
Mało się o tym mówi wprost, ale sukces page builderów łączy jeden sekret. Mianowicie obecność tak zwanych pre-made libraries czy template libraries, czyli gotowych do zainstalowania jednym kliknięciem układów stron, wypełnionych przykładową treścią.
Popyt na tego rodzaju gotowce jest ogromny. Dlatego twórcy bloków pod nowy edytor WordPressa już rozpędzają się w tym kierunku.
Sprawdźmy, co już w tej chwili jest na rynku WordPressa. Jak wczytać taki gotowy układ i jakie korzyści nam daje korzystanie z takich szablonów.
Gotowe układy bloków – jak to działa
Zasada jest prosta:
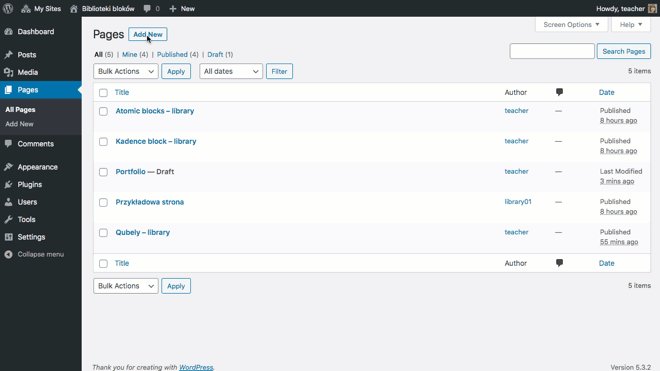
- Utwórz nową, pustą stronę w WordPressie.
- Kliknij w X.
- Wybierz jeden z gotowych układów treści dla swojej strony.
- Kliknij “Zaimportuj”.
Gotowe!
Twoja strona wypełniła się piękną, kolorową treścią.
Chwila, ale co kryje się pod X w kroku numer 2?
To zależy.
W samym WordPress nie ma jeszcze gotowego standardu, jak tworzyć i dostarczać takie gotowe układy stron, więc każdy autor wtyczki robi to po swojemu.
Biblioteka gotowców w Atomic Blocks
Dla przykładu we wtyczce Atomic Blocks działa to tak:

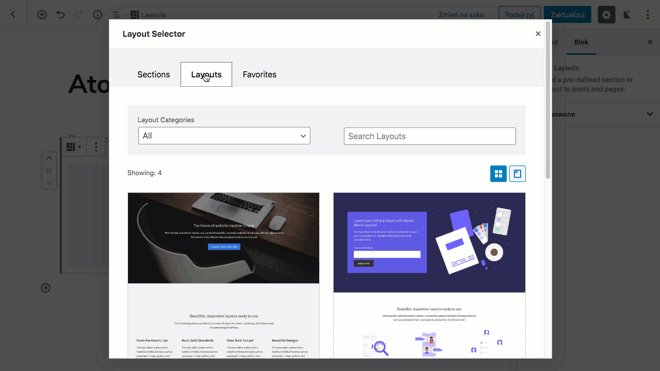
A zatem, po zainstalowaniu wtyczki Atomic Blocks – Gutenberg Block Collection na górnej belce strony zobaczymy przycisk Layouts. Klikamy i już możemy wybierać z gotowych kolekcji bloków.
Mamy do wyboru:
- Pojedyncze sekcje (Sections)
- Całe układy stron (Layouts)
Biblioteka gotowców w Kadence Blocks
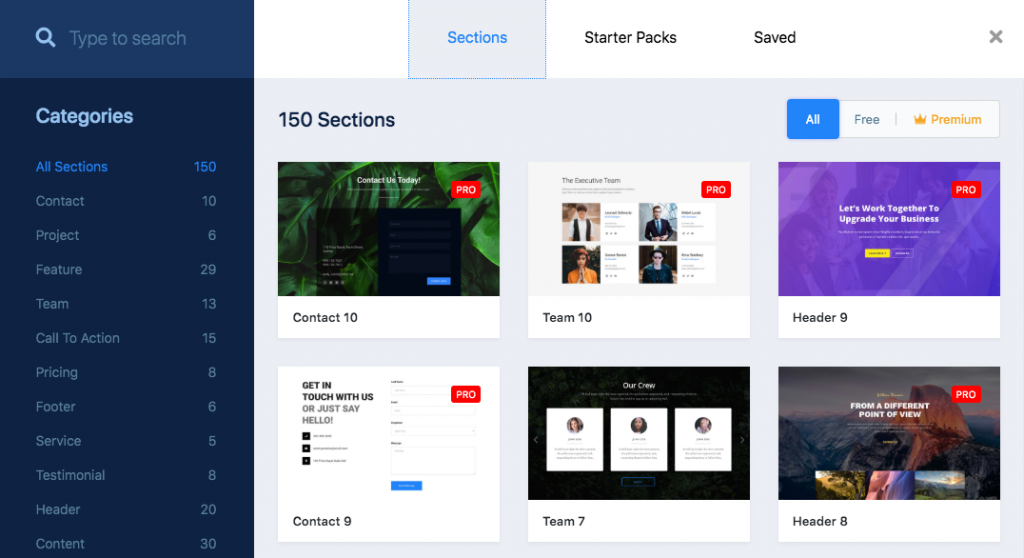
We wtyczce Kadence Blocks – Gutenberg Page Builder Toolkit mamy podobny mechanizm, ale przycisk do ładowania gotowców jest trochę ukryty:
- Utwórz nową stronę.
- Wstaw blok Row Layout.
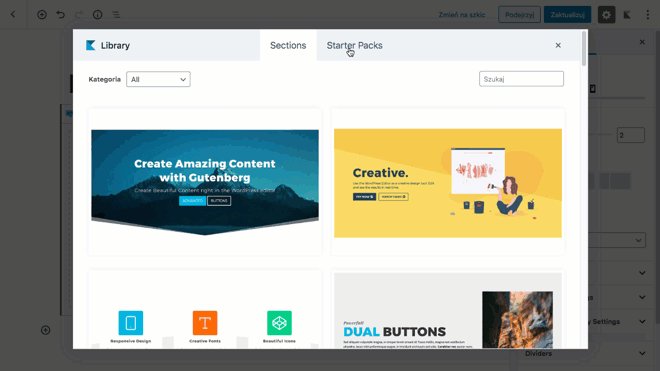
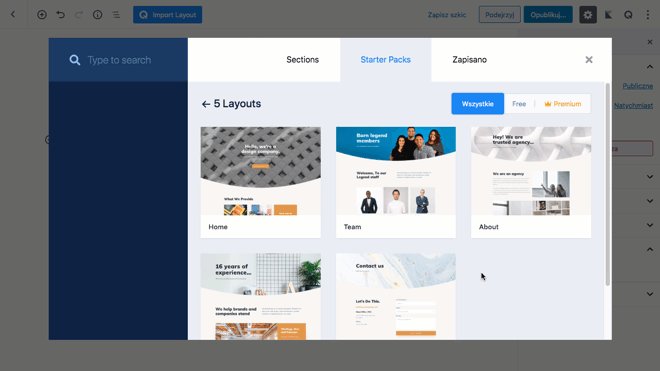
- Kliknij w duży przycisk Prebuilt Library.
Wybierz pojedynczą sekcję lub tzw. Starter Pack.
Starter Packi są jakby cała serią stron (np. strona O nas, Usługi, Kontakt) o spójnym wyglądzie.

Ja widać na podglądzie wyżej, wtyczka oferuje również pakiety pro, czyli płatne.
Biblioteka gotowców w Qubely
Podobnie jest we wtyczce Qubely (pełna nazwa: Gutenberg Blocks and Page Builder – Qubely. Tutaj pakiety premium zdecydowanie przeważają, ale kilka darmowych też da się wyłowić:

Płatne gotowce – sposób na zarabianie na blokach
Autorzy wtyczek Qubely i Kadence już zarabiają na takich gotowych bibliotekach templatek.
Sprytnie to sobie wymyślili.
Wtyczka w wersji podstawowej jest oferowana w repozytorium WordPressa za darmo, ale w niej jest niewiele gotowych szablonów.
Te najładniejsze graficznie pakiety są zwykle dostępne tylko w wersji płatnej wtyczki.

Ceny?
Wersja płatna wtyczki Kadence kosztuje $59 (roczny dostęp do aktualizacji), a wersja pro wtyczki Qubely kosztuje $39 za rok.
Ale już są pierwsi kupujący.
Na stronie demo pakietów wtyczki Qubely widzimy, że każda z wersji pro już została kilkanaście a nawet kilkadziesiąt razy pobrana.
Czy biblioteki szablonów wejdą do core’a WordPressa?
Wszystko zmierza w tym kierunku.
Firma Automattic (która ma ogromny udział w rozwoju WordPressa), już teraz w repozytorium WordPressa posiada wtyczkę Full Site Editing, a w niej pierwsze prototypy gotowych układów treści.
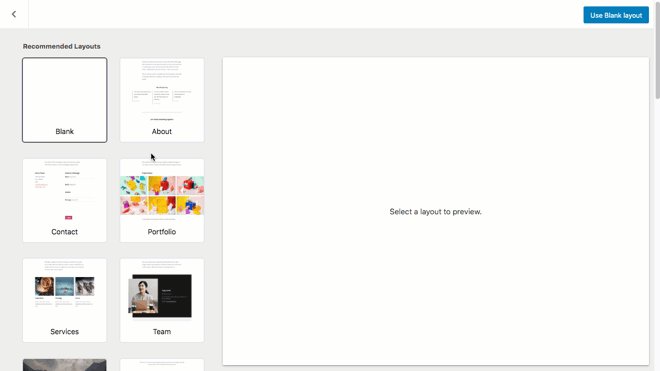
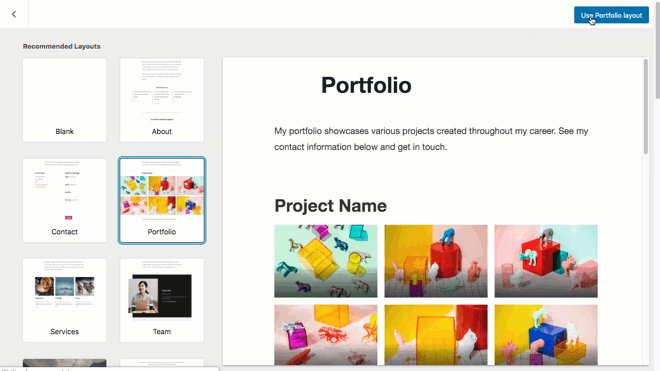
Wtyczka z jakiegoś powodu nie działa tak, jak powinna po przełączeniu WordPressa do wersji polskiej, ale udało mi się nagrać króciutkie demo w wesji angielskiej:

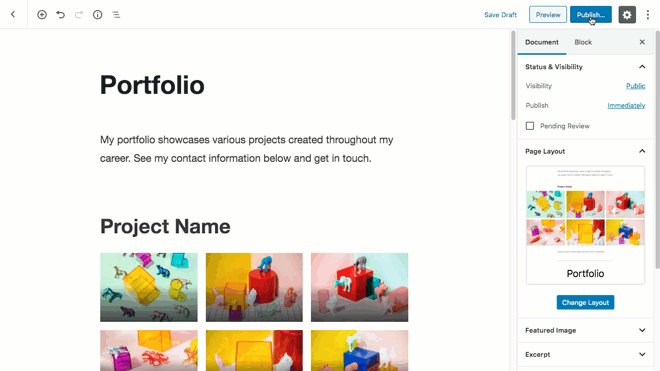
Po założeniu nowej strony możemy wybrać jeden z gotowych układów treści. Na podglądzie wyżej widzimy szablon Portfolio, który jest po prostu zestawem kilku standardowych bloków WordPressa typu galeria, film, itp.
Bardzo możliwe, że to co widzimy wej wtyczce Full Site Editing, trafi kiedyś do silnika WordPressa, gdyż sam WordPress core zmierza w kierunku edycji całych witryn w oparciu o bloki.
Dlaczego warto korzystać z gotowców
Oto klika powodów:
- ogromna oszczędność czasu
- graficy zrobili robotę za ciebie (dobrali proporcje, kolory, fonty)
- świetne źródło inspiracji i pomysłów na własne projekty
- doskonały sposób poznania możliwości nowego edytora i odkrywania potęgi bloków
Przykładowo, ja do niedawna nie bardzo wiedziałam, jak tworzyć fajne efekty graficzne korzystając z gradientów.
Widziałam, że blokach, które na gradientach operują, mamy możliwość regulacji kąta i paru innych elementów, ale nie miałam pojęcia, jak tego sensownie używać.
Dopiero jak zobaczyłam kilka gotowców, załapałam, o co chodzi.
Czy są jakieś minusy?
Ależ owszem.
Pamiętajmy, że najładniejsze efekty na blokach osiągamy we współpracy z motywem, który jest dobrze dostosowany pod nowy edytor WordPressa. Takich motywów wciąż jest niewiele.
Więc nie na każdym motywie takie gotowe układy treści dobrze się zaprezentują. Warto więc mieć swój sprawdzony arsenał, a w nim niezawodne motywy takie jak na przykład Astra czy GeneratePress, które umożliwiają tworzenie stron w pełnej szerokości czy pozwalają na wyłączanie tytułu strony.
Ciesze się, że pojawiają się świetne rozszerzenia do Gutenberga. 😉
Chciałbym odnieść się do tych nowości i zaznaczyć, że lubie tu zagladać. Jako, ze nie jestem profesjonalistą, a raczej z tych zielonych, to biorę pod uwagę wszelkie porady i sledzę jak rozwija się wordpress i dodatki, które jego wspomagają. Nie mogę więc przemilczeć, że chętnie bym poznał Agnieszko Twoją opinię na temat rozwoju innych autorów gotowych Layoutów. Z pewnością ich znasz. Mnie osobiście bardzo interesują rozwiązania firmy Eleghant Themes.
Mam nadzieję, że nie obrazisz się, że umieszczam tutaj link do najnowszego ich ulepszenia i ułatwienia tworzenia ładnych stron.
https://www.youtube.com/watch?v=VsM2e8SeNaQ
Moim zdaniem wyprzedzają swoim podejściem resztę konkurencji.
Jeśli nie masz osobiście możliwości przetestowania, choć wiem, że znasz ten motyw Divi, to służę własna licencją.
Bo przechodzimy do tematu czy korzystać z płatnych rozwiazań, ale zauważyłem, że sama podajesz takie przykłady innych rozwiązań.
Myślę, że warto zapłacić raz i korzystać tak długo jak chcemy.
Tak jest z Divi. Chyba, ze nie dostrzegam sporych minusów o których jako laik mogę nie wiedzieć. Ciekawy po prostu jestem, czy dobrze oceniłem, że ta firma po prostu powoli zastępuje tradycyjne tworzenie kodu w Html i CSS. Chętnie zobaczyłbym jakiś profesjonalny wpis na temat tego co dokonali w ostatnich miesiącach, ale w naszym kraju nie widzę wielu zwolenników Divi, choć komercyjnie jest tańszym i bardziej elastycznym rozwiazaniem niż Elementor.
Zapomniałem zaznaczyć INFORMUJ MNIE O ODPOWIEDZIACH POPRZEZ E-MAIL. Więc to techniczny manewr.
Dla mnie kolejną rewolucją jest …..
No właśnie, kiedy możemy spodziewać się tego w Gutenbergu ?
Zapewne kiedyś tak, ale zawsze można wcześniej i chyba warto.
To mój faworyt:
Introducing Position Options For Divi! Including Fixed Headers & Floating Elements
A oto link na dowód prawdy:
https://www.youtube.com/watch?v=SEWmgTC83Hc
Darku, bardzo dziękuję za rzucenia ciekawego wyzwania. Pewnie tym co teraz napiszę narażę się wielu moim znajomym z branży, ale ostatnio sporo czasu spędziłam z Divi i Divi mnie po prostu urzekł. Sama nie wierzę, że piszę to, co piszę, ale taka jest prawda. Na tym blogu we wpisach nigdy nie opublikowanych mam nawet wiersz, który wyraża moją opinię o page builderach:
Kiedy już będziesz guru od WordPressa
Takim co kodem miota i wymiata
Zna prawdę jedną najjedyńszą
Sekret naprawy weba świata
Jak strony stawiać jak nie stawiać
Gdzie pole własne a gdzie już cudze
Czy motyw light jest już za ciężki
I jak zarobić na usłudze
To przyjdzie chłopiec znany tobie
Dotąd jedynie z opowieści
I powie, że to wszystko na nic
Bo dzieci insze robią treści
Już nie dziergają hatemelem
Poprzeplatanym ceesesem
Kupują zamki i pałace
Gdzieś pod nieznanym ci adresem
I dziś w tych willach belwederach
Wszystko tam mają na bogato
Wystarczy sprytnie poprzestawiać
I jesteś web-arystokratą
I wstaniesz wtedy oburzony
Krzykniesz że przecież seo! nadmiar! duma!
I pełen gniewu będziesz walczyć
O ideały których nie ma
A gdy już padniesz i poczujesz
Że twej batalii nikt nie wspiera
To może dojrzysz i odkryjesz
Że w Gutenbergu jest nadzieja
***
Napisałam go jakiś rok temu, ale dzisiaj już bym się pod nim nie podpisała. Divi tym, co zrobiło ostatnio przeszło moje oczekiwania i zmieniło nim zdanie. Chyba odważę się i napiszę o tym duży wpis. Dzięki za Twoje komentarze i linki. Też się do nich odniosę.
No i proszę, okazało się że posiadasz jeszcze jeden talent.
Wow, piszesz wiersze i to nieźle.
Gratuluję odwagi, bo to nowy rozdział i po zachwycie WordPressem po 10 latach przyszedł czas na nową sympatię jaką jest Divi.
Być może zmieni się inny odbiorca Twych treści.
O WordPressie napisano już wiele przez wielu, ale na naszym rynku masz szanse sprawić, by inni też pokochali Divi.
Tym tematem u nas nikt się nie chwali za bardzo na naszym rodzimym rynku, a czas narobić szumu medialnego.
Wierzę w to, że zrobisz to najlepiej i bardzo czekam na ten duży wpis i może przykład stworzenia strony jak w przypadku twenty twenty. Jeszcze raz brawo za odwagę i życzę pięknej twórczości.
Znajomy (programista Ruby, sam się nauczył i znalazł pracę) doradził mi opuszczenie „toksycznego ekosystemu” (miał na myśli WordPressa). I chyba ma rację. Czas powoli opuszczać „fenomen”, gdzie przestaje się liczyć programowanie, a znaczenia nabiera „warsztat” w postaci abonamentowych wtyczek premium i page builderów.
A wiersz w formie piękny, ale w treści przerażający.
No chyba, że jako programista zainwestujesz w naukę Reacta. To przyszłość WordPress a developerzy Reacta są dobrze opłacani nawet w branży poza WordPressowej.
O Divi dużo pisze https://webinsider.pl/
SpeX, dzięki za linka. Gościu nawet fajnie pisze, ale za bardzo faszeruje artykuły linkami. Trochę to przytłacza przy czytaniu, ale sam styl mi się podoba i pisze też dość konkretnie.
Ale czy na tym nie polega SEO? Na wewnętrznym linkowaniu artykułów? Faktycznie jest tego duża, ale ma to plus bo jak czegoś się nie wiem, to można właśnie iść i doczytać.
Co innego linki z PP
No fakt, na pewno pod SEO się przyda, ale jak takich linków jest za dużo, to we mnie, czytelnikowi budzi to jakiś taki dyskomfort przy czytaniu – że wszystko staje się ważne, bo wyróżnione…
Jednak trzeba wspomnieć jak gotowe szablony zaśmiecają internet :)) 50% zbędnego kodu który, generowanie plików które ważą dużo więcej i moje odczucie do więcej problemów z tworzeniem niż napisanie od zera.
Bez obrazy, ale porównałbym to do coraz większej rozdzielczości obrazu w Youtubie np. jak ciężkie to będzie nie będzie to miało znaczenia przy coraz szybszych dyskach SSD i niewiarygodnych prędkosciach internetu.
Łukasz, zgoda, ale pewnie piszesz z pozycji webdeva. Dla osoby, która nie jest programistą napisanie motywu, nawet prostego, wymaga zainwestowanie co najmniej kilku tygodni pracy. Divi kupujesz, instalujesz jeden z gotowych layoutów, podmieniasz treść i cześć pieśni.
O tym też mało kto wie, ze jest gotowy blok układu Divi dla Gutenberga. Zaczyna się dziać i następuje coraz większa integracja z zewnętrznymi rozwiązaniami.
Parę słów na ten temat tutaj:
https://www.youtube.com/watch?v=b3gdKYYkBaM
Dla mnie elementor jest mega wygodny, chociaż ma sporo wad. Jednak dla osoby bez żadnego doświadczenia przy tworzeniu stron nawet na WP i braku czasu na naukę tego, elementor i inne tego typu gotowce : ) są świetnym rozwiązaniem.
Myślę, że tego rodzaju tworzenie stron na WordPressie jest dobre, ale dla nowicjuszy nie sądzicie? Później nie spełnia to już raczej wszystkich oczekiwan…
Pracuje z reactem jakiś czas ale nie miałem styczności z oboma w jednym projekcie :)) ciekawe jakby mi to się sprawdziło..
Mam wielka prosbe, nie znam się za bardzo na kodowaniu, ale znalazłem motyw, który na 1 rzut oka mi odpowiada. Czy możecie ocenić jego kod chociaż z grubsza? Wiem, że ilu programistów tyle opinii. Chodzi mi raczej o jego bezpieczeństwo i dobre praktyki dla wp. https://wordpress.org/themes/mynote/
Kamil, śmiało używaj motywów z wordpress.org. To najbezpieczniejsze źródło. Zanim motyw tam się pojawi, jego kod przechodzi solidna weryfikację.
Przetestuję u siebie jak to działa, bo przyznam szczerze, że nie miałem jeszcze okazji. Dzięki za wpis, trochę eksperymentów na stronie z wyglądem bloków zawsze można zrobić ;D
zaczynam przygode z tworzeniem stron, początkowo korzystałem z elementora, ale co ważniejsze funkcję są płatne ;//