
Pilnie potrzebujesz odpowiedniej wtyczki do WordPressa. Załóżmy, że już wiesz, jak nazwać swój problem i wpisujesz właściwe słowa w wyszukiwarkę. W odpowiedzi dostajesz całą listę propozycji oraz w pakiecie ból głowy na samą myśl o tym, ile czasu zajmie Ci sprawdzenie ich wszystkich. Bo Ciebie nie zadowala pierwsza z brzegu wtyczka. Ty chcesz mieć pewność, że ta którą wybierzesz dobrze się sprawdzi.
Ja też przez to przechodzę, chociaż jestem zwolenniczką ograniczania liczby wtyczek na blogu do minimum, a tam gdzie się da, pisania kodu samemu. Bywają jednak zagadnienia, których nie przeskoczę, tematy, których samodzielna implementacja zajęłaby długie tygodnie. A klient chce to na wczoraj i jego budżet jest ograniczony. Wówczas sięgam po wtyczkę i… kolejną kawę, która wspomoże mnie w przedzieraniu się przez pluginowy busz.
Co zmieniło mój sposób patrzenia na wtyczki
Tak było do tej pory. Po powrocie z tegorocznego WordCampa mój proces decyzyjny wyboru właściwej wtyczki definitywnie się zmienił. Nie wymaga już posiłkowania się dodatkową kawą, w zamian posiłkuję się zdobytą wiedzą. A wszystko to za sprawą prezentacji na temat budowania biznesu wokół wtyczek. Kim Gjerstad, jeden ze współtwórców profesjonalnej wtyczki do newslettera – Wysija, opowiadał co oni robią, żeby tworzona wtyczka wybiła się na tle konkurencji.
Samego pluginu Wysija nie mogę jeszcze polecić, bo osobiście go nie przetestowałam (choć zamierzam). Jednak wiem, że czwórka programistów z Francji zainwestowała swój czas i pieniądze (rzucając dotychczasowe zajęcia) w coś, co ma dopiero przynieść zysk. Nie mają wyjścia. Ich produkt musi być dobry. Potwierdza to również Kuba Mikita nazywając w swoim artykule ten plugin „wtyczką genialną”.
Wybór profesjonalnej wtyczki – studium przypadku
Przebieg procesu decyzyjnego wybierania dobrej wtyczki wykonam na przykładzie. Zacznę więc od opisu konkretnego zlecenia.
Problem
Klient, właściciel tworzonego z moim udziałem portalu postawił następujące wymagania funkcjonalne:
- Dostęp do większości treści zamieszczanych w portalu jest ograniczony tylko dla zalogowanych użytkowników.
- Nowi użytkownicy muszą się wcześniej zarejestrować.
- Podczas procesu rejestracji w profilu użytkownika mają zostać zapamiętane dodatkowe dane (np. telefon, miasto, wydział itd.).
- Właściciel portalu chce mieć kontrolę na procesem rejestracji, czyli sam chce wybrane zgłoszenia zatwierdzać.
- Zarówno właściciel jak i nowi użytkownicy są mailowo powiadamiani o odpowiednich akcjach (właściciel o oczekujących zgłoszeniach, rejestrujący się o pomyślnym przyjęciu w grono użytkowników ).
- Użytkownicy zalogowani mogą zapisywać się na organizowane zajęcia.
- Ma być możliwość pokazywania terminów wolnych i zajętych
- Wszelkiego rodzaju zajęcia mają być dostępne w formie interaktywnego kalendarza
Wybór
Wtyczek za pomocą których mogłabym spełnić te wymagania znalazłam w repozytorium WordPressa kilka, o ile nie kilkanaście. Ostatecznie zdecydowałam się na dwie:
Niżej zestawiam znaki rozpoznawcze, które zdecydowały o tym wyborze. W zestawieniu bierze udział wspomniana wcześniej wtyczka Wysija, gdyż to w oparciu o zdobytą na jej temat wiedzę, dokonywałam wyboru.
Jak szybko sprawdzić, czy dana wtyczka jest dobra
Wyszukiwanie i instalacja pluginu z poziomu panelu WordPressa jest szybkie i wygodne. Jednak najważniejsza zasada brzmi:
Przed użyciem leku zapoznaj się z ulotką. Zanim zainstalujesz wtyczkę, obejrzyj jej opis w repozytorium WordPressa.
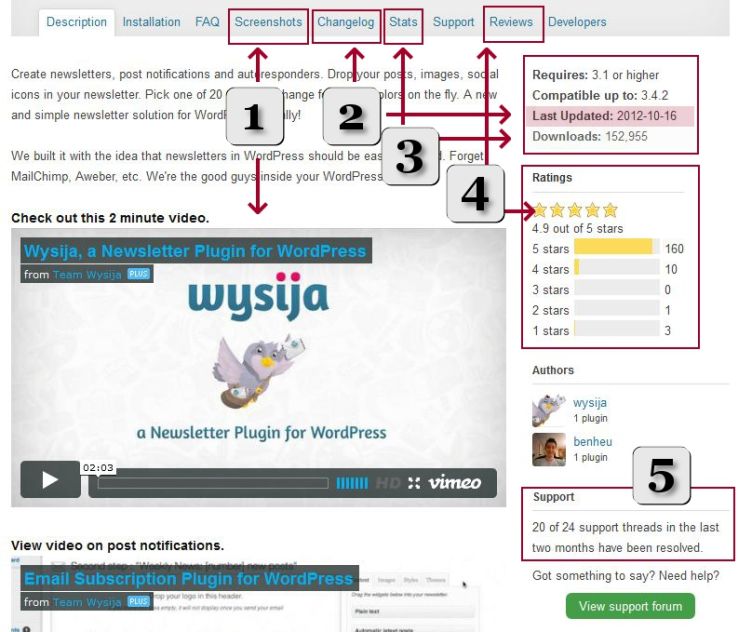
Znajdziesz tam wiele ważnych informacji i wcale nie musisz znać angielskiego, ani wnikać w szczegóły. Na obrazku niżej zaznaczyłam najważniejsze miejsca w repozytorium wtyczek WordPressa, do których warto zajrzeć zanim zdecydujemy się na wybór tej a nie innej wtyczki.


Screenshoty, filmiki i dokumentacja – czyli jak to działa
„Gdy przychodzi do podjęcia decyzji, czy warto ściągać daną wtyczkę, kluczową rolę ogrywają zrzuty ekranów (ang. screenshots). Kiedy przeglądam daną wtyczkę to właśnie zrzuty ekranów zdecydują o tym czy ściągnę dany plugin.”
Autorem powyższych słów jest Tom Ewer, który skontaktował się ze znanymi programistami wtyczek z zapytaniem, o kierunek rozwoju i ulepszeń repozytorium wtyczek WordPressa (warto przeczytać ten artykuł).
Kim z Wysija podczas WordCampu również mówił o tym, jak ważne jest umieszczenie demo lub zrzutów ekranu i to koniecznie na samej górze strony repozytorium. W czasie prezentacji powiedział również „We’ve invested in professional website”, podkreślając znaczenie tego aspektu.
Dobra wtyczka powinna mieć bogatą dokumentację, dobrze gdy są tutoriale, jakieś filmy video. Przy większych wtyczkach nie da się tego wszystkiego pomieścić w repozytorium WordPressa. Dedykowana strona www okazuje się niezbędna. Wystarczy rzut oka na nią, żeby upewnić się, że wtyczka robi dobre wrażenie.
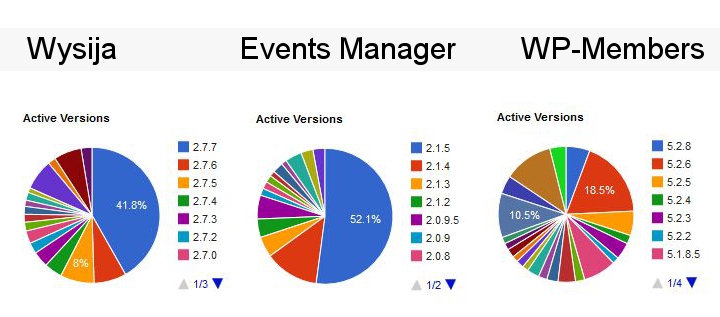
Porównajmy strony domowe trzech wtyczek z naszego przykładu:



Brak dedykowanej strony wtyczki nie musi oznaczać, że wtyczka jest gorsza. Przy prostych wtyczkach wystarczą dobrze przygotowane zrzuty ekranów i krótki film instruktażowy.
Jeśli jednak wtyczka posiada profesjonalną stronę, oznacza to, że:
- Autorzy dbają o swój produkt
- Autorzy myślą o wygodzie użytkownika (łatwiej znajdziesz dokumentację i instrukcje użytkowania)
Gdzie jest informacja o stronie dedykowanej?
W repozytorium WP nie ma zakładki pt. dokumentacja. Link do witryny wtyczki można znaleźć w sekcji FAQ. Jeśli wtyczka nie ma dedykowanej strony, koniecznie sprawdź informacje o autorze. Tam może być również podlinkowana powiązana z autorem witryna.

Aktualizacje – jak często i kiedy ostatnio
Data „Last Updated” oraz rzut oka na zakładkę „Changelog” (zobacz dwójkę na rysunku wyżej) to kolejne istotne czynniki, na które koniecznie trzeba zwrócić uwagę podczas oglądania wtyczki. Last Updated to data ostatniej aktualizacji wtyczki. Im bliższa dacie dzisiejszej, tym lepiej.
Do zakładki Changelog rzadko do tej pory zaglądałam. Kiedy instalujesz wtyczkę po raz pierwszy opis ostatnich fix’ów (wykaz tego, co zostało naprawione) masz raczej w nosie. Jednak przyjrzenie się bliżej zawartości tej zakładki będzie bardzo mądrą decyzją.
Duża liczba aktualizacji i wykonanych poprawek nie świadczy o tym, że plugin jest kiepski, lecz o tym, że autorzy dbają o swoje poletko:
- Produkt jest ciągle rozwijany i ulepszany
- Autorzy reagują na zgłoszenia użytkowników
Widok zakładki Changelog w pluginach Wysija, WP-Members i Events Manager.



Kiedy już patrzymy na liczbę pobrań wtyczki – parametr Downloads w prawym sidebarze, warto zerknąć również na jego sąsiadów: kompatybilność wtyczki z wersami WordPressa, a w szczególności zgodność wtyczki z najnowszą jego wersją.

Statystyki pobrań – jak wysokie i czy użytkownicy wracają
- Sprawdź liczbę pobrań wtyczki
- Duża liczba pobrań oznacza, że wtyczka cieszy się powodzeniem.
- Duża liczba pobrań oznacza również, że wtyczka była i jest mocno testowana przez użytkowników na całym świecie.
- Wejdź do zakładki Stats
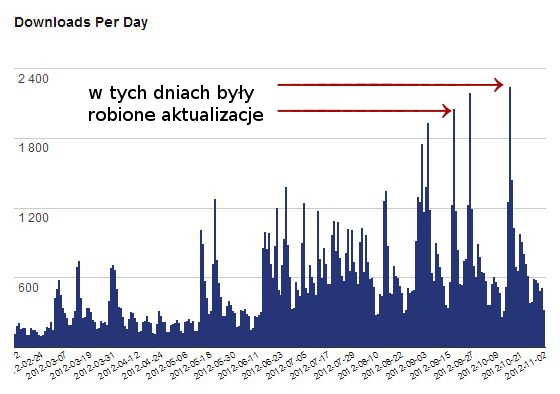
- Rzut oka na wykres (rysunek niżej) i wiemy, czy użytkownicy wykonują aktualizację – jeśli tak, znaczy, że wtyczka u nich na blogach żyje.

O tym, czy użytkownicy chętnie sięgają po kolejne wersje wtyczki powie nam również wykres kołowy.


Ocena wtyczki – liczba gwiazdek i opinie użytkowników
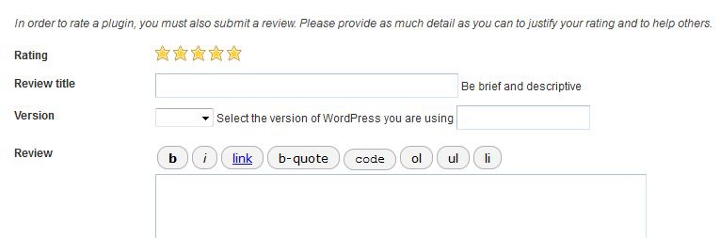
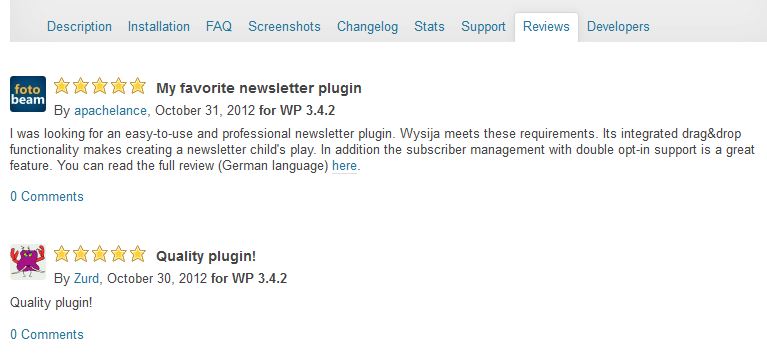
Tego parametru decyzyjnego nie trzeba przedstawiać. Na liczbę żółtych gwiazdek patrzy prawie każdy. Dobry plugin ma raczej nie mniej niż 4 gwiazdki. Żeby oddać głos trzeba się zalogować, a więc mieć konto w wordpress.org – tak było zawsze. Ostatnio jednak opiekunowie repozytorium wtyczek WordPressa wprowadzili dodatkowy wymóg przy oddawaniu głosów. Obowiązkowo trzeba podać uzasadnienie (Review), patrz rysunek niżej..


Dodaną opinię zobaczymy w zakładce Review. Tam będzie też nasz awatar i link do innych naszych postów pozostawionych na forum WordPressa. Takie podejście na pewno wzmocni wiarygodność ocen.

Support – dobre wsparcie to podstawa
Podczas prezentacji w Gdańsku Kim niejednokrotnie podkreślał, jak dużą wagę przywiązują do supportu. Czyli wsparcia dla użytkowników.
Poprzez zgłoszenia supportowe autorzy wtyczki zbierają informacje zwrotne. Dobry support to duża szansa, że przełoży się to na rozwój produktu:
- szybkiej reakcji na najczęściej spotykane błędy
- w doskonaleniu produktu do rzeczywistych potrzeb użytkowników
- w zrobieniu wtyczki bardziej intuicyjnej
Użytkownik, którego problem został pomyślnie rozwiązany przyczyni się do promocji wtyczki!
Jak sprawdzić, czy wtyczka ma dobry support
- W repozytorium WordPressa jest śledzona liczba reakcji na zgłoszenia użytkowników w postaci liczby rozwiązanych wątków (solved) w ciągu ostatnich 2 miesięcy.
- Wtyczka posiada dedykowane forum supportowe w wordpress.org

A Ty w jaki sposób decydujesz o wyborze danej wtyczki? Na co zwracasz szczególną uwagę?
Tylko, że czasami bywa tak, że potrzebujemy wtyczki darmowej, bo klient już nie chce dopłacać i wtedy zaczyna się problem. Ale Twoje sugestie wydają się być konkretne i nieomieszkam z nich korzystać
Wtyczki, które przestawiłam dają bardzo rozbudowaną funkcjonalność za darmo. Upgrade do wersji pro jest konieczny tylko w szczególnych przypadkach.
Adrian, a tak właściwie Twoja uwaga jest trafna. Poruszasz bardzo drażliwą kwestię. Wiem, że klienci przywykli do tego, że wtyczki są za darmo i ciężko przekonują się do tego, że pisanie wtyczek pod indywidualne potrzeby może być kosztowaną rzeczą. Moim zdaniem, jeśli coś kosztuje, to dobrze jest o tym klienta poinformować, choćby dlatego, żeby uświadamiać go, że tylko z pozoru można wszystko osiągnąć szybko i tanio.
Ja ostatnio usłyszałem że moja strona zbyt długo się ładuje, żebym zainstalował jakąś wtyczkę cashującą. Wiec z gąszczu wtyczek, wybór padł na WP Super Cache. Ale nie potrafię jej skonfigurować pomimo, że szczegółowo wykonałem wszystkie kroki z instrukcji i rozwiązywania problemów. Chyba czas zacząć przygodę z supportem. Ale ja zawsze mam takie szczęście 🙂 Spędzam mnóstwo czasu na wybieraniu, a później okazuje się e mój wybór nie chce działać.
Marcin, spróbuj najproszty wariant:
1) w zakładce Easy zaznacz Caching On (Recommended)
2) w zakładce Advanced zaznacz:
a) checkbox Caching
b) radio box Use PHP to serve cache files.
zapisz zmiany, powinno wystarczyć
Odśwież dowolną stronę, w podglądzie źródła na dole znajdziesz coś takiego:
Dynamic page generated in 0.172 seconds.
Cached page generated by WP-Super-Cache on 2012-11-12 10:54:18
to znaczy że cache’owanie działa.
Do zestawu powyższych wskazówek dodam włączenie trybu debugera w WP i sprawdzenie jakie kwiatki wskoczą 🙂
Szukałam ostatnio wtyczki slidera, a wychodząc z założenia, że taka wtyczka przyda mi się również w przyszłości poświęciłam trochę czasu na testy.
Najczęstsze błędy jakie się pojawiały to nieznany indeks … w linii … i że wtyczka używa metody … uważanej za przestarzałą. To ostatnie mogłoby być zrozumiałe gdyby nie to, że ostatnia aktualizacja wtyczki była tydzień temu…
Gdy spojrzeć na forum i zgłoszenia takich problemów, najczęstszym zaleceniem jest wyłączenie debuggera – zostawię bez komentarza.
Jako zwolenniczka umieszczania css i javascrit w osobnych plikach, ostatecznie w nagłówku muszę powiedzieć, ze niewielu autorów stosuje taką praktykę i kod css i js jest powszechnie mieszany z html’em.
Trafiłam w końcu plugin, który zdołał spełnić moje wymagania, bez błędów z wydzielonym css i javascript’em, ale zaczynam podzielać Twoje zdanie, że nie ma to jak samodzielnie napisany kod.
Bardzo lubię komentarze, które przypominają o dobrych praktykach i z których sama się czegoś uczę. Dzięki!
Dla potomnych: Więcej o włączaniu trybu debug, o którym pisze GAgata tutaj (punkt 5).
GAgata, zdradzisz co to za wtyczka, która okazała się trafiona?
Pewnie, plugin który spełnił moje założenia to : WP Slick Slider. http://wordpress.org/extend/plugins/wp-slick-slider/
A najwięcej punktów przyznaję autorom za umieszczenie w konfiguracji prostej opcji: Disable CSS. Dzięki temu nie musiałam najpierw zmagać się z usuwaniem narzuconych ramek, tła, sposobu wyrównania obrazków itp., tylko od razu mogłam zastosować własne style, właściwe dla mojego szablonu.
Pozwolę sobie skorzystać z wyników Twoich badań przy następnej stronie jaką będę tworzyć i wypróbuję polecaną wtyczkę. Muszę przyznać, że szukanie dobrego slidera nawet z zastosowaniem rad zawartych w tym artykule jest naprawdę trudne…
Anoriell, a jaki slider to dla Ciebie dobry slider?
To zależy od projektu. Raz potrzeba, żeby dało się całkowicie zmienić jego wygląd, innym razem, żeby był w 100% responsywny, a jeszcze kiedy indziej jest potrzeba, żeby w zależności od humoru klienta wyświetlał tekst lub obrazki lub czasami jeszcze filmy w wyskakującym okienku.
Tym, które da się idąc na łatwiznę po prostu zainstalować wtyczką do WP zazwyczaj czegoś akurat brakuje. Przy ostatnim projekcie nad, którym pracowaliśmy stwierdziliśmy, że już łatwiej będzie napisać slider od zera samemu niż szukać gotowego rozwiązania, które klientowi się spodoba 😉
Ale wiadomo, że na takie wybryki nie zawsze jest czas i lepiej skorzystać z rozwiązania, które ktoś sprawdził no i czuwa nad jego rozwojem i aktualnością.
Anoriell, przede wszystkim cieszę się, że poznaję kolejną dziewczynę w branży. Mam nadzieję, że uda nam się poznać osobiście na WordUpie lub WordCampie.
Jeśli chodzi o slidery. Dobrym sposobem będzie poszukanie gotowych bibliotek jquery do sliderów (są przeróżne i dają różne możliwości) i bardzo często darmowe. A następnie zaadoptowanie ich pod WP.
Jak to zrobić opisałam w tym tutorialu
A przykład strony na której zaadoptowałam slider w oparciu o ten tutorial to:
http://frankipolska.pl/
Chodzi o to, że raz przez to przejdziesz, a potem idzie już szybko i skupiasz się właściwie na graficznym dopasowaniu. Czyli CSS. Pozdrawiam! Aga
Polecam także wtyczkę chroniącą blog przed digitalnymi śmieciami- niemiecką innowację antyspamową AntispamBee, do ściągnięcia za darmo: http://www.weiter-lesen.net/40/wordpress-plugins .
Pozdrawiam.
Filip, dzięki. A w czym ta wtyczka jest lepsza od Akismeta?
Przede wszystkim jest bezpłatna 🙂
Dzięki za udzielenie tych wskazówek przy szukaniu wtyczek. Do tej pory zwracałem uwagę na funkcjonalność wtyczek. Instalowałem na serwerze lokalnym do testowania i sprawdzałem, czy spełni moje oczekiwania. Czasem długo musiałem szukać, aby znaleźć tą właściwą. Jednak, to nie daje mi gwarancji, że wtyczka w przyszłości nie sprawi mi problemów. Z tym wsparciem autorów jest różnie. Jednak jak ktoś robi wtyczkę z płatną wersją, to raczej dba o nią i pomaga w razie problemów. Choć na 100% to nie jest pewne.
Przed chwilą przyszedł trackback na mojego bloga z tego wpisu. Zajęło mu to 3 lata 😀
Dzięki tobie już wiem co robić, dzięki:)
Hej, w komentarzach już padło sporo cennych porad, typu testowanie na lokalnej wersji, testowej a nie na żywym organizmie itp. 😉 Dodałbym ewentualnie do 4 punktu: Dodatkowe testy przez developerów, twórców. Mam na myśli serwis: https://plugintests.com/search-plugins?query=wordpress Pozdrowienia 🙂