
Dziś obudziłam się w nastroju weny pisarskiej, a raczej z silnym postanowieniem, że coś opublikuję na blogu. Jedyny problem polegał na tym, że nie miałam tematu.
Więc zamiast otworzyć nowy wpis w edytorze, kliknęłam w jeden z filmików, które polecił mi YouTube. Był to wywiad Agnieszki Woźniak-Starak z Maffashion.
Już w momencie otwierania filmu czułam okropne wyrzuty sumienia. „No ładnie, zamiast spędzić poranek kreatywnie i produktywnie, zaczynam od jakiś bzdetów…” – myślałam sobie.
Jednak już w pierwszych minutach wywiadu usłyszałam coś, co spowodowało, że momentalnie zatrzymałam film.
Przypomniałam sobie słowa znajomego sprzed dwóch dni, o czym więcej za chwilę. Nagle dotarło do mnie, że dwie zupełnie różne osoby, który łączy jedynie to, że są specjalistami w swoich dziedzinach, budowały swój warsztat artystyczny kolekcjonując inspiracje.
Zamknęłam tab z filmikiem i wróciłam do bloga. Już miałam temat na wpis. Jest to artykuł, który właśnie czytasz.
Spece też kolekcjonują inspiracje
Jeszcze do niedawna myślałam, że kolekcjonowanie ładnych stron jest czymś trochę wstydliwym, a już na pewno nie tym, czym należy się chwalić.
No bo jak to…
Dajmy na to, zachomikujesz sobie kilkadziesiąt linków, coś Ci się spodoba, i nie daj Boże użyjesz jakiegoś pomysłu w swoim projekcie. Nawet jeśli nikt nie pokojarzy, że inspirowałeś się czyjąś pracą, to Twój wewnętrzny krytyk będzie krzyczeć Ci do ucha „Gdzie Twoja kreatywność? Tylko na tyle Cię stać? Przerabiać pomysły innych!”.
No i że żaden szanujący się twórca tak nie robi.
Nic bardziej błędnego.
Pierwsze wyzwolenie od takiego myślenia przyszło dwa dni temu. Miałam okazję rozmawiać z dwójką artystów-grafików. Zadałam im pytanie, czy podczas projektowania stron www i w ogóle swojej artystycznej pracy posługują się jakąś metodologią/algorytmem czy może po prostu siadają i tworzą na tak zwanego „czuja”.
Jeden z nich powiedział, że sam dużo ogląda prac innych i kiedy coś mu się bardzo spodoba, to myśli „O, jaki ciekawy pomysł, może wykorzystam w przyszłości w jakimś swoim projekcie” i zapisuje stronę do ulubionych.
Wspomniana we wstępie Maffasion, dziś jedna z największych influenserek modowych, tak opowiadała o swoich początkach:
„Kiedy strony modowe już się w końcu pojawiły, znalazłam taką swoją przestrzeń, gdzie odnajdowałam bardzo dużo inspiracji, zapisywałam je sobie na dysku komputera. Potem gdzieś przypadkowo znalazłam zdjęcie z małą gwiazdeczką, okazało się, że to jest taki polski portal modowy, gdzie dziewczyny z różnych stron polski publikowały zdjęcia i inspiracji, i swoje własne stylizacje.”
Julia Kuczyńska Maffasion
Źródło: https://youtu.be/Ea7VyZ7KUCE Maffashion – Marzy mi się urlop za 2 lata
Dlatego warto kolekcjonować strony, które nam się podobają.
I nie ma w tym nic złego!
Wręcz przeciwnie. Jest to naturalna składowa procesu stawania się lepszym specjalistą. I to w każdej dziedzinie. W końcu coś w tym jest, że niemal wszyscy znani pisarze mówią, że sami bardzo dużo czytali…
Jak tworzyć własną bazę inspiracji
Sposób 1 – dodaj do ulubionych
To najprostszy sposób. Kiedy jakaś stronka wpadnie Ci w oko, dodaj ją do ulubionych. Może to być osobny katalog pt. „Ładna stronki”.
Zaletą tego pomysłu jest to, że nie wymaga odrywania się od czynności, którą robiliśmy, kiedy trafiliśmy na ładną stronę. Dodajemy do ulubionych i zapominamy.
Wady:
- z czasem będzie to lista zbyt wielu nic-nie-mówiących nam tytułów
- ciężko się w tym później odnaleźć
- możemy zapomnieć, czym nas ta strona wówczas urzekła
Sposób 2 – zapisz w notatniku z krótkim opisem
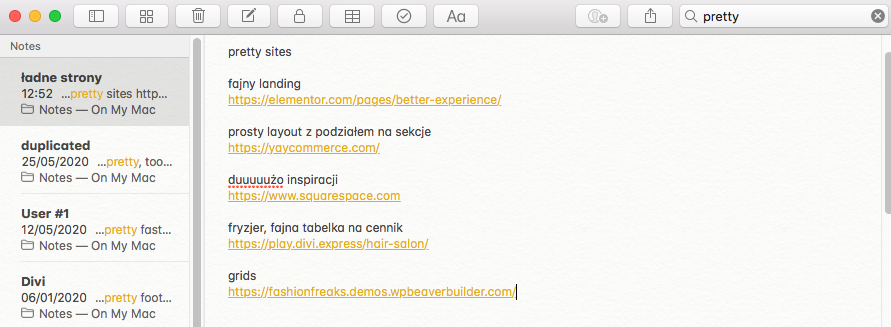
Dodaj link do pliku, który masz gdzieś zawsze pod ręką wraz z krótkim opisem. Ja jeszcze do niedawna używam w tym celu Notesu na Macu, który jest zawsze otwarty i gdzie łatwo można znaleźć daną notatkę:

Sposób 3 – zapisz w doc’u z dłuższym opisem
Wykorzystaj Google docs. Dwukolumnowa tabelka ze screenshotem i dodatkowymi opisami pomoże szybko odnaleźć się w zgromadzonych przykładach w przyszłości.
W opisie zanotuj:
- Tytuł
- Dlaczego ta strona Ci się podoba
- Do czego Ci się to może przydać
Uwaga: najlepiej najnowsze strony dodawać zawsze na górze tabelki, a nie na końcu:

Moje przykładowe inspiracje
A tutaj przeklejam (w nieco innym układzie) kilka pozycji z mojej bazy inspiracji:
Przykład 1

Tytuł
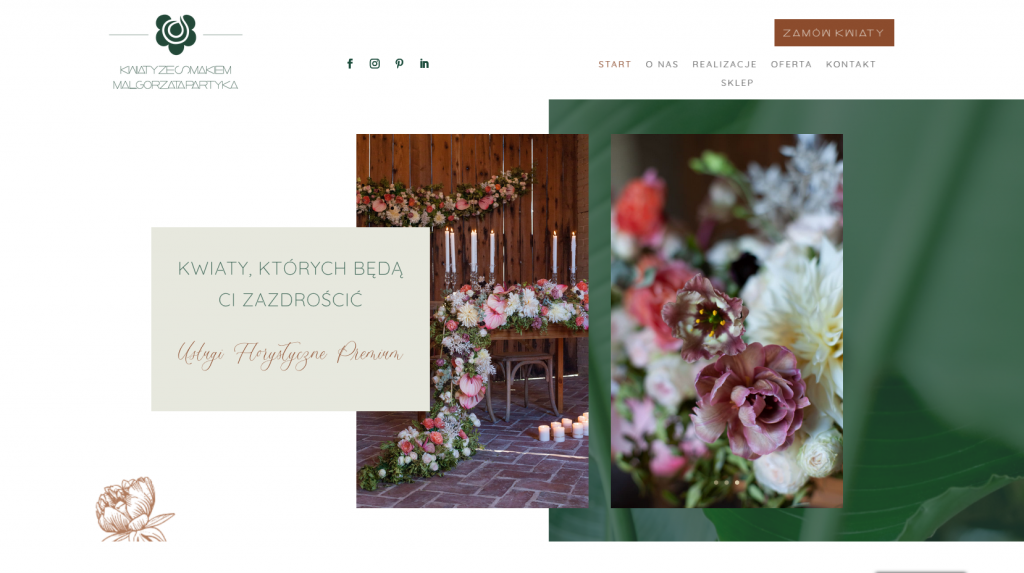
Kwiaty ze smakiem – usługi florystyczne
Dlaczego mi się ta strona podoba:
– ma klimat
– klimat strony spójny z tematyką
– spójna kolorystyka (kolory i zdjęcia)
– łatwo się ją „czyta”
Do czego może mi się przydać:
– pokazać potencjalnemu klientowi moc profesjonalnych zdjęć
– jak w prosty sposób przedstawiać ofertę i procesy (kroki w zakładce Oferta)
– jak połączyć sklep ze stroną
Technologia
WordPress, Divi (motyw i page builder w jednym)
Przykład 2

Tytuł
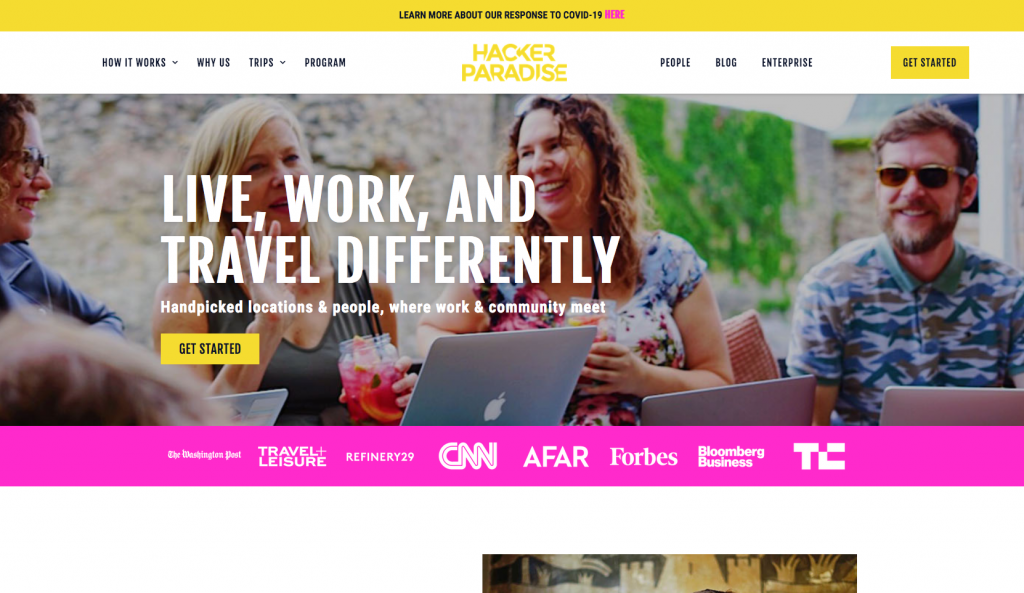
Hacker Paradise – oferta wycieczek dla pracujących zdalnie
Dlaczego mi się ta strona podoba:
– energetyczna
– przejrzysta
– ładne i proste fonty
– dobrze zaplanowana tzw. white space
– dobrze zaplanowana paleta kolorów
Do czego może mi się przydać:
– jak prosto zrobić bazę wycieczek (lub innych rzeczy), kiedy mamy niewiele ofert (połączenie stron i podstron)
– jak ciekawie i przejrzyście przedstawić ofertę (sprawdź stronę pojedynczej wycieczki)
– jak budować ładne na koncepcie sekcji
Technologia
WordPress, Elementor (page builder), motyw Hello Elementor
Przykład 3

Tytuł
Strona dla autora książek – demo motywu Astra i edytora blokowego
Dlaczego mi się ta strona podoba
– jest bardzo prosta a jednocześnie ładna
– jest spokojna, budzi zaufanie
Do czego może mi się przydać
– do pokazania, że prosta strona też może być ładna i wystarczająca
– że na edytorze blokowym WP można zbudować ładną, funkcjonalną stronę
Technologia
WordPress, edytor blokowy WordPressa, motyw Astra
Gdzie szukać inspiracji?
Sporo inspiracji na tworzenie stron www znajdziemy przeglądając strony demo wiodących page builderów i popularnych motywów do WordPressa. Oto przykłady:
Uwaga, demo strony zrobionej w page buildere X absolutnie nie musi oznaczać, że musimy użyć tego właśnie buildera, żeby zbudować podobną stronę. Te same lub podobne efekty wizualne można utworzyć w różnych page builderach, a nawet bezpośrednio w edytorze blokowym WordPressa!
- Strony demo popularnych motywów WordPressa:
- Demo popularnych motywów z Themeforest, np:
- Dema motywu Bridge na przykład demo dla usług aromaterapii
- Dema motyw The7 na przykład demo strony winiarni
Możemy wejść na stronę najpopularniejszych motywów platformy themeforest.net, wybrać motyw a potem kliknąć w Preview Item.
- Templatki CMSów innych niż WordPress:
- Inspiracji wcale nie musimy szukać. Wystarczy, że zaczniemy kolekcjonować ładne strony, na które trafiamy zupełnie przypadkiem.
Jako inspiracji nie polecam natomiast katalogów stron, które znajdziemy wpisując w wyszukiwarkę frazy typu „webdesign inspirations”, „webdesign trends” itp. Strony www, które znajdziemy na takich site’ach, będą albo zbyt „odjechane” albo tak unikatowe, że trudno będzie nam odtworzyć zastosowane tam pomysły i techniki. To trochę tak, jakbyśmy pojechali na pokaz mody do Mediolanu, bo nie mamy pomysłu, jak ubrać się do biura albo na randkę.
Lepiej czerpać z inspiracji prostych, ale eleganckich i przejrzystych.
Poza tym zauważyłam, że strony z tak zwanym „autorskim” lecz przesadzonym designem są często mało praktyczne. Internauci są przyzwyczajeni do pewnych standardów, banałów wręcz, które zaniedbane, spowodują, że strona nie spełni swojej roli. Dla przykładu, wystarczy nazwać zakładkę Kontakt inaczej i umieścić ją w innym miejscu niż ostatnia pozycja w menu, a spadnie konwersja strony.
Pamiętajmy, że to nie klient, który zleca zrobienie strony będzie jej odbiorcą.
Strona musi przede wszystkim dostarczać informacji, których szuka jej docelowy adresat i umożliwić mu szybkie wykonanie pożądanej akcji. Design strony ma w tym pomóc.
Bądź myślącym obserwatorem
Ilekroć jakaś strona nam się spodoba, polecam zawsze odpowiedzieć sobie na pytanie „Dlaczego ta strona jest ładna?”. Albo dlaczego dany jej fragment nas zafascynował. I najlepiej wypowiedzieć na głos, a jeszcze lepiej zapisać własne odpowiedzi.
Robiąc takie ćwiczenie, szybko dostrzeżemy cechy wspólne profesjonalnych stron.
Poza tym, szybciej będzie nam pokojarzyć i przypomnieć sobie konkretne przykłady w momencie, kiedy potrzeba zastosowania podobnego efektu.
Twój pomysł na szukanie inspiracji?
Tworzysz strony www? Jaki jest Twój pomysł na szukanie inspiracji? Podziel się swoimi sposobami w komentarzu.
Hej Agnieszka,
Wpadłem właśnie na twojego bloga (zaglądam regularnie) sprawdzić czy jest coś nowego, a tu bum – wpis, który jest mi bardzo bliski 🙂
Muszę powiedzieć, że w swojej codziennej pracy nad stronami… robię dokładnie tak samo 🙂 Na początku próbowałem na siłę wymyślać coś nowego i „twórczego”, ale ponieważ w sferze kreatywnej nie jestem za mocny, to efektem była frustracja i rozwlekanie w czasie projektów. Po kilku współpracach odpuściłem już to podejście i skupiłem się na poszukiwaniu inspiracji w otoczeniu. Często oglądam więc właśnie templatki demo lub inne strony internetowe, który urzekają mnie spójnością, dobrze pomyślaną strukturą, doborem kolorów i fontów, itp. Na ich bazie rozrysowuję sobie na kartce nowy projekt i już dobrze wiem, że jak pozmieniam zdjęcia, logo, kolory, efekty graficzne, buttony to wyjdzie z tego zupełnie nowy projekt, często nawet znacznie różniący się od inspiracji, ale nadal zachowujący jego zalety. W końcu, tak jak wspominałaś, zarówno dla klienta jak i dla odbiorcy strony najbardziej liczy się spójność, łatwość znalezienia i wyklikania odpowiednich informacji, czy dobra optymalizacja pod kątem SEO.
Ps. Dodatkowym ważnym źródłem inspiracji są dla mnie podróże, a konkretnie podglądanie tego co potrafi stworzyć natura. Połączenia kolorystyczne gór, lasów, pól, łąk czy morza lub oceanu są często tak idealnie wyważone, że z wielką chęcią odwzorowałbym je w swoich projektach. Od razu robię wtedy zdjęcie takiego widoku i dodaję do swojej bazy inspiracji 🙂
Michał, no właśnie teraz nagle się okazuje, że sporo ludzi tak właśnie podchodzi do tematu – oglądają inspirujące prace innych. Nawet kolejna znajoma graficzka powiedziała mi coś podobnego. Czerpanie inspiracji w podróżach i naturze to też świetny pomysł. To też wymaga wyrobienia sobie dobrych nawyków, żeby umieć się zatrzymać i dostrzec to piękno wkoło nas. Szczerze podziwiam Cię, że to potrafisz, tym bardziej, że Twoja strona wskazuje, że siedzisz mocno w sprawach marketingowych. Dzięki za komentarz. Może znów zabrzmię banalnie, ale naprawdę takie komentarze jak ten od Ciebie powodują, że chce mi się pisać nowe rzeczy na ten blog.
Cześć Agnieszka,
Dzięki za ten wpis. Od razu człowiekowi raźniej w szukaniu równowagi pomiędzy odkrywczą kreatywnością, a sprawną i skuteczną pracą! Z jednej strony jest pragnienie puszczenia w świat czegoś nieszablonowego, z drugiej to jest strasznie czasochłonne, a często budżet klienta pozwala na tyle godzin kreatywnych rozmyślań i prób. I rzeczywiście z pomocą przychodzą przeróżne demo, w tym także rozszerzeń biblioteki edytora blokowego jak np u Stackable czy Kadence. Ja również notuję sobie w organizerze (u mnie Workflowy) „Inspirujące strony” i dzielę na kategorie: branże, typy stron, lista elementów stron, ciekawa grafika itp. Są to zarówno strony napotkane przypadkiem, jak i demo. Najciekawsze efekty, jak dla mnie, daje połączenie inspiracji i najlepszych cech zdjęć, elementów graficznych otrzymanych od klienta lub przygotowanych dla niego oraz tekstów. Wybieram inspiracje, które mają podobny klimat przekazu, jaki chcę uzyskać. I często właśnie proste, ale dobrze przemyślane koncepcje dają efekt przejrzystej, estetycznej strony, na której odwiedzającym łatwo szybko znaleźć potrzebne informacje. A demówki są nieocenione w podążaniu za aktualnymi trendami i pomagają sie rozkręcić, gdy wena udaje się na ulop 😉
Poza tym podobnie jak Michał notuję sobie obserwacje zestawień kolorów i kształtów w naturze. Od pewnego czasu zauważyłam sensowność analizowania koncepcji graficznych okładek książek, banerów reklamowych i ulotek, ponieważ te „dobre” uczą wyczucia kompozycji i czasem podsuwają pomysły pasujące również na strony www.
Hej Ania! Jak miło przeczytać rzeczowy komentarz w temacie od kogoś, kto ma duże doświadczenie w robieniu stron i czuje bluesa. Skąd ja to znam to balansowania między budżetem a chęcią wykazania się kreatywnością… Super, że znasz Stackable i Kadaence. Twórcy obu tych wtyczek robią świetną robotę i niesamowite jest to, że w wersji free swoich wtyczek też trzymają ten sam wysoki poziom. W Kadence podoba mi się, jak oni fajnie ogarnęli tę bibliotekę templatek – otwiera się duże okno z zakładkami i można nawet z całych pakietów korzystać – WordPress core robi to niestety słabiej w tym mały okienku szablonów, chociaż widziałam, że w wersji 5.9 już przełączą się też na pełen ekran. Ale najbardziej Ci dziękuję, że podzieliłaś się, jak Ty sobie kolekcjonujesz inspiracje. A propos inspirowaniem się grafiką z magazynów papierowych. Ja też zaczęłam na to zwracać uwagę. I nawet jak planowałam ostatni film na kanał YouTube o white space to miałam taką pokusę, żeby zacząć od przykładów nakręconych telefonem z czasopism, które czytam. Ostatecznie się z tego wycofałam, żeby film nie był za długi, ale zgadzam się z Tobą, że to świetne źródło podpatrywania dobrych kompozycji. Jak już sobie tak „gadamy” to mam jeszcze jedną myśl do podzielenia się odnośnie tego co napisałaś, że „dobrze przemyślane koncepcje dają efekt przejrzystej, estetycznej strony, na której odwiedzającym łatwo szybko znaleźć potrzebne informacje”. Często jest tak, że widzimy jaką stronę i myślimy sobie, no ładne, zgrabne i proste i mamy wrażenie, że ktoś siadł i zrobił to godzinę, bo nie ma tam za tym żadnej większej filozofii. A potem jak się dotrze do źródła, to się okazuje, że taka niby prosta forma jest efektem końcowym długiego procesu, może kilkunastu prób, które poszły do kosza. Dzięki raz jeszcze za wspaniały komentarz.
Kapitalny wpis. Naprawdę pomocny. Inspiracje można czerpać z wielu źródeł.
Kapitalny artykuł !
Jednak takie inspiracje pomagają w wyborze wyglądu stronki 🙂
Moim zdaniem najlepszą inspiracją jest własna wyobraźnia połączona z behance.net 😀
q9rvt1
hej, polecam Dribbble, awwwards, czy behance. Zamiast notatnika warto tworzyć tablice inspiracyjne np: na miro.
Dzięki za pomysły. Co to jest miro?