
Na początek zagadka. Pamiętasz zadania z dzieciństwa pt. Znajdź 5 szczegółów różniących obrazki? Dziś proponuję podobną zabawę. Niżej pokazane są dwie galerie. Prawie identyczne. Jednak jest coś, co je różni. Niby nieznacznie, lecz uzyskany efekt powoduje, że druga galeria wydaje się bardziej dopracowana.
Odpowiedzi się zapewne domyślasz. Kadr miniatur w drugiej galerii nie jest przypadkowy. Niedawno pokazywałam, jak wstawić taką galerię. Wówczas jeden z czytelników zadał w komentarzu pytanie o możliwość kadrowania miniatur. Dziś pokażę, w jaki sposób w WordPressie wykadrować zdjęcie tak, aby samodzielnie zdecydować, który fragment zdjęcia ma by widoczny w miniaturze.
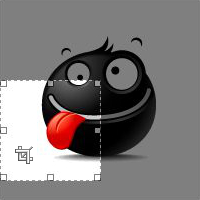
Galeria nr 1
Galeria nr 2
Zdjęcia: worradmu / FreeDigitalPhotos.net
Jak wykadrować miniatury zdjęć galerii w WordPressie
Uwaga: Zakładam, że galerię już masz. Jeśli nie wiesz, jak utworzć galerię w WordPressie, przeczytaj ten tutorial.
Krok 1. Otwarcie galerii do edycji

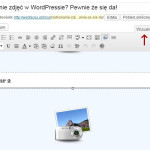
Wejdź w edcję wpisu z galerią. Upewnij się, że jesteś w trybie Wizualnym. Otwórz galerię do edycji, jak pokazano na obrazku obok.
Krok 2. Wybór zdjęcia do kadrowania

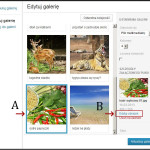
Kliknij na zdjęcie, którego miniaturę chcesz wykadrować, a następnie przyciśnij „Edytuj obrazek”. WordPress otworzy obrazek do edycji w nowej karcie. Nie zamykaj poprzedniej karty (z edycją galerii), wrócimy do niej później.
Krok 3. Wykonaj kadr zdjęcia

Teraz wykonamy kadr zdjęcia. W pierwszym podejściu może to się wydawać nieco skomplikowane i nieintuicyjne. Ale spokojnie, gdy poznasz zasady i zachowasz odpowiednią kolejność kroków kadrowanie uznasz za proste.
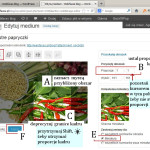
Wszystkie poniższe kroki zobrazowano na ilustracji wyżej.
- Krok 3a: Zaznacz myszą obszar, który odpowiada zbliżonemu kadrowi. W tym momencie nie musi być on dokładny.
- Krok 3b: Wybierz proporcje obszaru. Ja potrzebuję kwadratów, więc wybrałam 1:1. W momencie gdy wpiszesz wartość w drugim polu (w obszarze proporcji), zobaczysz, że WordPress odpowiednio wyrówna zaznaczony obszar. Uwaga! Nie przechodź kursorem do pola „Wybór”, bo stracisz wybrane proporcje!
- Krok 3c: Wróć do zaznaczonego obszaru. Naciśnij i przytrzymaj lewy Shift na klawiaturze, wówczas w trakcie zmiany zaznaczonego obszaru nie stracisz wybranych wcześniej proporcji. Doprecyzuj obszar kadru.
- Krok 3d: Gdy kadr już jest taki, jak chcesz, naciśnij obrazek „Crop” (narzędzie przycinania) w lewym górnym rogu
- Krok 3e: Zaznacz, że zmiana kadru dotyczy tylko miniatury zdjęcia.
- Krok 3f: Naciśnij klawisz „Zapisz”.
Uwaga: Ostateczny rozmiar przyciętej miniatury zależy od ustawień w polu Media „Rozmiar miniatury” (ekran Ustawienia->Media, wybierany z menu po lewej stronie w panelu administracyjnym WP).
Krok 4. Aktualizacja galerii

Wróć do edycji galerii. W tym celu przełącz się ponownie na otwartą wcześniej kartę edycji galerii (jak pokazano na obrazku obok). Możesz wybrać kolejne zdjęcie do kadrowania lub od razu zapisać zmiany w galerii.
Krok 5. Zapisz zmiany we wpisie zawierającym galerię
Zaktualizuj wpis, który zawierał galerię.
Czy wiesz, że…
… w analogiczny sposób możesz wykadrować również miniaturę pojedynczego zdjęcia (niekoniecznie z galerii), np. dodawanego w treści wpisu.
… kadrowanie zdjęcia ustawianego jako Ikona wpisu również się uda. Jednak to czy wykadrowana miniatura zostanie pobrana do wyświetlania zajawki wpisu (np. na stronie głównej) zależy już od motywu. A dokładnie od tego, czy autor skórki do wyświetlenia miniatury Ikony wpisu użył funkcji WordPressowej the_post_thumbnail(’thumbnail’) (chodzi o parametr thumbnail).
… za pomocą zaprezentowanego narzędzia przycinania możesz wykadrować nie tylko miniatury. Zatem nie potrzebujesz nawet przycinać wcześniej zdjęcia w programie graficznym. Wystarczy, że wykonasz to w WordPressie!
A czy Tobie zdarza się potrzeba kadrowania zdjęć prezentowanych w WordPressie?
Jak sobie z tym radzisz? Wykorzystujesz w tym celu prezentowany sposób? A może robisz to za pomocą wtyczki? Albo po prostu zdajesz się na automatyczny kadr WordPressa? Zapraszam do wymiany opinii w ramach komentarzy.
















Co prawda nie korzystam z galerii, ale ja bym zrobił to tak. Ustaliłbym stały wymiar zdjęć w powiększeniu, a następnie ustawiłbym proporcjonalne pomniejszone miniatury. Wtedy nic nie trzeba kadrować.
Mam nadzieje że wiecie o co mi chodzi 😉
Tak, jest to jakiś sposób, ale – jak sam piszesz, trzeba ustalić stały wymiar dużych zdjęć. Jak ktoś ma wymieszane zdjęcia o orientacji pionowej i poziomej, to się nie sprawdzi. Poza tym galeria w formie kwadratów są dość powszechne, np: http://morguefile.com/archive, bo dość ładnie się prezentują.
Ja akurat wykorzystałam kadrowanie w jeszcze innym przypadku. Grafik tak zaprojektował galerię, że układ był wprawdzie na bazie prostokątnych kafli (masonry), ale wszystkie kafle były „wielokrotnością” kwadratów i miniatury wymagały kadrów (bo po otwarciu zdjęcia miały już tradycyjny proporcje prostokątów). Jak strona pojawi się w sieci to podlinkuję.
Właśnie @homoklikus kadrowanie jest ważne. To jak z Efektem sprzedaży. Pokazujesz najważniejszy fragment. Np niezła laska na wykadrowanej miniaturce klikasz w nią a tam ta sama laska w otoczeniu 50 grubych facetów.
A w Twoim rozwiązaniu wyjdzie nam np. twarz grubego faceta ze zdjęcia. Efekt żaden klikalność pewnie kilkadziesiąt razy mniejsza
No właśnie nie, w moim przypadku na miniaturze i na powiększeniu będzie ten sam kadr, czyli całe zdjęcie.
Tomek, analogia do efektu sprzedaży bardzo dobra, chociaż @homoklikus miał na myśli prezentowanie miniatur w tym samych proporcjach co duże zdjęcia, więc u niego akurat zobaczymy pełny kadr.
A da się zrobic tak zeby wordpress sam mi wykadrowal do podanych rozmiarow zawsze w tym samym miejscu? Tj tak, ze mam dlugi obrazek „belke” w motywie, i na kazdej podstronie ten obrazek jest inny, oryginalnie obrazek jest 1920×180 i ustawiony na srodku diva, dzieki czemu widac co trzeba a w miare wiekszego monitora jest fajne tlo po bokach i wszystko pasuje. Niestety w wersji responzywnej nie moze byc on uzyty bo sie nie miesci, wiec zrobilem obrazek uciety tylko do tresci wlasciwej 960×180 i on jest dynamicznie skalowany.
Teraz zrobilem tak, ze ten duzy obrazek jest jako miniatura wpisu i fajnie wyswietla sie dobrze w wersji desktopowej na wszystkich wpisach, ale ten mniejszy jest statyczny zawsze taki sam, niezalezny od miniatury wpisu.
Jak zrobic zeby ten duzy obrazek mi przycielo tak zeby zostalo tylko srodkowe 960px?
A korzystałeś kiedyś z funkcji add_image_size? Tam możesz sobie zdefiniować własne rozmiary miniatur i określić rodzaju kadru (paramter $crop).
Świetne! Nawet nie widziałem, że jest taka możliwość 🙂
To teraz trzeba będzie zmienić galerię
Kuba, podlinkuj jak skończysz, zobaczymy jak wyszło 🙂
Udało mi się zmienić miniatury w galerii w tym wpisie: http://wordpress-sklep.pl/camy-sklep-fotograficzny/, chociaż na początku miałem problemu. Po prostu zaznaczałem obszar i zapominałem go faktycznie przyciąć 🙂
Zrobiłem też jeden błąd – mogłem trzymać określone proporcje miniatury, np. kwadrat albo 4:3. Zaznaczanie z shiftem nie wchodziło w grę, bo shift trzyma proporcje całego obrazu, a u mnie są obrazy o różnej długości.
Też nie wiedziałem, że jest taka możliwość, a więc znowu się czegoś nauczyłem,dzięki 😀
Pozdrawiam
Dzięki za tutorial.
Wcześniej zawsze darowałem sobie kadrowanie właśnie ze względu na tą nieintuicyjność. Jednak stosując się do Twoich porada przebiega to faktycznie bezproblemowo.
Jedyna wada jaką zauważyłem, to to, że na serwerze po kadrowaniu zostają obie miniatury – stara i nowa. Może miałoby to sens gdyby w innych wystąpieniach na stronie tego obrazka, jego miniatura się nie aktualizowała, ale na szczęście aktualizuje się w całej stronie (Twenty Twelve).
Czy tak powinno być?
Przepraszam – mój błąd – jednak w innych miejscach na stronie, gdzie mam użyty ten sam obrazek w formie miniatury, ta miniatura się jednak nie aktualizuje.
Miałem do celów testowych na innej podstronie skopiowaną dokł. tą samą galerię, w której minaitura również się zmieniła i stąd pomyłka.
Śmieszne. Korzystam z WordPressa dzień w dzień – w pracy i poza nią, na hobbystycznych blogach. I nigdy nawet nie zwróciłem uwagi, że tam jest „Edytuj obrazek”, nie wspominając już zupełnie, żeby tam wewnątrz było jeszcze kadrowanie. Hehe. Dzięki za to – jest to drobnostka, ale ułatwi sprawę 🙂
Narzędzie jest jak najbardziej przydatne. Często przycinam nim zdjęcia.
Pozdrawiam
Tego szukałem, wielkie dzięki 🙂
Dobrze wiedzieć, kolejna cenna informacja o wordpresie, która zoptymalizuję dodawanie nowych wpisów na blogu z odpowiednio wykadrowanymi miniaturami
Dzięki wielki, na pewno przyda się ten tutorial!
Hej,
u siebie na blogu używam ikon wpisu (Thumbnails). Są to dwa wymiary – jeden na planie kwadratu na liście wpisów i jeden na planie prostokąta w samym wpisie – da się to wykadrować oddzielnie? Zauważyłem, że gdy kadruję miniaturę to psuje mi się kadr na planie prostokąta, gdy kadruję plan prostokąta (zaznaczając opcję „wszystkie rozmiary poza miniaturą”) psuje mi się plan kwadratu. Da się to jakoś pogodzić by wyglądało ładnie tu i tu? 🙂
Bardzo dobrze to widać w najnowszym wpisie (link poniżej) – wewnątrz artykułu kadrowanie zdecydowanie można poprawić 😉
Pozdrawiam:
Kamil K. Łapiński
Witam, jestem gościem, który chce zrobić swoją stronę. Mam wiele pytań, ale w pierwszej kolejności chciałem w wordpressie ustawić swoje kadrowanie zdjęć, tak żeby kolega piszący posta (współtwórca bloga-strony) nie musiał używać programów do kadrowania, zmniejszania zdjęć. Jest taka możliwość?
Powiedzmy: miniaturka 300px na 180px
full 900px na 600px ?
Własne ustawienia.
Próbowałem zrobić to w MEDIACH, ale po zmianie ma jakieś swoje wartości w bibliotece mediów(nie widać moich ustawień)
Pytanko trochę nie na temat, ale powiedzmy … „spokrewnione” z treścią wpisu.
Mamy już pięknie przycięte, skadrowane zdjęcie i chcemy je wykorzystać we wpisie. Można je dodać, załączyć do postu, czyli wykonać „attach” …
Wtedy mamy powiązaną parę foto – wpis (lub na odwrót, jak kto woli). Ale czy jest jakiś magiczny sposób, aby jedno zdjęcie było połączone z więcej niż jednym postem ???
Standardowo próba ponownego przypisania kończy się zastąpieniem już istniejącego powiązania nowym. A gdy chciałbym zrobić np. wpis z przypisaną fotką i dodatkowo umieścić ową fotkę w następnym poście zawierającym galerię i również połączyć z tym zdjęciem ???
Pytanie tylko, dlaczego chciał byś bazować na załącznikach?
Przecież ani do tego by dodać grafikę do wpisu nie musi być ona jego załącznikiem, ani nie musi być załącznikiem by dodać ją do galerii, ani też by ustawić ją jako ikonę wpisu.
Ano z banalnego powodu …
Tak mam skonstruowany szablon, że „sprawdza” czy do wpisu są załączone jakieś piki graficzne. Z pojedynczą publikacja nie ma problemu. Czy to post typu Image, czy Gallery, pod wpisem „pojawia się” automatycznie link do wykorzystywanej w nim grafiki (lub grafik w przypadku galerii). Problem powstaje wtedy, gdy jakiś jpeg zostanie użyty dwukrotnie (lub więcej razy) w publikowanych wpisach, wtedy wg standardowych ustawień WP każde „ponowne” użycie polecenia Attach powoduje nadpisanie już istniejącego, czyli brak możliwości wielokrotnego przypisania tego samego pliku graficznego (do wielu wpisów jednocześnie) …
To prościej i lepiej będzie ci przerobić ten tylko kawałeczek kodu, by nie bazował już na statusie „załącznika”, niż odwrotnie 😉
A jak inaczej „sprawdzić”, czy fotka jest we wpisie ???
Fotki możesz wyciągnąć z treści wyrażeniem regularnym
np. http://pastebin.com/rLM3Twtx lub coś w ten deseń.
A czy funkcja galerii w szablonie wordpress musi być w jakiś konkretny sposób zrobiona by to działało?
Bo niestety w moim szablonie, nie chce to działać. Mam wrażenie, iż tu szablon przy tworzeniu galerii nie korzysta z miniaturek, lecz załącza całe zdjęcia.
http://www.kgalat.pl/2015/07/przystanek-chojkowo/
@SpeX, w ustawieniach galerii (przy jej tworzeniu, a także przy późniejszej edycji) masz wybór rozmiaru – tam wybierz miniaturę 😉