 Wow! Ale super efekt! Jak oni to zrobili? Myślisz, kiedy oglądasz ciekawą stronę internetową. I szybko klikasz w „Inspect”, aby podpatrzeć technikę, jaka została użyta.
Wow! Ale super efekt! Jak oni to zrobili? Myślisz, kiedy oglądasz ciekawą stronę internetową. I szybko klikasz w „Inspect”, aby podpatrzeć technikę, jaka została użyta.
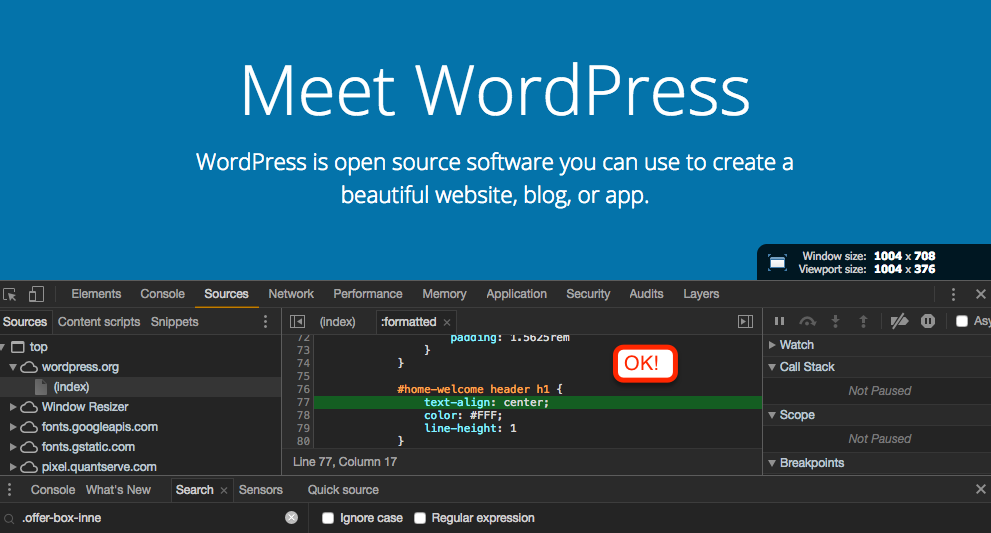
A tu zonk! Okazuje się, że plik CSS podpięty do strony został zminifikowany. Czyli reguły CSS są połączone i tworzą jedną długą linię. No i jak teraz człowiek ma to przeczytać? Sprawdź, jakie to proste.
Rozwiązanie jest proste. W przeglądarce Chrome:
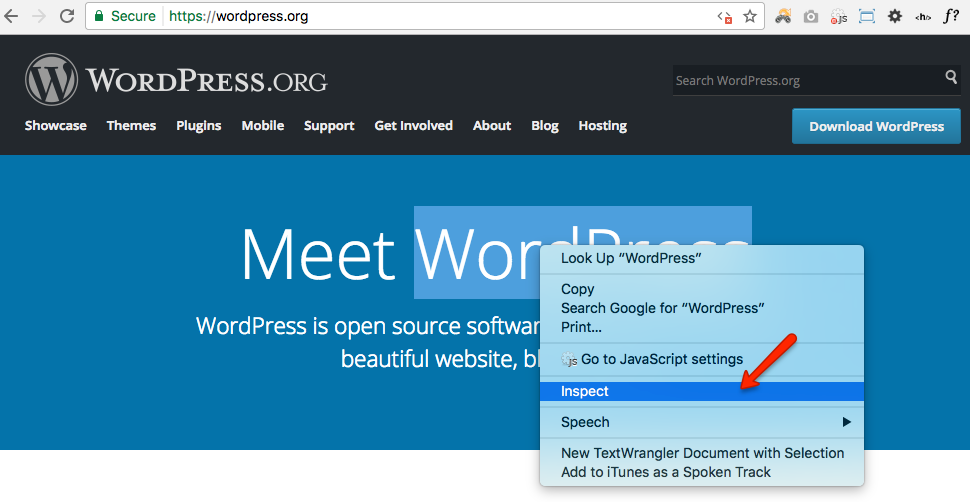
- Najedź myszą na element, którego style chcesz sprawdzić i kliknij prawy klawisz myszy.
- Wybierz Inspect (Zbadaj).
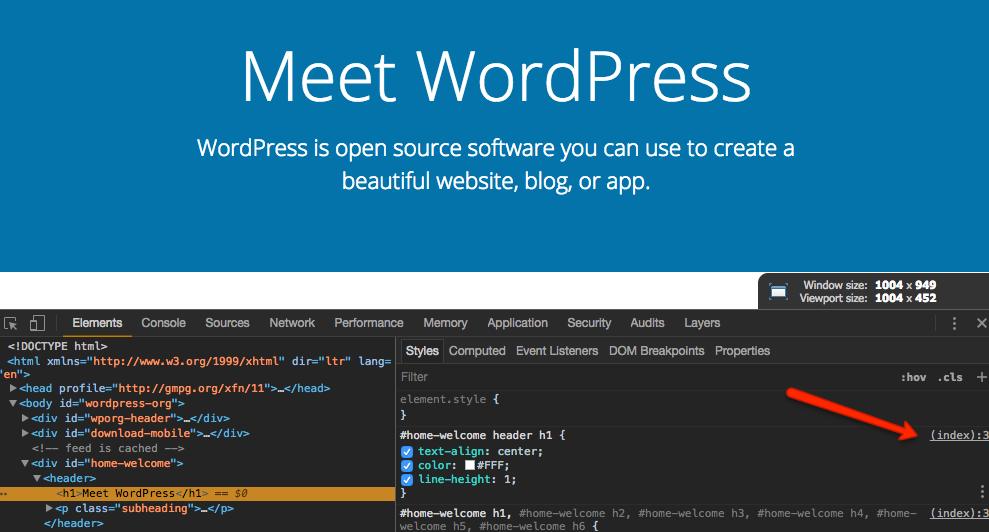
- W panelu po prawej kliknij na link przy danym stylu. Zostaniesz przeniesiony do miejsce, gdzie mieszczą się definicje tych reguł CSS’owych.
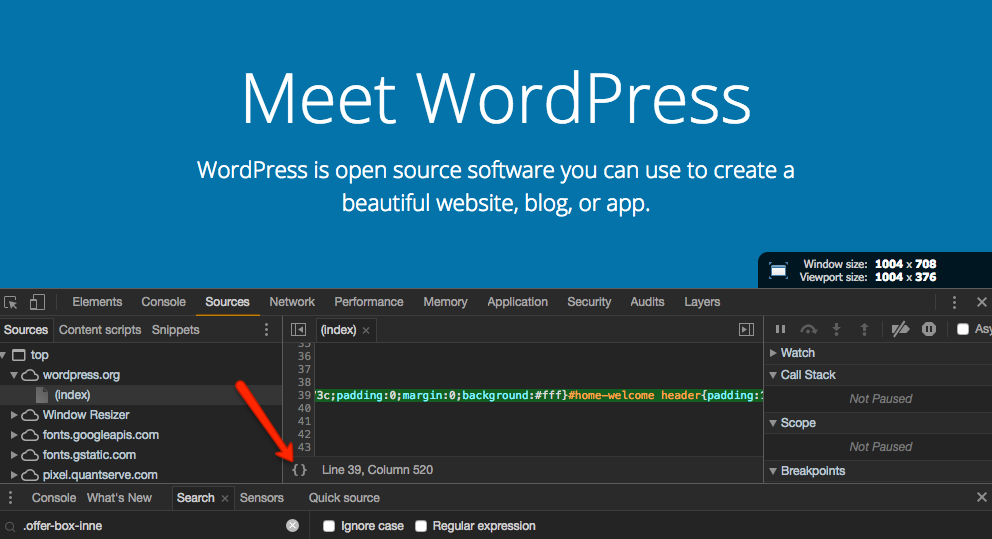
- Jeśli CSS widzisz w zminifikowanej formie, na samym dole powinieneś zobaczyć klamrowe nawiasy { }. Kliknij w nie. CSS zamieni się na czytelną postać.
Przećwicz sam na stronie wordpress.org. Oni lubią minifikować CSS.




Kiedy ta technika może się przydać?
Zobacz na filmiku, jak ten sposób może się przydać, aby podpatrzyć jakich ciekawych technik CSS’owych użyli inni WordPressowcy.
Twój sposób na podglądanie ciekawych efektów CSS
A czy Ty też podpatrujesz w ten sposób jakiś ekstra efekty CSS? Co fajnego ostatnio zobaczyłeś? Czy pliki które odwiedzałeś, były zminifikowane?
Podziel się wiedzą i doświadczeniami z innymi w komentarzach.