
Edytor blokowy WordPressa bardzo dobrze wspiera tworzenie gradientów. Gradient to takie połączenie kolorów, gdzie jeden kolor przechodzi płynnie w drugi.
Dzięki gradientom można w szybki sposób nadać stronie ciekawy wygląd. Na przykład sprawić, że tło nabiera głębi albo jakaś część obrazka staje się bardziej widoczna, a inna mniej.
Dzisiaj przedstawiam 3 proste do zastosowania sztuczki z wykorzystaniem gradientów dla bloków Okładka i Grupa.
Będzie też link do strony demo, gdzie można te wszystkie efekty zobaczyć na żywo.
Gradienty w WordPressie – to prostsze niż myślisz!
Nie wiesz, co to gradient w WordPressie?
- Wstaw do strony lub wpisu w WordPressie blok Okładka.
- Wybierz dowolny kolor tła, np. niebieski.
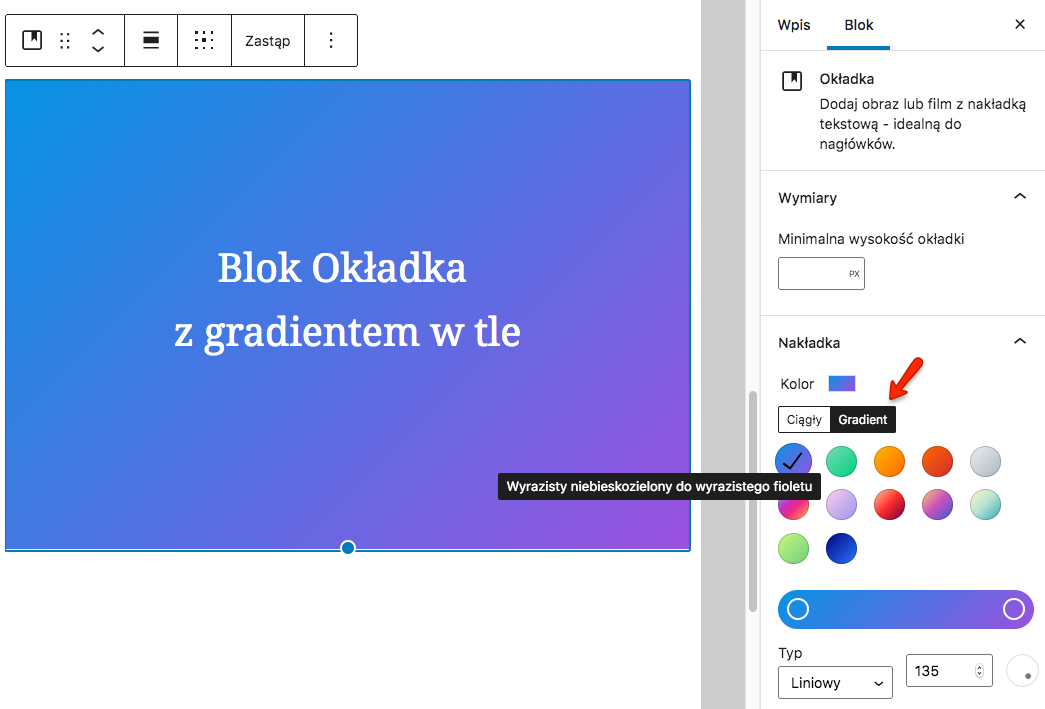
- Kliknij na blok Okładka.
- Na pasku po prawej stronie w sekcji Nakładka przełącz się na Gradient.
- Zobaczysz paletę gradientów w formie kołeczek.
- Kliknij na jedno z nich.
Tło twojego bloku Okładka zmieni się i zobaczysz jak kolory elegancko przechodzą jeden w drugi.

Bloki dla których można ustawić gradient tła
Gradient tła możemy ustawić dla następujących bloków:
- Okładka
- Kolumny
- Grupa
Jeśli używasz jakiś wtyczek z dodatkowymi blokami, bloków z gradientem w tle może być znacznie więcej. Będą to zwykle bloki typu Section, Container, Advanced Columns itp.
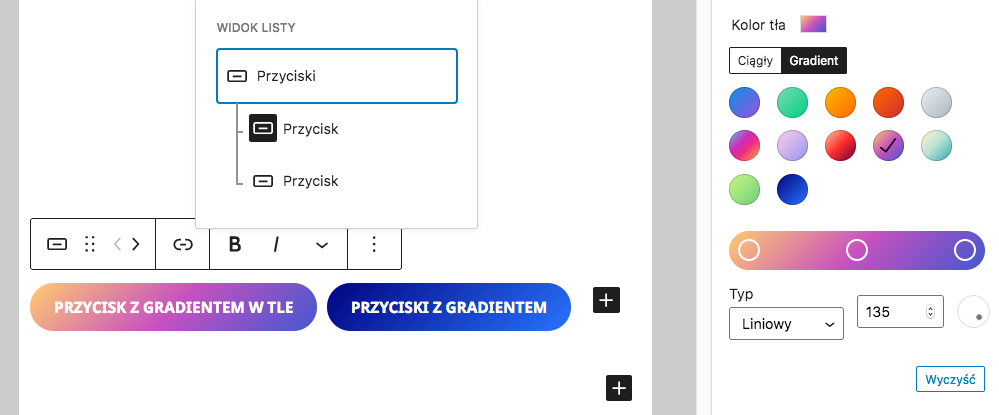
Gradienty w przyciskach
Gradienty można ustawić też w przyciskach.

Praktyczne zastosowania gradientów
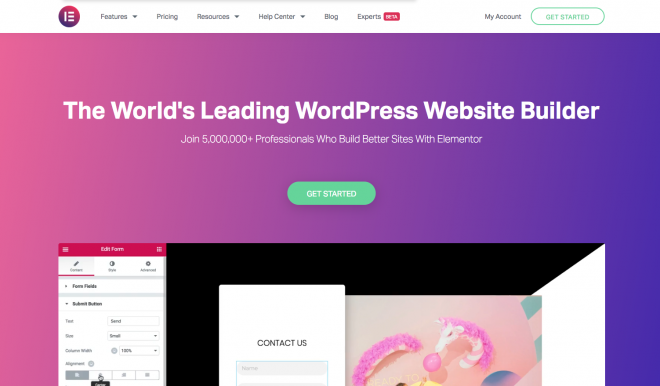
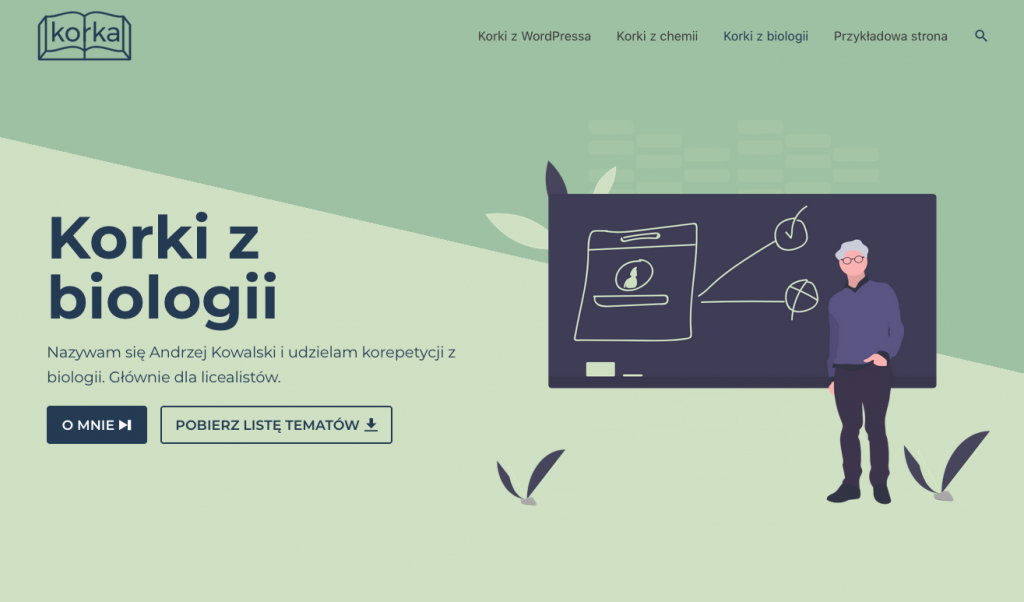
W praktyce gradienty najczęściej zobaczymy na stronach jako tło w górnej części strony lub na przyciskach.
Poniżej trzy popularne strony na WordPressie które wykorzystują gradienty.



Ale gradient może pełnić więcej funkcji, nie tylko ozdobnych.
Sztuczka 1: Ciemne tło pod tekst, rozświetlenie części z obrazkiem
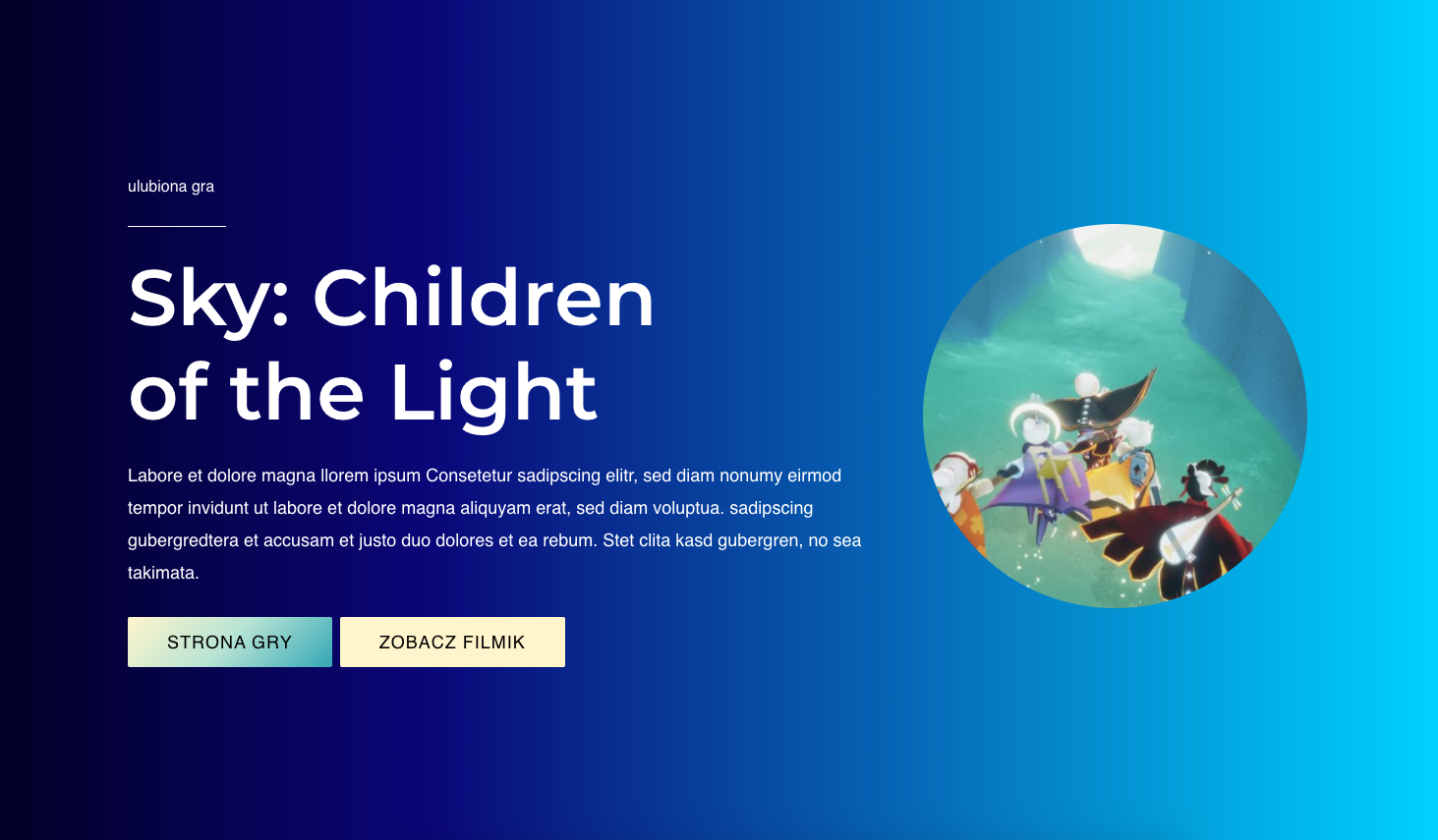
Gradient możemy wykorzystać po to, aby rozświetlić jedną część strony, a przyciemnić drugą.

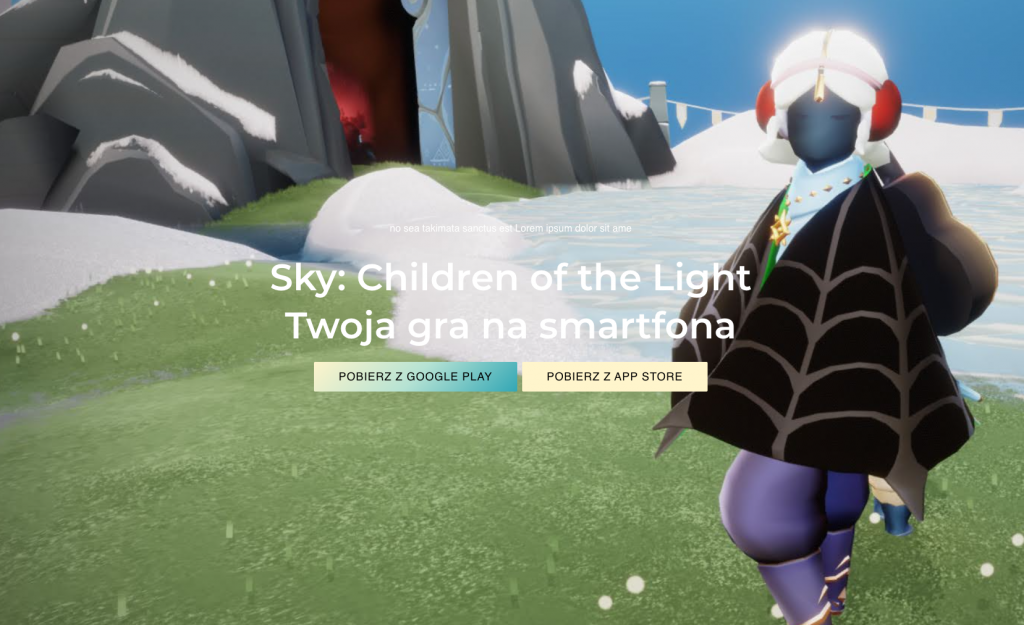
Przykładowo na obrazku prawa strona obrazka używa ciemniejszego koloru i dzięki temu biały tekst jest bardziej widoczny.
Prawa część jest bardziej rozświetlona i ten efekt idzie w parze z tytułem tej strony – Children of the light – podkreślając niejako, dzieci światła.
Jak osiągnąć taki efekt?
Co będzie potrzebne
- Gradient:
- kolory brzegowe
- kąt padania gradientu
- odległości między kolorami
- rodzaj gradientu
- Gradient – konkretne wartości:
- #020024, #090979, #00d4ff
- 90%
- 0, 35, 100
- gradient liniowy
Skąd wziąć te wartości?
Jeśli masz zacięcie graficzne, to możesz taki gradient bezpośrednio w WordPressie, ustawić metodą prób i błędów.
A jeśli, podobnie jak ja, grafikiem nie jesteś, to wystarczy, że skorzystasz z pracy kogoś, kto tę robotę zrobił za Ciebie i chce się nią z Tobą podzielić.
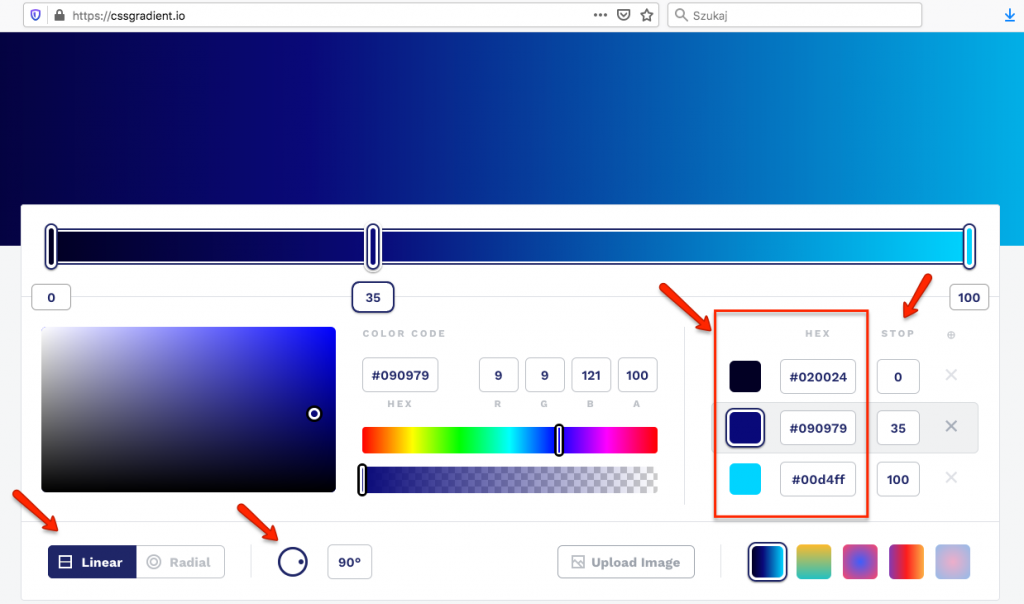
Odwiedź stronę https://cssgradient.io/
W momencie kiedy piszę ten artykuł, na stronie głównej jest taki gradient:

I właśnie ten gradient wykorzystałam w stronie demo.
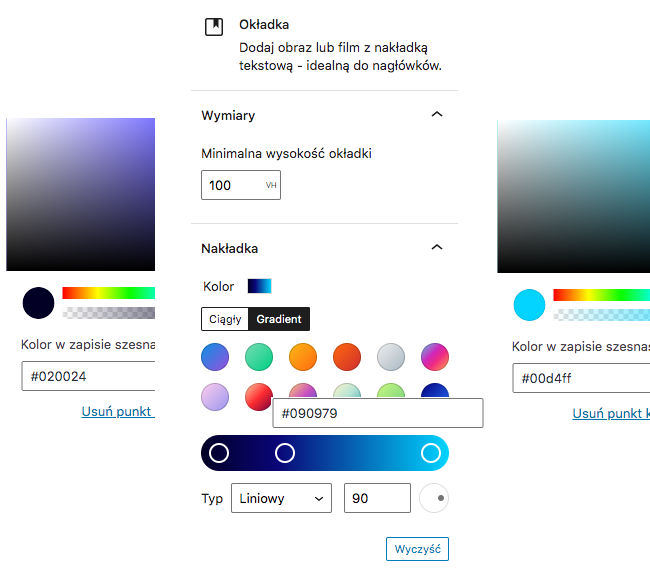
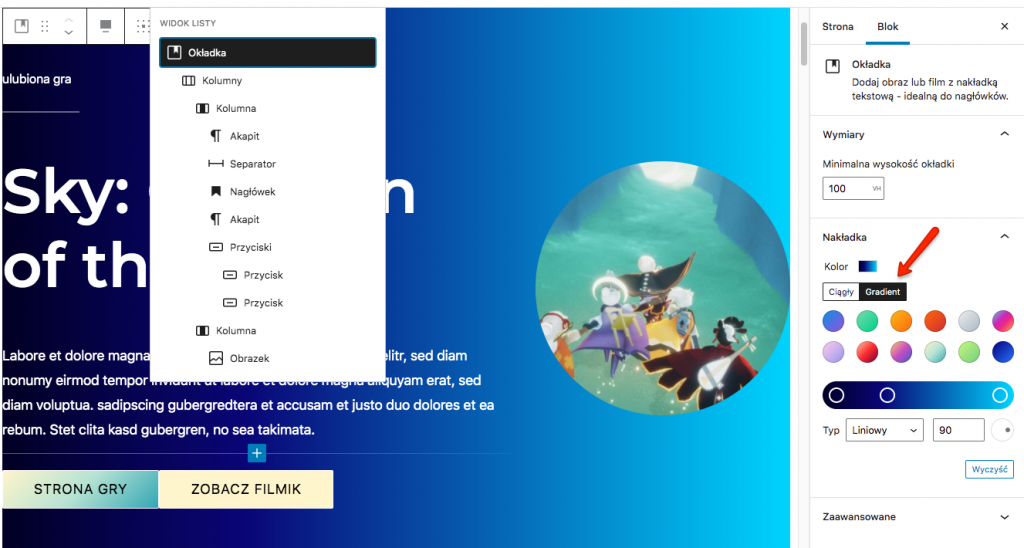
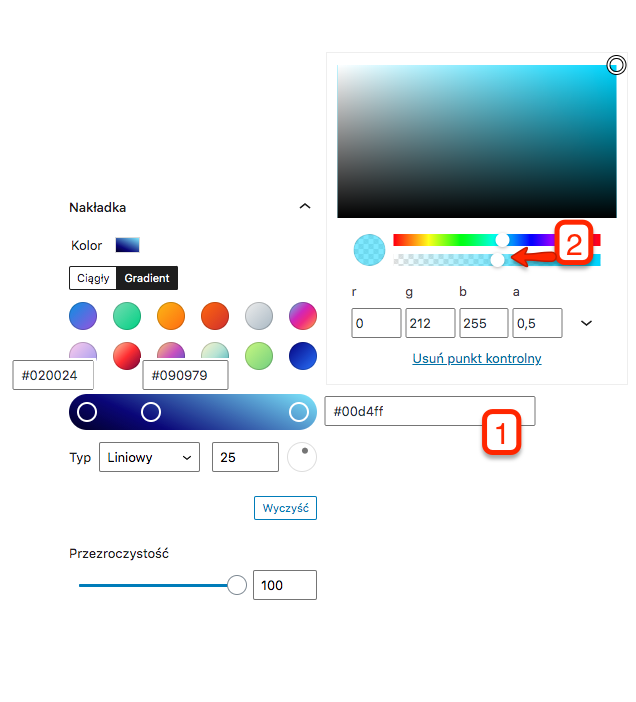
A tak należy ustawić ten gradient w WordPressie, żeby uzyskać podobny efekt.

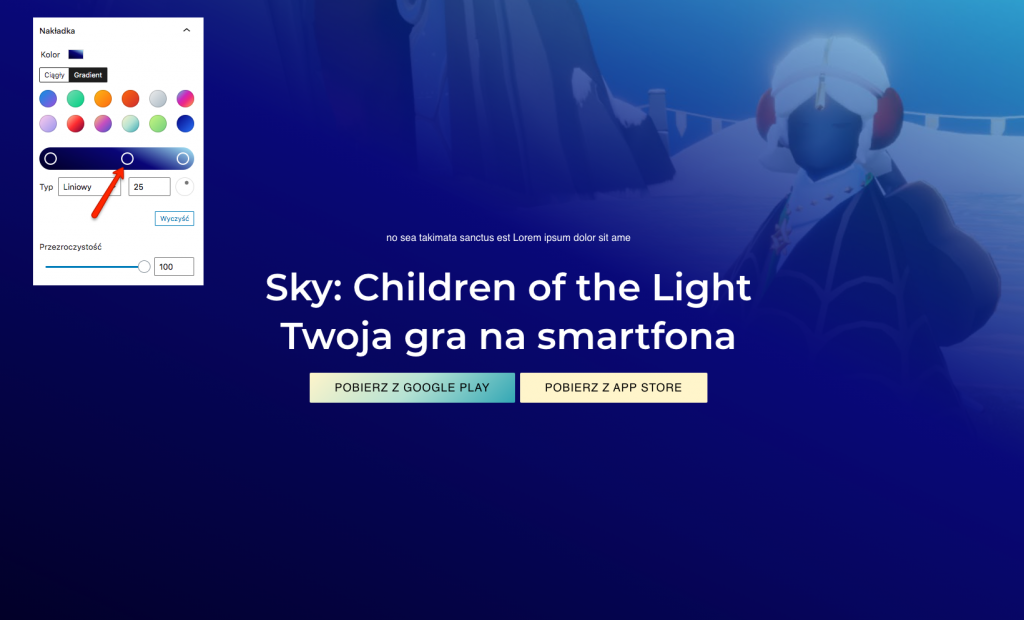
Kolory brzegowe ustawiamy po kliknięciu w kółeczka na pasku z gradientem.
Jest pewna niedogodność.

Punkt stopu dla pierwszego koloru (umiejscowienie drugiego kółka na pasku) w naszym przykładzie powinien wynosić 35.
WordPress nie pozwala nam precyzyjnie ustawić tej wartości. Ale 35 to mniej więcej 1/3, więc po prostu umieszczamy drugie kółko na 1/3 szerokości paska.
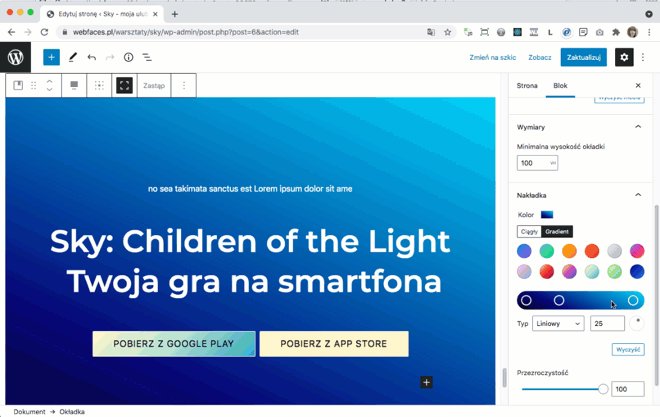
Cały blok Okładka wygląda tak:

Jeśli chcesz zobaczyć, jak utworzyć taki blok w całości, zobacz ten filmik.
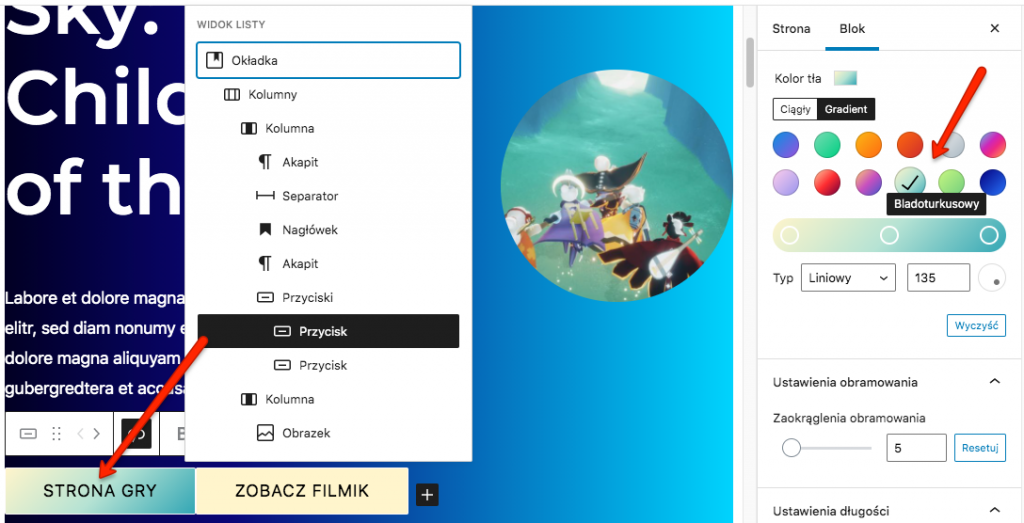
W tym przykładzie użyłam również gradientu na przycisku.
Tutaj jest prosta sprawa, bo wybrałam gradient o nazwie Bladoturkusowy z domyślnej palety kolorów:

Czasami motyw WordPressa oferuje inną paletę gradientów domyślnych i koloru Bladoturkusowego nie zobaczymy. Na przykład w motywie Twenty Twenty One zobaczymy inne gradienty domyślne, pasujące pod kolorystykę motywu.
Ale oczywiście nic nie stoi na przeszkodzie, żeby ustawić dowolny gradient własny.
Sztuczka 2: Efekt wystającego obrazka
Gradient możemy wykorzystać również, żeby umieścić obok siebie dwa kolory oddzielone wyraźną granicą (a nie płynnym przejściem).
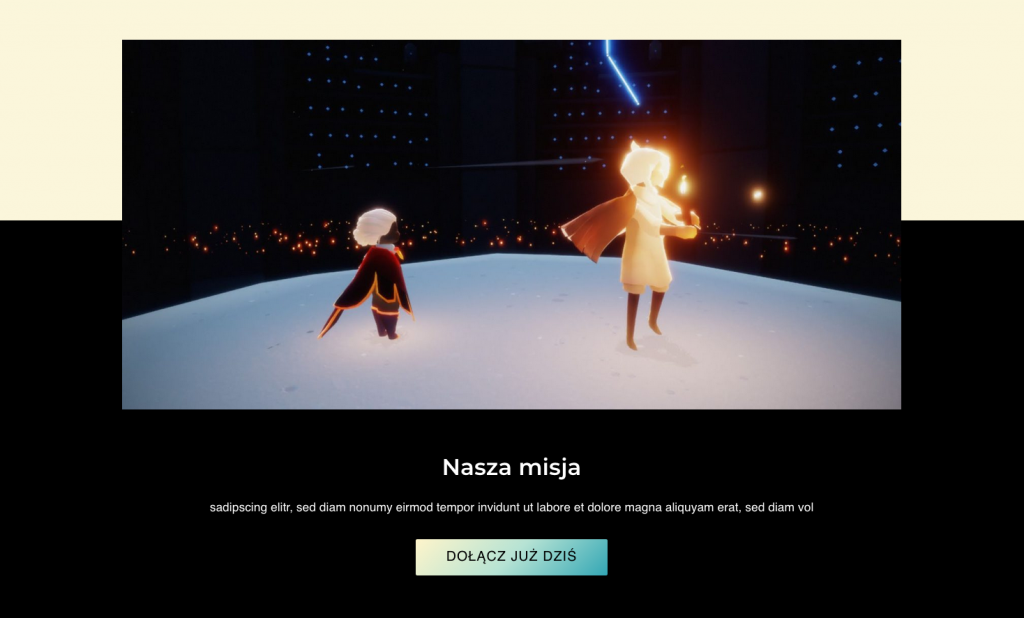
Pozwoli nam to uzyskać efekt wystającego obrazka:

Musimy do siebie maksymalnie zbliżyć kółeczka reprezentujące kolory brzegowe i wręcz nałożyć je na siebie:

Jeśli linia styku obu kolorów ma być pozioma (horyzontalna), musimy również ustawić kąt padania gradientu na 180 stopni.
Wszystkie kroki pokazuję na gifie niżej:

A tutaj zobaczysz filmik pokazujący jak zbudować taką sekcję krok po kroku.
Ostra granica styków obu kolorów gradientu może być poprowadzona pod kątem i wtedy również możemy uzyskać ciekawy efekt:

W tym przykładzie wykorzystałam dwa pasujące do siebie kolory zielone:
- zielony ciemny: #70a9a1
- zielony jasny: #9ec1a3
Aby znaleźć dwa pasujące do siebie kolory, skorzystałam z tej stronki: https://coolors.co/1f363d-40798c-70a9a1-9ec1a3-cfe0c3. Wejdź na ten link i klikaj spację na klawiaturze. Zobaczysz inne palety z pasującymi do siebie kolorami.
Sztuczka 3: rozświetlenie wybranej części obrazka
Kiedy gradient „położymy” na zdjęcie w tle, możemy rozświetlić wybraną część obrazka, a ukryć przeciwległą.
Najprościej objaśnić to na przykładzie.
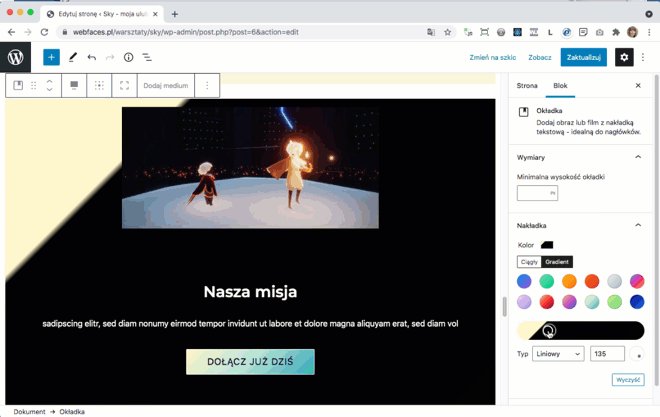
Gdy przyjrzymy się obrazkowi niżej, zobaczymy że twarz postaci w tle jest rozjaśniona, a lewa i dolna część przyciemniona.

W tym przykładzie wykorzystano blok Okładka ze zdjęciem w tle.
Tak wygląda ten sam obrazek bez nałożonego gradientu:

Aby uzyskać efekt jak na pierwszym obrazku:
- w gradiencie wykorzystamy 3 kolory
- zmienimy przezroczystość najjaśniejszego koloru
- ustawimy odpowiedni kąt rozchodzenia się gradientu.
Kolory są te same, co pokazane w sztuczce nr 1 (czyli #020024, #090979, #00d4ff), tyle, że najjaśniejszy z nich (#00d4ff) ma dodatkowo zmienioną przezroczystość:

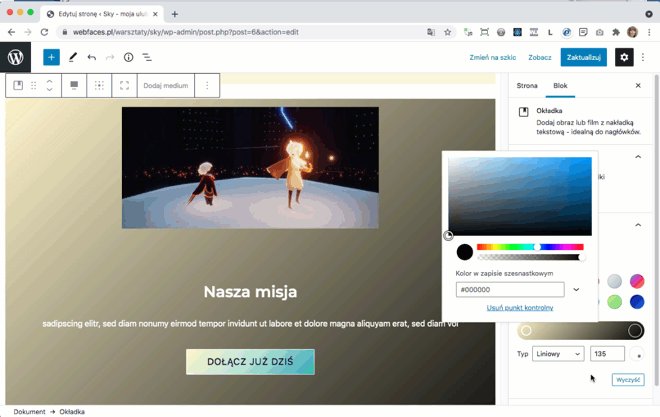
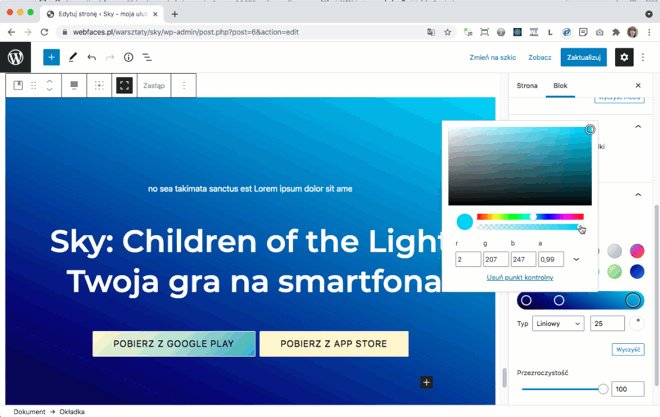
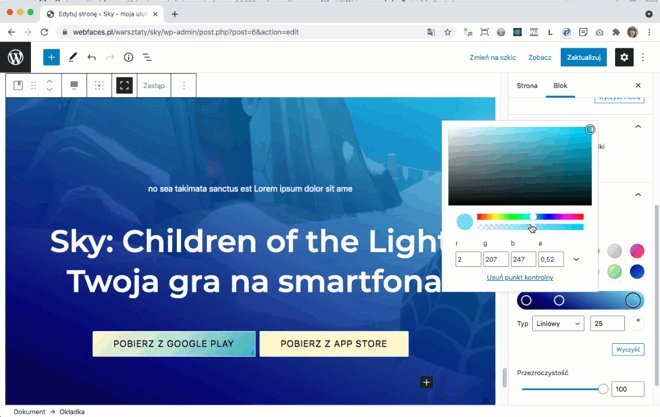
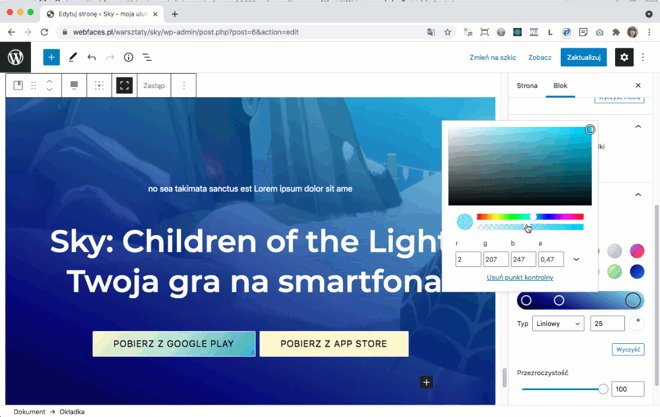
Na gifie niżej pokazuję jak sterujemy przezroczystością koloru:

Zwróćmy uwagę, że przezroczystość dla bloku okładka (suwak na dole) ustawiliśmy w tym przypadku na 100 i dlatego na początku w ogóle nie było widać zdjęcia w tle. O to nam właśnie chodziło, bo chcemy odsłonić tylko tę część obrazka, którą pokrywa najjaśniejszy kolor.
Suwak na dole też może się przydać do sterowania przezroczystością i z niego skorzystaliśmy w sztuczce nr 1.
Jednak sterowanie przezroczystością pojedynczego koloru pozwala odsłonić nam jedynie ten obszar pokrycia gradientem, do którego odnosi się dany kolor. W tym przykładzie jest to obszar zajmujący 2/3 zdjęcia (reprezentowany przez odległość między drugim a trzecim kółkiem).
Gdy przesuniemy tę granicę i zmniejszymy obszar „wpływu” trzeciego koloru, rozświetlimy tylko twarz postaci, porównajmy:

I na tym właśnie polega różnica między sterowaniem przezroczystością na poziomie całego gradientu a przezroczystością pojedynczego koloru w gradiencie.
Kliknij tutaj, aby zobaczyć filmik krok po kroku, jak zbudować taką „okładkę” w całości.
Gradienty – podsumowanie
Gradienty w WordPressie najlepiej używać dla bloku Okładka albo Grupa. Można skorzystać z palety gradientów oferowanych przez WordPress i/lub motyw, a można również ustawić własny.
Ciekawe zestawiania gotowych do wykorzystania gradientów znajdziemy na stronach https://cssgradient.io/ oraz https://uigradients.com/#Combi
Najczęstsze zastosowanie gradientu to uatrakcyjnianie tła głównej części strony, ale gradienty można wykorzystać również do:
- przyciemnienia/rozjaśnienia fragmentu tła lub obrazka (sztuczka 1 i 3)
- zastosowania dwóch kolorów w tle z wyraźną granicą między nimi (sztuczka 2)
- efekt wystającego obrazka
- dwukolorowe tło z kolorami „po przekątnej”
A czy Ty korzystasz z gradientów na swoich stronach w WordPressie?