
Kiedy po raz pierwszy zobaczyłam Wzorce w WordPressie 5.5, mój początkowy entuzjazm i wielkie „No wreszcie!” szybko przerodziły się w jeszcze większe zdziwienie. „Ale jak to, bez żadnego grupowania?”. A właściwie filtrowania po kategoriach, bo kategorie jako takie były, tyle że niemal przezroczyste. Żeby wybrać jakiś fajny wzorzec, trzeba było użyć suwaka i przewijać w dół.
WordPress 5.6 przynosi zmianę: po otwarciu zakładki Wzorce, najpierw wybieramy kategorię, a dopiero potem widzimy listę szablonów bloków gotowych do wstawienia jednym kliknięciem.
Dlaczego ta z pozoru mała zmiana robi tak wielką różnicę? Zobaczmy.
Wzorce przed i po zmianie
Dla przypomnienia, Wzorce pozwalają szybko wstawić grupę bloków tworzących jakiś ładny układ.
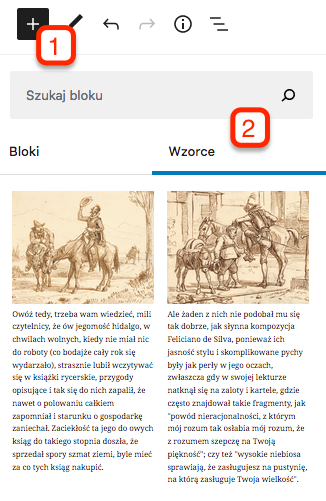
Dostępne są w WordPressie podczas dodawania nowego bloku i przejściu do zakładki Wzorce (Patterns):

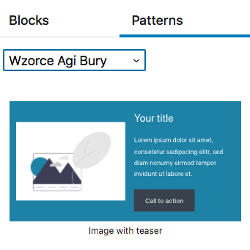
Teraz w panelu Wzorców zobaczymy rozwijaną listę kategorii.
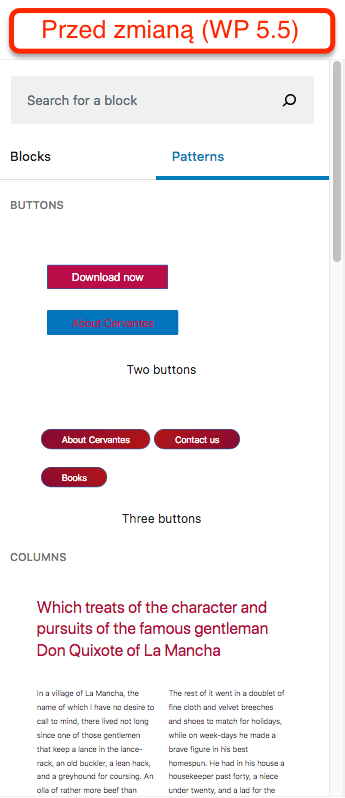
Tak oto zmieni się interfejs dodawania wzorców w WordPressie 5.6 w porównaniu z WordPressem 5.5:


Jak widać, wcześniej mieliśmy jedną długą listę do przewijania. Teraz, wybieramy najpierw kategorię, a dopiero potem widzimy gotowe układy bloków.
Dlaczego grupowanie wzorców po kategoriach robi wielką różnicę?
Tutaj nie chodzi tylko o fakt, że wcześniej użytkownik musiał przewijać w dół długą listę w poszukiwania właściwego wzorca.
To też.
Zwróćmy uwagę, że „zamknięcie” kolekcji wzorców bloków w jedną grupę/kategorię i oddzielenie ich od pozostałych jest ogromnym ukłonem w stronę autorów motywów i wtyczek.
Bo teraz przygotowane przez nich wzorce nie zginą w tłumie.
Użytkownicy będą mogli szybko sięgnąć po gotowce swojego ulubionego autora i odbudować jego wersję demo (demo motywu lub inne demo, np. demo strony z kolekcją bloków, jeśli mowa o autorze wtyczki oferującej bloki).
Znaczenie wzorców i kategorii wzorców w motywach
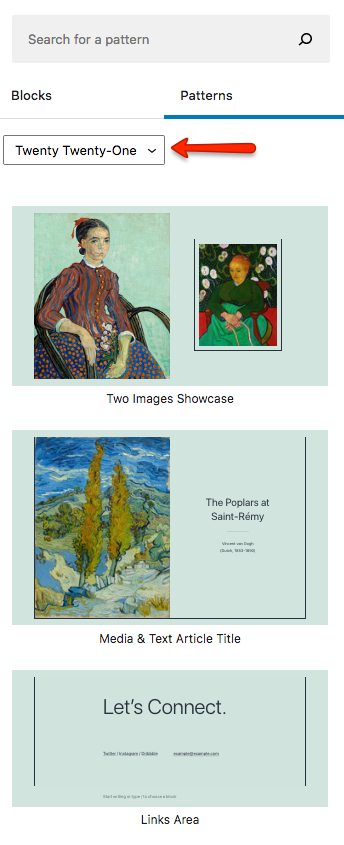
Z kategoryzacji wzorców korzystają już motywy WordPressa, między innymi motyw Twenty One, nadchodzący motyw domyślny WordPressa:

Jest szansa, że wzorce bloków zgrupowane w kategorię pod nazwą motywu przyspieszą rozwój tej koncepcji w WordPressie.
Dzięki wzorcom popularne pytanie zadawane przez tysiące użytkowników WordPressa, przestanie być aktualne:
Dlaczego mój motyw po instalacji nie wygląda tak fajnie jak wersja demo?
Autor: niemal każdy, kto po raz pierwszy kupił nowy WordPressa zauroczony przepiękną stroną demo
Wszyscy znamy ten ból.
To rozczarowanie, kiedy kupiliśmy motyw WordPressa za być może ładnych parę stówek i nie wiemy, co począć dalej po instalacji. Bo nasza strona główna wygląda nadal tak biednie, jak wyglądała i w niczym nie przypomina dopieszczonej strony demo, którą widzieliśmy na ThemeForest czy na stronie domowej autorów motywu.
Not anymore.
Teraz proces przygotowania strony demo (przez autorów motywów), a potem instalacji (przez użytkowników) będzie prosty.
Nowy, ekspresowy proces przygotowania i „instalacji” wersji demo strony opartej o bloki

- Autor motywu (lub wtyczki oferującej kolekcję bloków) tworzy sobie w edytorze blokowym WordPressa elegancką wersję strony głównej (lub innej), korzystając z bloków. Mogą to być jego własne bloki albo nawet tylko bloki WordPressa elegancko wystylizowane.
- Kiedy strona jest gotowa, autor przełącza się z trybu Edytora Wizualnego na stronie w WordPress w tryb Edytor Kodu (opcja podstępna na każdej stronie pod menu trzech pionowych kropek) i kopiuje kod do schowka.
- W swoim motywie/wtyczce za pomocą funkcji register_block_pattern rejestruje nowy wzorzec, do którego wkleja zapamiętany w schowku kod.
- Dodaje wzorcowi nazwę, np. „Homepage – demo 1: hero heading, gallery and testimonials”.
- Wypuszcza nową wersję motywu/wtyczki.
Na tym kończy się jego praca.
Teraz zadanie użytkownika, który zainstalował taki motyw jest proste.

- Użytkownik zakłada nową stronę w WordPressie.
- Klika na plusik dodania bloku.
- Przełącza się w zakładkę Wzorce.
- Wybiera kategorię z nazwą motywu.
- Wybiera wzorzec po nazwie np. klika na „Homepage – demo 1: hero heading, gallery and testimonials”.
I już jego strona wygląda dokładnie tak jak strona z wersji demo.
- Użytkownik podmienia treść na swoją
Koniec.
Tak na dobrą sprawę to wszystko było możliwe już od momentu wprowadzenia wzorców, czyli WordPressa 5.5.
Teraz, mając możliwość zgrupowania swoich wzorców pod własną nazwą (na przykład pod nazwą motywu), w miejscu wyraźnie oddzielonym od pozostałych wzorców, instrukcja instalacji motywu sprowadzi się do trzech kroków:
- Zainstaluj motyw/wtyczkę.
- W sekcji Wzorce wybierz nazwę motywu (wtyczki).
- Użyj wzorzec X.
Jest porządek.
Nasze wzorce nie giną w gąszczu innych wzorców. Użytkownik może się skupić tylko na tych, na których nam zależy.
Nie ulega wątpliwości, że lepiej korzystać ze wzorców pochodzących od jednego dostawcy. Mają one spójny design.
Być może posiadają również dodatkowe style, dodane przez autorów motywu.
Zobaczmy to na jeszcze jednym przykładzie.
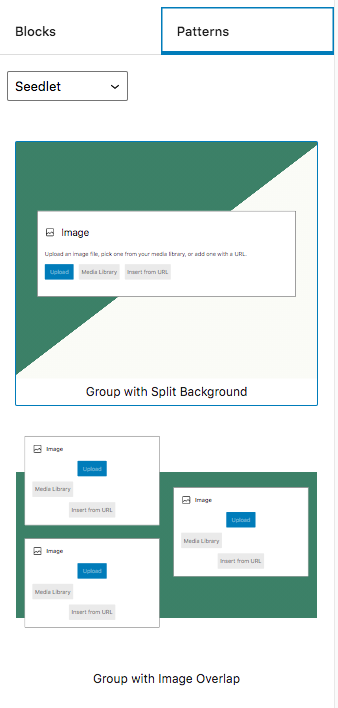
Wzorce motywu Seedled
Istniejące motywy już korzystają z mechanizmu wzorców. Kilka wzorców dostarcza na przykład motyw Seedled.

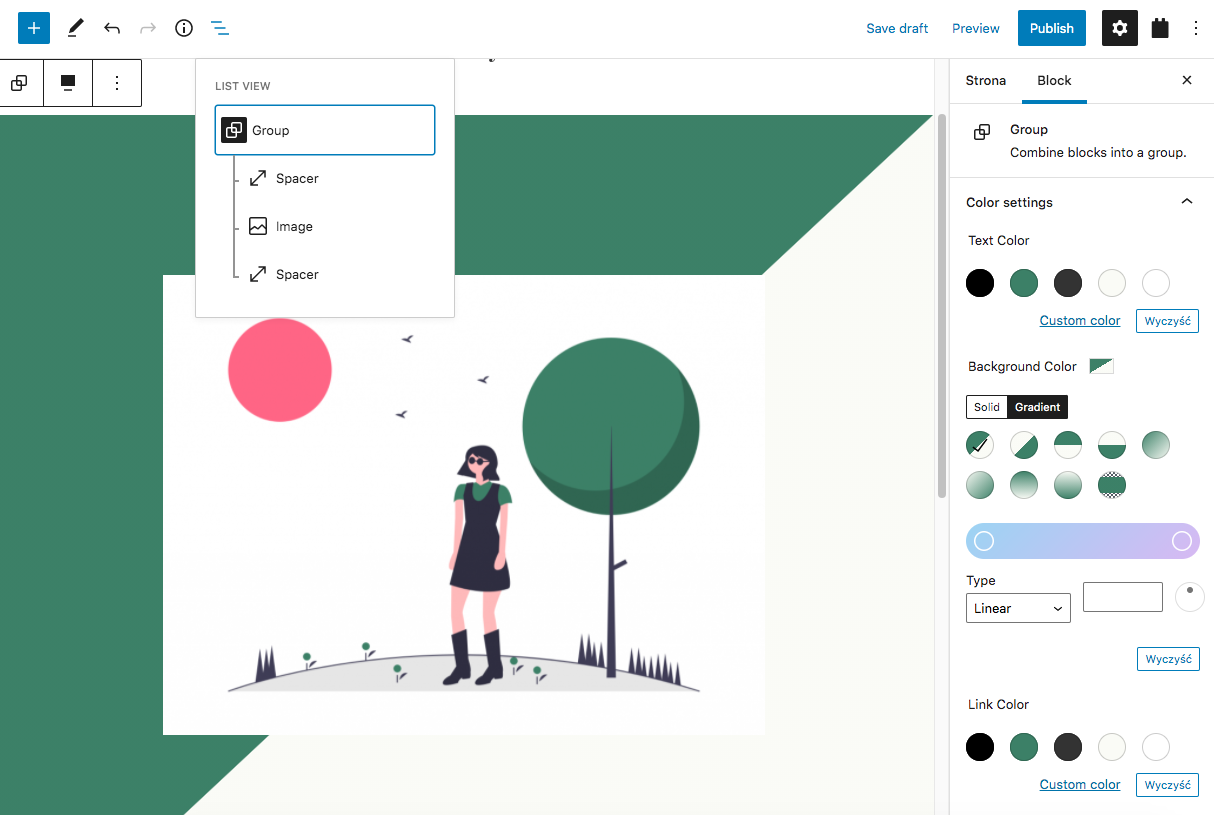
A tak wygląda jeden ze wzorców motywu Seedled po wstawianiu do strony i dodaniu własnego obrazka:

Wstawienie wzorca spowodowało, że na stronie pojawiła się grupa kilku bloków, które tworzą elegancki układ z ciekawym dwukolorowym tłem.
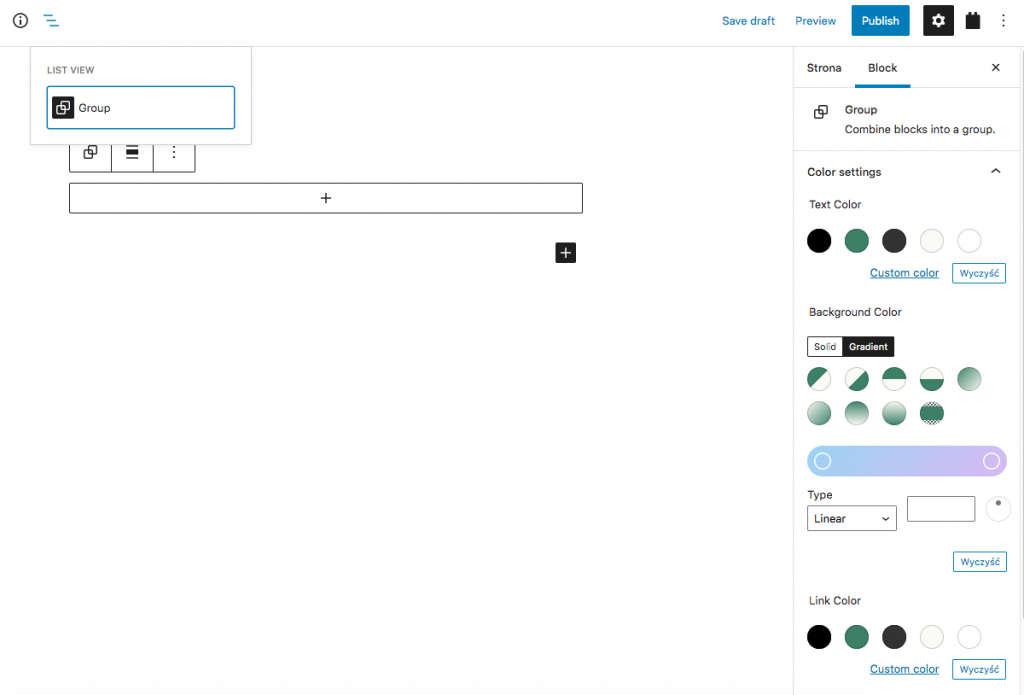
Równie dobrze moglibyśmy odbudować taki „layout” ręcznie, ale wówczas mielibyśmy więcej pracy. Tak wygląda blok Grupa w motywie Seedled po wstawieniu do strony:

Zatem, aby przekształcić taką „gołą” grupę w taką jak we wzorcu, trzeba by było ręcznie zmienić kilka rzeczy: rozciągnąć ją na pełną szerokość, wybrać odpowiedni gradient, a potem do środka wstawić jeszcze kilka bloków, w odpowiednich proporcjach.
Prawa, że korzystanie z gotowca, czyli wzorca ten proces upraszcza?
Ale to nie koniec zalet korzystania ze wzorców.
Dzięki nim, możemy szybko uzyskać świetne efekty wizualne, które ciężko było by ustawić ręcznie, a czasami zwyczajnie wpaść na pomysł, że taki efekt jest możliwy.
Poniżej widzimy ciekawy efekt „wystających” obrazków, który powstał dzięki wykorzystaniu innego wzorca motywu Seedled – Group with image overlap.

Tym razem blok Grupa składa się z dwóch kolumn, a obrazki w pierwszej z nich „wystają” poza zielone tło.
Jak to możliwe?
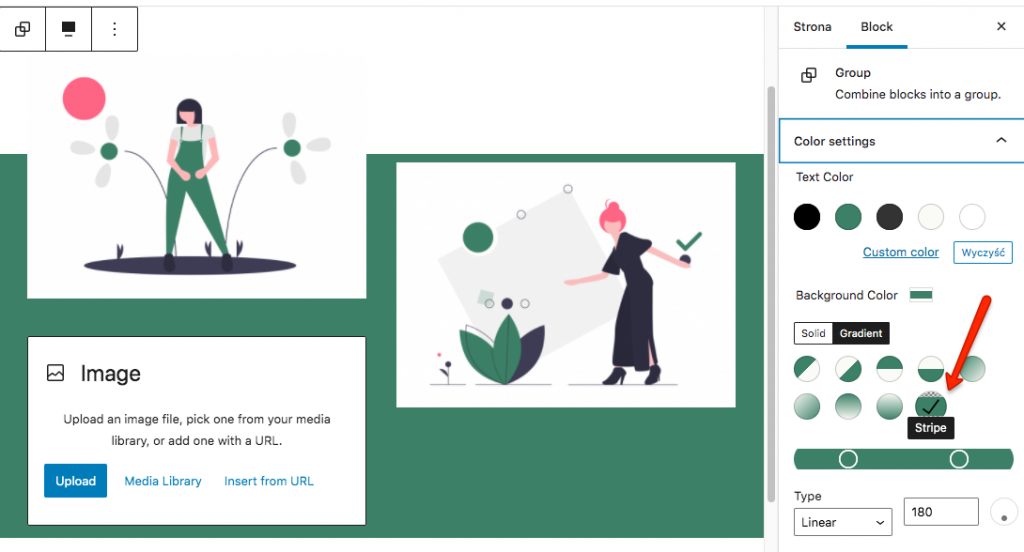
Efekt wystawiania obrazków stał się możliwy do uzyskania dzięki wykorzystaniu bloku Grupa ze specjalnym ustawieniem gradientu tła: 20% przezroczystości na górze i na dole, pełen kolor (60%) pośrodku.
Twórcy motywu Seedled zatytułowali to ustawienie gradientu „Stripe” (zobacz obrazek niżej), a jego uzyskaniu stało się możliwe dzięki wykorzystaniu przez autorów tzw. Block Gradient Presets.

Przykład ten pokazuje jak wykorzystanie wzorców przyczyniło się do pokazania praktycznych zastosowań innych ulepszeń w WordPressie (tu Gradient Presets ale też własnej palety kolorów).
Podsumowując
Cieszę się ogromnie, że idea wzorców się rozwija i jest już wykorzystana w motywach.
Wierzę, że wraz z możliwością filtrowania po kategoriach idea ta jeszcze bardziej się upowszechni i wykorzystanie wzorców stanie się standardem, nie tylko w motywach.
Dla przypomnienia dodam, że każdy z nas może już teraz tworzyć i wykorzystywać własne wzorce bloków, korzystając z prostej wtyczki Block Patterns Builder. Więcej na ten temat pisałam w artykule Szablony bloków – nachodzi wielka rzecz w WordPressie.
Trzeba jak zwykle pochwalić za kolejny fajny artykuł.
Wszystko ma to usprawnić tworzenie kolejnych rzeczy w samym Gutenbergu, ale wspomniałem Agnieszko w Twoim blogu, że boję się się nadchodzącej sztucznej inteligencji, która za nas wszystko zrobi.
Jako, że w tym Wordpresie dalej raczkuję szukam rozwiązań jak najbardziej prostych. Z pewnością powinienem się odnieść do tego jak zachwycasz się kolejną zmianą, którą przynosi nam nowa aktualizacja. A ja chciałem się zapytać czy być pod wrażeniem zmiany technologicznej nowej generacji, gdzie wzór możemy zaczerpnąć z dowolnego źródła motywu czy też nawet całej strony internetowej stworzonej w czystym HTML-u lub Wixie albo dowolnym innym kreatorze w zaledwie kilka minut i za pomocą kilku kliknięć i cały kod mamy dostępny do edycji podzielony w poszczególne bloki.
To istnieje i zrobił to już Microsoft, a pod WordPressa firma 10Web. Tu jest link – https://10web.io/ai-website-builder/
Oczywiście nie umiem tego prawidłowo ocenić, ale gdybyś Agnieszko zerknęła byłbym bardzo wdzięczny Twojej opinii, czy to wywróci do góry nogami rynek Twórców stron internetowych.
Przepraszam, że tak odskoczyłem od tematu, ale gdzie indziej o tym wspomnieć skoro mało o tym w samym internecie, a temat trochę pokrewny.
Darek, poruszasz bardzo ciekawy temat. Przyjrzę się temu bliżej i dam znać. Na szybko mogę powiedzieć, że WordPress urósł w siłę dzięki ogromnym możliwościom customizacji, czyli jego rozbudowy i przeróbek pod jakieś konkretne aspekty (stąd tysięce wtyczek i motywów). Nietrudno mi sobie wyobrazić zaprzężenie AI do prostych, powtarzalnych rozwiązań (jak w filmiku, który linkujesz), ale jeśli strona staje się czymś większym niż tak zwaną stroną-wizytówką, to wcale nie będzie to proste. Sztucznej inteligencji trzeba najpierw zapodać źródło uczenia się, czyli mnóstwo przykładów, a o nie wcale nie tak łatwo, bo każda bardziej zaawansowana strona na WordPressie jest zupełnie inna. Mówiąc o stronach bardziej zaawansowanych niż proste „wizytówki” mam na myśli strony typu directories, membership, eCommerce, gdzie w zależności o uprawnień użytkownicy mogą wykonywać przeróżne rzeczy: coś wyszukać według zadanych kryteriów, dodać/wyedytować jakieś treści, coś pobrać, coś porównać, coś odsłuchać, coś obejrzeć, coś kupić i to wszystko może być ze sobą powiązane. Mimo, że w teorii jesteśmy sobie w stanie i tu wyobrazić jakaś powtarzalność/schematy w tego rodzaju stronach, to zauważ, że im więcej rzeczy dorzucamy do tego worka, tym szybciej rośnie ogrom kombinacji. Zmierzam do tego, że AI na pewno stanie się częścią tworzenia stron, ale tylko usprawni jakiś konkretny obszar/obszary. Ale więcej się wypowiem po zrobieniu researchu.
Fajnie wytłumaczone dla osób początkujących i niezorientowanych w WordPressie. Dzięki!
Do tej pory wstrzymywałem się od korzystania z gutenberga stawiając na klasyczny edytor, ale po tym artykule muszę przyznać, że chyba zmienię zdanie i dam mu szansę.
Nawet nie zdawałem sobie sprawy z takiego rozbudowania tematu. Ale na szczęście trafiła się pasjonatka, która jednym artykułem dyplomatycznie storpedowała moje nastawienie. I dobrze!
Dzięki. 🙂
Super! Zainspirowała mnie Pani do prowadzenia bloga na WordPressie. Pani blog jest bardzo pomocny! Szczególnie dzięki jednemu wpisowi na nim nauczyłam się dużo o korzystaniu z WordPressa! Bardzo Pani dziękuję! Pozdrawiam, Julia!