
Google fonts można testować szybko i bezpiecznie na dowolnej stronie. Bez instalacji wtyczek i dostępu do backendu strony.
Wystarczy, że stronę otworzymy w przeglądarce Chrome i za pomocą opcji Inspect w odpowiednie miejsce wkleimy kod pobrany ze strony Google Fonts.
W artykule używam przykładu strony na WordPressie, ale pokazany sposób pozwala testować Google fonts na dowolnej stronie.
Jak szybko i bezpiecznie testować Google fonts na stronie – kroki
A oto wersja skrócona (mini ściąga) kroków pokazanych szczegółowo na filmiku:
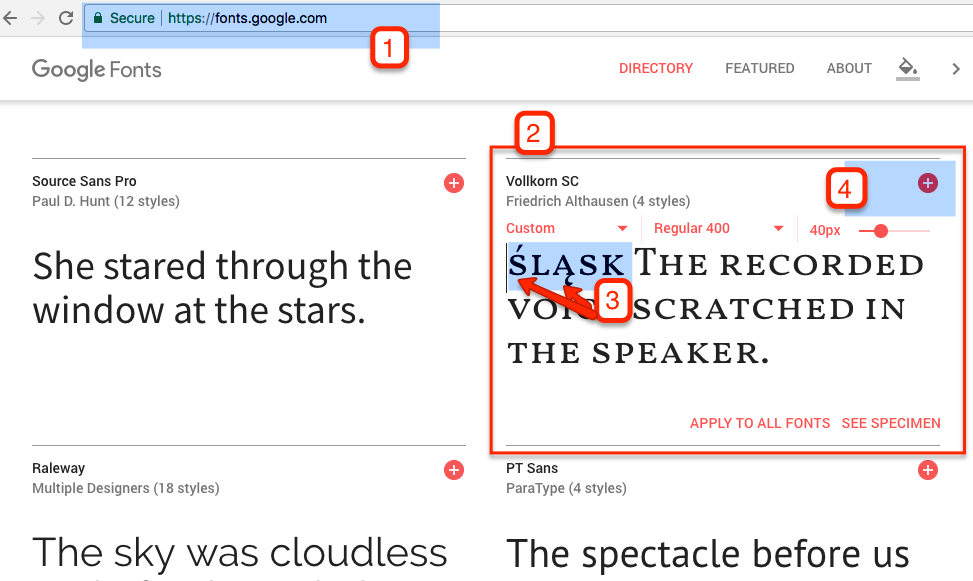
- Wejdź na stronę Google Fonts – fonts.google.com.
- Namierz font, który chcesz przetestować.
- Sprawdź, czy posiada polskie znaki diakrytyczne – w tym celu kliknij w przykładowy tekst i zmień go na taki, który zawiera polskie znaki.
- Jeśli wszystko gra, naciśnij plusik w prawym górnym rogu.
- Powtórz kroki 1-4 dla innych fontów, które chcesz przetestować.
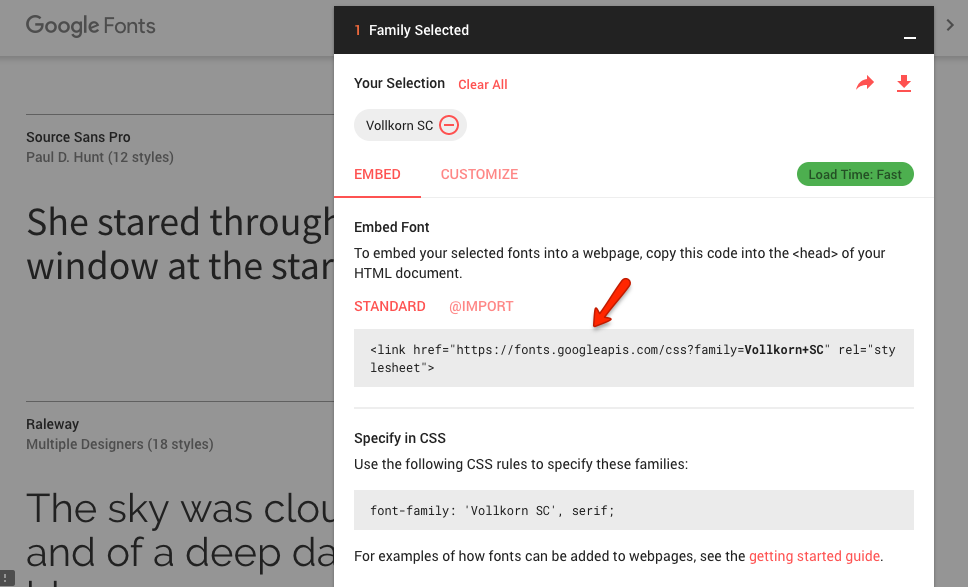
- Namierz czarny pasek na dole strony i kliknij go. Otwiera się okienko ze wskazówkami, jak font(y) należy dodać do strony.
- Skopiuj do schowka kod z sekcji Standard. Zawiera on odwołanie do definicji @font-face, która/-e znajduje/-ą się w pliku CSS na serwerach Google’a:
- Wejdź na swoją stronę w przeglądarce Google Chrome (front-end).
- Otwórz Chrome DevTools – kliknij w prawy klawisz myszy w dowolnym miejscu i wybierz Inspect.
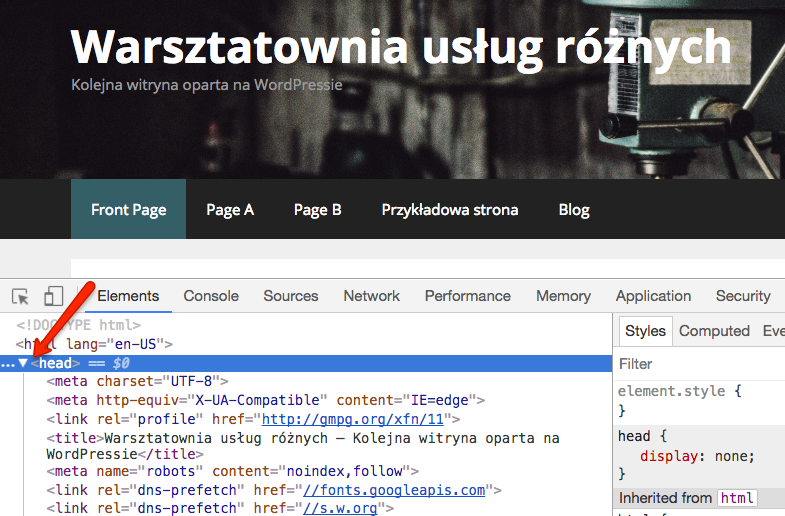
- W panelu po lewej przejdź do sekcji head i rozwiń ją.
- Znajdź dowolny element typu <link> (najlepiej z atrybutem rel=”stylesheet”) i kliknij w niego.
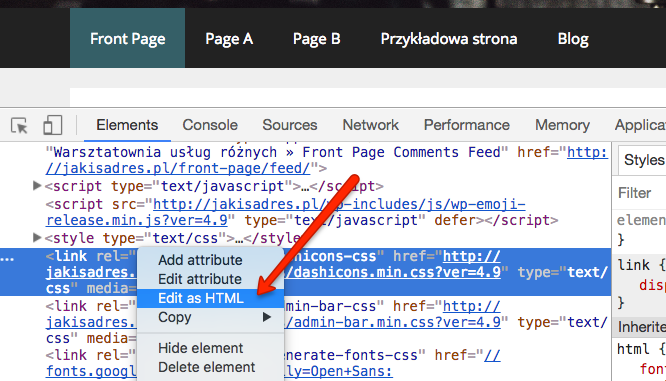
- Otwórz go do edycji. W tym celu kliknij na nim prawym klawiszem myszy i z menu kontekstowego wybierz Edit as HTML.
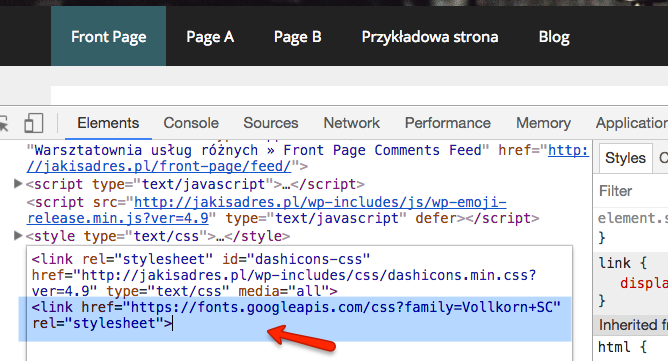
- Wklej do niego kod skopiowany ze strony Google Fonts (kod umieść za lub przed aktualną zawartością edytowanego elementu, nie usuwaj istniejącej zawartości!)
- Nie zamykaj Chrome DevTools!
- Teraz możesz już testować wybraną rodzinę fonta dodając regułę font-family do dowolnego elementu na stronie. Jak nie pamiętasz dokładnej nazwy fonta, wróć na stronę Google Fonts.
- Skopiuj do schowka linijkę z font-family.
- Wróć na stronę.
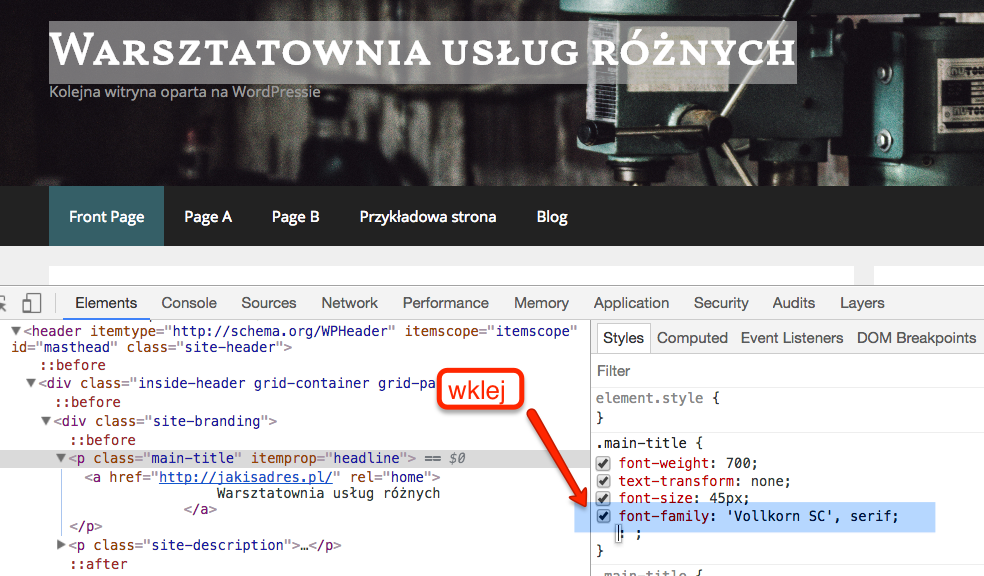
- Kliknij prawym klawiszem myszy w element, którego font chcesz zmienić.
- W panelu po prawej, w sekcji Styles dodaj regułę zawierającą font family skopiowaną z Google Fonts

Dodaj nową regułę – wklej kod font-family skopiowany ze strony Google Fonts. - Zobacz, jak dany element się prezentuje po zastosowaniu nowego fonta.
W przykładzie na filmiku i zrzutach z ekranu użyto strony WordPressowej, na darmowym motywie GeneratePress.
Jak szukać fontów pasujących do siebie
Podobnie jak istnieją gotowe palety kolorów pasujących do siebie nawzajem, podobnie ma się sprawa z zestawami fontów.
Jeśli nie jesteś grafikiem i nie masz wyczucia, które fonty idą w parze, na stronie Google Fonts również znajdziesz podpowiedź.
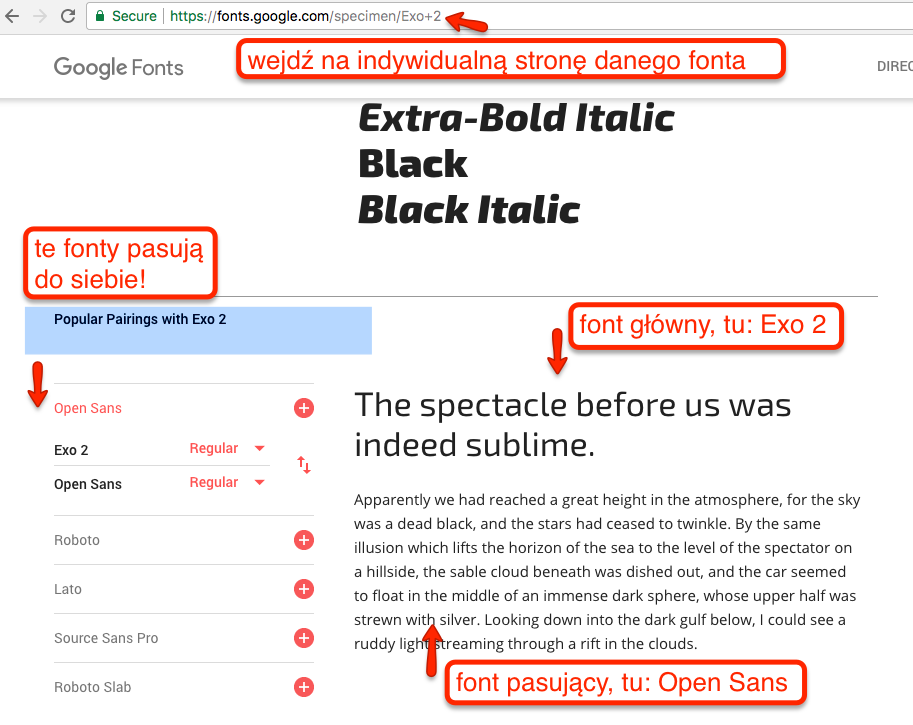
Gdy na fonts.google.com klikniesz w wybrany font i przeniesiesz się na indywidualną stronę danego fonta, na dole, po lewej stronie zobaczysz inne fonty, które pasują do czcionki, którą oglądasz.

Zestawy pasujących do siebie fontów znajdziesz również korzystając z wyszukiwarki Google. Więcej jest stron w języku angielskim. Szukaj pod hasłami:
- Google fonts pairing
- Google fonts combinations
- Google fonts that match
Oto kilka ciekawych linków:
- Font Pair helps designers pair Google Fonts together
- The Ultimate Collection of Google Font Pairings
- Google Font Combinations and Colour Pallets
Używasz Google Fonts na swoich stronach?
A czy Ty używasz Google Font na stronach, które tworzysz w WordPressie? Jak je testujesz i dobierasz? Podziel się wiedzą i swoim doświadczeniem.





Nie taki straszny diabeł jak go malują. 🙂
Nigdy bym o tym nie pomyślał, dzięki!