
W WordPressie 5.9 zobaczymy nowy blok Wiersz (ang. Row). Jest to specjalna wersja bloku Grupa, która umożliwia ustawienie bloków w jednej linii, jeden obok drugiego.
Sprawdźmy, jak działa, czym różni się od bloku Kolumny i kiedy blok Wiersz przyda nam się w praktyce.
Czytaj dalej 7 praktycznych zastosowań nowego bloku Wiersz




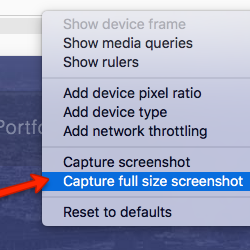
 Wow! Ale super efekt! Jak oni to zrobili? Myślisz, kiedy oglądasz ciekawą stronę internetową. I szybko klikasz w „Inspect”, aby podpatrzeć technikę, jaka została użyta.
Wow! Ale super efekt! Jak oni to zrobili? Myślisz, kiedy oglądasz ciekawą stronę internetową. I szybko klikasz w „Inspect”, aby podpatrzeć technikę, jaka została użyta. 
 „Ależ ja byłam durna!” tak właśnie mówię do siebie za każdym razem, gdy odkryję coś, co znacząco upraszcza mi pracę, wydawało się być na wyciągnięcie ręki od zawsze, a mimo wszystko po to nie sięgałam. Głównie z przyzwyczajenia. Bo to co znane i okiełzane zawsze jakieś takie przyjemniejsze. No więc po co poznawać nowe?
„Ależ ja byłam durna!” tak właśnie mówię do siebie za każdym razem, gdy odkryję coś, co znacząco upraszcza mi pracę, wydawało się być na wyciągnięcie ręki od zawsze, a mimo wszystko po to nie sięgałam. Głównie z przyzwyczajenia. Bo to co znane i okiełzane zawsze jakieś takie przyjemniejsze. No więc po co poznawać nowe?