
Chciałam zacząć ten wpis od słów: „Edytor blokowy WordPressa to przyszłość”, ale po chwili zastanowienia, stwierdziłam, że taki początek byłby niefortunny.
Edytor blokowy WordPressa już w tej chwili jest tak potężny i popularny, że staje się alternatywą dla page builderów takich jak Elementor czy Divi.
Jest po prostu szybszy i jest integralną częścią WordPressa.
Dlatego umiejętność tworzenia stron w edytorze blokowym jest niezbędna już teraz.
Dziś pomogę ci opanować tę sztukę, przedstawiając 6 przydatnych kroków.
Krok 1 – przygotuj WordPressa w najnowszej wersji
Upewnij się, że korzystasz z WordPressa w najnowszej wersji.
Edytor blokowy WordPressa jest ciągle udoskonalany. Z każdą wersją WordPressa dochodzą fantastyczne funkcje!
Dla przykładu w WP 5.5 dodano możliwość przycinania i kadrowania zdjęć bezpośrednio w bloku Obrazek. Nie musisz już posiłkować się Photoshopem.

Jak sprawdzić, czy strona używa WordPressa w najnowszej wersji
- Odwiedź stronę https://wordpress.org/download/ i zobacz, jaki numer wersji WordPressa widnieje na niebieskim przycisku Download WordPress. Jest to najnowsza wersja WordPressa.
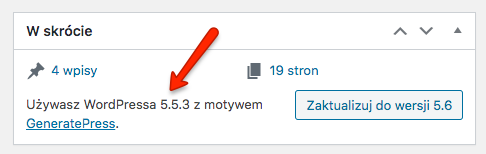
- Na swojej stronie wejdź w Kokpit i sprawdź, jaką wersję WordPressa widzisz w sekcji pt. W skrócie.

Alternatywnie, używaną wersję WordPressa możesz również podejrzeć w źródle HTML strony (prawy klawisz, Pokaż źródło strony) – poszukaj <meta name="generator" content="WordPress 5.6" />
Krok 2 – przygotuj motyw z dobrym wsparciem pod edytor blokowy
Edytor blokowy działa praktycznie z każdym motywem WordPressa. Niektóre motywy są jednak lepiej przystosowane pod edytor WordPressa niż inne i dzięki temu budowa stron jest przyjemniejsza, szybsza i osiągniesz lepsze efekty wizualne.

Najważniejsze cechy motywu z dobrym wsparciem pod edytor blokowy WordPressa
- Wygląd strony podczas edycji na backendzie w pełni odzwierciedla jej wygląd na front-endzie (zgadza się rodzina fonta, kolory nagłówków itp.)
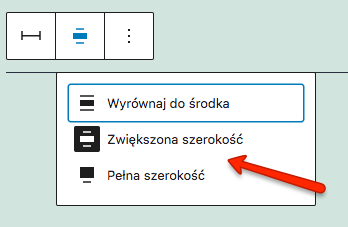
- Bloki takie jak: Film, Galeria, Grupa, Kolumny, Obrazek, Okładka, Ostatnie Wpisy, Media i Tekst, Separator, Tabela, YouTube itp. mają możliwość rozciągnięcia na Zwiększoną Szerokość i Pełną Szerokość

- Motyw oferuje możliwość wyłączenia tytułu strony
- Motyw oferuje możliwość tworzenia stron w pełnej szerokości ekranu
Jeśli nie masz jeszcze swojego ulubionego motywu z dobrym wsparciem pod edytor blokowy, to wybierz jeden z tych motywów:
- Astra
- GeneratePress
- Twenty Twenty-One
Wszystkie one mają doskonałe wsparcie pod edytor blokowy.
Krok 3 – obejrzyj kilka stron demo utworzonych w edytorze blokowym
Zanim zaczniesz klikać w edytorze, wstawiać i przestawiać bloki, warto zobaczyć kilka gotowych stron demo.
Wiem, rzucenie się od razu na klikanie jest kuszące. Spróbuj jednak powstrzymać ten odruch do czasu, aż poczujesz, jakiego rodzaju układy treści można zbudować za pomocą bloków.
Rozpoczęcie nauki na ślepo, metodą prób i błędów może stać się pułapką i doprowadzić do tego, że całkowicie się zniechęcisz do nowego edytora, błędnie uznając, że „się nie da”.
W edytorze blokowym nie wszystko jest intuicyjne.
Przykład
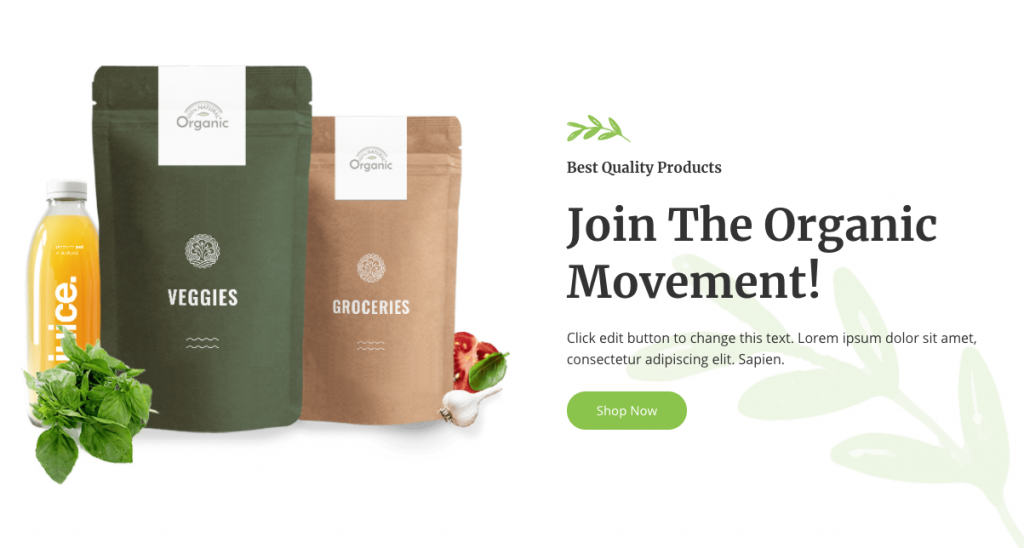
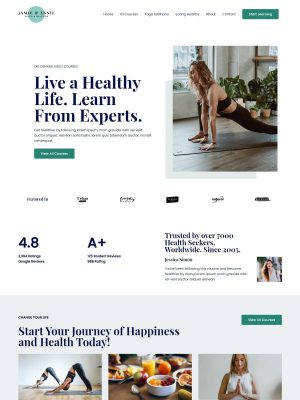
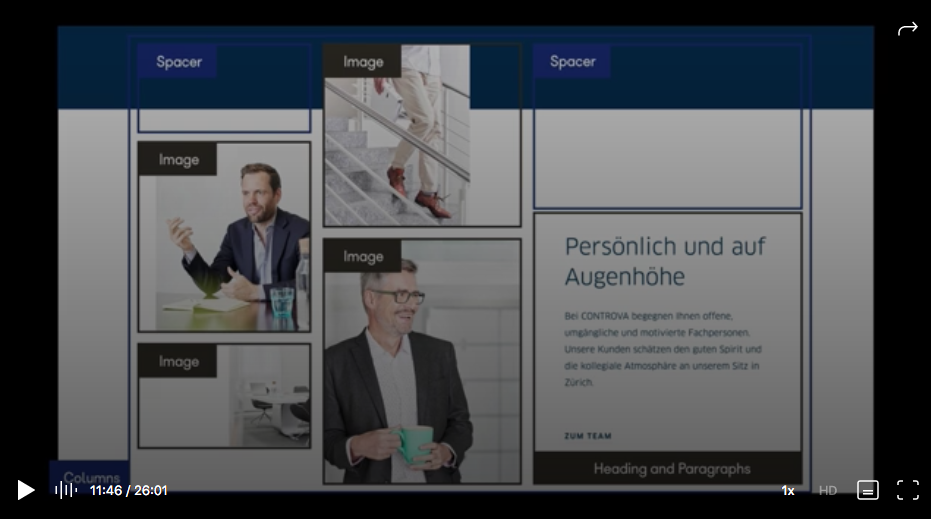
Spójrz na obrazek niżej. Ta sekcja strony głównej została utworzona w edytorze blokowym WordPressa.

Gdybyś teraz stanął przez wyzwaniem odtworzenia jej za pomocą bloków, najprawdopodobniej utknąłbyś, zastanawiając się, jak dodać obrazek dużego liścia w tle (przyjrzyj się prawej stronie).
Być może stwierdziłbyś, że nie jest to możliwe.
A jednak jest możliwe, bo strona taka istnieje (kliknij tutaj).
Jeśli podczas poznawania nowego edytora odwiedzisz choć kilka stron zbudowanych na blokach, szybko nauczysz się rozpoznawać, jakie efekty są możliwe do realizacji.
Nawet jeśli na początku nie będziesz wiedzieć, „jak oni to zrobili”, sama świadomość, że coś się da, zmieni twój sposób postrzegania możliwości nowego edytora.
Gdzie znaleźć przykłady stron na blokach?
Najwięcej przykładów stron demo wykonanych na edytorze blokowym WordPressa oferują autorzy motywu Astra, pod tym linkiem.
Wszystkie strony, które tam widzimy wykorzystują podstawowe bloki WordPressa.
Możesz obejrzeć również moje strony demo.
Oto kilka przykładów:

Motyw: Astra
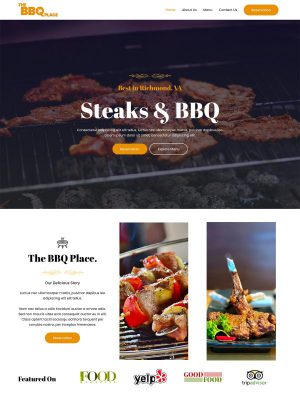
Strona dla restauracji
Strona wykonana w edytorze blokowym przez ekipę motywu Astra.

Motyw: Astra
Strona dla coacha
Strona wykonana w edytorze blokowym przeze autorów motywu Astra.

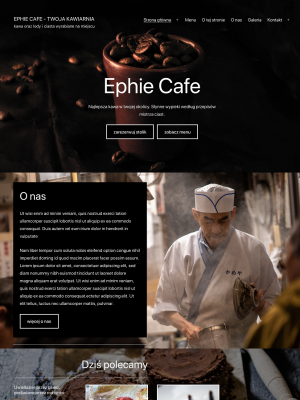
Motyw: Twenty Twenty-One
Strona dla kawiarni
Strona wykonana w edytorze blokowym przeze mnie na motywie Twenty Twenty-One.
Jak zaimportować jedną z przykładowych stron
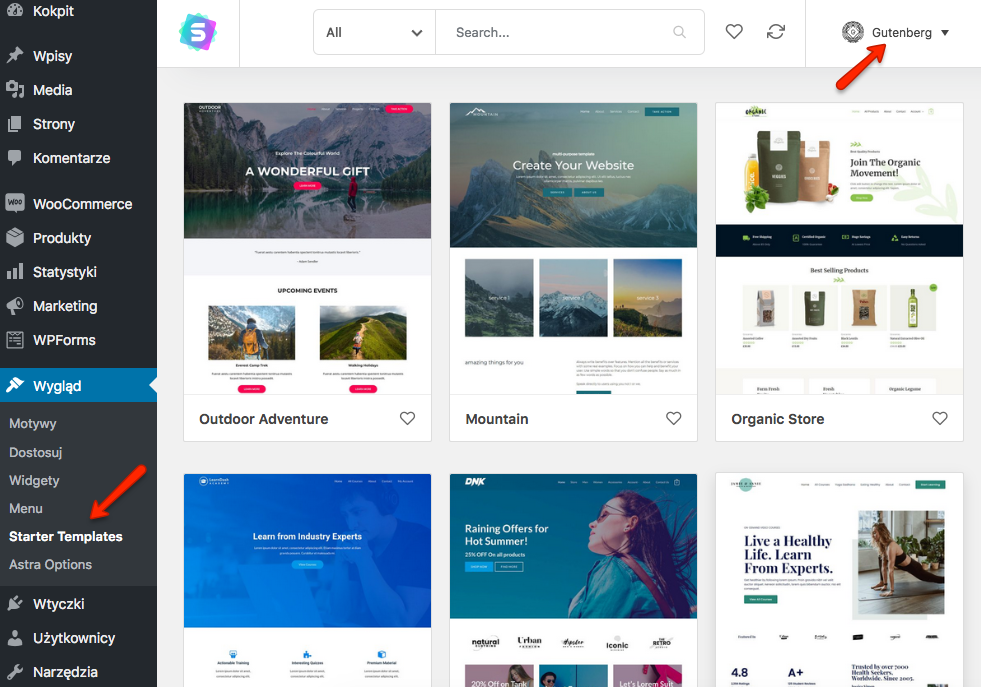
Wszystkie strony demo dla motywu Astra możesz zaimportować do swojego WordPressa praktycznie jednym kliknięciem, korzystając z wtyczki Starter Templates.
Po włączeniu wtyczki Starter Templates, przejdź do Wygląd -> Starter Templates i wybierz stronę, którą chcesz zaimportować. Upewnij się, że szukasz wśród stron utworzonych pod edytor blokowy (Gutenberg):

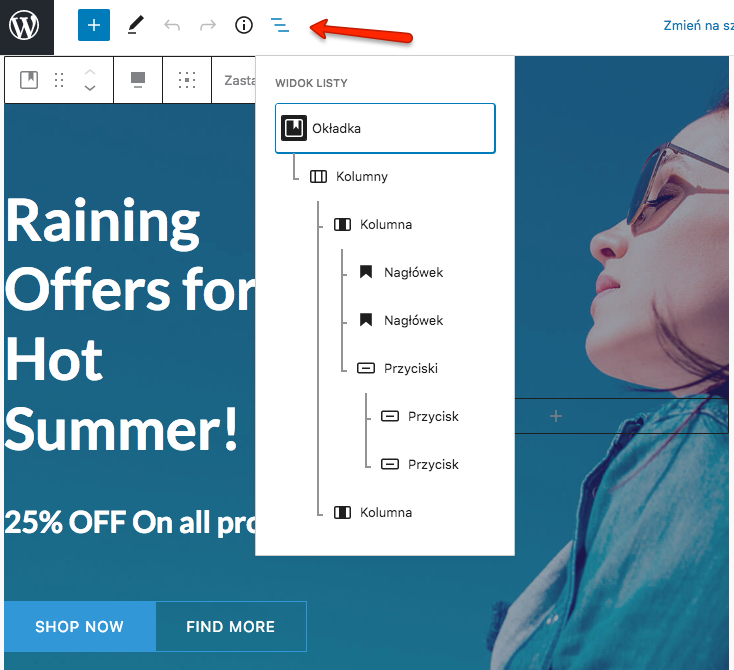
Dzięki temu możesz zobaczyć, jakie bloki wykorzystano do utworzenia danej strony i jak są one względem siebie zagnieżdżone.
Przydatne w tym celu będzie okienko nawigacji bloków, ukryte pod ikonką trzech poziomych kresek:

Krok 4 – Zapoznaj się z możliwościami i ograniczeniami edytora
Edytor blokowy ma bardzo duże możliwości, jednak nie wszystko jest jeszcze możliwe, a niektóre rzeczy zależą od motywu.
Poniższa tabelka podsumowuje najpopularniejsze cechy edytorów stron (page builderów) wykorzystywane przy budowie stron z adnotacją, czy dana rzecz jest wspierana przez edytor blokowy WordPressa (środkowa kolumna).
Uwaga! To co widzimy w tabeli poniżej dotyczy podstawowych bloków core’a WordPressa. Bloki oferowane przez wtyczki (np. Kadence) wypełniają niemal wszystkie luki, ale nie jest to tematem tego artykułu.
| Cecha | Czy możliwe | Dodatkowe uwagi |
|---|---|---|
| Przesuwanie bloków myszą (drag-and-drop) | tak | Chwyć za ikonę z sześcioma kropkami dla każdego z bloków |
| Tworzenie układów wielokolumnowych | tak | Blok Kolumny |
| Kontrola szerokości kolumn | tak | Blok Kolumny -> Kolumna (szerokość w procentach) |
| Wyśrodkowywanie treści w kolumnie w pionie (góra, dół, środek) | tak | |
| Tworzenie efektu nachodzących na siebie bloków (np. Tekst nachodzący na obrazek) | motyw | Style dla bloku Kolumny (wspierane w motywie Twenty Twenty One) |
| Rozciąganie elementów na zwiększoną lub pełną szerokość strony | motyw | Np. Motywy Astra, GeneratePress, Twenty Twenty-One |
| Zagnieżdżanie bloków | tak | Przydatne bloki: Blok Okładka, Blok Kolumny, Blok Grupa |
| Zagnieżdżanie bloków na tle obrazka | tak | Blok Okładka |
| – Efekt nieruchome tło | tak | |
| – Powtarzanie tła | tak | |
| – Kontrola pozycji (góra, dół, prawa/lewa strona, rogi) | tak | |
| – Kontrola przezroczystości | tak | |
| Kontrola koloru tła dla kontenerów | tak | Blok Okładka Blok Grupa |
| Nawigacja bloków/Podgląd struktury zagnieżdżonych bloków | tak | Ikonka trzech poziomych kresek na górnej belce edytora |
| Kontrola marginesów | nie | |
| Kontrola dopełnienia (padding) | nie | Na razie w fazie eksperymentalnej, na poziomie motywu po dodaniu add_theme_support(’custom-spacing’); i włączonej wtyczce Gutenberg (Bloki Okładka, Grupa) |
| Kontrola odstępów między blokami w pionie (góra-dół) | tak | Blok Odstęp |
| Typografia | Dla bloków Nagłówek i Akapit | |
| – Rozmiar fonta | tak | |
| – Interlinia (line height) | tak | |
| – Font-family | nie | Na poziomie motywu (np. motyw Astra pozwala ustawić globalne font-family dla nagłówków i akapitów) |
| – Inne jednostki niż piksele | nie | |
| – Uppercase | nie | |
| – Letter spacing | nie | |
| – Font weight | nie | |
| – Kolor tekstu | tak | |
| – Kolor tła | tak | |
| Przyciski | ||
| – Więcej niż dwa przyciski w jednej linii | tak | |
| – Zaokrąglanie rogów przycisków | tak | |
| – Kontrola efektu hover (najazd myszą na przycisk) | nie | Trzeba polegać na tym, co zaoferowali autorzy motywu |
| – Przyciski typu tylko kontur lub wypełnione kolorem | tak | Style dla bloku Przyciski |
| – Gradient w przyciskach | tak | |
| – Kontrola rozmiaru tekstu na przycisku | nie | |
| – Kontrola koloru ramki na przycisku | nie | Ramka odziedziczy ten sam kolor co ustawiony dla tekstu przycisku |
| Obrazki | tak | Blok Obrazek, Blok Grupa, Blok Media i tekst, Blok Galeria |
| – Zaokrąglanie obrazków | tak | Stały kąt |
| – Dodawanie ramek do obrazków | motyw | Style |
| – Kontrola rozmiaru obrazków | tak | |
| – Tekst alternatywny | tak | |
| – Atrybut tytułu | tak | |
| – Przycinanie i kadrowanie obrazków wewnątrz edytora | tak | Blok obrazek |
| Tworzenie galerii | tak | |
| – Kontrola liczby kolumn | tak | |
| – Automatyczne przycinanie obrazów w celu wyrównania | tak | |
| – Wybór rozmiaru obrazków | tak | Zgodnie z wymiarami ustalonym w ustawieniach mediów (Ustawienia -> Media) |
| – Otwieranie obrazków z efektem lightbox | nie | Potrzebna wtyczka typu lightbox |
| – Kontrola kolejności obrazków | tak | |
| Dodawanie tabel | tak | Blok tabela |
| Dodawanie ikon społecznościowych | tak | Blok Ikony społecznościowe |
| Dodawanie/osadzanie filmów | tak | Blok Plik, Blok Film, Block YouTube, Vimeo, Aminoto, TED, WordPress.tv, VideoPress, TikTok… |
| – Dodawanie filmów jako tło | tak | Blok Okładka |
| Osadzanie treści z mediów społecznościowych | tak | Twitter, Spotify, Slideshare, … |
| Animacje (efekty specjalne typu: fade, powiększenie, itp.) | nie | |
| Kontrola zachowania/wyglądu bloku pod urządzenia mobilne | słaba | Bardzo podstawowa, wspólna dla wszystkich bloków. Kolumny, przyciski, obrazki ułożą się w stos na telefonach komórkowych. Na “tabletach” układy trzykolumnowe zmienią się do dwukolumnowych. |
| – Możliwość zmiany liczby elementów w wierszu dla tabletów/telefonów | nie | Jedyny wyjątek stanowi blok Media i Tekst – można włączyć/wyłączyć układanie w stos |
| – Możliwość kontroli break pointów | nie | |
| – Możliwość odwrócenia kolejności elementów | nie | |
| Dodawanie ikon obrazkowych typu fontawesome | nie | |
| Proste separatory | tak | Blok Separator |
| Zaawansowane separatory sekcji (fale, geometryczne kształty) | nie | |
| Dodawanie obrazków inline w tekstach | tak | |
| Dodawanie indeksów górnych, dolnych w tekstach | tak | |
| Gradient jako tło | tak | Blok Grupa, Blok Okładka |
| Dodawanie ramek dla bloków | nie | Tylko dla obrazków, jeśli jest wsparcie motywu |
| Kontrola efekty hover dla bloków (np. dla obrazków, grup) | nie | |
| Tworzenie sliderów | nie | |
| Wzorce (templatki) gotowe do wstawienia, zaawansowane układy treści | tak | Silnik WordPressa oferuje kilka wzorców, motywy mogą oferować swoje (np. Motyw Twenty Twenty-One) Wzorce zobaczysz po kliknięciu w ikonkę plusa w lewym górnym rogu edytora i przejściu do zakładki Wzorce. |
| Możliwość tworzenia własnych wzorców | tak | Wymagane wsparcie programistyczne lub wykorzystanie wtyczki Block Pattern Builder |
| Global colors and fonts (możliwość zdefiniowania własnej globalnej palety kolorów fontów, żeby przyspieszyć wybieranie kolorów) | nie | Możesz wykorzystać paletę kolorów i fontów dostarczaną przez motyw |
Krok 5 – obejrzyj filmik pokazujący jak budować stronę na blokach
Są dwie szkoły nauki nowych narzędzi wykorzystywane w video-tutorialach:
- Przedstawienie podstawowych elementów wraz z omówieniem ich cech i możliwości, a dopiero potem pokazanie ich zastosowań.
- Budowa czegoś konkretnego od zera, bez żadnych wstępów. Uczysz się przez obserwację konkretnego przypadku.
Każda z nich ma swoje plusy i minusy.
Ja jestem zwolenniczką tej drugiej, bo mnie po prostu nudzi oglądanie „teorii”, o której i tak wiem, że zaraz zapomnę.
Jeśli ty również wolisz od razu zanurzyć się w danym projekcie i uczyć się na konkretnych przykładach, to polecam Ci dwa moje filmiki:
Filmik #1
Mimo że jest to strona dla bloga modowego, z filmiku można nauczyć się wiele uniwersalnych zastosowań edytora blogowego oraz tego, jak wzajemnie łączyć i zagnieżdżać bloki, żeby tworzyć ciekawe efekty wizualne.
Można również pobrać ściągę w formie pdf’a i zobaczyć spis wszystkich kroków.
Filmik #2
Ten filmik pokazuje, jak w edytorze blokowym szybko wykonać stronę dla kawiarni, która posiada m.in. menu z wykazem potraw, które będzie łatwe w edycji dla osoby nietechnicznej.
Spis wszystkich zastosowanych kroków jest również dostępny do pobrania.
Filmik #3 (po angielsku)
Jeśli zaś wolisz na początek trochę teorii, a dopiero potem zobaczyć, jak wykorzystywać ją w praktyce, to polecam ten filmik:

Autorką tego filmiku jest Mel Choyce-Dwan, która jest współtwórcą blokowego edytora WordPressa. W filmiku Mel pokazuje ciekawe efekty, jakie można uzyskać łącząc bloki. W drugiej połowie pokazuje również, jak zbudować na blokach stronę dla restauracji.
Krok 6 – zacznij budować
I wreszcie dobrnęliśmy do najważniejszego etapu nauki edytora blokowego – działanie!
Na tym etapie (budowy i klikania) dobrze jest sobie zaplanować jakąś prostą stronkę, którą chcemy utworzyć.
Nauka z celem-wyzwaniem w tle będzie ciekawsza!
Kilka pomysłów:
- Spróbuj odtworzyć jedną ze stron demo wspomnianych w kroku 4 (jak utkniesz, to zawsze będziesz mógł zaimportować stronę demo i sprawdzić, jak dany fragment wykonali autorzy).
- Odwiedź strony demo innych page builderów (Divi, Elementor, Beaver Builder), wybierz jakąś prostszą stronę (np. tę dla farmera) i spróbuj ją odtworzyć w edytorze blokowym.
Na początku nie będzie różowo, ale to kwestia ujarzmienia nowej bestii.
Mam nadzieję, że wskazówki podane w tym artykule okażą się przydatne.
Powodzenia!
P.S. Jeśli masz/znasz jakąś stronkę wykonaną na blokach, to możesz się podzielić linkiem w komentarzu.

Witam,
Wszystko fajnie jak się czyta o tym nowym edytorze blokowym jednak jest jedno ale.
Wszystko zlewa sięw jeden kolor. Strona jest biała i nie widać nic podczas budowy wpisu. W divi czy starym edytorze był kontrast, a to nie ma nic. Dla mnie osoby która pracuje długo przy monitorze to jest ważne.
Z poważaniem
Waldek
Waldek, a spróbuj może wtyczkę Editor Block Outline. Jak ją włączysz, to potem w prawym górnym rogu zobaczysz taki kwadrat z ustawieniami. Robię zrzut ekranu dla Ciebie:
https://webfaces.pl/blog/wp-content/uploads/2020/12/block-outline.png
Myślisz, że taka wtyczka okaże się pomocna w Twoim przypadku?
Witam,
Ściągnąłem i zainstalowałem, lecz nie zapisuje mi tych ostawień z obrazka 🙁
Dziękuję za ten niezwykle cenny wpis.
Również podzielam pogląd, że najwyższy czas dać już szansę Edytorowi blokowemu.
Ja powoli wymieniam w swoich portalach tandem Elementor + GP premium na parę: Gutenberg + Astra Pro. Po wymianie niektóre portale zaczęły działać o wiele szybciej.
Piotrek, cieszę się, że wpis się przydaje. Tak, Gutenberg jest lepszy od Elementora pod względem szybkości, praktycznie każdy kto podejmuje się tego typu testów (nawet najwięksi fani Elementora) przyznają, że Gutenberg szybkościowo wygrywa. Słabym punktem Gutenberga jest dostosowanie pod urządzenia mobilne. Miejmy nadzieję, że to się szybko zmieni. Ciekawa jestem jak Ty sobie radzisz z tym aspektem. Jeśli celujesz w Astrę, to myślę, że bloki z wtyczki Ultimate Addons for Gutenberg (to ci sami autorzy co motywu Astra) mają o niebo lepsze wsparcie pod urządzenia mobilne. Nie znam natomiast wyników testów wydajnościowych stron, które korzystają z bloków już konkretnych wtyczek.
Twoja wiara w czystego WordPressa jest fantastyczna. Co mam na myśli. Nie spotkałem w internecie żadnych materiałów by zachęcać do posługiwania się wyłącznie tym co oferuje sam wordpress. Bez kombinowania czy coś jest lub za chwilę będzie zgodne z aktualizacjami, które ciągle nam towarzyszą. Chodzi mi o stosowanie mnóstwa wtyczek i przeróżnych motywów. Za chwilę nasz wujek Google będzie bardzo przyglądał się naszym stronom pod kątem czystości kodu i dla SEO będzie to miało ogromne znaczenie. Podobno od czerwca tego roku. Przy stosowaniu kreatorów może nie wystarczyć wysiłku, aby dostać się na szczyt. Proste budowanie stron może być na to receptą. A Ty już dawno ją przepisujesz. Szkoda, że nie rozdają za to statuetek, bo z pewnością zasługujesz w kategorii ,, Mentor WordPressa” Jeśli się ze mną nie zgadzasz to podaj przykład, kto robi to lepiej. Ja nie znalazłem. I nie chodzi tu o oglądalność, tylko styl lub też format w jakim to robisz. Tak trzymaj.
Darek, trafne spostrzeżenie, że staram się dostrzegać duży potencjał w czystym WordPressie. Mnie to od lat bolało, że niby WordPress jest CMSem nr 1 na świecie, ale pierwsze co musisz powiedzieć nowego użytkownikowi, to żeby musi zainstalować page builder X czy Y, żeby zrobić jakąś sensownie wyglądającą stronę. W samym fakcie zainstalowania jakieś dodatkowej wtyczki nie ma jeszcze nic złego, ale problem jest w tym, że jak już zainstalujesz taki kreator stron, to musisz go przyjąć z całym dobrodziejstwem inwentarza. Jesteś uzależniony od firmy trzeciej. To trochę jakbyś kupił Mercedesa, czy samochód innej top marki na rynku i zaraz po dokonaniu transakcji słyszysz, że bez uprzedniego wmontowania części X (od zupełnie innego producenta), daleko tym Mercem nie zajedziesz.
Od motywów user WordPressowy zawsze będzie uzależniony, chodzi tylko o to, żeby taki motyw wybierać mądrze pod nasze i naszego klienta potrzeby.
Też słyszę coraz częściej, że Google będzie zwracał jeszcze większą uwagę na szybkość, prostotę, przejrzystość i faktycznie już jest dużo szumu, że page buildery bledną przy Gutenbergu – choćby na przykład ten wpis „Cholera, Gutenberg zabija Elementora (w oryginale: Damn. Gutenberg Smokes Elementor)„, który napisał fan Elementora. (P.S. myślę, że zrobił to nie na zasadzie „zły to ptak co własne gniazdo kala” ale po to, żeby zmotywować twórców Elementora do wzięcia sobie wydajności do serca).
Tak, zgadzam się z Tobą, że proste budowanie stron może być na to receptą. Często spotykam proste strony postawione na motywie Divi, które niemal w 100% mogłyby hulać na jakimś prostym motywie, bo i tak nie wykorzystują nic specjalnego, czego by się nie dało zrobić w Gutenbergu. Ale potem sobie myślę, że nie wystarczy komuś powiedzieć: ej, weź no switchnij motyw na prosty X czy Y i podziergaj sobie w edytorze blokowym WordPressa. To nie wystarczy, bo trzeba jeszcze wiedzieć, jak się do tego zabrać. Że trzeba mieć motyw, który dobrze wspiera edytor blokowy, że trzeba wiedzieć, co zależy od motywu, a co nie, a poza tym, page buildery mają coś, co w Guciu jest jeszcze w powijakach: wzorce (gotowe „templatki” do wstawienia). Tutaj, wtyczki oferujące bloki znów wyprzedziły WordPressa core’a, ale może i WordPress ładnie rozwinie kierunek wzorców.
Dziękuję za miłe słowa i odznakę „Mentora WordPressa” :-). Nie ma dla mnie lepszego kopa motywacyjnego niż takie komentarze jak Twój.
Dobry wpis. Zapisany i w weekend dosiądę do tego edytora blokowego. Dotychczas zupełnie nie mogę się w nim odnaleźć..
Tak, przy pierwszym zetknięciu edytor blokowy może się wydać dziwny, ale zdecydowanie trzeba mu dać szansę, bo jest szybki i nie trzeba czekać na załadowanie się page buildera, od razu można edytować stronę po otwarciu.
No dobra przyznam się że nie wiem jak sobie radzić z zagłębianiem i przemieszczaniem bloków w guciu w sensowny sposób.
Nie udało mi się jak do tej pory wyklikać nic bardziej zaawansowanego tak żebym nie musiał zmieniać zagłębień bloków w zewnętrznym edytorze tekstowym. To rozwala całą ideę że muszę manipulować blokami znaczników jak htmlem 😉
Zawsze zostają mi jakieś niechciane paragrafy albo kolumna w kolumnie jak używam tylko gucia 🙁
Zobaczę co pomoże ta wtyczka od outline bo przynajmniej będzie może łatwiej śmieci wyłapać.
Jednak przy Twoim obyciu masz już pewnie jakieś sposoby na te niewidoczne śmieci tak więc może podrzuć jakieś porady.
Arek, nie wiem, co masz na myśli „zmieniać zagłębień bloków”. Tak, niechciane paragrafy mi też czasami zostają, ale kolumna w kolumnie, to raczej nie. No może raz lub dwa mi się zdarzyło, jak coś źle pousuwałam. Nie znam nic, żeby wyrzucić te śmieci jakoś szybko. Ręcznie to robię na bieżąco. Daj znać, o co chodzi z tym przemieszaniem bloków, bo nie wiem, jak to rozumieć.
Jak zmienić interlinię w tekście?
Bardzo ciekawy artykuł. Duże ułatwienie dla osób początkujących 🙂