 „Ależ ja byłam durna!” tak właśnie mówię do siebie za każdym razem, gdy odkryję coś, co znacząco upraszcza mi pracę, wydawało się być na wyciągnięcie ręki od zawsze, a mimo wszystko po to nie sięgałam. Głównie z przyzwyczajenia. Bo to co znane i okiełzane zawsze jakieś takie przyjemniejsze. No więc po co poznawać nowe?
„Ależ ja byłam durna!” tak właśnie mówię do siebie za każdym razem, gdy odkryję coś, co znacząco upraszcza mi pracę, wydawało się być na wyciągnięcie ręki od zawsze, a mimo wszystko po to nie sięgałam. Głównie z przyzwyczajenia. Bo to co znane i okiełzane zawsze jakieś takie przyjemniejsze. No więc po co poznawać nowe?
Czasami jednak warto zostawić swoją strefę komfortu i zrobić coś inaczej. Dzisiaj podsumowanie 3 rzeczy, które teraz robię w WordPressie inaczej niż kiedyś. I które dają mi więcej wolnego czasu na kawę.
Rzecz 1: ograniczenie używania ftp-a
Korzystanie z ftp-a pożera mnóstwo czasu. A zwłaszcza używanie ftp-a do czynności, które można zrobić dużo szybciej bez niego.
Wtyczki i motywy instaluj i uaktualniaj z panelu WordPressa
Czasy kiedy motywy i wtyczki do WordPressa instalowało się przez ftp to zamierzchła przeszłość. Nawet jeśli instalujesz motyw lub wtyczkę spoza repozytorium WordPressa (a więc nie pobierzesz jej bezpośrednio z panelu admina) to wysłanie jednego pliku zip do WordPress trwa o wiele szybciej niż całego katalogu z plikami przez ftp.
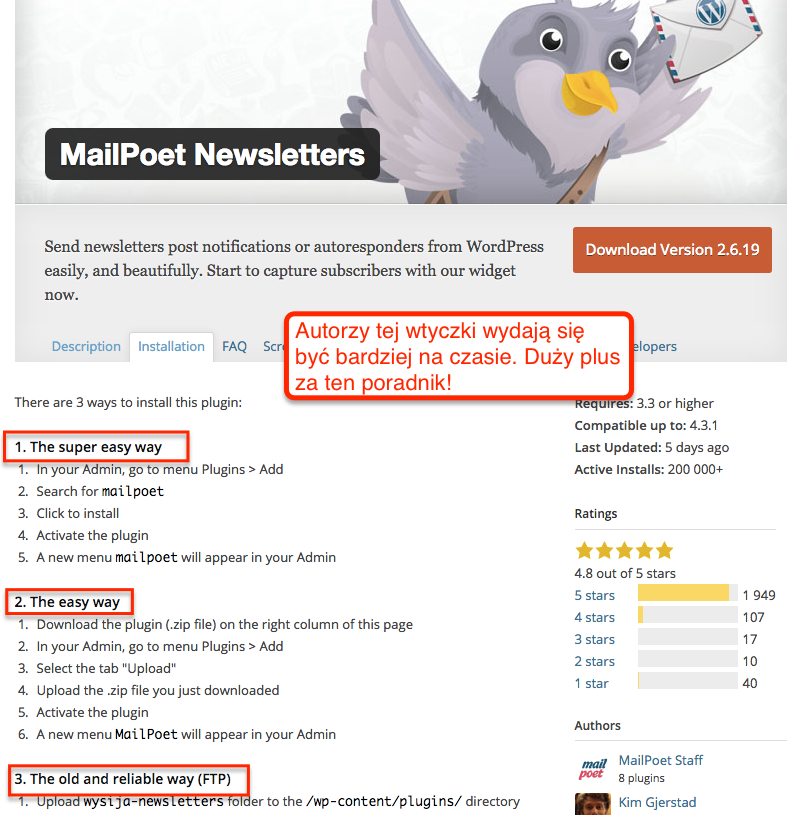
Zupełnie nie rozumiem, dlaczego większość wtyczek z repozytorium WordPressa w zakładce „Instalacja” zaleca instalację wtyczki poprzez wrzucenie jej na serwer! Nawet taki słynny Yoast SEO to robi:

Na szczęście niektórzy autorzy wtyczek są bardziej na bieżąco i wspierają promocję postępu w WordPressie:

O innych zaletach instalacji wtyczek przez panel WordPressa nieco dalej w tym wpisie.
Używaj ssh
Próbowałeś kiedyś usunąć wszystkie pliki WordPress przez ftpa? Ja nie tylko próbowałam, ale robiłam to, mając świadomość, że przez wykorzystanie ssh zrobię to 1000 razy szybciej. Wykonanie komendy rm -r dirname która to załatwi, naprawdę zajmuję tylko chwilkę.
Więc dlaczego używałam do tego ftpa? Bo nie chciało mi się zrobić kilku dodatkowych kroków, które są konieczne do zarządzania Twoim kontem na serwerze za pomocą shella:
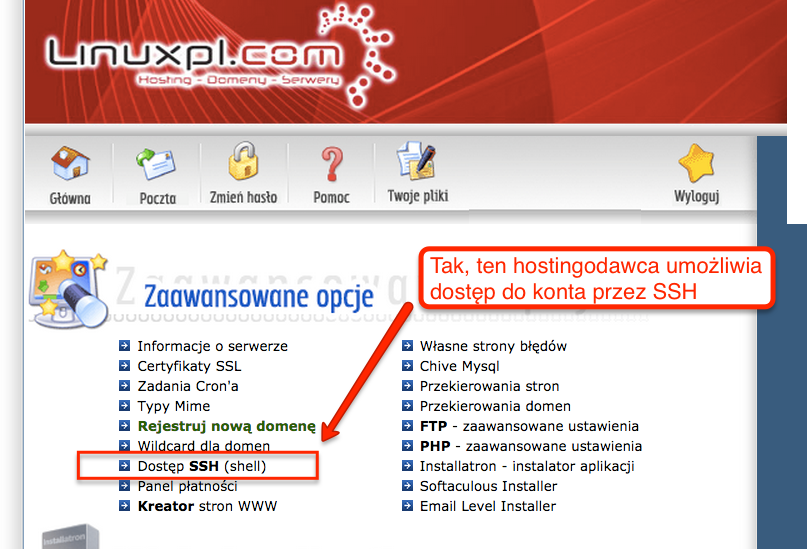
- Upewnij się, że Twój hostingodawca umożliwia korzystanie z ssh. Niżej pokazuję jak to wygląda na hostingu z którego korzystam:

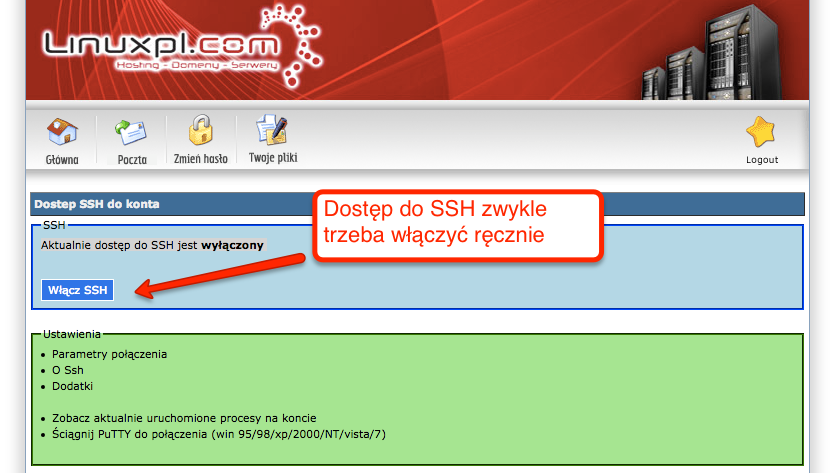
Dostęp do shella w koncie hostowanym na linuxpl.com - Aktywuj korzystanie z ssh w panelu hostingowym. Zwykle jest domyślnie zablokowane.

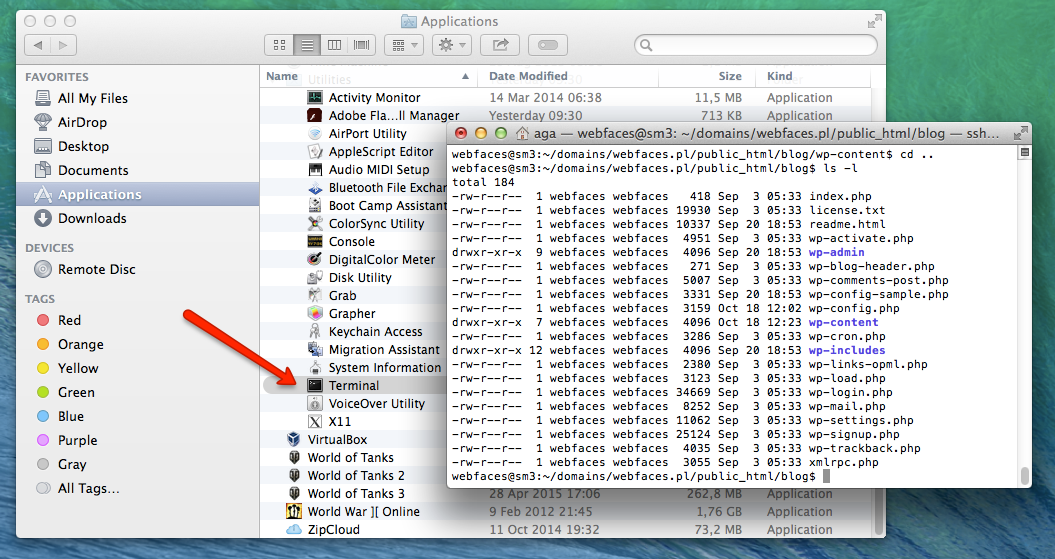
Włączenie dostępu przez ssh na koncie hostingowym w linuxpl.com - Odpal klienta ssh. Najprawdopodobniej będziesz potrzebować aplikację, którą pozwoli Ci się połączyć z serwerem za pomocą tego protokołu. Popularny jest bezpłatny program PuTTy. Na mac’u wystarczy odpalić terminal i użyć komendy ssh remote_username@remote_host -p

Dostęp do ssh na mac’u możliwy jest przez terminal - Połącz się z serwerem przez ssh. Parametry potrzebne do połączenia znajdziesz w zarządzaniu swoim kontem hostingowym. Potrzebne będą nazwa hosta, użytkownika i numer portu.
- Naucz się podstawowych komend. Ja najczęściej korzystam z następujących:
- ls -l – wylistowanie plików i katalogów
- cd – do przemieszczania się po katalogach
- rm -r dirname – usunięcie drzewa podkatalogów
- unzip – gdy instaluję nowego WordPressa, wrzucam instalkę w zipie na serwer i ją tą komendą rozpakowuję. Chwila moment i gotowe.
- find – do wyszukiwania plików, np. find -name ‘*.css’ wyszuka wszystkie pliki z rozszerzeniem css w bieżącym katalogu i jego podkatalogach.
W internacie jest mnóstwo ściąg z podstawowych komend linuksowych przydatnych podczas korzystania z ssh, jak na przykład ta stronka.
Modyfikacje w CSS z poziomu panelu
CSS-a też wolę modyfikować z poziomu panelu admina niż poprzez pliki źródłowe. Ale to już sprawa indywidualna. Niedawno zmieniłam motyw tego bloga na Twenty Fifteen. Dodałam kilka linijek CSS-a, żeby choć trochę upodobnić ten motyw do poprzedniego.
Zmiana CSS’a z poziomu panelu admina będzie szybka i przyjemna, jeśli wykorzystamy do tego wtyczkę, np. Simple Custom CSS:

Rzecz 2: Custom Post Type przez wtyczkę zamiast przez kod PHP
Custom Post Types czyli własne typy postów lepiej dodać poprzez wtyczkę niż kod PHP dołączany bezpośrednio do motywu. Przekonałam się o tym na własnej skórze podczas zmiany motywu na tym blogu. W pierwszej chwili nie wiedziałam dlaczego część rzeczy przestała mi działać na stronie. Dopiero potem przypomniałam sobie, że definicję własnych typów postów miałam w starym motywie.
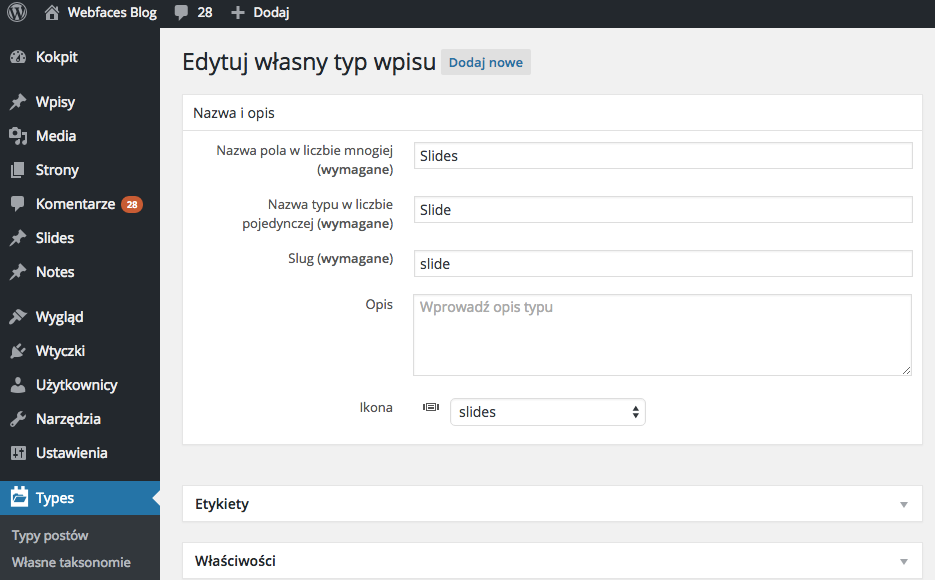
Istnieje kilka darmowych pluginów które pozwolą dodać Ci własne typy postów szybko i bezboleśnie, jak na przykład plugin Types:

Rzecz 3: Wyszukiwanie darmowych wtyczek przez panel admina zamiast Google’a
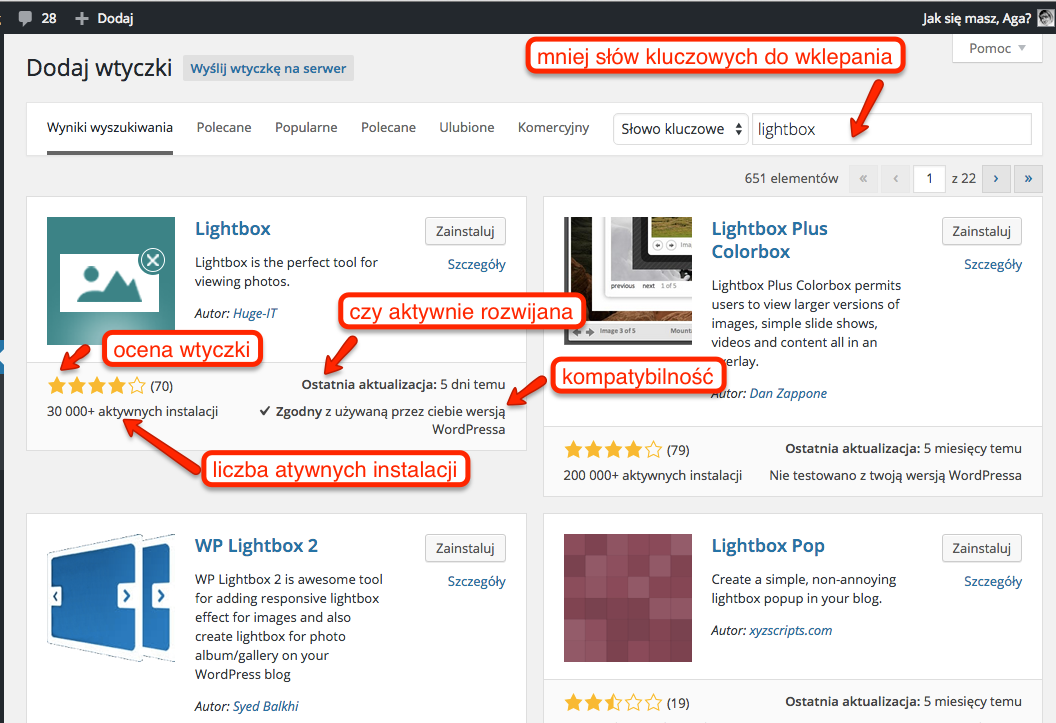
Jeśli szukasz darmowej wtyczki do WordPress zrób to z poziomu panelu admina: Wtyczki->Dodaj nową i okienko „Szukaj wtyczki”.
Mniej słów do wklepania niż w Google, bo wiadomo że to wtyczka, że to WordPress i że darmowa. 3 zaoszczędzone słowa klucze.
Największą zaletą tego podejścia jest po prostu duża oszczędność czasu. Na jedym ekranie znajdziesz wszystkie potrzebne infromacje:

Twoja porada
A co Ty robisz teraz w WordPressie inaczej niż robiłeś kiedyś? Nie chomikuj dobrych rad tylko dla siebie. Podziel się z innymi czytelnikami tym, co Tobie usprawniło pracę z WordPressem po pokonaniu starych nawyków.
Heja, polecam http://www.nibyblog.pl/midnight-commander-wygodne-i-szybkie-zarzadzanie-plikami-156.html Midnight Commander, super wygodny manager plików i nie tylko z pseudo graficznym GUI, mają go nawet na linuxpl 🙂 Radzę też być ostrożny z rm -r, mała pomyłka, lub podpalenie jej gdzie indziej niż się chciało i katastrofa.
Jak napisałeś, że na linuxpl go mają to od razu sprawdziłam i przypomniał mi się stary dobry Norton Commander, nakładka na DOSa z zamierzchłych czasów. Faktycznie wygodne, dzięki za poradę.
W moim przypadku w tym roku miałem kilka takich milowych kamieni:
1)Preprocesory CSS – Używam SCSS, znacznie ułatwia tworzenie stron arkuszy stylów, importowanie, minifikowanie, zarządzanie kolorami itp
2)SublimeTEXT i Snippety – Ogromną część pracy można sobie ułatwić poprzez definiowanie snippetów i wywoływanie ich za pomocą haseł – znacznie przyspiesza pracę
3)Advanced Custom Fields – jedna z lepszych wtyczek do WordPressa (zwłaszcza w wersji PRO), dzięki niej odzwierciedlanie nawet najbardziej skomplikowanych relacji ze świata rzeczywistego.
Krzysiek, chodziło Ci o SASS (wkradła się literówka do SCSS?). O SublimeTEXT słuszałam, a podasz przykład jakiego snippetu którego używasz (to znaczy nie sam kod tylko co konkretnie Ci ułatwia)? Tak, o ACF słyszałam same pozytywne opinie, chociaż ja używam Typesów.
W tym przypadku SCSS jest prawidłową nazwą, różniącą nieco składnią ale funkcjonalność jest niemalże identyczna. Tak czy siak podaje się sass/scss
No proszę ilu tu front-developerów! Mam nadzieję, że WordPress nie zacznie się kojarzyć innym czytelnikom tego bloga tylko z web developmentem i wszystkimi tymi magicznymi słowami jak składnia, preprocesory itp. Miło Cię znów „zobaczyć” Bobiko. Na WordCampie w Krakowie Cię nie było czy się minęliśmy?
SublimeText to jedyny słuszny edytor ;). Czego on nie ma.
Najważniejszy dodatek: Emmet. Brackets. Dodatki do pre processorów CSS. Wtyczka do FTP. Pokazywanie kolorów.
Odpowiedzi takie jak Twoja pokazują, że dla części ludzi praca z WordPressem jest ściśle związana z front-developmentem. Emmet – chodziło Ci o ten plugin: http://emmet.io/ ? Kiedyś to demko widziałam i zastanawiałam się, kto tego używa w praktyce. A tu się okazuje że Ty!
Nie wyobrażam sobie pisania kodu bez Emmeta.
Dodatkow dla Chrome jest jeszcze to http://livestyle.emmet.io/ – mind blown.
Wow, nice! Zdecydowanie wygodniejsze od męczenia się z edycją poprzez Inspect Element plus kilka dodatkowych opcji, których Inspect Elemnt nie ma. I widzę, że zapowiadają wkrótce wsparcie dla kolejnych przeglądarek.
1) Tak chodzi o SASS , SCSS to jedna z form zapisu składni (wedle mnie bardziej przyjazna, bo wyglądająca jak CSS na sterydach)
http://www.sitepoint.com/whats-difference-sass-scss/
2)Chyba najczęściej używanym przeze mnie snippetem jest wywołanie pętli dla Custom Post Type u mnie to wp-cpt-loop, poza tym snippety dotyczą umożliwienia wywołania obrazka z folderu szablonu, dodawania js, i kilku gotowców z acf (pola powtarzalne, mapa, galeria)
Dzięki Krzysztof za linka teraz rozumiem z jakich powodów wprowadzono SCSS. Przykłady snippetów bardzo ciekawe. Dzięki!
Mój ulubiony snippet i dodatek do sublimeText to tworzenie struktury kodu z pomocą jednej linijki 🙂 Jak to dokładnie działa jest pod tym linkiem w gifie > http://jaworowi.cz/?attachment_id=2349
SSH przydaje się w wielu wypadkach i też chętniej z niego korzystam jednak czasami instalacja z poziomu panelu (uploadem) może nie zadziałać, a wtyczka może nie zostać znaleziona.
1) W przypadku uploadu – Limit wielkości pliku
2) W przypadku wyszukiwarki w panelu – jeżeli wtyczka została źle oceniona (co do kompatybilności) to możemy jej nie znaleźć w panelu, a właśnie poprzez stronę WP.org
Moją praktyką dość często stosowaną jest „mimifikacja wtyczek” jeżeli są wtyczki, które mogą działać jako jeden plik lub dodane bezpośrednio w functions, to robię to właśnie jako jedną wtyczkę lub doklejam do motywu potomnego – idealnym przykładem jest tutaj Remove Query String.
Jeżeli budujesz strony dla klientów w oparciu o motyw bazowy (niższe budżety klientów to wręcz wymuszają) to warto stworzyć sobie jeden plik wykorzystując „TGM Plugin Activation”, który odrazu wgra wszystkie potrzebne pliki i wtyczki.
Hej Mateusz,
świetny pakiecik porad, o części z nich nie miałam pojęcia. Szczególnie ta wtyczka TGM Plugin Activation wydaje się bardzo przydatna. Dzięki!
Napisałem dla Ciebie prostą instrukcję korzystania z Emmeta dla uzupełnienia tematu 🙂
http://jaworowi.cz/szkielet-strony-sublimetext-3-emmet-html-kodowanie-3116.php
Z „Custom Post Type przez wtyczkę zamiast przez kod PHP” się nie zgodzę. Poprawiałem jeden projekt co miał CPT przez wtyczkę i potem jakieś zmiany to masakra. Osobiście preferuje sposób z kodem.
A pamiętasz jaka to wtyczka była? Może jaka feralna. Types naprawdę sporo upraszcza i pozwala z danym CTP skojarzyć custom fieldy.
https://wordpress.org/plugins/custom-post-type-ui/
Ja osobiście wolę przez PHP dodawać 🙂
Tej wtyczki nie znam i nie używałam. Dzięki za link. Ale mimo wszystko wypróbuj kiedyś plugin Types. Naprawdę usprawnia pracę, szczególnie jeśli z custom post typesami chcesz skojarzyć szereg różnych pól.
Bez kłopotu z wersji free CPT-UI można zaimportować do Types 😉
Aga, już się martwiłem bo Twój blog nawet na pewien czas całkowicie zniknął z sieci. Genialnie, że wróciłaś i znów piszesz!
Odpowiadając na Twoje pytanie – pamiętam, że kiedyś sporo czasu poświęcałem na optymalizację plików graficznych. Dochodziło do tego, że potrafiłem jeden plik zapisywać jako .jpg, .gif i .png i wgrywać tylko ten, który był najmniejszy.
Dzisiaj szkoda mi na to czasu i zamiast robić to na własną rękę posiłkuję się gotowymi rozwiązaniami, które i tak zrobią to lepiej. Przykładem jest kraken.io czy tinyjpg.com, które mają nawet dedykowane wtyczki do WordPressa.
Do oszczędzania miejsca na serwerze jest jeszcze jedna genialna wtyczka: Imsanity (https://wordpress.org/plugins/imsanity/)
Niezależnie od tego jakiego rozmiaru zdjęcie wrzucisz ona pomniejszy je do maksymalnego ustawionego – tak więc koniec ze zdjęciami 5000 px na 8000 px, których i tak nikt nigdy w tej rozdzielczości nie wyświetli, a zajmują kupę miejsca i ładują się milion lat jeśli nieopatrznie ktoś użyje ich na stronie w oryginalnym (sztucznie pomniejszonym) rozmiarze.
Nie znałam tej wtyczki. Już kojarzę co najmniej kilka znajomych blogerek którym mogę ją polecić. Dzięki!
Ale czy ta wtyczka nie powoduje problemu, jak zmienimy szablon i trzeba odbudować miniatury? Bo jak dobrze rozumiem wtyczka wywala oryginalne zdjęcie, tylko zostawia odpowiednio przycięte miniatury? A co jak nowa maksymalna miniatura będzie większa, od tej obecnie największej?
1. Ja zawsze w parze w 'Imsanity’ używam również 'EWWW Image Optimizer’, pierwszy przycina, a drugi optymalizuje (na serwerze
bez wysyłania grafiki w świat)
2. Wspominany był tez TinyJpg więc warto wspomnieć, że jest kilku graczy i są do tego wtyczki do WordPress czyli „Compress JPEG & PNG images” autorstwa TinyPng, „ShortPixel Image Optimizer”, dla małych stron wystarczają darmowe pakiety. Ostatnio o rynek ma zamiar powalczyć „Imagify” https://imagify.io/ twórców „WP-Rocket” (Do 'Imagify’ też jest wtyczka do WP, ale na razie dla osób zapisanych do beta testów i muszę przyznać, że wypada super)
Ja nawet nie znałam WP Rocket więc dzięki i za tą wzmiankę przy okazji.
Szymon, tak zniknął, bo po którymś tam kolejnym ataku nie miałam już siły z tym walczyć. A potem pojechałam na WordCamp Kraków i podchodzili do mnie ludzie, których widziałam pierwszy raz na oczy i pytali gdzie mój blog, że szkoda, że już nie piszę. W miniony piątek po WordUpie 3 kolejne osoby powiedziały mi coś podobnego i się zmobilizowałam. A o kraken.io czy tinyjpg.com to mógłyś ciekawego posta zapodać na wpninja u siebie 😉
Ja też pod czas poszukiwania rozwiązań często czytał artykule. W jednego dnia bloga nie stało 🙁 Myślałem, że jakaś awaria. A teraz widzę w czym jest problem 🙂 Życzę nowych pomysłów i genialnych idea dla prowadzenia blogu!
No była awaria. A nawet więcej 🙂 Dzięki za miłe życzenia!
Jeśli lubisz grzebać w swoim szablonie i co chwilę coś w nim zmieniać: zrób sobie na komputerze lokalną kopię WP i edytuj pliki tam, a nie na żywej stronie.
Korzyści są co najmniej dwie:
1. Na pewno niczego „nie wybuchniesz” 5 minut przed ważnym wyjściem z domu – Twoja „żywa” strona jest zawsze bezpieczna
2. Wszystkie zmiany – te udane i te mniej udane widzisz natychmiast – nie musisz czekać na przesłanie plików na serwer.
Przesyłanie gotowych plików, czy to przez jakiś system kontroli wersji, czy przez FTP jest zawsze lepszym pomysłem niż eksperymentowanie na żywym organiźmie.
Dobrą myśl mi podsunęłaś anoriell – może napiszę jakiś wpis o robieniu tej lokalnej kopii. By the way, Simple Custom CSS jest dobry – jak sama nazwa wskazuje – do prostych zmian. Z tego rodzaju zmianami eksperymentuję zawsze za pomocą narzędzi typu Firebug w przeglądarce.
Jeżeli używamy ssh, to nie wyobrażam sobie pracy bez agenta ssh (ssh-add) i logowania się wszędzie za pomocą klucza. To dopiero upraszcza sprawę. Jeżeli masz kluczem z hasłem (passphrase) i korzystasz z agenta, to klucz na cały czas trwania sessji (do wylogowania się z windows/linux/mac) nie podajesz więcej hasła.
No proszę ileż to się można ciekawych rzeczy dowiedzieć z komentarzy. Znakomity przykład kolejnego timesavera!
z perspektywy kilku lat trochę się zmieniło 😉
zamiast windows commader używam winscp
hasła zapisuję jedynie w keepass
preferuję prace na localhost lub w lokalnym lanie
praktycznie zero pracy na serwerze produkcyjnym
i podstawa 🙂
(oprócz cyklicznych) backup przed wszystkimi zmianami
Jestem pod wrażeniem ile ciekawostek tu, w komentarzach, znajduję. Niektóre to można by potraktować osobnym artykułem. Niedoszły Bibliotekarzu a jeśli preferujesz pracę na localhost to jak potem „update’ujesz” serwer produkcyjny?
Fajnie, iż wracasz do pisania. Bo ostatnio na blogach o WP cisza. Jedynie od czasu do czasu jakieś zestawienie nowych szablonów, naciąganie na pewien płatny szablon i nic więcej. Nie pojawiają się nawet informacje o aktualizacjach wordpressa, a co dopiero ciekawe poradniki itp.
Pytanie o Simple Custom CSS. Jak on się zachowuje przy zmianie szablonu? Domyślam się, iż śmieci w nowym szablonie aż nie usunie się zbędnych rekordów? Niestety ja tu wolę robić sobie szablon dziecko i tam modyfikować szablon – oczywiście przez ssh i nano, a nie ftp.
Pisanie zajmuje czas, w necie nawał informacji zewsząd i pewnie mało komu się dziś chce. Ale teraz nawet po tym krótkim artykuliku wiem, jak bardzo mi tego brakowało. To jedna z niewielu czynności związanych z WordPressem gdzie mam zupełną swobodę: nikt mi nie mówi jak mam to robić, o czym pisać a o czym nie pisać. Piękna sprawa.
Tak, po zmianie szablonu zmiany z Simple Custom CSS zostaną. U klientów zawsze używałam child theme’a, naprawdę lubię mieć wszystko na wyciągnięcie ręki w panelu admina. To taki fajny kompromis gdy chcesz coś na szybko poprawić na stronie a nie masz dostępu do konta (ftp/ssh), bo oczywiście edycja CSS w pliku style.css motywu to ślepa uliczka.
Tu ładnie widać, jak społeczności również brakowała tego. Wpis ma dwa dni, a już 40 komentarzy.
Dzięki za miłe słówko, to dodatkowa motywacja dla mnie. Dziś będzie kolejny wpis.
Jest szansa na jakieś wsparcie komentowania, poprzez powiadomienia o nowych komentarzach/odpowiedziach na swój komentarz?
Po ostatnich atakach na mój blog wywaliłam wszystkie wtyczki. Tak właściwie to użyłam komendy rm -r na całym katalogu z WP i zainstalowałam WP od nowa (już nawet nie wiedziałam który z backupów jest bezpieczny). Potem zaczęłam doinstalowywać tylko te niezbędne minimum, czyli Akismet, Lightbox, Syntax Highliter, Cookies. Ale masz rację, jakiś comment subscriber się przyda. Poszukam czegoś i doinstaluję.
Sugeruję może więc Disqus-a 🙂
Mi się rewelacyjnie sprawdza i pozwala odświeżyć w pamięci ciekawe miejsca gdzie coś warte było obserwowania i komentowania…
Dzięki za sugestię. Mi osobiści ten Disqus nie podszedł (konieczność logowania, można to obejść ale nie wszystkie site’y chyba dają taką możliwość i część ludzi to zdążyło zniechęcić), ale nie mówię nie.
Faktycznie to jest plus, jak chce się wrócić do jakieś strony, ale nie pamięta się jej adresy. To spokojnie można prześledzić swoją aktywność w Disqus i wrócić na stronę – o ile zostawiło się tam komentarz.
Alternatywa, to próba wygooglana swojego komentarza.
Liczę, iż szybko wdrożysz jakaś wtyczkę w tym celu.
Wtyczka już wdrożona.
Dziękuję
Wtyczka chyba miała jakiegoś laga, bo na komentarze z ostatniego pół miesiąca zareagowała dopiero dzisiaj. No chyba, iż te komentarze były moderowane i dopiero dziś na zatwierdziłaś?
To ja od siebie mogę dodać, że do zarządzania bazą danych na OS X jest świetna aplikacja Sequel Pro. W terminalu czasem przydaję się też polecenie rmdir -r dirname 🙂
Ja na maka przesiadłam się całkiem niedawno i nie miałam jeszcze okazji skorzystać z Sequel Pro, ale dobrze wiedzieć, że się sprawdza, dzięki!
Proszę bardzo 🙂
Widzę używamy i cenimy te same wtyczki 😀
Masz na myśli Types? To tak, bo cytowanych screenshotem SEO Yoast i MailPoet nie używam.
świetny artykuł 🙂
chociaż ja osobiście korzystam z ftp kopiuje sobie pliki do edycji z serwera no notepada+ wtedy łatwiej mi np zobaczyć linijkę pozycję jej gdy chce zmienić coś w szablonie:)
pozdrawiam
Świetny artykuł i przydatna wiedza. Człowiek cały czas uczy się na błędach 😉
Dziękuję za cenne praktyczne porady
Moja przygoda z WordPress trwa już dość długo, ale zdaje sobie sprawę z tego, że jeszcze muszę się wiele nauczyć.
Twoje wpisy są świetne, szczególnie dla osób, które dopiero zaczynają współpracę z wordpresem 🙂
haha, rewelacja. Dzięki za informacje w tym poście, a szczególnie za wtyczkę Types. Jestem stjeszcze zagubiona w tych wszystkich sprawach administracyjnych. Dlaczego obsługa bloga nie może się ograniczyć do samego dodawania treścci? 🙂 pozdrawiam. Kasia
Hej Kasia, myślę, że obsługa samego bloga może z powodzeniem ograniczyć się do dodawania treści.
Jestem dopiero poczatkującą działaczką na wordpress, ale z chęcią przyjmuje wszystkie wskazówki. serdeczne dzięki za rady!
O! Z tym ssh to dobra podpowiedź, człowiek czasem cofa się w rozwoju, choć lata świetlne temu już się z tym spotkałem, to nie korzystałem przez ostatnie lata 😉
A wracając do sprawy ftp, to do usuwania czy uploadowania plików najlepiej korzystać z menedżerów plików, które są dostępne na hostingach, np. w cPanel. Działa jak Total Commander tylko zdecydowanie szybciej.
Dodatkowo w samym WordPressie też można sobie zainstalować taki menedżer plików, jest kilka pluginów i zdecydowania ułatwia życie.
Odnośnie Sublime Text 3, którego używam od samego początku jego istnienia i jedynego słusznego narzędzia na dzień dzisiejszy, dla mnie świetną sprawą jest LiveReload. Jak się koduje stronę, to po zapisaniu zmian przeglądarka automatycznie odświeża widok.
Inne ciekawe narzędzie to PHPLint. Jak sama nazwa wskazuje to Linter, czyli narzędzie pozwalające znaleźć błędy w kodzie zanim zostanie on uruchomiony.
Dalej w ST można sobie samemu dostosować motyw według swoich potrzeb, co nie jest bez znaczenia jak siedzimy i gapimy się przez 8h. Ba, nawet można stworzyć całkowicie nowy zmieniając na żywo parametry.
Z zainstalowanymi niezbędnymi pluginami to narzędzie warte inwestycji, choć i tak niedużo kosztuje jak na swoje możliwości.
Ja praktycznie nic nie robię przez ftp’a, chyba że do zmiany są inne css’y niż zwykłe style 🙂 Wszystko idzie przez panel wordpress’a
Od pewnego czasu zacząłem śledzić Pani bloga i jestem pod dużym wrażeniem materiałów, które tu Pani umieszcza. Jednak nie wszystko do końca rozumiem, ponieważ jestem bardzo początkujący. Domyślam się, że to nie miejsce na takie tematy, ale może tu uzyskam odpowiedzi na nurtujące mnie pytania, ponieważ pod wieloma Pani postami ilość odpowiedzi przewyższa np fora związane z wordpressem, a mam kilka pytań na które dotychczasowe kursy/książki nie dały mi odpowiedzi.
1. W szablonie statycznym który chcę przerobić na theme wordpress-a mam 6 podstron. Każda na górze ma identyczną nawigację i logo, a pod spodem jeden duzy div, który zawiera obraz + tekst + button. Dodatkowo na stronie głównej Div ten ma 900px wysokości, a na pozostałych 500px. W pliku header.php planuje umieścić samą nawigację + logo i nie wiem jak ugryżć resztę w taki sposób aby było to napisane poprawnie. Myślałem nad kategoriami i wyświetlaniem w tym miejscu odpowiedniego pliku w zależności od wyświetlanej strony poprzez if, ale może jest lepsze rozwiązanie? Osobny plik z tym do każdej strony?
2. Z boku strony jest przycisk/odnośnik do facebooka, ma pozycję fixed i zawsze jest w połowie wysokości ekranu. Czy taki div powinien być sidebarem ?
3. Jak umożliwić z poziomu panelu administratora wymianę grafik/tekstów które nie są wpisami ? np mam przycisk 'zadzwon do nas’, a chce miec mozliwość zmiany jego tekstu na 'zadzwon do mnie’, chciałbym również mieć mozliwość zmiany wartości atrybutu href oraz np obrazów jak np logo własnie z poziomu panelu admina. Myślałem o przypisaniu tekstów oraz href do zmiennych – tylko jak zmieniac ich wartość z panelu?
Z góry dziekuje za podpowiedzi i pozdrawiam 🙂
Dobry artykul. Postaram sie wdrożyć, wielkie dzieki.