
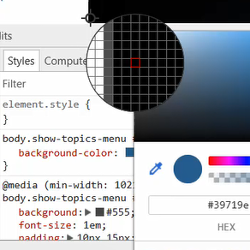
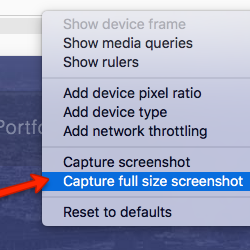
Jak szybko zmienić kolor elementu na stronie, na taki jak ma inny element? Użyj Color Picker w przeglądarce Chrome.
Nie musisz niczego instalować! Ta metoda pozwala na sprawne testowanie kolorów na twojej stronie.
Sprawdź, jak to zrobić krok po kroku.
Czytaj dalej Jak szybko zmieniać kolory na stronie – Color Picker z Chrome w akcji

 Wow! Ale super efekt! Jak oni to zrobili? Myślisz, kiedy oglądasz ciekawą stronę internetową. I szybko klikasz w „Inspect”, aby podpatrzeć technikę, jaka została użyta.
Wow! Ale super efekt! Jak oni to zrobili? Myślisz, kiedy oglądasz ciekawą stronę internetową. I szybko klikasz w „Inspect”, aby podpatrzeć technikę, jaka została użyta. 
 Na pierwszy rzut oka wszystkie wyglądają podobnie: tony zdjęć z nieruchomościami, wygodna wyszukiwarka i mapki. Dzisiejsze strony dla biur nieruchomości są responsywne i atrakcyjne wizualnie. Jednak niektóre z nich zamieniają odwiedzających w prawdziwych klientów z większą skutecznością. Co tak naprawdę decyduje o sukcesie strony internetowej dla biura nieruchomości?
Na pierwszy rzut oka wszystkie wyglądają podobnie: tony zdjęć z nieruchomościami, wygodna wyszukiwarka i mapki. Dzisiejsze strony dla biur nieruchomości są responsywne i atrakcyjne wizualnie. Jednak niektóre z nich zamieniają odwiedzających w prawdziwych klientów z większą skutecznością. Co tak naprawdę decyduje o sukcesie strony internetowej dla biura nieruchomości?

 „Ależ ja byłam durna!” tak właśnie mówię do siebie za każdym razem, gdy odkryję coś, co znacząco upraszcza mi pracę, wydawało się być na wyciągnięcie ręki od zawsze, a mimo wszystko po to nie sięgałam. Głównie z przyzwyczajenia. Bo to co znane i okiełzane zawsze jakieś takie przyjemniejsze. No więc po co poznawać nowe?
„Ależ ja byłam durna!” tak właśnie mówię do siebie za każdym razem, gdy odkryję coś, co znacząco upraszcza mi pracę, wydawało się być na wyciągnięcie ręki od zawsze, a mimo wszystko po to nie sięgałam. Głównie z przyzwyczajenia. Bo to co znane i okiełzane zawsze jakieś takie przyjemniejsze. No więc po co poznawać nowe?