
WordPress 5.7 wprowadza nową funkcję do bloku Okładka: przełącz pełną wysokość. W praktyce ułatwi nam ona „rozciągnięcie” tła, tak aby wypełniło ono cały ekran.
Przyda się to do tworzenia imponującej strony głównej.
Teraz już nie musisz kombinować, ile pikseli wprowadzić, żeby górna sekcja strony pokryła widoczną część ekranu i żeby to wyglądało dobrze na różnych urządzeniach i ekranach o różnych rozmiarach.
Dziś wyjaśniam na przykładach, jak działa ta opcja. Przy okazji dowiesz się, co to jest tzw. viewport.
Nowa opcja Przełącz pełną wysokość (ang. toggle full height) w bloku Okładka
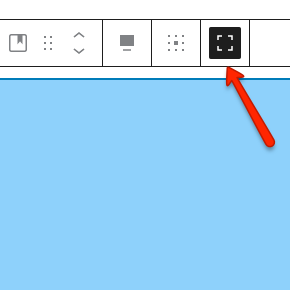
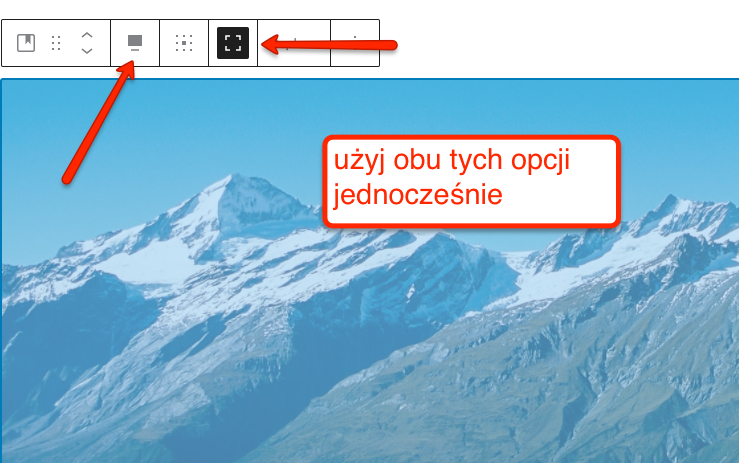
Gdy do strony w WordPressie 5.7+ wstawimy blok Okładka, zobaczymy nową ikonkę na pasku:

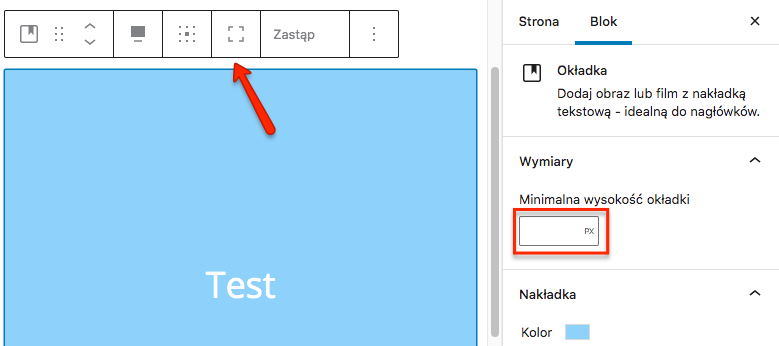
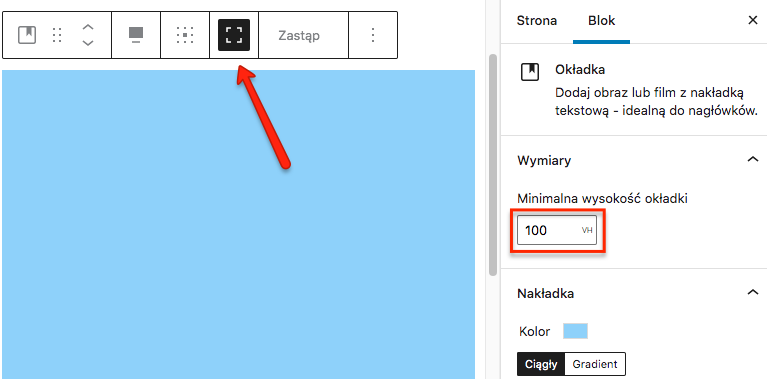
Gdy ją klikniemy, ikonka zmieni tło na czarne:

To co jeszcze się zmieni, to wartość i jednostka w polu Minimalna wysokość okładki. Zobaczymy: 100 VH (patrz ramka wyżej).
Co robi opcja Przełącz pełną wysokość
Opcja Przełącz pełną wysokość ustawia minimalną wysokość bloku okładka na 100VH.
Co to jest 100VH?
VH to skrót od Viewport Height
VH jest to jedną z jednostek używanych w CSS, najczęściej do zdefiniowania wysokości elementu albo do określenia odstępów między elementami (marginesy/dopełnienie).
Gdy podejrzymy sobie źródło strony dla bloku Okładka z włączoną opcją pełnej wysokości, zobaczymy taki kod:

Właściwość min-height ustawiona na 100vh należy odczytać jako 100% wysokości tzw. viewportu.
100vh = 100% viewport height
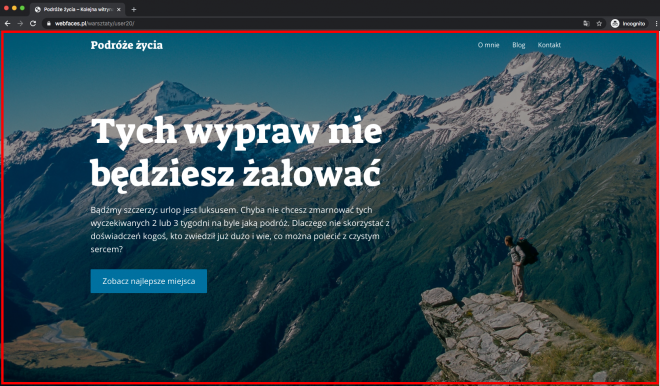
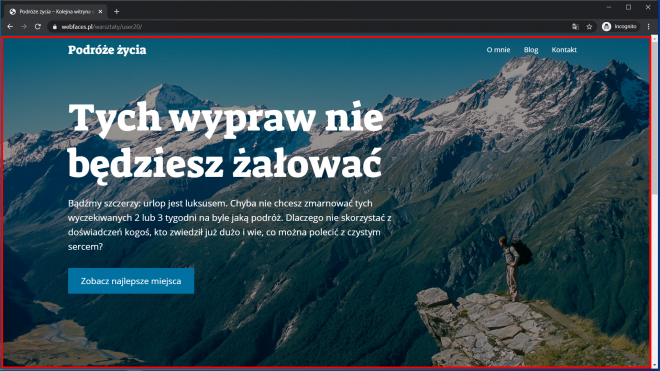
Viewport jest widoczną częścią strony w twojej przeglądarce (patrz czerwona ramka na obrazkach niżej)

Zwróćmy uwagę, że wysokość viewportu to nie samo co wysokość okna przeglądarki. Wysokość viewportu to też nie wysokość widocznej części ekranu.
Viewport to widoczna część strony:

Dla każdego widoczna część strony będzie mieć nieco inną rzeczywistą wysokość.
Bo korzystamy z ekranów o różnych rozmiarach i różnych przeglądarek. A nawet jeśli z tych samych, to być może i tak co innego zobaczy Jacek, który ogląda stronę w trybie pełnoekranowym, a co innego Agatka, która nieco pomniejszyła sobie okno przeglądarki.
Niżej pokazuję, jak ja widzę tę samą stronę na 3 różnych monitorach.
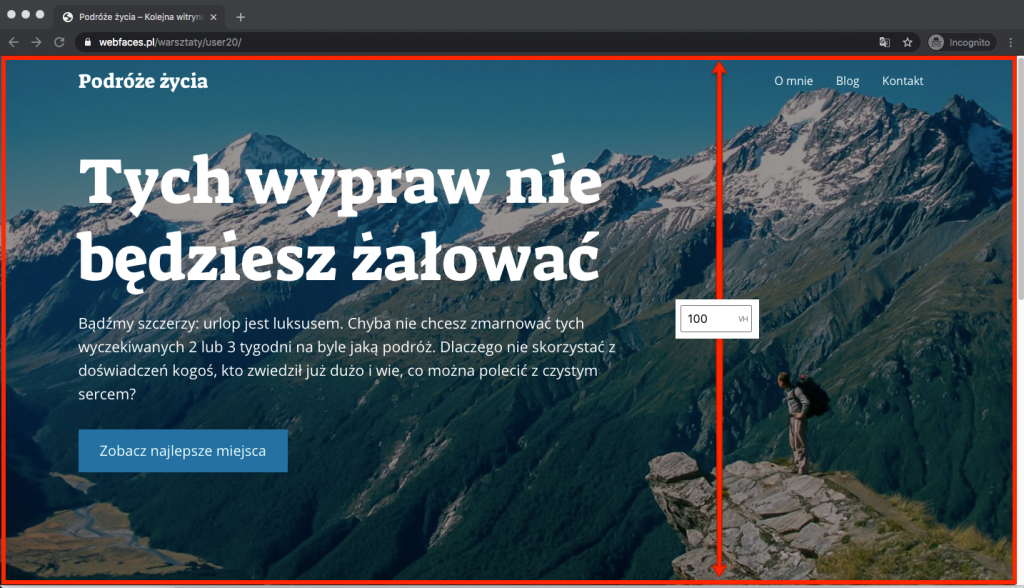
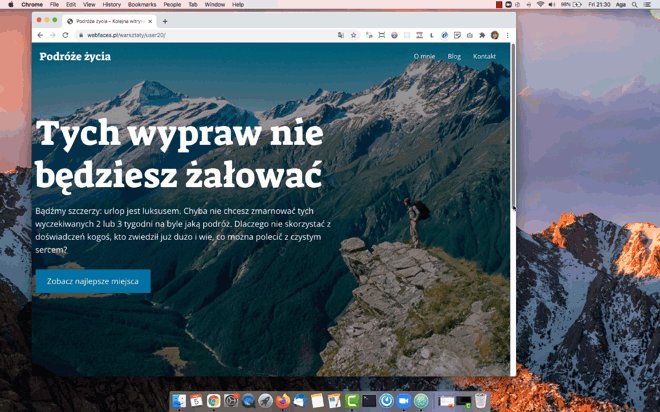
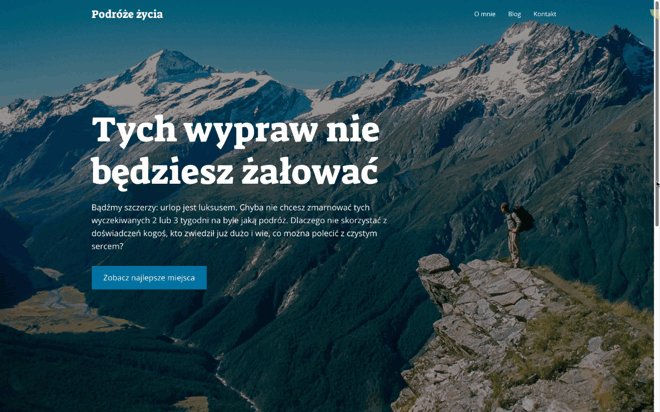
Na 13-calowym ekranie mojego Maca (MacBook Air 13-inch) o rozdzielczości 1440×900, w przeglądarce Chrome strona wygląda tak:

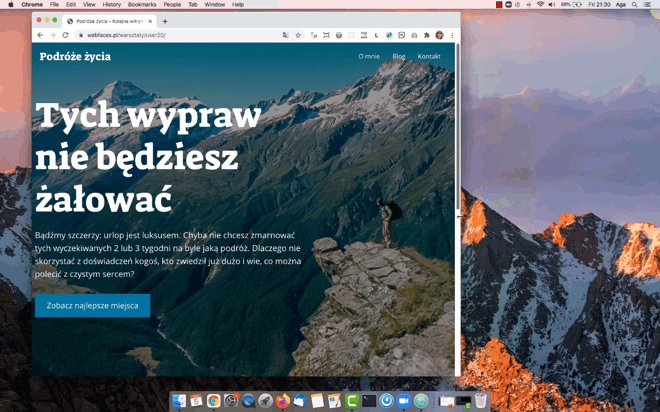
A tak widzę tę samą stronę, na tym samym Macu podłączonym do dużego monitora (1680×1050):

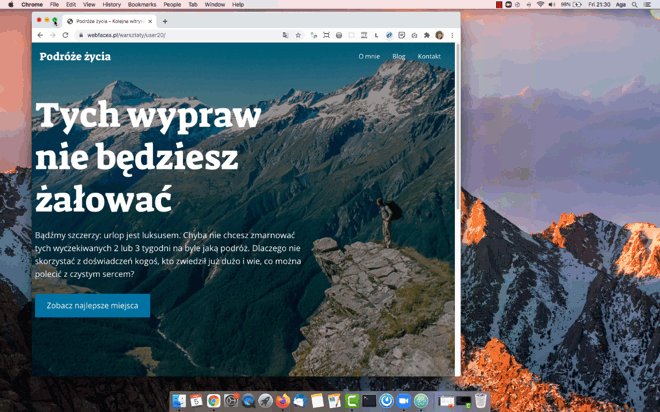
Na komputerze z Windowsem, ta sama strona, również w Chromie wygląda tak:

Obszar z czerwoną ramką to mój viewport.
Jeśli przyjrzymy się dokładnie zawartości obrazka w tych trzech wersjach, to zobaczymy, że nie zawsze wygląda on tak samo. Przykładowo, zwróćmy uwagę na dolną część zdjęcia. Raz widzimy więcej skały, na której stoi podróżnik, raz mniej.
Mimo różnic, we wszystkich przypadkach obrazek tła pokrywa cały ekran.
Włącznie pełnej wysokości dla bloku Okładka pomogło w uzyskaniu takiego efektu.
Sam obrazek, który ustawiłam jako tło dla bloku okładka w oryginale wygląda tak:

Wcześniej, kiedy opcji Włącz pełną wysokość dla bloku Okładka nie było, musiałam podać minimalną wysokość w pikselach i kombinować, jaką wartość wybrać, żeby przybliżyć się celu. A moim celem było, aby zdjęcie zapełniło górną część ekranu (tę widoczną dla użytkownika) na różnych urządzeniach. I tylko tę część, po przewinięciu strony w dół, miała już się pojawić kolejna sekcja, a nie dolna część obrazka.
Ale wracając do naszego pytania: co robi opcja włączania pełnej wysokości?
Opcja jedynie ustawia minimalną wysokość bloku okładka na wysokość, która jest równa 100% wysokości widocznej części strony.
Opcja ta natomiast nie rozciąga obrazka tła, żeby pokrył całą widoczną część ekranu. Na to, że u mnie tak się ostatecznie stało, złożyło się więcej czynników, ale o tym za chwilę.
Żeby lepiej zrozumieć, że opcja ta – użyta bez odpowiedniego kontekstu – niewiele daje, spróbujmy dodać sobie blok Okładka do pierwszej z brzegu strony, bez zmieniania dodatkowych ustawień.
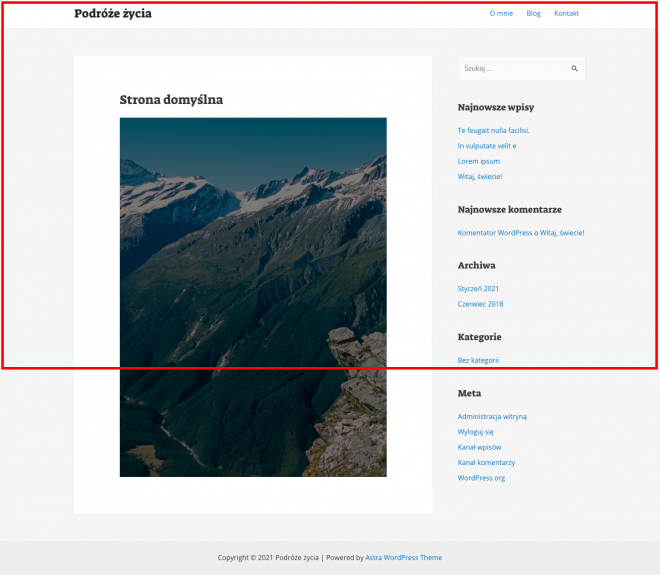
Dla przykładu, w motywie Astra, nowa strona ma pasek boczny i tytuł, a po dodaniu bloku Okładka ze zdjęciem w tle i włączeniu pełnej wysokości będzie ona wyglądać tak:

Na czerwono zaznaczyłam mój viewport, czyli widoczną część strony w przeglądarce. To co jest pod czerwoną ramką, zobaczymy dopiero przewinięciu strony w dół.
Blok Okładka w przykładzie wyżej, zgodnie z obietnicą, ma wysokość równą 100% wysokości widocznej części strony.
Ale co z tego, skoro w tym przypadku użytek z niej znikomy…
Trzeba przyznać, że taki obrazek wygląda dziwnie…
Dlatego opcja pełnej wysokości lepiej się sprawdza na stronach, które nie mają paska bocznego i jednocześnie pozwalają włączyć opcję pełnej szerokości:

Wówczas blok okładka pokryje cały ekran.
Dodatkowo, jeśli chcemy, żeby blok Okładka zaczynał się od samiusieńkiej góry ekranu, a logo i menu były na nim, to nasza strona musi spełniać jeszcze dwa dodatkowe warunki:
- musimy wyłączyć tytuł strony
- musimy włączyć tzw. przezroczysty nagłówek
Darmowe motywy takie jak Astra, Kadence czy Blocksy umożliwiają obie te rzeczy.
Więcej o włączaniu przezroczystego nagłówka pisałam w poprzednim wpisie i nawet nagrałam filmik, pokazujący krok po kroku, jak taki efekt uzyskać na motywie Astra.
Pod tym przyciskiem zobaczysz filmik, gdzie wyjaśniam krok po kroku, jak zrobić taką stronę >

Co ciekawe, kiedy nagrywałam ten filmik, opcji ustawiania pełnej wysokości jeszcze nie było i właśnie musiałam zgadywać, ile pikseli podać, aby zdjęcie dobrze wyglądało na różnych monitorach.
A teraz, to znaczy od WordPressa 5.7, już nie musisz zgadywać. Klikasz w przycisk Przełącz pełną wysokość i przeglądarka załatwia to za Ciebie.
Podsumowując
- Włącz opcję pełna wysokość dla bloku Okładka jeśli chcesz, aby minimalna wysokość obrazka/tła została automatycznie ustawiona na taką, jak widoczna część strony w przeglądarce (100% wysokości viewportu).

- Opcji pełnej wysokości najlepiej używać na stronach typu full-width z jednocześnie włączoną opcją pełnej szerokości.
- Najlepsze praktyczne zastosowanie obu tych opcji to efekt rozciągnięcia Okładki na pełny ekran, kiedy blok ten jest pierwszą sekcją strony i strona ma przezroczysty nagłówek.
P.S. Trochę się rozpisałam na temat viewportu, ale to pojęcie nabiera coraz większego znaczenia nie tylko w samym tworzeniu stron, ale również optymalizacji stron pod kątem szybkości ładowania. Warto je rozumieć.
Bardzo dziękuję za kolejny merytoryczny materiał. Jestem jak zwykle pod wrażeniem. Przydatny materiał, szczególnie dla tych co wydaje im się, że techniczna wiedza nie dla nich. Gutenberg jest bardzo przyszłościowy. Nie mogłem znaleźć grupy na Fb w tym temacie, może byś ją założyła, albo chociaż zajęła dobry adres na Fb. Z pewnością wraz z rosnącymi możliwościami tego rozwiązania jesteś właściwą osobą by to zacząć prowadzić teraz lub w przyszłości. Jest Grupa Divi i Elementora . Czas na Gutenberga. Choć z tyłu głowy niestety chodzi za mną podjęcie decyzji zakupienia wersji agencyjnej na 1000 stron Elementora Pro. Podnoszą ceny pięciokrotnie. Już od wtorku. Myślę, że ten 1000 można rozdać w prezencie jako LeadMagnet, bo większość kursów jest dla takiego rozwiazania. Jak sądzisz, czy w sytuacji tak prężnego rozwoju Gutenberga warto jest inwestować w Elementora Pro.
Darek, dzięki za miłe słowa! Jak zawsze dostaję kopa motywacyjnego po takich komentarzach i od razu chce mi się pisać kolejne rzeczy.
Grupa na temat Gutenberga – pomysł ciekawy, ale nie miałabym czasu się w niej udzielać. I tak ciężko mi utrzymać zaplanowane tempo publikacji na ten blog i na kanał na YouTube – moja lista „todo” ciągnie rośnie zamiast się kurczyć 🙂 Są już dwie popularne polskie grupy WordPressowe na Facebooku i myślę, że z czasem w naturalny sposób będzie tam przybywać pytań o edytorze blokowym. Ale racja, ja się „jaram” tematem Gutenberga od początku i ciekawią mnie wszystkie jego nowe udoskonalenia, z przyjemnością je poznaję i rozkminiam 🙂
Jeśli Elementor Pro już teraz umożliwia Ci rzeczy, których nie jesteś w stanie zastąpić niczym innym, to ja bym skorzystała z tej promocji. A chcesz znać moją osobistą teorię czemu Elementor zrobił taki ruch? Trochę się ona zgadza z tym LeadMagnetem o którym mówisz, chociaż, nie do końca rozumiem, o co Ci chodzi z tym, że „większość kursów jest dla takiego rozwiazania.” To znaczy, jaki związek te kursy mają ze zmianą modelu cen Elementora.
Ale wracając do mojej teorii. Z punktu czysto finansowego, firmie przed podwyżką cen, nie opłaca się tego ogłaszać. Bo wszyscy się rzucą, dochód firmy gwałtownie wzrośnie (jednorazowo), a potem przez długi czas będzie spadek dochodów, a wzrost kosztów (support). Jednak, jak najbardziej w interesie firmy jest „zalokować” maksymalnie dużo użytkowników w produkcie. Zauważ, że jak zrobisz sobie stronę na Elementorze Pro, to bardzo ciężko będzie Ci się od tego „uwolnić”. Wszystkie aktualizacje WordPressa muszą iść w parze z aktualizacjami El.Pro. Zostajesz więc z tym Elementorem na danej witrynie teoretycznie na zawsze. No chyba, że Elementora tylko użyłeś do prostej stronki głównej lub kilku statycznych podstron (ale wtedy to nie wiem, po co Ci wersja Pro). Dodatkowo, jak już zainwestowałeś w produkt, to działa też efekt psychologiczny, że wypadałoby go używać, żeby się zakup zwrócił. Więc pewnie kolejne stronki też zrobisz w Elementorze Pro, bo co się będzie „marnować”. A wiadomo, że nawyki najciężej pokonać i coraz trudniej będzie Ci przestawić się na „projektowanie” przy użyciu innych rozwiązań i narzędzi.
Więc kupić teraz, kupiłabym, ale tylko jeśli wiem, co mi to daje i akceptuję ograniczenia robienia stron na Gutenbergu. Bo nie ma się co oszukiwać. Mimo, że Gutenberg wymiata w testach wydajnościowych nad Elementorem i Divi, to dobra strona (witryna) to coś więcej niż tylko szybka strona. To też strona, która profesjonalnie wygląda, jest responsywna i na której można zarobić robiąc ją w miarę szybko. Pod tymi względami Elementor jeszcze wygrywa nad czystym Gutenbergiem. Dużo ludzi już się przesiadło z page builderów na Gutengerga, ale wspomagają się dodatkowymi blokami z wtyczek (np. z bloków Kadence, Qubely, Toolset blocks – jak chcesz używać custom post types i custom fields, Stackable, Genesis, …- całe mnóstwo tego jest do wyboru, Kadence blocks są najlepsze moim zdaniem).
Ale mimo dalszego robienia stron na Divi i Elementorze, spróbowałabym choć jedną stronę zrobić na blokach. Za chwilę dla Googla szybkość ładowania będzie znacznie ważniejsza niż wszystko inne i nawet jak klienci jeszcze teraz mówią, „A… co tam szybkość, ma być ładnie, z bajerami”, to jak zobaczą za jakiś czas spadek ruchu na stronie, to wtedy wszystkie problemy skupią się na znów webdeveloperach. A przesiadka na Gucia wymaga czasu, więc lepiej zacząć przygotowywać się już teraz.
Dzięki za odpowiedź. Ale Ci się chciało pisać. Chyba faktycznie działa na Ciebie nawet drobna motywacja w postaci wpisu. Jak tak nie potrafię. Co do mojego sformułowania, to chodziło mi, że jeżeli chodzi o budowę stron na WordPressie to najwięcej kursów jak to zrobić powstało w oparciu o Elementora . Tak naprawdę to myślę o udostępnieniu tej wersji Pro w ramach Multisite. To od Ciebie dowiedziałem się o takiej możliwości i dziwi mnie dlaczego nikt tego nie stosuje na dużą skalę. Gdybym był informatykiem, a raczej potrafił administrować serwerami to wziąłbym odpowiedzialność za coś co już dzięki Twojemu filmikowi stworzyłem. Niestety jest to tylko wersja demo. Jednak na krótki czas jest w tej chwili dostępna i jakbyś miała chwilę czasu to zapraszam do tego Multisite jak to przygotowałem. Dla każdego kto chciałby w pięć minut mieć możliwość zacząć tworzyć strony w Gutenbergu, Elementorze lub Divi. Bez konieczności przechodzenia przez proces zakupu hostingu i instalacji WordPressa z dodatkami. Oto link aktywny przez jakiś jeszcze czas: https://forum.place/demo/logowanie Dzięki za materiał, który umieściłaś na YT.
Hej Darek, propos kursów, które powstały na Elementora. Właśnie Adam z WP Crafter autor wielu z nich „wypiął” się na swoich fanów i zmienił front – przechodzi z wszystkimi stronami na Gutenberga. Fajnie że używasz Multisite’a. Multisite jest często stosowany, ale na froncie nie zawsze widać, że to multisite. Dzięki za link to Twojej strony. Przydałaby się tam jakoś podstrona typu „About”, żeby wiedzieć co to jest i jakieś korzyści daje. Wtedy nie będę musiała Ciebie dopytywać o co tam chodzi.
Znana postać, fajnie się go słucha. No to jestem zaskoczony. Ciekawy jestem, czy w jakimś stopniu przyczyniły się do tego nowe ceny Elementora Pro, czy też sam Gutenberg został doceniony. No to tempo nadchodzących zmian może być zawrotne, jak będą tacy ambasadorzy nowego kierunku.
WordPress ma naprawdę świetny i intuicyjny panel z najnowszą aktualizacją. Wygląda to teraz zdecydowanie lepiej.
Też się miło zaskoczyłam. Podoba mi się ta kreseczka z boku jak jeździmy myszą po lewym panelu ale też hierarchiczne bloki lepiej się prezentują (blok navigation): są mniejsze i aktywny jest wyróżniony. No i fajne jest to, że teraz z tej listy rozwijanej bloków (pod ikonką +) można przeciągać bloki bezpośrednio w dowolne miejsce.
Doskonała instrukcja!
Odnośnie samego vh, przydaje się. Ostatnio robiłem dla klienta „stronę zaślepkę” póki nie postawie normalna strona. Struktura logo / tekst / stopka. Oczywiście dałem, żeby całość miało 100vh… (efekt nigdy nie mieć scrolla) no i o ile np. na telefonach (android) chrome sobie z tym radził to na iphone – chrome 100vh jest liczone, jako wysokość urządzenia, a nie okna przeglądarki. Dochodzi wysokość paska dolnego i przez to ucina stronę.