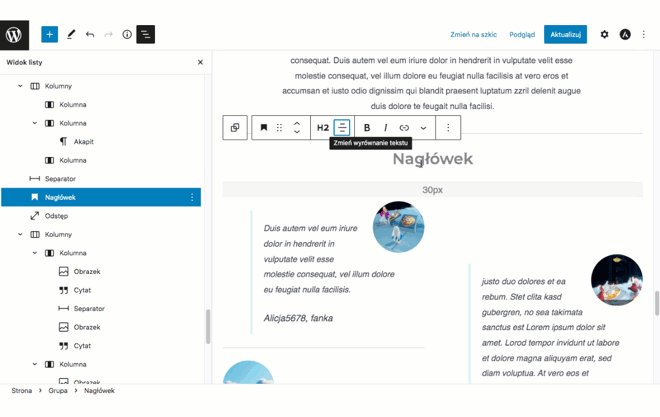
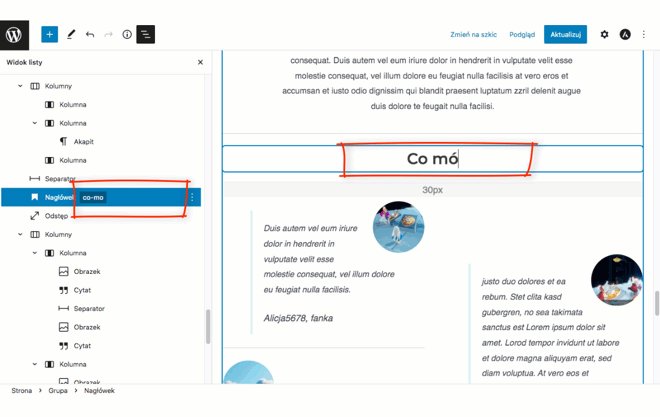
WordPress sam będzie tworzył kotwice dla bloków typu Nagłówek na podstawie tytułu nagłówka.

Dzięki temu będzie można szybciej tworzyć spisy treści w ramach strony albo pobrać odnośnik do konkretnej części artykułu.
Przykład wykorzystania
Powiedzmy, że znalazłeś długi artykuł (być może jakąś dokumentację) i chcesz odwołać się tylko do konkretnej sekcji na tej stronie. Wiesz, że strona jest na WordPressie (WP 5.9+).
Teraz, zamiast wysyłać komuś link do całej strony i tłumaczyć o jaki fragment Ci chodzi, możesz „zalinkować” do konkretnej sekcji.
Wystarczy, że po najechaniu na tytuł, podejrzysz jaka kotwica (id) się pod nim kryje (można to zrobić np. za pomocą funkcji Zbadaj dostępnej pod prawym klawiszem w przeglądarce Chrome czy Firefox) i dzięki doklejeniu tej kotwicy zaraz za URLem strony po znaku #, będziesz mógł wysłać komuś linka bezpośrednio do tego fragmentu.
#1e Menu kontekstowe (trzy kropki) w Widoku listy

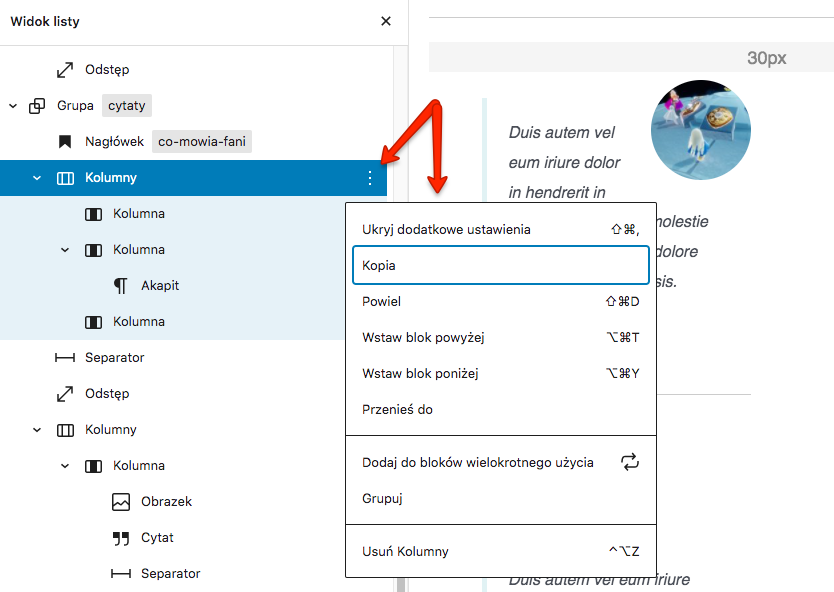
Dla każdego z bloków w Widoku listy będziemy mieć teraz dostępne menu kontekstowe (trzy pionowe kropki). Jest to to samo menu, które dostajemy po kliknięciu w trzy kropki podczas pracy z blokami w edytorze.
Dzięki temu, że to menu będzie teraz dostępne bezpośrednio w Widoku listy, szybciej wykonamy niektóre operacje, szczególnie takie jak powielanie bloków zagnieżdżonych.
Przyznam, że korzystając z tej opcji w edytorze strony, nie jeden raz zdarzyło mi się pomylić poziom zagnieżdżenia i skopiować niewłaściwy element (np. w przypadku bloków Przyciski, Kolumny czy Ikony społecznościowe). Dlatego teraz będę to robić z poziomu Widoku listy.
Korzystając z kontekstowej opcji Wstaw blok poniżej/powyżej, łatwiej nam będzie też wstawić nowy blok pomiędzy istniejącymi blokami.
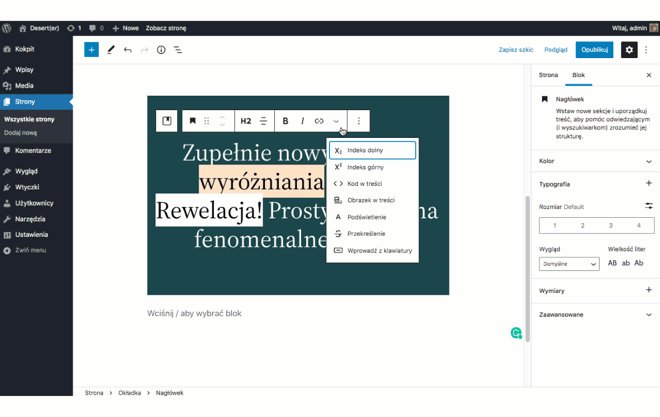
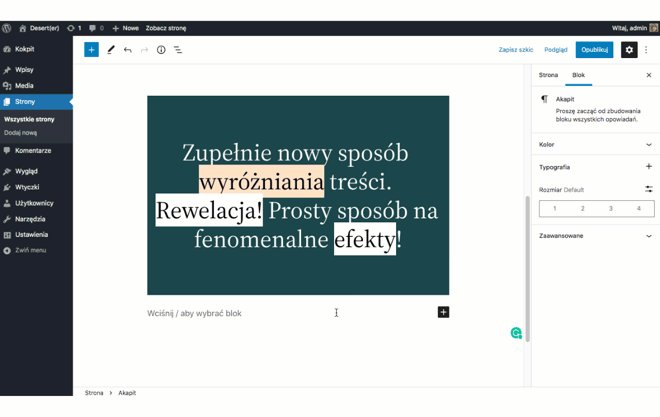
#2 Dodanie podświetlenia (highlight) fragmentu tekstu

Jak ustawić tło dla wybranego fragmentu tekstu w WordPressie?
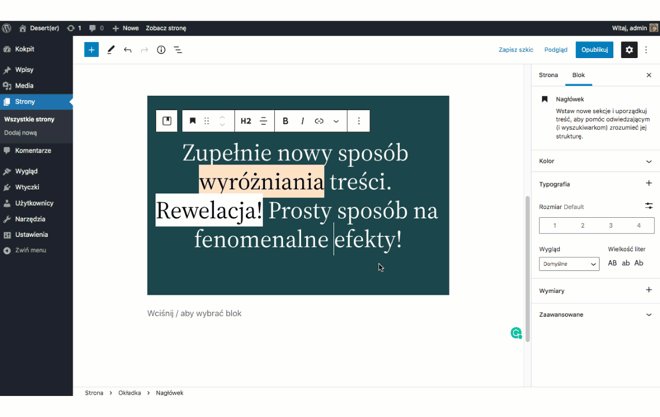
W WordPress 5.9 będzie to możliwe:
- zaznacz fragment tekstu
- kliknij ikonkę strzałki w dół na pasku bloku
- wybierz Podświetlenie
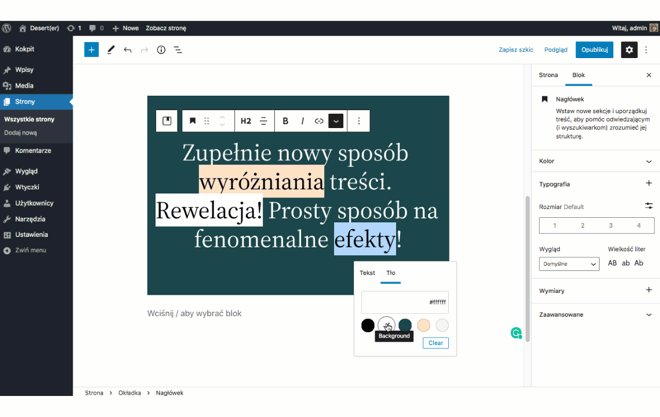
- przełącz się na zakładkę Tło
- wybierz kolor tła
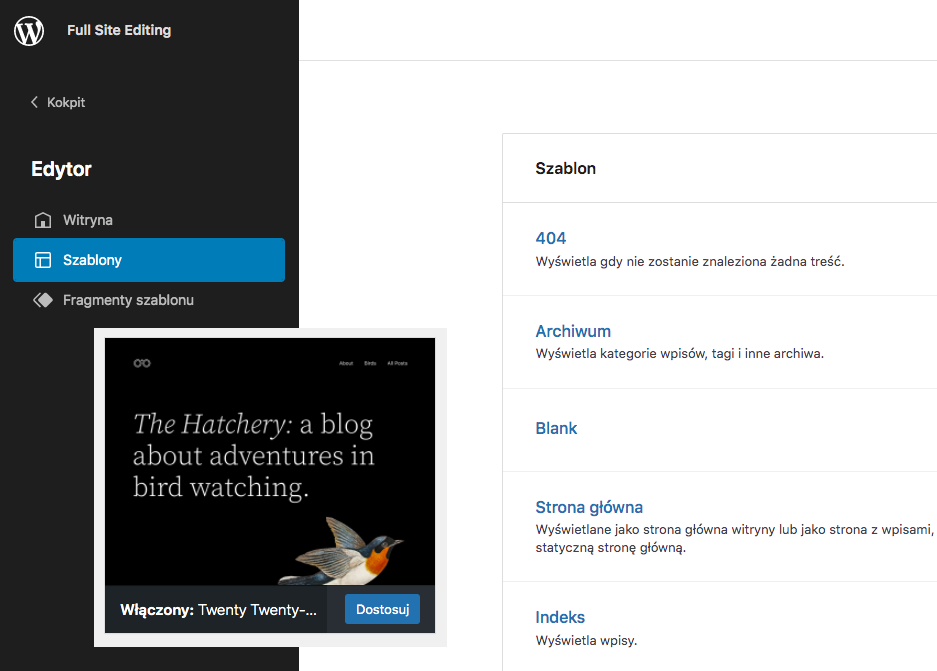
#3 Pełnoekranowy przegląd wzorców

Wreszcie Wzorce możemy przeglądać na dużym ekranie, a nie jak miało to miejsce dotychczas jedynie w wąskim pasku po lewej stronie:
- wybieramy plusik na górnym pasku
- przechodzimy do zakładki Wzorce
- klikamy przycisk Odkrywaj
- otworzy nam się okno niemal na cały ekran, gdzie zobaczymy wzorce z katalogu wzorców
- klikamy w wybrany wzorzec i grupa bloków zostanie wstawiona do naszej strony
Na tym ekranie zobaczysz też wzorce, pochodzące z Twojego motywu (o ile Twój motyw jakieś wzorce dostarcza).
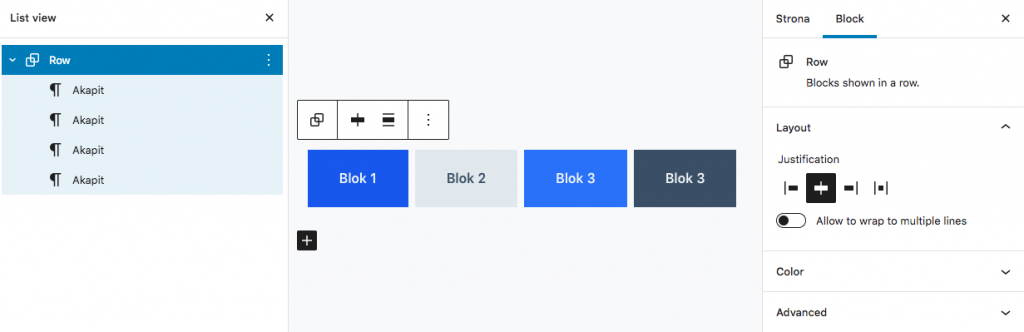
#4 Blok Wiersz
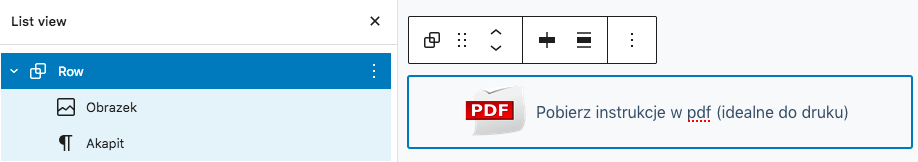
WordPress 5.9 przynosi nowy blok Wiersz, który pozwala ustawić elementy w szeregu, jeden obok drugiego, a następnie całą taką grupę wyśrodkować lub wyrównać do prawej/lewej strony:

Jednym z praktycznych zastosować tego bloku jest możliwość wstawienia małego obrazka a zaraz za nim tekstu i wyśrodkowanie takiej grupy, np:

Blok ten będzie też często wykorzystywany w budowaniu nagłówka (header) strony za pomocą bloków po to, żeby ustawić logo i menu w jednej linii i każdy z tych elementów wyrównać odpowiednio do lewego i prawego brzegu. Takie właśnie zastosowanie bloku Wiesz zobaczymy w nowym motywie Twenty Twenty-Two.
Więcej na temat tego bloku przeczytasz we wpisie pt. 7 praktycznych zastosowań nowego bloku Wiersz.
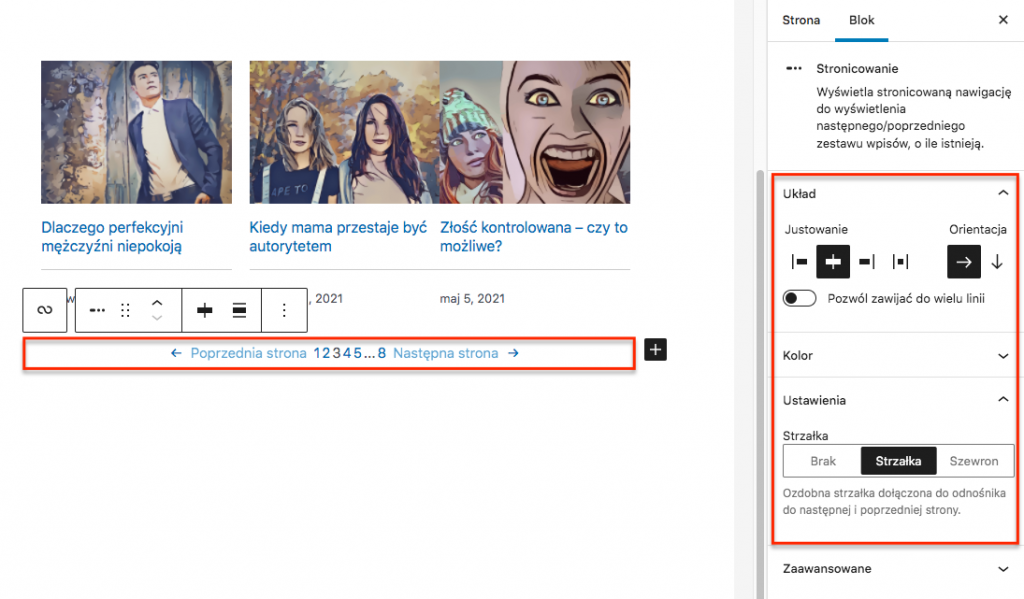
#5 Justowanie stronicowania w bloku Pętla zapytania
Podobny mechanizm justowania jak dla bloku Wiersz zobaczymy również dla bloku Stronicowanie.
Przypomnę, że blok Stronicowanie używamy wraz z blokiem Pętla zapytania, który wyświetla listę wpisów lub stron z naszej witryny według zadanych kryteriów i w zaplanowanym przez nas układzie (rozmieszczeniu).

#6 Blok Nawigacja
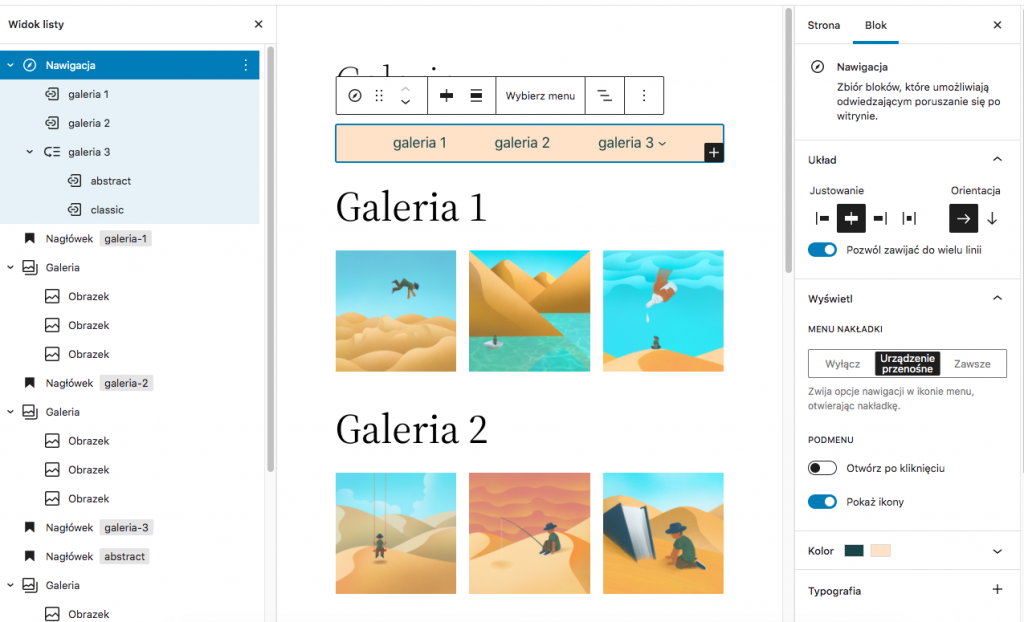
W WordPressie 5.9 zobaczymy nowy blok Nawigacja. Pozwala on tworzyć i wyświetlać menu w miejscu, w którym został użyty.
Blok ten z pewnością będzie wykorzystywany w witrynach opartych o Full Site Editing (zbudowanych całościowo z bloków) po to, aby wyświetlić menu główne, ale blok Nawigacja możemy użyć też w „tradycyjnych” witrynach, w treści strony.
Przykładowo, możemy wykorzystać blok Nawigacja, żeby stworzyć coś na kształt spisu treści czy zbioru linków, które pozwolą na szybki dostęp do wybranej sekcji na stronie:

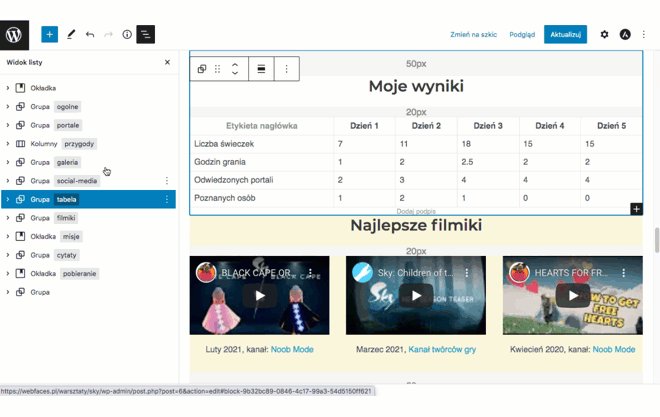
Zwróćmy uwagę, że menu tworzone za pomocą bloku Nawigacja może być wielopoziomowe – na obrazku wyżej galeria 3 zawiera „dwoje dzieci”, co sygnalizowane jest strzałeczką.
Blok Nawigacja posiada też opcję wyświetlania w formie tzw. hamburger menu (patrz sekcja Menu nakładki na obrazku wyżej).
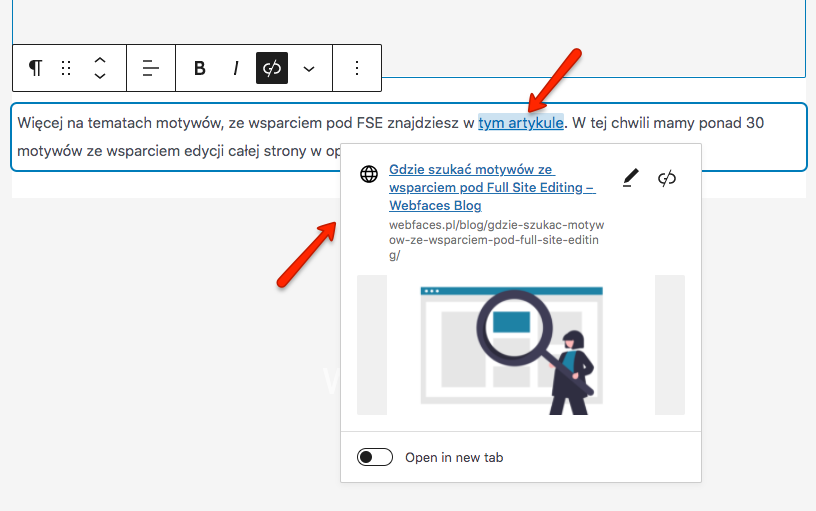
#7 Wyświetlenie pełnego tytułu strony dla odnośników podczas edycji
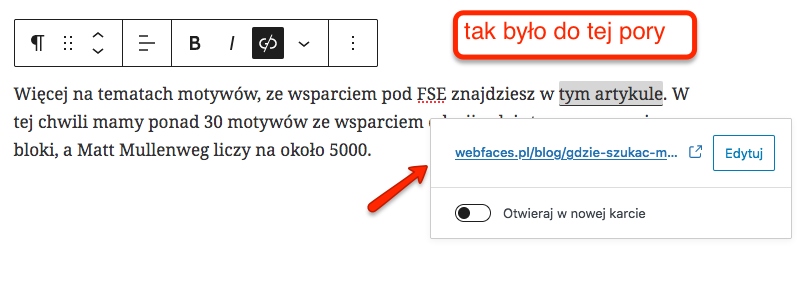
Kiedy podczas edycji wpisu linkujemy do jakiejś strony, po kliknięciu myszą w odnośnik zobaczymy pełen tytuł tej strony a nawet obrazek towarzyszący (jeśli linkowana strona takowy zawiera):

Łatwiej nam będzie zorientować się, gdzie prowadzi taki link.
Tak było dotychczas:

#8 Wybór języka podczas logowania do WordPressa
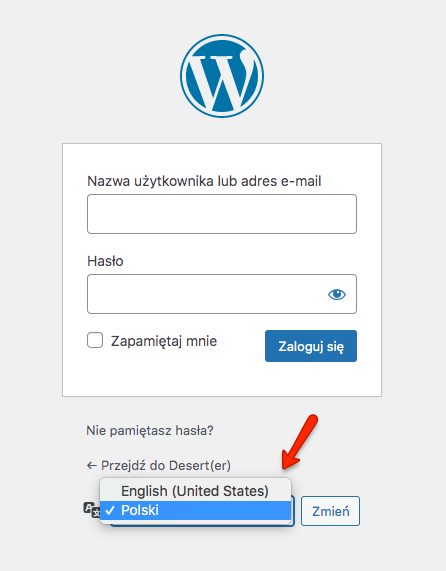
Podczas logowania do WordPressa możemy wybrać sobie język, w którym wyświetli nam się panel admina:

Uwaga: w liście języków zobaczymy tylko te języki, w których dostępna jest nasza konkretna instalacja WordPress. Jeśli chcesz do tej listy dodać kolejny język, wejdź w Ustawienia > Ogólne i dodaj nowy język w sekcji Język Witryny. Po zapisaniu zmian kolejny język pojawi się na ekranie logowania.
#9 Usprawnienia w bloku galeria
WordPress 5.9 przynosi też sporo zmian w bloku Galeria.

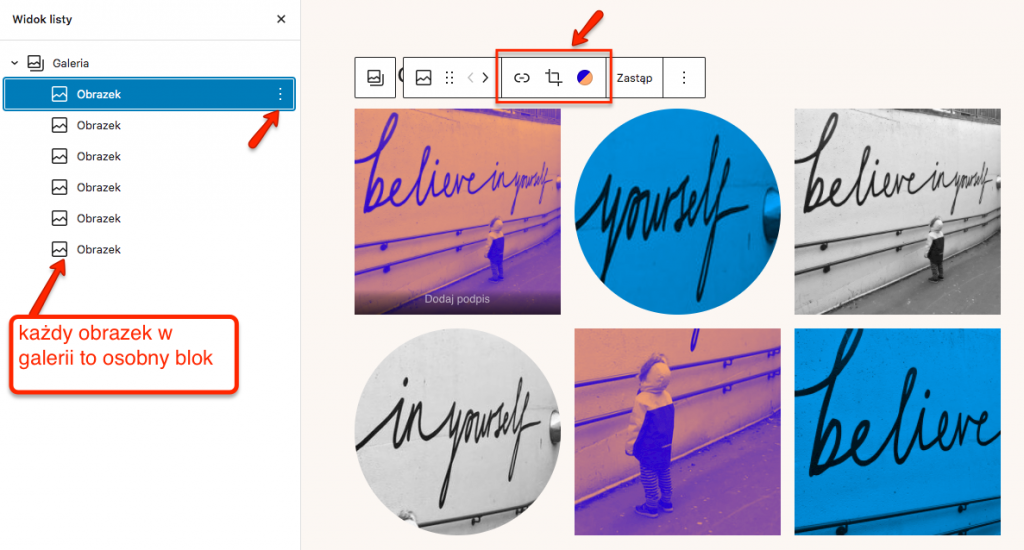
Blok Galeria jest teraz blokiem zagnieżdżonym składającym się z bloków-dzieci, każdy z nich to blok typu Obrazek.
Dzięki temu możemy każdy obrazek w galerii potraktować osobo np:
- zaokrąglić
- zastosować na nim inny filtr spośród filtrów dwubarwnych (ang. duotone)
 , który jest również nowością wprowadzoną w WordPressie 5.9
, który jest również nowością wprowadzoną w WordPressie 5.9 - ustawić inny kadr
- podpiąć inny odnośnik
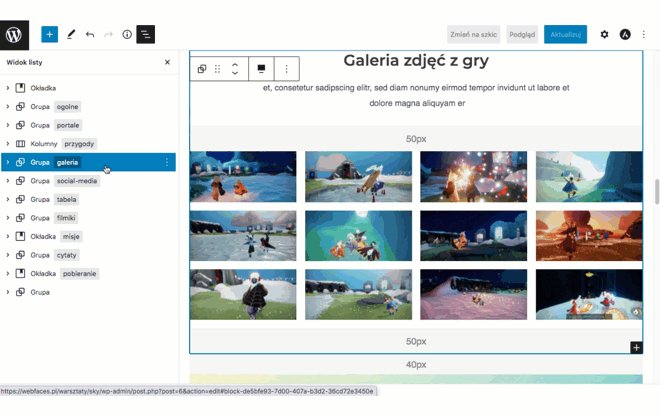
Dzięki takim „właściwościom” galeria na zrzucie ekranu wyżej powstała tylko z jednego obrazka, który powieliłam 6 razy i dla każdego z nich zastosowałam inny kadr, filtr lub efekt. W oryginale obrazek wygląda tak. Wszystkie widoczne na zdjęciu efekty uzyskałam bezpośrednio w WordPressie.
Kto wie, być może ta nowa „architektura” w Galerii pozwoli nam w przyszłości tworzyć galerię, w skład której będą wchodzić nie tylko obrazki?
Edycja całej witryny w oparciu o bloki oraz nowy domyślny motyw
Największą zmianą, jaką przynosi WordPress 5.9 jest wsparcie tworzenia całych witryn w oparciu o bloki. Jest to tzw. koncepcja Full Site Editing (FSE), o której pisałam już na tym blogu.
Jednak, żeby w oparciu o bloki móc tworzyć wszystkie części witryny (łącznie z nagłówkiem i stopką oraz szablonami dla wpisów, stron i archiwów), używany na stronie motyw musi być pod ten mechanizm odpowiednio przygotowany.
Dlatego WordPress 5.9 będzie zawierać też nowy motyw domyślny, Twenty Twenty-Two, który stanie się niejako wzorcowym punktem odniesienia w tym temacie.

Koncepcja tworzenia całej witryny o oparciu o bloki oraz wpierający ją motyw Twenty Twenty-Two to na tyle obszerny temat, że zdecydowałam poświęcić tym zagadnieniom zupełnie osobny wpis.
Jako ciekawostkę dodam, że temat jest na tyle skomplikowany, że niedociągnięcia w tym obszarze spowodowały opóźnienie wydania WordPress 5.9. Zamiast w grudniu 2021, WP 5.9 pojawi się pod koniec stycznia 2022. O szczegółach przyczyn opóźnień WordPressa 5.9 można przeczytać na blogu Anne.
A to póki co daje mi jeszcze trochę czasu, żeby przyjrzeć się motywowi Twenty Twenty-Two z bliska, co oznacza próbę zbudowania na nim jakieś konkretnej strony.
Która z nowości WP 5.9 cieszy Cię najbardziej?
Jestem ciekawa, która z nowości wprowadzanych przez WordPressa 5.9 podoba Ci się najbardziej. Dla mnie bez wątpienia są to usprawnienia w Widoku listy, a wśród nich drag-and-drop dla bloków.
Jestem ciekawa Waszych opinii. Zapraszam do komentowania.
Może dzięki tym nowym listom elementów gutenberg stanie się w końcu używalny :/
Ze wstydem przyznaję że póki co na takiej trochę bardziej złożonej stronie to jest dla mnie porażka do tego stopnia że po wyklikaniu z grubsza co potrzebuję w gutenbergu (dla pozyskania linków, id zdjęć itd.) biorę z niego kod źródłowy i porządkuję go w zewnętrznym edytorze kodu. Rozwiązuję tym sposobem kasowanie śmieci, ustawianie właściwej kolejności i zgłębień czy zabawę miedzy kolumnami.
Swoją drogą to chyba zaczynam należeć do teamu twierdzącego że wordpress za bardzo zmienia filozofię. W imię „zrobienia dobrze” końcowemu userowi (czytaj walki o rynek z konkurencją typu wix) staje się on zbyt skomplikowany dla mniej wymagających użytkowników. Zaczyna zjadać własny ogon :/ staje się zbyt przytłaczający do realizacji prostych zadań.
Arku, nie wiem, co dokładnie masz na myśli pisząc „dla pozyskania linków i id zdjęć” i w jakim celu to robisz, ale być może nowość oznaczona wyżej jako #7 ułatwi Ci przynajmniej pozyskiwanie linków (można je teraz będzie skopiować bez konieczności otwierania linkowanej strony). Tak, nawigacja między blokami bywa ciężka i samej nie raz udało mi się zakląć, kiedy np. skasowałam nie ten blok, co trzeba. BTW, przypomniało mi się, że teraz do opcji Usuń dla bloku pojawi się jeszcze nazwa bloku, więc można się upewnić, że usuwamy właściwy blok.
To ciekawe, co piszesz o tej zmianie filozofii WP. Moje zdanie jest takie: edycja w Gutenbergu idzie do przodu i te usprawnienia w liście nawigacyjnej (Widok listy) są na wagę złota. Jednak koncepcja FSE to zdecydowanie nie jest dla usera końcowego. Nawet zaczęłam pisać artykuł o roboczym tytule „Dla kogo jest motyw Twenty Twenty-Two?” i ze wstępnego researchu wychodzi mi, że na pewno nie dla blogera. Ale widziałam ostatnio sporo świetnych stron zrobionych na Gutenebrgu przez osoby nowe w tym temacie i jestem przekonana, że edytor blokowy to dobry kierunek. Wcześniej trzeba było im powiedzieć: zainstaluj Elementora, co oczywiście ma szereg konsekwencji.
My zapominamy, że i Elementor i Divi we wczesnych fazach też mieli sporo niedociągnięć i sceptyków (pamiętasz tego WordCampa w Polsce sprzed kilku lat, gdzie prezentacja na żywo Elemtora zakończyła się fiaskiem?). Ja patrząc na postęp w edytorze blokowych jestem pod wrażeniem.
Sporo przydatnych zmian! Dziękuję za ich zebranie i omówienie. Najbardziej z tego zestawienia podobają mi się usprawnienia w bloku galeria. Przez dotychczasowe ograniczenia nie raz musiałem tworzyć alternatywne konstrukcje z innych bloków, które były bardziej podatne na różne wewnętrzne zmiany. Kolejna wyczekiwana przeze mnie funkcja to z pewnością podgląd linków. Ile to razy wkleiłem dwa razy ten sam link, albo pomyliłem ich kolejność? Trzecia fajna rzecz to blok Wiersz. Też wiele usprawni przy układaniu stron.
To jest właśnie pasjonujące, że każdy widzi te samy zmiany nieco inaczej. Dla mnie te zmiany w galerii nie były jakieś super ważne, podobnie jak nie bardzo umiem sobie wyobrazić praktyczne zastosowania tych filtrów dwubarwnych (duotones) dla obrazków. Kojarzy mi się to tylko z okładkami muzycznymi. A zmiany w podglądzie linków też doceniam i blok Wiersz też będę używać. Dzięki Patryk za podzielenie się swoją opinią. Zawsze z ciekawością czytam komentarze innych użytkowników WordPressa i od razu chce mi się robić podobne zestawienia w przyszłości.
Hej Aga,
Dzięki za kolejny świetny, merytoryczny wpis podsumowujący najważniejsze zmiany związane z WP 5.9. Dla mnie najistotniejszą zmianą jest wprowadzenie koncepcji Full Site Editing. Będę się mocno głowił w lutym czy nowe strony robić jeszcze nadal na Astrze, czy już próbować na Twenty Twenty-Two. W każdym razie kierunek, w którym zmierza rozwój WordPressa bardzo mi się podoba i z każdą kolejną aktualizacją czuję większy komfort pracy. Obawiam się tylko czy następne, dodatkowe opcje nie spowodują wolniejszej pracy samego edytora, bo muszę przyznać, że ostatnio śmigał mi bardzo szybko i płynnie.
Z pozostałych zmian bardzo cieszy mnie dodanie bloku „nawigacja”, dodanie bloku „rząd”, który na pewno często okaże się przydatny, oraz fajne zmiany w widoku listy. Natomiast w kolejnych edycjach WP mam nadzieję na wprowadzenie w końcu możliwości sortowania zdjęć w galeriach w oparciu np. o nazwę. W przypadku robienia stron dla fotografów i wrzucania wpisu blogowego mającego np. ponad 100 zdjęć WordPress lubi pomieszać kolejność zdjęć i robi się bałagan. Taka opcja byłaby więc bardzo potrzebna.
Jeśli zaś chodzi o samych klientów i ich późniejszą obsługę panelu administratora to moje doświadczenia są pozytywne. Na podstawie przygotowanych przeze mnie filmów instruktażowych spokojnie radzą oni sobie z prostymi zmianami na stronie. Idzie im to łatwiej niż w przypadku poprzedniego, klasycznego edytora i otrzymuję mnie próśb o dodatkowe wytłumaczenie czy wyjaśnienie wątpliwości.
Aga, korzystając z okazji, chciałem Ci mocno podziękować za cały wysiłek włożony w przygotowywanie nowych wpisów blogowych w 2021 roku. Każdy twój artykuł czytam bardzo dokładnie i mam duży szacunek dla twojej pracy. W nowym roku życzę Ci wytrwałości i regularnych przypływów weny, a także pomyślności w życiu prywatnym i zawodowym 🙂
Michał, to mnie zaskoczyłeś, że już wypatrujesz FSE. Myślałam, że sporo osób jeszcze z dystansem podchodzi do tej koncepcji, a tu proszę Ty nawet już myślisz o przejściu z Astry na Twenty Twenty-Two. No to ciekawa będę Twoich doświadczeń za jakiś czas, może jak napiszę wpis na temat Twenty Twenty-Two. Bo tak jak wspomniałam w tym artykule, zamierzam spróbować zbudować jakaś konkretną stronkę na tym motywie i w ten sposób przekonać się o jego możliwościach (i pewnie jeszcze niedociągnięciach, bo to co zobaczymy w styczniu to tzw. MVP). Co do galerii, to rozumiem Twoje rozterki, choć ja nie mam dużego doświadczenia w robieniu stron dla fotografów i przyznam, że nie śledzę kierunków rozwoju w tym temacie. Ale miło mi się zrobiło po przeczytaniu całego Twojego komentarza i cieszę się, że czytasz artykuły z tego bloga. Również wszystkiego dobrego Ci życzę!
Hej Agnieszko,
od około 1,5 roku „odwiedzam” Twój kanał na YT i jestem pod wrażeniem profesjonalizmu w prezentowanych materiałach.
Jak myślisz, czy w nowym WP 5.9 można będzie wykorzystać wiedzę zawartą w filmiku pt.: „Przezroczysty nagłówek na stronie głównej w WordPressie”?
Dziękuję za odpowiedź
Ryszard, miło mi, że gościsz na moim kanale i Ci się podoba. Sposoby ustawienia przezroczystego nagłówka, które pokazuję w tym filmiku dotyczą kilku znanych motywów i jak najbardziej nadal będzie to działać w WP 5.9. Ale jeśli chodzi Ci o to, czy w Full Site Editing, które wprowadza WP 5.9 będzie się dało zrobić przezroczysty nagłówek, to powiem Ci, że też mnie to ciekawiło i zaczęłam sprawdzać na motywie Twenty Twenty-Two. I odpowiedź jest, że tylko częściowo. To znaczy możesz sobie ustawić tło headera na jednolity kolor (np. czarny tak jak jest w Twenty Twenty-Two), a pod nim wyświetlić coś, co zlewa się z tym nagłówkiem (np. obrazek ptaka na czarnym tle). Ale nie udało mi się osiągnąć czegoś takiego jak pokazuję w tym filmiku, o którym wspominasz, że w ramach strony głównej daję blok Okładka, który zaczyna się od samej góry strony.
Jeszcze raz bardzo dziękuję za szybką, wyczerpującą i w pełni mnie satysfakcjonującą odpowiedź.
ad. 4
Zna ktoś jakiś sensowny sposób na to by podobny efekt (ten z PDF) uzyskać dla filmików YT? W sensie, by mieć jakaś miniaturę video, ale po kliknięciu video pojawia się w jakimś efekcie lightboxu?
ad. 6
A coś podobnego można uzyskać (lub w formie galerii miniaturek – zajawek) by wyświetlić wszystkie „strony” dzieci danej strony? Pamiętam, iż gdzieś miałem sposób na taki efekt (w formie galerii), ale to było rozwiązanie przed gutenbergiem.
ad. 9
Oj chciałbym galerię video 🙂