
Jeden z czytelników poprosił mnie kiedyś o tutorial, jak tworzyć strony w WordPressie, różniące się wyglądem (layoutem). Ja o prośbie zapomniałam, ale nie czytelnik. Przypomniał mi się z tym tematem ponownie. Bardzo sobie cenię upór w dążeniu do celu, więc żeby nie zawieść wytrwałego czytelnika bloga, po prostu siadam i piszę.
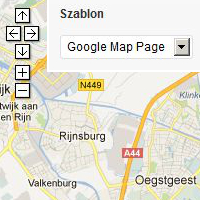
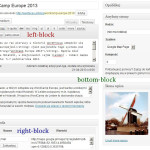
Jako przykład wykonamy stronę informującą o nadchodzącym WordCamp Europe 2013, składającą się z trzech bloków. Pierwsza kolumna pokaże to, co użytkownik wpisze w standardowym okienku edycji strony, druga kolumna wyświetli mapę google, a w bloku dolnym pojawi się ikona wpisu oraz dodatkowa notka informacyjna. Zobacz obrazek niżej.
Jaki będzie efekt końcowy


Efekt końcowy można zobaczyć w dwóch wersjach. Na pierwszym obrazku obok zobaczymy widok dla motywu TwentyTwelve (w oparciu o który można samodzielnie prześledzić tutorial).
Pod drugim obrazkiem kryje się link do strony, gdzie można na żywo zobaczyć efekt.
Część 1: Tworzymy własny szablon podstrony w WordPressie
Krok 1. Założenie pliku generującego indywidualny szablon strony
Tworzymy pusty plik tekstowy o dowolnej nazwie z rozszerzeniem php, np. google-map-page.php i zapisujemy gdzieś na lokalnym dysku. Otwieramy plik w edytorze i rozpoczynamy pisanie kodu od specjalnego komentarza, który uczyni go szablonem dla strony:
<?php /* Template Name: Google Map Page */ ?>
Najważniejsza jest obecność słów kluczowych „Template Name:”. Nazwa po dwukropku może być dowolna, najlepiej, żeby kojarzyła się z przeznaczeniem pliku.
To co znajdzie się po komentarzu zamykającym zależy już od nas. Dobrze, żeby plik generował nagłówek i stopkę strony zgodne z resztą motywu. Czyli najlepiej pozostawić „ramy” skórki niezmienione, a indywidualnej modyfikacji poddać wszystko „pomiędzy”.
Porada: Ułatwimy sobie pracę tworząc własny szablon podstrony na podstawie innego, już istniejącego w motywie. Można zrobić kopię pliku page.php, a jeśli go nie ma, pliku index.php i na jego bazie wprowadzać zmiany.
Ja rozpisuję tutorial tworzenia własnej templatki dla motywu TwentyTwelve, dlatego wykorzystam w tym celu pliku page.php ze skórki TwentyTwelve.


Na obrazkach obok pokazano wygląd oryginalnego pliku page.php dla motywu TwentyTwelve oraz utworzonej na jego podstawie wstępnej wersji naszego, indywidualnego szablonu.
Kod z rysunku drugiego podaję również niżej:
Kod pliku google-map-page.php – wersja poglądowa
<?php /** * Template Name: Google Map Page * */ get_header(); ?> <div id="primary" class="site-content"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <header class="entry-header"> <h1 class="entry-title">Hej, tu indywidualny szablon!</h1> </header> <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
Zapisujemy zmiany i plik google-map-page.php umieszczamy na serwerze w katalogu z motywem (w naszym przypadku w katalogu motywu TwentyTwelve). Jeśli wykonujesz szablon dla innego motywu niż TwentyTwelve, Twój kod będzie się nieco różnił.
Krok 2. Dodanie nowej strony w WordPressie i podpięcie szablonu


Logujemy się do panelu WordPressa i dodajemy nową stronę (Strony->Dodaj nową). Teraz musimy powiedzieć WordPressowi, że chcemy, żeby tak konkretna strona była wyświetlana w oparciu o stworzony przez nas szablon.
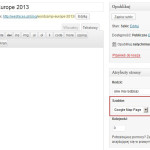
W tym celu z obszaru po prawej stronie o nazwie „Atrybuty strony” z listy dla pola Szablon wybieramy ten nasz, czyli Google Map Page. Zobaczy pierwszy rysunek obok. Drugi obrazek pokazuje rezultat.
Uwaga dla niecierpliwych: Na tym koniec filozofii tworzenia własnej templatki dla podstrony w WordPressie. Kolejne kroki są opcjonalne i mają na celu dostrojenie strony do wyglądu jaki sobie zaplanowaliśmy.
Część 2. Planujemy indywidualną strukturę strony


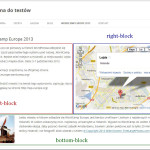
Nasz szablon „w części środkowej” (w miejscu gdzie dotąd był tylko tytuł „Hej, tu indywidualny szablon!”) docelowo będzie składał się z tytułu strony i trzech bloków treści. Podział treści na blocki pokazano na obrazku obok.
Każdy z bloków zostanie odwzorowany na HTML-owy element div, co pokazano na drugim z obrazków obok.
Wyodrębnione bloki treści:
- Tytuł strony
- Bloki treści:
- left block – lewa kolumna z dowolnym tekstem
- right block – prawa kolumna z osadzoną mapą google
- bootom block – dolny blok z obrazkiem i tekstem rozciągającym się na całą szerokość strony
Część 3. Wypełniamy bloki odpowiednią treścią
Teraz musimy do odpowiednich bloków zaczytać treść umieszczoną w WordPressie. Operujemy na poziomie strony, więc na „kontenery” treści musimy wybrać takie byty WordPressa, które dostępne są na poziomie strony.
- tytuł – tytuł strony podany przy zakładaniu strony
- left block – treść z edytora strony
- right block – osadzona mapa google – kod mapy przechowamy we własnym polu (szczegóły niżej)
- bottom block – obrazek: ikona wpisu ustawiona dla strony; tekst notatki: treść podana w okienku „Wypis” dla strony (szczegóły niżej)

Na rysunku obok pokazano miejsca w WordPressie, z których będą pobierane poszczególne treści.
Najczęściej padające pytanie w tym miejscu: Po co zaprzęgać tyle różnych dodatkowych elementów: Wypis, własne pola, ikona wpisu? Przecież taki układ można uzyskać w samym edytorze!
Komentarz: Tak, racja, przy założeniu, że użytkownik końcowy WordPressa się w tym odnajdzie i za chwilę nie rozwali całej struktury. Dobra praktyka tworzenia motywów to takie przygotowanie „kontenerów” treści, żeby dodawanie treści było intuicyjne i „idiotoodporne”.
Wyświetlenie tytułu strony i treści wprowadzonej w edytorze
Za wyświetlenie tytułu strony odpowiada funkcja the_title(). Za wyświetlenie treści wprowadzonej w edytorze (to co u nas trafi do lewej kolumny) odpowiada funkcja the_content().
Dodanie i wyświetlenie mapy google


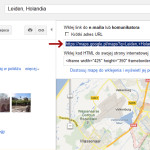
Mapę google przechowamy jako kod pobrany ze strony Google Maps. Jak odczytać kod Mapy Google pokazuje pierwszy obrazek obok.
Do przechowania kodu mapy wykorzystamy tzw. Własne pole. Jak to zrobić pokazuje drugi z obrazków obok.
Wskazówka Jeśli pod edytorem nie widzisz obszaru „Własne pola”, kliknij w prawym górnym rogu „Opcje ekranu” i zaznacz pole „Własne pola”.
Aby pobrać zawartość z własnego pola należy wykorzystać funkcję get_post_meta, przykład wywołania pokazuję niżej.
<?php echo get_post_meta($post->ID, 'google_map', true); ?>
Aby osadzić mapę google na stronie musimy wygnenerować pełny kod w postaci iframe’a:
<div class="right-block"> <iframe frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="<?php if ( get_post_meta($post->ID, 'google_map', true) ) echo get_post_meta($post->ID, 'google_map', true) . "&output=embed"; ?>"></iframe> </div>
Dodanie i wyświetlenie ikony wpisu oraz notatki wprowadzonej w Wypisie
Ustawiamy Ikonę wpisu dla strony korzystając z obszaru „Ikona wpisu” w prawej części ekranu. Jeśli w edycji strony nie widzisz tego obszaru upewnij się, czy w pliku functions.php Twojego motywu jest wywołana funkcja add_theme_support( 'post-thumbnails’ ).
Aby wyświetlić w szablonie Ikonę wpisu korzystamy z funkcji the_post_thumbnail:
<div class="bottom-block"> <?php if ( has_post_thumbnail()) : ?> <?php the_post_thumbnail(array(150,150)); ?> </div>
Pora na dodanie ostatniego elementu – notatki dolnej. W tym celu wykorzystamy tzw. Wypis.
Czy wiesz że…. Obszaru „Wypis” dla stron nie zobaczymy, dopóki jawnie nie powiemy WordPressowi, że chcemy z niego korzystać. Aby go aktywować należy posłużyć się funkcją add post type support
Aby przygotować nasz motyw, na wykorzystanie pola Wypis dla stron należy dodać dodać następujący kod do pliku functions.php:
<?php
add_action('init', 'show_page_excerpt');
function show_page_excerpt() {
add_post_type_support( 'page', 'excerpt' );
}
?>
Jeśli po dodaniu tego kodu nadal nie widzisz obszaru „Wypis”, sprawdź, czy pole to jest włączone w „Opcjach Ekranu”. W tym celu kliknij w prawym górnym rogu „Opcje ekranu” i postaw checkboksa przy tym polu.
Zawartość pola Wypis wyswietlimy w szablonie wywołując funkcję excerpt (linia 24 w kodzie niżej).
A oto pełny kod naszego szablonu:
/** * Template Name: Google Map Page * */ get_header(); ?> <div id="primary" class="site-content"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <header class="entry-header"> <h1 class="entry-title"><?php the_title(); ?></h1> </header> <div class="entry-content"> <div class="left-block"> <?php the_content(); ?> </div> <div class="right-block"> <iframe frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="<?php if ( get_post_meta($post->ID, 'google_map', true) ) echo get_post_meta($post->ID, 'google_map', true) . "&output=embed"; ?>"></iframe> </div> <div class="bottom-block"> <?php if ( has_post_thumbnail()) : ?> <?php the_post_thumbnail(array(150,150)); ?> <?php the_excerpt(); ?> <?php endif; ?> </div> </div> <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
Cześć 4: Dodanie stylów CSS


Jeśli teraz podejrzymy naszą stronę, to będzie ona wyglądała tak, jak na pierwszym rysunku obok. Treść się wyświetla poprawnie, ale układ pozostawia wiele do życzenia.
My dążymy do uzyskania layoutu jak na drugim z rysunków obok.
Wystarczy dodać kilka reguł do pliku style.css:
.left-block, .right-block {
width: 50%;
float: left;
margin-bottom: 20px;
}
.right-block > iframe {
width: 100%;
height: 344px;
}
.bottom-block img {
float: left;
margin: 0 25px 10px 0;
}
Po wykonaniu tego kroku strona powinna wyglądać już dobrze w pełnej okazałości.
Uwaga 1. Dla uproszczenia tutoriala założyłam, że zmiany wykonujemy bezpośrednio na plikach motywu TwentyTwelve. Pamiętajmy jednak, że dobrą praktyką jest wprowadzania własnych zmian w tzw. motywie potomnym.
Uwaga 2. Własne pola (jak to do przechowywania mapy google) możemy przygotować do edycji w bardziej elegancki sposób. W tym celu sprawdzi się wtyczka Advanced Custom Fields lub można zrobić to ręcznie, po zgłębieniu tematu tzw. meta boksów.
Na upartego taki sam efekt można zrobić na tabelach.
Homoklikus, ja wiem, że Ty zaradny człowiek jesteś i to wysoko pożądana cecha, ale układy na tabelach to chyba minione tysiąclecie jeśli dobrze kojarzę?
Tak masz rację, tabele to przeżytek, aczkolwiek nadal ich używam, żeby coś szybciorem zrobić.
Teraz dłubie się na divach, chociaż i divy w html 5 schodzą na dalszy plan.
Dokładnie
Aaaa, gdzie jest like button? 🙁 Nie mogę polubić
Plusa od Ciebie zapisuję w pamięci 🙂 Może przyjdzie czas, że się zacznę bawić w fan page, lajki i całą tę integrację z fejsbukowym światem, ale jeszcze nie teraz…
Hej Aga, a nie lepiej użyć https://wordpress.org/extend/plugins/advanced-custom-fields/ do budowania własnych pól na stronie/wpisie/post-typie? 🙂
Nie trzeba wówczas klientowi tłumaczyć, że jak do excerpta coś wklei, to pojawi się to coś tu i tu… 😉
Nie zajmuje to dużo czasu więcej, a efekt jest miodny! 🙂
Mariusz, napisałam o tym w tabelce na końcu. Zgadzam się z Tobą oczywiście, chociaż sama w motywach dedykowanych pod konkretną stronę robię efekt z advanced custom fields ręcznie w kodzie, bo nie lubię instalować zbyt dużo wtyczek.
P.S. Twój komentarz trafił do spamu, miałeś szczęście, że zajrzałam, bo ostatnio dostaję tyle spamu, że nawet go nie przeglądam i kasuję wszystko jak leci.
Faktycznie, nie zauważyłem… 😉
Co do spamu, to trochę dziwne… ale może akismet ma na mnie oko.. 😉
o dzięki za spełnienie tak szybko mojej prośby 🙂 Nie spodziewałem się tak szybkiego odzewu 🙂 Jutro zabieram się za wdrazanie 🙂 Dzięki Aga 🙂
Fajny wpis. Stawiam dość dużo stron na wordpressie stąd każda przydatna wskazówka jak ta przyda się 😉 Dzięki!
Witam, mam takie pytanie. Czy jest możliwe podwójne wyświetlenie pętli wpisów na jednej podstronie?
Chodzi mi o to, że po wyborze kategorii, na dole strony listują mi się miniatury wpisów (z danej kategorii) i chciałbym po naciśnięciu jednego z nich wyświetlić pełny wpis na tej samej stronie nie tracąc miniatur pod opisem.
Poniżej przedstawiam graficznie, o co mi chodzi:)
http://bankfotek.pl/view/1480507
Można by to zrobić tak, żeby w kodzie dla widoku pojedynczego wpisu (single.php) na dole dopisać kod, który pobierze inne wpisy (wraz z ich ikonami wpisu) z tej samej kategorii.
Dzięki za info. Wpis mi się na prawdę przyda. Miałam problem z własnymi polami, a właśnie nie chciałam instalować dodatkowych wtyczek, bo potrzebuję miejsce na inne. Może uda mi się wdrożyć tą metodę przy następnych wpisach. Czy metoda działa podobnie na wpisach, jeśli użyję wtyczki do osobnych szablonów dla kolejnych wpisów?
Tak, własne pola też są przy wpisach.
A odnośnie ręcznego dodawania własnych pól, to bardziej elegancko jest to zrobić dopisując rozbudowany nieco kod, podobnie jak opisałam w tym artykule:
https://webfaces.pl/blog/wordpress-jako-cms-wlasne-typy-wpisow-twoim-kolem-ratunkowym/
Na razie działam na localu, ale tym tutkiem bardzo mi ułatwiłaś życie. Dzięki:)
Witam,
Nawiązując do tego fachowego i bardzo przejrzystego artykułu, może można by było go rozbudować o jeszcze jedną pozycję. Jak zrobić, aby ten inny wygląd podstrony można było wykorzystać niezależnie od ustawienia motywu? Przy tym rozwiązaniu, trzeba kopiować pliki do motywu potomnego i modyfikować. Czytam manuala WP i google, ale na razie nie dotarłem jeszcze do źródła takiej funkcjonalności. Jest na to jakieś mądre rozwiązanie, bo na razie pierwsze co mi się nasuwa, to zrobić może jako plugin? Myślę, że wiele osób skorzystało by z takiej dogodności. Za informacje z góry dziękuję.
Pozdrawiam
Greg
Są pluginy, np. do tworzenia layoutów wielokolumnowych.
Mam pytanie jak usunąć z widoku strony: {Możesz śledzić komentarze tego wpisu przy pomocy kanału RSS 2.0.
Komentowanie i pingowanie zostały wyłączone.
Komentowanie wyłączone.}
Musisz wiedzieć, który z plików php Twojego motywu odpowiada za wygenerowanie tej strony (np. może to być page.php), a potem wejść do źródła i usunąć linie odpowiedzialne za wyświetlania tego tekstu.
Miałem okazję wykorzystać tworzenie nowego szablonu w motywie, który przerabiałem. Zmiany w kodzie były proste i stworzenie szablonu również. Jeszcze nie korzystałem z możliwości gotowych pól i własnych pod wpisem do uzupełnia zawartości strony z wybranego szablonu. To ciekawa koncepcja dla zwykłego użytkownika. Kolejny raz WordPress potwierdza mi, że jest to narzędzie, w które warto zainwestować swój czas, aby poznać jego możliwości, bo są ogromne i stale rosną. Dzięki Agnieszko za odsłonięcie przede mną kolejnej karty WordPressa.
Szukałem takiego rozwiązania jakś czas temu, znalazłem na zagranicznej strone opartej również o system zarządzania treścią – WordPress 😉 Wcześniej byłem typowym, niedzielnym leniwcem i skorzystałem z narzędznia „wycinania” i po prostu po najmniejszej lini oporu wkleiłem plik graficzny z rozszerzeniem .jpg 😉 Teraz już jestem zadowolony z wersji przedstawionej tutaj, dziękuje !
Witam.
Nie wiem czy to odpowiednie miejsce na moje pytanie, ale mam mały problem 🙂
Potrzebuje wprowadzić zmienną dla postów tylko z 1 kategorii.
Konkretnie sprawa wygląda tak: Mam 2 kategorie aktualności i wydarzenia. W wydarzeniach będą podpięte wyłącznie galerię z nextgena ewentualnie krotki opis.
Po dodaniu ikony wpisów mam miniatury na liście kategorii i po wejściu w konkretny post co zaburza trochę wygląd w połączeniu z galerią. Chciałbym żeby ikony na liście zostały ale po wejściu w konkretny wpis już jej nie było. Zasadniczo problem byłby łaty za pomocą usunięcia kawałka kodu… ALE tą zmianę chciałbym wprowadzić tylko dla 1 kategorii, a w pozostałych zostawić tak jak jest czyli miniatura i na liście i po wejściu w post.
Zasadniczo potrzebny jest chyba kawałek kodu który określa, jeśli post znajduje się w kategorii X to wykonaj Y (czyli nie wyświetlaj miniatury we wpisie) Jest to w prosty sposób wykonalne ?
Moja wiedze z zakresie php jest raczej śladowa i obawiam się że sam sobie nie poradzę 🙂
Z góry dziękuje za odpowiedz 😉
Zapewne w single.php …lub może innym pliku (zalezy od motywu), tam gdzie masz kod odpowiedzialny za wyświetlanie ikonki we wpisie daj coś w ten deseń http://pastebin.com/TY9h2EcL (możesz tam użyć slug albo ID kategorii)
Witam,
mam problem przy tworzeniu swoich szablonów stron w ramach dowolnego template wordpress. zestaw z zaciąganiem header i footer oczywiście dodaje, natomiast i tak „wnętrze” gubi polskie znaki. wygląda to tak jakby moja strona nie zaciągała z header informacji o polskich znakach czy też czcionkach. czy znasz może rozwiązanie tego problemu?
Na ninejszym blogu powyżej jest napisane:
Jeśli w edycji strony nie widzisz obszaru „Ikona wpisu” upewnij się, czy w pliku functions.php Twojego motywu jest wywołana funkcja add_theme_support( 'post-thumbnails’).
U mnie (WordPress4.4.1) – powyższa funkcja w functions.php (dla TwentyTwelve) jest wywołana ale w edycji strony nie widzę tego obszaru „Ikona wpisu”.
Wtym blogu jest napisane:
Jeśli w edycji strony nie widzisz obszaru „Ikona wpisu” upewnij się, czy w pliku functions.php Twojego motywu jest wywołana funkcja add_theme_support( 'post-thumbnails’).
———–
Zrobiłem tak ale nadal nie widzę obszaru „Ikona wpisu”,
podobnie jest z aktywacją obszaru „Wypis”.
Mam zainstalowanego WordPressa 4.4.1 i motyw TwentyTwelve
Tutaj, jest to wyjaśnione dokładnie:
https://codex.wordpress.org/Function_Reference/add_theme_support#Usage
Może to pomoże?
dzięki, dopiero co zaznajamiam się z WP
O jak fajnie że usunęłaś moje zapytanie odnośnie poruszanego tutaj zagadnienia .
Nie usunęłam, Twój komentarz czekał na moderację, właśnie odpowiedziałam.
Witam, piszę z problemem, ponieważ stworzyłem osobny szablon dla podstrony ale przez to straciłem możliwość wyświetlania pluginów na tych podstronach.. Czy jest jakaś rada na to? Dla pewności sprawdziłem czy jeśli zmienię na podstawowy szablon to plugin zadziała i zadziałał. Więc wina leży przy customowych szablonach podstron.
Hej, co to znaczy, że straciłeś możliwość wyświetlania pluginów na tych podstronach?
To znaczy, że jak mam wgrany plugin Responsive Menu, ten najbardziej popularny, oczywiście odpowiednio go skonfigurowałem, to na stronie głównej menu działa poprawnie, lecz jeżeli przejdę na podstronę, której szablon mam inny niż na stronie głównej to Responsive Menu już się w ogóle nie wyświetla.
By znaczyło, ze najprawdopodobniej szablon deko skopany np. brakuje wywołań get_header() i get_footer() – a co za tym idzie brak nagłówka lub stopki i tym samym wywołań styli i skryptów w nich ulokowanych.
Dzięki wielkie za pomocne odpowiedzi! Wszystko sprowadziło się do ponownego napisania szablonu podstrony i nagle zadziałało… nie jestem w stanie zlokalizować błędu, ale znając życie to pewnie jakaś banalna literówka albo niedopatrzenie 🙂 Na szczęście już wszystko ładnie działa. Pozdrawiam!
Dzień dobry!
Bardzo proszę o radę.
Nie wiem, czy to dobre miejsce na takie pytanie, ale chodzi o wygląd strony w wersji mobilnej, zwłaszcza na ekranach telefonów z niedużym wyświetlaczem. Normalnie na stronie wyświetlanej na komputerze obrazki w zajawkach do wpisów umieszczone są z lewej strony tekstu. Co zrobić, żeby w wersji mobilnej wyświetlały się nad tekstem. Wyglądałoby to estetyczniej.
Znalazłam w sieci taki kod dla justowania tekstu od okna przeglądarki większego niż 640px.
body {
text-align: left;
}
@media screen and (min-width: 640px){
body {
text-align: justify;
text-justify: inter-word;
}
}
Czy można coś podobnego zapisać dla pozycji obrazka, żeby zamiast z lewej strony tekstu usytuował się na środku?
Chodzi o tę stronę:
https://bibliotekasp2.pl/
A co jeżeli w atrybutach strony nie mamy do wyboru szablonu?
Na jednych podstronach taka możliwość występuje, a na innych nie ma wyboru szablonu.
Witam,
Mam problem z subdomeną w Multisite, gdyż mi nie działa w WordPressie po dodaniu jej jako nowej witryny. Zrobiłam Multisite po to, aby zrobić sobie stronę wielojęzyczną bez wtyczek (myślałam, że będzie to łatwiejsze :p) o ile stworzenie Multisite okazało się w miarę łatwe, tak teraz nie mogę sobie poradzić. Założyłam subdomenę na hostingu (niby twierdzą, że jest ok). Dodałam nową witrynę z tą subdomeną w sieci witryn w WP no i klops … nie działa kokpit itd. Czy ktoś ma pomysł dlaczego mi to nie działa? Może coś jeszcze trzeba ustawić? Jak skopiować stronkę, która jest na głównej domenie na subdomenę i uaktywnić ją tak, żebym mogła robić edycję poprzez kokpit?