 Gdy na stronie w WordPressie zaczynają się dziać cuda, a użytkownik twierdzi, że on nic nie zrobił, nie zakładaj, że kłamie.
Gdy na stronie w WordPressie zaczynają się dziać cuda, a użytkownik twierdzi, że on nic nie zrobił, nie zakładaj, że kłamie.
Jeśli te dziwne rzeczy dotyczą stylów CSS, użyj Chrome Developer Tools. Dziś case study o tym, jak to narzędzie pomaga rozwikłać zagadki „tajemniczego” wyglądu strony.
Użytkownicy WordPressa kłamią?
Pamiętacie dewizę Dr’a House’a? “Pacjenci kłamią”. Takie podejście pozwalało mu szybciej zdiagnozować chorobę, bo nie opierał swojej analizy na informacjach dostarczonych przez badanego delikwenta. Pacjenci, zwykle ze strachu, ukrywali ważne fakty, tym samym wyprowadzając innych lekarzy w maliny.
Ja już nie raz spotkałam się z podobnym radami od ekspertów WordPressa: nie wierz w to, co mówi user:
Ja nic nie zrobiłem!
Przysięgam, że nic nie zmieniałam na stronie.
Samo się zepsuło.
Brzmi znajomo? Wczoraj miałam podobną historię.
Tyle że tym razem użytkowniczka miała problem odwrotny: wszystko jej się naprawiało samo.
Schemat był taki: coś jej nie działało w stylach CSS, pisała do mnie z opisem problemu, zanim ja zdążyłam się przyjrzeć i odpowiedzieć, już w skrzynce był już kolejny mail:
“Błąd sam się naprawił”
Ale potem pojawiał się kolejny błąd, który jakimś cudem też się później „sam naprawiał”. Aż trafił się taki, co to już na dobre nie chciał się naprawić, więc mogłam przynajmniej podejść do analizy problemu.
Opis problemu
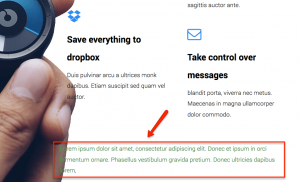
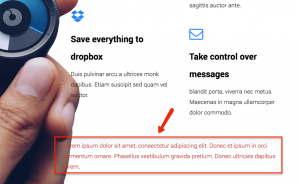
Sytuacja wyglądała tak: dziewczyna zmieniała na stronie kolorki, rozmar fonta itp. korzystając z sekcji Style w Elementorze (to taki popularny darmowy Page Builder). Zapisywała zmiany i mimo, że robiła wszystko prawidłowo, na front-endzie widziała coś innego.
Poglądowo wyglądało to mniej więcej tak (w artykule używam strony i danych testowych, idea ta sama)


Jak narzędzie Chrome DevTools pomogło w znalezieniu przyczyny dziwnego zachowania CSS
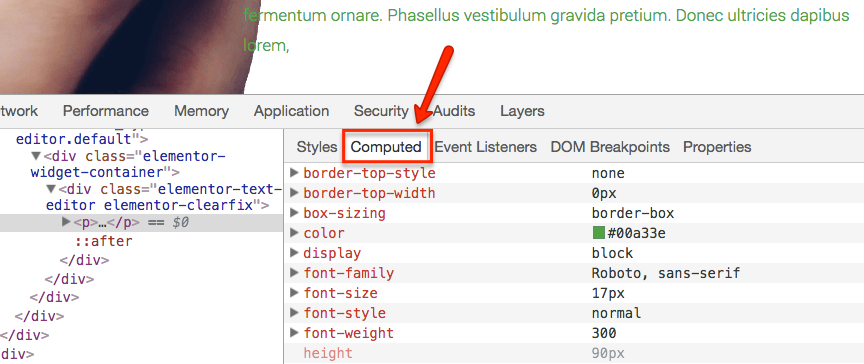
Zaczęłam analizę problemu korzystając z opcji Inspect w przeglądarce Chrome, która odpala narzędzie Chrome DevTools.
Jeśli wolisz oglądać, oto filmik, a jak wolisz czytać, to czytaj dalej.
Przeszkoda #1
Pierwsza przeszkoda, na którą natrafiłam, to to, że w poglądzie stylów nie było widać reguł CSS zmieniających kolor.
Zwykle reguła zmieniająca kolor pojawia się od razu na górze tej zakładki. Tutaj zagnieżdżanie elementów było tak duże (niestety tak często wygląda kod generowany przez Page Buildery), że dotarcie do tej właściwej wymaga cierpliwego scrollowania i obserwacji.

Jak sobie z tym radzić
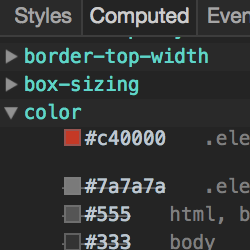
W takich sytuacjach przychodzi nam na pomoc zakładka Computed, w której widać “wyliczony” styl, czyli tę wartość, która ostatecznie została zastosowana.

Ja kiedyś nie doceniałam mocy tej zakładki, bo:
Jaki koń jest, każdy widzi.
Więc co z tego, że ja widzę w tej zakładce np. “color blue” czy inny, i stąd wiem, że ostatecznie tekst ma dajmy na to kolor niebieski. Przecież ja to widzę na stronie “oczami”! Wolalabym wiedzieć, dlaczego taki kolor się wygenerował!
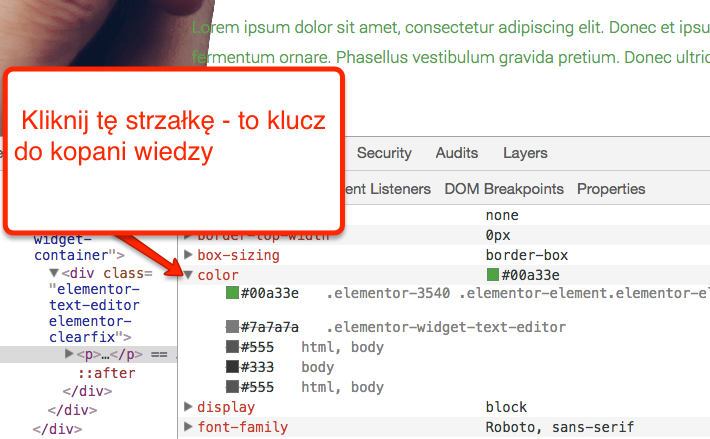
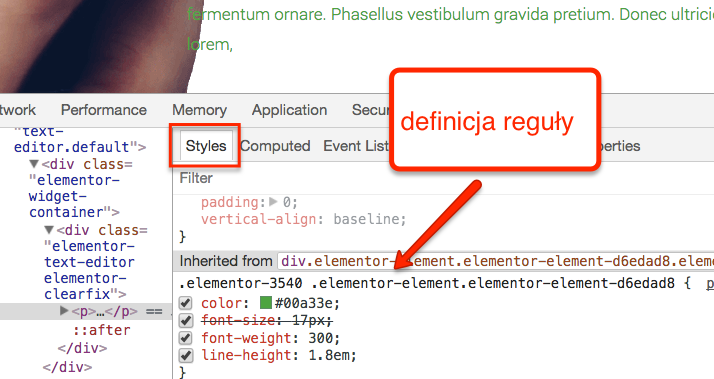
Ale z sekcji Computed możemy wyczytać znacznie więcej. Wystarczy, że dostrzeżesz maleńką strzałeczkę obok konkretnej deklaracji, pod którą kryje się sporo bardzo wartościowych informacji.

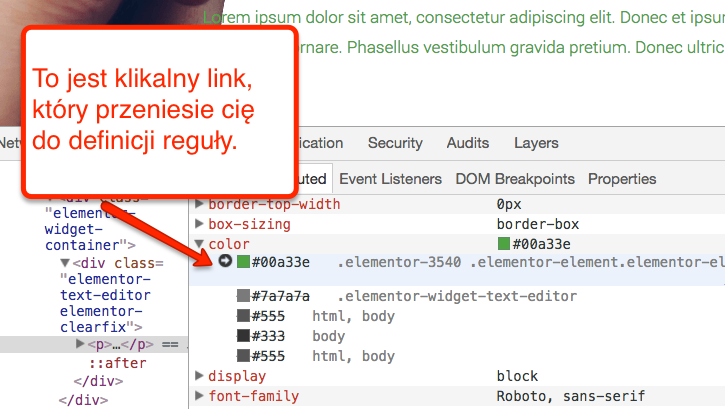
Po kliknięciu strzałki obok danej deklaracji i najechaniu na wyliczoną wartość, zobaczysz link do definicji reguły.

Jak w niego klikniesz, to przeniesiesz się z powrotem do zakładki Styles, do szczegółów. No i już widzisz pełną wersję reguły, która wygrała.
Przeszkoda #2
Tak więc już wiedziałam, że za wygląd naszego „dziwnego” elementu odpowiada Elementor. Wciąż jednak pozostawało tajemnicą, dlaczego Elementor wybierał dla niego przypadkowy kolor. Właścicielka strony zarzekała się, że zaaplikowała style poprawnie na backendzie i zapisała zmiany.
Jak sobie z tym radzić
Wróćmy ponownie do zakładki Computed. Po kliknięciu na wspomnianą magiczną strzałeczkę widzimy coś jeszcze bardzo pomocnego.
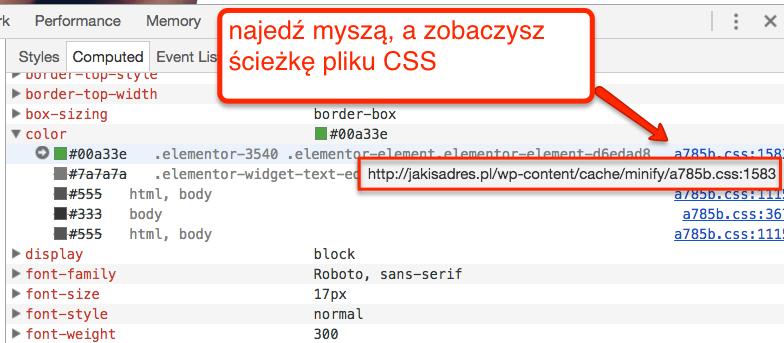
Otóż po prawej stronie, przy każdej z wartości, mamy link do pliku CSS, z którego pochodzi dana reguła . Wystarczy najechać (nie klikać!) na niego myszką i zobaczymy ścieżkę tego pliku.
I ku mojemu ogromnemu zdziwieniu okazało się, że tam wcale ma ścieżki, którą spodziewałam się zobaczyć!
Myślałam, że zobaczę coś, co w nazwie będzie mieć elementor, a zobaczyłam coś takiego:

W ścieżce było: cache/minify
Taki plik też mógł wygenerować Elementor, ale niekoniecznie. Bardziej wyglądało to na dzieło wtyczki cache’ującej.
Nie miałam dostępu do panelu tego WordPressa, więc ciężko mi było sprawdzić, co użytkownik ma na stronie.
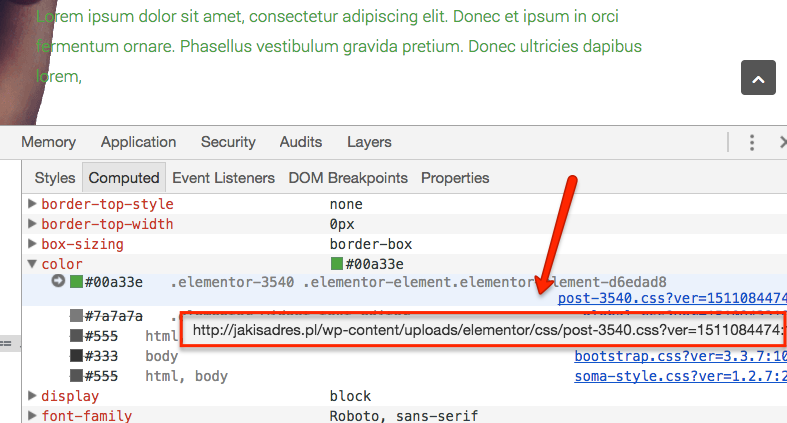
Zainstalowałam więc Elementor u siebie na testowym WordPressie i się okazało, że ja w tym miejscu widzę zupełnie inne ścieżki. I te “moje” wyglądały już zdecydowanie na “elementorowe”:

No to jesteśmy w domu!
Można zatem było śmiało wysnuć wniosek, że style które widzimy pochodzą z jakiegoś “cache’a”, czyli w tym przypadku zminifikowanego pliku CSS, który mógł być wygenerowany wcześniej i nie został odświeżony po wprowadzeniu nowych zmian w Elementorze.
Ten plik pokazywał wprawdzie reguły CSS wygenerowane przez Elementora, tylko z jakieś tam z poprzedniej z nim zabawy.
Mamy winowajcę!
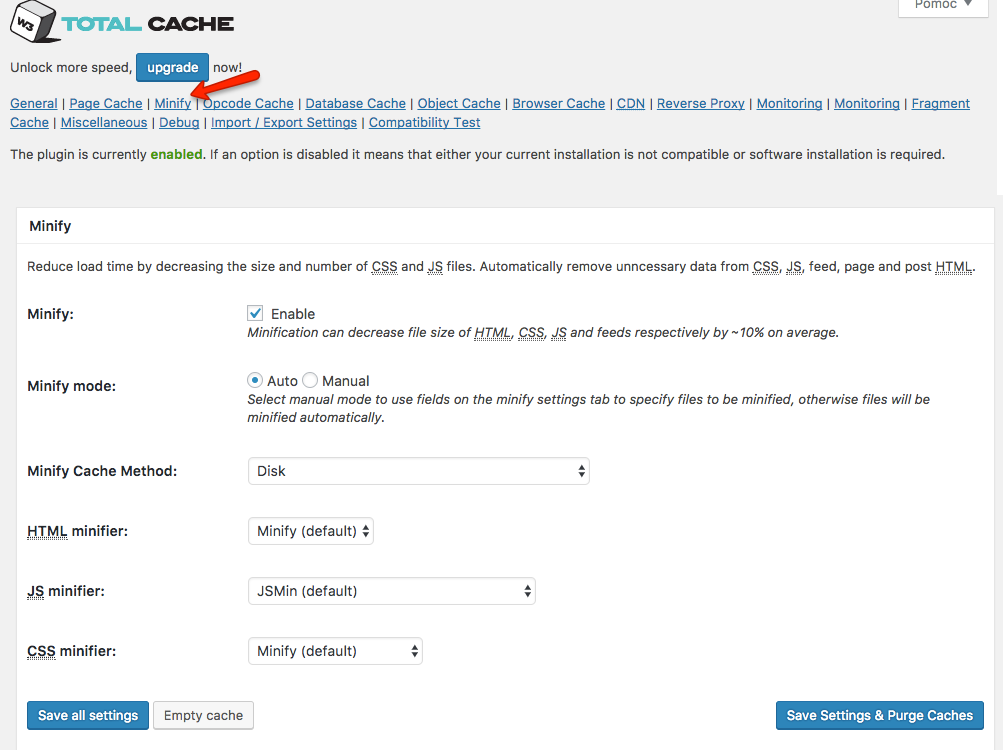
W poglądzie źródła strony zobaczyłam, że na stronie działa wtyczka W3 Total Cache. Zainstalowałam ją na swojej stronie testowej i od razu rzuciła mi się w oczy sekcja Minify. Po jej włączeniu moje ścieżki plików w sekcji Computed zamieniały się z tych “elementorowych” na “cache/minify”.

Po wprowadzeniu kilku zmian w Elementorze, zaczęłam doświadczać tych samych cudów, co przytrafiały się mojej użytkowniczce…
Odhaczenie opcji Enable w polu Minify położyło kres frustrującym historiom.
Podsumowanie
- Nie zakładaj, że użytkownik WordPressa kłamie.
- Dziwne rzeczy naprawdę mogą dziać się na stronie, w szczególności, gdy używasz page buildera w połączeniu z wtyczką cache’ującą.
- Do identyfikacji błędów w CSS używaj Chrome DevTools:
- Sprawdź ścieżki plików generujących regułę zwycięską – zobaczysz je po prawej stronie danej regułu po najechaniu myszą.
- Kiedy w sekcji Styles nie możesz znaleźć reguły odpowiedzialnej za dany efekt, przełącz się na zakładkę Computed i skorzystaj ze strzałki, a potem kliknij w link do danej reguły.

Aga, właściwie wielki plus za wpisy poświęcone narzędziom deweloperskim – bo to podstawowe narzędzie i istna skarbnica wiedzy. Tylko warto mieć te podstawy CSS’a i mieć jakieś pojecie o dziedziczeniu i priorytetach formatowania.
Z tym kłamstwem trochę racji masz ….ale zawsze należy podchodzić z dużym dystansem do tego, co ktoś twierdzi.
Oczywiście bywają sytuacje, ze faktycznie ktoś nic nie robił …i bach, robal, a to jw. cache, a to zaś automatyczna aktualizacja, to zaś po prostu jakoś samoistny błąd, który to zawsze może wystąpić z różnych powodów.
Jednak praktyka pokazuje, że najczęściej „nic nie robiłem” okazuje się po chwili „a tak, wczoraj zaktualizowałem wtyczkę/motyw X albo coś tam innego przestawiłem” 😉
Serio, takich prawdziwych zosi-samosi, co to się faktycznie same podziały, to jak na lekarstwo.
Właściwie to przypadek z cache też trochę trudno do samosi podciągnąć, przecież to też ktoś instalował, konfigurował, używał – działać to tak musiało od początku. Suma sumarum wina użytkownika, nie zaś niezawinione zdarzenie losowe.
Paweł, powiem Ci tak od serca, że ja do wczoraj byłam jak ten Dr House. To był pierwszy mój przypadek, że faktycznie użytkownik nic nie zrobił. Wiem, że tutaj akurat ktoś inny (kiedyś tam) skonfigurował W3 Total Cache i potem nie mógł już zajmować się stroną.
Dzięki. Pomyślę nad tym, tak żeby znaleźć jakiś złoty środek do przyszłych filmików, bo to nie jest takie proste nie przynudzać tymi terminami technicznymi i jednocześnie coś sensownego przekazać, zainteresować nowe osoby narzędziem. Zobacz, jak to w ogóle brzmi: „dziedziczenie, priorytety formatowania”. Brrr… Musiałbyś widzieć moją kartkę z wszystkimi próbnym tytułami do tego filmiku. Te pierwsze były tak bardzo niestrawne (czyt. techniczne), że straciłabym połowę zainteresowanych na dzień dobry. Ale z drugiej strony, to masz całkowitą rację, w pewnym momencie trzeba się otworzyć na te nieprzyjemne terminy, bo znów – tu zgadzam się całkowicie – podstawa to znać podstawy. Dzięki za komentarz.
Wiem, rozumiem doskonale – brzmi to tajemniczo i faktycznie jest chyba jedna z cięższych rzeczy do zrozumienia. A ludziska maja z tym ogromny problem – edytują niby poprawnie style i im za żadne skarby nie chce działać. A dołożyć do tego „importantność” oraz stylowanie javascriptem i już totalna magia. No ale taka jest kolej rzeczy i należy się z tym pogodzić. Pewnych rzeczy bez podstaw nie przeskoczysz. I nie ma się co łudzić, że WP jest taki łatwy, że nic nie trzeba umieć ….bo potem z każdej strony zalew problemów pokroju: jaka wtyczka do tego czy tamtego, jak zrobić innym kolorem, jak zmienić rozmiar fonta, a jak przesunąć itd. itp. -no w devtoolsach sobie zmieniłem wg. poradnika z sieci, ale gdzie i jak to na stronie dodać żeby działało? (z życia)
Niedawno nawet ktoś pytał jak znajdować i naprawiać błędy w motywach i wtyczkach – to jak by kowal pytał, jak wykonać przeszczep nerki nie posiadając żadnej wiedzy medycznej ….no przeca te łordpresy takie łatwe so.
Tak na marginesie, jak z odbiorem tego rodzaju wpisów? – bo w komentarzach raczej cisza.
„Niedawno nawet ktoś pytał jak znajdować i naprawiać błędy w motywach i wtyczkach [..]” – dobre :-). A propos tego, że/czy WordPress jest taki łatwy. Jak analizowałam różnego rodzaju dyskusje o Gutenbergu, to właśnie często napotykałam komentarze, że WordPress wcale nie jest łatwy, albo inaczej: że jest łatwy dla developerów, a nie dla przeciętnego użytkownika. To nie jest miejsce na dzielenie się tego typu spostrzeżeniami, ale tak ogólnikowo powiem, że wiem z różnych źródeł, rozmów i doświadczeń, że dzisiaj ludzie mierzą bardzo ambitnie, jeśli chodzi o robienie bardziej zaawansowanych stron na WP (directory, membership itp) i często okazuje się, że napotykają mur w postaci nieznajomości podstaw CSS. A odpowiadając na Twoje pytanie – słabiutko w porównaniu z bardziej „lightowymi” i WordPressowymi wpisami. Ale póki co będę kontynuować tę serię na przemian z ogólnymi tematami WordPressowymi, bo ja nie lubię pisać na temat, o którym pisze już pół internetu, a o DevToolsach póki co mało jest…
Może trochę nie w temacie, ale doświadczenie mówi mi, że ludzie chcą mieć coś na wzór Wixa, gotowy wygląd, podmieniam teksty, krótki kreator pokazuje jak zmienić, usunąć, dodać nowy box i jest…
W WordPress jednak wygląda to nieco inaczej, zależne od motywu, a wszystko byłoby prostsze gdyby wszystko było w opcjach personalizacji.
A już w temacie: Ja miałem podobny problem na stronie z CloudFlare, wszystko się niby zgadzało, samo naprawiało po czasie i nawet shift-f5 nie pomagało instant. Temat cache od Cloudflare to już ogólnie temat na osobny wpis bo potrafi płatać figle 🙂
Hej Jakub, tak, z tym Wixem to jestem w stanie się zgodzić po tym jak widzę, ile opcji „demo” mają płatne motywy pod WP. Niektóre mają nawet 150 takich gotowców (w cenie motywu!), wybierasz sobie ten co Ci pasuje i idea jest taka, o jakiej wspominasz: podmieniasz tylko teksty. To co mi się nie podoba, to to że każdy z tych motywów działa inaczej i trzeba się niejako doktoryzować z danego motywu tak bardzo są rozbudowane.
Z tą personalizacją w WP, to odkąd dodali personalizację (Customizer) zmierza w to w tym kierunku, ale chyba nieco za późno, bo setki motywów, zwłaszcza premium mają już swoje paneli opcji, które się ni jak mają do tego nowego standardu…
Niestety rozwój płatnych rozwiązań zawsze idzie szybciej nie open sourcowych, ale WordPress jako rozwiązanie open source’owe ładnie się rozwija i ja myślę, że jeszcze długo nie będzie mieć porządnej konkurencji.
Ja z CloudFlare nie korzystałam, ale wierzę, że cache potrafi płatać niezłe figle i to trudne do zidentyfikowania problemy. Dzięki za ciekawy komentarz i podzielenie się doświadczeniami.
Bardzo bardzo dziękuję za ten filmik!!! Nie mogłam znaleźć przyczyny czemu mi się tak dzieje, w elementorze wszystko widziałam tak jak zmieniałam, na swojej przeglądarce też, ale na incognito już totalnie zmian nie było które nałożyłam. Totalnie nie wiem co to są te CSS i o co chodzi z tym Minify, ale pomogło:) Przy czym miałam inną wtyczkę WP Cache, ale analogicznie zadziałało. Z tym elementorem mam ciągle jakiś problem. Z jednej strony dla laika takiego jak ja w tworzeniu stron jest super, ale właśnie tego typu kwiatki z nim są i dużo czasu poświęcam żeby takie mini problemiki rozwiązywać.
Dzięki jeszcze raz i pozdrawiam serdecznie
Aleksandra z BeutyBalance.pl
Naprawdę cenne podpowiedzi! Dziękuję!