
Już w grudniu 2020 WordPress będzie mieć nowy motyw – Twenty Twenty-One. Po kilku miesiącach motyw ten będzie używany na setkach tysięcy stron, z racji tego, że będzie to domyślny motyw WordPressa, a więc instalowany automatycznie z każdym WordPressem.
Zależało mi na napisaniu rzetelnej recenzji tego motywu. A że nie lubię oceniać czegoś, czego sama nie sprawdziłam w praktyce, postanowiłam najpierw coś na tym motywie zbudować.
Moim celem było stworzyć stronę (ostatecznie powstały aż dwie!), bez żadnych dodatkowych ingerencji – żadnych wtyczek, zero dodatkowego kodu, ani jednej linijki CSS.
Miał być jedynie czysty WordPress, motyw Twenty Twenty-One no i oczywiście edytor blokowy WordPressa, który sam w sobie daje ogromne możliwości.
Zapraszam do przeczytania moich wrażeń i obejrzenia obu stron demo.
Motyw Twenty Twenty-One – pierwsze wrażenia
Nowość: wzorce
Przyznam, że motyw Twenty Twenty-One już od początku bardzo mnie zainteresował.
Jest to pierwszy motyw WordPressa, który wprowadza własne wzorce, czyli gotowe układy bloków do wstawienia.
Byłam ciekawa, jakie konkretnie wzorce znajdziemy w motywie (lubię oglądać wszelkiej maści gotowce, żeby czerpać z nich inspiracje) i co ciekawego uda się z nich zbudować.
Wzorce zamieszone w motywie Twenty Twenty trochę mnie rozczarowały.
Albo były zbyt proste albo zawierały jakieś grube czarne ramki, których kolorów nie da się zmienić w edytorze (chyba że znasz CSSa).
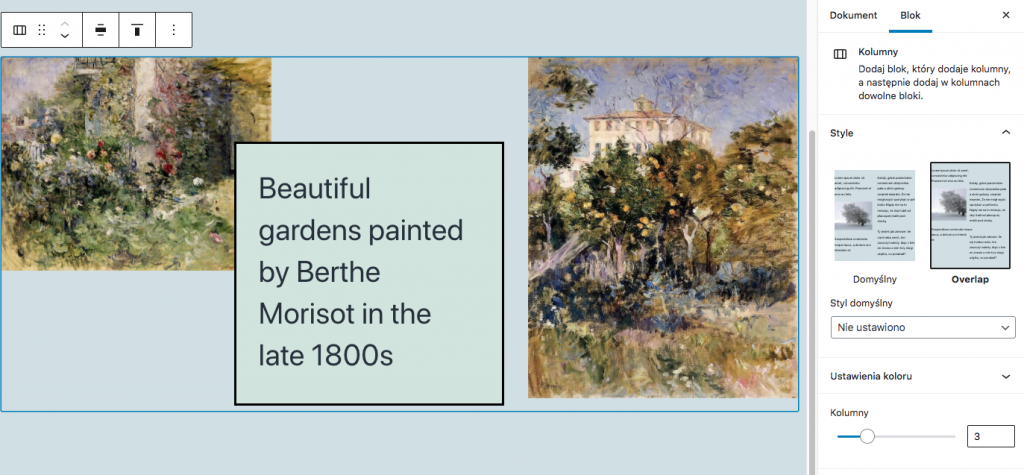
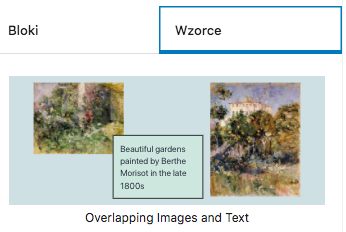
No dobra, był jeden bardzo ciekawy wzorzec z efektem nachodzących na siebie elementów. Kiedy go zobaczyłam w podglądzie, od razu rzuciłam się, żeby go użyć i dowiedzieć się, „jak oni to zrobili”.

Niestety, szybko okazało się, że efekt ten nie jest wynikiem jakiegoś sprytnego połączenia bloków WordPressa, ale po prostu został osiągnięty za pomocą specjalnego predefiniowanego stylu (Overlap) dla bloku Kolumny, odpowiednio ostylowanego w kodzie motywu.
W praktyce oznacza to, że nie uda się odbudować takiego układu od zera za pomocą bloków na innym motywie.
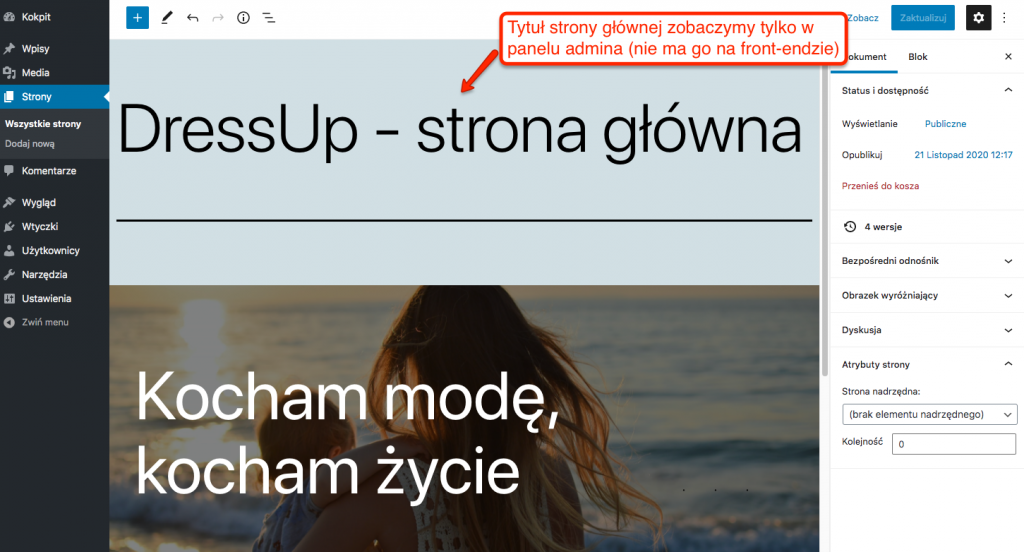
Strona główna nie ma tytułu – Hurra!
Pierwszą rzeczą, która mnie pozytywnie zaskoczyła w motywie Twenty Twenty-One był fakt, że motyw nie wyświetla na front-endzie tytułu strony dla strony głównej.

Ma to oczywiście jak najbardziej sens, bo teraz, kiedy mamy do dyspozycji bloki, to tytuł strony głównej wolimy wstawić sobie tam, gdzie nam pasuje (na przykład na tle zdjęcia w bloku okładka), a nie rozpoczynać pracę na stroną od grzebania w bebechach motywu i kombinując, jak się pozbyć tytułu, który się wyświetla domyślnie.
Poprzedni domyślny motyw WordPressa (Twenty Twenty) takiej cechy nie miał i strasznie nad tym ubolewałam w recenzji tamtego motywu.
Więc duży plus dla autorów, że wreszcie o tym pomyśleli!
Oczywiście z tej cechy motywu skorzystałam na obu moich stronach demo, ale o tym za chwilę.
Ciekawe elementy i cechy motywu
Motyw Twenty Twenty-One nie oferuje wiele w ramach personalizacji (Wygląd -> Dostosuj), ale można ustawić logo, favicon, kolor i obrazek tła (choć tylko jeden i ten sam dla wszystkich podstron), co wykorzystałam w moich stronach.
Motyw ma za to bardzo dobre wsparcie pod edytor blokowy WordPressa. Jest to jego ogromną (i chyba największą zaletą), gdyż korzystając z bloków możemy zaprojektować wiele ciekawych efektów wizualnych.
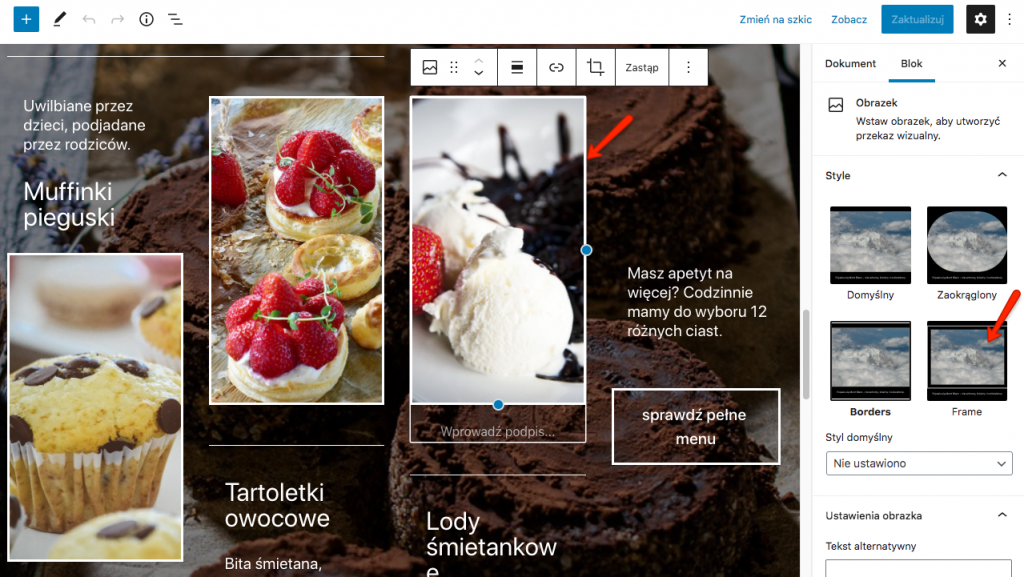
Motyw Twenty Twenty-One ma dość bogatą paletę dodatkowych stylów dla poszczególnych bloków. Dla przykładu, dla bloku Obrazek zobaczymy aż 4 style (większość motywów wspiera tylko dwa: domyślny i zaokrąglony).
Wykorzystałam styl Frame na jednej ze stron demo:

Dodatkowe style dla bloku Obrazek w motywie Twenty Twenty-One
W tabelce poniżej podsumowałam najciekawsze cechy motywu i to, jak je wykorzystałam na stronach demo.
| Cecha motywu | Czy i jak wykorzystałam |
|---|---|
| Szablon dla strony głównej nie wyświetla tytułu strony. | Wykorzystałam na obu stronach. Tytuł strony wstawiłam ręcznie jako jeden z elementów bloku Grupa lub Okładka. |
Wzorce | Nie skorzystałam. Chociaż te z elementami nachodzącymi na siebie wydają się ciekawe. |
Możliwość wybrania logo w Wygląd -> Dostosuj | Skorzystałam na jednej ze stron |
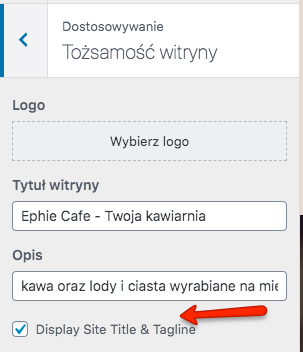
Możliwość wyświetlenia tytułu witryny i opisu w headerze | Skorzystałam na jednej ze stron |
Możliwość ustawienia koloru tła dla wszystkich stron | Skorzystałam na obu stronach. Kolor wybrałam z palety kolorów motywu. |
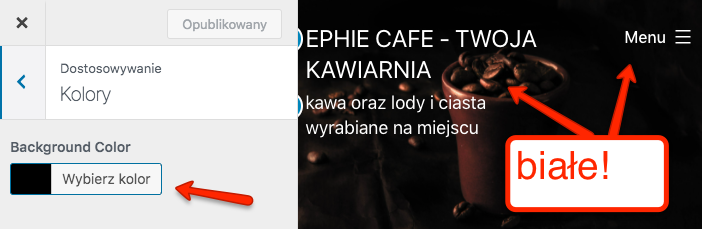
Automatyczna zmiana domyślnego koloru tekstu i linków w całej stronie na biały, kiedy wybierzemy czarne tło. | Skorzystałam na jednej ze stron i to było super (bez tego musiałabym grzebać w CSSie, żeby ustawić białe linki w menu.) |
Możliwość ustawienia obrazka tła dla wszystkich stron | Skorzystałam na jednej ze stron (wybrałam opcję: przewijaj ze stroną) |
Możliwość ustawienia ikony witryny | Skorzystałam na jednej ze stron |
Wyświetlanie bloków w wąskim obszarze – przydaje się do wstawiania bloków typu akapit czy nagłówki. | Skorzystałam na obu stronach Jest to właściwie domyślna szerokość strony/wpisu, ale bardzo istotna. Bez tego ciężko by było ograniczyć szerokość akapitów. |
Możliwość rozciągania bloków typu Okładka, Grupa, Kolumny itp. na pełną i pół-pełną szerokość strony | Skorzystałam wielokrotnie na obu stronach |
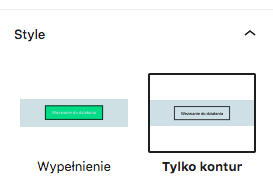
| Style dla przycisków | |
Możliwość wyboru stylu dla przycisków (domyślny: Wypełnieniu, alternatywny: Tylko Kontur) | Skorzystałam z obu stylów, na obu stronach |
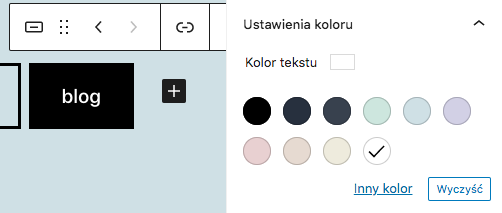
Możliwość wyboru koloru tekstu dla przycisków z palety koloru motywu  | Skorzystałam na obu stronach |
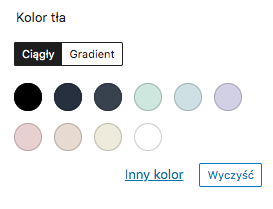
Możliwość wyboru koloru tła dla przycisków z palety koloru motywu | Skorzystałam na jednej ze stron (na drugiej użyłam przezroczystych przycisków) |
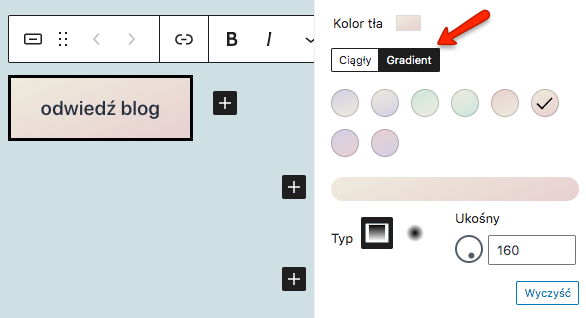
Możliwość wyboru gradientu (z palety oferowanej przez motyw) dla tła przycisków | Nie skorzystałam. |
Poniżej przykłady, jakie efekty udało mi się uzyskać łącząc te cechy i korzystając oczywiście z bloków WordPressa.
Demo 1
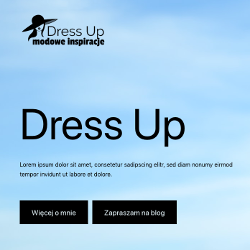
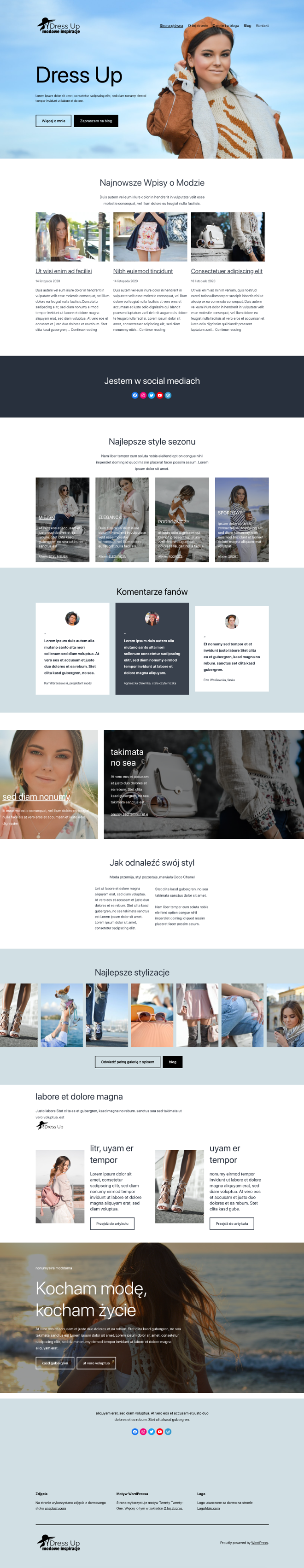
Pierwszą stronę demo, którą stworzyłam na motywie Twenty Twenty-One, jest strona dla fikcyjnego bloga modowego.
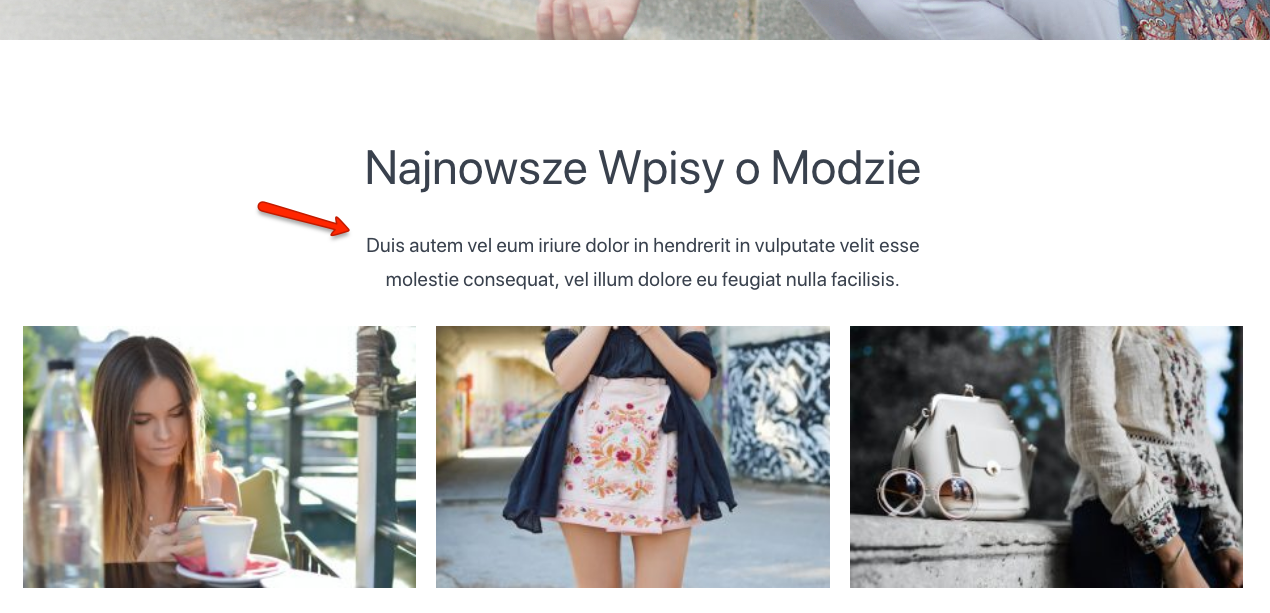
Tak wygląda strona główna z mojego demo nr 1:

A tutaj link do witryny, gdzie można na żywo obejrzeć tę stronę (i kilka innych podstron).
Demo 2
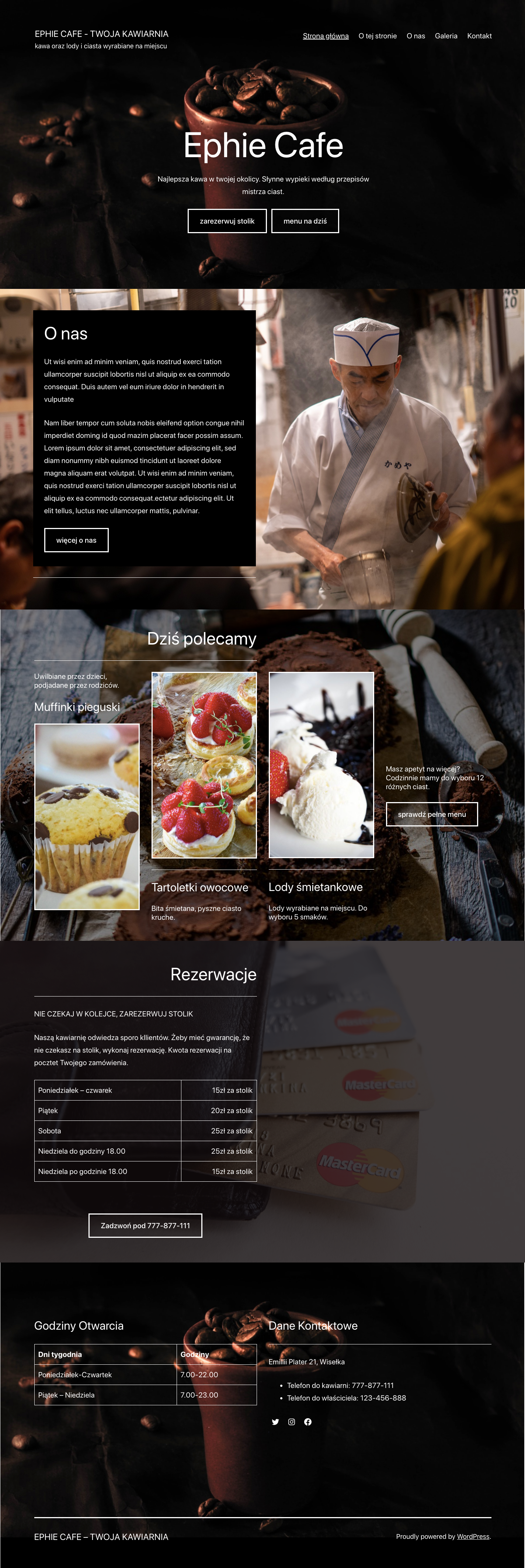
Druga z moich stron zbudowana na motywie Twenty Twenty-One ma nieco inny klimat. Jest to strona dla fikcyjnej kawiarni.
Tym razem wybrałam jako domyśle czarne tło i wielokrotnie skorzystałam z bloku Okładka z obrazkiem w tle.

A tutaj możesz przejść do demka tej strony i poklikać po niej na żywo:
Wrażenia podczas budowania stron na motywie Twenty Twenty-One
Obie strony przedstawione wyżej korzystają tylko z podstawowych bloków WordPressa i motywu Twenty Twenty-One.
Nie ma tam żadnych wtyczek, żadnych hacków programistycznych.
Więc ogólnie jestem zadowolona z możliwości, jakie daje ten motyw oraz sam edytor blokowy WordPressa.
Poszczególne sekcje budowało się bardzo szybko.
Dużym udogodnieniem są dobrze dopracowane wartości domyślne zarówno samych bloków WordPress jak i stylów motywu.
Najwięcej czasu jednak straciłam na ruszeniu z miejsca.
Muszę stwierdzić, że na początku nie byłam tak entuzjastycznie nastawiona do motywu.
Konfiguracja początkowa motywu była ciężka i przyznam, że wtedy gorzej oceniałam Twenty Twenty-One.
Wówczas, skupiłam się na minusach motywu, który wynikały z moich oczekiwań i przyzwyczajeń z pracy na innych motywach, takich jak Astra czy Kadence, gdzie konfiguracja początkowa strony oferuje ogrom możliwości, których motyw Twenty Twenty-One niestety ma.
Minusy motywu Twenty Twenty-One
- nie można sterować wysokością nagłówka (jak wyświetlamy logo i tytuł witryny jednoczesnie, nagłówek (header) zajmuje bardzo dużo miejsca)
- nie można ustawić własnych fontów (a dobór fontów ma ogromny wpływ na wygląd witryny!)
- nie można ustawić bloku Okładka-z-obrazkiem-tła tak, aby zdjęcie pokrywo ekran już od górnej krawędzi, jeszcze powyżej menu (ten efekt który widać na moich stronach demo, uzyskałam ustawiając obrazek tła w Wygląd -> Dostosuj)
- nie można ustawić osobnego obrazka tła tylko dla strony głównej (ten sam obrazek pojawi się na wszystkich podstronach witryny)
- nie można sterować rozmiarem tytułów stron
- nie można kontrolować elementów stopki (tej na samym dole, ta ciut wyżej to zbiór widgetów, więc tam jakaś kontrola jest)
Ogólnie, wadą Twenty Twenty-One jest to, że jego specyficzne domyślne style i wzorce mogą sugerować, że motyw niezbyt się nadaje do tworzenia uniwersalnych i bardziej nowoczesnych stron.
A tak w rzeczywistości nie jest.
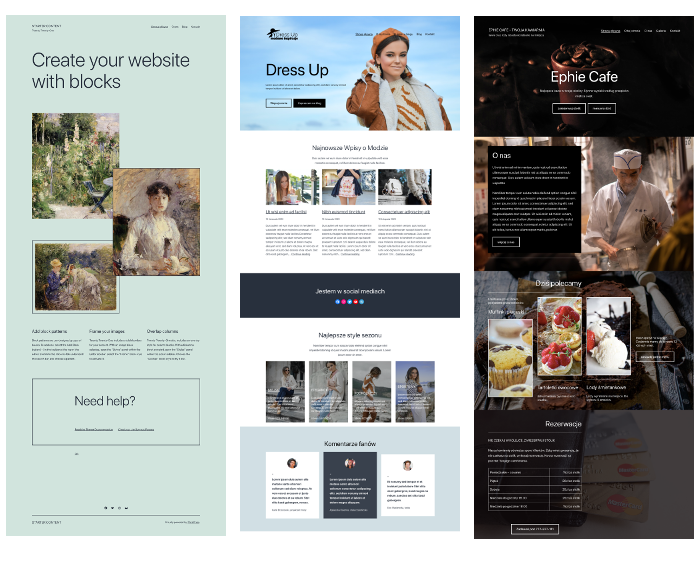
Porównajmy raz jeszcze trzy dema:

Pierwsza od lewej strona na obrazku wyżej to strona główna utworzona automatycznie poprzez motyw Twenty Twenty-One na postawie tak zwanego starter content (to gotowe treści strony dostarczane wraz z motywem i pojawiają się, kiedy motyw uruchomimy na świeżej witrynie i zapiszemy zmiany w Wygląd -> Dostosuj).
Dwie pozostałe strony, to fragmenty moich stronek demo. Ciężko dostrzec między tymi trzema podobieństwa, prawda? A wszystkie te trzy strony korzystają z tego samego motywu!
Dlatego niecierpliwy użytkownik może ulec wrażeniu, że motyw Twenty Twenty-One jest trochę „staroświecki” i nie nadaje się do praktycznych zastosować.
A to nieprawda.
Wystarczy dobrze wykorzystać bloki WordPressa.
Twenty Twenty-One – najlepszy z domyślnych motywów WordPressa
Ostatecznie muszę powiedzieć, że motyw Twenty Twenty-One jest najlepszym z dotychczasowych domyślnych motywów WordPressa.
Oprócz zalet już wcześniej wymienionych (świetne wsparcie pod edytor blokowy, brak tytułu dla strony ustawionej jako główna, itd.) jest fantastyczną kopalnią wiedzy dla programistów i autorów motywów.
Analizując kod źródłowy motywu, można poznać wiele ciekawych sztuczek i dobrych praktyk programistycznych, na przykład:
- jak tworzyć wzorce
- jak tworzyć własną paletę kolorów i domyślnych wielkości fontów
- jak tworzyć dodatkowe style dla bloków (ramki dla obrazków, efekty z nachodzącymi na siebie obrazkami, itp.)
- jak tworzyć domyślne zestawy gradientów
- jak tworzyć wspomniany wyżej content startowy
Z motywu Twenty Twenty-One również skorzystają wszyscy ci, którzy potrafią tworzyć motywy potomne i w ten sposób dodawać do nich wszystko to, czego w wersji podstawowej zabrakło.
A użytkownicy końcowi, którzy chcą wykorzystać motyw Twenty Twenty-One do bloga lub strony typu wizytówka, też z niego skorzystają. Jeden warunek: trzeba znać moce bloków WordPressa.
A Ty co sądzisz o motywie Twenty Twenty-One?
Motyw Twenty Twenty-One wejdzie do WordPressa i oficjalnego repozytorium motywów wraz z WordPressem 5.6, którego wydanie zaplanowane jest na 8 grudnia 2020 roku.
Do tego czasu motyw można pobrać z github’a pod adresem https://github.com/WordPress/twentytwentyone.
Co Ty sądzisz o tym motywie?
Które demo wytłumaczyć krok po kroku w filmiku?
A, na koniec jeszcze prośba.
Planuję nagrać filmik na mój kanał na YouTubie, jak zrobić krok po kroku jedną z moich stron demo. Zastanawiam się, która jest ciekawsza.
Pomożesz mi zdecydować?
Proszę zostaw swój głos w komentarzu.

Od jakiegoś czasu bawię się tym motywem, bardziej przyziemnie niż Ty, bardziej kodersko, bardziej „jak to kurcze zrobili”… Bardzo dobry artykuł! Dziękuję.
A zrób dwa filmy! Idź na całość!
Marcin, fajnie było przeczytać, że Ty ciągle interesujesz się motywami WordPressowymi od strony programistycznej. Szkoda, że nie ma WordCampów i WordUpów teraz, bo chętnie bym posłuchała, czego ciekawego się dokopałeś. Założę się, że na pewno masz jakieś nietuzinkowe spostrzeżenia. Ja zerknęłam w kod tak z grubsza i to właśnie z kodu dowiedziałam się o tym starte contencie, a potem zachodziłam w głowę, jak wymusić na WordPressie, żeby ten domyślny content się załadował. Dzięki za komentarz i miłe słowa, łącznie z tą zachętą do pójścia na całość 🙂
Świetne demka i opis. W dwójce widzę wykorzystanie kontakt jako zapisanego bloku pewnie, ale bardziej pouczający będzie filmik o pierwszym demie bo chyba użyłaś więcej bloków.
W sumie Marcin ma rację, Idź na całość! 😉
Niedoszły Bibliotekarzu, masz dobre oko! Tak, skorzystałam z bloku zapisanego dokładnie w tym miejscu, ale ostatecznie przekształciłam go na normalne bloki po wykorzystaniu, bo bloki zapisane brzydko wyglądają w panelu (takie „skurczone”). Każda z tych dwóch stronek demo wykorzystuje kilka rzeczy, których nie ma ta druga, chociaż chyba faktycznie na początek będzie filmik o pierwszej, bo więcej się tam dzieję. Dzięki za komcia!
świetnie, myślę że społeczność WordPressa czekała właśnie na taki motyw.
Wiesz co, Filip, obawiam się niestety, że społeczność tak tego nie będzie postrzegać. Już widziałam komentarze, że oczekiwany jest motyw, który bardziej się nadaje pod rozwiązania biznesowe. W sumie temu motywowi w tym kierunku niewiele brakuje – przydałoby się wywalić domyślne tytuły stron ze wszystkich podstron i dać możliwość ustawienia osobnego tła dla każdej podstrony (albo najlepiej tzw. przezroczystego nagłówka, żeby blokiem okładka podjechać pod samą górę).
Demo 2 jak dla mnie wygląda super :)) mam fajny pomysł jak mogę to wykorzystać na bloga.
Hi Agnieszka!
The first thing I want to write is you are the best. I do not know Polish but all the material was laid out extremely accessible. Thank you very much for your work.
I used the theme twenty twenty-one for my site, which you talked about in such detail. But I have a few questions and if possible, I will send you an email with these questions.
In conclusion, I want to say once again that you are very talented. I wish you great success in your future endeavors! You deserve it.
Hi Serhii, glad to hear you find this article useful. Feel free to ask your questions here (more people will benefit) or send me an email. You will find my email address at https://webfaces.pl/contact.html
Fajny artykuł, fajnie, że przeprowadzasz takie testy 🙂
Ja robię pierwszą stronę na tym motywie, też trochę testuję, nie korzystałam nigdy z wbudowanego motywu WP. Jednak to co mnie już przyprawia o ból głowy, to właśnie te nakładające się kolumny. Kiedy chcę wewnątrz grupy utworzyć 2 kolumny, z automatu nakładają się na siebie i nie mogę tego zmienić. Oczywiście w panelu bocznym bloku mam odznaczone żeby się nie nakładały, jednak dalej jest jedna na drugiej i nic nie pomaga. Czy masz jakiś pomysł co z tym zrobić? Spotkałaś się z takim problemem? Byłabym bardzo wdzięczna za jakieś wskazówki. Pozdrawiam serdecznie!
Daria, być może u Ciebie jest jakiś konflikt, z czymś (np. stylami z jakiejś wtyczki). Próbowałam na różne sposoby i nie umiem zmusić bloków wewnątrz kolumny (przy wyłączonej opcji Nakładanie się), żeby bloki się nakładały. Grzecznie siedzą osobno. Może napisz do mnie prywatnie (adres jest w zakładce kontakt) i wyślij mi screenshota z Twojego edytora, coś w tym stylu: https://webfaces.pl/blog/wp-content/uploads/2021/03/nakladanie-sie.png żebym zobaczyła Twoją strukturę bloków.
hii pomocy pierwsza strona na tym motywie i potrzeba uruchomić czytaj dalej ???
Tomek, nie rozumiem Twojego pytania.
witam
czy wersję mobilną strony trzeba oddzielnie budować? wszystko co ustawiam pod komputery rozjeżdża mi się na komórkach :/
Obrazek tła na komórkach nie rozciąga mi się w pionie tak jak jest to u Pani. Jakieś sugestie?
Kris, nie, nie trzeba wersji mobilnej oddzielnie budować. Rozumiem, że pytanie dotyczy motywu Twenty Twnety-One? Jak podasz adres strony i o który obrazek tła chodzi, to zerknę.
Dziękuje za odpowiedź 🙂 moja strona dopiero w powijakach więc nie ma co pokazywać;) z obrazkiem tła jakoś sobie poradziłem. teraz mam inny problem 😀 U Pani w demo nr 1 w sekcji nr 2 z ostatnimi wpisami gdy klikam na jeden z nich przenosi mnie na podstronę na której nie wyświetla się obrazek tła. U mnie gdy klikam we wpis nadal ten obrazek się wyświetla. Kiepsko to wygląda bo obrazek wyróżniający wpisu nakłada mi się na obrazek tła który jak wiadomo wyświetla się na każdej stronie.
Jak sobie Pani z tym poradziła?
Gdzieś chyba widziałem jakiś kod który Pani sugerowała aby usunąć obrazek tła na którejś ze stron ale teraz nie mogę tego odnaleźć.
Oczywiście korzystam z motywu twenty twenty one
Znalazłem odpowiedź w filmie który Pani zamieściła. wszystko dokładnie opisane 🙂 Super wszystko wytłumaczone.
Film dotyczący budowy dema nr 1
Dziękuję
Super, że sobie poradziłeś. Możemy sobie mówić „na ty”? Czuję się stara, jak ktoś do mnie mówi na blogu „Pani”.
Mam pytanie – czy za pomocą tego motywu da się zrobić stronę typu one page? Chce stworzyć stronę, która prawdopodobnie nie będzie miała bardzo dużo treści i chciałabym aby menu górne odnosiło się do poszczególnych seksji na stronie głównej.
I jeszcze proszę doradzić jak zrobić, żeby na górze strony było widać więcej zdjęcia – wpisałam tam niewiele treści i kolejna sekcja podskoczyła mi wysoko.
Z góry najserdeczniej dziękuję za wskazówki.
już z tym, żeby było widać kawałek więcej zdjęcia sobie poradziłam – jeszcze raz obejrzałam Pani tutorial ze stroną modową 🙂
Super, że sobie poradziłaś Marlena.
Tak, stronę one page da się zrobić zawsze tyle, po prostu trzeba dodać tzw. kotwice do poszczególnych sekcji (na poziomie bloku w sekcji zaawansowane w polu Kotwica HTML wpisujemy jakiś tekst, który będzie reprezentował tę sekcję, np. kontakt a potem w menu (Wygląd > Menu) dodajemy własne odnośniki i w polu Adres URL podajemy #kontakt i analogicznie dla pozostałych. Tak jest zrobiona ta strona: https://webfaces.pl/warsztaty/sky/ i jest to wyjaśnione w tym filmiku, chociaż tam akurat używam innego motywu. Jeśli chcesz, żeby przeskok do danej sekcji był płynny, to zainstaluj wtyczkę Page scroll to id i po prostu ją włącz.
Cześć. Kurczę, chyba przekonałaś mnie do przejścia na 20-20-1 i zaczęcia zabawy. Wkurzają mnie ograniczenia 20-20. Chcę mieć prosty szablon, ale jak są ograniczenia, to każda zmiana wymaga grzebania i straty czasu. Pozdrawiam, Paweł
Paweł, a co konkretnie Cię wkurza w 2020? Bo 2021 też nie można robić wszystkiego. Mój ulubiony motyw to Astra.
@Aga,
np. kolor czy podkreślenie odnośników, wielkość czcionki w różnych miejscach, brak linka „czytaj dalej”. Niby detale, ale trzeba w kodzie grzebać, żeby je zmienić. Moim zdaniem, o wiele więcej powinno dać się zmieniać z poziomu „wygląd->dostosuj”. A tam tylko garstka opcji. Tym bardziej, że 20-20 ma błędy usability w postaci niekonsekwentnego oznaczania kolorystycznego (i czasem podkreślenia) elementów klikalnych (linków) i nieklikalnych. Chcąc je poprawić, trzeba się trochę namęczyć.
hej
czy po aktualizacji motywu do wersji 1.5 można nadal ustawiać wielkość czcionki?