
W WordPressie 5.9 zobaczymy nowy blok Wiersz (ang. Row). Jest to specjalna wersja bloku Grupa, która umożliwia ustawienie bloków w jednej linii, jeden obok drugiego.
Sprawdźmy, jak działa, czym różni się od bloku Kolumny i kiedy blok Wiersz przyda nam się w praktyce.
Blok Wiersz czyli Grupa w szeregu
Z nowego bloku Wiersz będziemy mogli korzystać już w połowie grudnia 2021, kiedy zostanie wydany WordPress 5.9.
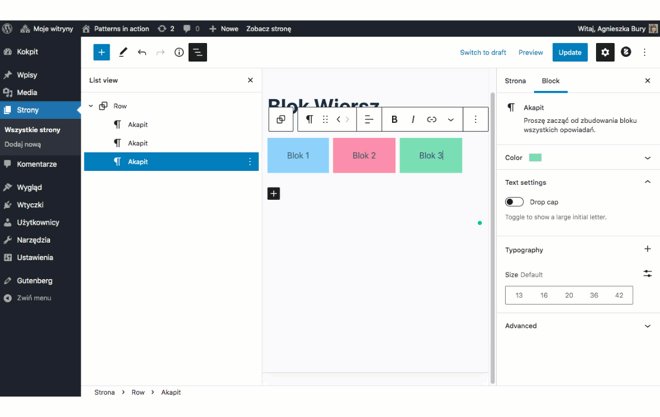
Blok Wiersz to odmiana bloku Grupa. Podobnie jak standardowy blok Grupa, blok Wiersz też jest pojemnikiem na inne bloki tyle, że powoduje, że wszystkie jego bloki-dzieci ustawione są w szeregu:

Trochę jak ta mama kaczka i drepczące za nią w rządku dzieci, tyle, że wśród dzieci mogą być brzydkie kaczątka, albo jak kto woli – rodzina patchworkowa. Bo wewnątrz bloku Wiersz możemy umieszczać dowolne bloki:

Czym różni się blok Wiersz od bloku Kolumny?
W WordPressie mamy już blok Kolumny i można się zastanawiać, bo co kolejny blok, który działa prawie tak samo?
Zanim odpowiemy sobie na to pytanie, zróbmy mały eksperyment.
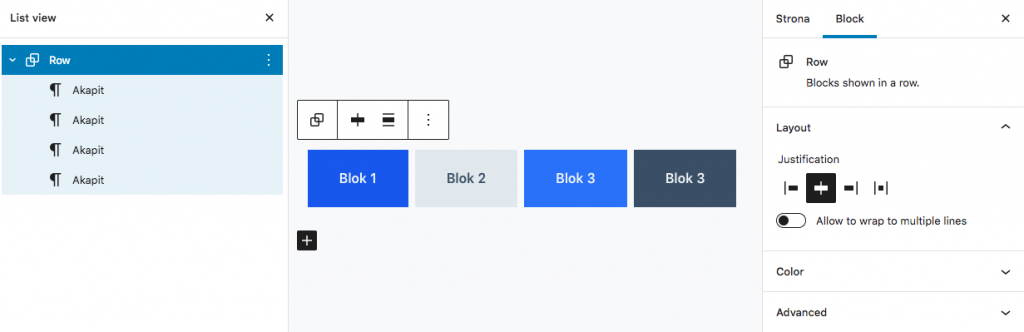
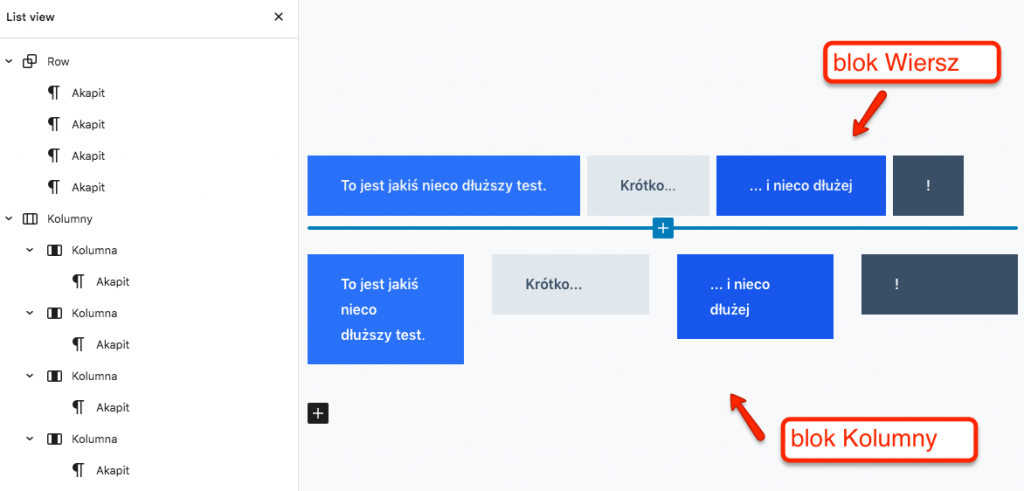
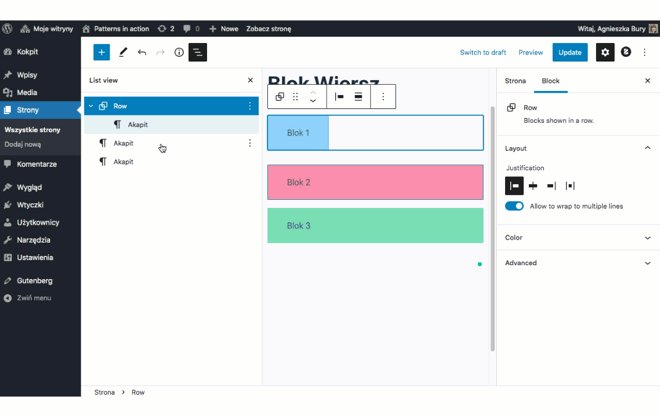
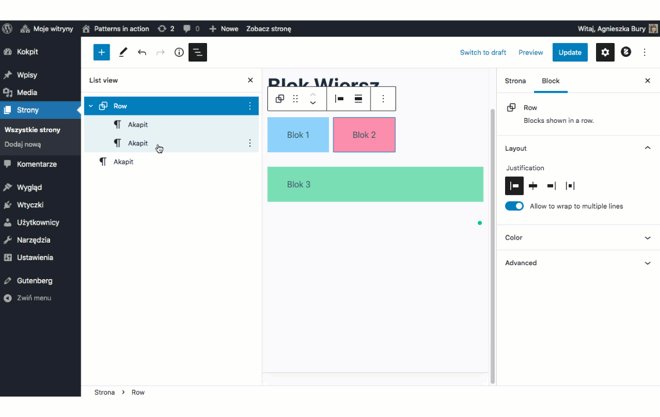
Dodajmy sobie 4 akapity o różnych długościach tekstu najpierw do bloku Wiersz, a potem te same teksty umieśćmy wewnątrz bloku Kolumny:

Widzimy dwie istotne różnice:
- Szerokość bloków wewnątrz bloku Wiersz dopasowuje się do jego zawartości, podczas gdy te same akapity wewnątrz bloku Kolumny mają tę samą szerokość – ograniczoną szerokością kolumn
- W bloku Kolumny mamy dwa razy więcej bloków-dzieci. Widzimy blok Kolumna i dopiero wewnątrz niego blok Akapit.
Dodatkowo blok wiersz można justować.
Justowanie bloku Wiersz
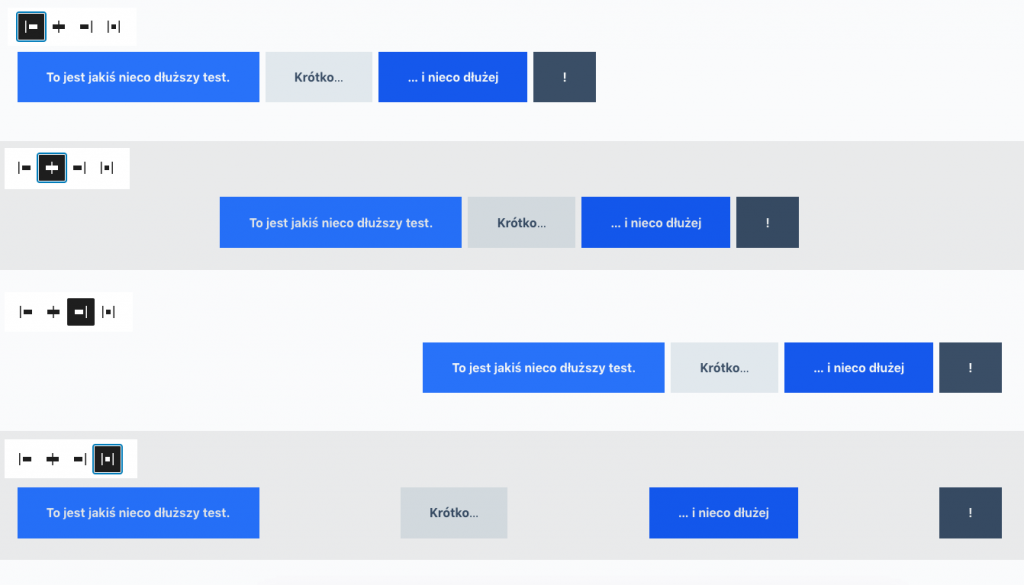
Blok Wiersz można justować:
- do lewej strony
- do prawej strony
- centralnie (do środka)
- jednocześnie do obu stron

Z technicznego punktu widzenia stało się to możliwe poprzez implementacje layoutu flex dla bloku Grupa.
Justowanie bloków również przyczyni się do tego, że blok Wiersz znajdzie wiele ciekawych zastosowań.
Praktyczne zastosowania
Blok wiersz ma całe mnóstwo zastosowań w praktyce. Poniżej podaję 7 przykładów, które pozwolą nam lepiej poczuć supermoce tego bloku.
Uwaga: na moich zrzutach z ekranu występuje oryginalna nazwa bloku (Row) dlatego, że w momencie tworzenia tego wpisu nie jest jeszcze dostępne polskie tłumaczenie.
Przykład 1 – obrazek + tekst


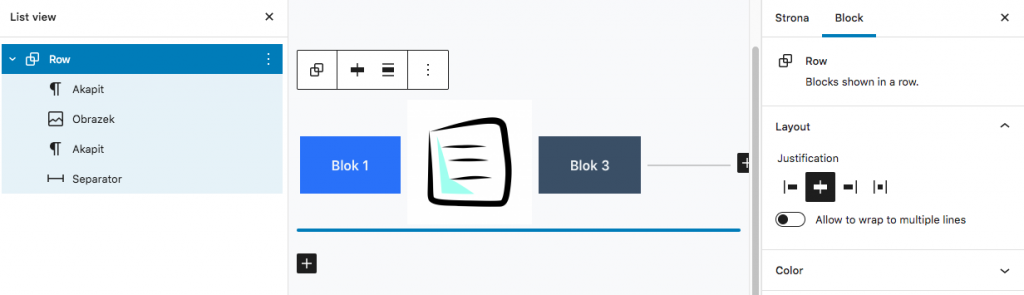
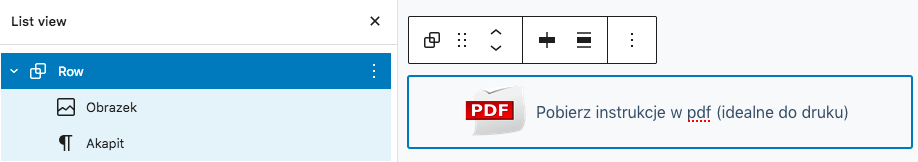
Do bloku Wiersz możemy dodać własny obrazek i zaraz za nim wstawić tekst. Następnie całość elegancko wyśrodkować. Dodanie takiego obrazka przyciąga uwagę i wzmocni siłę przekazu.
Przykład 2 – ikona mediów społecznościowych + tekst



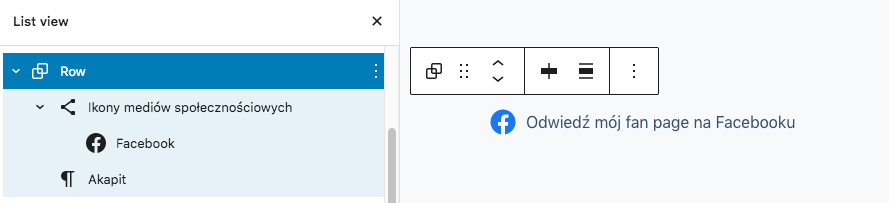
Nowy blok Row można z powodzeniem połączyć z istniejącym już od dawna blokiem Ikony mediów społecznościowych. Przypomnę, że do bloku Ikon mediów społ. nie można dodawać tekstu towarzyszącego (jedyne same ikonki), więc teraz można to obejść łącząc blok akapit z blokiem ikon mediów w ramach bloku Wiersz.
Jeśli nie widzisz ikonki na frontendzie, to upewnij się, że nie zapomniałeś wstawić linka do tego bloku.
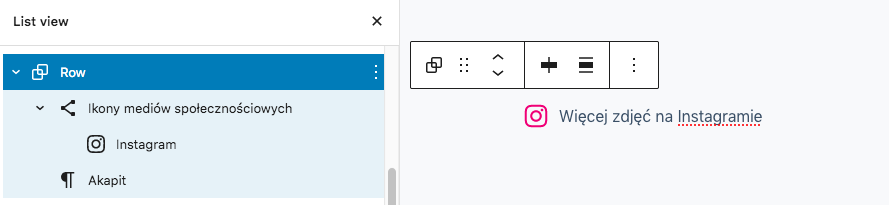
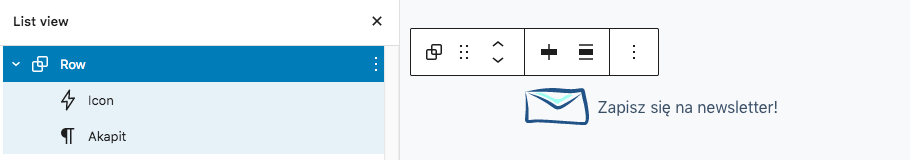
Przykład 3 – ikonka svg + tekst

Skoro już wiemy, że blok Row świetnie się sprawdza ze wszelkiego rodzaju ikonkami, możemy pójść krok dalej i połączyć go z blokiem Icon, który umożliwia wstawiania dowolnych ikon w formacie svg.
Blok Icon, nie jest blokiem natywnym WordPressa, ale możemy z niego korzystać po zainstalowaniu wtyczki The Icon Block.
Ikonkę koperty z przykładu wyżej pobrałam ze strony darmowych ilustracji wektorowych undraw.com i zapisałam ją na dysk komputera. Następnie otworzyłam plik svg w edytorze tekstowym, skopiowałam jego zawartość do schowka i wkleiłam do bloku Icon.
Wtyczka ta pozwala również wybrać gotowe obrazki z zestawu ponad 270 ikon, który zawiera m.in. ikonki społecznościowe oraz ikonki z bibliotek WordPressa.
Dzięki temu, że są to obrazka wektorowe, możemy zmieniać ich kolor i wielkość.
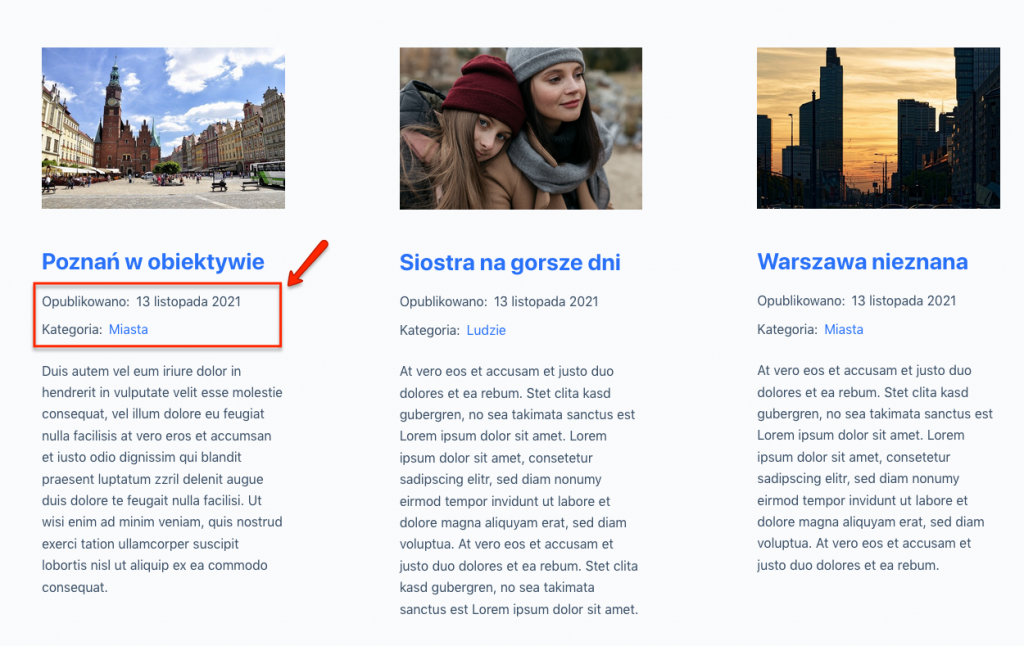
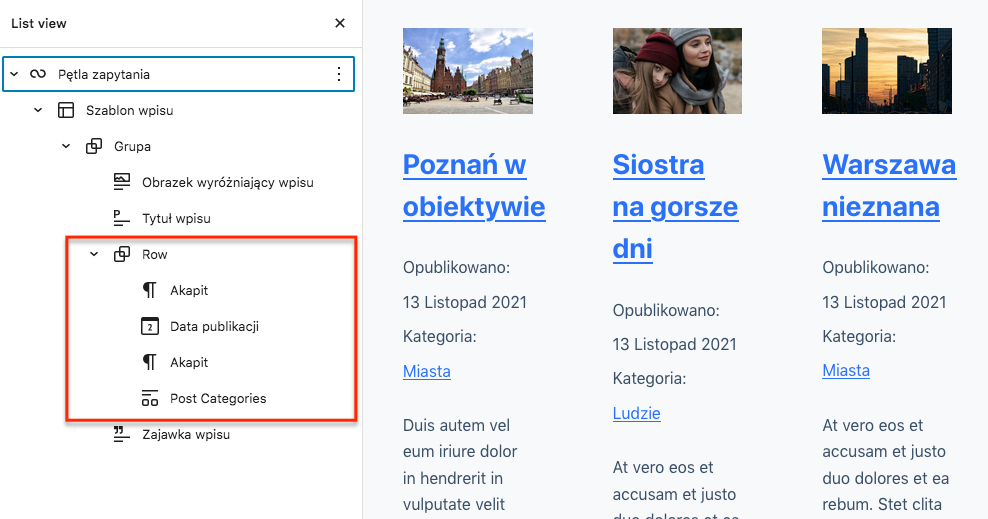
Przykład 4 – tekst + blok dynamiczny (np. data wpisu, kategoria) w bloku Pętla zapytania

Nowy blok Row przyda się też nam w połączeniu z blokami dynamicznym takimi jak Data publikacji wpisu czy Kategorie wpisu, kiedy chcemy je poprzedzić tekstem, np:
- Opublikowano + <Data Publikacji Wpisu>
- Kategoria + <Kategorie Wpisu>
Przypomnę, że bloki dynamiczne znajdują zastosowanie w połączeniu z blokiem Pętla zapytania oraz korzystania z motywów, opartych o tak zwany Full Site Editing.

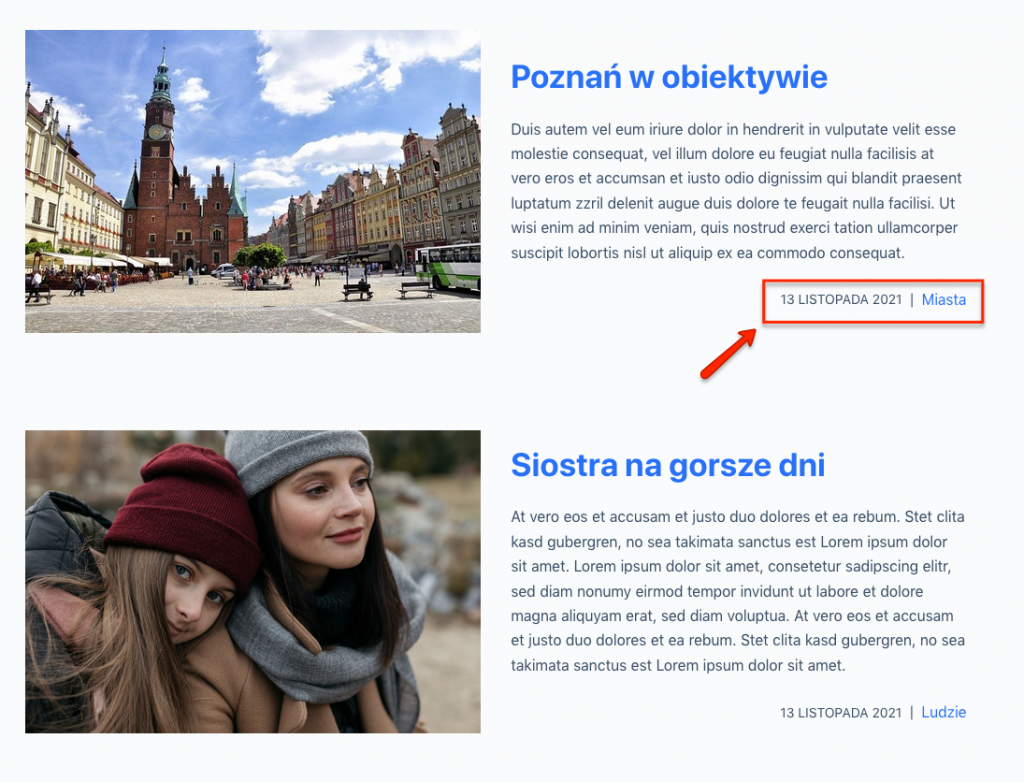
Bloki dynamiczne niekoniecznie musimy łączyć z pełnym tekstem. Czasami chcemy je oddzielić jakąś ikonką lub pojedynczym znakiem, np. znakiem |

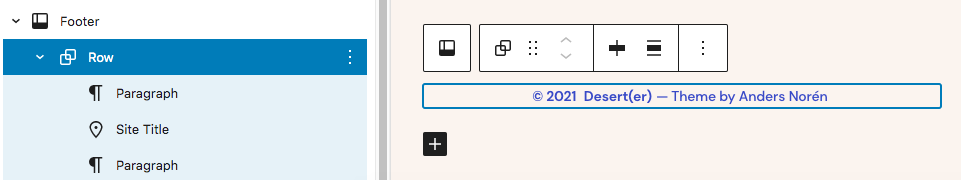
Przykład 5 – copyright + tytuł witryny w stopce strony

Blok Row może być wykorzystany w stopce strony, kiedy do tytułu witryny (dynamiczny blok Site Title) chcemy dodać jakiś tekst towarzyszący, na przykład znak copyright.
Stopkę utworzoną za pomocą bloków zobaczmy w motywach opartych o wspomniany wyżej Full Size Editing. Powyższy zrzut ekranu pochodzi z motywu Tove, jednego z motywów WordPressa, który już teraz wykorzystuje Full Size Editing.
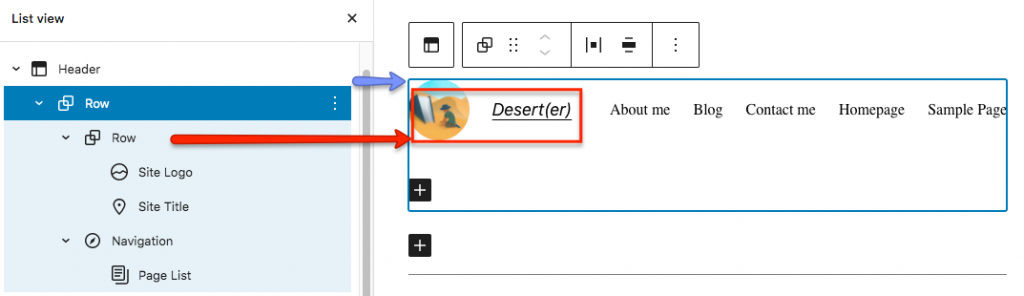
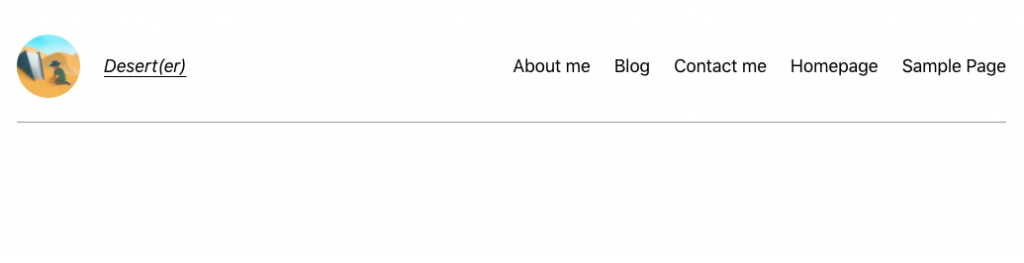
Przykład 6 – logo po jednej stronie, menu po drugiej



Bloki Row można zagnieżdżać jeden wewnątrz drugiego.
Na obrazkach wyżej widzimy jak zagnieżdżony blok Row wykorzystano do budowy nagłówka (ang. Headera) w motywie Twenty Twenty-Two (nadchodzący domyślny motyw WordPressa, w momencie pisania tego wpisu jeszcze w budowie).
W przykładzie:
- Zewnętrzny blok Wiersz umożliwia ustawienie Logo i nawigacji w jednej linii, przy czym każdy z wewnętrznych bloków jest wyrównany do zewnętrznych krawędzi (część z Logo do lewej, nawigacja/menu do prawej)
- Wewnętrzny blok Wiersz umożliwia ustawienie logo i tytułu witryny w jednej linii, jeden za drugim.
Zwróćmy uwagę, jak justowanie bloków do zewnętrznych krawędzi pozwoliło na umieszczenie loga po lewej stronie, a menu po prawej.
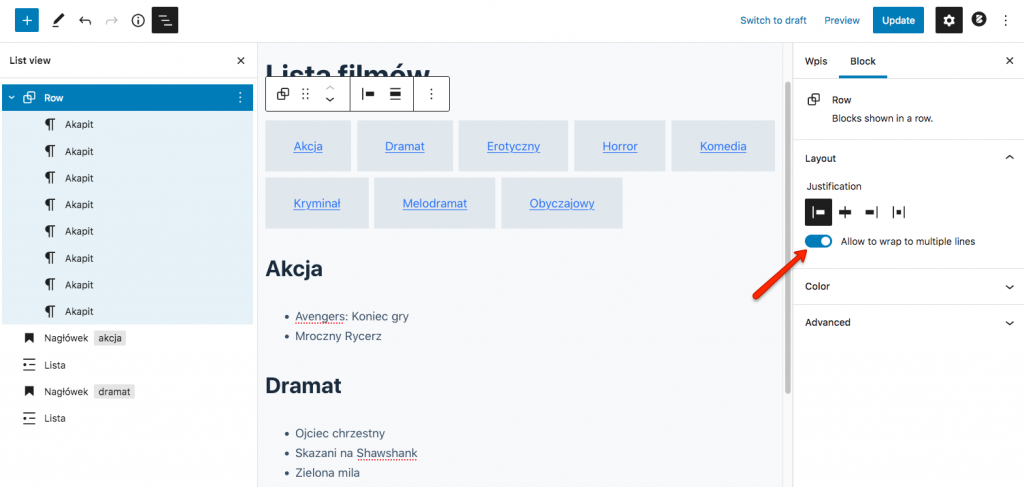
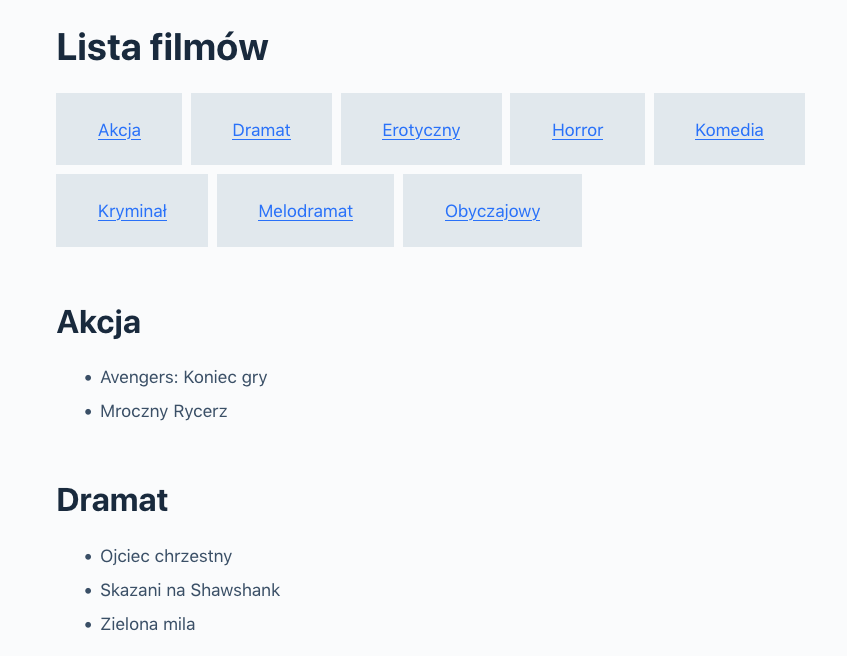
Przykład 7 – alfabetyczny indeks linków
Bloki wewnątrz Wiersza mogą się zawijać (zobacz czerwona strzałka niżej). Pozwoli to nam zaprezentować w formie „cegiełek” listę odnośników do poszczególnych działów:


Zamiast pełnych nazw sekcji, możemy też użyć pojedynczych liter alfabetu:

Tak przy okazji, uważny czytelnik dostrzeże kolejną ciekawą rzecz, jaką zobaczymy w WordPressie 5.9, jaką jest automatycznie tworzenie kotwic dla nagłówków. Nazwy tych kotwic zobaczymy w Widoku listy (strzałka po lewej stronie na rysunku niżej)

Wady i ograniczenia
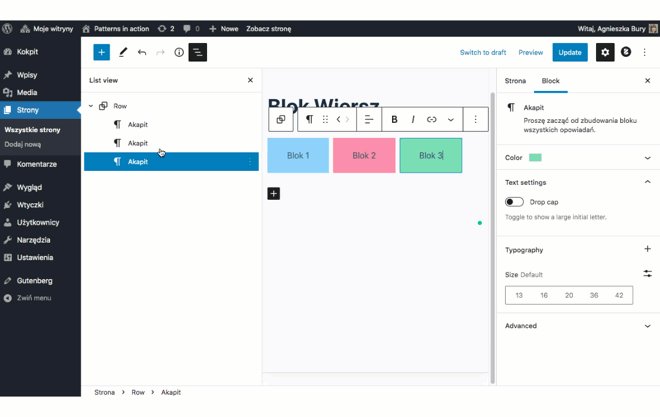
Utrudnione wstawiania kolejnych bloków za blokiem Akapit
Kiedy do bloku Wiersz wstawimy blok Akapit nie bardzo wiadomo, jak dodać za nim kolejne bloki. Trzeba wiedzieć, że należy nacisnąć Enter, żeby pojawiła się ikonka plusika.
Można też to obejść, wstawiając inne bloki najpierw poza blokiem Wiersz i następnie przeciągając jest za pomocą myszy do środka bloku Wiersz:

Być może zostanie to poprawione zanim blok Wiersz wejdzie do oficjalnej wersji WordPressa.
Brak kontroli marginesów
Nie mamy kontroli nad odstępami dla samego bloku Wiersz jako kontenera, jak i przestrzeni pomiędzy blokami wewnątrz bloku Wiersz. Być możne przydałby się odpowiednik bloku Odstęp, ale taki, który dodaje piksele na szerokość.
Podsumowanie
Nowy blok Wiersz:
- jest odmianą bloku Grupa, która umożliwia łączyć bloki i wyświetlać je w szeregu
- pozwala na wyrównywanie całej grupy elementów do prawej lub lewej strony, do środka lub do obu stron
- przyda się wszędzie tam, gdzie zachodzi potrzeba ustawienia bloków obok siebie i zachowania ich własnych szerokości
- dobrze się sprawdza:
- w połączeniu tekstu z obrazkami/ikonkami
- w ustawieniu obok siebie bloków dynamicznych w połączeniu z tekstem lub obrazkami
Świetnie, bardzo brakowało mi bloku Row… jeszcze tylko dodać kontrolę nad pading + margin i będzie doskonale :). Kolejny wartościowy wpis Aga – dzięki 🙂
Bardzo fajny wpis, widziałam ostatnio podobne artykuły i ten się wyróżnia na tle innych oraz jest wart uwagi. Konkretnie objaśniony temat. Bardzo przyjemnie się go czyta. Czekam na takich więcej 🙂
Bardzo praktyczny poradnik!
Mi nowy wordpress jakoś nie przypadł do gustu, ale cóż, trzeba się przyzwyczaić :).
Majkelik, masz na myśli, że nie przypadł Ci WordPress 5.9 do gustu czy co konkretnie?
Rewelacyjna strona. Jestem amatorem jeśli chodzi o informatykę, a jednak wiele z tego materiału potrafiłam zrozumieć. Dziękuję za tak jasny przekaz.
Bardzo czytelne wskazówki. Muszę je powoli przeczytać i spróbować wykonać krok po kroku na swoim komputerze. Dziękuję bardzo